Einleitung
Bei der Gestaltung der Benutzeroberfläche von Gentics CMS haben wir die einfache, schnelle Bedienung auf allen modernen Geräten - von PC über Notebook und Tablet, bis hin zu Ihrem Smartphone - immer vor Augen.
Erstellen und publizieren Sie mit Gentics CMS Ihre Inhalte, reagieren Sie sofort auf aktuelle Entwicklungen rund um Ihre Organisation oder Ihre Marke. Echtes WYSIWYG, Copy-and-paste aus MS Word, volle Unterstützung von Mehrsprachigkeit und Cross-Channel-Kommunikation erleichtern Ihre Arbeit.
Dieses Handbuch ist als Nachschlagemöglichkeit für die tägliche Arbeit konzipiert. Die einzelnen Punkte sind daher abschließend formuliert. Damit soll ein “Springen” im Handbuch zwischen einzelnen Funktionen vermieden werden.
1. Login
1.1. Eingebautes CMS Login
Geben Sie in Ihrem Web-Browser die Web-Adresse Ihrer Gentics CMS Installation ein. Sie kommen im ersten Schritt auf die Login-Maske.
Wenn Sie Ihren korrekten Gentics CMS Benutzernamen und Passwort in die entsprechenden Felder eingeben, können Sie mit Mausklick auf den “Anmelden”-Button in die Benutzeroberfläche von Gentics CMS einsteigen.

1.2. Keycloak-Login
Wenn ein Keycloak-Instanz für CMS-Benutzermanagementverwendet wird, wird die Web-Adresse Ihrer Gentics CMS Installation auf Keycloak umgeleitet. Die Keycloak Login Maske scheint. Nach der Einfügen des passenden Benutzername und Passworts werden Sie zurück zum CMS umgeleitet.

2. Gentics CMS im Überblick
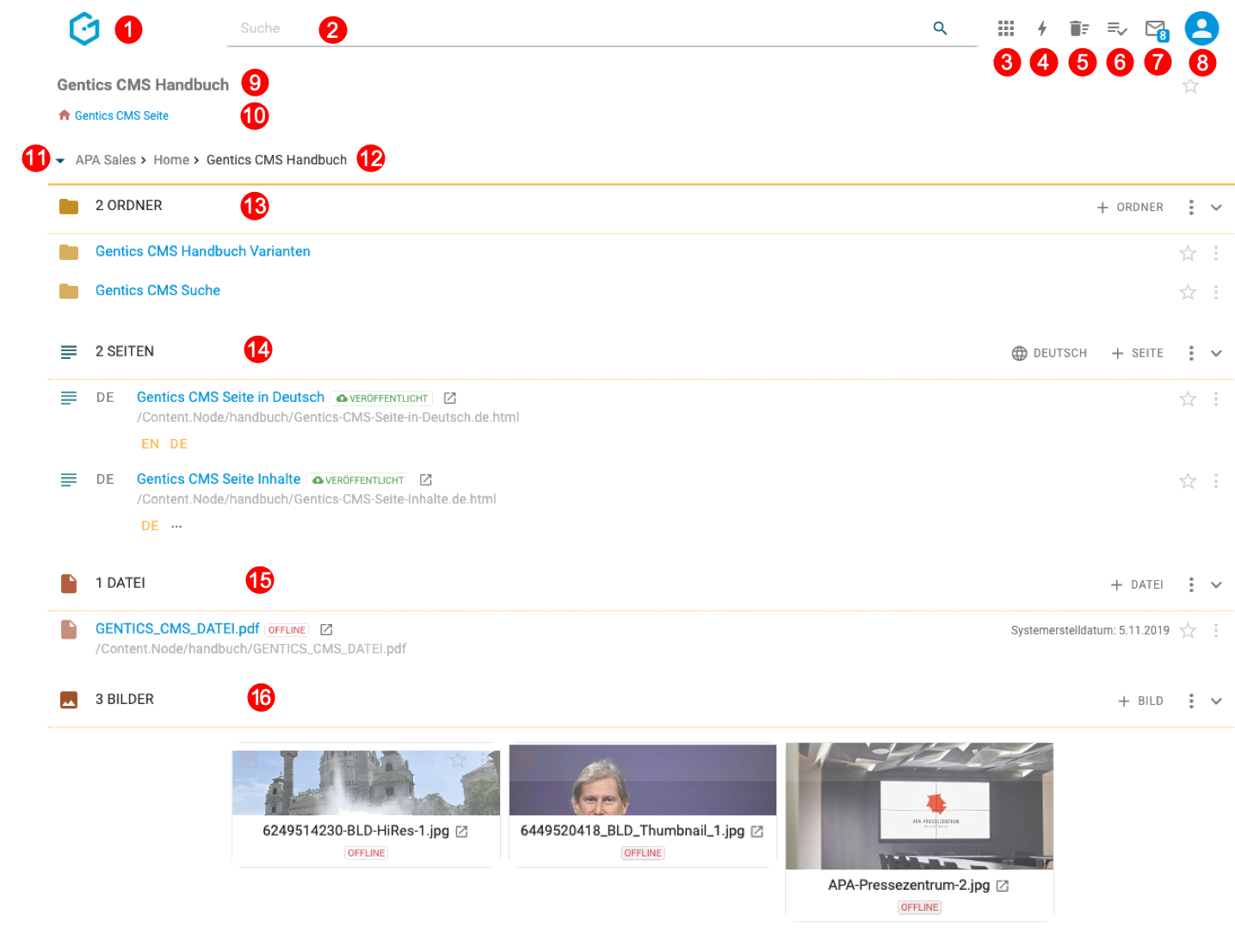
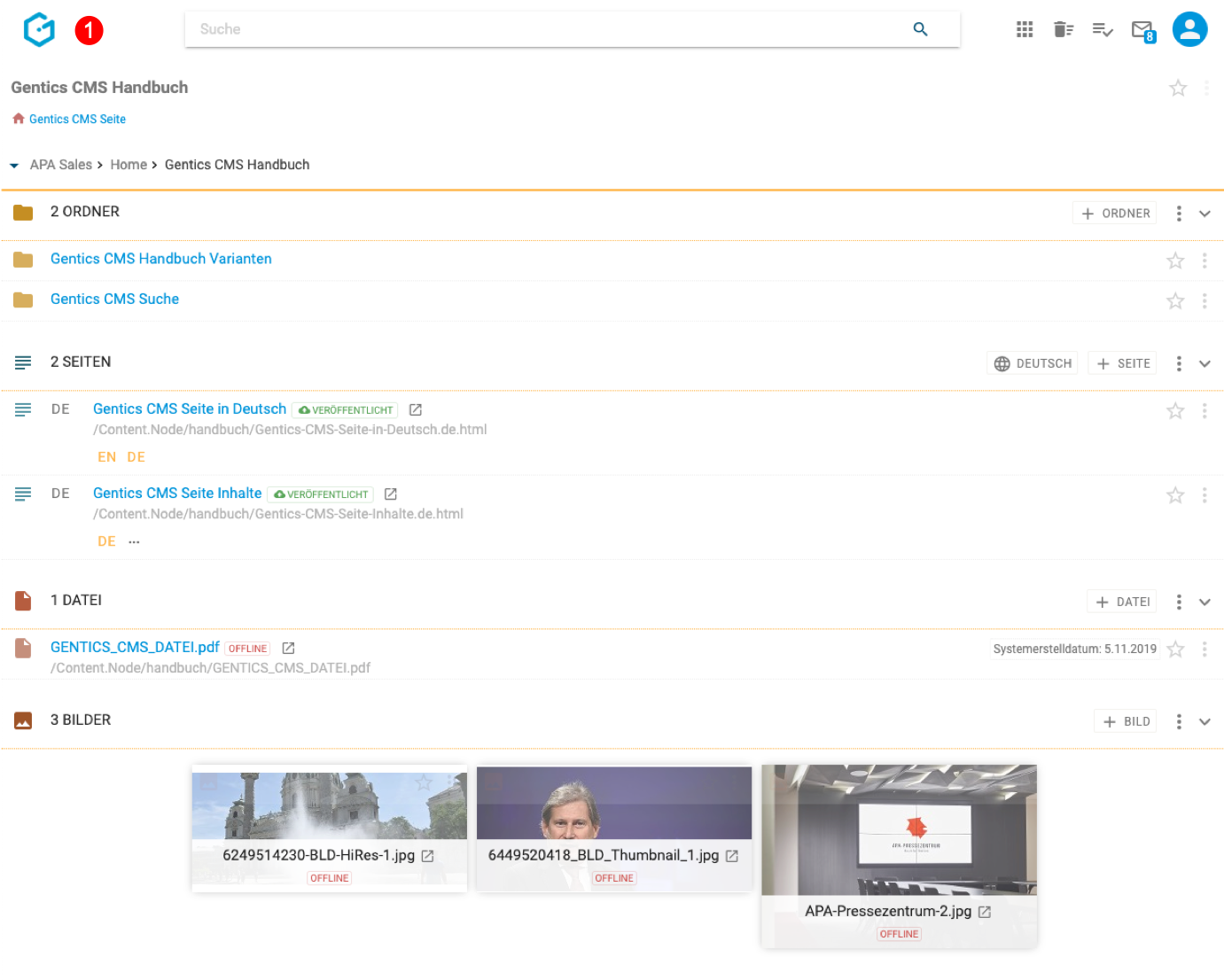
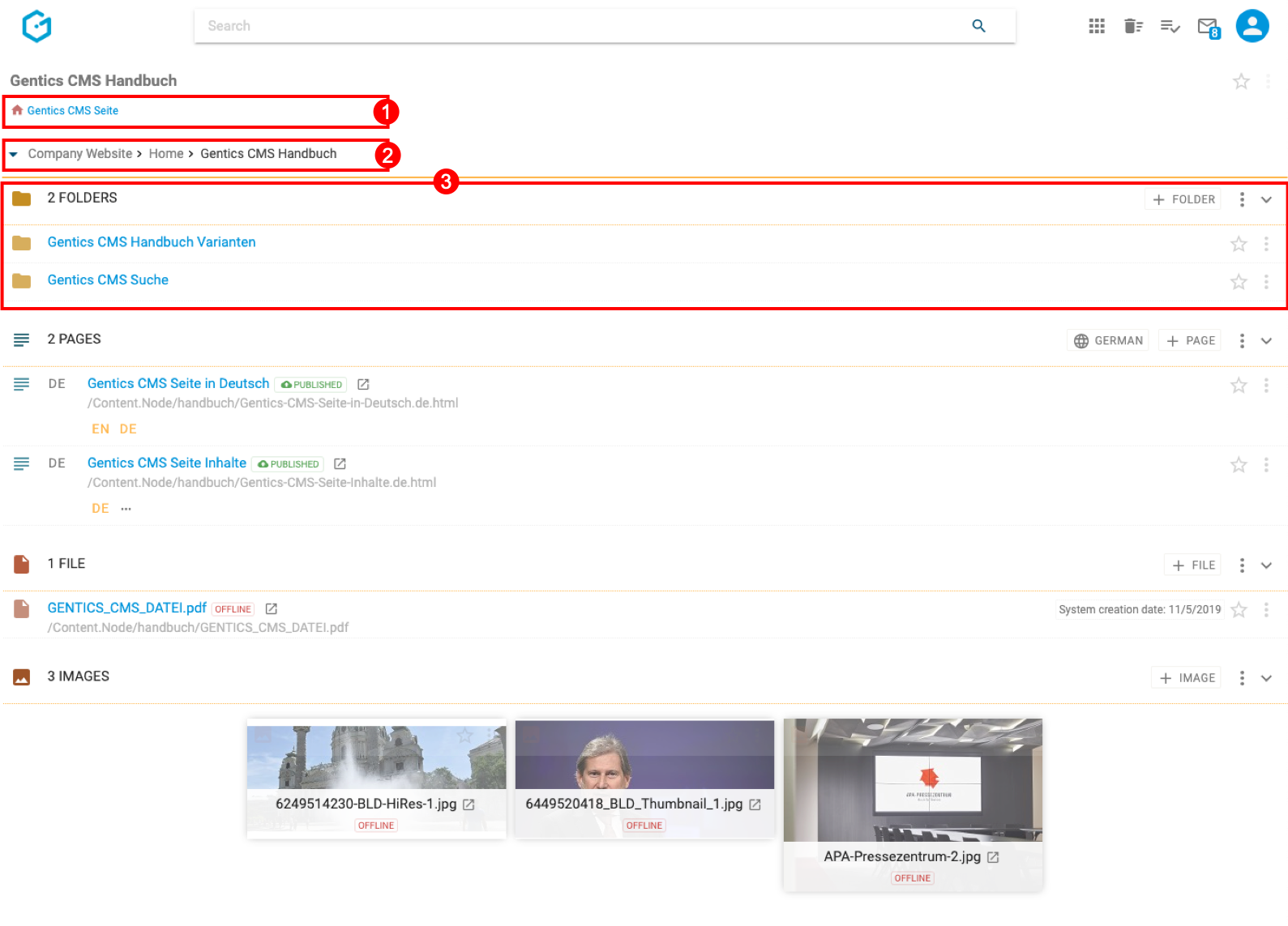
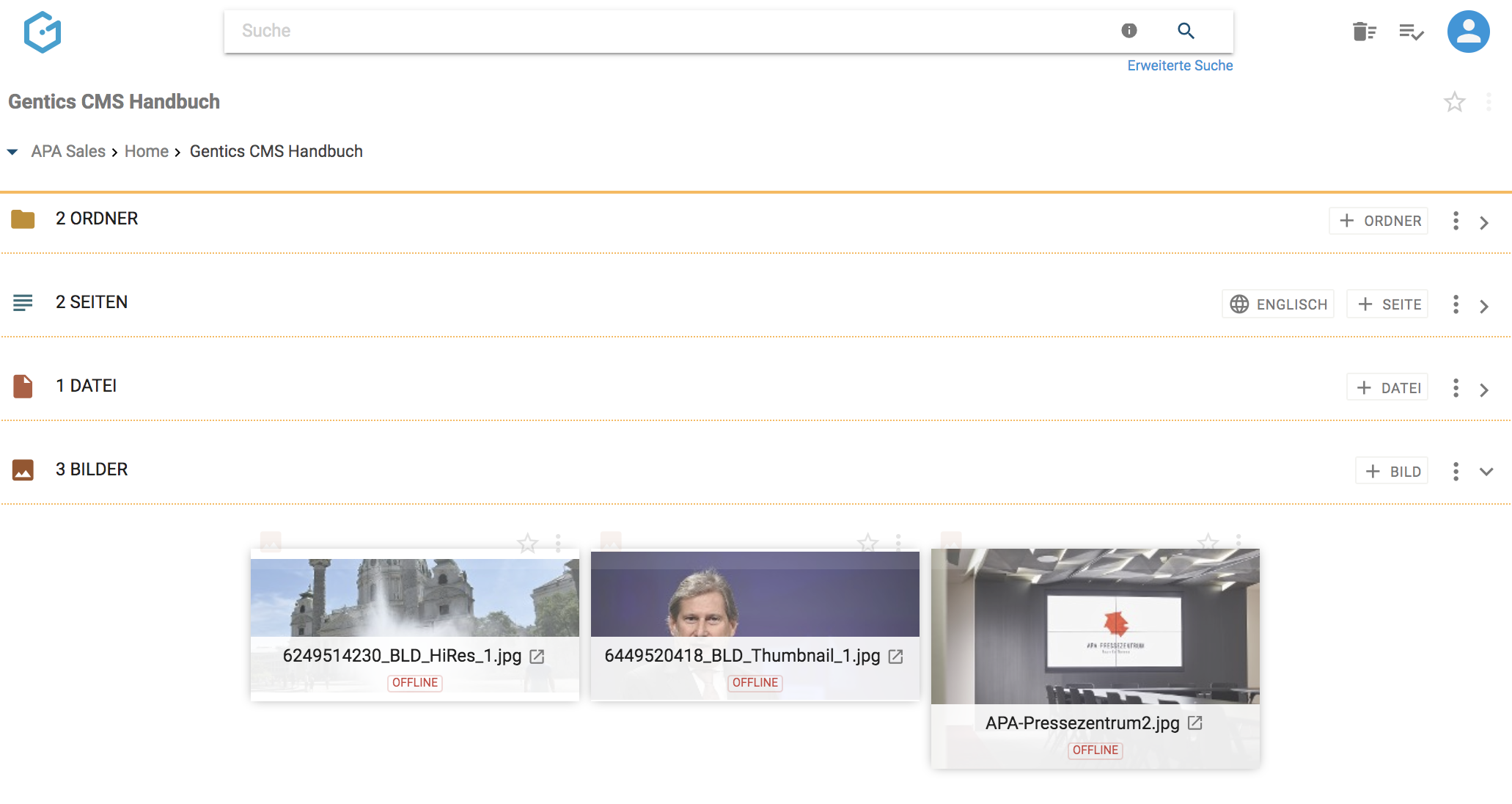
Im Folgenden sehen Sie die Einstiegsseite von Gentics CMS nach Ihrem Login. Sie befinden sich hier im Content-Übersichtsbereich des CMS. Die Grundelemente sind wie folgt:
-
Home-Button
-
Suchfeld - Icon
-
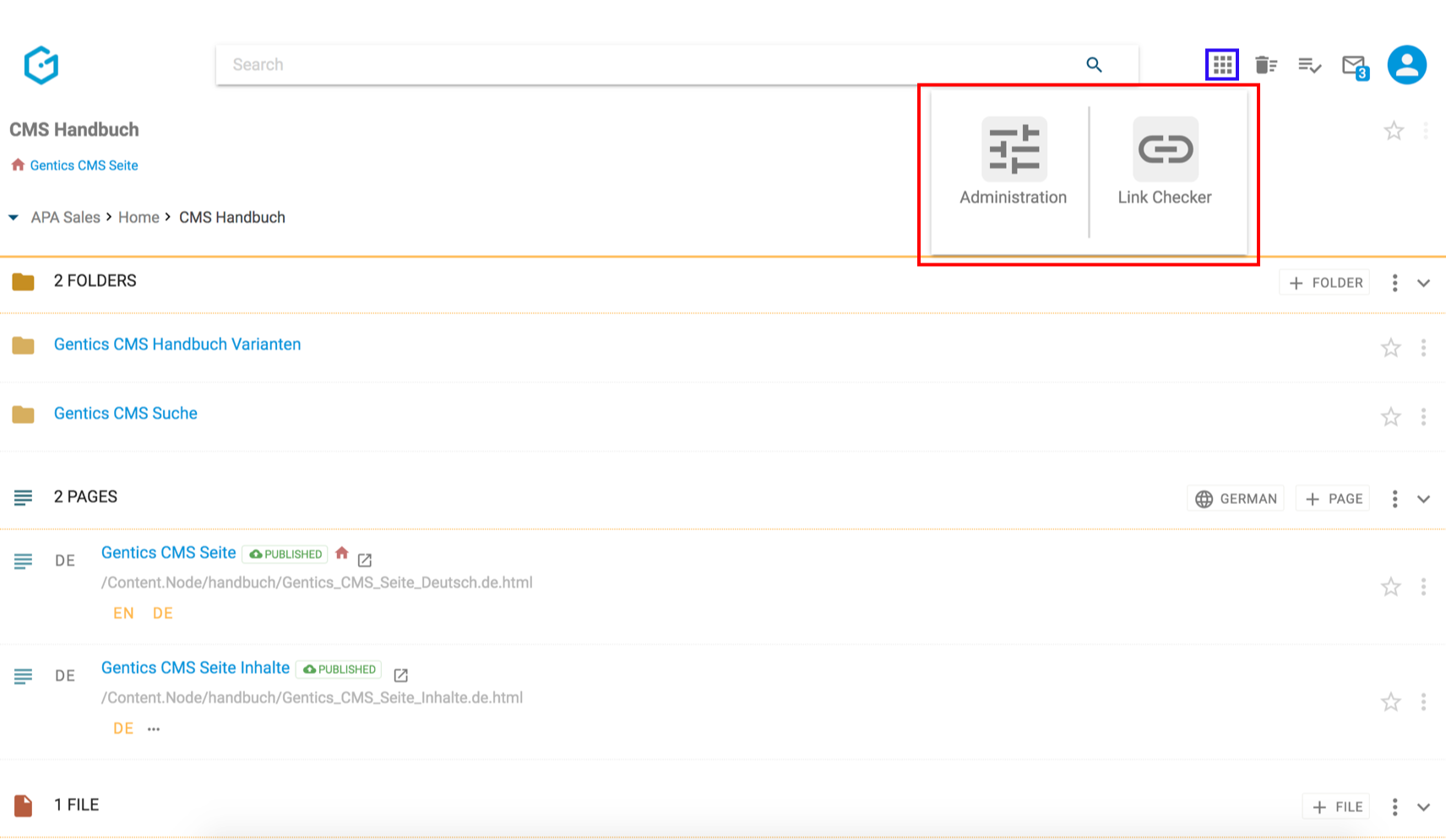
Werkzeuge - Icon
-
Content-Staging Modus - Icon
-
Papierkorb - Icon
-
Warteschlange Aufgaben - Icon
-
Nachrichten – Icon
-
Profil-Sidebar – Icon
-
Aktueller Ordner
-
Startseite des aktuellen Ordners
-
CMS Breadcrumb-Navigation – Online-Projekt Name
-
CMS Breadcrumb-Navigation – Ordnerverlauf
-
Ordnerbereich
-
Seitenbereich
-
Dateienbereich
-
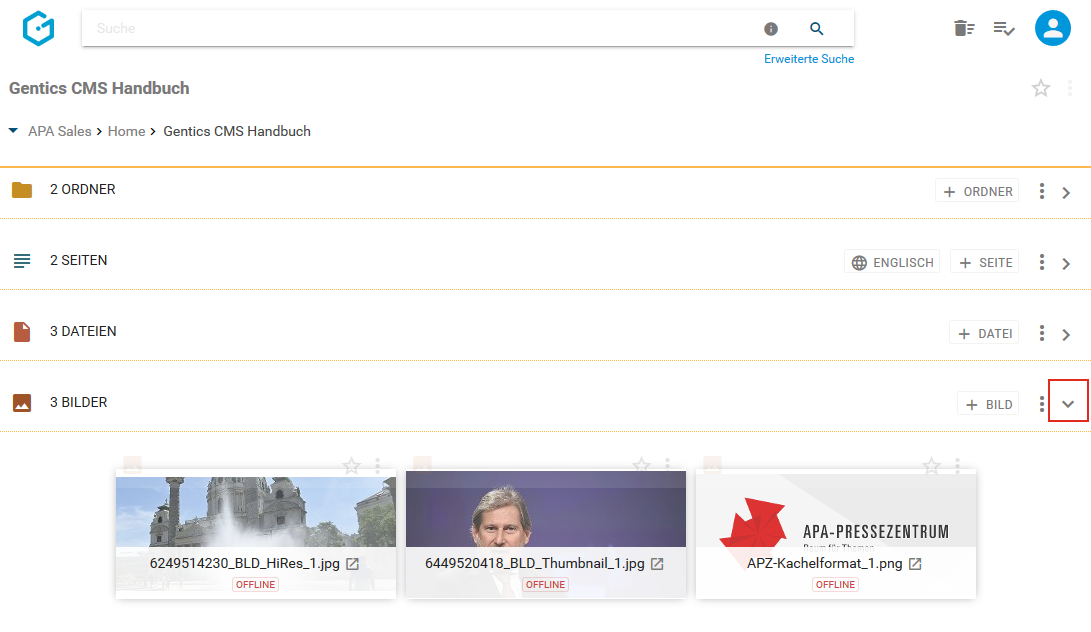
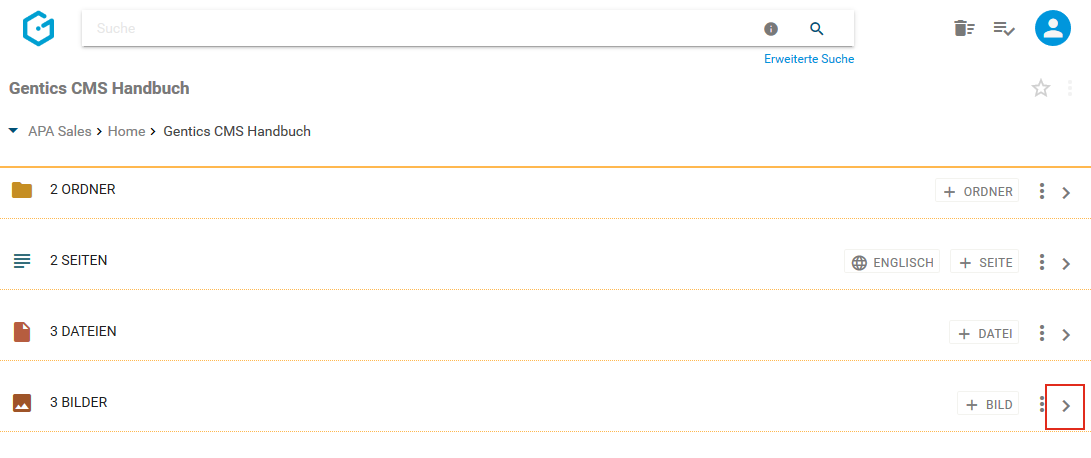
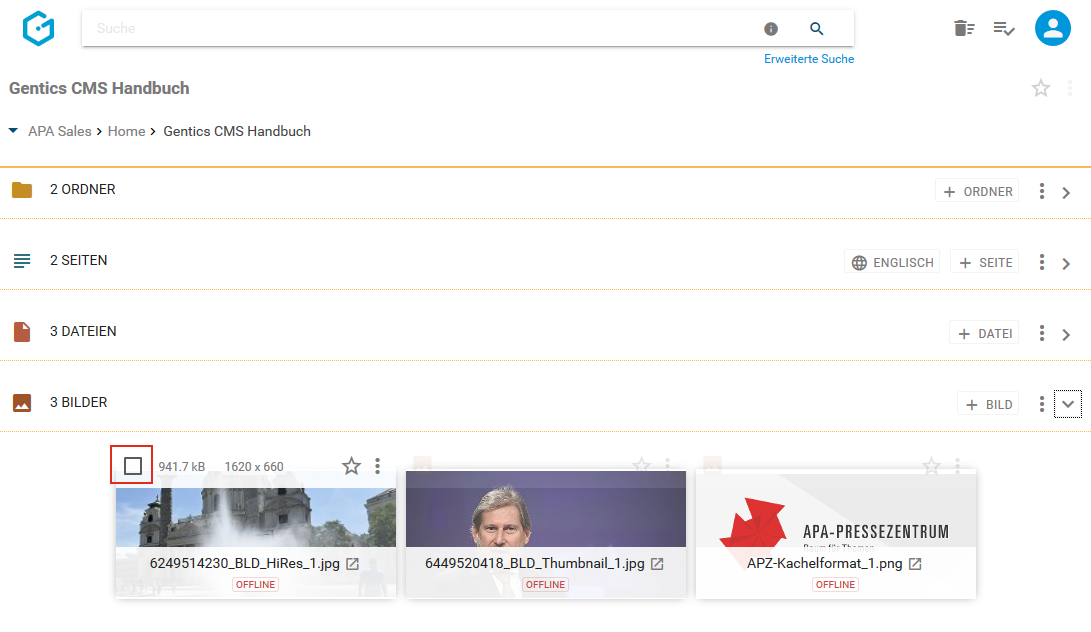
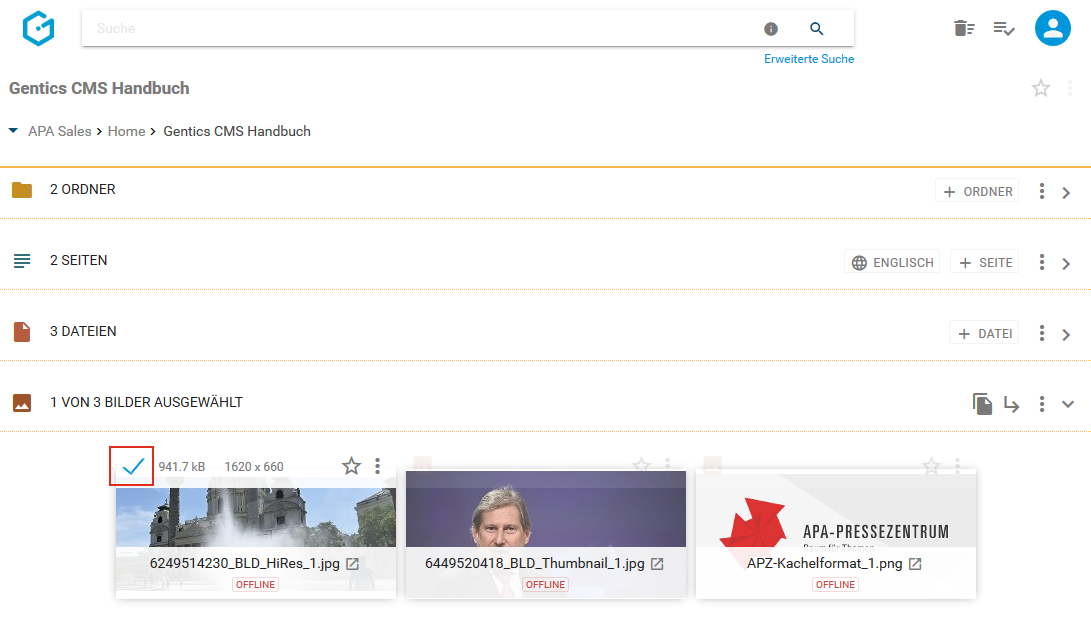
Bilderbereich

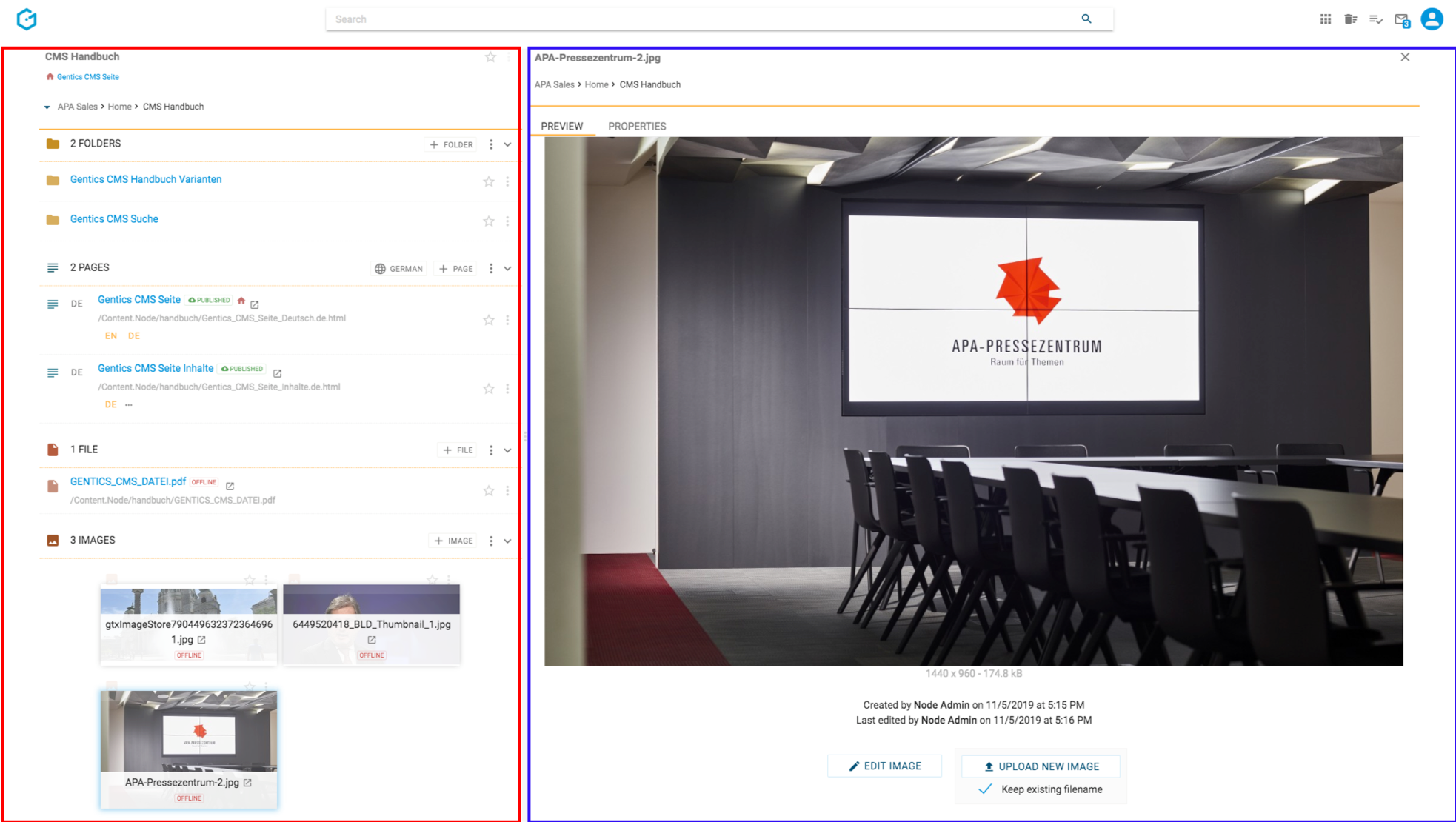
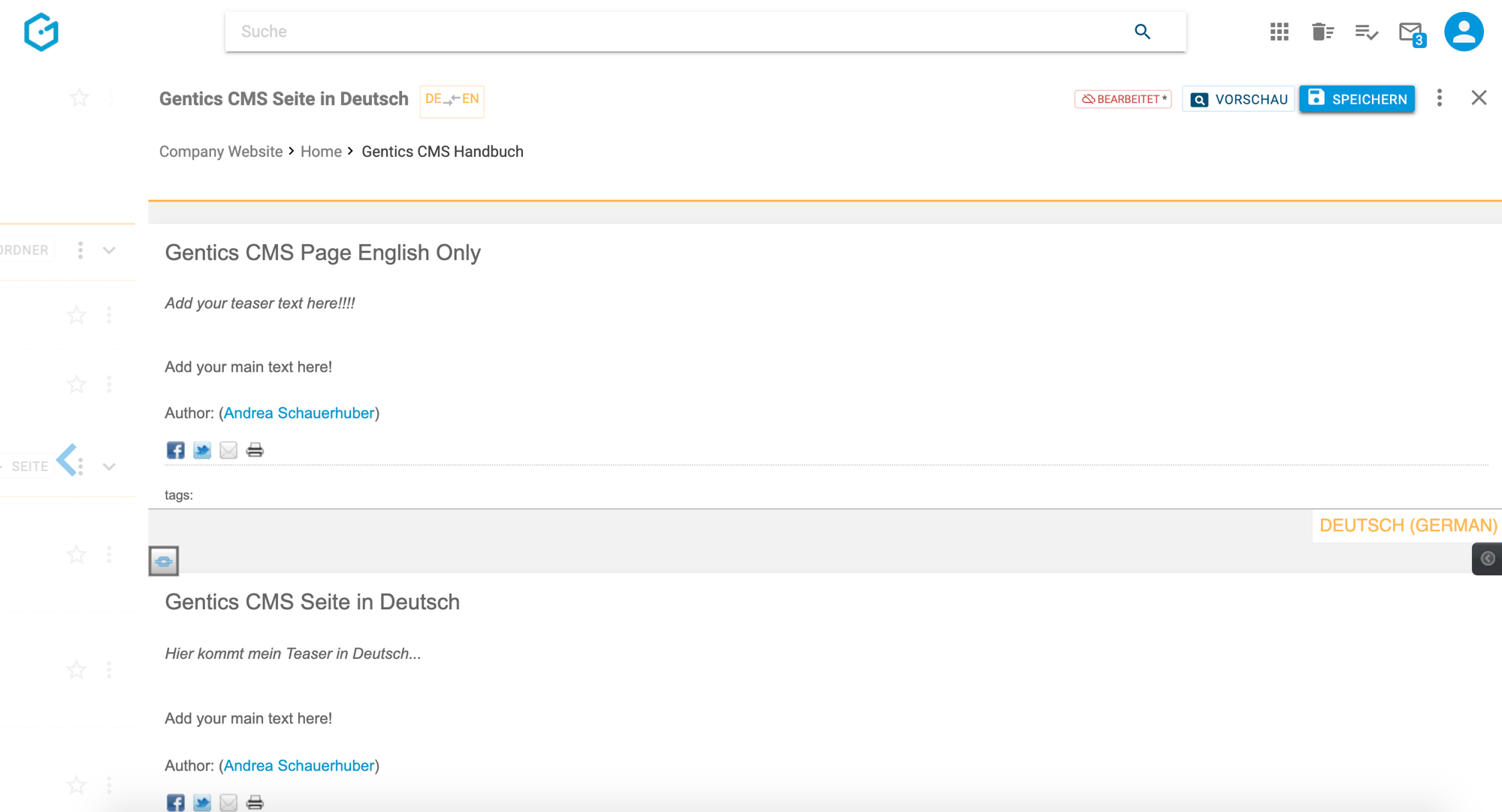
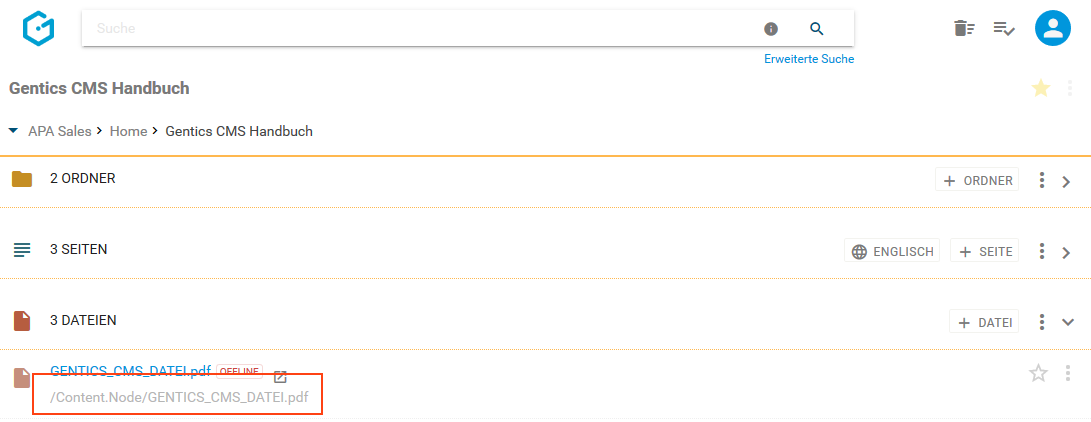
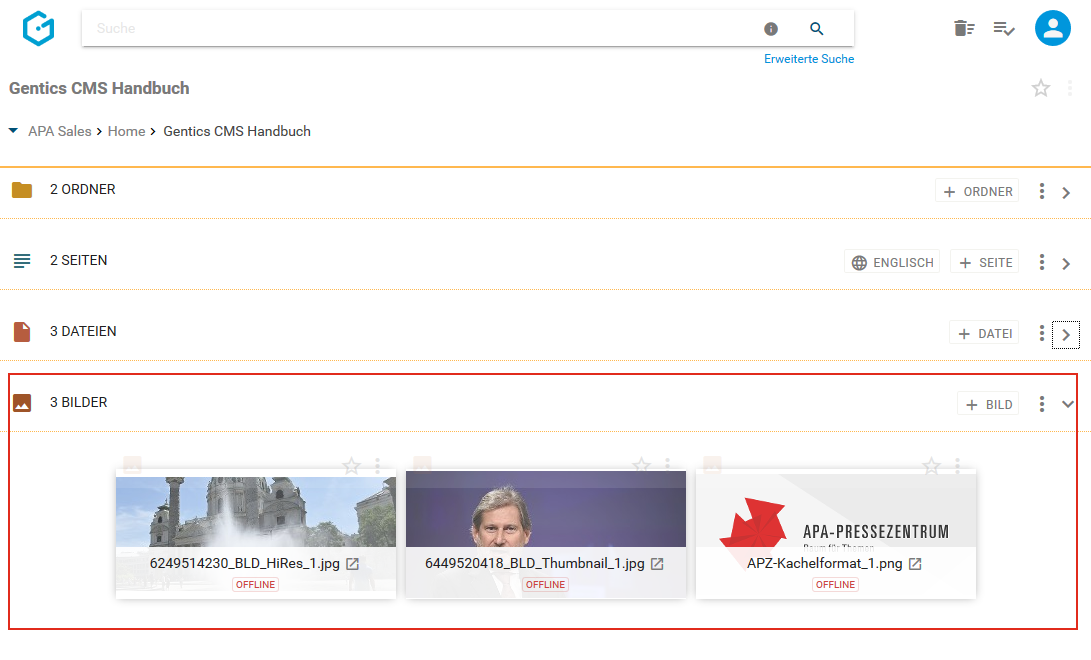
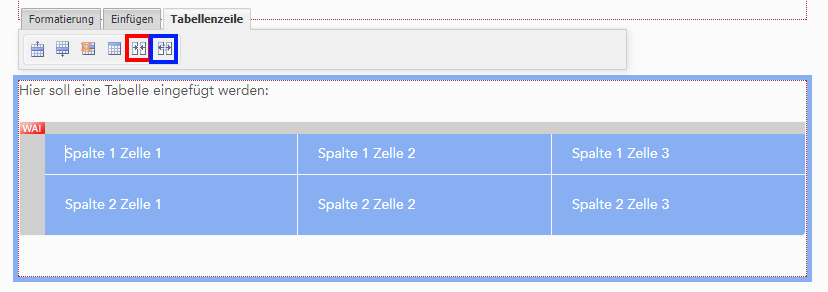
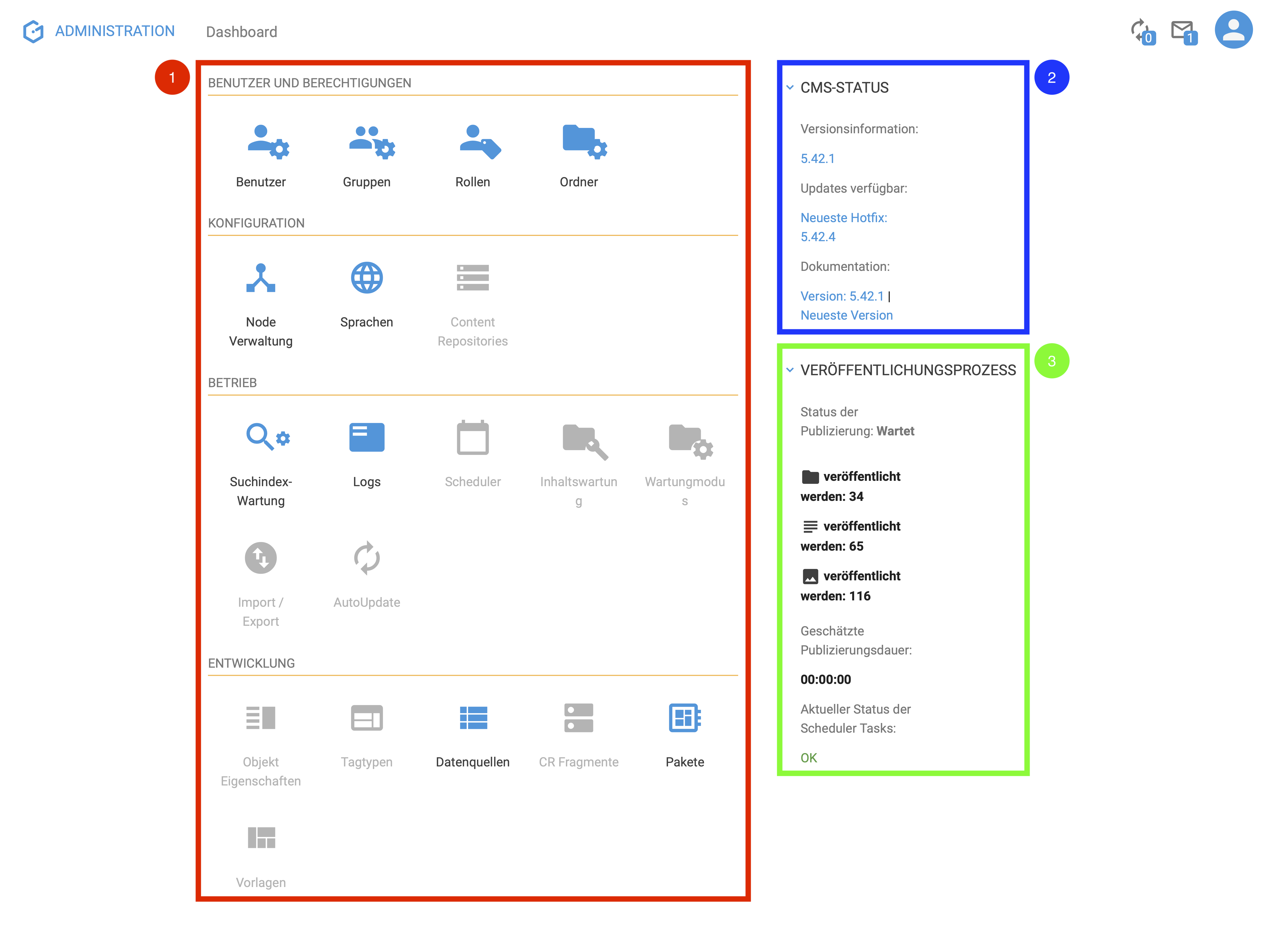
Im Folgenden noch eine Abbildung zu den zwei Hauptbereichen im CMS für Seiten – dem Content-Übersichtsbereich (siehe rote Markierung unten) und dem Bearbeitungsbereich (siehe blaue Markierung unten). Bei entsprechender Bildschirmgröße können beide Bereiche nebeneinander dargestellt werden:

3. Home-Button
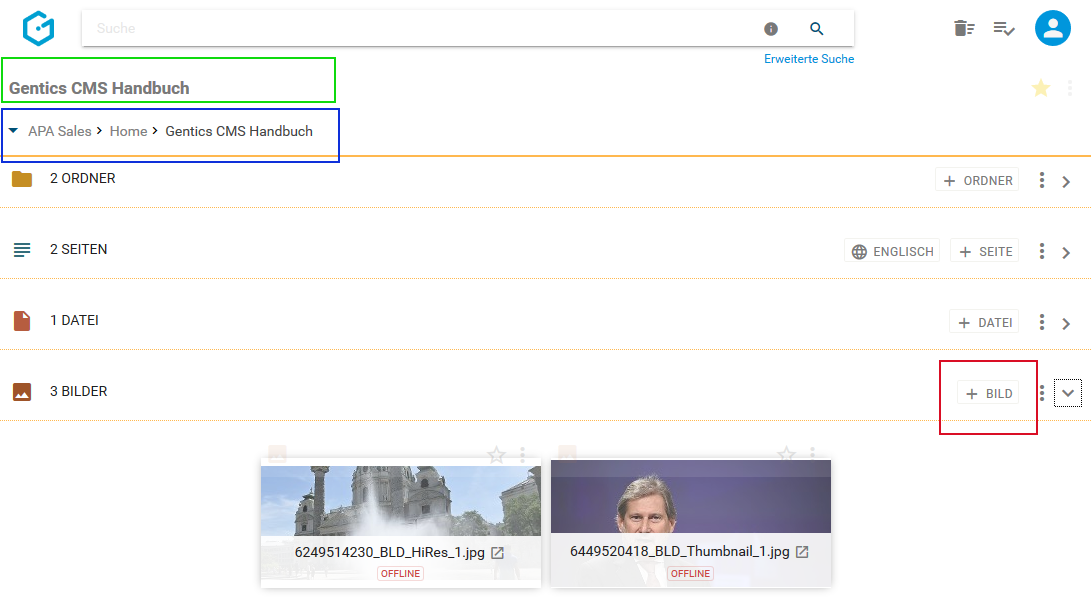
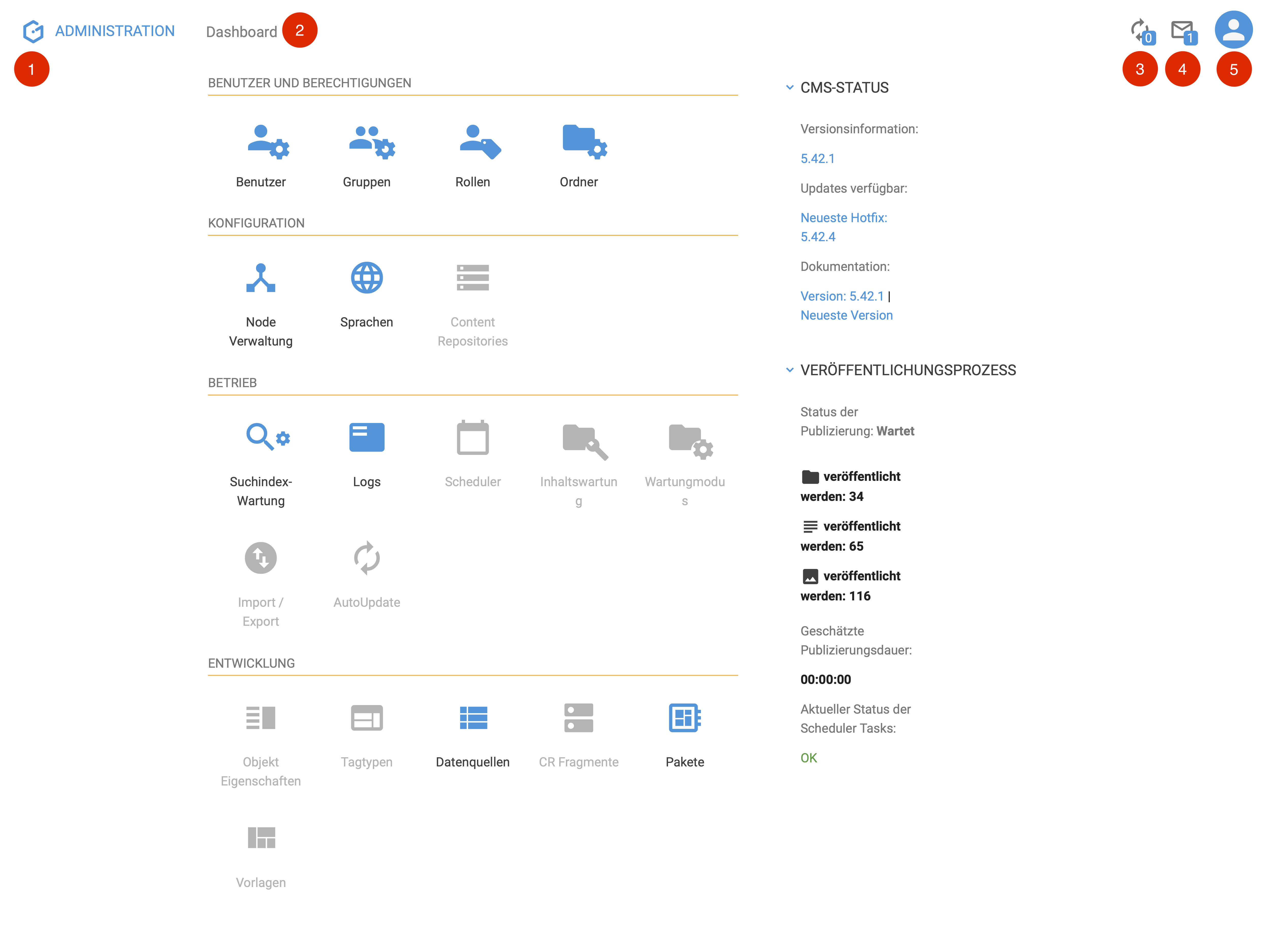
Beim Betätigen des Home-Buttons (siehe untenstehende Abbildung, Markierung 1) kommen Sie auf die Einstiegsseite nach dem Login und sehen sämtliche Inhalte in der ersten Ebene des aktuellen bzw. zuletzt verwendeten Online-Projekts.

4. Suchfeld
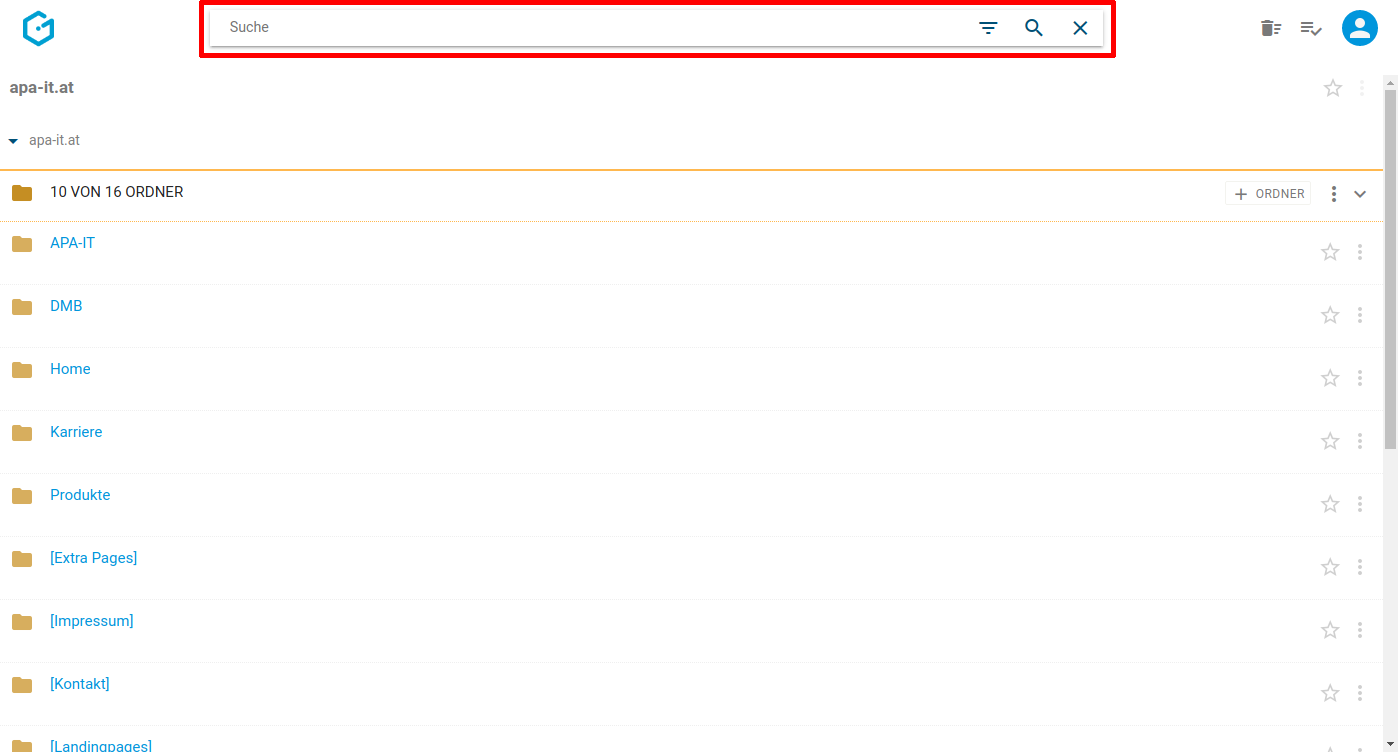
Das Suchfeld (siehe untenstehende Abbildung, rote Markierung) bietet Ihnen Zugriff auf eine Vielzahl von Funktionen zum Filtern und Suchen sowie zum Schnellzugriff auf Objekte (Ordner, Seiten, Bilder und Dateien ) im CMS.

4.1. Filtern
Bei Eingabe eines Suchbegriffs wird sofort, noch bevor Sie die Enter-Taste drücken, in dem aktuellen Ordner alle Treffer herausgefiltert und hervorgehoben.
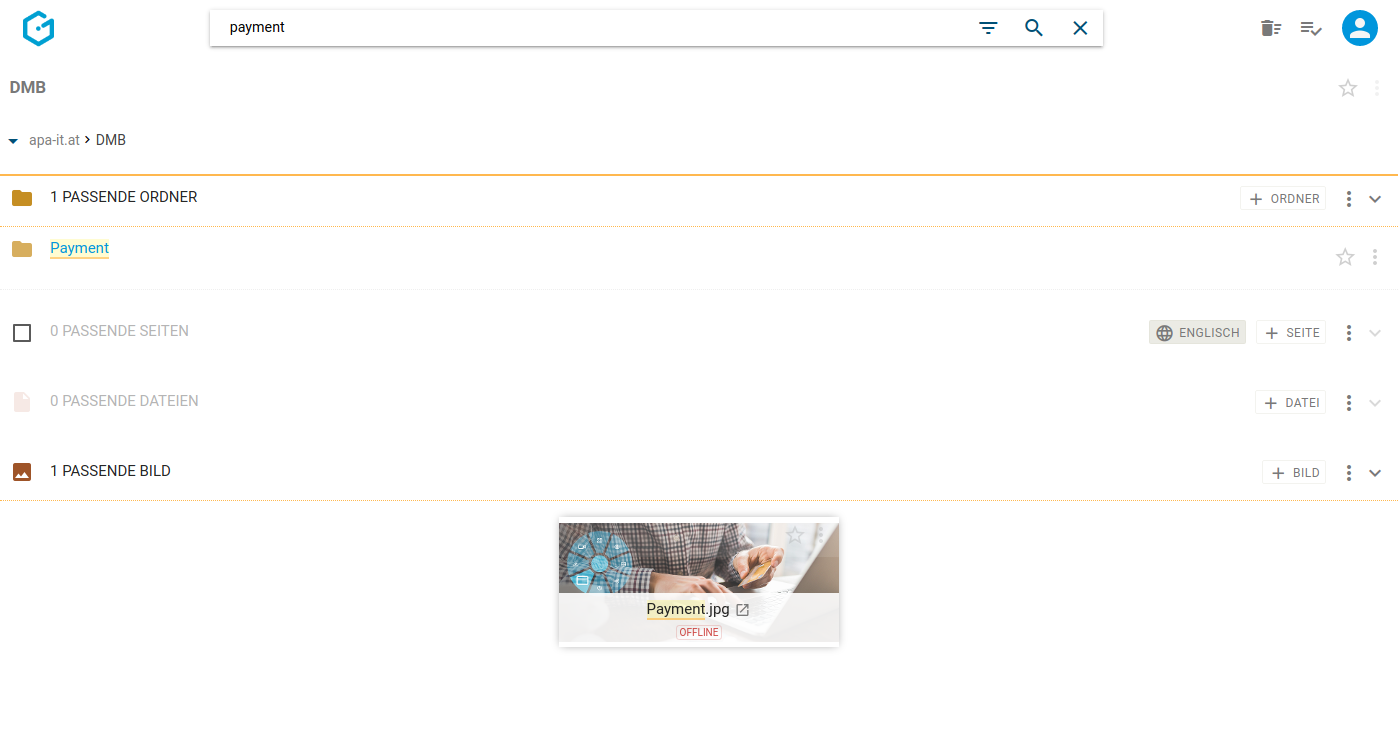
In untenstehender Abbildung wurde der aktuelle Ordner nach dem Begriff payment gefiltert.
Sie sehen sofort, dass es im aktuellen Ordner einen Unterordner und ein Bild mit diesem Begriff gibt, allerdings keine Seiten und Dateien.

4.2. Suchen
Beim Drücken der Enter-Taste wird der aktuelle Ordner und alle Unterordner nach möglichen Treffern durchsucht und diese aufgelistet.
Ordner in darüber liegenden Ebenen werden von der Suche nicht berücksichtigt.
Die Suche erfolgt weiters ausschließlich in demselben Projekt.
Abhängig von der Konfiguration Ihrer Installation erfolgt die Suche standardmäßig entweder beschränkt auf Ihre aktuelle Sprache oder über alle Sprachen.
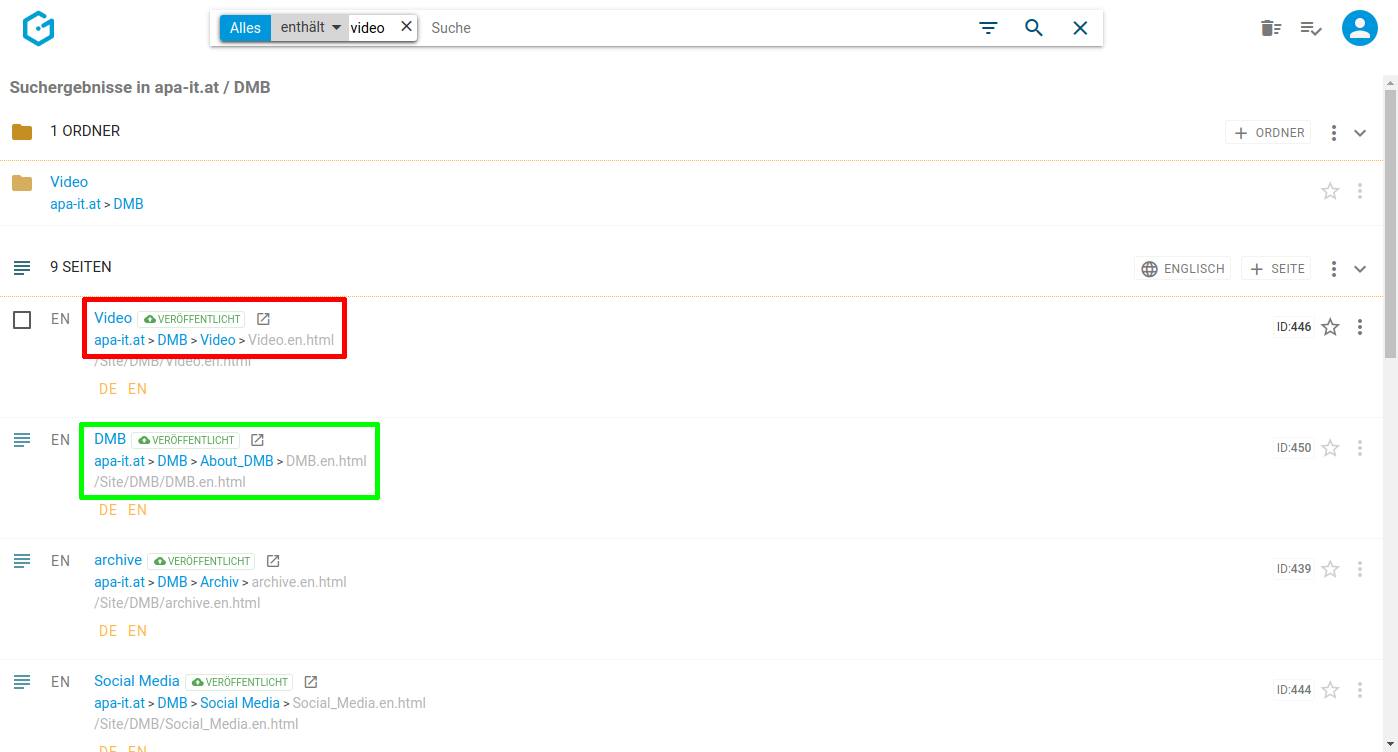
In untenstehender Abbildung wurde nach dem Begriff video gesucht.
Im Gegensatz zum reinen Filtern wurde beim Suchen in Unterordnern weitere Seiten gefunden (siehe untenstehende Abbildung, rote Markierung).
Zur besseren Übersicht wird auch die gesamte Navigationsstruktur (in Form einer Breadcrumbnavigation) zu den gefundenen Treffern abgebildet.
Abhängig von der Konfiguration Ihrer Installation werden weiters Objekte gefunden, wo der gesuchte Begriff nicht im Namen oder Dateinamen vorkommt, sondern im Inhalt oder anderen Feldern (siehe untenstehende Abbildung, grüne Markierung).
Falls eine gesamtheitliche Suche gewünscht ist, empfiehlt es sich die Suche von der obersten Ebene Ihres Online-Projektes Startseite weg zu starten.

4.2.1. Details
Filterelemente
Die Suchfunktion ermöglicht feingranulares Suchen hinsichtlich der Eigenschaften der gesuchten Inhalte.
In der Abbildung ist die Standard-Suche zu sehen, die nach der Eingabe des Suchbegriffs und Drücken der Eingabe-Taste auf der Tastatur (alternativ durch Anklicken des Lupen-Symbols) ausgeführt wird.
Sie wird durch eine dreigeteilte Kapsel visualisiert, einen sogenannten Such-Chip, der nach der Eingabe in der Suchleiste erscheint.
-
Der blaue Bereich innerhalb des Such-Chips bezeichnet, welche Eigenschaft(en) von Ordnern, Seiten, Bildern, Dateien und Formularen durchsucht werden. In der Abbildung steht hier
Alles.Allessteht für eine Sammlung gängiger textueller Eigenschaften, in denen Suchwörter vorkommen können: Name, Beschreibung und Inhaltstext -
Der graue Bereich innerhalb des Such-Chips bezeichnet, wie gesucht wird. In der Abbildung steht hier
enthält.enthältbedeutet im Gegensatz zu bspw.ist, dass das Suchwort nicht auf alleinvideoeingeschränkt ist, sondern ebenso nach bspw.videokameraoderbeweisvideoerweitert wird. -
Der weiße Bereich innerhalb des Such-Chips bezeichnet, was gesucht wird. In der Abbildung steht hier das Suchwort
video.
Übersetzt bedeutet die wie in der Abbildung konfigurierte Suchleiste also:
Es werden Elemente gesucht, deren textuelle Eigenschaften das Wort video enthalten, sowie Wörter, in denen das Wort video enthalten ist.
Neben der Sammeleigenschaft Alles gibt es weitere Eigenschaften, die über das Filter-Symbol (links vom Lupen-Symbol) ausgewählt und in die Suchleiste hinzugefügt werden können, wie bspw. Dateiname, Erstelldatum, Veröffentlicht oder Vorlage.
Diese unterscheiden sich in der Bedienung, nach was gesucht wird:
-
Such-Chip-Typ Text – Bsp.
Dateiname: findet alle Inhaltselemente, die Dateien enthalten und deren Dateiname das Suchwort sind/enthalten. -
Such-Chip-Typ Datum – Bsp.
Erstelldatum: findet alle Inhaltselemente, die vor, am oder nach dem gesuchten Datum erstellt wurden. -
Such-Chip-Typ Wahr-Falsch – Bsp.
Veröffentlicht: findet alle Inhaltselemente, die die EigenschaftVeröffentlichtbesitzen (Seiten). Eine aktivierte Checkbox steht fürist veröffentlicht, eine deaktivierte fürist nicht veröffentlicht. -
Such-Chip-Typ Auswahl – Bsp.
Vorlage: findet alle Inhaltselemente, die die EigenschaftVorlagebesitzen (Seiten) und mit der im Such-Chip ausgewählten Vorlage verlinkt sind.
4.3. Verlauf
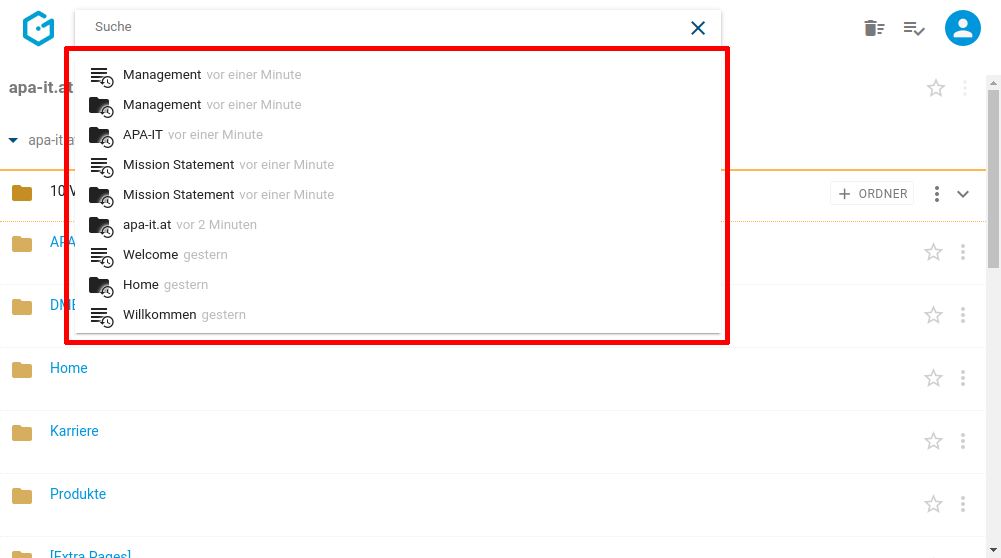
Wenn Sie in das Suchfeld klicken und dann die Pfeil-nach-unten-Taste auf der Tastatur drücken, öffnet sich eine Liste der Ordner, Seiten, Dateien, Bilder und Dokumente, die Sie im Zuge Ihrer Arbeit mit Gentics CMS geöffnet bzw. bearbeitet haben (siehe untenstehende Abbildung). Die Liste ist chronologisch, in absteigender Reihenfolge sortiert.

Durch Klick auf einen Eintrag in dieser Liste wird der jeweilige Ordner bzw. die jeweilige Seite, Datei, Bild bzw. das jeweilige Dokument direkt im CMS geöffnet.
4.4. Fortgeschrittene Funktionen der Suche
Mit den folgenden Funktionen steigern Sie Ihre Effizienz bei der Arbeit mit Gentics CMS.
|
Hinweis
|
Die Verfügbarkeit der vorgestellten Funktionen hängt von der Konfiguration Ihrer Installation ab. |
4.4.1. Suchen über mehrere Projekte
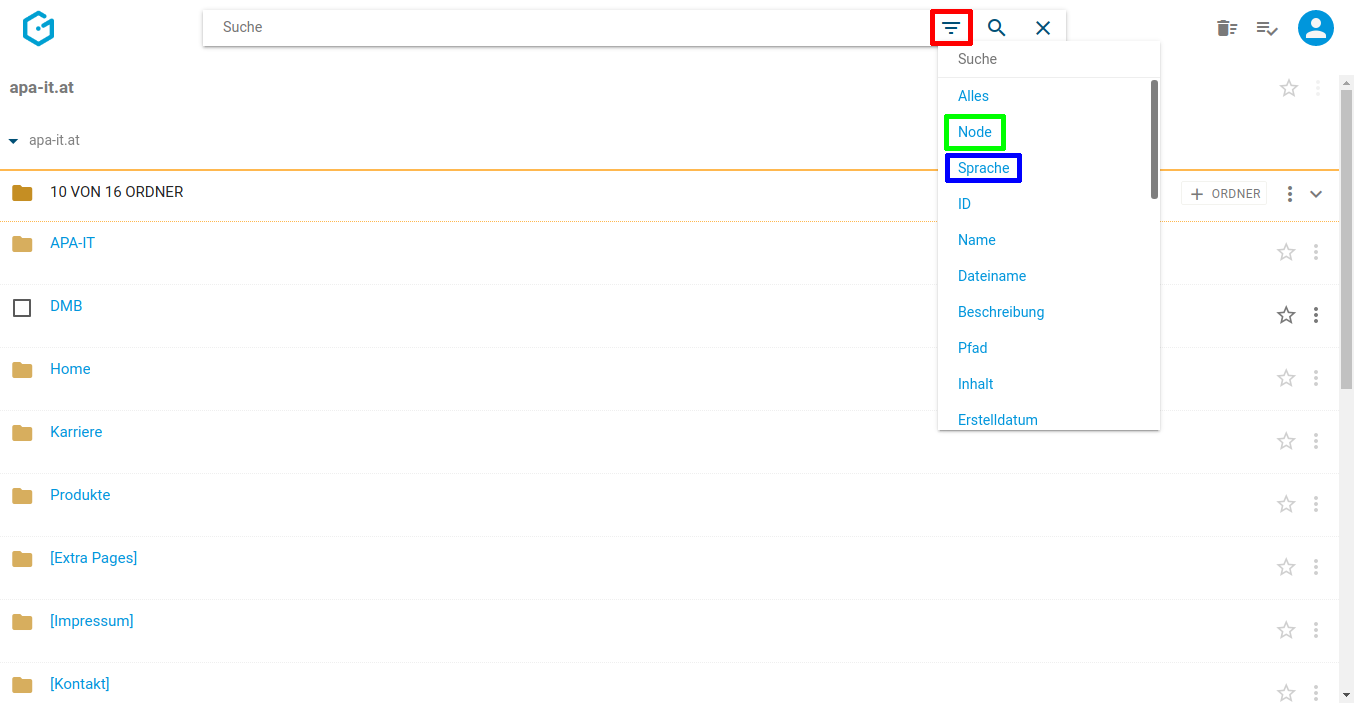
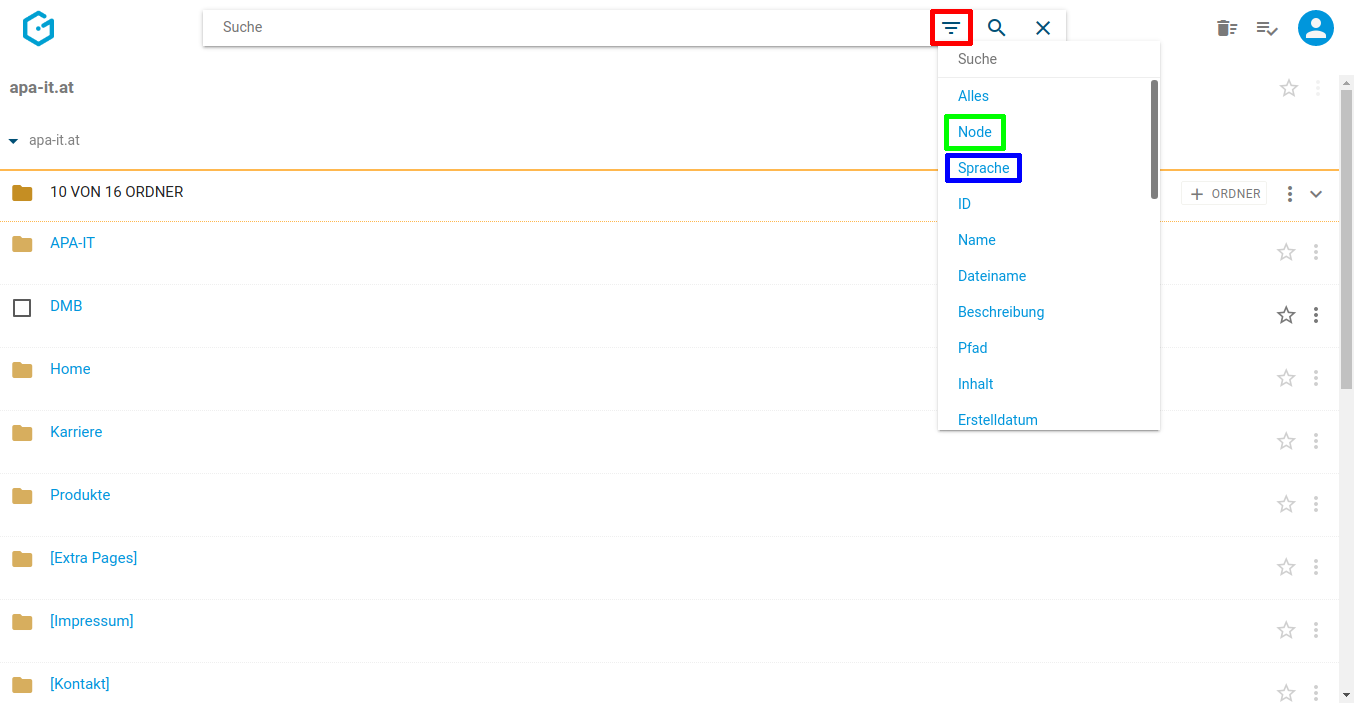
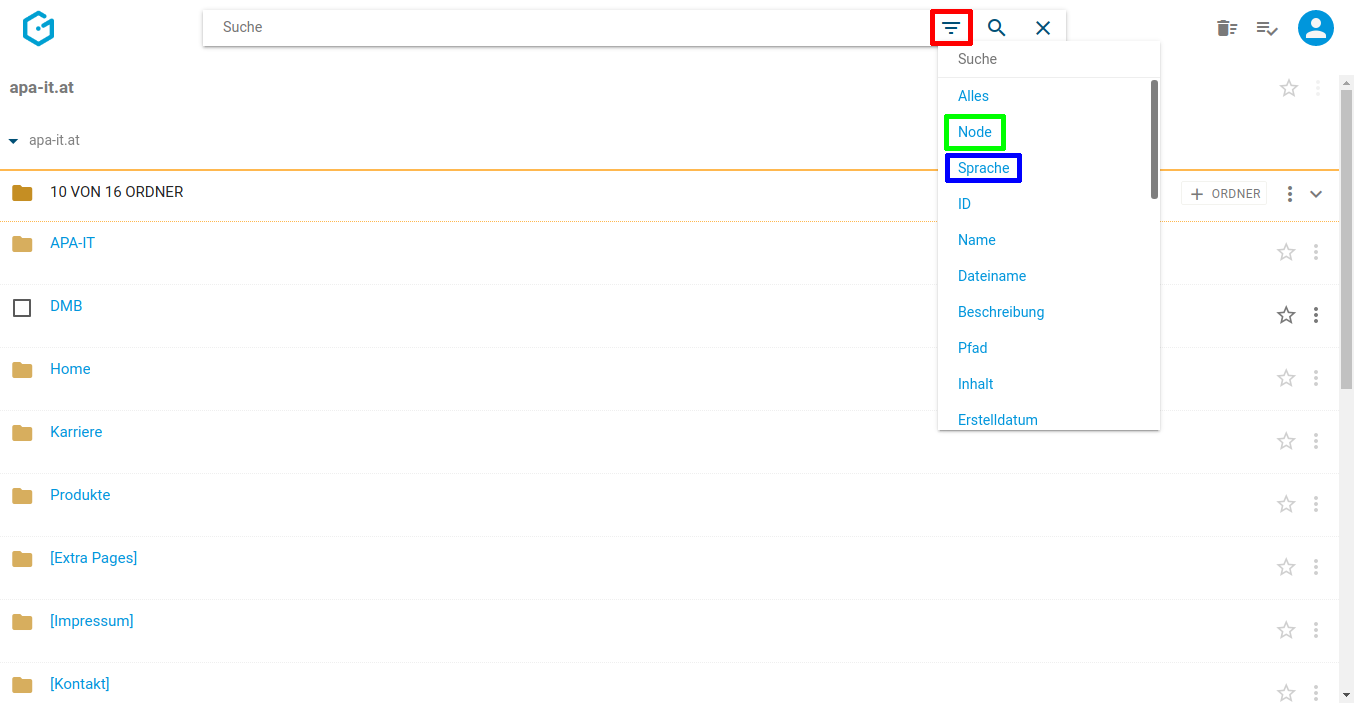
Standardmäßig erfolgt die Suche immer auf Ihr derzeitiges Projekt eingeschränkt. Sie können dies ändern, indem Sie die Filterliste öffnen (siehe untenstehende Abbildung, rote Markierung) und dort den Eintrag “Node” auswählen (grüne Markierung).

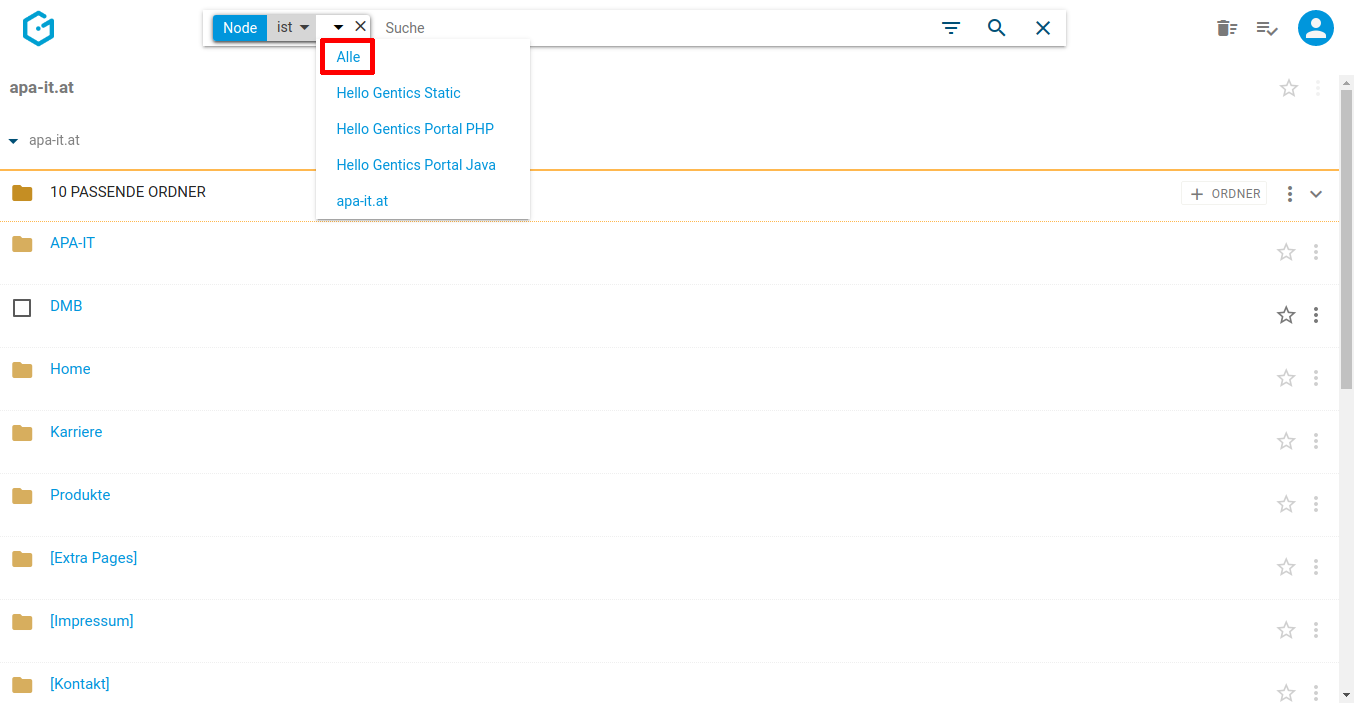
Damit erscheint ein neues Filterelement in der Suchzeile, wo Sie als Wert “Alle” oder ein bestimmtes anderes Projekt auswählen können (siehe untenstehende Abbildung, rote Markerierung).

|
Hinweis
|
Diese Funktion ist nur mit der Erweiterten Suche möglich. Ohne Erweiterten Suche können nur einzelne Nodes durchsucht werden, nicht alle. |
4.4.2. Suchen über mehrere Sprachen
Konfigurationsabhängig ist die Suche standardmäßig möglicherweise auf die aktive Sprache eingeschränkt, die Sie über den Sprachwechsler ausgewählt haben.
Sie können dies ändern, indem Sie die Filterliste öffnen (siehe untenstehende Abbildung, rote Markierung) und dort den Eintrag “Sprache” auswählen (blaue Markierung).

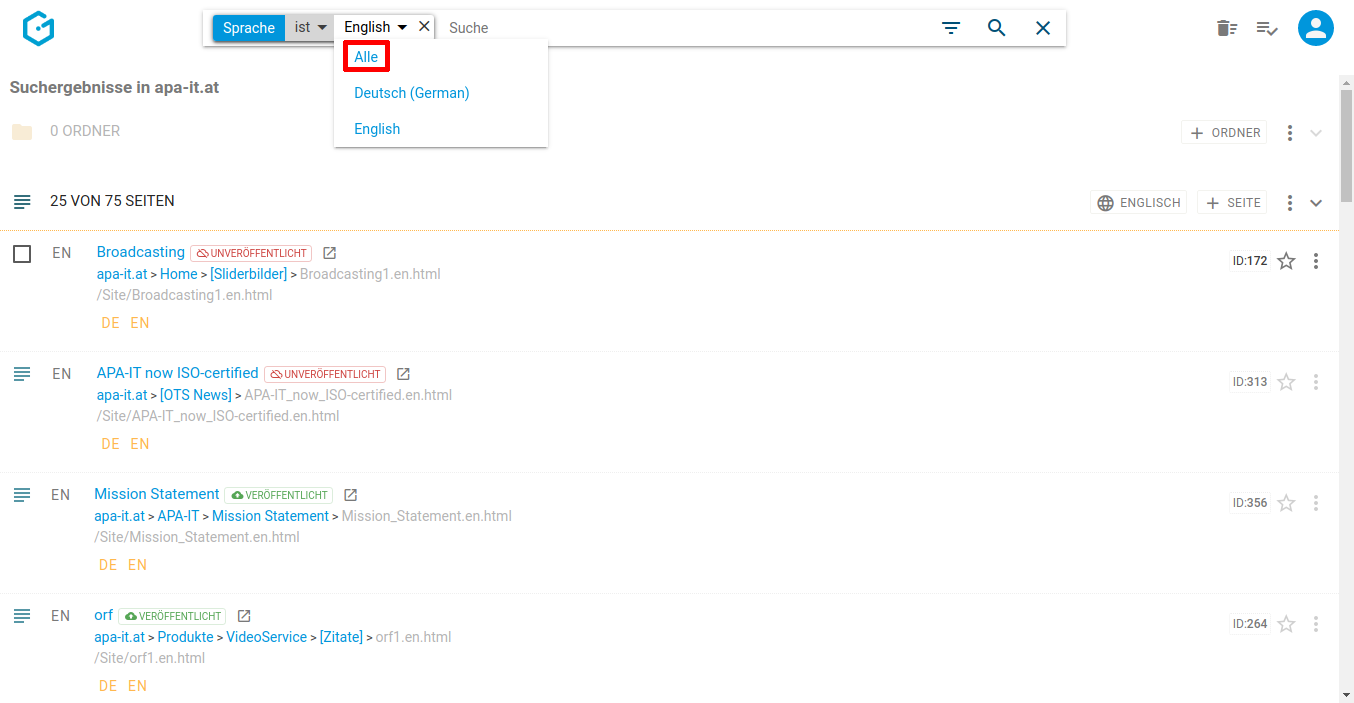
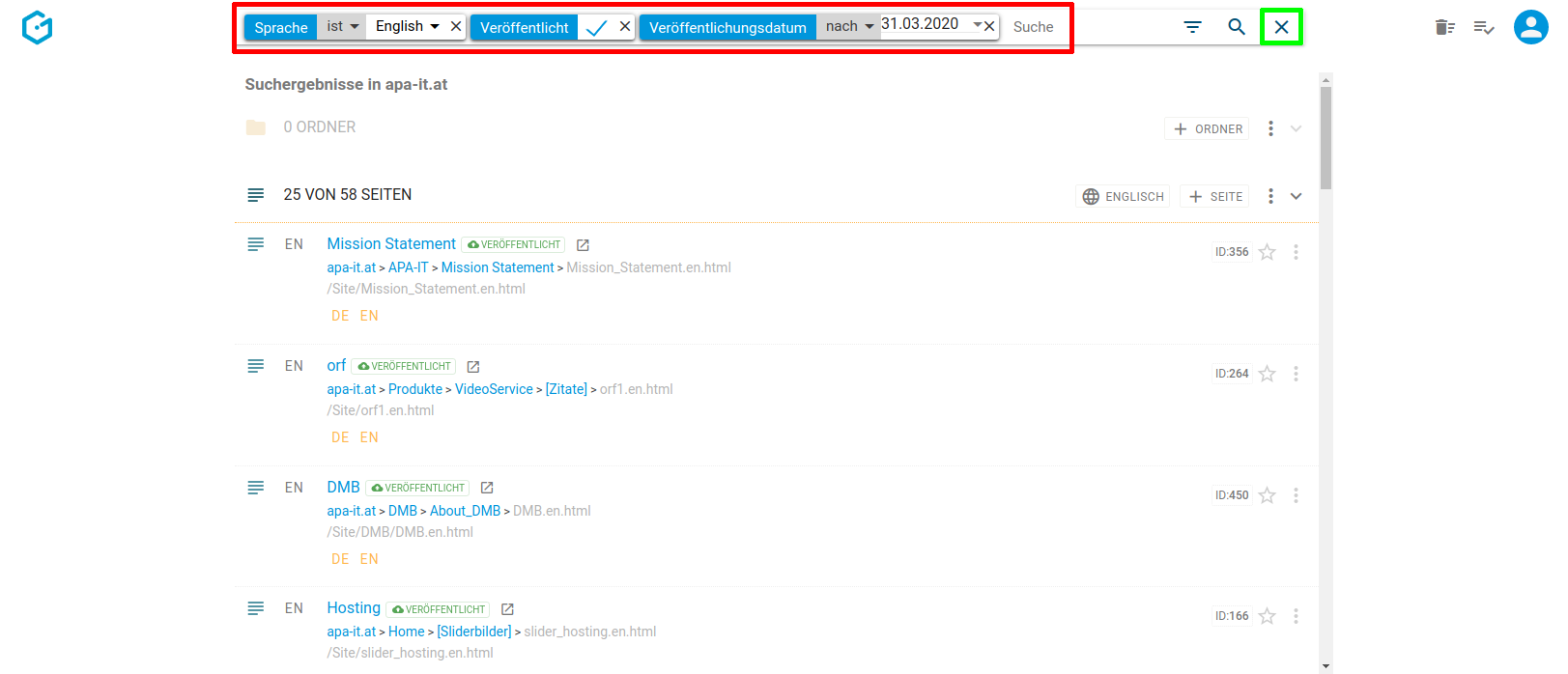
Damit erscheint ein neues Filterelement in der Suchzeile, wo Sie als Wert “Alle” (siehe untenstehende Abbildung, rote Markierung) oder ein bestimmte Sprache auswählen können.

|
Hinweis
|
Diese Funktion ist nur mit der Erweiterten Suche möglich. Ohne Erweiterten Suche können nur einzelne Sprachen durchsucht werden, nicht alle. |
4.4.3. Suche über die Seitennummer (Seiten-ID)
Jede einzelne Seite in Ihrem Online-Projekt besitzt eine eindeutige Nummer, die sogenannte Seiten-ID. Sie haben die Möglichkeit, im Suchfeld eine Seite über diese Seiten-ID zu suchen - wie genau, ist von der Konfiguration Ihrer Installation abhängig.
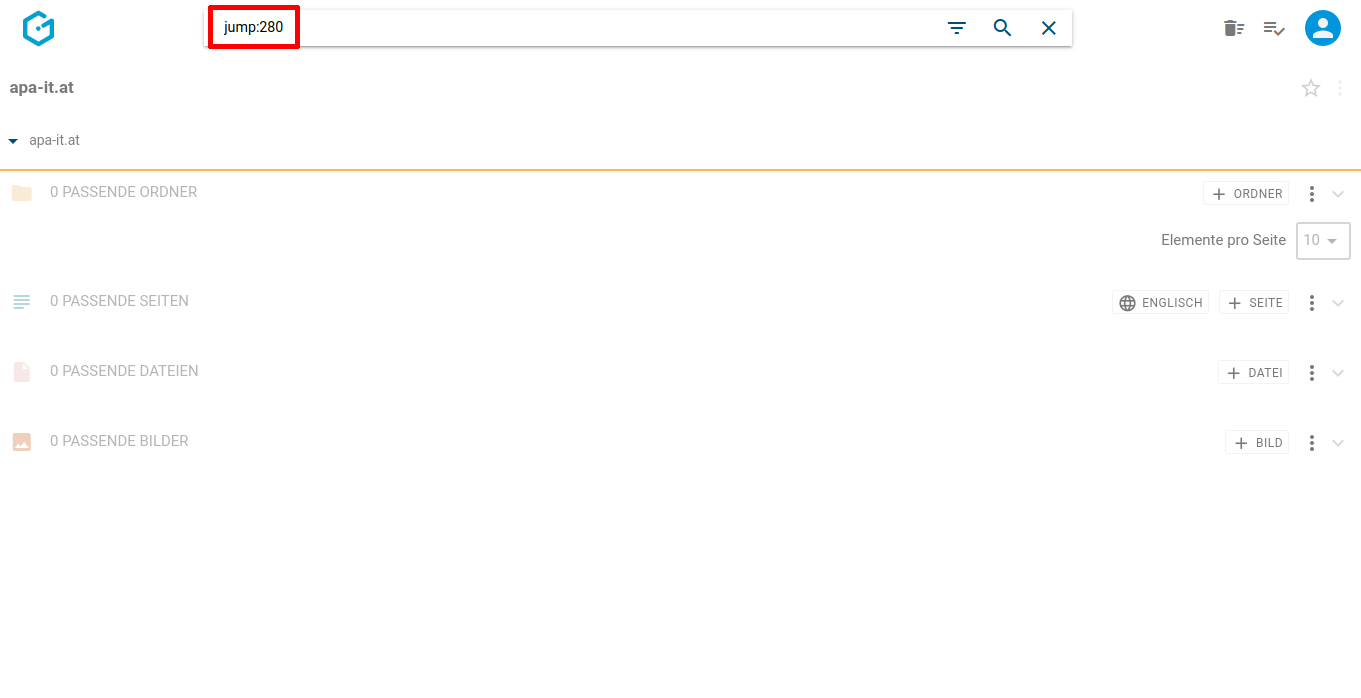
Wenn sie z.B. die Seite mit der Seiten-ID 280 suchen wollen, geben Sie in das Suchfeld “jump:280” ein und bestätigen mit “Enter” (siehe untenstehende Abbildung, rote Markierung). Findet die Suche eine Seite mit der eingegebenen Seiten-ID, dann wird diese sofort im Vorschaumodus geöffnet.

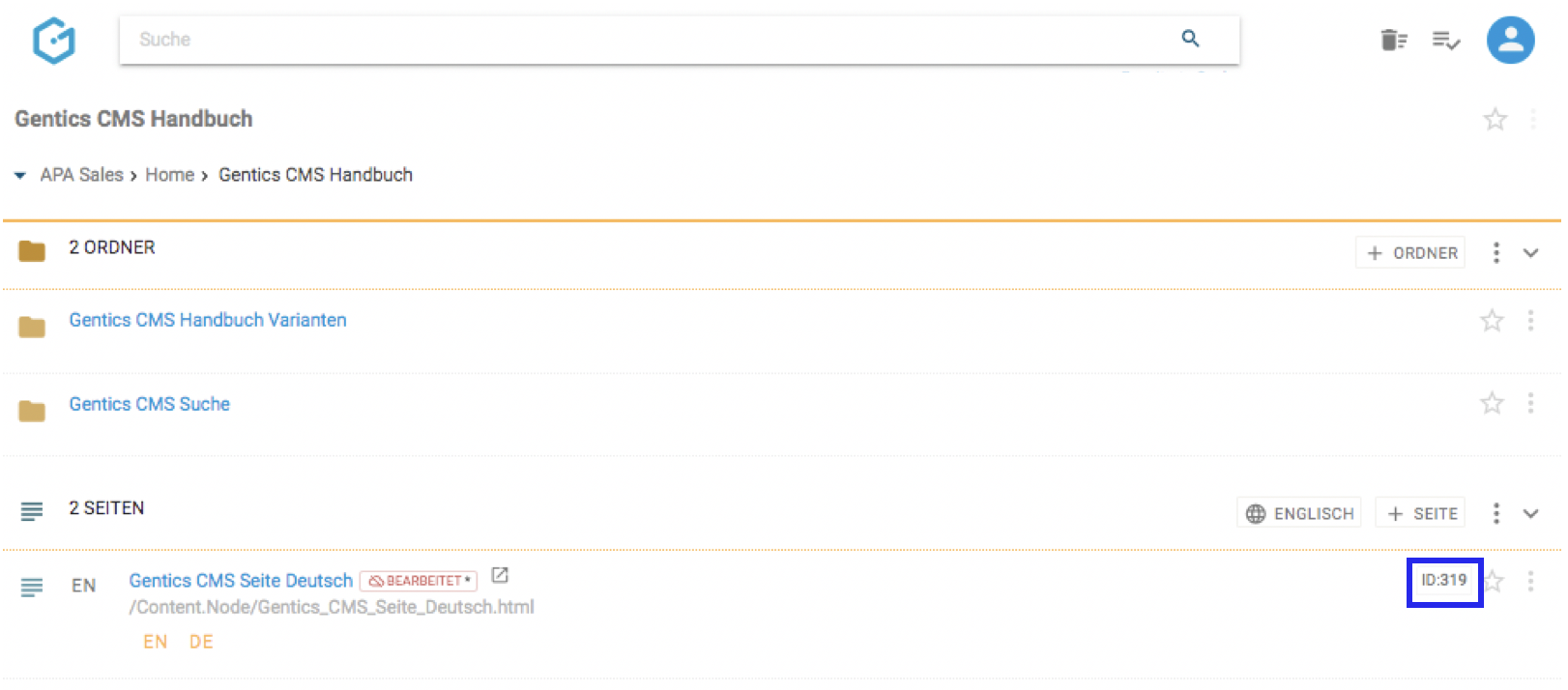
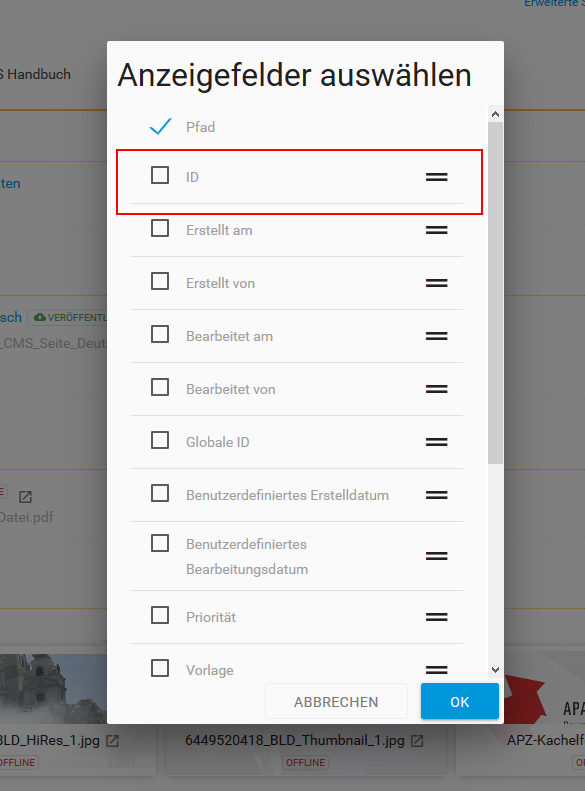
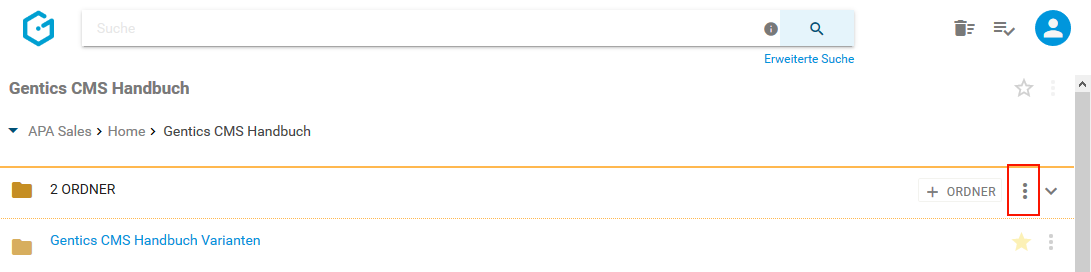
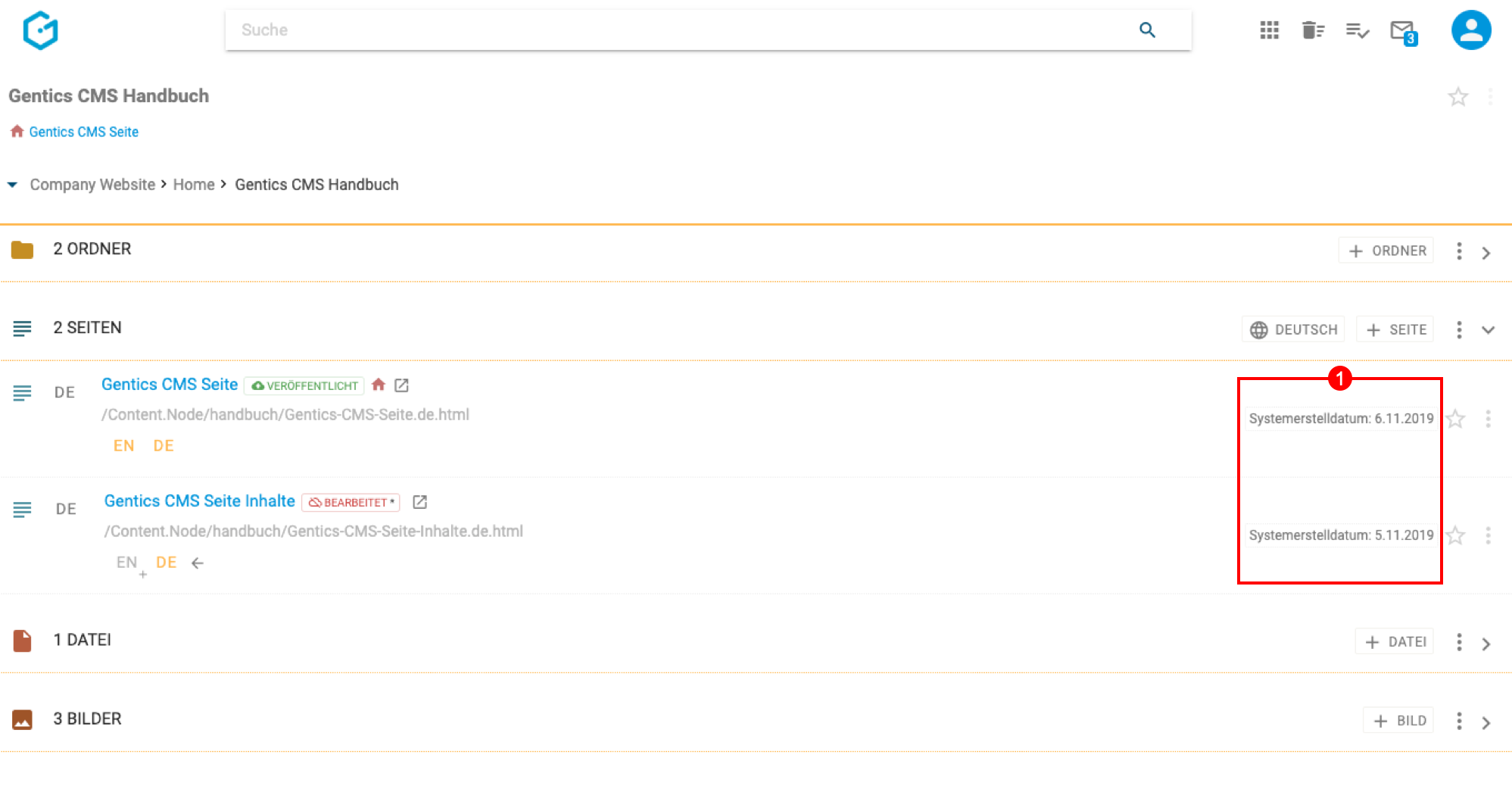
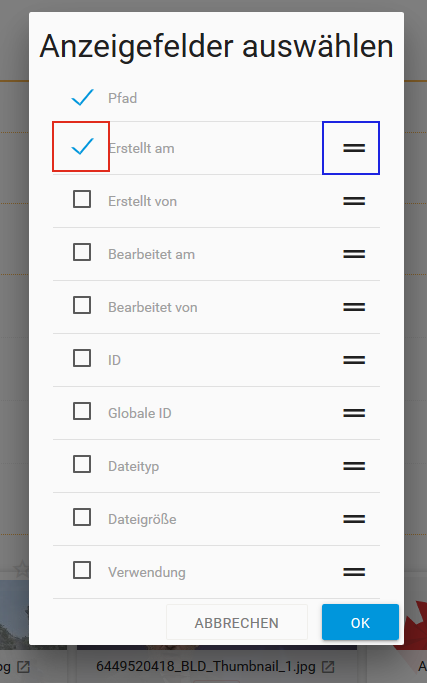
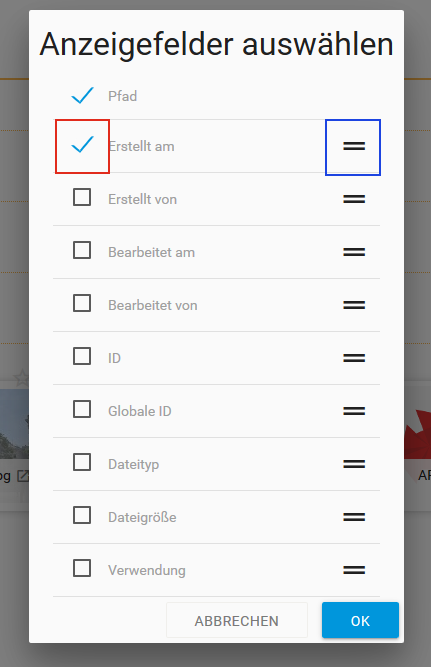
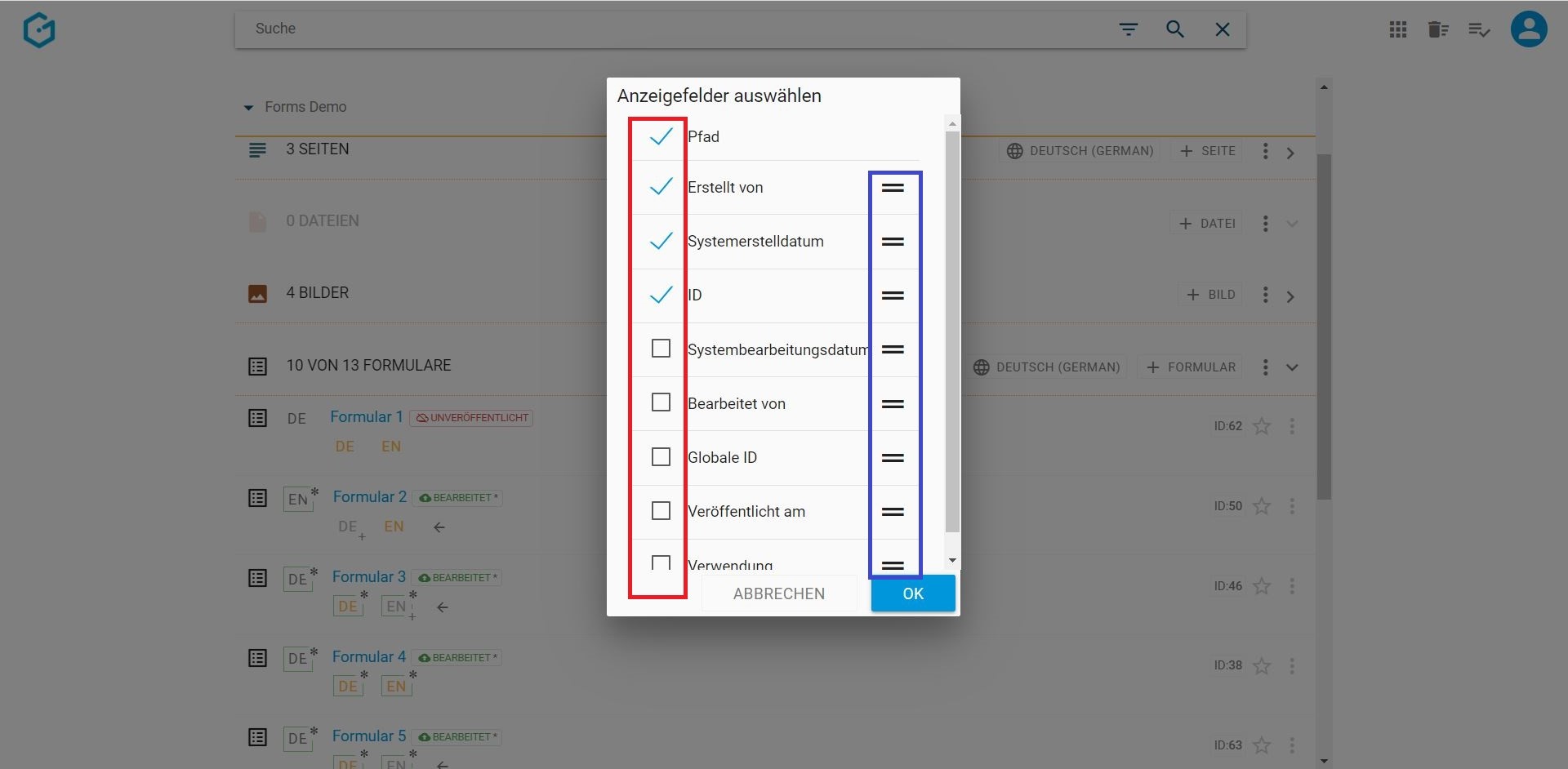
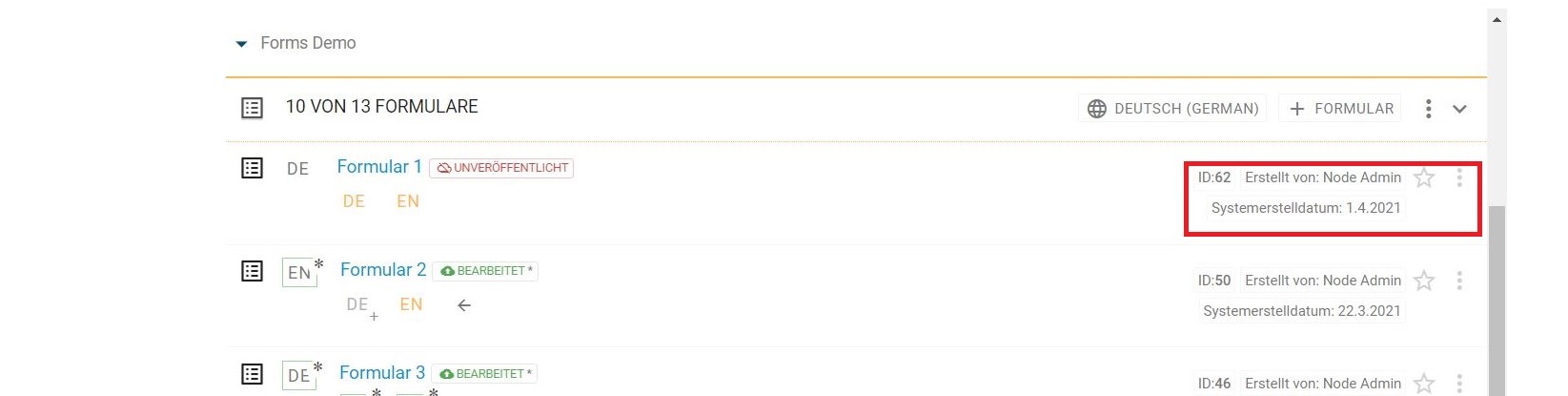
Die Seiten-ID jeder Seite können Sie sich im Seitenbereich, im Bereich der Anzeigefelder, auf der rechten Seite anzeigen lassen (siehe Abbildung unten, blaue Markierung).

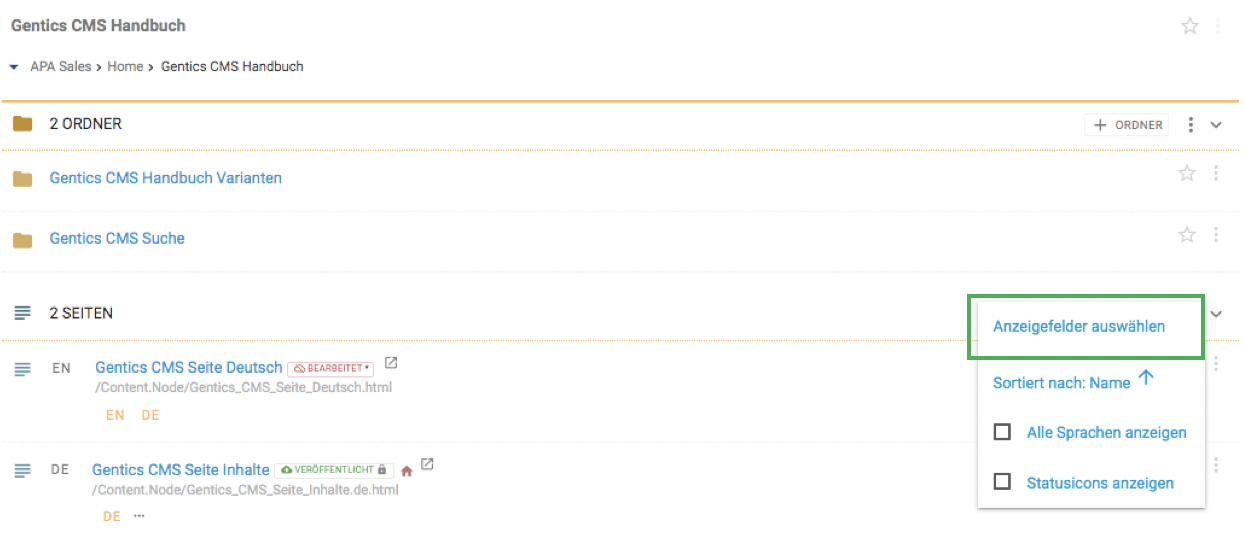
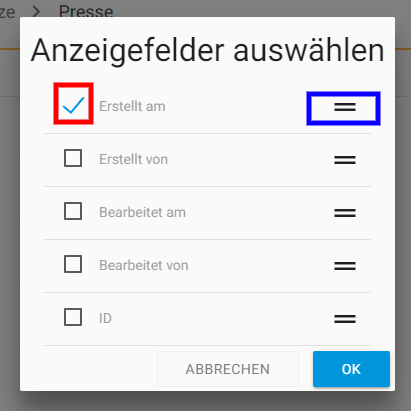
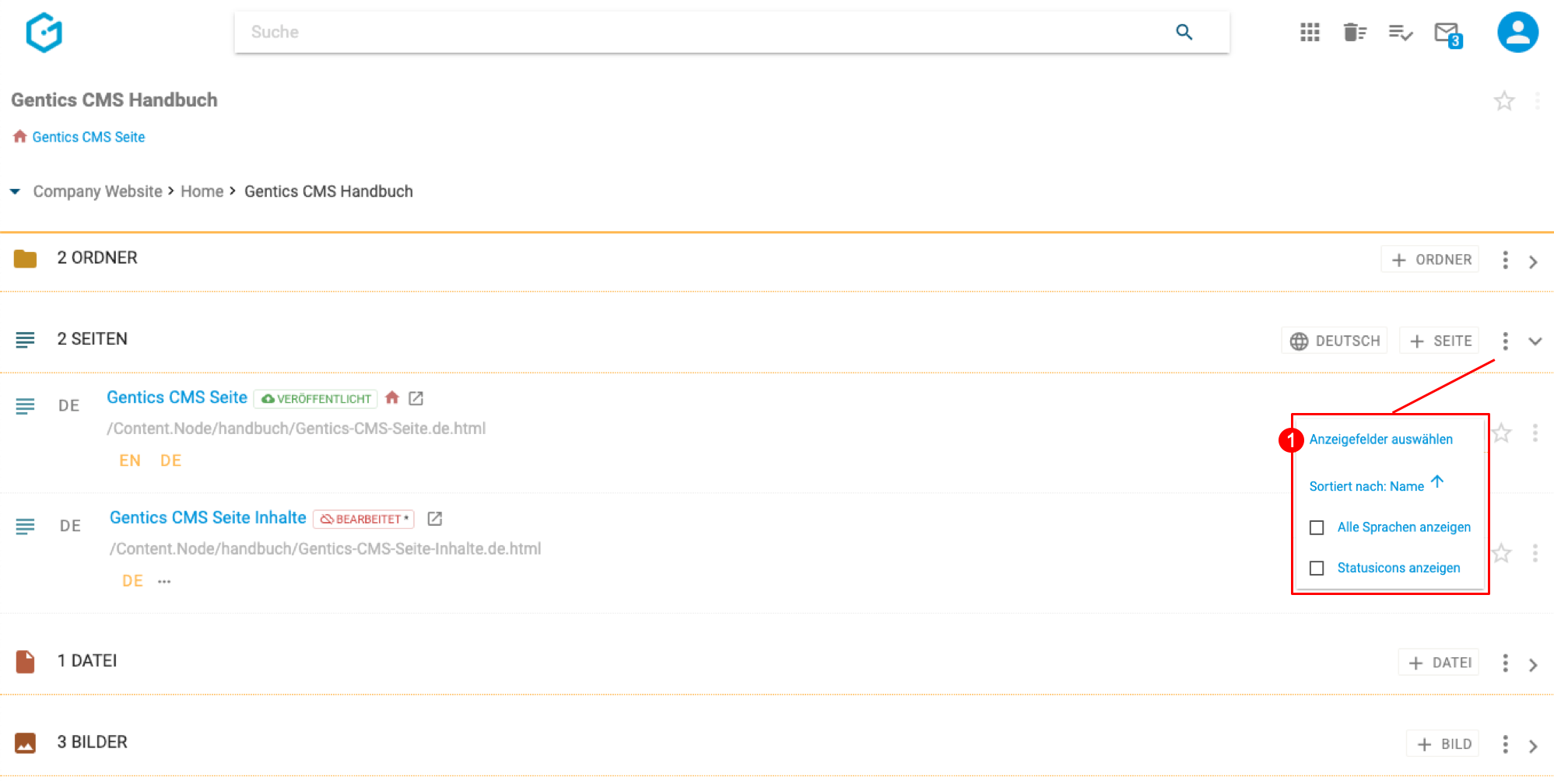
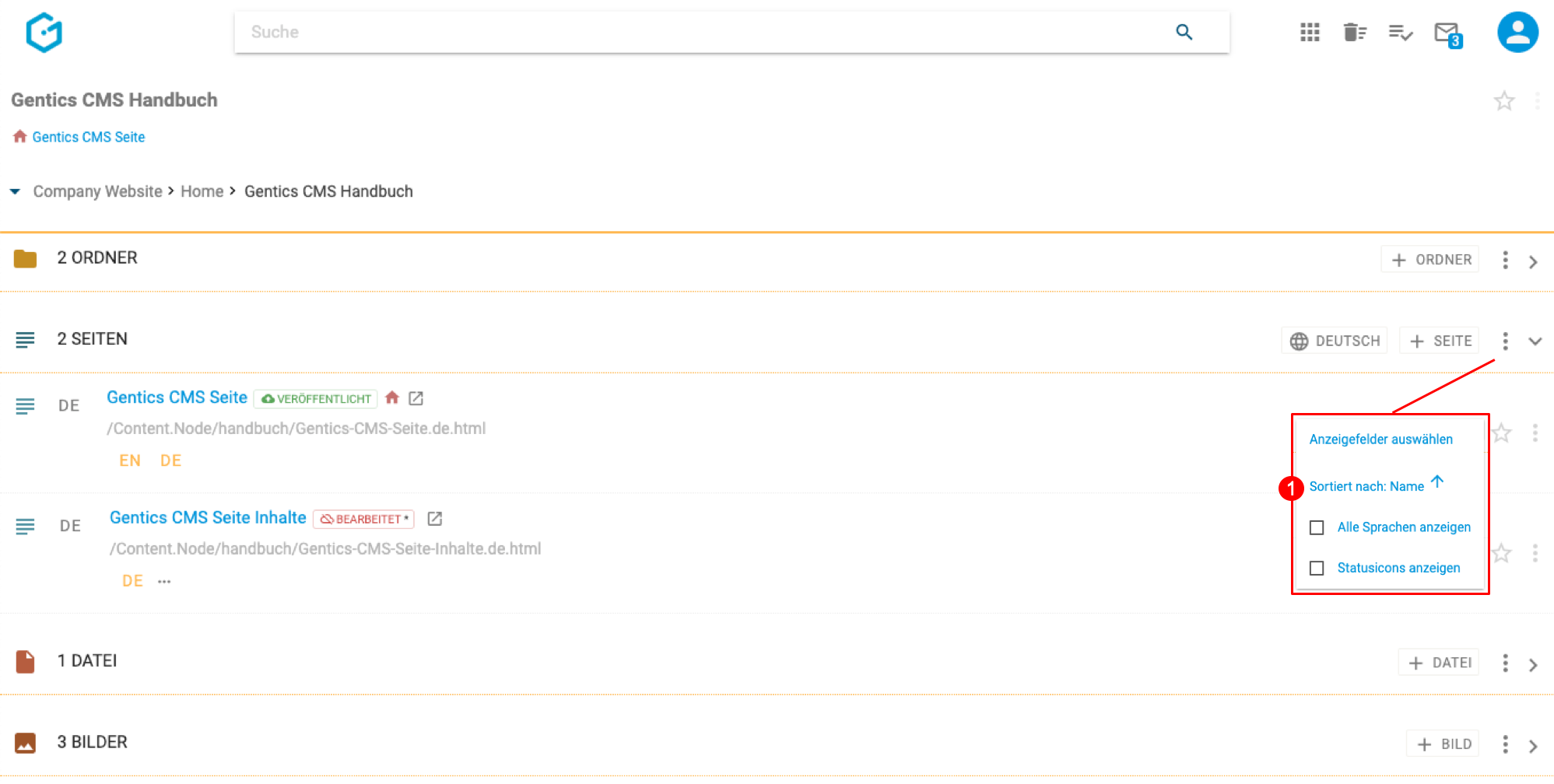
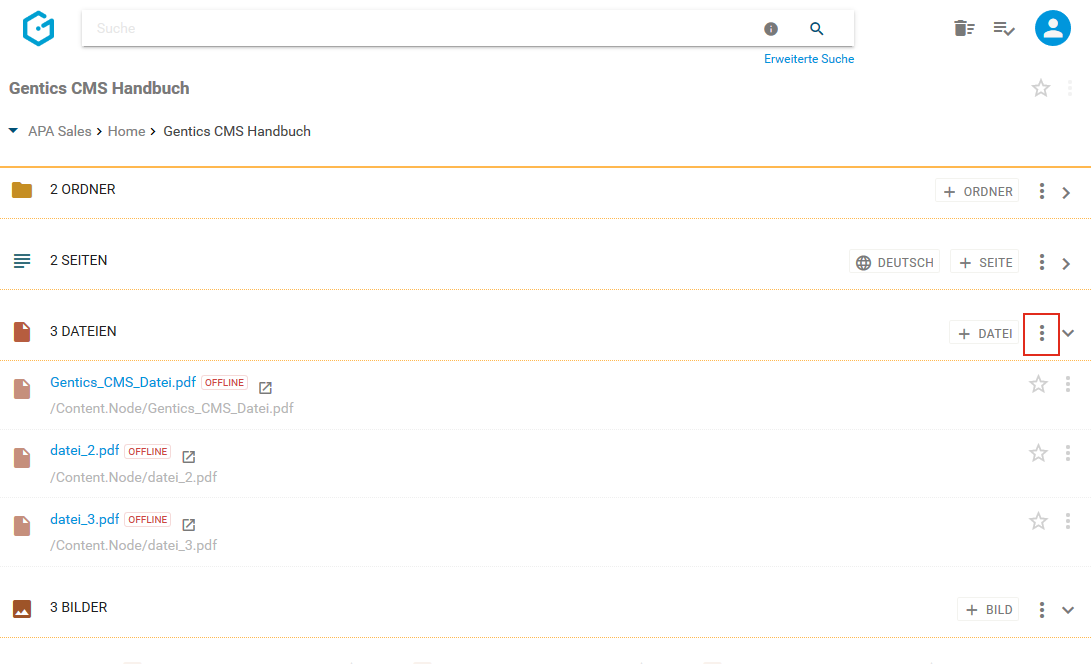
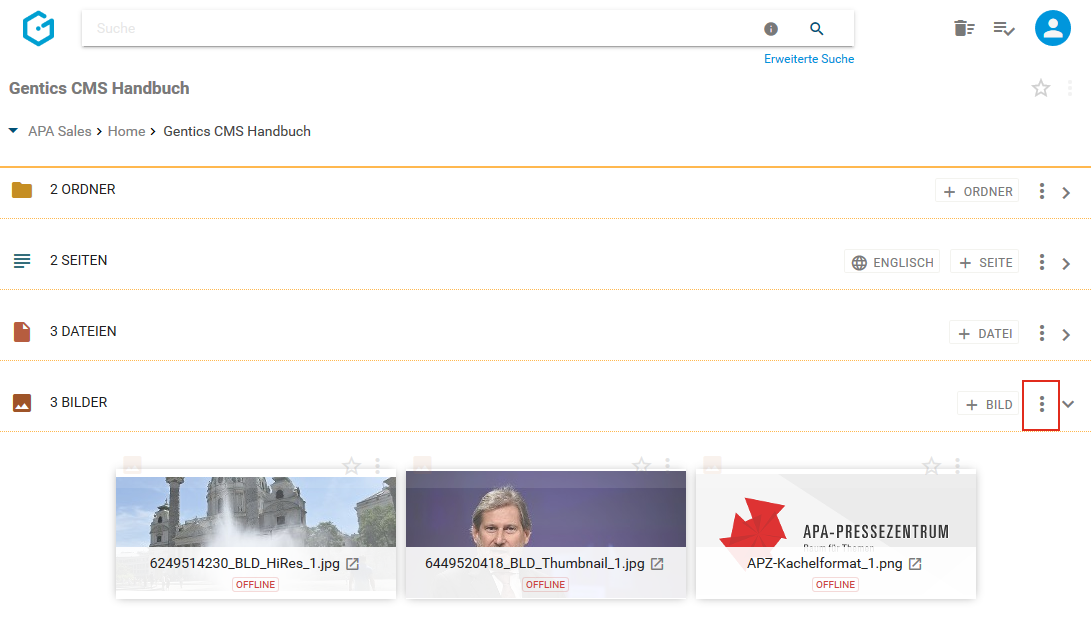
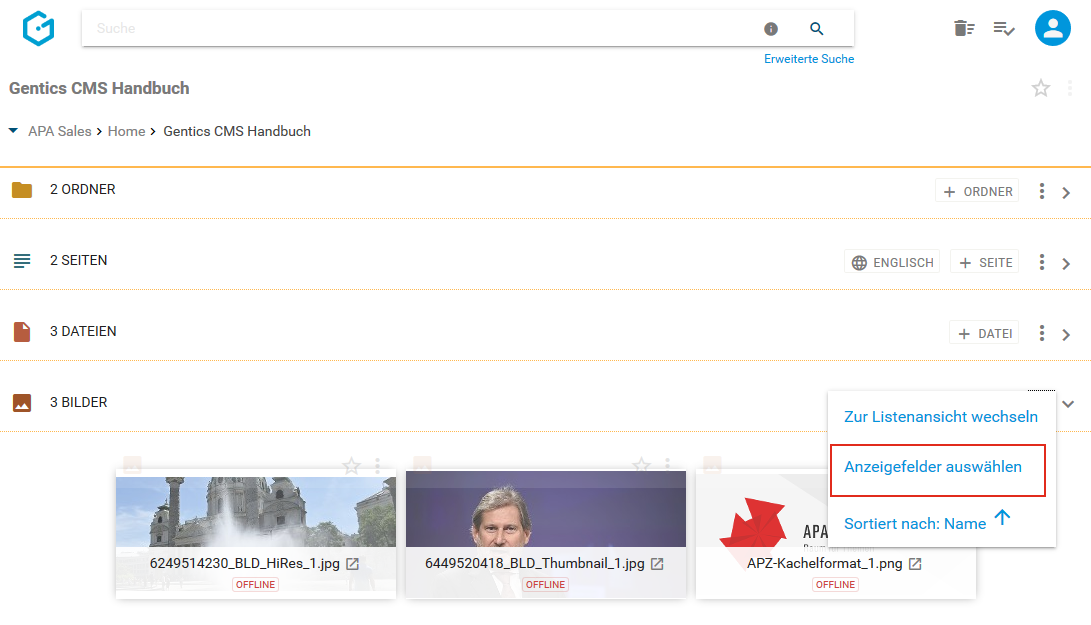
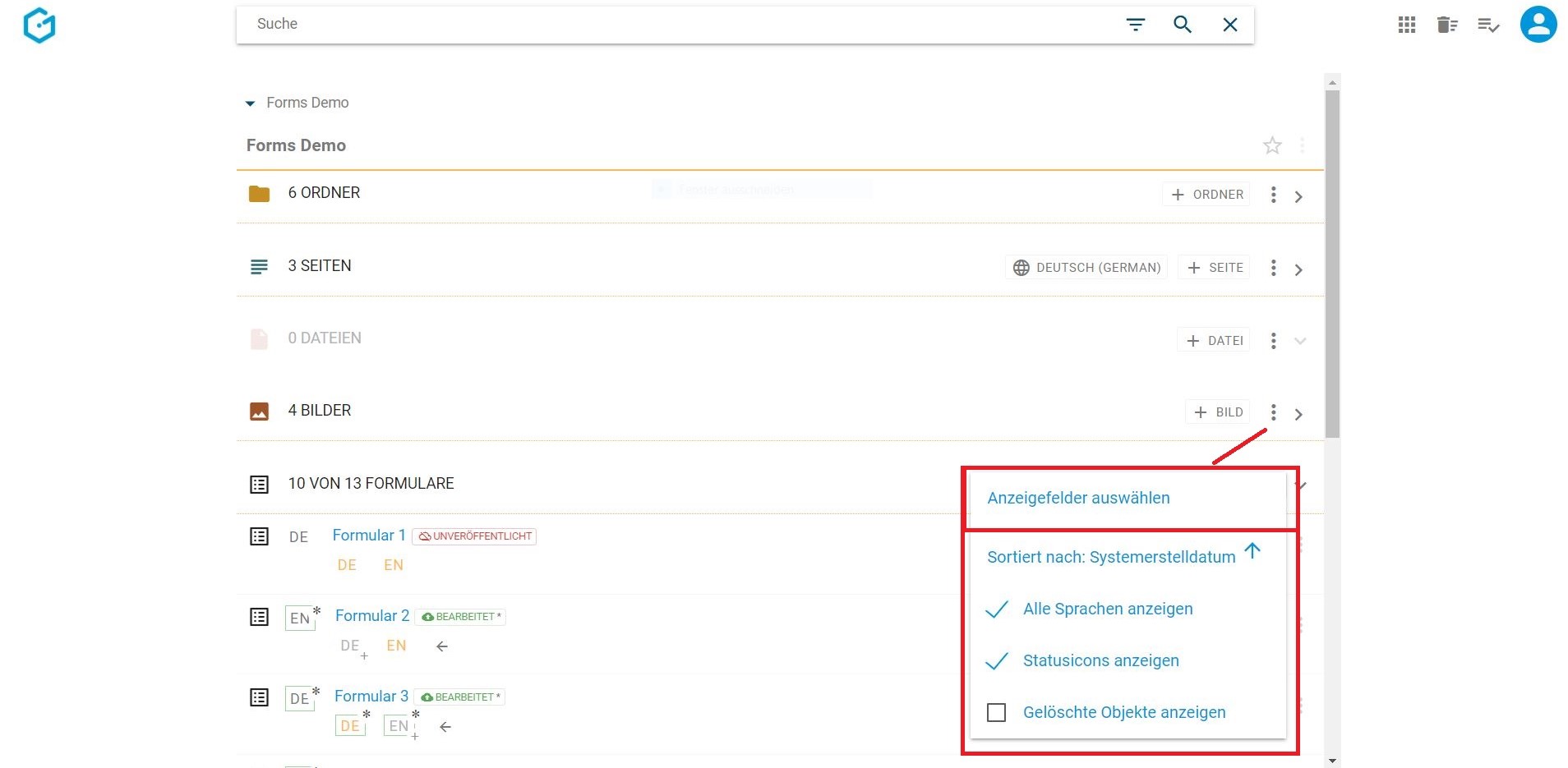
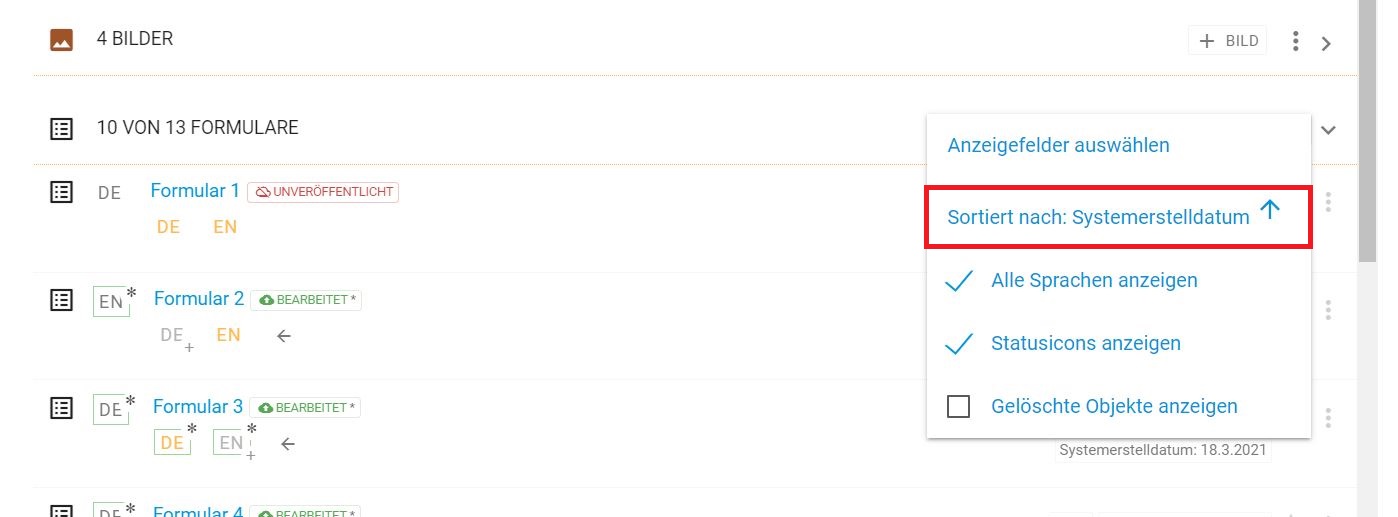
Falls die Anzeige der Seiten-ID bei Ihnen nicht aktiviert ist, können Sie diese über das Kontextmenü im Seitenbereich (siehe Abbildung unten, grüne Markierung) steuern.

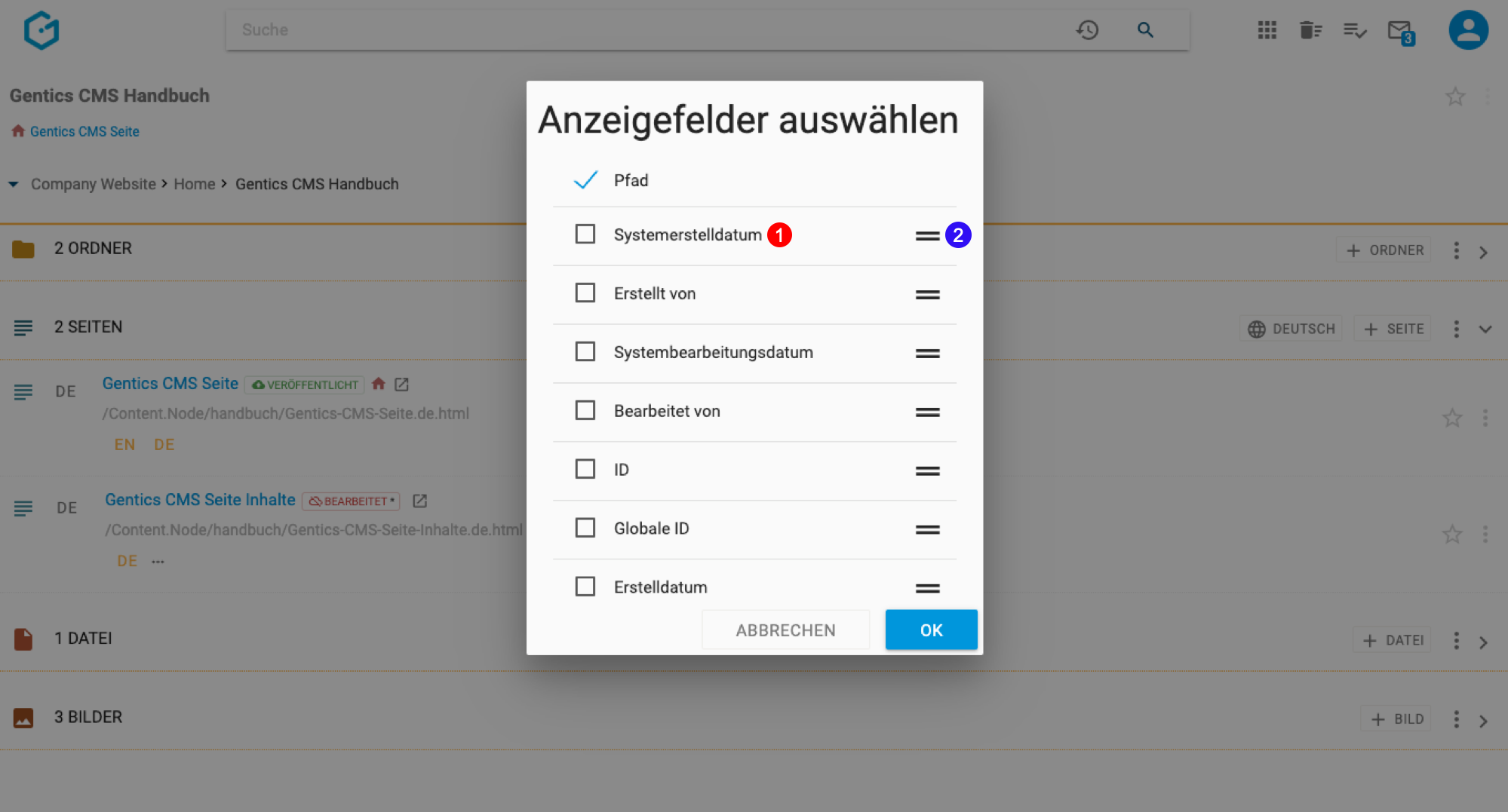
Aktiveren Sie dazu das Anzeigefeld “ID” (siehe Abbildung unten, rote Markierung).

4.4.4. Suchen in bestimmten Feldern
Analog zur Auswahl des Projekts und der Sprache sind noch etwa 20 weitere Felder verfügbar. Dazu klicken Sie auf das Filter-Icon (siehe Abbildung unten, rote Markierung).

Folgende Kriterien stehen Ihnen für die Filterung der Suchergebnisse zur Verfügung:
-
Alles: durchsucht alle verfügbaren Felder
-
Name: durchsucht den CMS-Namen
-
Dateiname: durchsucht den Dateinamen im Online-Projekt
-
Beschreibung: durchsucht die Beschreibung des Objekts
-
Vorlage: ermöglicht die Auswahl aus einer Liste der verfügbaren Vorlagen. Es werden dann nur Seiten angezeigt, die auf der gewählten Seitenvorlage basieren
-
Inhalt: durchsucht den natürlichsprachlichen Text der Seite
-
Veröffentlicht: filtert auf Objekte, die veröffentlicht (oder nicht veröffentlicht) sind
-
Bearbeitet: filtert auf Objekte, die eine (oder keine) Bearbeitung haben, die noch nicht veröffentlicht ist
-
In Warteschlange: filtert auf Objekte, die auf die Publizierung durch einen berechtigten Content-Manager warten (oder nicht warten)
-
Geplant, Veröffentlichen am, Vom Server nehmen am: filtert auf Objekte, die auf die zeitgesteuerte Änderung ihres Online-Status warten (oder nicht warten)
-
NiceUrl: falls das Feature in Ihrer Installation aktiviert ist, können Sie damit die vergebenen Nice-URLs durchsuchen
-
weiters zahlreiche Datumsfilter und Benutzerfilter
Nach Klick auf ein Kriterium können Sie die Werte nach denen Sie filtern wollen über eine Drop-Down Liste auswählen. Alle Suchergebnisse, die dem gewählten Filter entsprechen, werden sofort gefiltert dargestellt. Es können auch mehrere Kriterien in der erweiterten Suche kombiniert werden (siehe untenstehende Abbildung, rote Markierung).

Wenn Sie den Modus der erweiterten Suche wieder verlassen wollen, klicken Sie auf das Kreuz (siehe Abbildung oben, grüne Markierung). Jegliche Filterung der Suchergebnisse wird damit wieder aufgehoben.
4.4.5. Suche über Online-Adresse (URL)
Wenn Sie eine bestimmte Seite Ihres Online-Auftritts bearbeiten wollen, können Sie diese in Gentics CMS ganz einfach aufrufen.

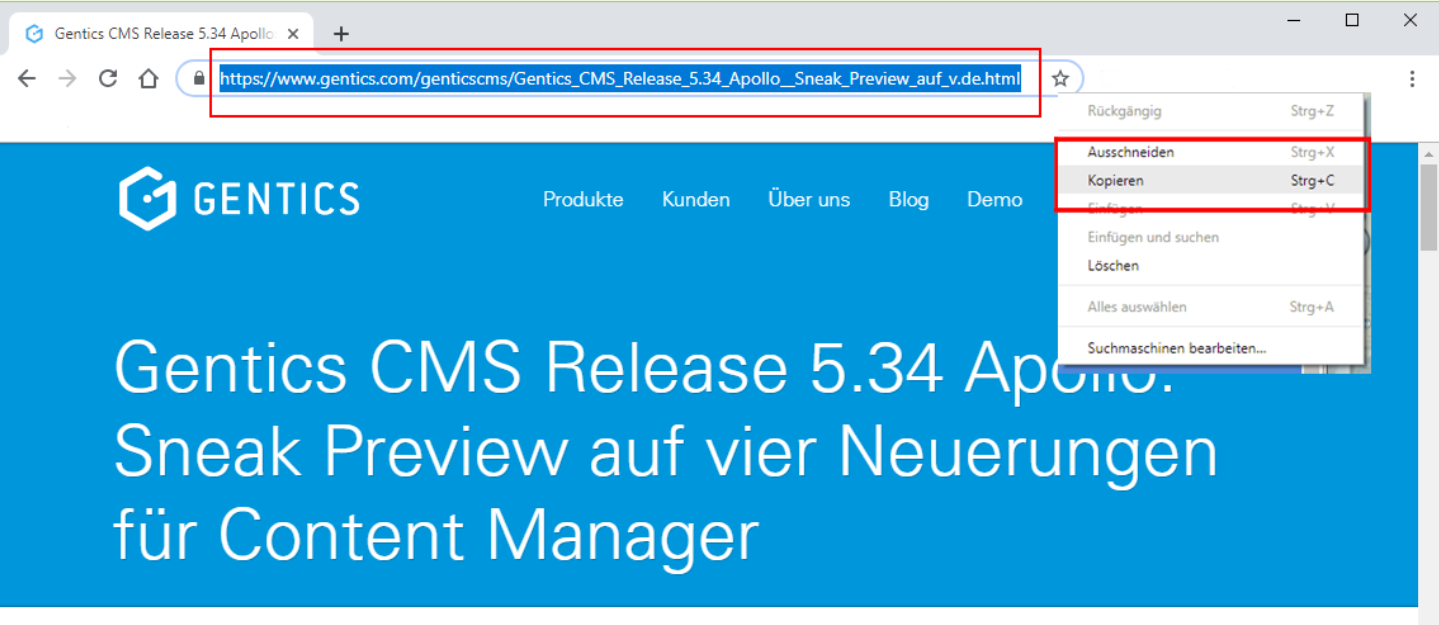
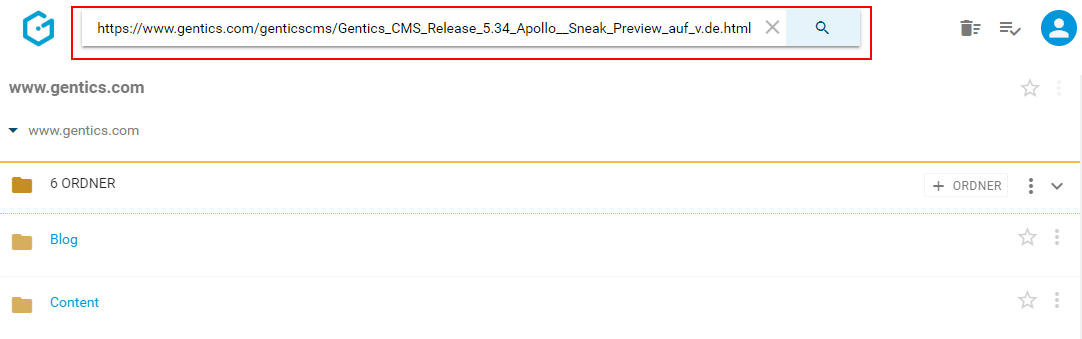
Geben Sie die Online-Adresse der zu bearbeitenden Seite einfach im Suchfeld von Gentics CMS (siehe Abbildung unten, rote Markierung) ein.

Nach Eingabe von “Enter” gelangen Sie direkt in den Bearbeitungsmodus der Seite, deren Adresse (URL) Sie in das Suchfeld eingegeben haben.
5. Papierkorb
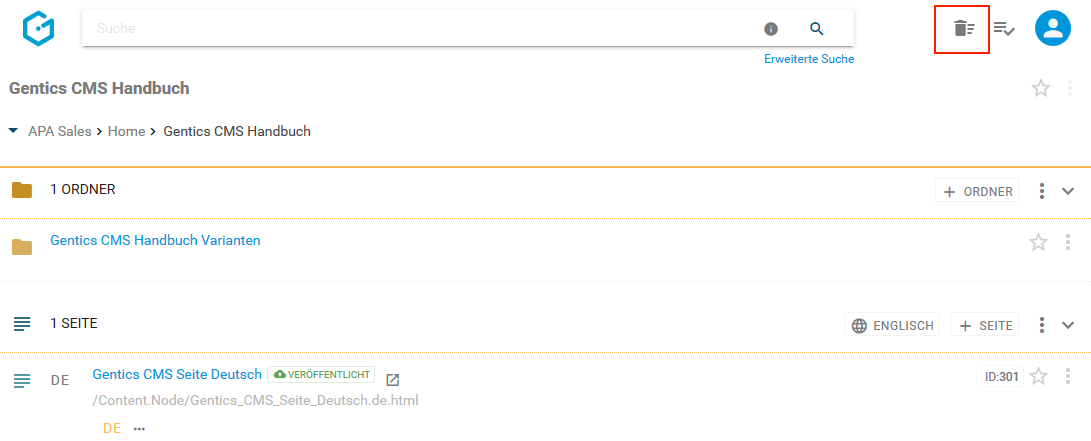
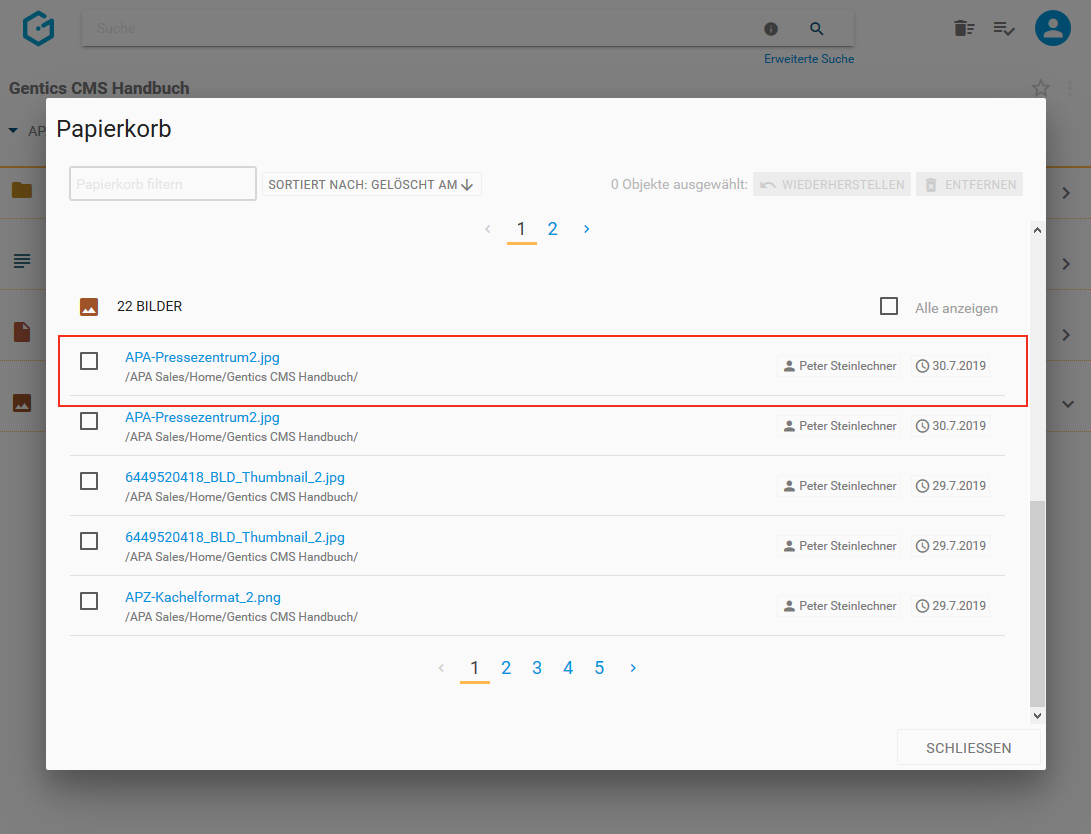
Wenn Sie in Gentics CMS Ordner, Seiten, Dateien oder Bilder löschen, sind diese eine gewisse Zeit (je nach Konfiguration Ihres CMS) weiterhin im Papierkorb auffindbar. Den Inhalt des Papierkorbs können Sie bei entsprechenden Berechtigungen jederzeit durch Klick auf das Icon “Papierkorb” (siehe untenstehende Abbildung, rote Markierung) einsehen.
ACHTUNG: Wenn Sie Ordner, Seiten, Dateien oder Bilder löschen, sind diese automatisch im Online-Auftritt offline und daher nicht mehr für Besucher sichtbar.

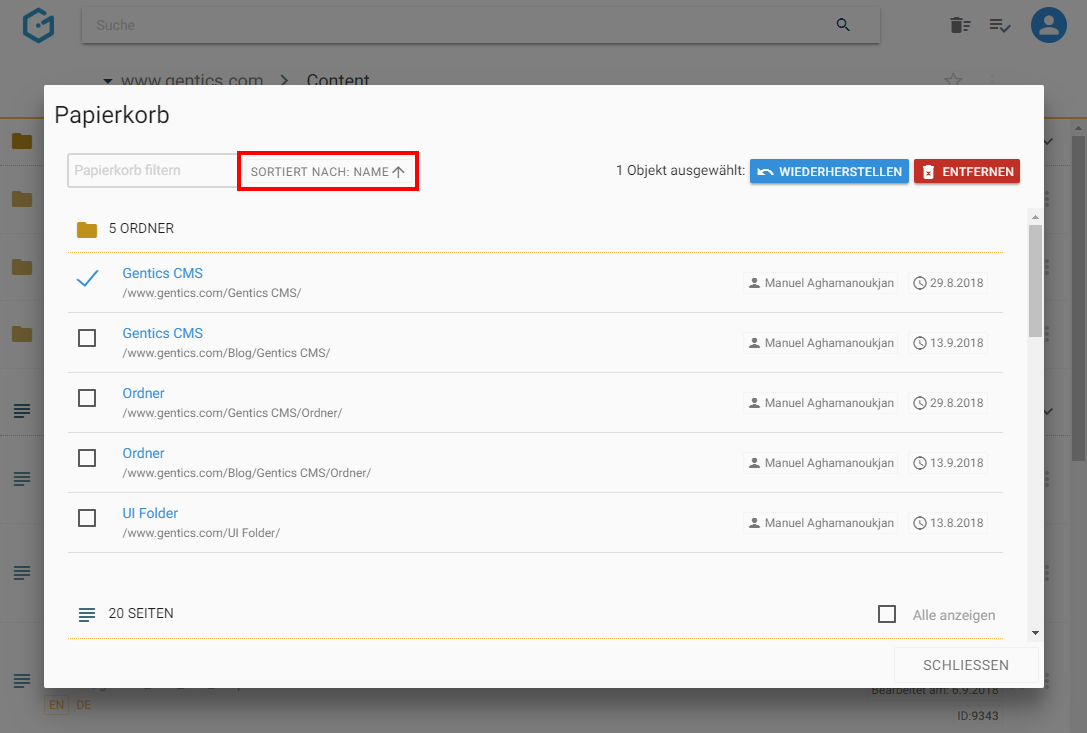
Sie können im Papierkorb nach einzelnen Elementen filtern, diese wiederherstellen (Klick auf Button “WIEDERHERSTELLEN”) oder endgültig löschen (Klick auf Button “ENTFERNEN”).
ACHTUNG: Wenn Sie eine bereits veröffentlichte/online-geschaltete Seite aus dem Papierkorb wiederherstellen, ist diese nicht automatisch für die Besucher Ihres Online-Auftritts sichtbar. Sie müssen diese aktiv durch “Veröffentlichen” wieder online schalten.
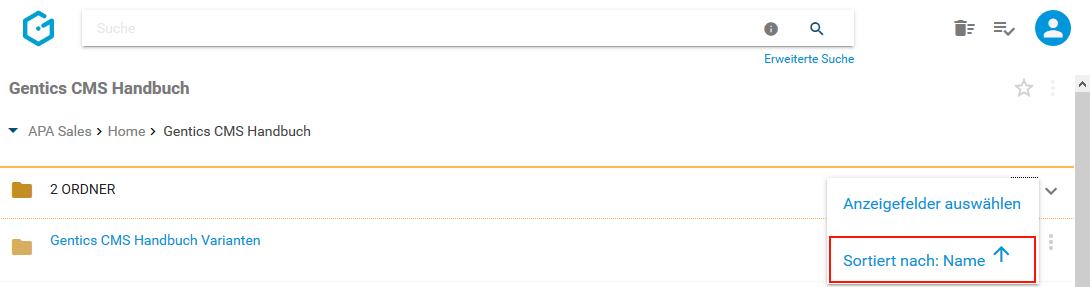
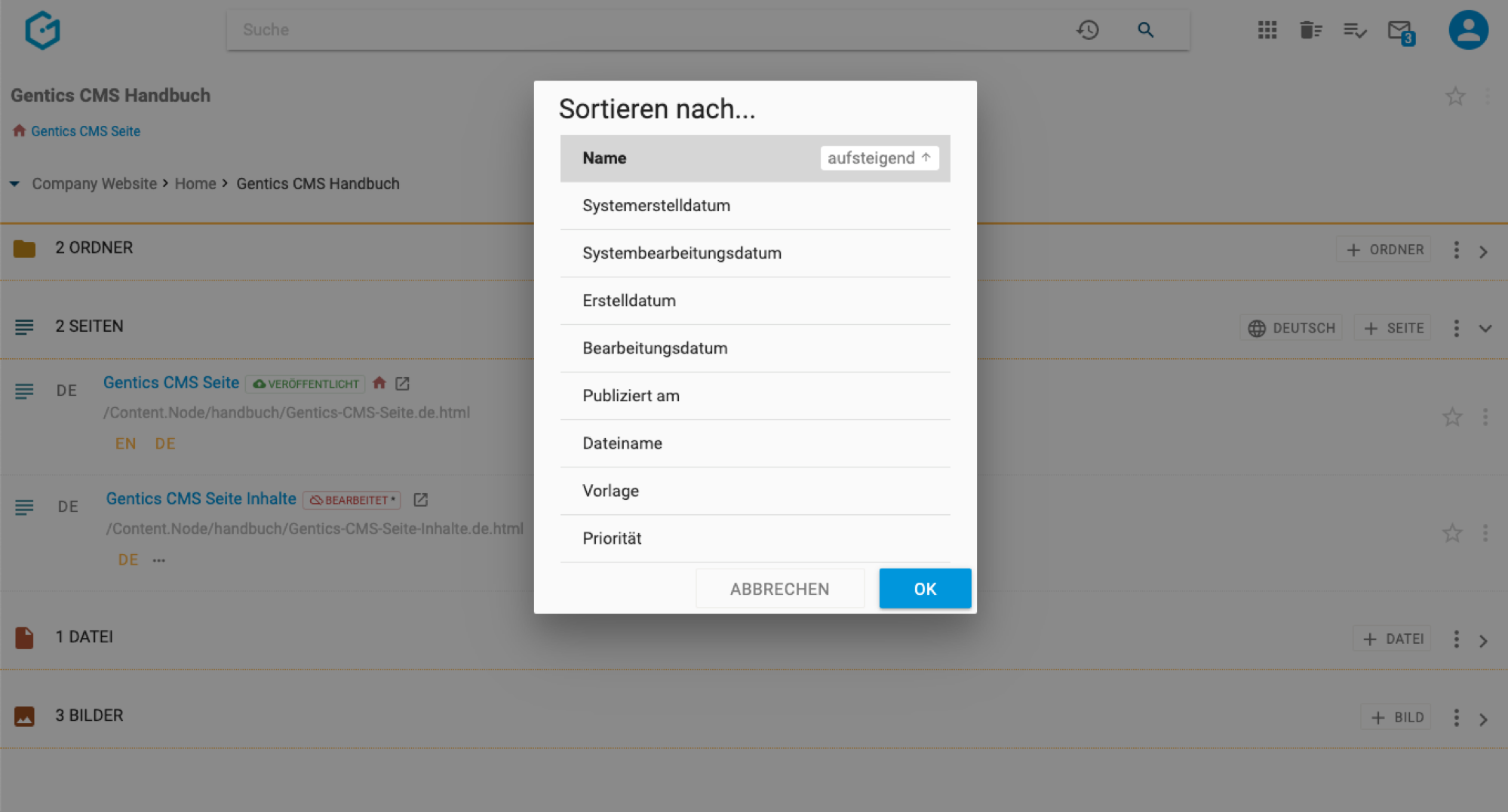
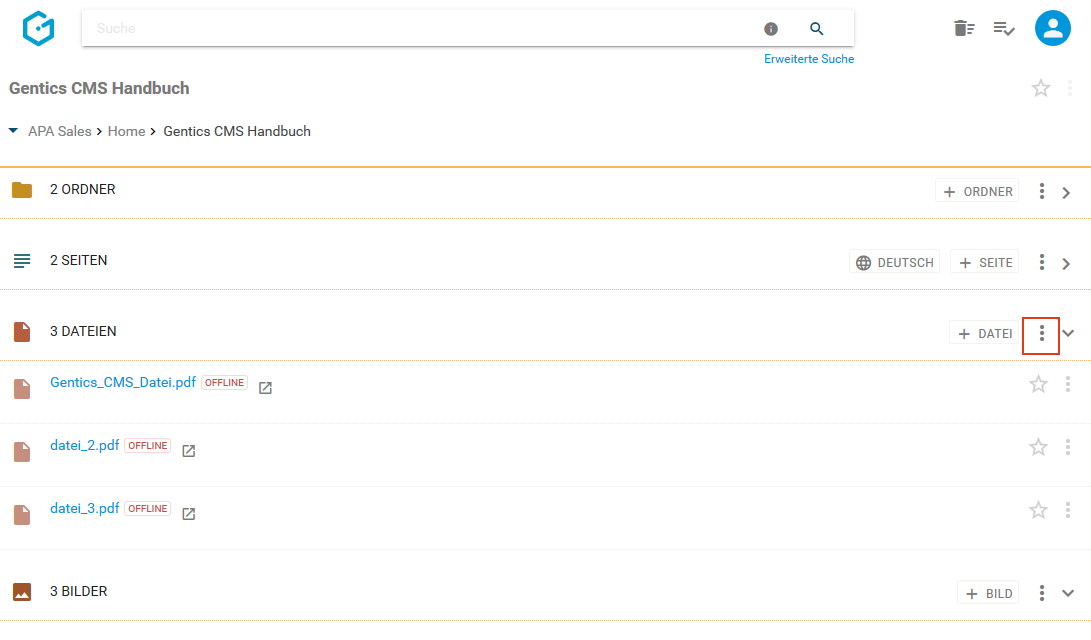
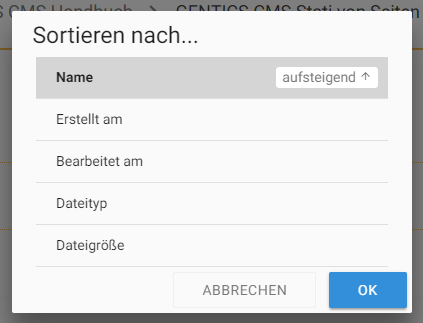
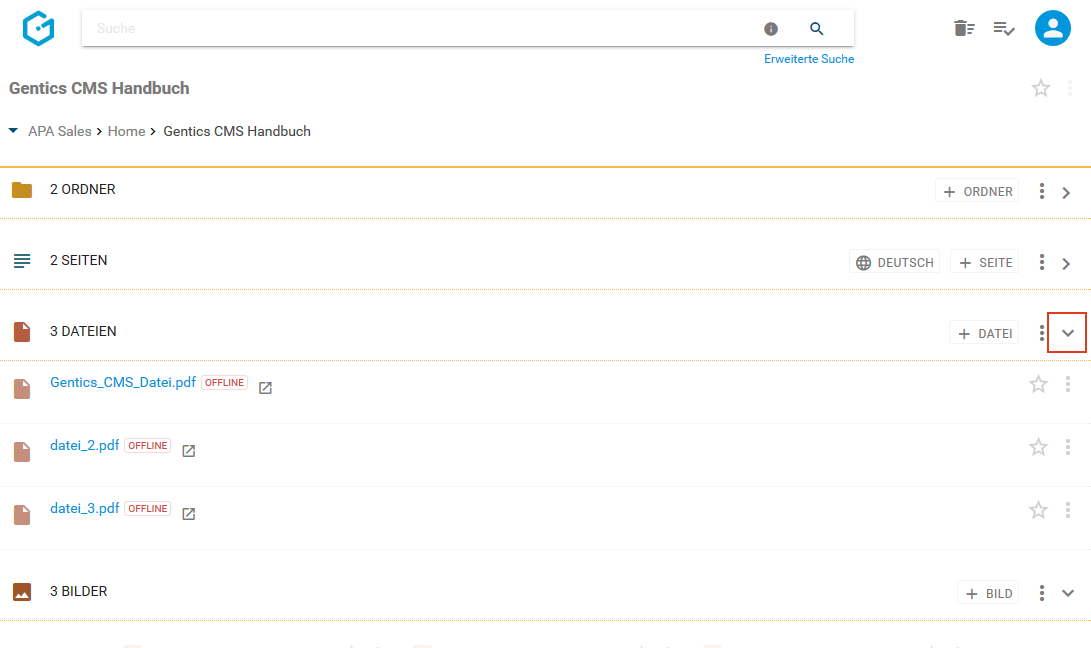
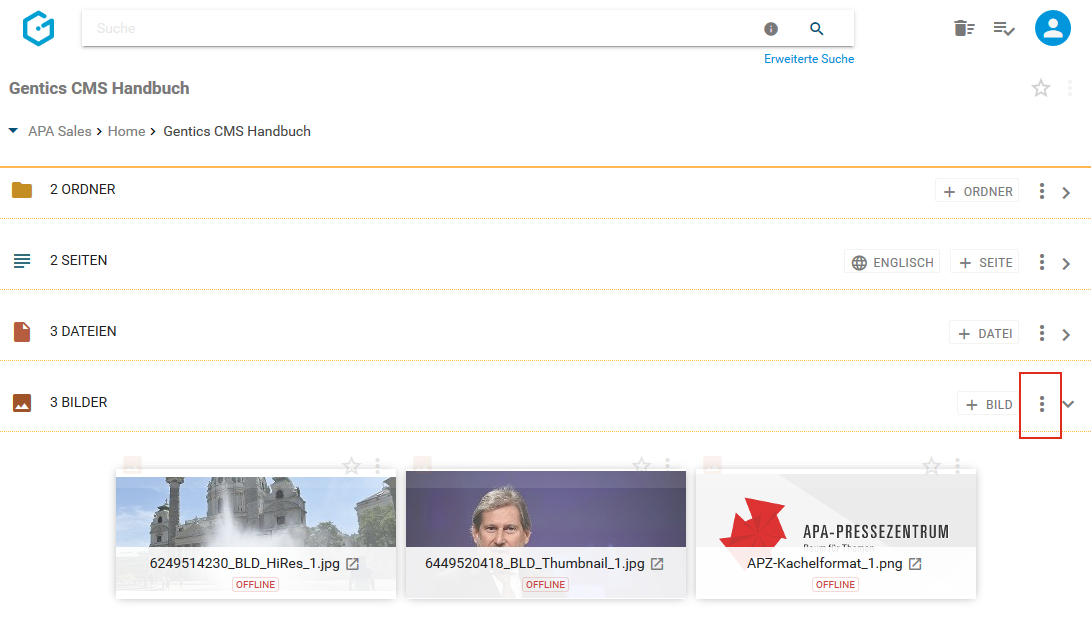
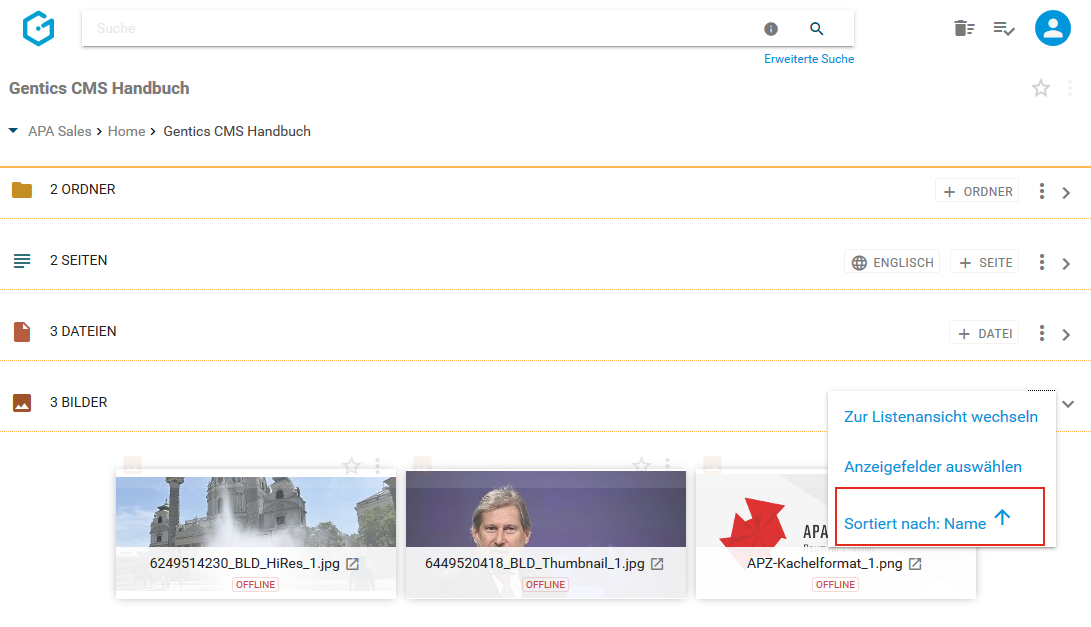
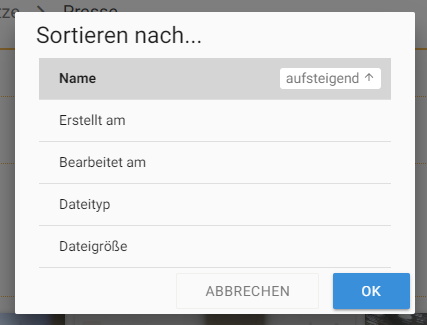
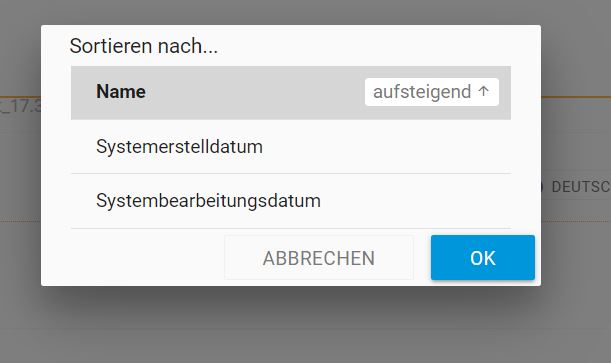
Die Anzeige der Elemente im Papierkorb kann nach unterschiedlichen Kriterien sortiert werden. Der in untenstehender Abbildung rot markierte Button “SORTIERT NACH:” zeigt Ihnen, in welcher Reihenfolge die Elemente sortiert sind. Durch Klick auf diesen Button können Sie das Kriterium der Sortierung ändern.

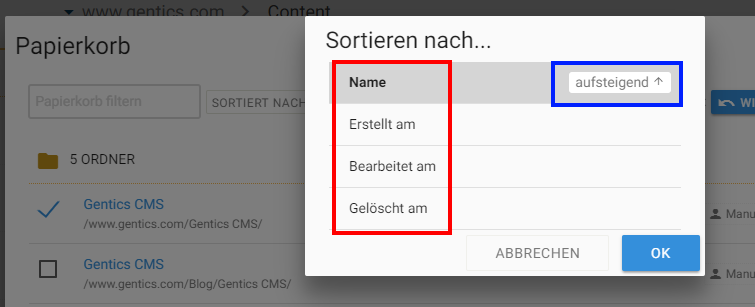
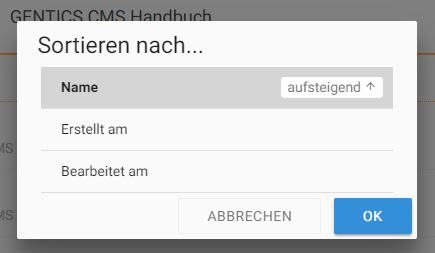
In untenstehender Abbildung sehen Sie rot markiert die möglichen Sortierkriterien. In untenstehender Abbildung blau markiert sehen Sie die Art der Sortierung – aufsteigend oder absteigend.

6. Warteschlange Aufgaben
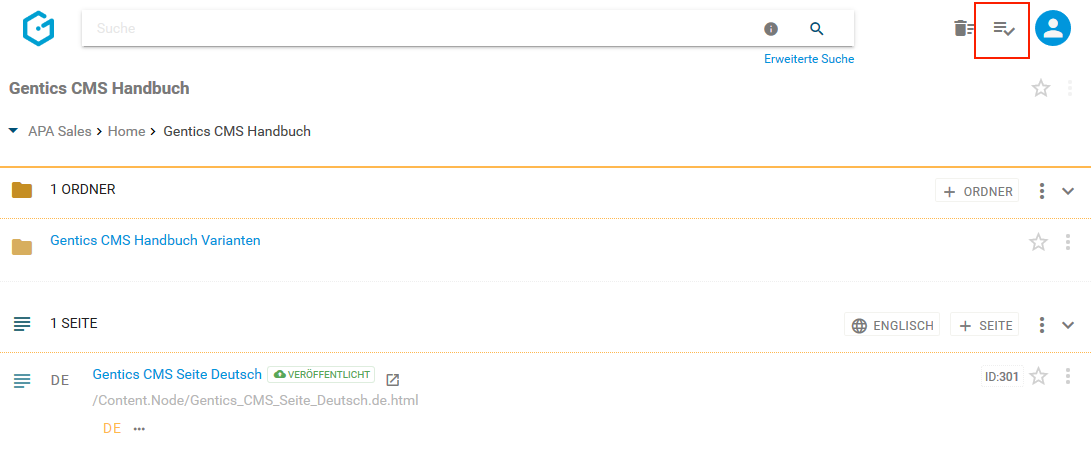
Durch Klick auf das Warteschlangen-Icon (siehe untenstehende Abbildung, rote Markierung) kommen Sie in den Bereich “Warteschlange Aufgaben”. Dort finden sie alle Aufgaben die Ihnen in Gentics CMS zugewiesen wurden und auf eine Bearbeitung von Ihnen warten.

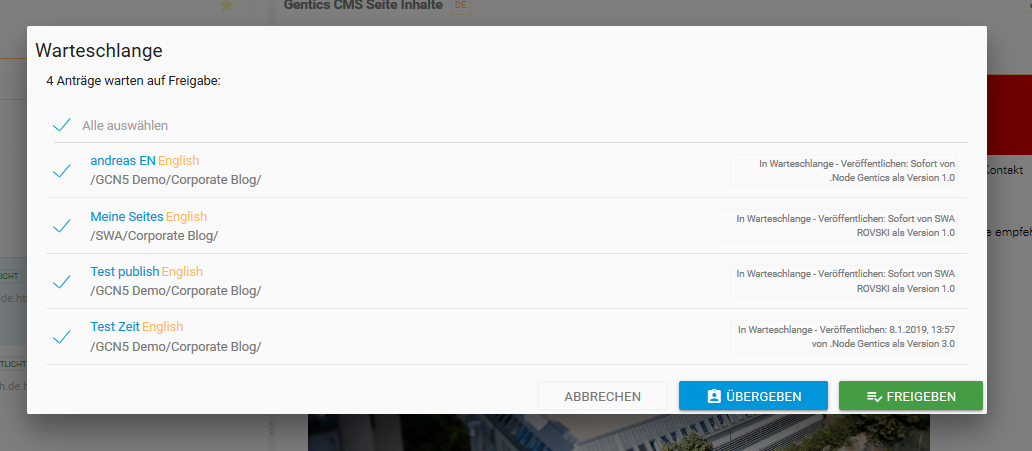
Besitzt ein Content-Manager keine Rechte zur Veröffentlichung im CMS, wird die Anforderung nach Veröffentlichung an den entsprechend berechtigten Content-Manager weitergeleitet. Ein berechtigter Content Manager (mit Veröffentlichungs-Recht) findet diese Anforderung dann als Aufgabe in seinem Bereich “Warteschlange Aufgaben”. Als berechtigter Content-Manager können Sie Aufgaben einzeln oder gesammelt markieren und dann die Optionen “ÜBERGEBEN” oder “FREIGEBEN” durch Klick auf den jeweiligen Button auswählen. Wenn Sie den Button “FREIGEBEN” klicken, geht die ausgewählte Seite online und ist dann in dem Online-Auftritt für alle Besucher sichtbar.

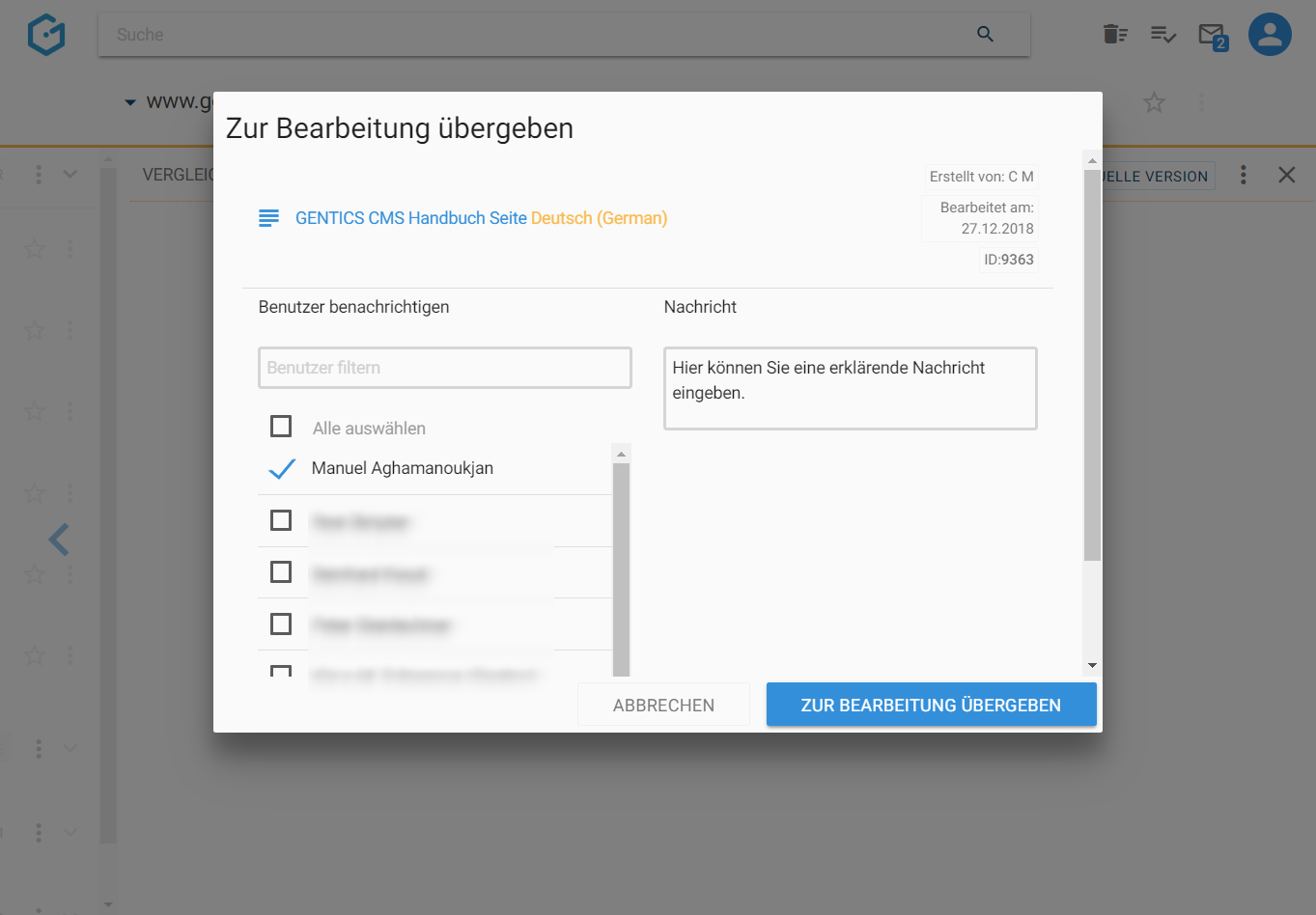
Bei Wahl der Option “Übergeben” können sie in untenstehender Dialogmaske auswählen, welchem Gentics CMS User Sie die ausgewählte Seite übergeben wollen.
Optional können Sie dem Gentics CMS User im Textfeld “Nachricht” auch noch eine erklärende Textnachricht mitsenden.
Nach Klick auf den Button “Zur Bearbeitung übergeben” erhält der ausgewählte Gentics CMS User eine entsprechende Benachrichtigung in seiner CMS-Inbox in der Profil-Sidebar.
Nach der Übergabe oder Veröffentlichung verschwindet der Eintrag in Ihrer Warteschlange (aber auch für alle anderen CMS-User, die aufgrund ihrer Berechtigung die Aufgabe in der eigenen Warteschlange vorgefunden hatten).

7. Profil-Sidebar
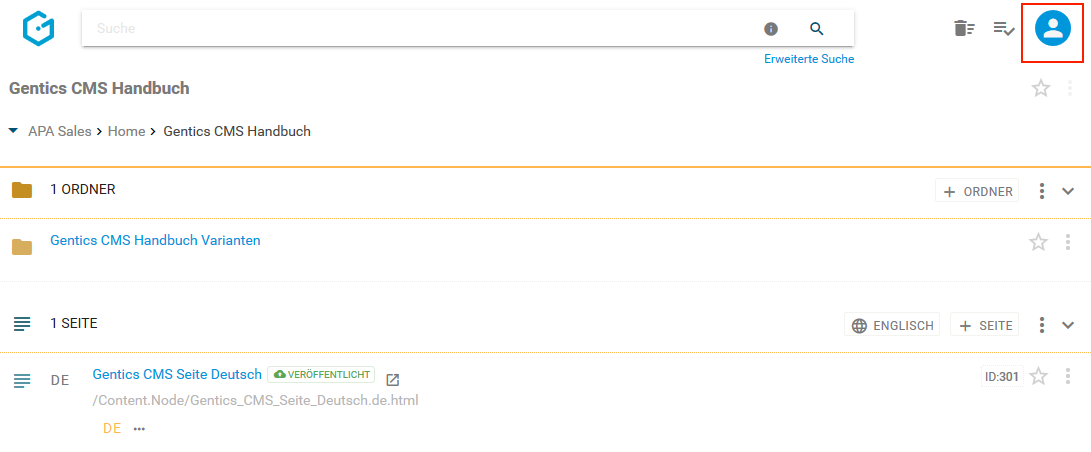
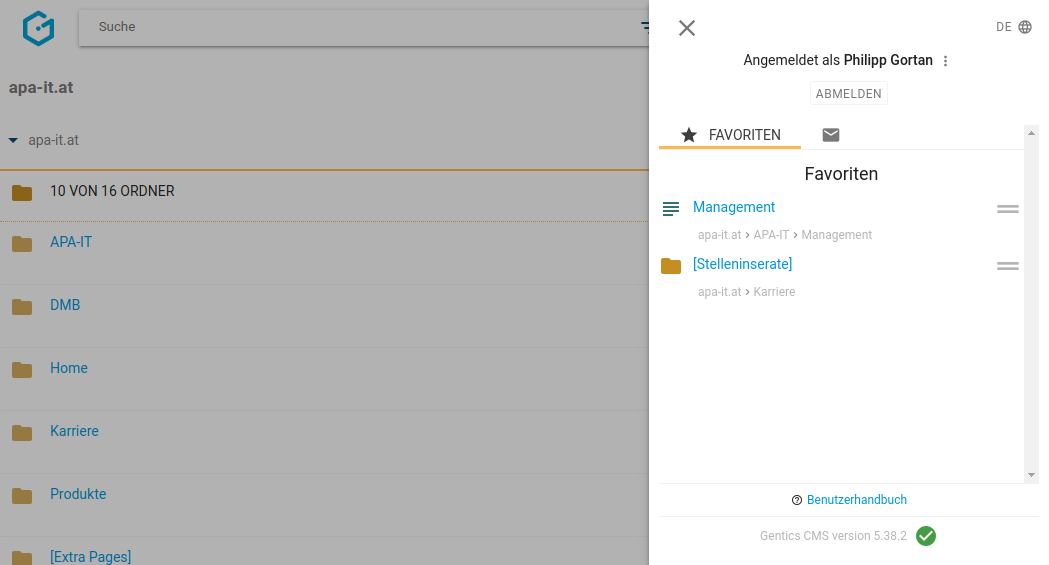
Durch Klick auf das Profil-Icon in der oberen rechten Ecke von Gentics CMS (siehe untenstehende Abbildung, rote Markierung) blenden Sie die Profil-Sidebar ein.

In der Profil-Sidebar finden Sie folgende Funktionen:
-
Sprachauswahl der Gentics CMS Benutzeroberfläche
-
Passwort ändern
-
aus Gentics CMS abmelden
-
CMS-Favoriten aufrufen, löschen und Anzeigereihenfolge verändern
-
Nachrichten in Gentics CMS lesen und versenden
-
Zugriff auf das Benutzerhandbuch
-
Anzeige der Version von Gentics CMS sowie der weiteren Komponenten der Gentics Content Management Plattform

7.1. Sprachauswahl Gentics CMS Benutzeroberfläche

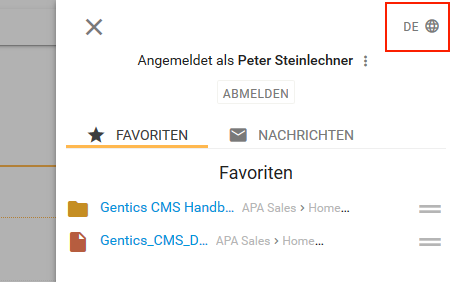
In der rechten oberen Ecke der Profil-Sidebar (siehe Abbildung oben, rote Markierung) können Sie die Sprache auswählen in der Ihre Gentics CMS Benutzeroberfläche dargestellt werden soll. Derzeit können Sie zwischen “Deutsch” und “Englisch” wählen.
7.2. Passwort ändern
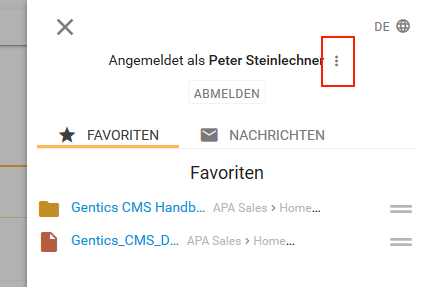
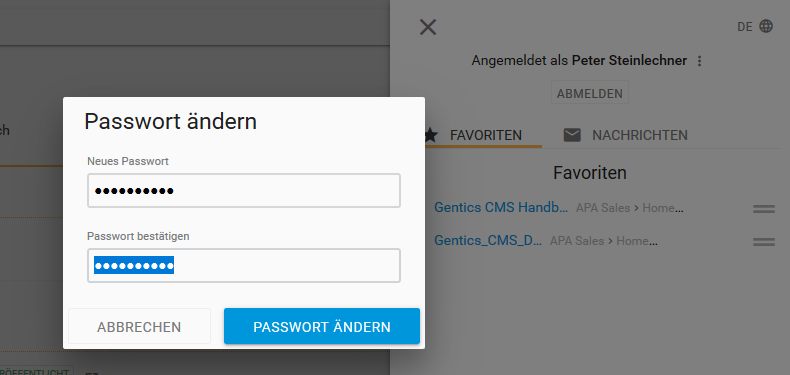
In der Profil-Sidebar können Sie auch Ihr persönliches Passwort Ihres Gentics CMS Benutzers ändern. Durch Klick auf das in untenstehender Abbildung rot markierten Kontextmenü, können Sie diese Möglichkeit aufrufen und Ihr neues Passwort eingeben.


7.3. Nachrichten - Gentics CMS Inbox
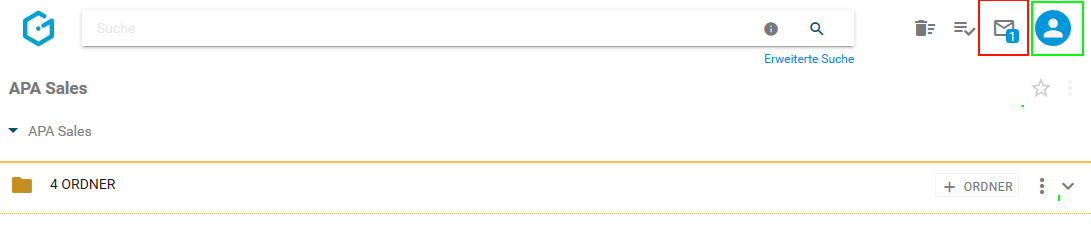
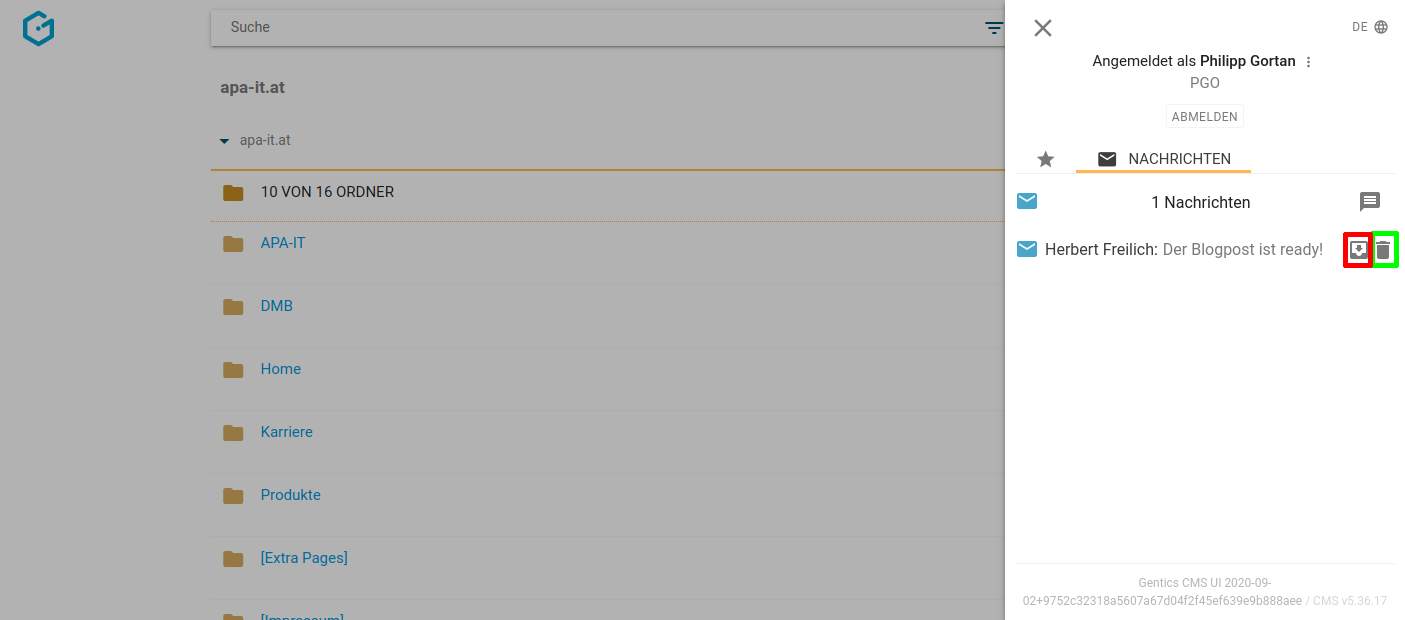
Wenn Sie ungeöffnete Nachrichten haben, bekommen Sie im rechten oberen Bereich in Gentics CMS eine entsprechende Benachrichtigung. Dabei ist auch gleich die Anzahl der ungeöffneten Nachrichten in Form eines kleinen Icons ersichtlich (siehe untenstehende Abbildung, rote Markierung).
Durch Klick auf das Profil-Icon (siehe untenstehende Abbildung, grüne Markierung) öffnen Sie die Profil-Sidebar. Dort finden Sie die Nachrichten. Sie können aber auch gleich direkt auf das Nachrichten-Icon klicken (siehe untenstehende Abbildung, rote Markierung).

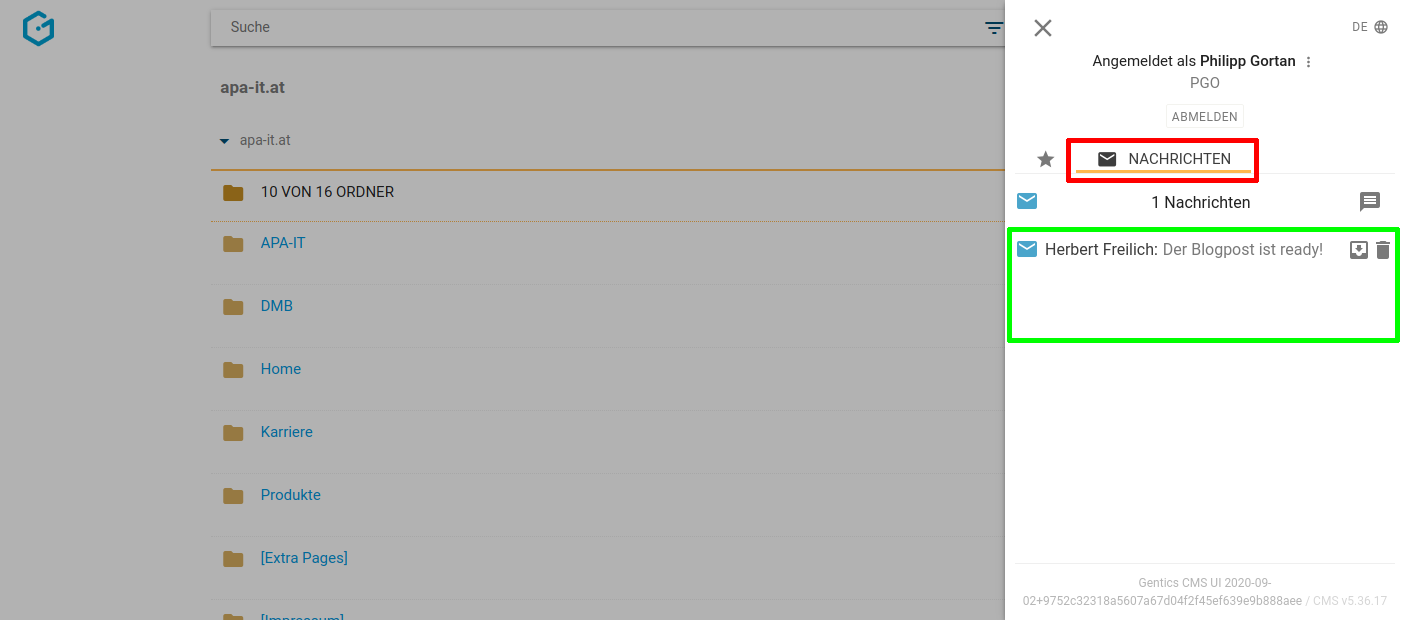
Diese Nachrichten können Sie in der Profil-Sidebar ansehen und lesen z.B. wenn Sie eine Seite zur Bearbeitung übergeben bekommen.
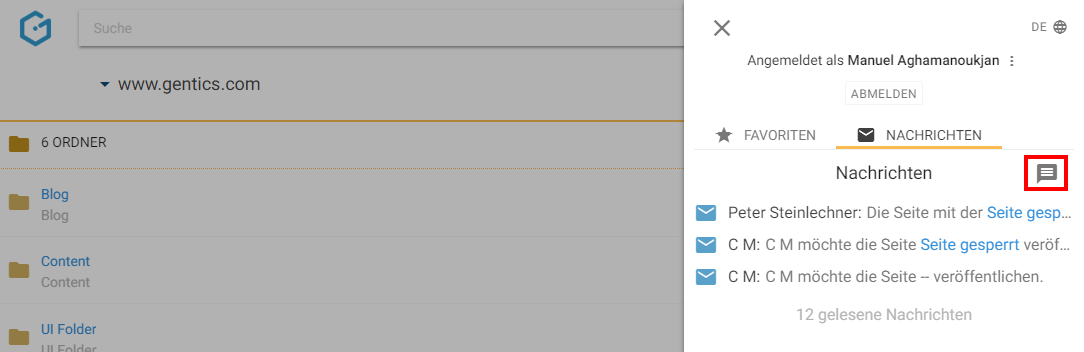
Durch Klick auf den Reiter “Nachrichten” (siehe untenstehende Abbildung, rote Markierung) rufen Sie die Übersicht aller Nachrichten auf, die Sie erhalten haben (siehe untenstehende Abbildung, grüne Markierung).

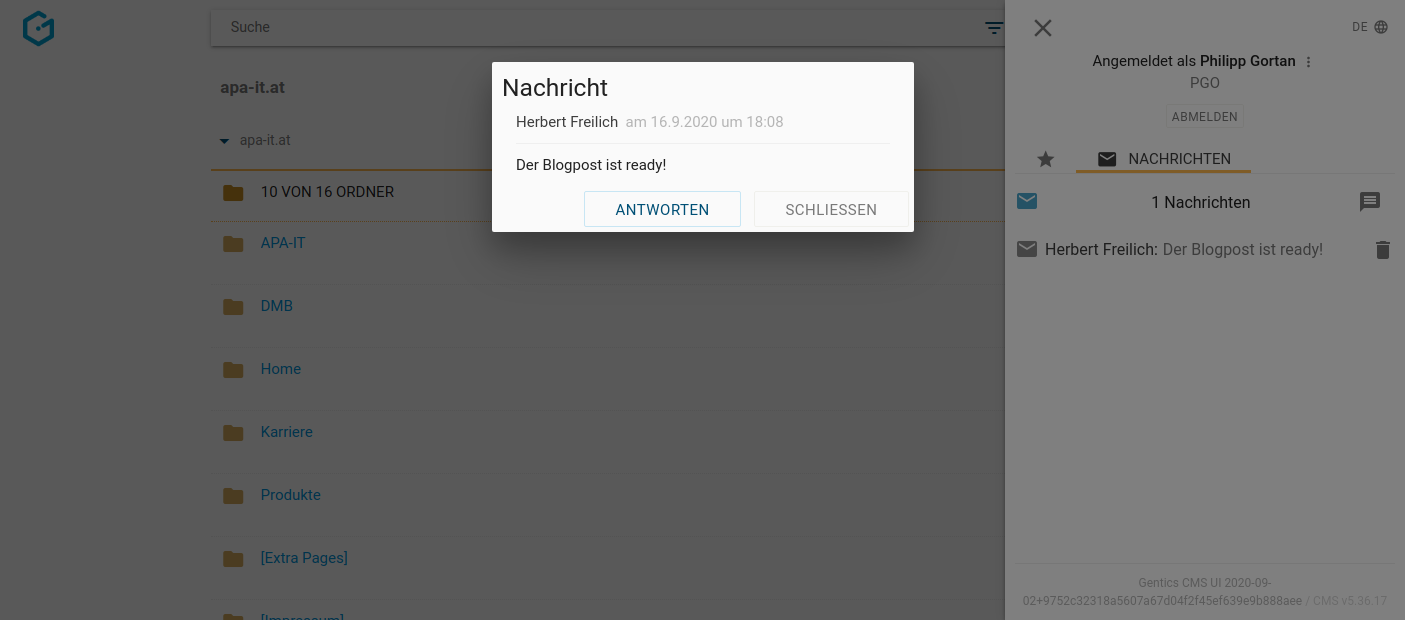
Durch Klick auf eine Nachricht in der Übersicht öffnen Sie diese.

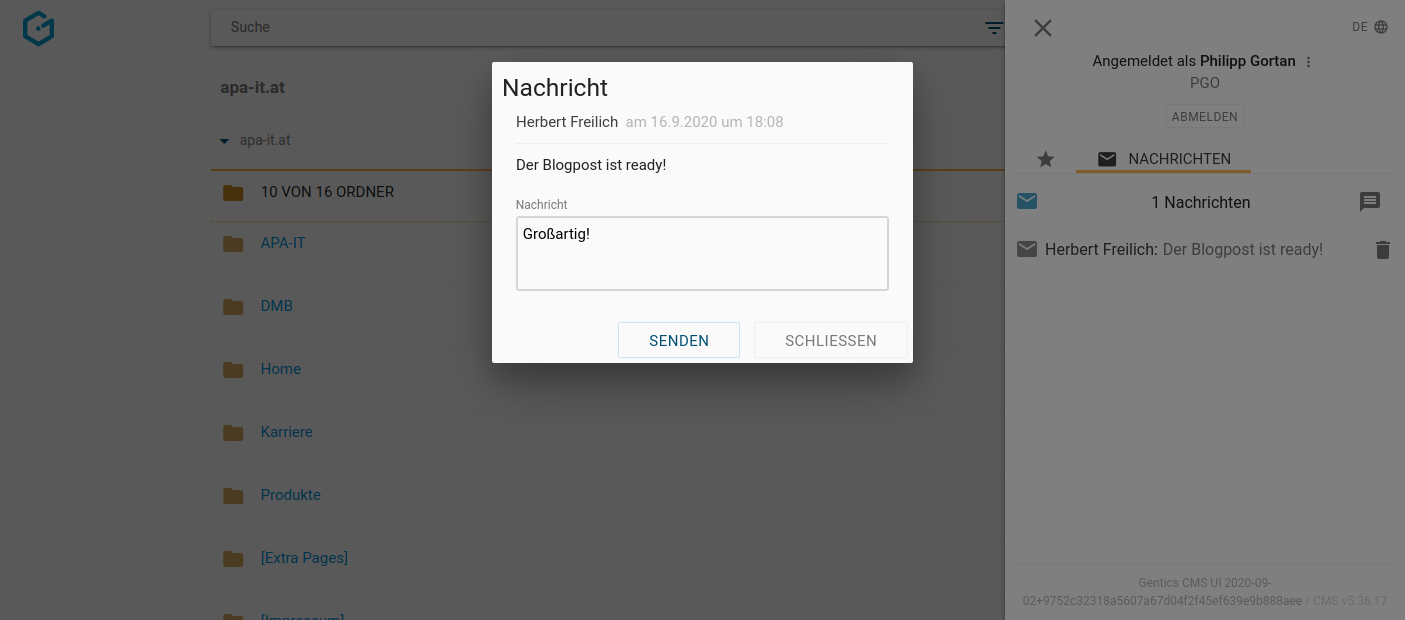
Durch Klick auf den Button “Antworten” können Sie darauf antworten.

Wenn Sie eine Nachricht gelesen haben, wird sie automatisch archiviert. Sie können Nachrichten aber auch manuell archivieren (siehe untenstehende Abbildung, rote Markierung) oder permanent löschen (grüne Markierung).

Sie können aber auch direkt eine Nachricht an einen User in Gentics CMS senden. Dazu klicken Sie in der Profil-Sidebar im Reiter “Nachrichten” auf das “Nachrichten senden”-Icon (siehe untenstehende Abbildung, rote Markierung).

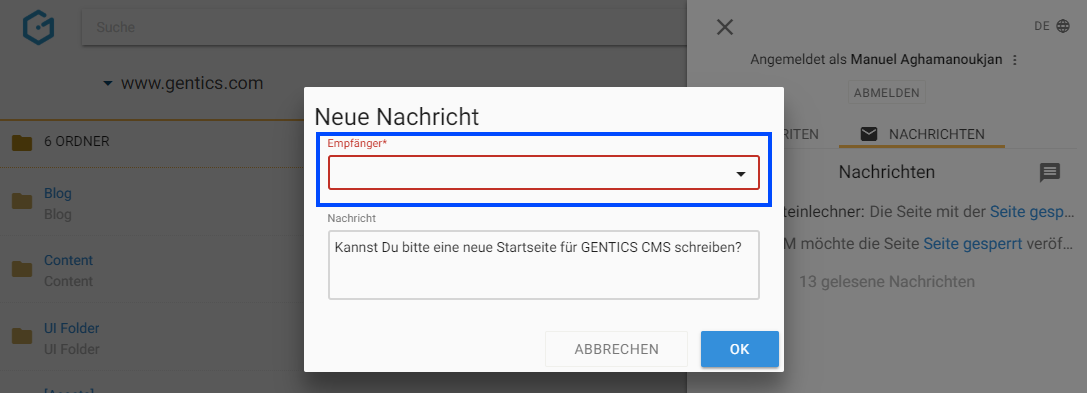
Sie erhalten eine Maske für die Erstellung einer neuen Nachricht. Über ein Dropdownfeld (siehe untenstehende Abbildung, rote Markierung) können Sie einen oder mehrere CMS-User als Empfänger für die Nachrichten aussuchen. Durch Klick auf den “OK”-Button versenden Sie die Nachricht.

7.4. CMS-Favoriten aufrufen, löschen und Anzeigereihenfolge verändern
Sie können Online-Projekte, Ordner, Seiten, Bilder und Dateien als CMS-Favoriten markieren. Die von Ihnen gesetzten CMS-Favoriten finden Sie in der Profil-Sidebar. Dort können Sie die CMS-Favoriten aufrufen, bei Bedarf löschen und deren Anzeigereihenfolge per Drag & Drop verändern.
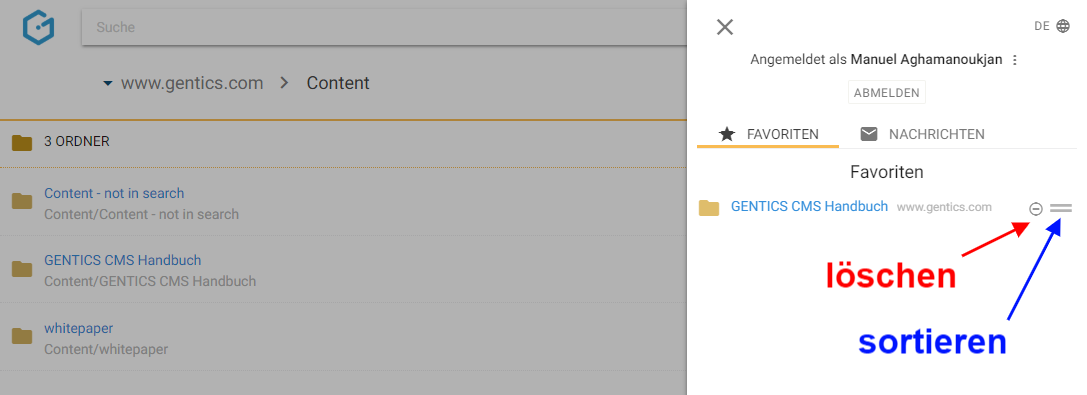
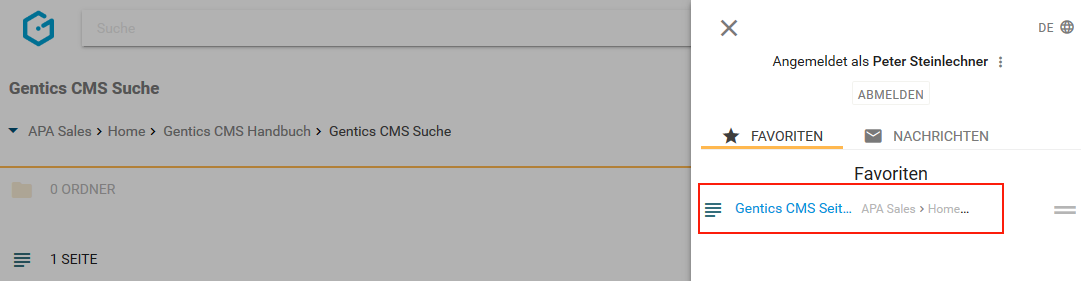
Um einen CMS-Favoriten zu löschen, fahren Sie mit dem Mauszeiger über den zu löschenden CMS-Favoriten. Dann erscheint rechts ein Lösch-Button (siehe untenstehende Abbildung, rote Markierung). Durch Klick auf diesen Button wird der CMS-Favorit gelöscht. Das dahinterstehende Element wird dabei nicht entfernt.
Sie können auch die Anzeigereihenfolge der CMS-Favoriten ändern. Dazu fahren Sie mit dem Mauszeiger über den CMS-Favoriten deren Anzeigereihenfolge Sie verändern wollen. Dann erscheint ein Sortier-Icon (siehe untenstehende Abbildung, blaue Markierung). Mittels Drag & Drop können Sie den CMS-Favoriten in der Anzeigereihenfolge bewegen und an der gewünschten Position stehen lassen.

8. Online-Projekte
In Gentics CMS können mehrere Online-Projekte − Websites, App-Inhalte, Kampagnen-Websites, Intranets, Blog etc. − gleichzeitig verwaltet werden.
Wenn Sie die entsprechenden CMS User-Berechtigungen haben, können Sie Inhalte für eines oder mehrere Online-Projekte erstellen und verwalten.
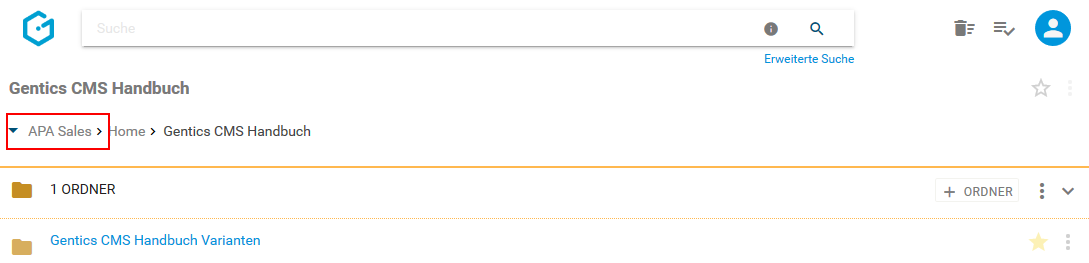
Das in der Abbildung rot markierte Drop-Down-Element zeigt Ihnen, in welchem Online-Projekt Sie sich gerade befinden.

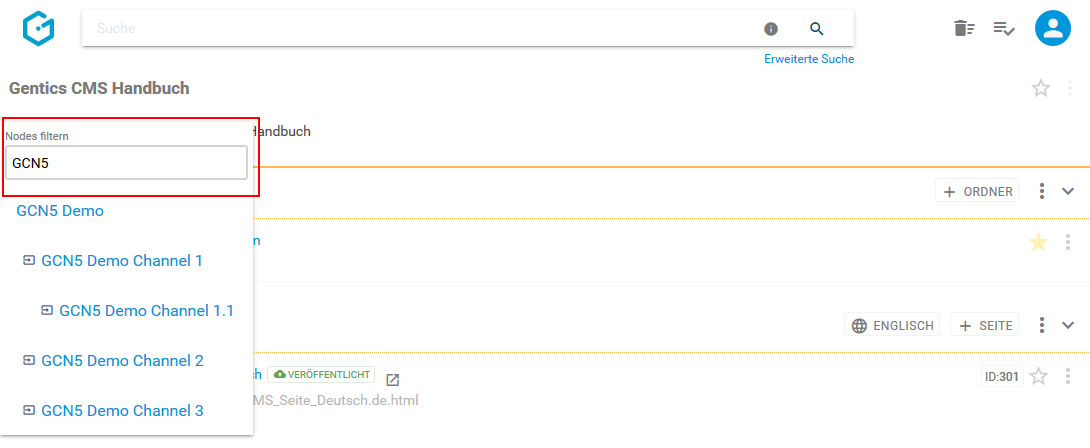
Beim Klick auf das Drop-Down erscheinen alle Online-Projekte die Sie sehen und bearbeiten dürfen. Durch Klick auf eines davon können Sie zu einem anderen Online-Projekt wechseln und dort weiterarbeiten. Sie können dort auch (ab einer Mindestanzahl von 10 Online-Projekten) nach Namen des Online-Projektes filtern (siehe untenstehende Abbildung, rote Markierung)

Das Gentics CMS merkt sich immer das zuletzt besuchte Online-Projekt. Wenn Sie sich zu einem späteren Zeitpunkt erneut einloggen, wird das zuletzt besuchte Online-Projekt vorausgewählt.
9. CMS Breadcrumb-Navigation

Die sogenannte CMS-Breadcrumb-Navigation ermöglicht es Ihnen, in Gentics CMS jederzeit zu sehen in welchem Bereich bzw. in welcher Ebene Sie sich gerade befinden. Dies dient Ihnen zur ständigen Orientierung bei der Navigation während Ihrer Arbeit in Ihrem CMS.
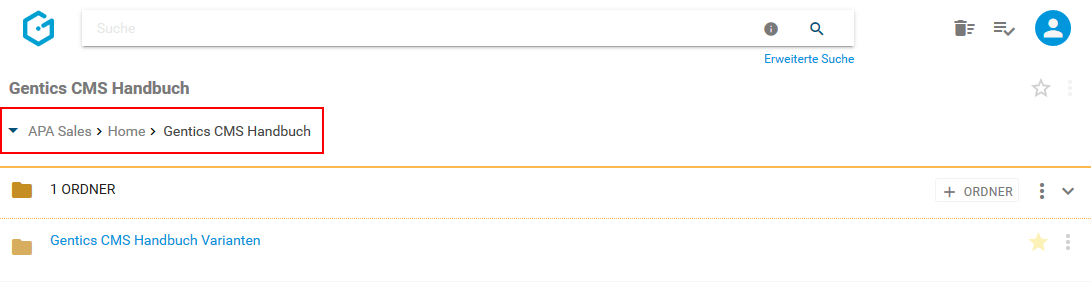
In der horizontal dargestellten CMS-Breadcrumb-Navigation (siehe Abbildung oben, rote Markierung) können Sie jederzeit mit nur einem Klick in jede dargestellte Ebene wechseln.
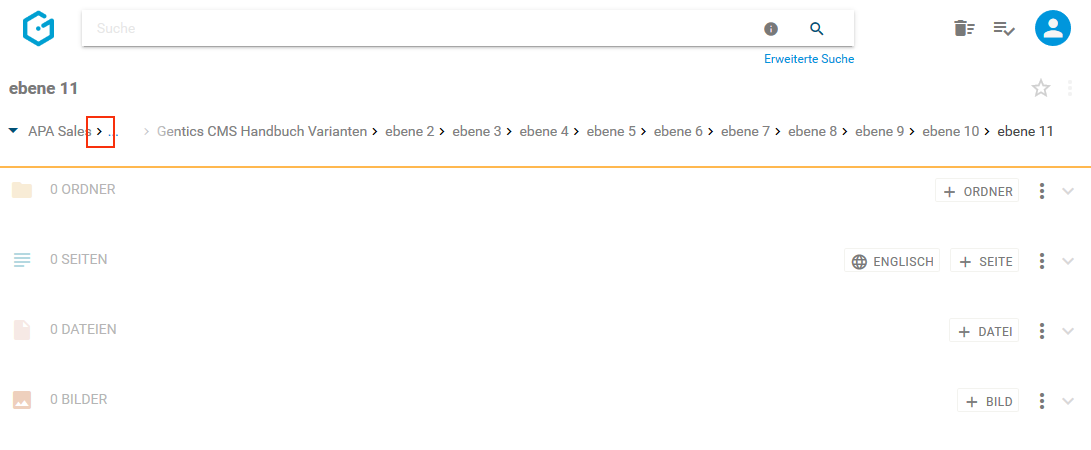
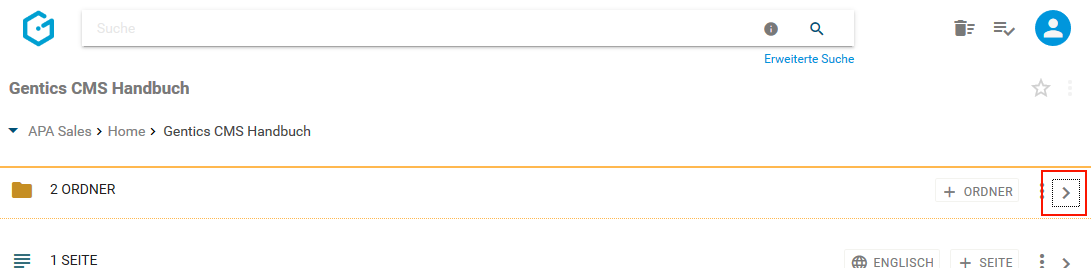
Die Breadcrumb-Navigation passt sich immer an dem verfügbaren Platz im Browser an. Die wesentlichen Informationen werden dabei stets angezeigt. Bei Bedarf kann die CMS-Breadcrumb-Navigation jederzeit auf- und auch wieder zugeklappt werden (siehe Abbildung unten, rote Markierung), um alle Informationen vollständig anzuzeigen.

10. Ordnerbereich
Ordner helfen in Gentics CMS Seiten, Dateien und Bilder zu organisieren. Außerdem können Sie mit Ordnern die Navigationselemente Ihrer Online-Projekte abbilden und diese damit jederzeit editieren. Jeder Ordner kann eine beliebige Anzahl von Unterordnern besitzen.
Ordner werden im Ordnerbereich der Gentics CMS Oberfläche abgebildet. Dieser Bereich kann von Ihnen mit einem Klick auf- und zugeklappt werden (siehe Abbildung oben, rote Markierung).
Durch Klick auf einen Ordner wechseln Sie in diesen. Sollte es in einem Ordner keine weiteren Unterordner geben wird der Ordnerbereich ausgegraut.
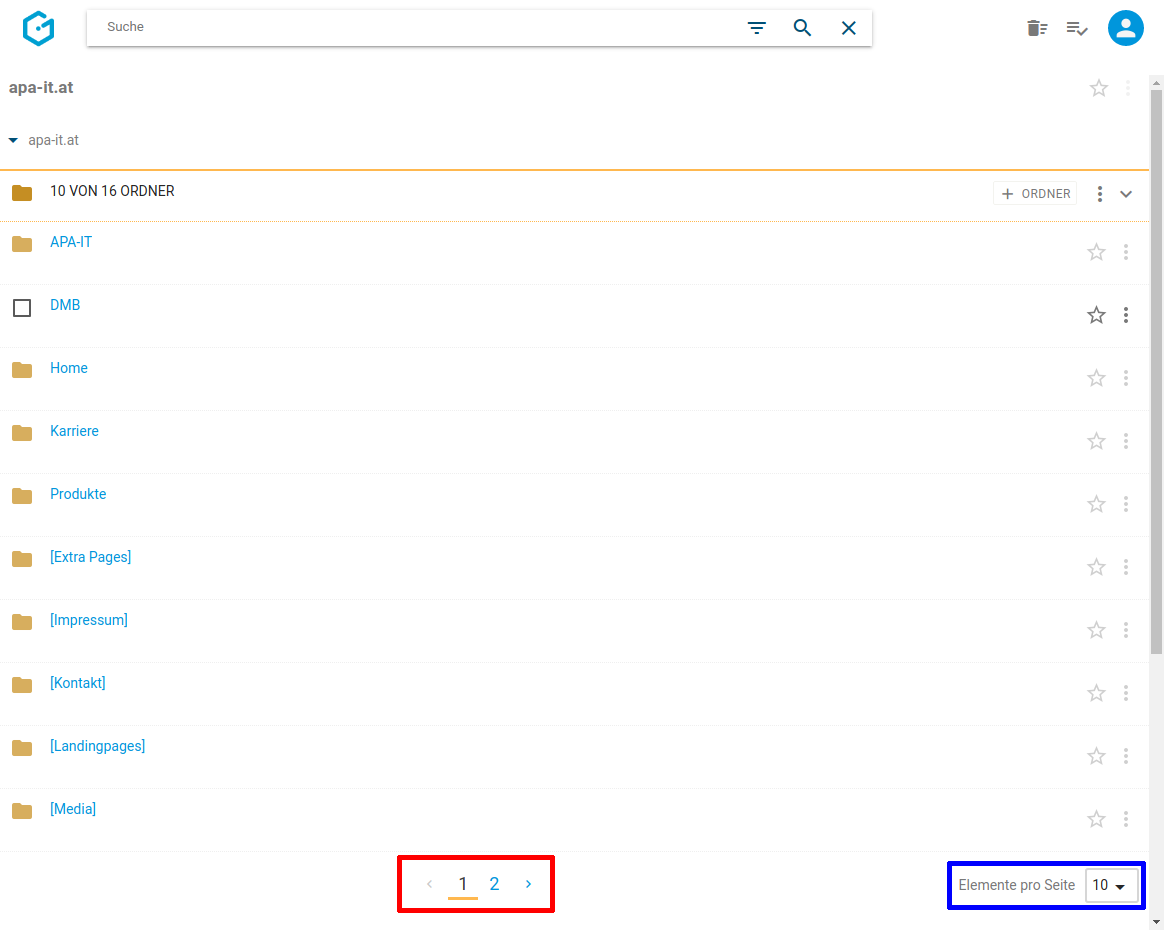
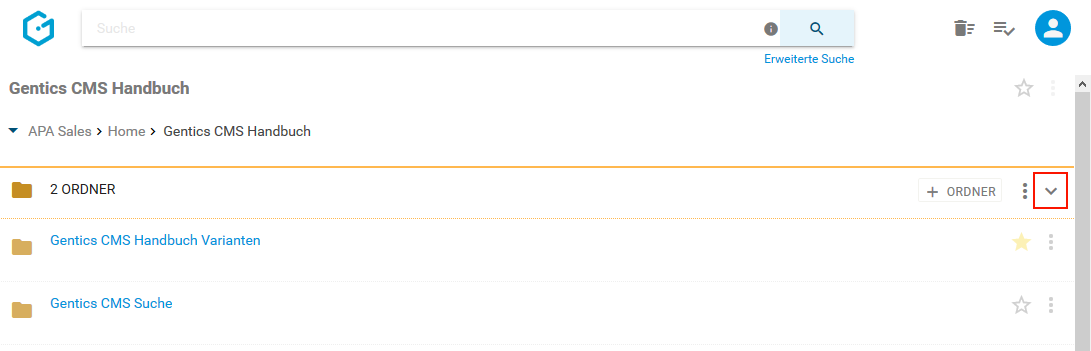
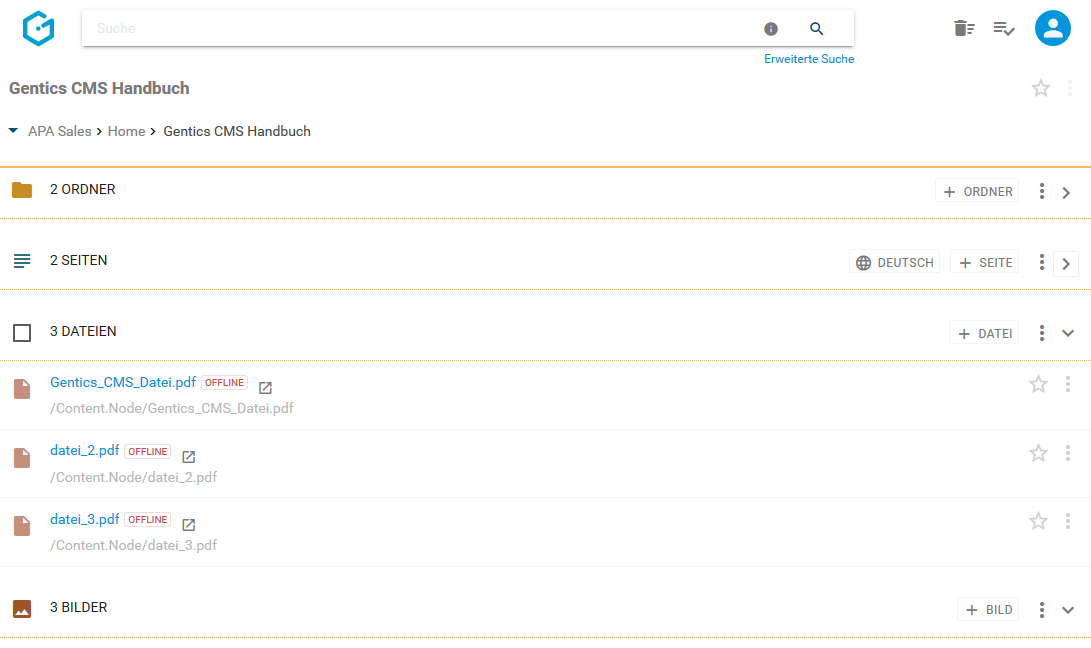
Im Ordnerbereich (siehe untenstehende Abbildung, rote Markierung) finden Sie alle Unterordner des aktuellen Ordners (ersichtlich in der Breadcrumb-Navigation; siehe untenstehende Abbildung, Markierung 3) in einer sortierbaren Listenform. Zusätzlich ist der jeweilige aktuelle Ordner, in dem man sich befindet, immer dargestellt (siehe Abbildung unten, Markierung 2).

Wenn es eine größere Zahl an Ordnern gibt, wird die Liste aufgeteilt, und Sie können durch die Liste blättern (siehe Abbildung unten, rote Markierung). Die Anzahl an Ordnern, die in der Liste angezeigt werden, können Sie selbst wählen (blaue Markierung).

Folgende Aktivitäten können für den gesamten Ordnerbereich von Ihnen gesetzt werden:
-
Markieren aller Ordner
-
Erstellen eines neuen Ordners
-
Anzeigefelder des Ordnerbereichs auswählen
-
Sortierung des Ordnerbereichs einstellen
-
Ordnerbereich aufklappen/zuklappen
Bei jedem Ordner in der Auflistung im Ordnerbereich finden Sie folgende Elemente:
-
Ordner-Icon/Checkbox
-
Ordnername CMS
-
Favoriten-Icon
-
Ordner Kontextmenü
10.1. Markieren aller Ordner
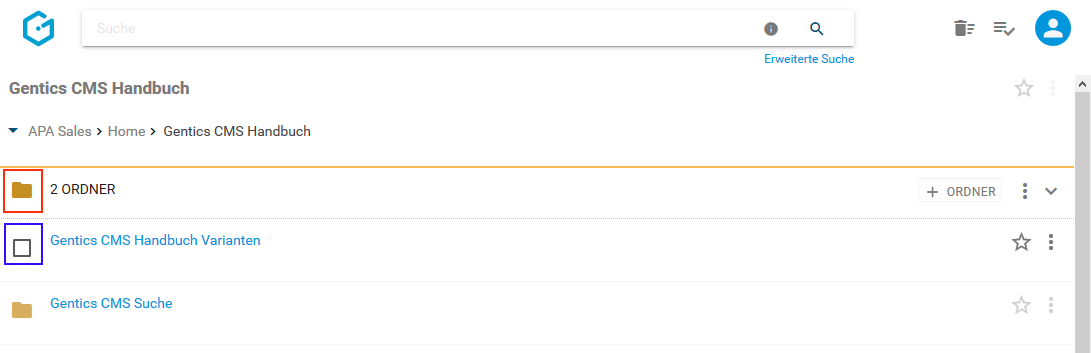
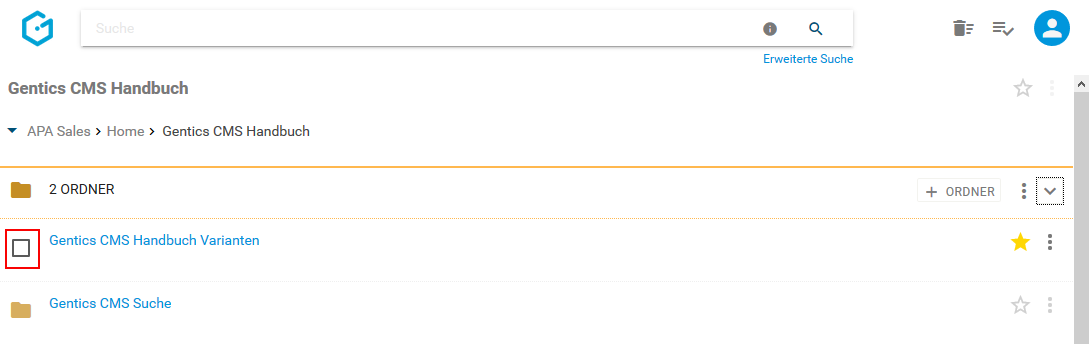
Wenn Sie mit dem Mauszeiger über ein Icon auf der linken Seite des Ordnerbereichs fahren, wird aus dem Icon eine Checkbox.
In untenstehender Abbildung rot markiert, sehen Sie das Ordner-Icon bevor Sie mit dem Mauszeiger darüberfahren, in untenstehender Abbildung blau markiert sehen Sie die Checkbox wenn Sie mit dem Mauszeiger darüberfahren.

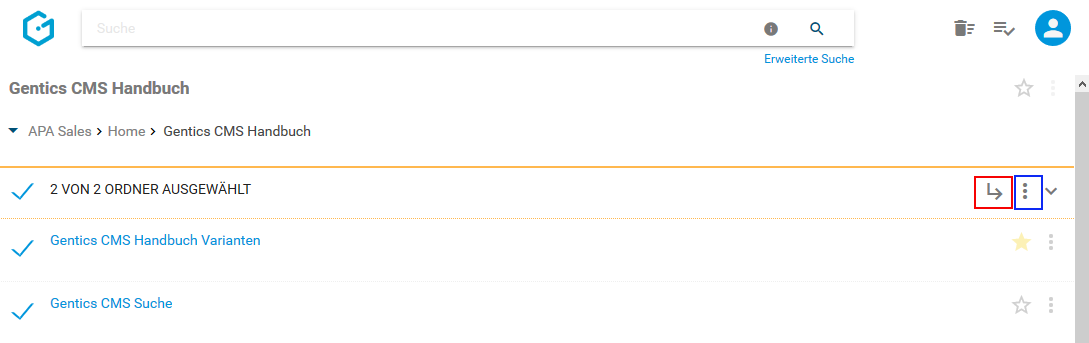
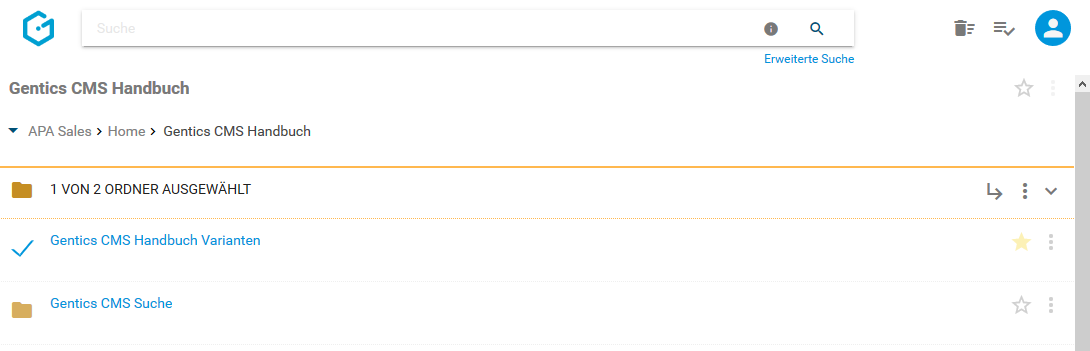
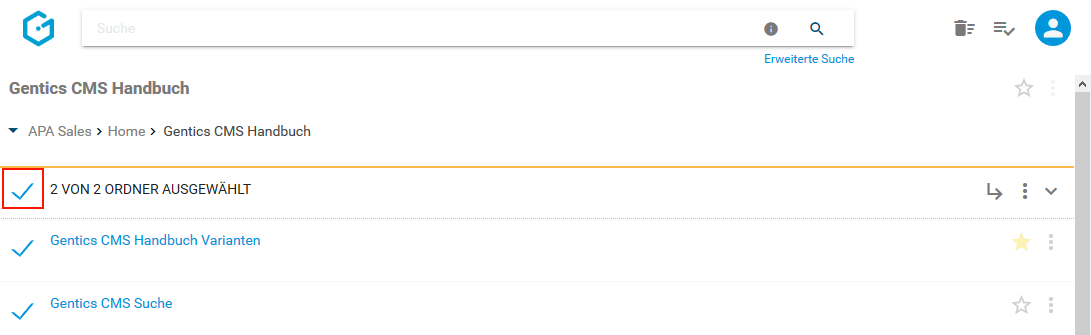
Wenn Sie die Checkbox am Beginn des Ordnerbereichs markieren, werden alle Ordner des gesamten Bereichs markiert. Die markierten Ordner werden mit einem blauen Haken versehen.

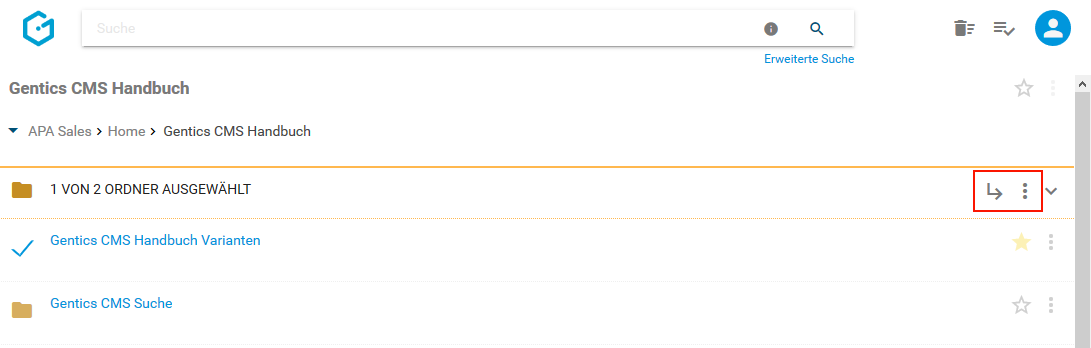
Sie können dann alle markierten Ordner mit Klick auf das Verschieben-Icon (siehe Abbildung oben, rote Markierung) verschieben oder im Kontextmenü löschen (siehe Abbildung oben, blaue Markierung).
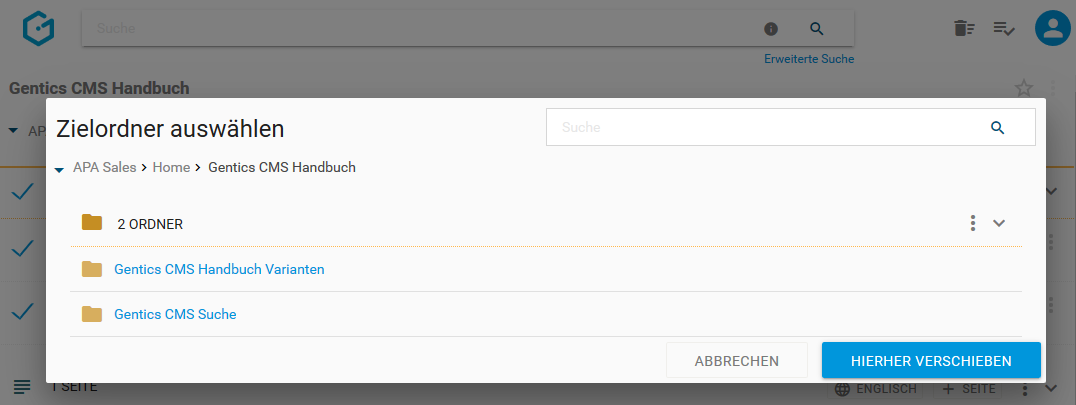
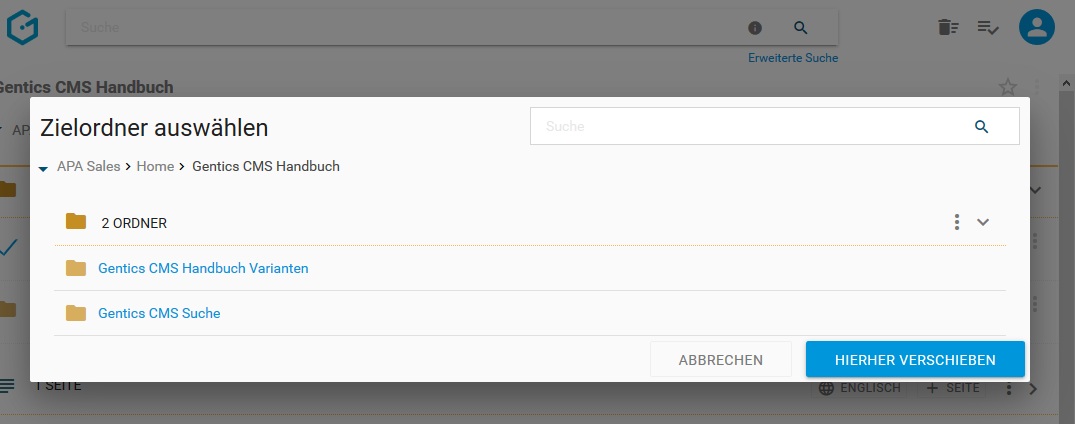
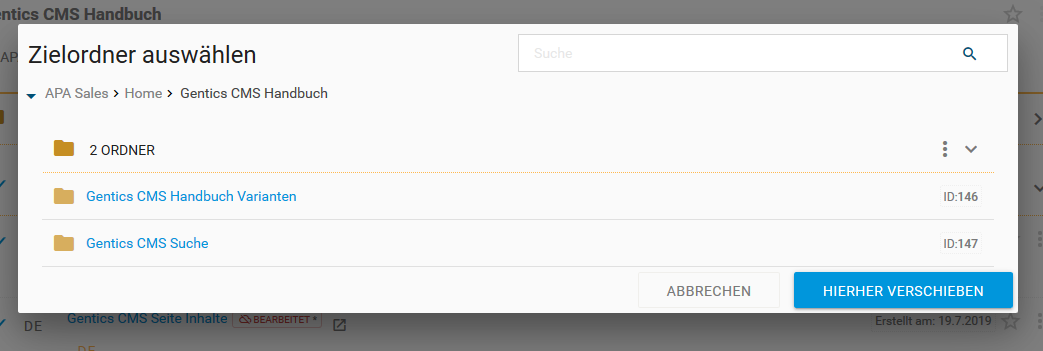
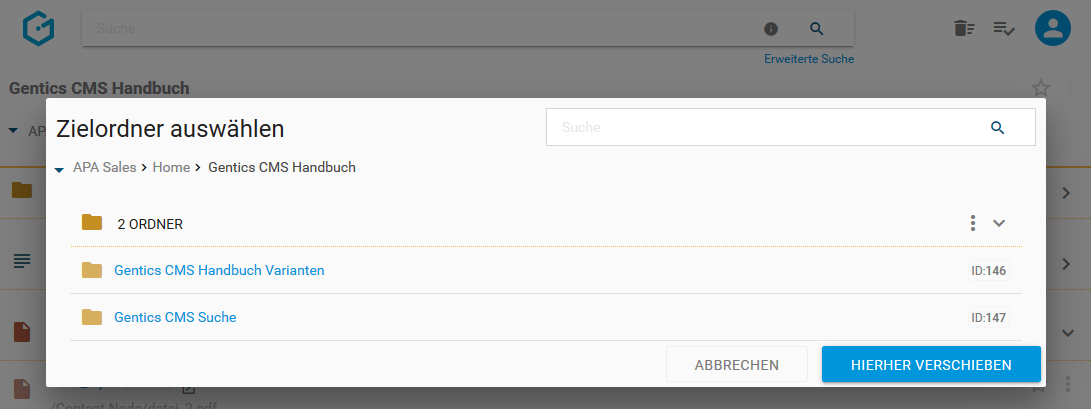
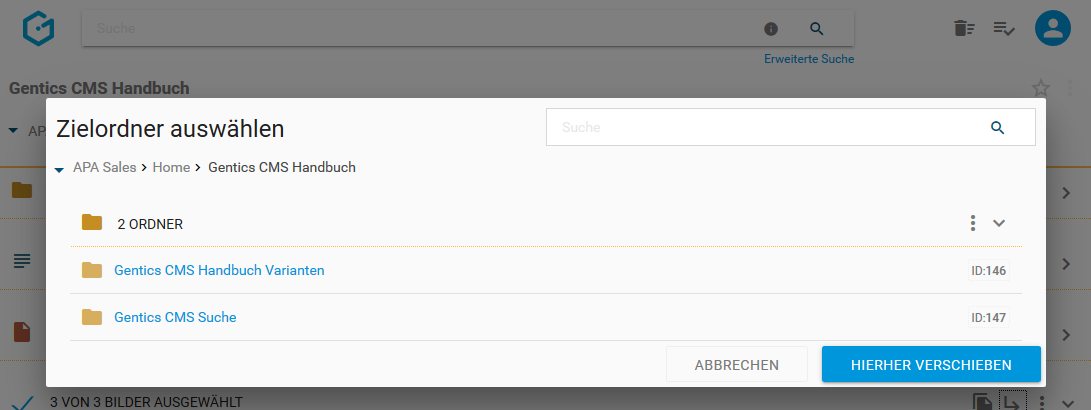
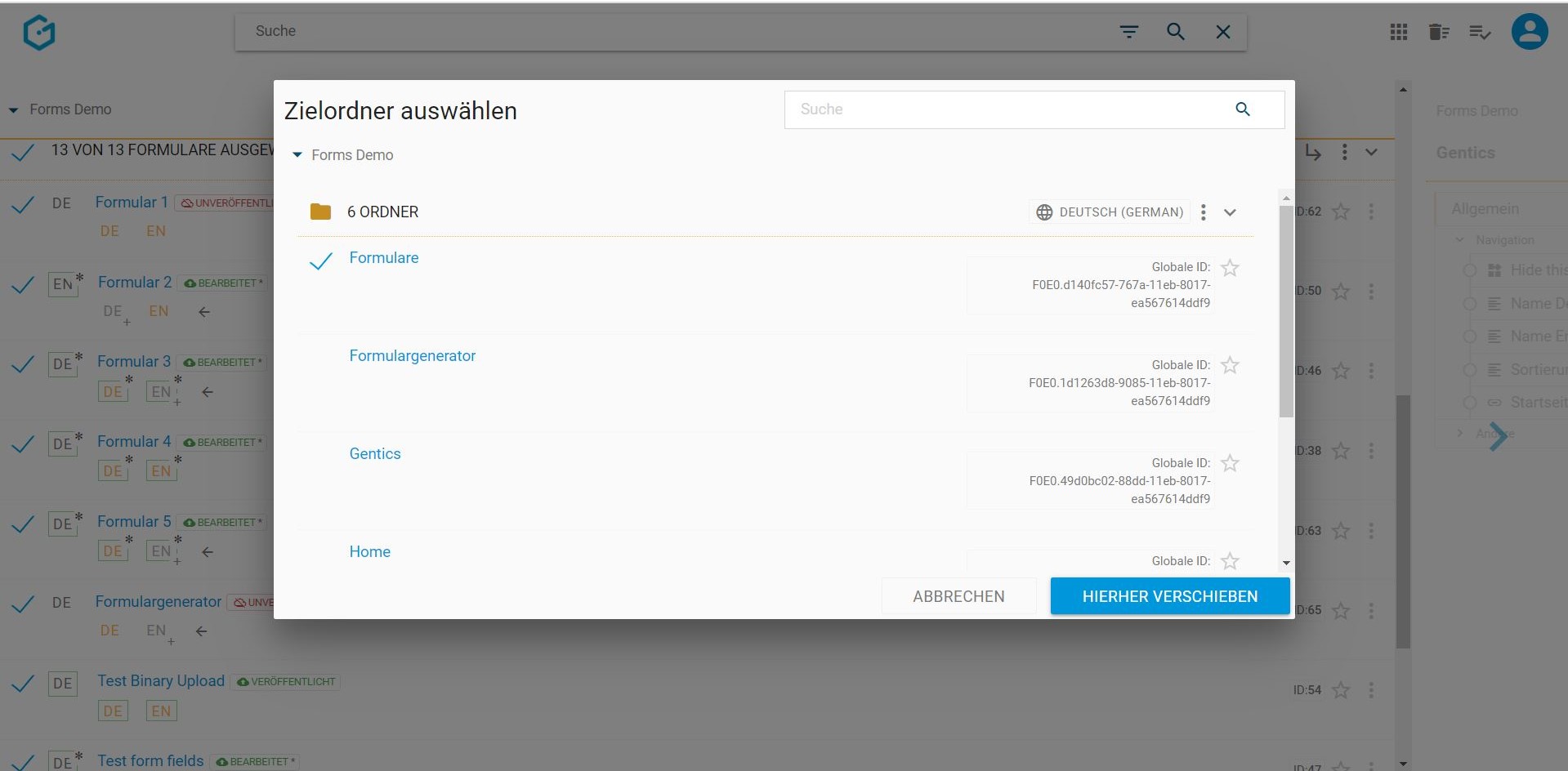
Beim Verschieben von Ordnern können Sie dann in der folgenden Dialogmaske den Zielordner für das Verschieben auswählen und mit dem blauen Button “HIERHER VERSCHIEBEN” ausführen.

10.2. Erstellen eines neuen Ordners
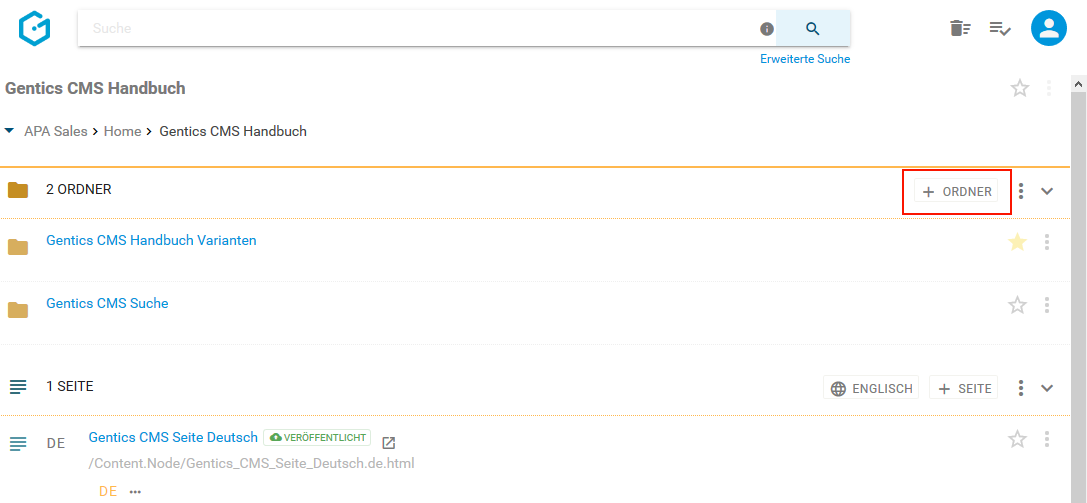
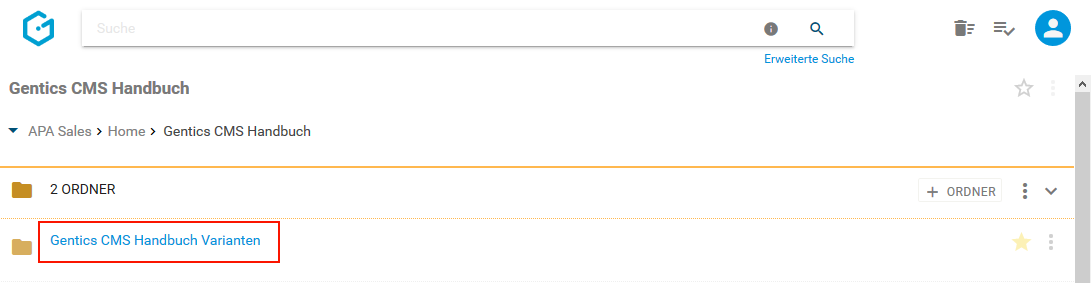
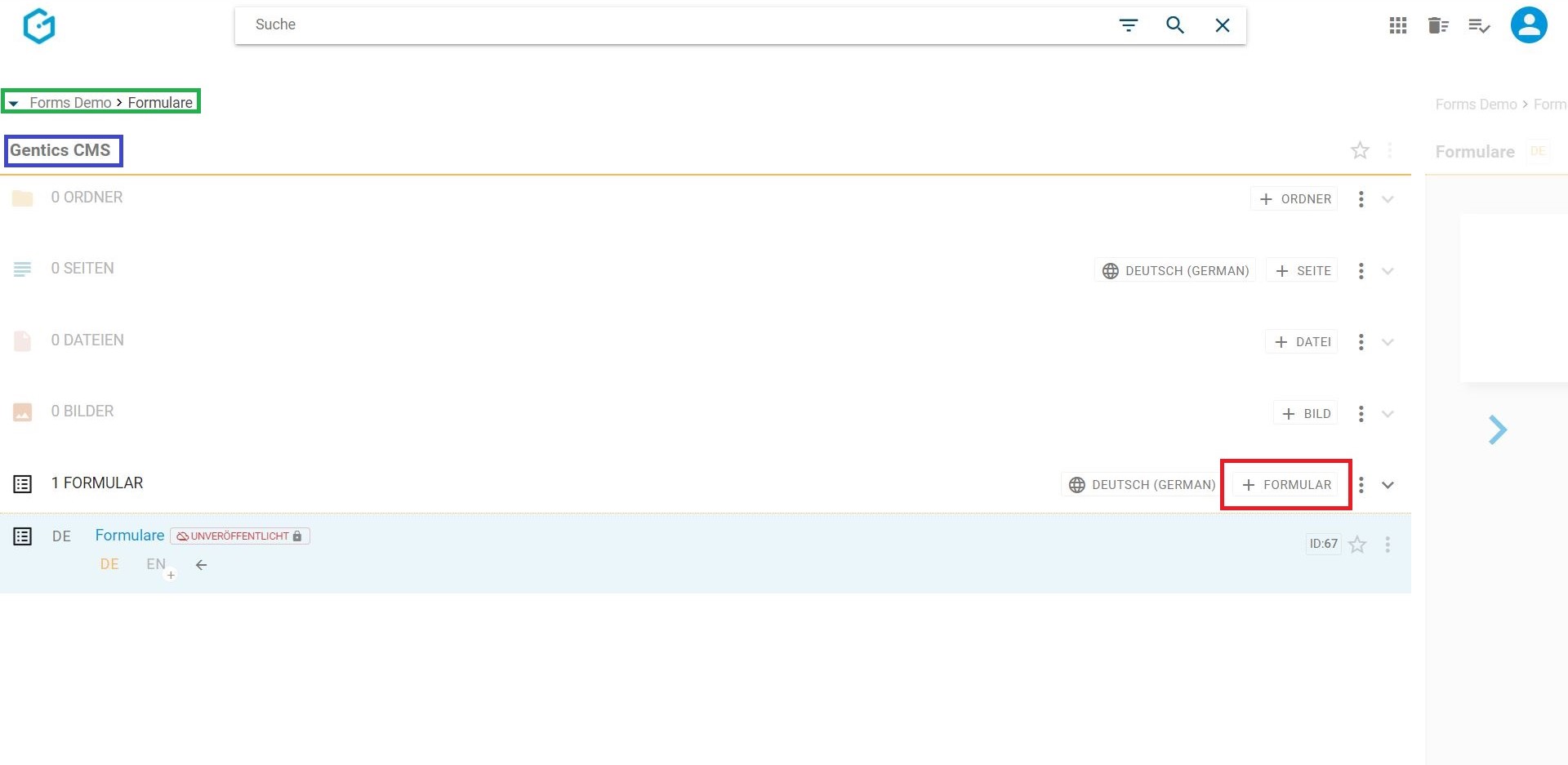
Durch den Klick auf den Button “+ Ordner” (siehe untenstehende Abbildung, rote Markierung) erstellen Sie im Ordnerbereich einen neuen Ordner. Dieser wird auf der aktuellen Ordnerebene erstellt.

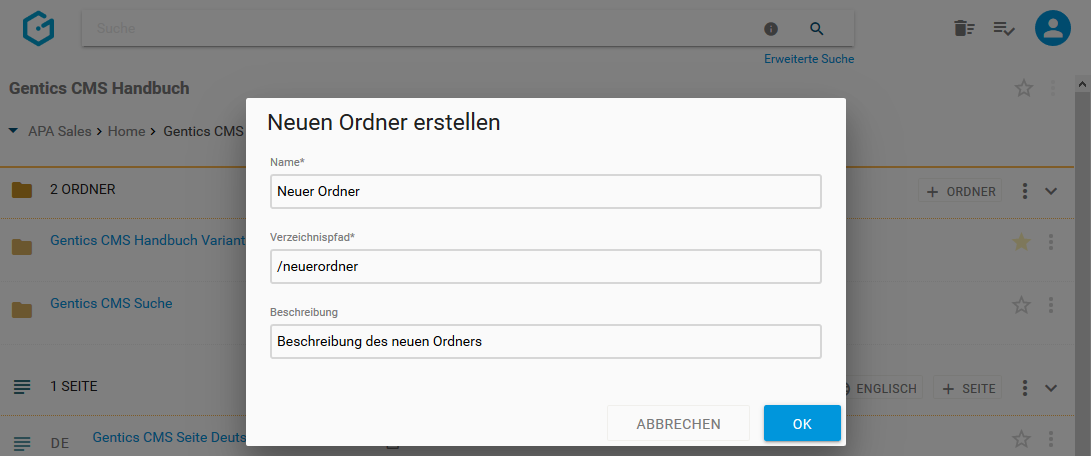
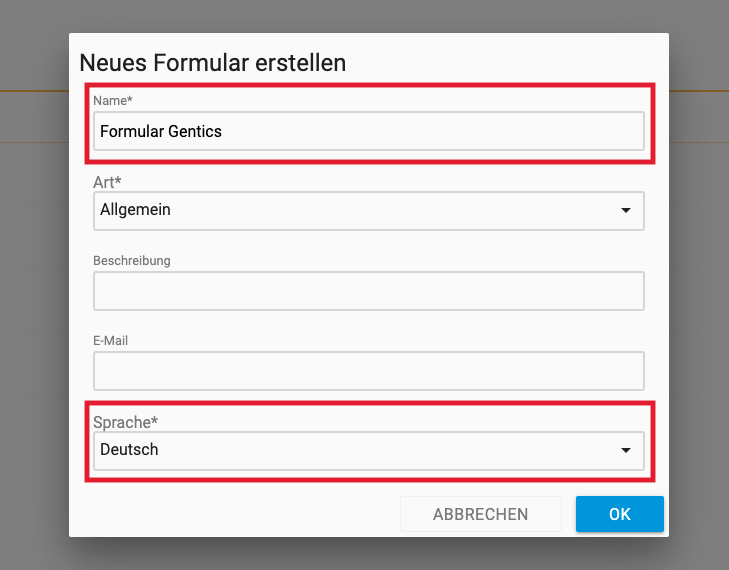
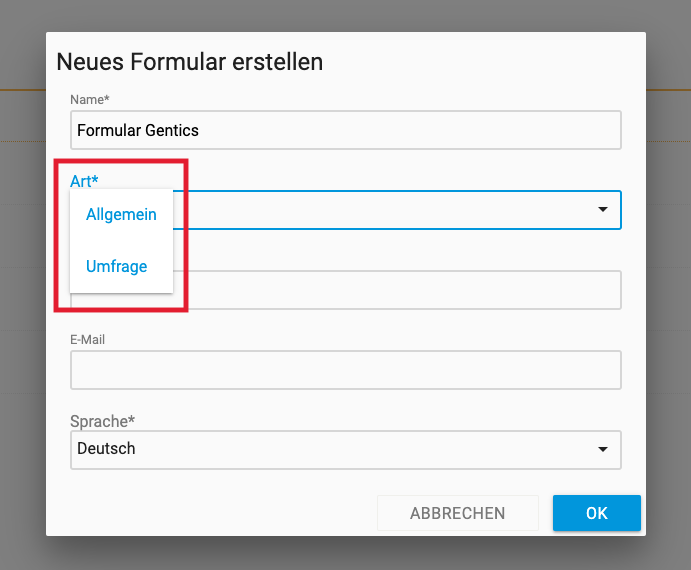
Sie müssen einen Namen und Verzeichnispfad für den neuen Ordner erstellen. Zudem können Sie eine Beschreibung des Ordners angeben, welche je nach Implementierung Ihres Online-Projekts auch Teil der Ausgabe sein kann.

10.3. Anzeigefelder des Ordnerbereichs auswählen
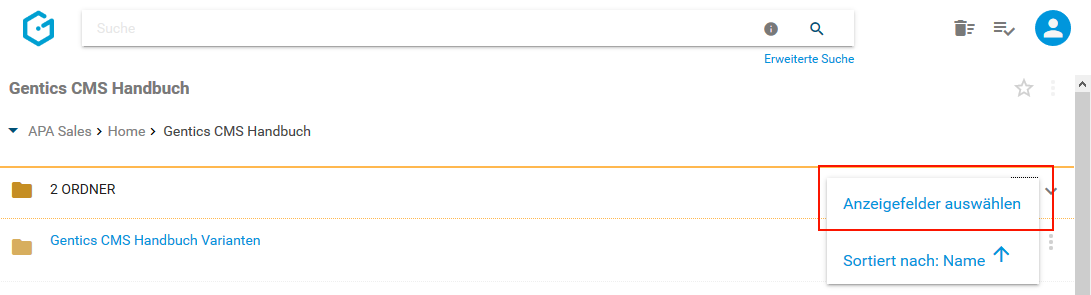
Im Kontextmenü des Ordnerbereichs (siehe untenstehende Abbildungen, rote Markierung) können Sie die Anzeigefelder der Liste der Ordner im Ordnerbereich bestimmen.

Wenn Sie eine der Checkboxen markieren (siehe untenstehende Abbildung, rote Markierung), können Sie die entsprechenden Anzeigefelder im Ordnerbereich einblenden. Bei Mausklick auf das in der untenstehenden Abbildung blau markierte Element können Sie mittels Drag & Drop die Reihenfolge der Darstellung der Anzeigefelder steuern.

10.4. Sortierung des Ordnerbereichs einstellen
Im Kontextmenü des Ordnerbereichs (siehe untenstehende Abbildungen, rote Markierung) können Sie die Sortierung der Ordner im Ordnerbereich einstellen.


In untenstehender Dialogmaske können Sie die Sortierung des Ordnerbereichs einstellen.

10.5. Ordnerbereich aufklappen/zuklappen
Durch Klick auf das in untenstehender Abbildung rot markierte Icon kann der Ordnerbereich zugeklappt werden. Damit können Sie sich mehr Platz im sichtbaren Bereich der Gentics CMS Oberfläche schaffen und schneller zu anderen Bereichen navigieren.
Sie können den Ordnerbereich jederzeit wieder durch Klick auf dasselbe Icon wieder aufklappen und damit die Liste der Ordner wieder sichtbar machen.


10.6. Ordner Icon/Checkbox: Ordner auswählen für Verschieben und Löschen
Wenn Sie mit der Maus über ein Ordnersymbol fahren, erscheint eine Checkbox (siehe untenstehende Abbildung, rote Markierung). Durch Klick auf die Checkbox können Sie einen Ordner markieren.


Nach der Auswahl haben Sie die Möglichkeit, markierte Ordner zu verschieben (Klick auf Pfeil-Icon) oder zu löschen (Klick auf Kontextmenü) - (siehe untenstehende Abbildung, rote Markierung).

Sie können dann in der untenstehenden Dialogmaske den Zielordner für das Verschieben auswählen und mit dem blauen Button “HIERHER VERSCHIEBEN” ausführen.

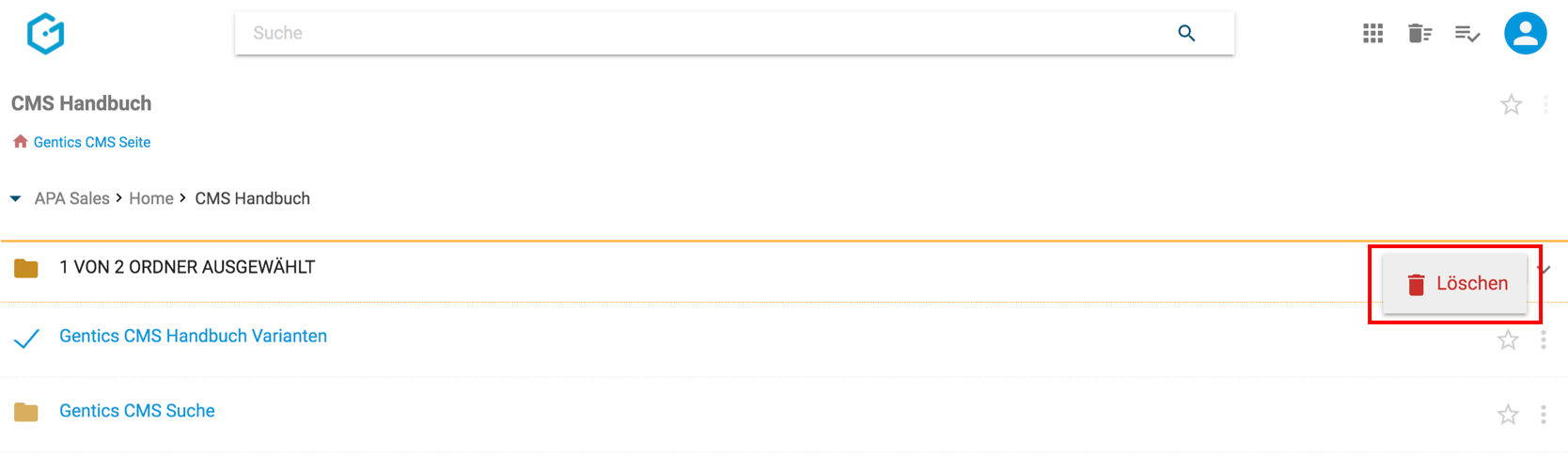
Sie können einen oder mehrere Ordner über das Kontextmenü löschen (siehe untenstehende Abbildung, rote Markierung).

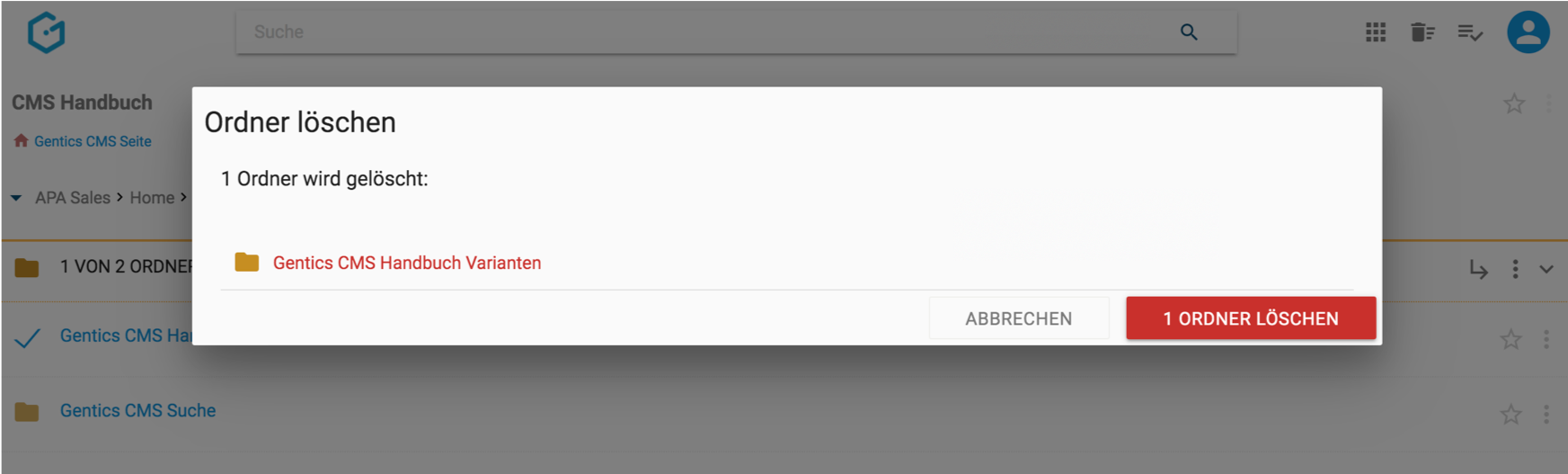
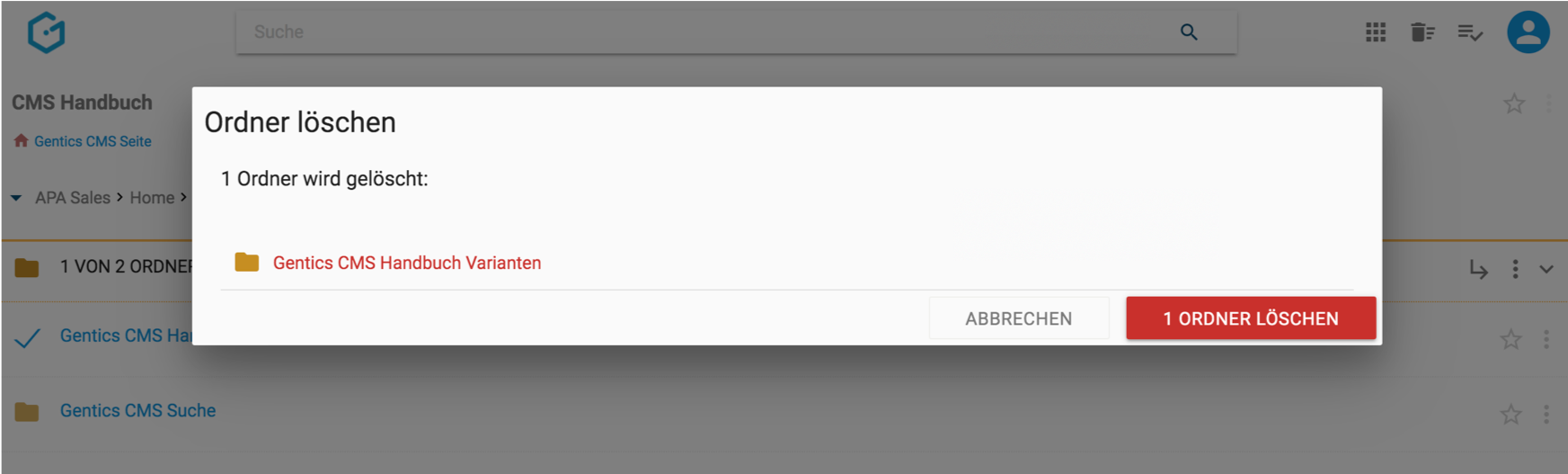
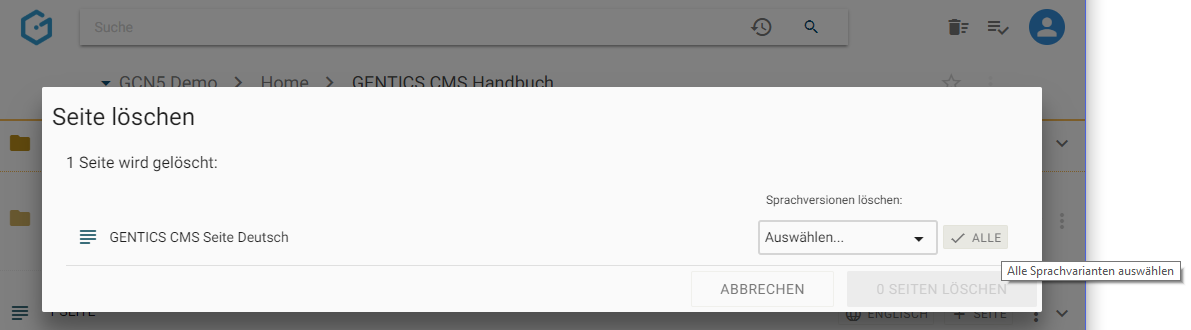
Jede Löschaktion in Gentics CMS wird Ihnen in einem Dialogfenster nochmals zusammengefasst und benötigt Ihre Prüfung und endgültige Bestätigung (siehe untenstehende Abbildung).

Wenn Sie die Checkbox am Beginn des Ordnerbereichs markieren (siehe untenstehende Abbildung, rote Markierung), werden alle Ordner des gesamten Bereichs markiert.

10.7. Ordnername CMS
Der Ordnername (siehe untenstehende Abbildung, rote Markierung) wird bei der Erstellung eines Ordners von Ihnen vergeben. Dieser Name erscheint jedenfalls in Gentics CMS selbst. Wenn der Ordner zugleich auch ein Navigationspunkt in Ihrem Online-Projekt ist, kann dieser Ordnername zugleich auch der Name des dazugehörigen Navigationspunktes sein.

Der Name kann in den Eigenschaften des Ordners jederzeit geändert werden.
10.8. Favoriten-Icon: Ordner als Favoriten setzen

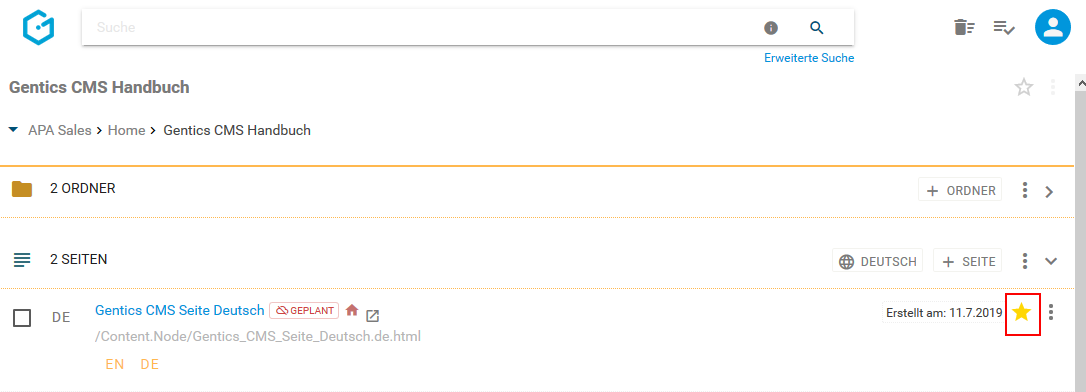
Falls Sie einzelne Ordner und deren Inhalte öfters bearbeiten, dann können Sie diese als Favoriten markieren.
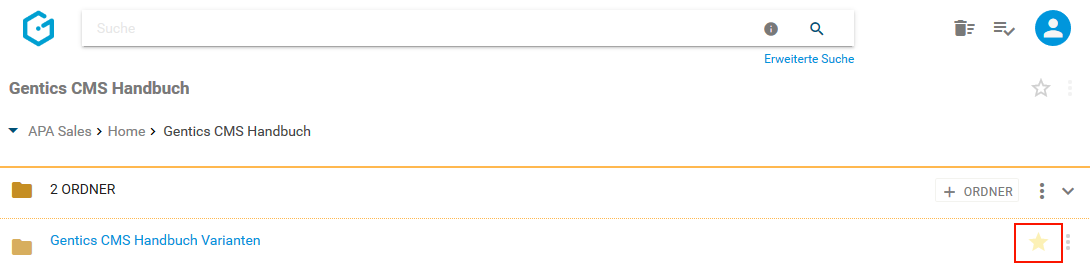
Dazu müssen Sie beim jeweiligen Ordner auf den Stern am rechten Rand des Ordnerbereichs (siehe Abbildung oben, rote Markierung) klicken. Dieser wird dann gelb gekennzeichnet. Damit ist dieser Ordner als Favorit gesetzt.
Wenn Sie diesen Ordner nicht mehr als Favorit benötigen, können Sie diese Markierung mit erneutem Klick auf den Stern löschen.
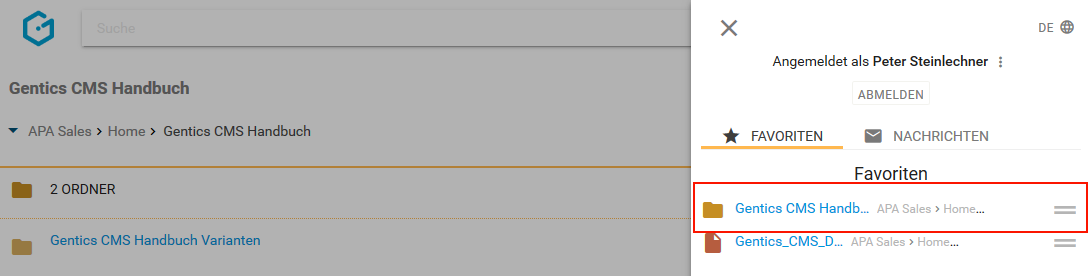
Ordner als Favoriten sind jederzeit in Ihrer Profil-Sidebar zu finden. Mit einem Klick auf einen Favoriten kommen Sie direkt auf den jeweiligen Ordner in Gentics CMS.

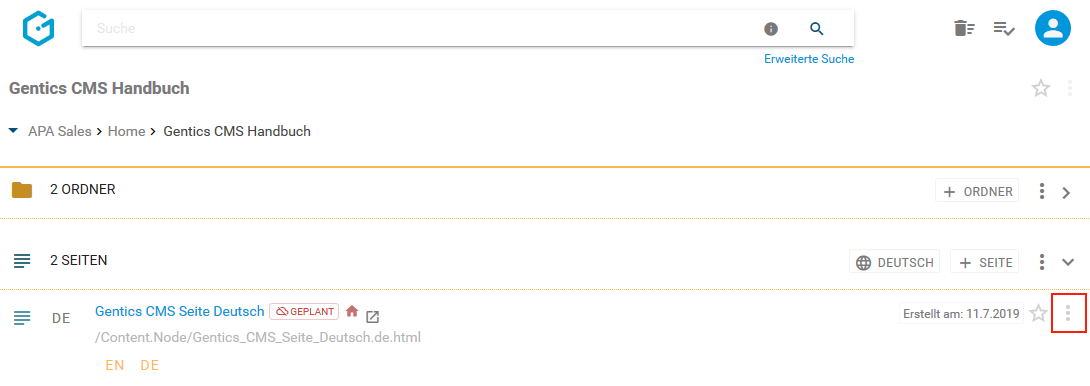
10.9. Ordner Kontextmenü
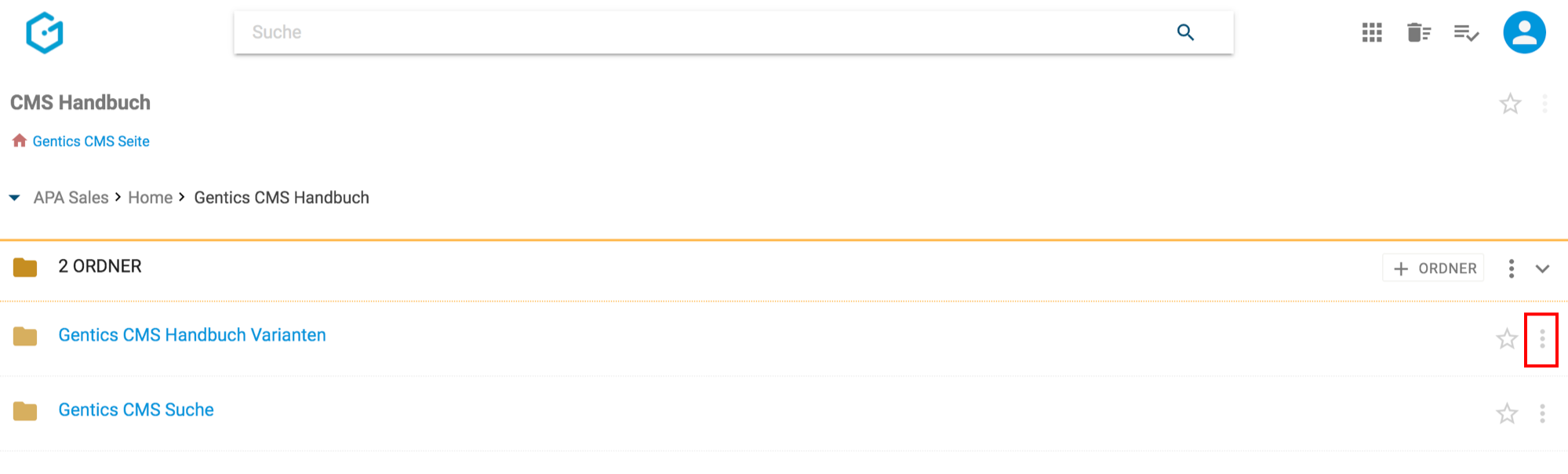
Wenn Sie die Maus im Ordnerbereich über einen Eintrag in der Gentics CMS Oberfläche bewegen, erscheint rechts das Ordner Kontextmenü (in der untenstehenden Abbildung rot markiert).

In diesem Kontextmenü können Sie folgende Aktionen ausführen:
-
Ordnereigenschaften einsehen und verändern
-
Vererbung eines Ordners mit Multichanneling
-
Ordner verschieben
-
Ordner mit Vorlagen verknüpfen (bei entsprechender Berechtigung)
-
Ordner löschen
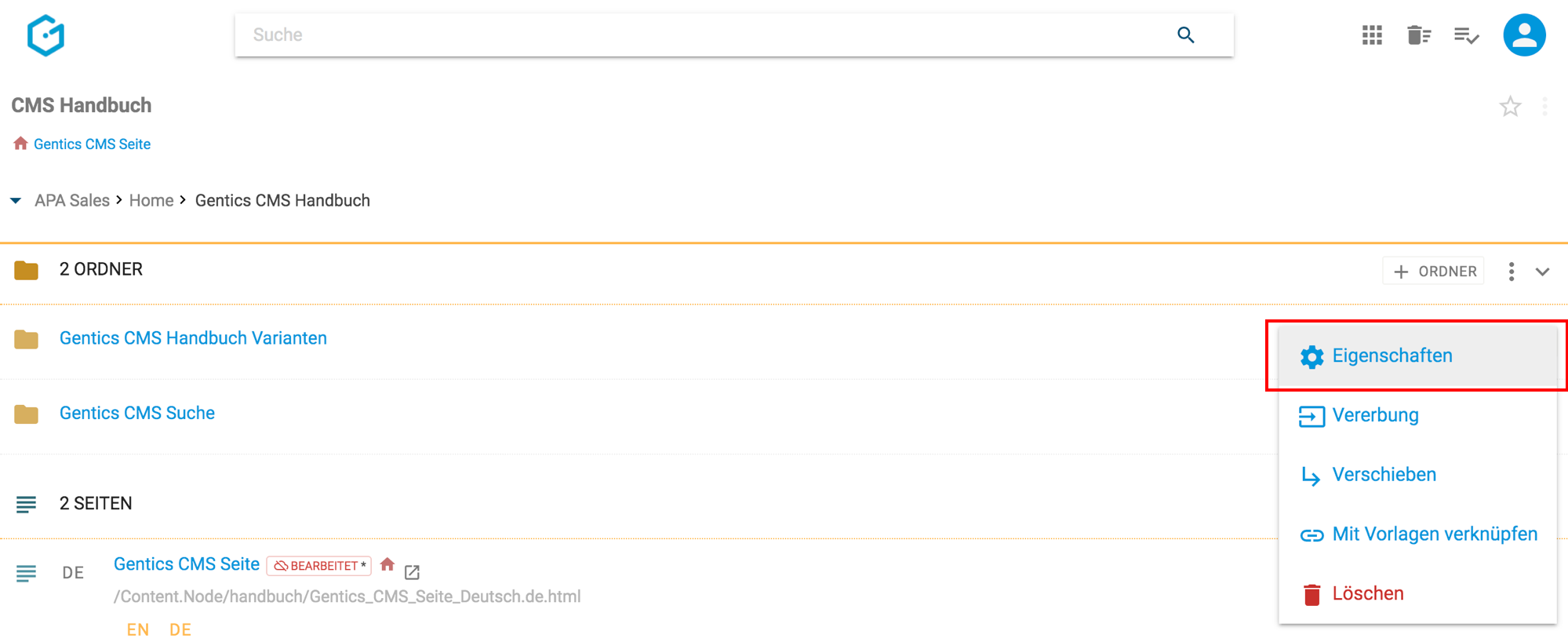
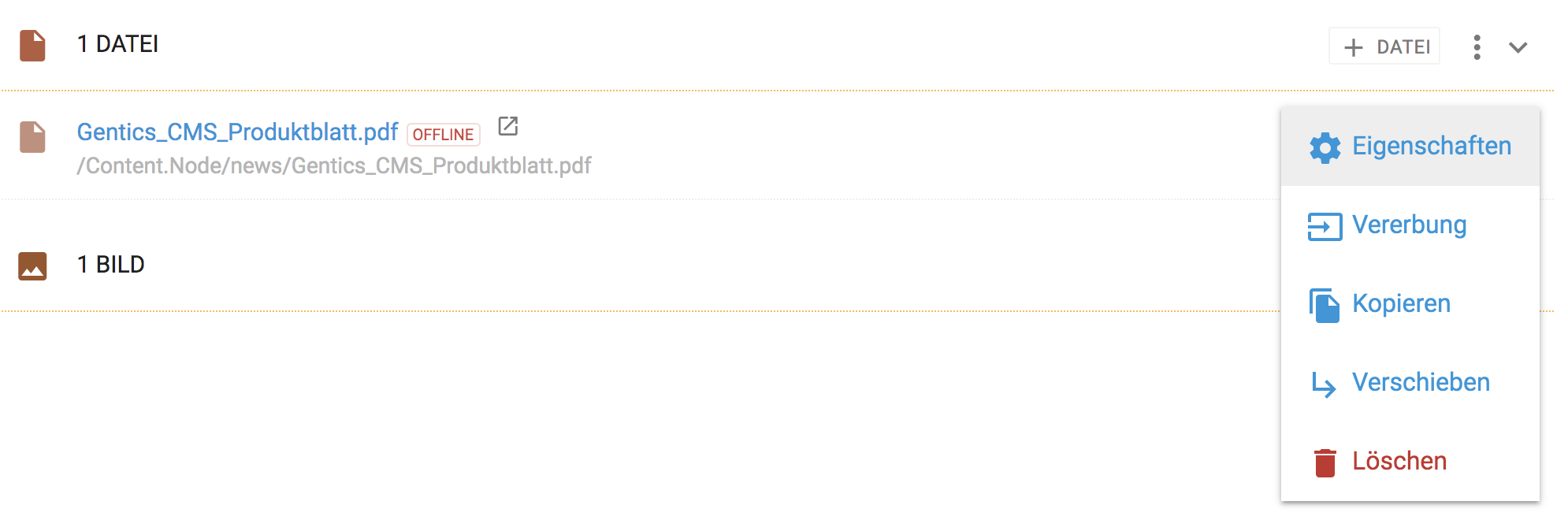
10.9.1. Ordnereigenschaften einsehen und verändern
Wenn Sie im Ordner Kontextmenü den Punkt “Eigenschaften” (siehe untenstehende Abbildung, rote Markierung) wählen, wechseln Sie in den Bearbeitungsmodus und sehen dort alle allgemeinen und auch projektspezifischen Eigenschaften des Ordners aufgelistet. Diese können Sie einsehen und bei Bedarf ändern.

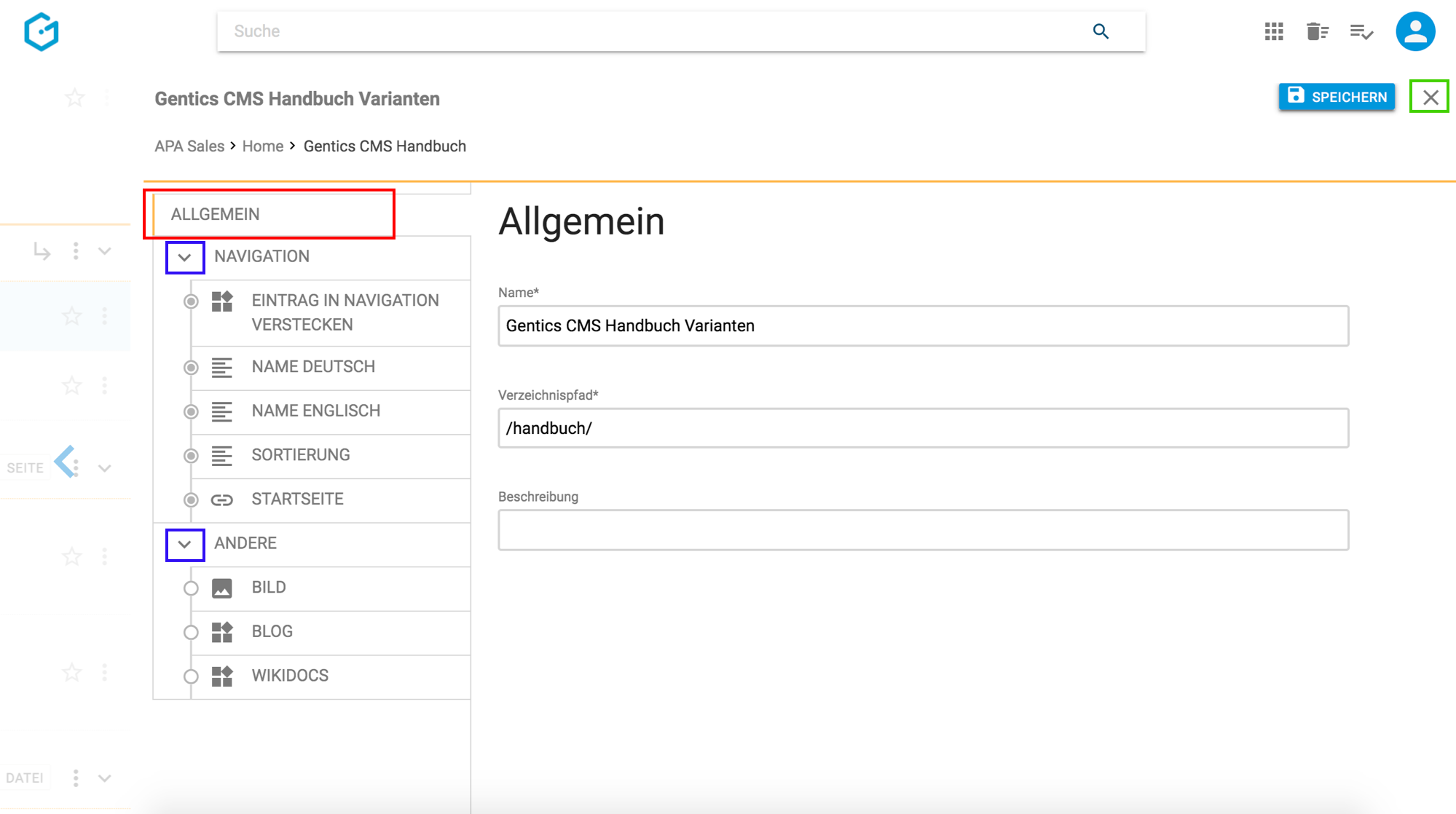
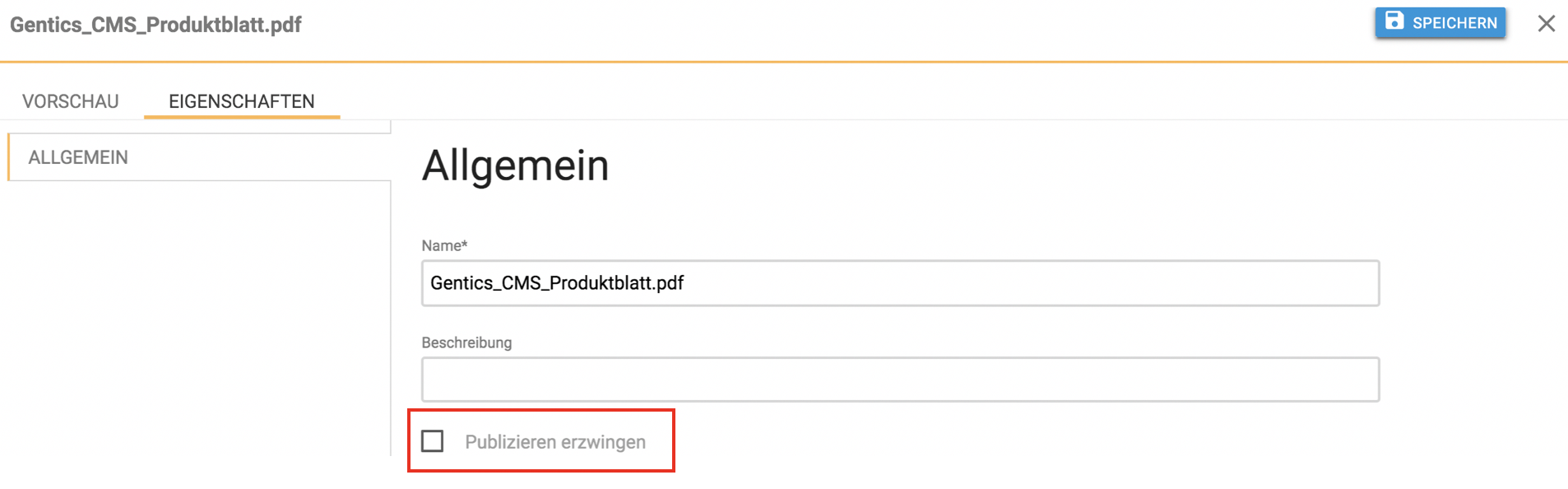
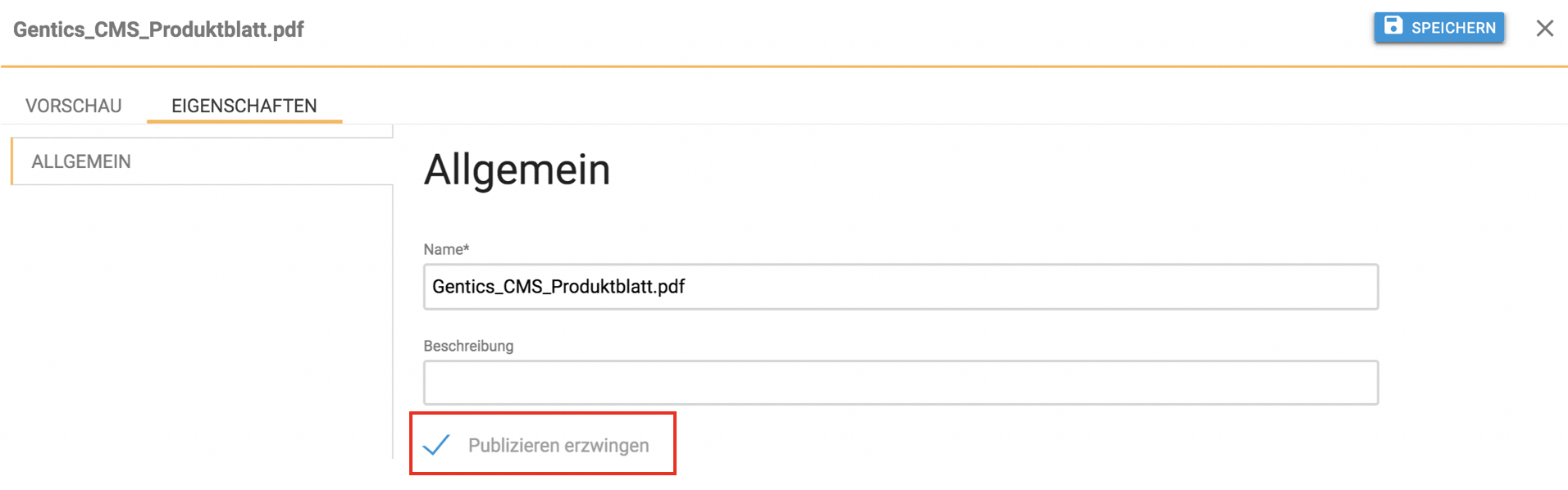
Im Reiter “Allgemein” (siehe untenstehende Abbildung, rote Markierung) finden Sie den CMS-Namen des Ordners, seinen Verzeichnispfad sowie dessen Beschreibung. Diese Eigenschaften können Sie auch ändern und müssen per Klick auf den Button “Speichern” abgeschlossen werden um wirksam zu sein.
Durch Klick auf das Schließen-Icon (siehe untenstehende Abbildung, grüne Markierung) verlassen Sie den Bearbeitungsmodus und kehren in den Ordnerbereich zurück. Wenn Sie Änderungen vorgenommen haben und diese noch nicht gespeichert sind, werden Sie beim Verlassen von Gentics CMS gefragt ob Sie die Änderungen speichern oder verwerfen wollen.
Die Eigenschaften können gruppiert werden. Je nach Projekt kann diese Gruppierung unterschiedlich sein. Gruppen von Eigenschaften können Sie durch Klick auf die Pfeile (siehe untenstehende Abbildung, blaue Markierungen) aus- und auch wieder einblenden.

Analog zu den allgemeinen Eigenschaften können die projektspezifischen Eigenschaften des Ordners verändert und gespeichert werden.
Diese projektspezifischen Eigenschaften sind je nach Online-Projekt unterschiedlich. Typische Beispiele dafür sind:
-
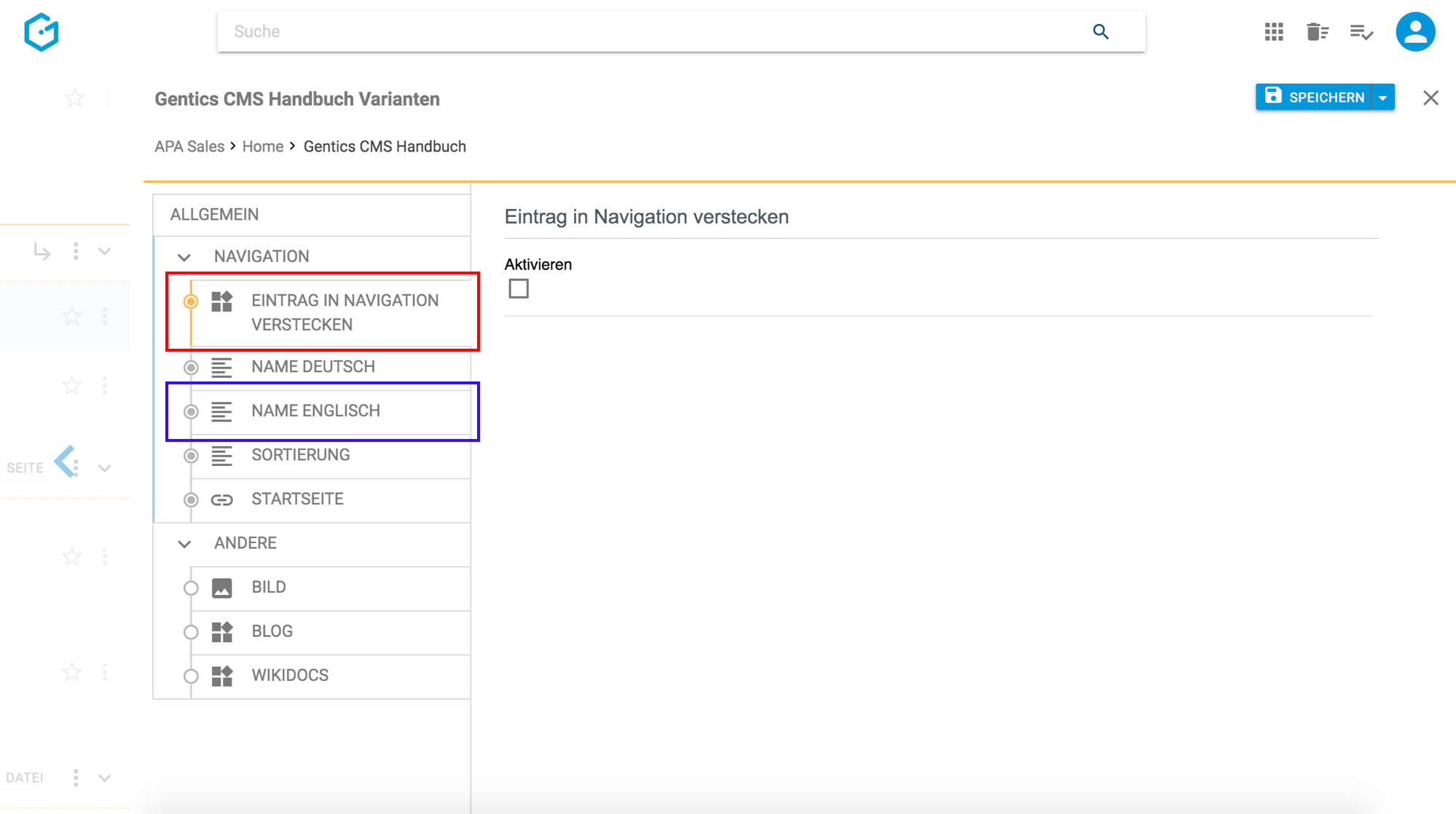
Ordner als Navigationspunkt in Online-Projekt sichtbar ja/nein (siehe untenstehende Abbildung, rote Markierung)
-
englischer Name eines Ordners in der Navigation eines Online-Projektes (siehe untenstehende Abbildung, blaue Markierung)

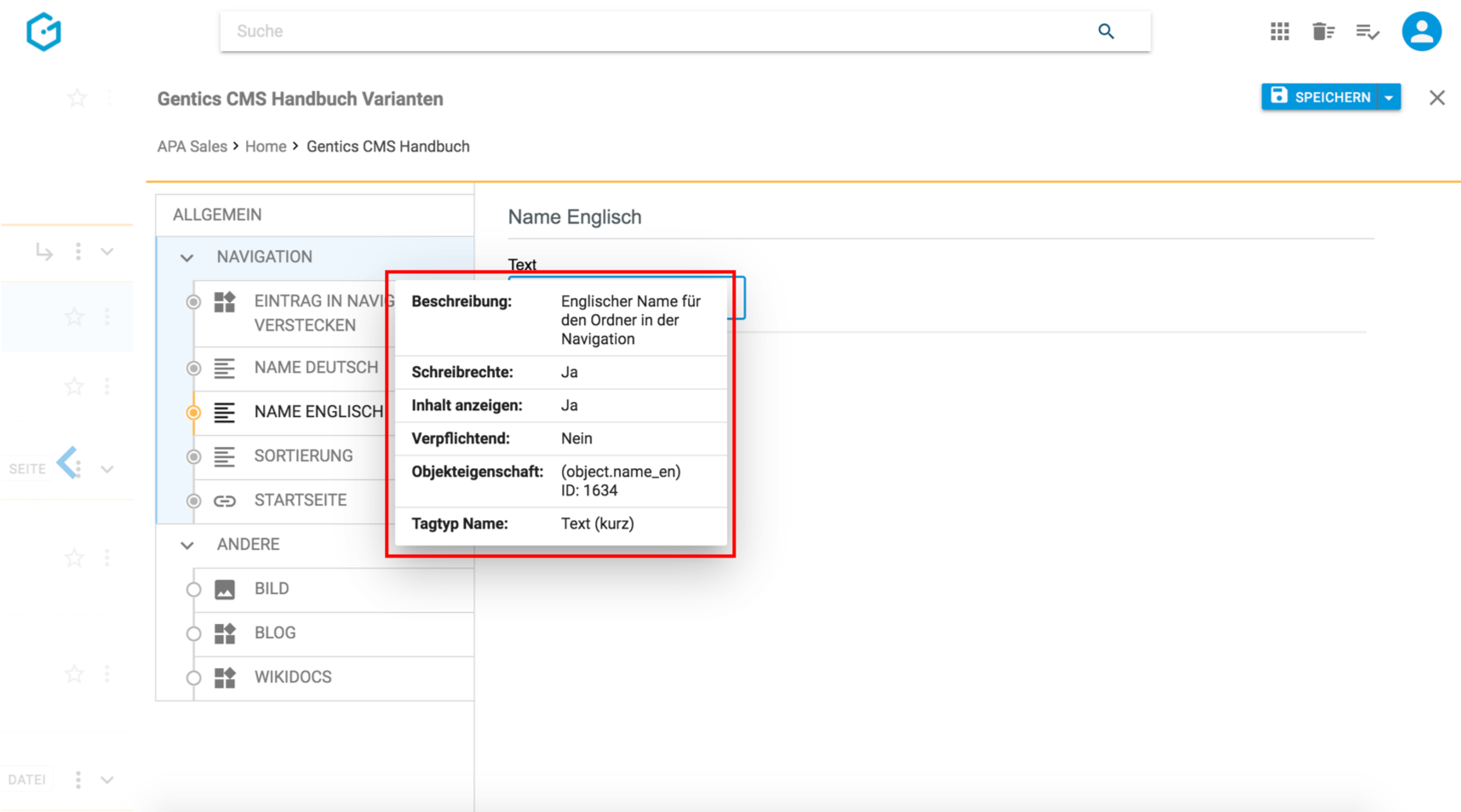
Wenn Sie länger mit dem Mauszeiger auf dem Namen einer Ordner Eigenschaft verweilen, dann werden Ihnen zusätzliche Details zur Eigenschaft angezeigt, wie zum Beispiel:
-
Beschreibung der Eigenschaft
-
Schreibberechtigung auf die Eigenschaft
-
Inhalt der Eigenschaft anzeigen
-
Verpflichtende Eigenschaft
-
Technische Information zu Name, ID, und Tagtyp der Eigenschaft

10.9.2. Ordner verschieben
Einzelne Ordner können über das Ordner Kontextmenü verschoben werden.
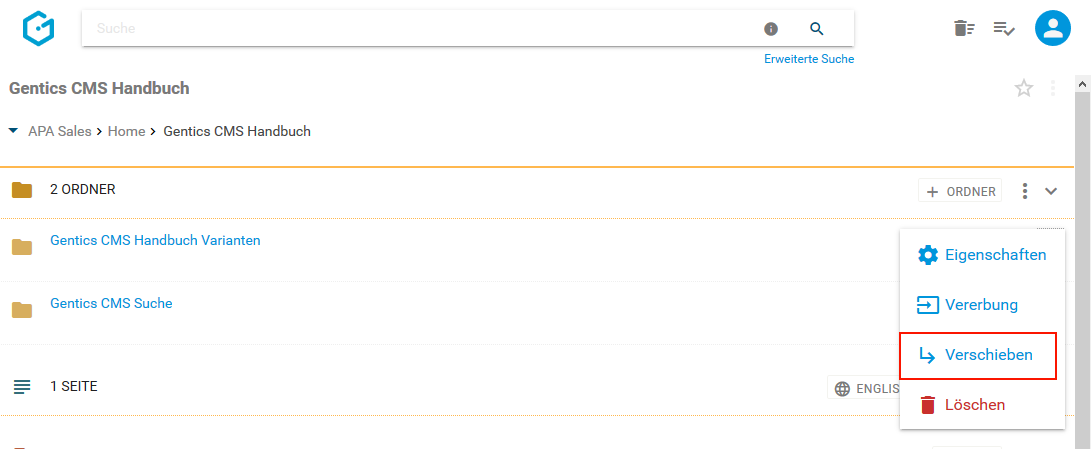
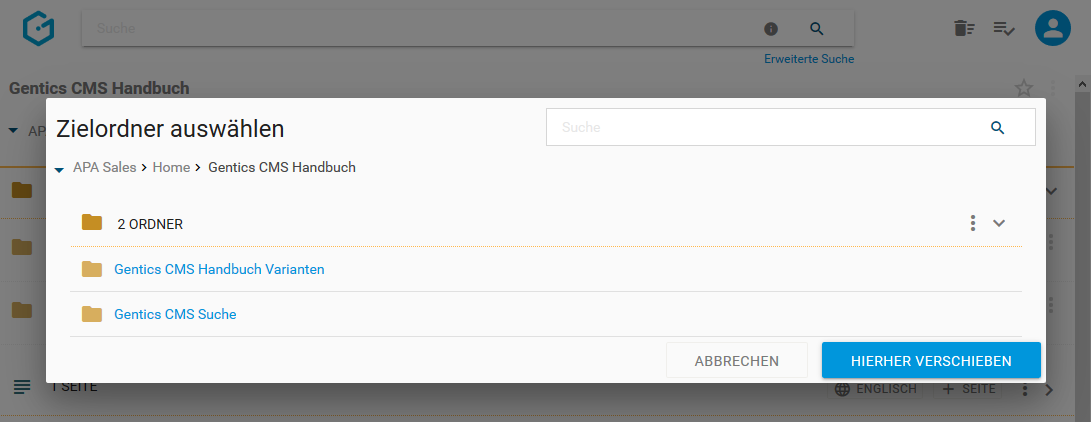
Wenn Sie im Ordner Kontextmenü den Punkt “Verschieben” wählen (siehe untenstehende Abbildung oben, rote Markierung), können Sie anschließend in der folgenden Dialogmaske den Zielordner für das Verschieben auswählen.

Das Verschieben bestätigen Sie durch Klick auf den blauen Button “HIERHER VERSCHIEBEN”.

10.9.3. Ordner mit Vorlagen verknüpfen
Jede CMS-Seite wird auf Basis einer Vorlage erstellt. Gentics CMS unterstützt Sie in der Organisation Ihrer Online-Projekte indem Vorlagen für Ordner konfiguriert werden können. Möchten Sie eine Seite in einem Ordner erstellen, so muss die gewünschte Vorlage auch in diesem Ordner verfügbar bzw. verknüpft sein.
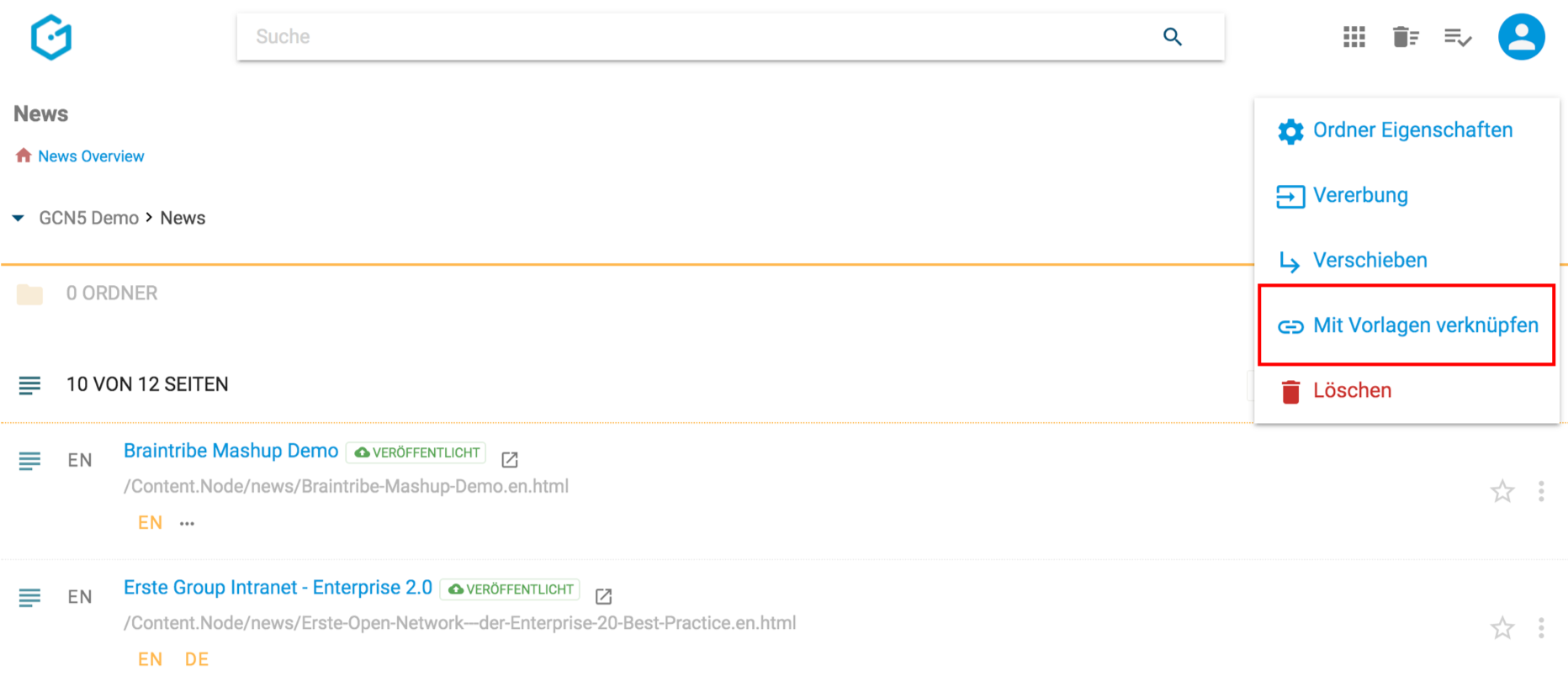
Sofern Sie über die entsprechende Berechtigung verfügen, bietet Ihnen das Ordner-Kontextmenü die Option den aktuellen Ordner mit Vorlagen zu verknüpfen (siehe untenstehende Abbildung, rote Markierung).

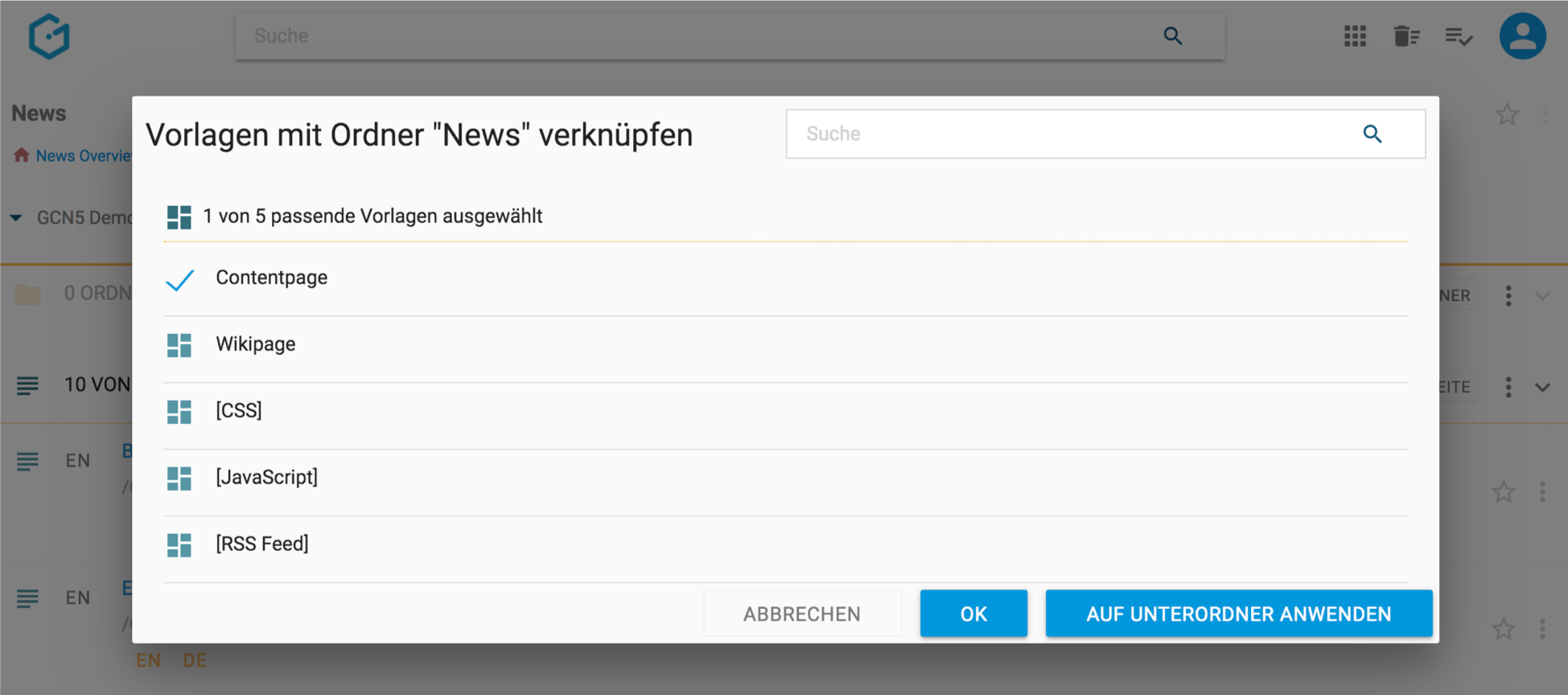
Die folgende Dialogmaske zeigt Ihnen eine Liste von verfügbaren Vorlagen, die Sie aufgrund Ihrer Berechtigungen mit dem aktuellen Ordner verknüpfen können. Bereits mit dem Ordner verknüpfte Vorlagen werden durch eine aktive Checkbox angezeigt.

Sie können die Einstellung verändern, indem Sie durch markieren der Checkboxen weitere Vorlagen auswählen und mit dem “OK” Button bestätigen.
Alternativ können Sie Vorlagen durch entfernen der Markierung ebenso von einem Ordner entknüpfen.
Möchten Sie die Einstellung nicht nur für den aktuellen, sondern auch für alle vorhandenen Unterordner übernehmen, dann können Sie dies mit dem Button “AUF UNTERORDNER ANWENDEN” durchführen.
10.9.4. Ordner löschen
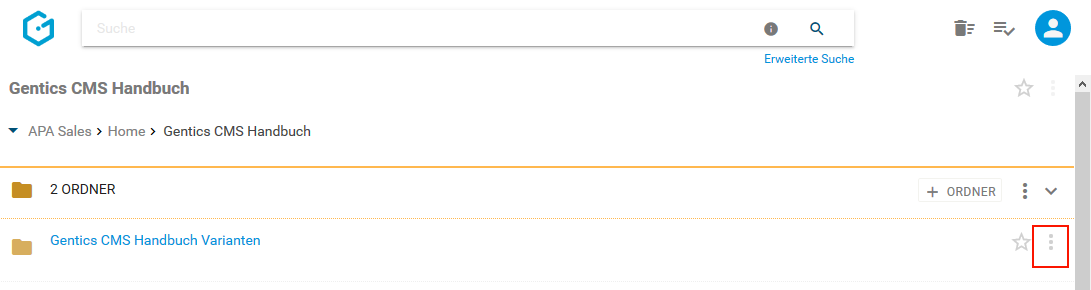
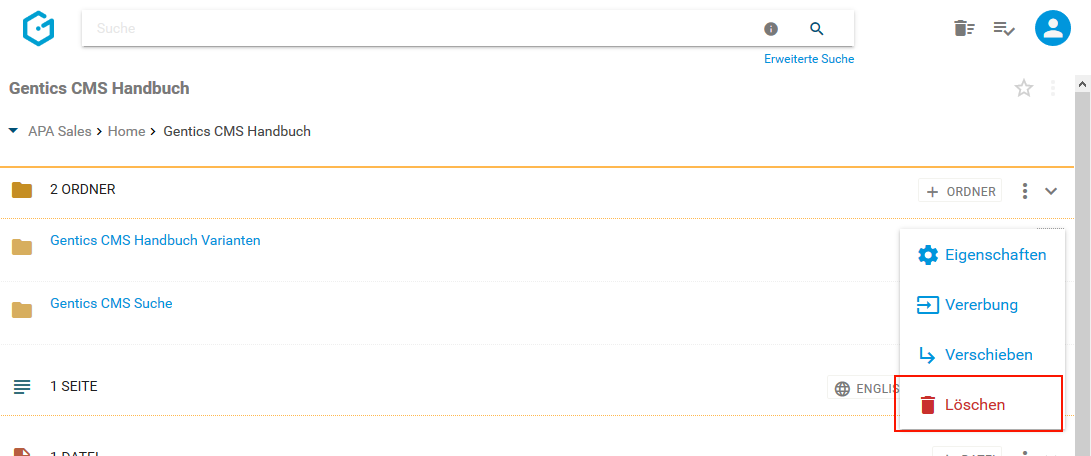
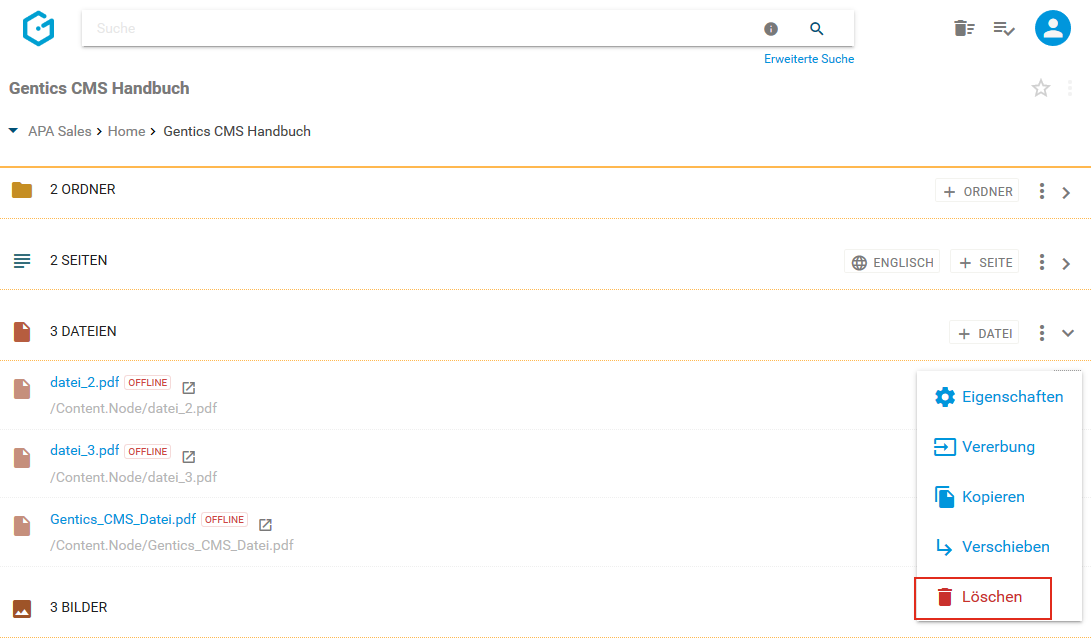
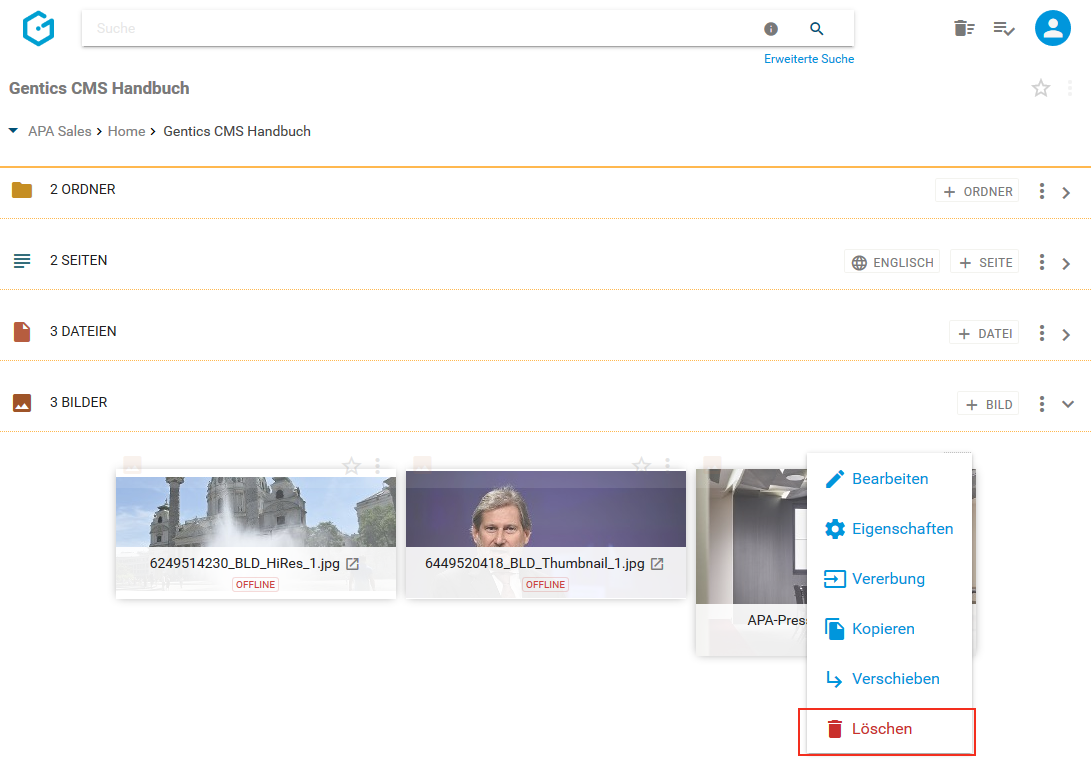
Einzelne Ordner können über das Ordner-Kontextmenü (siehe untenstehende Abbildung, rote Markierung) gelöscht werden.

Wählen Sie dazu den Punkt “Löschen” (siehe untenstehende Abbildung, blaue Markierung).

Jede Löschaktion in Gentics CMS wird Ihnen in einem Dialogfenster nochmals zusammengefasst und benötigt Ihre Prüfung und endgültige Bestätigung (siehe untenstehende Abbildung).

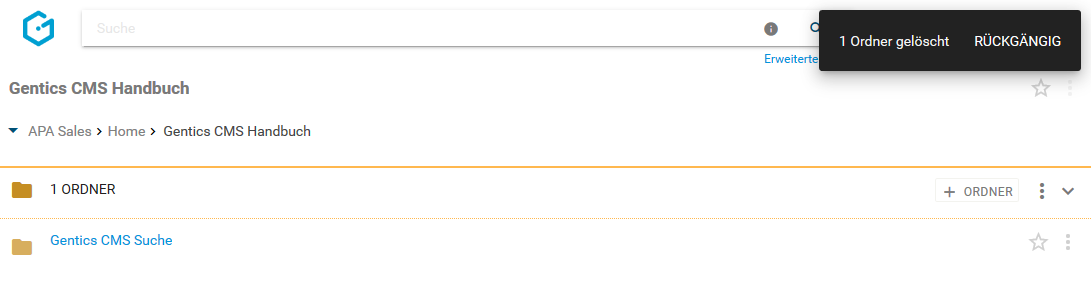
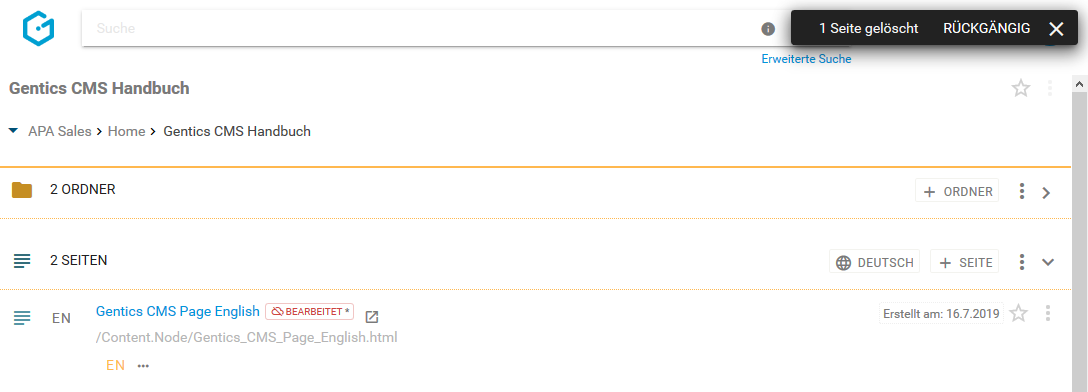
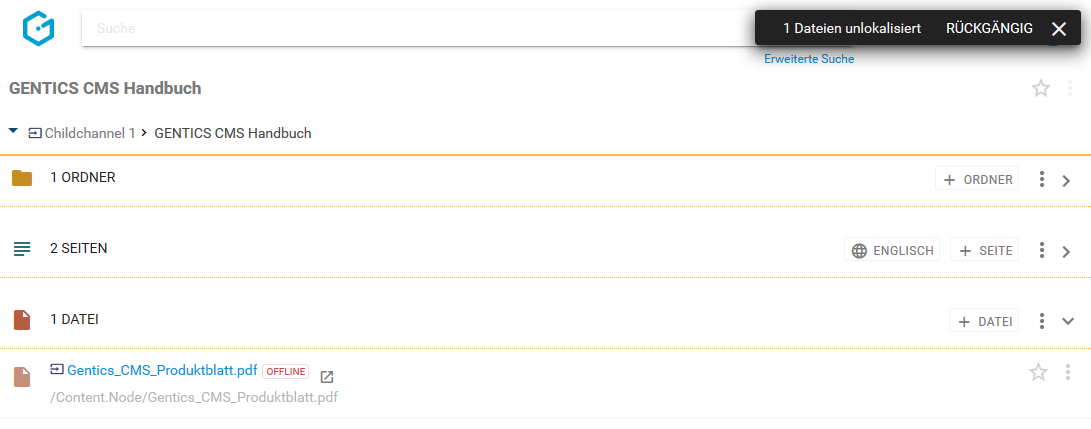
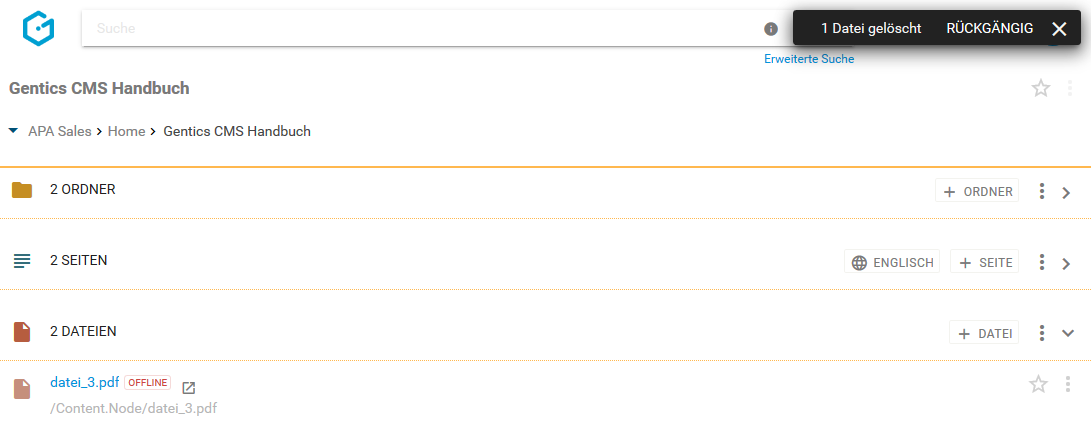
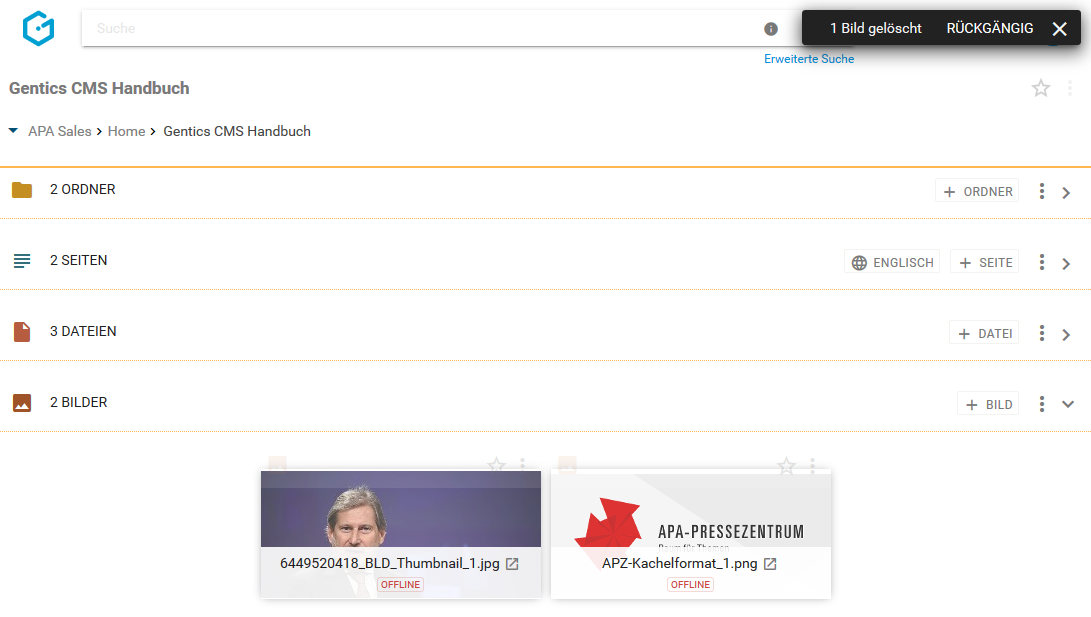
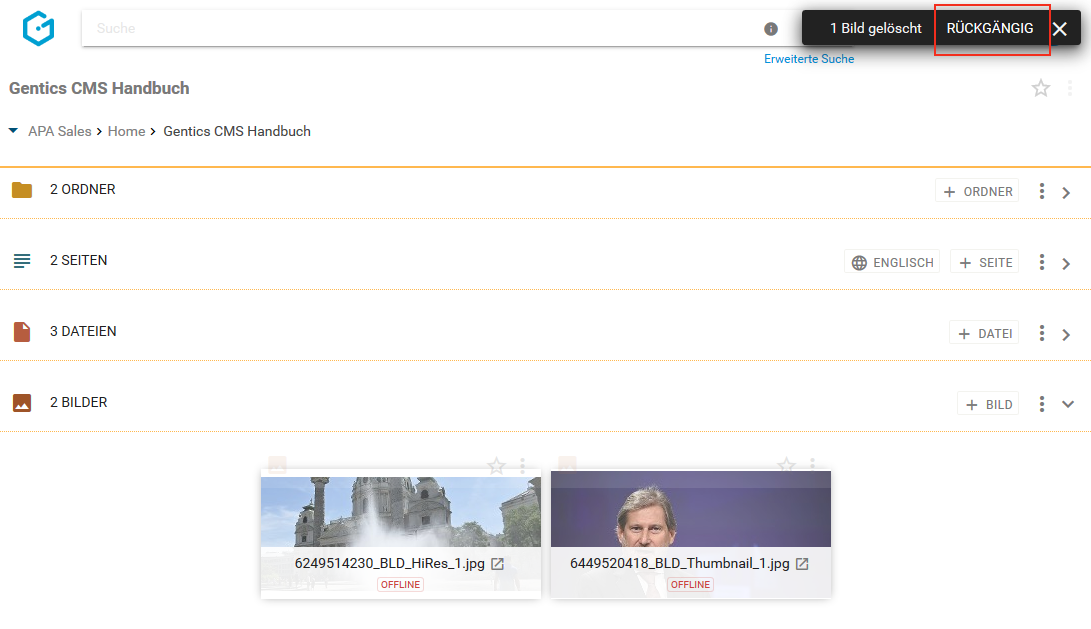
Zudem können Sie das Löschen sofort wieder durch Klick auf den “RÜCKGÄNGIG”-Button rechts oben rückgängig machen (siehe untenstehende Abbildung).

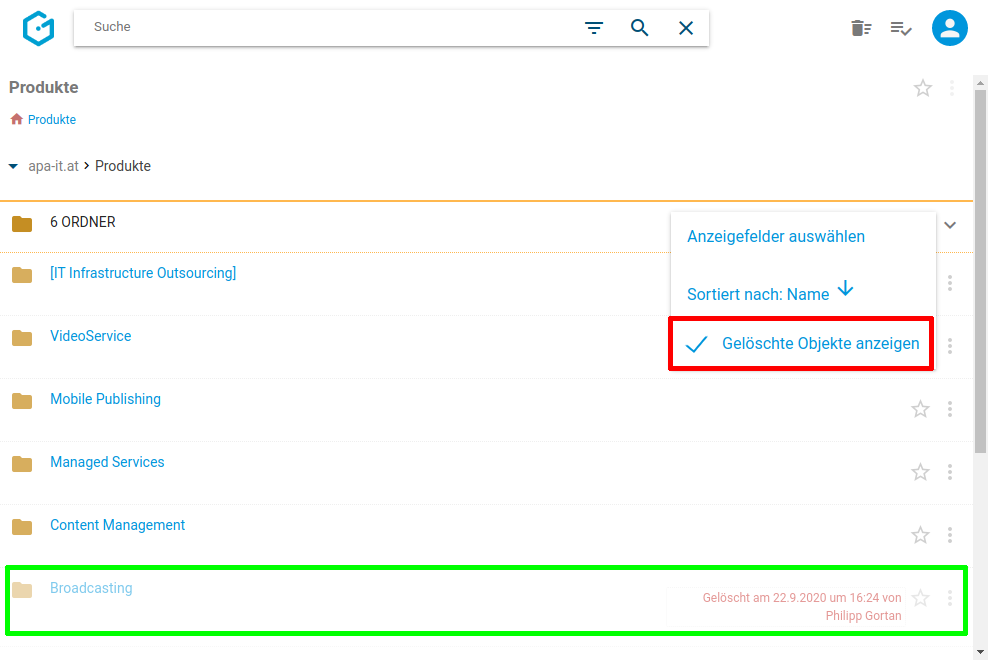
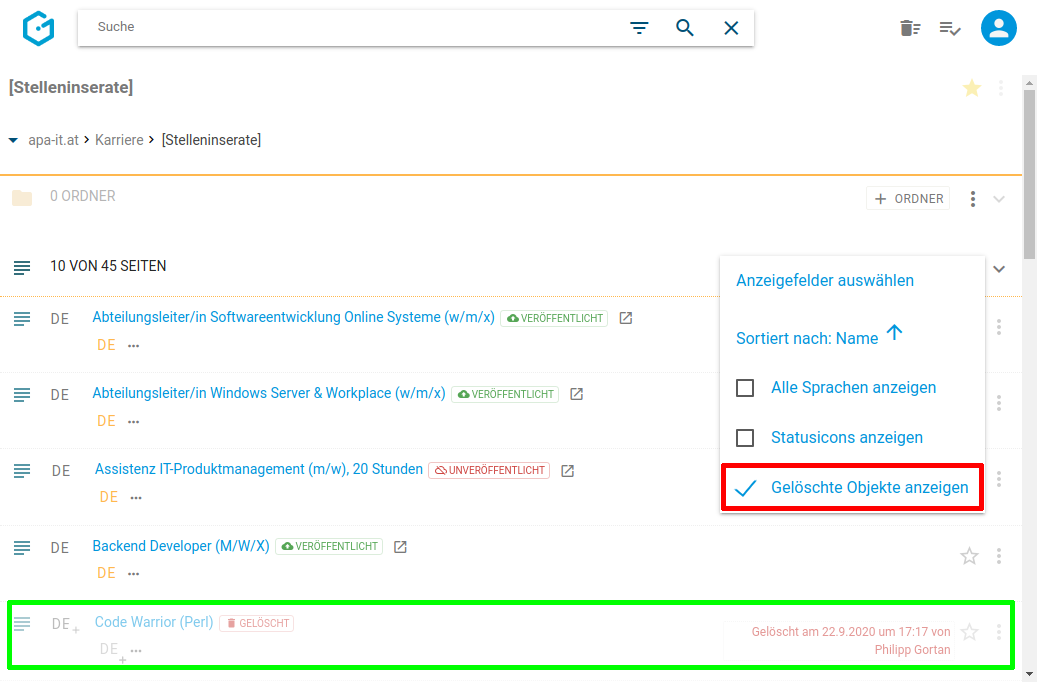
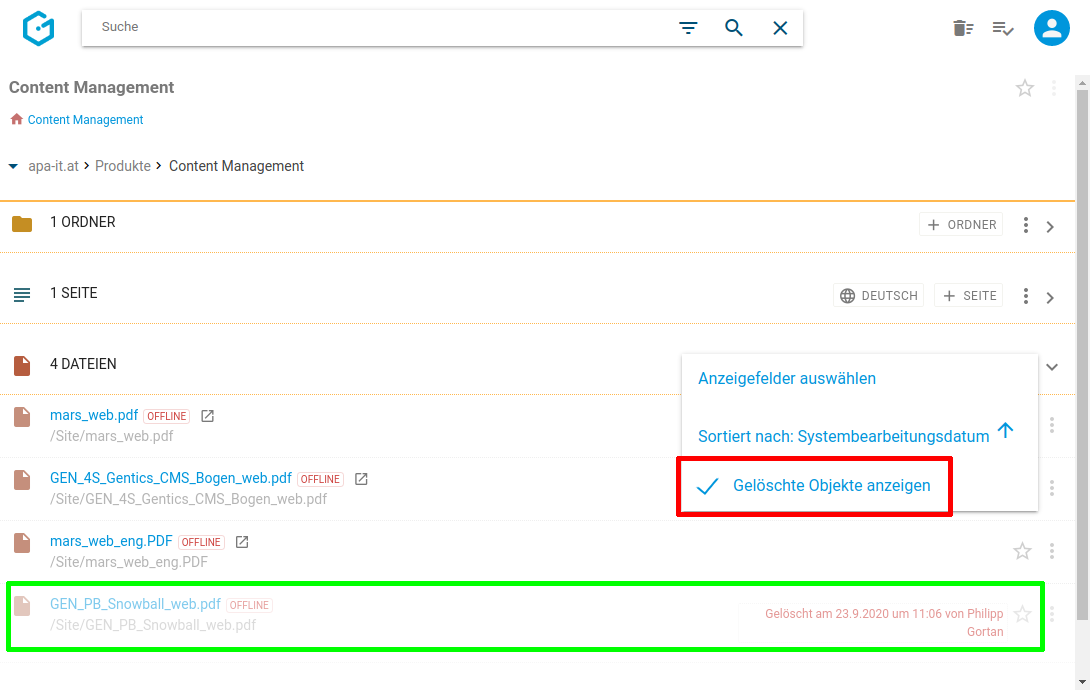
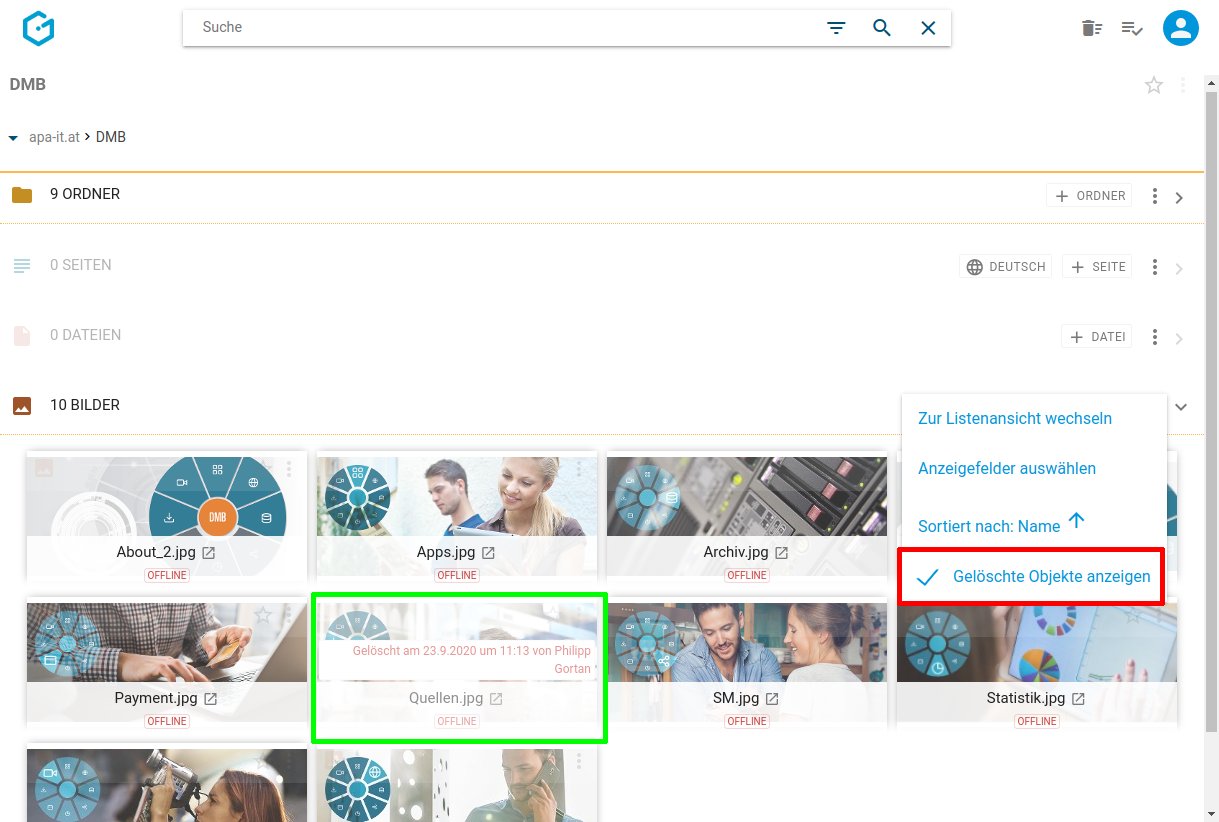
Sie können sich den gelöschten Ordner anzeigen lassen, indem Sie im Ordner-Kontextmenü die Option “Gelöschte Objekte anzeigen” aktivieren (siehe untenstehende Abbildung, rote Markierung). Wenn aktiviert, werden Ihnen auch gelöschte Ordner angezeigt (grüne Markierung), und können direkt wiederhergestellt werden.

Den gelöschten Ordner finden Sie weiters im Papierkorb, dort kann er auch nach längerer Zeit wiederhergestellt werden.
11. Seitenbereich
11.1. Überblick über den Seitenbereich
Seiten sind die Kernelemente in Gentics CMS. Seiten sind die eigentlichen Inhalte Ihrer Online-Projekte wie etwa eine Website, ein Blog oder Intranet, die Sie mit Gentics CMS betreuen. In den meisten Fällen entspricht eine Seite im CMS einer Seite Ihres Online-Projektes.
Seiten werden im Seitenbereich der Gentics CMS Oberfläche abgebildet. Dieser Bereich kann von Ihnen mit einem Klick auf- und zugeklappt werden.
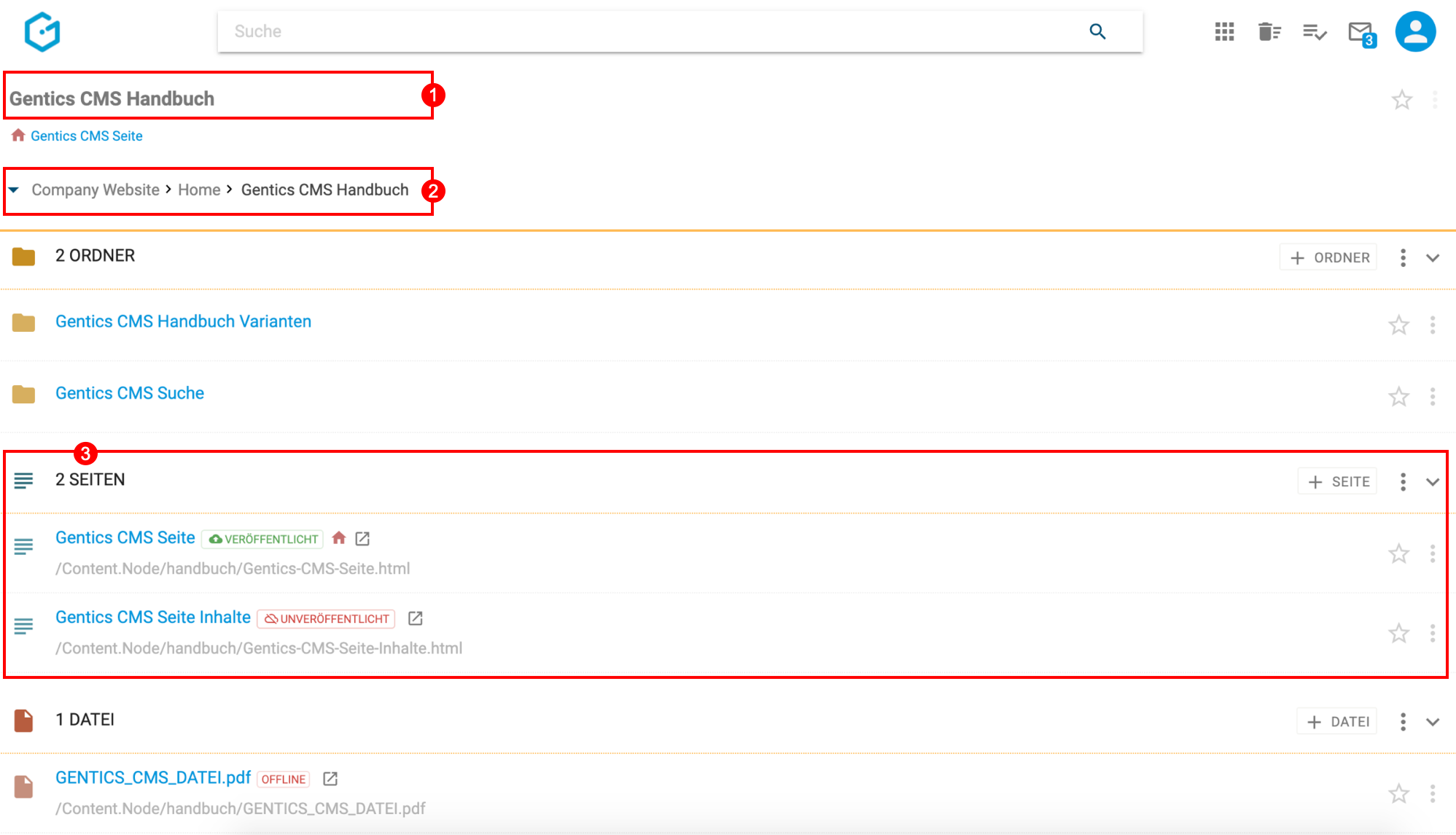
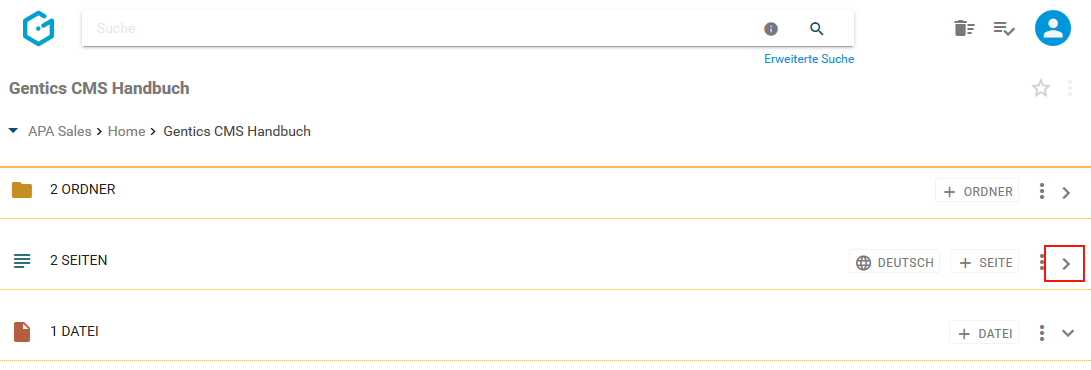
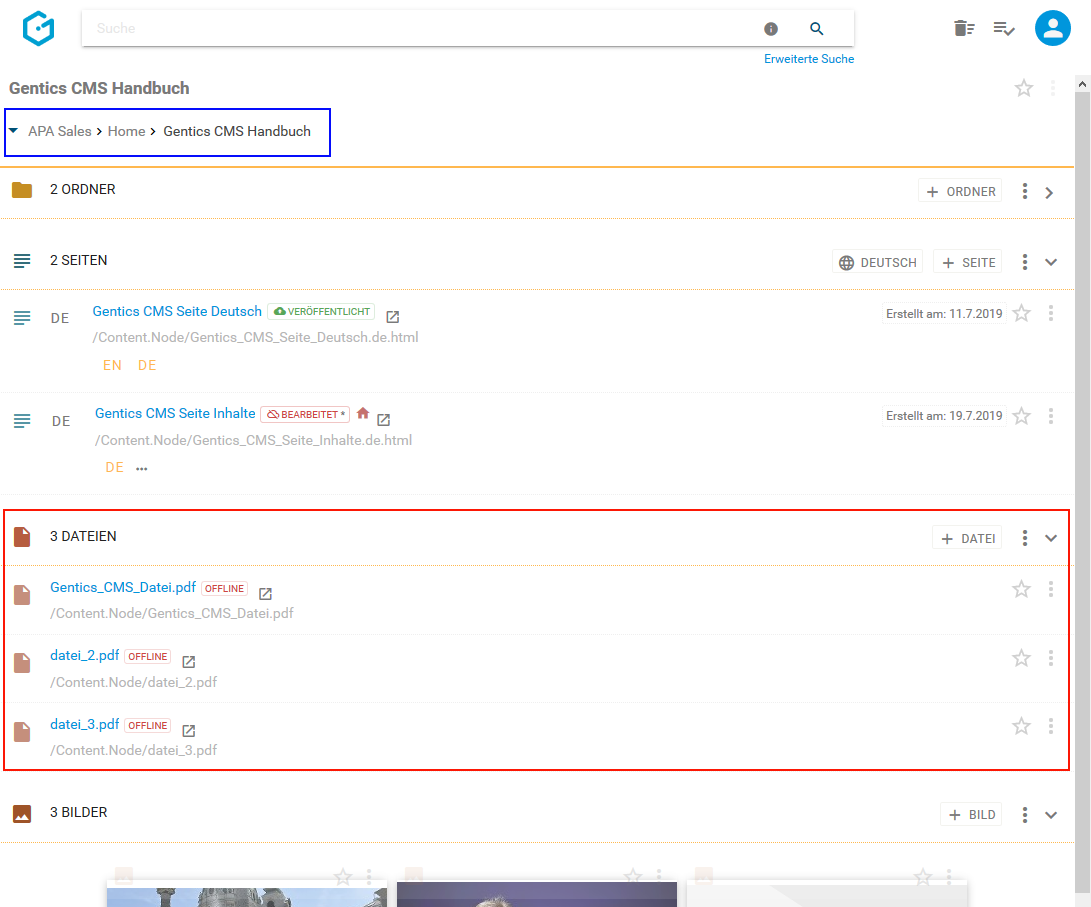
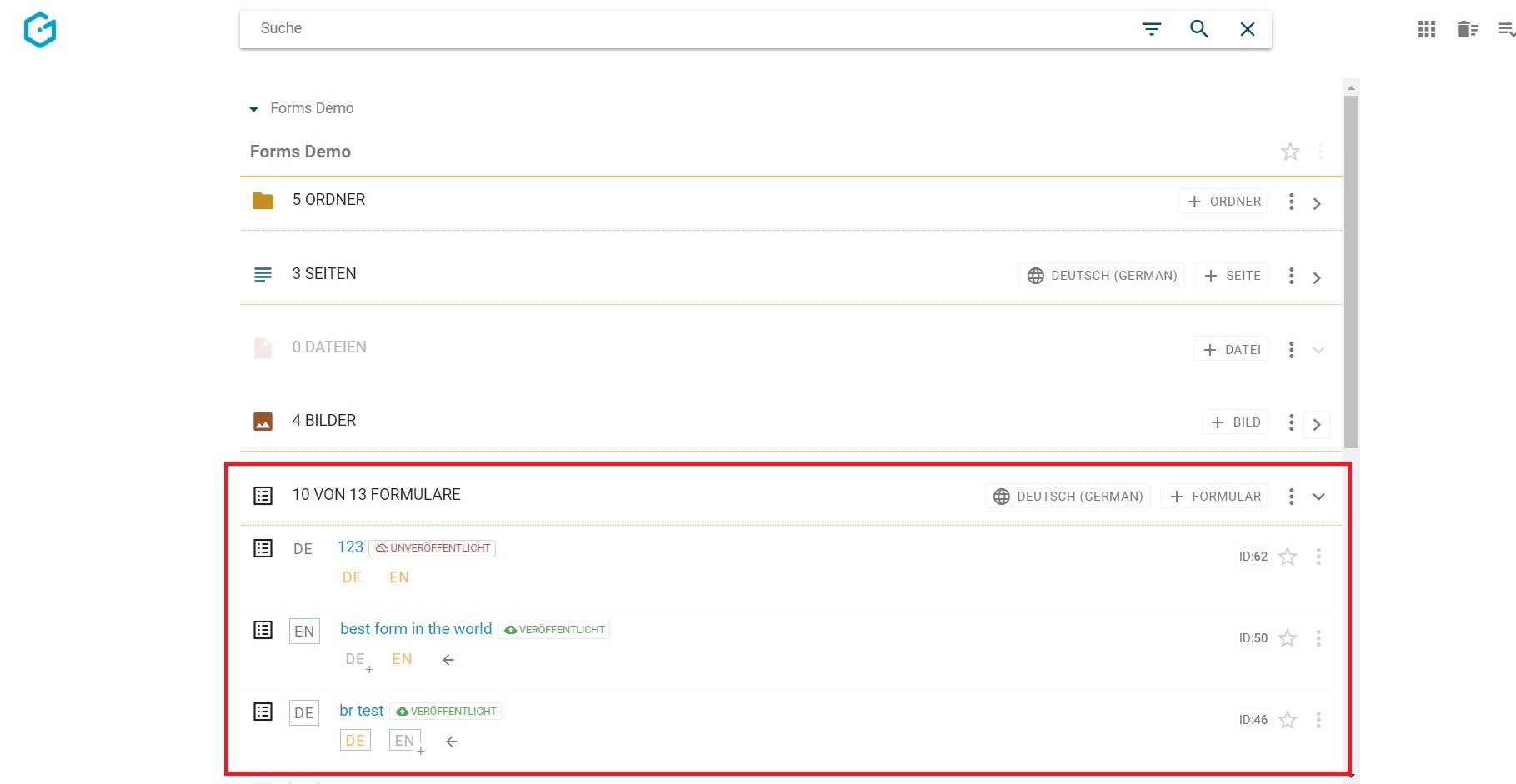
Im Seitenbereich (siehe Abbildung unten, rote Markierung 3) finden Sie alle Seiten des aktuellen Ordners (siehe rote Markierung 1, bzw. anhand der Breadcrumb-Navigation, siehe rote Markierung 2) in einer sortierbaren Listenform.

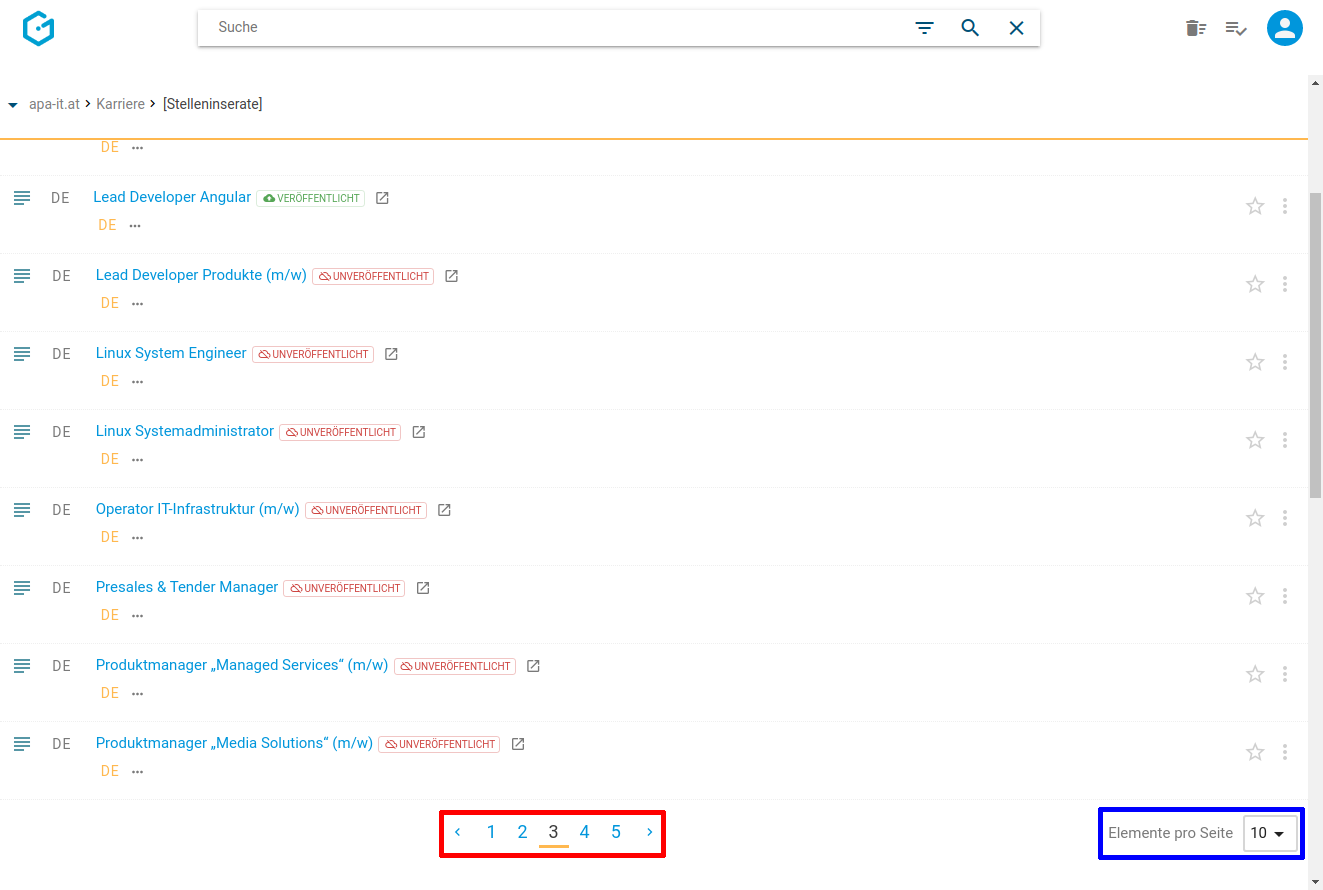
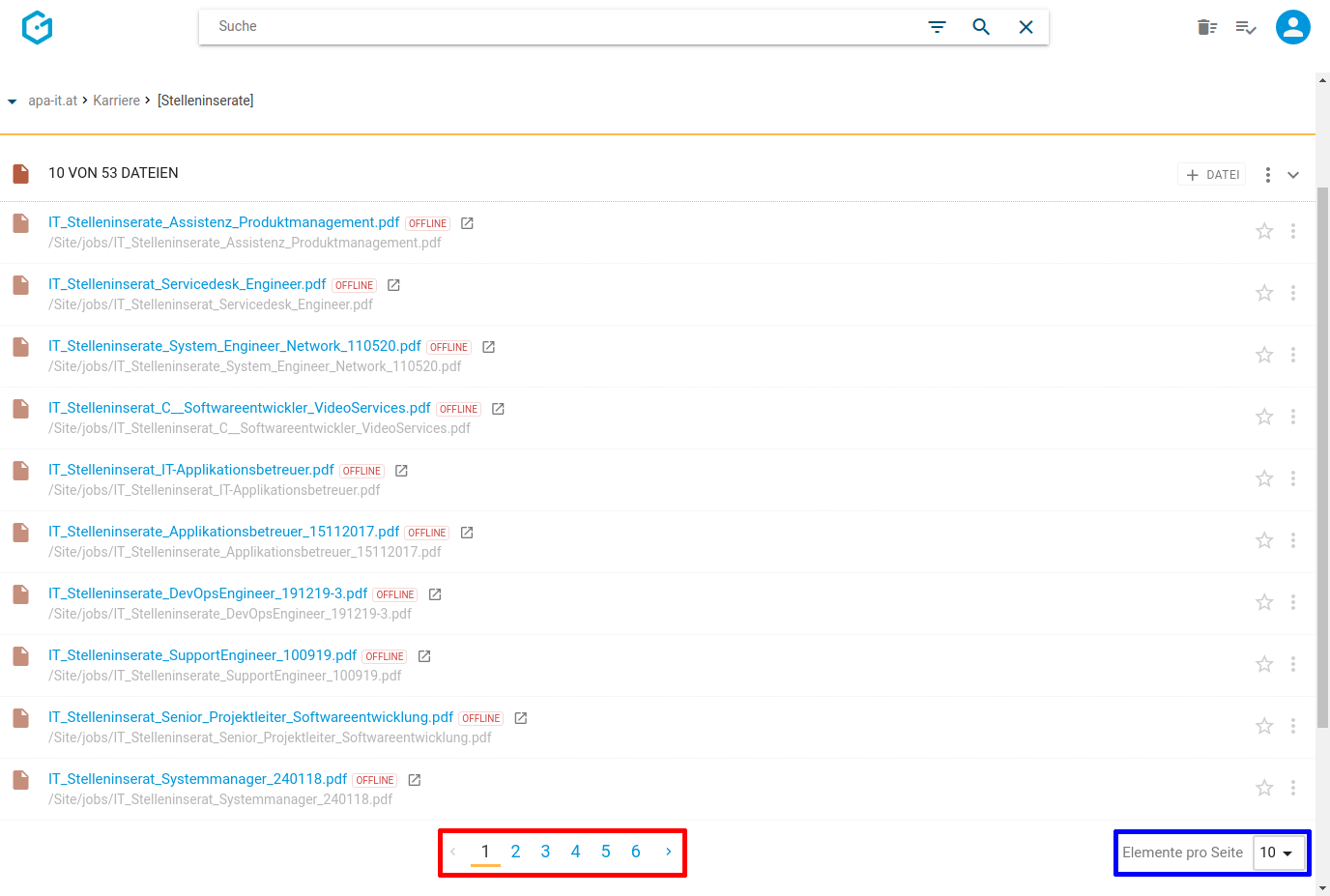
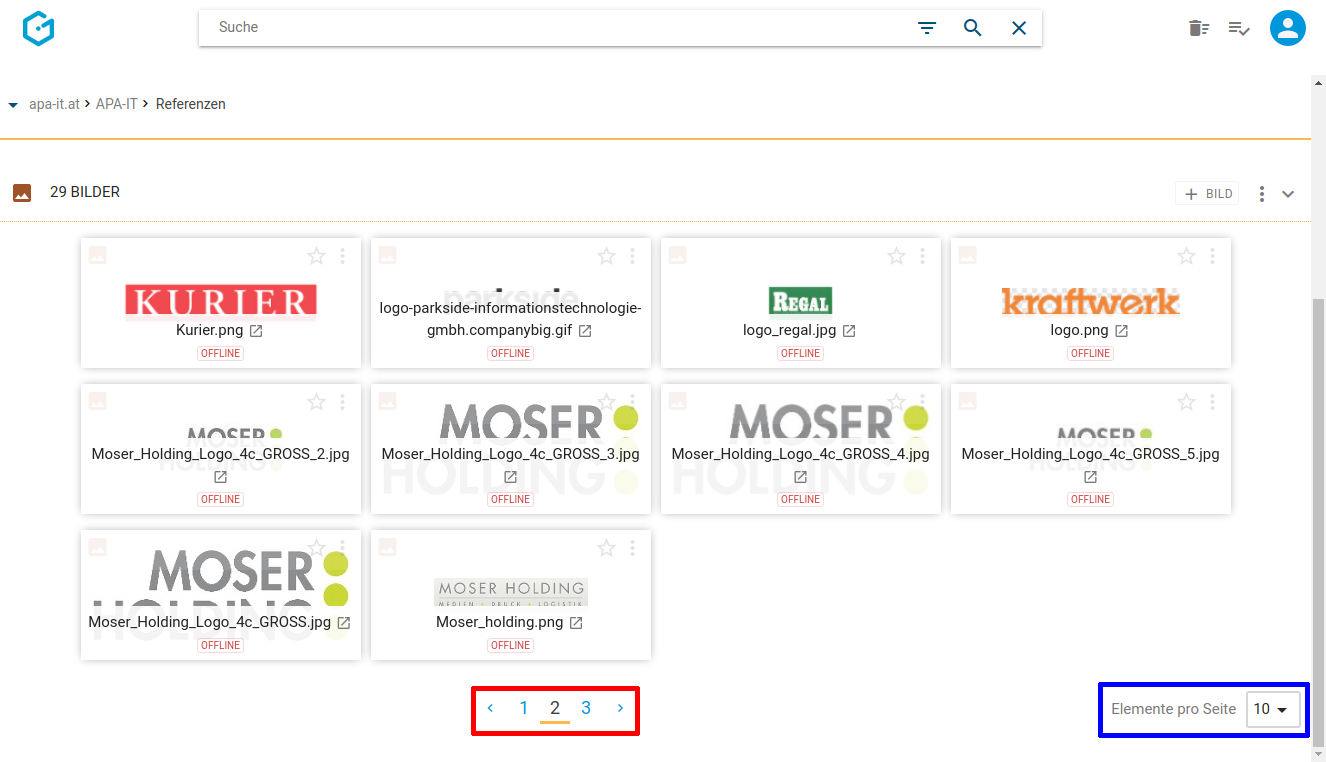
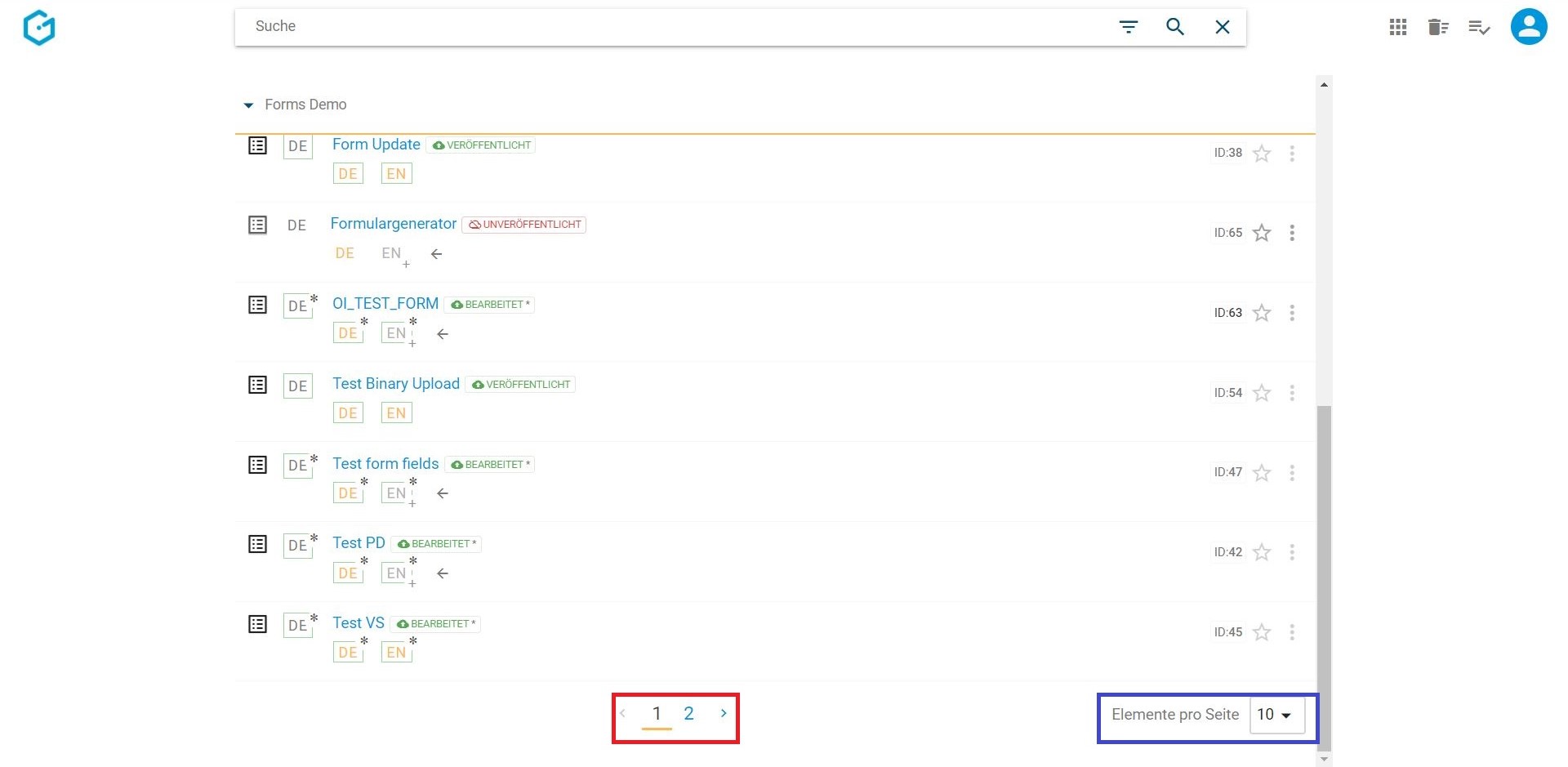
Wenn es eine größere Zahl an Seiten gibt, wird die Liste aufgeteilt, und Sie können durch die Liste blättern (siehe Abbildung unten, rote Markierung). Die Anzahl an Seiten, die in der Liste angezeigt werden, können Sie selbst wählen (blaue Markierung).

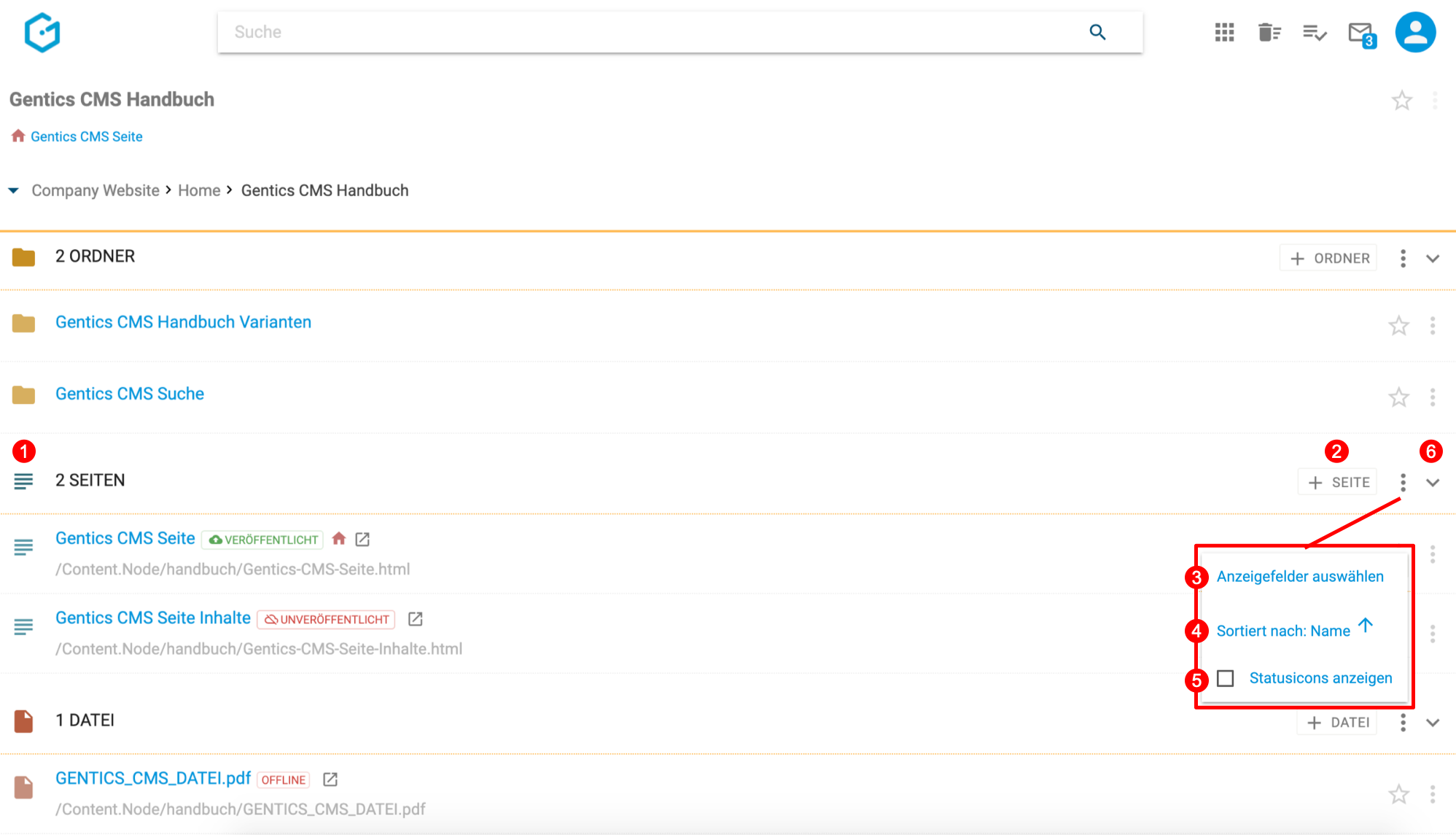
Folgende Aktivitäten können für den gesamten Seitenbereich von Ihnen gesetzt werden (siehe entsprechende Nummerierung in untenstehender Abbildung):

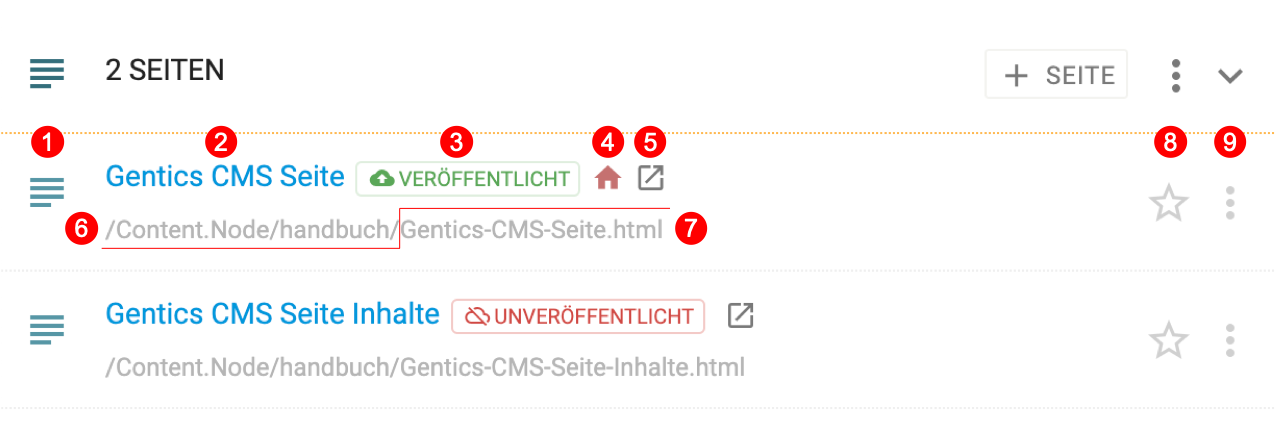
Bei jeder Seite in der Auflistung im Seitenbereich finden Sie jedenfalls folgende Elemente (siehe entsprechende Nummerierung in untenstehender Abbildung):

Sollte es in einem Ordner keine Seiten geben, wird der Seitenbereich ausgegraut angezeigt.
11.1.1. Mehrsprachigkeit
Bei mehrsprachigen Online-Projekten bietet Ihnen die Gentics CMS Oberfläche zusätzliche Elemente zur Verwaltung der mehrsprachigen Inhalte.
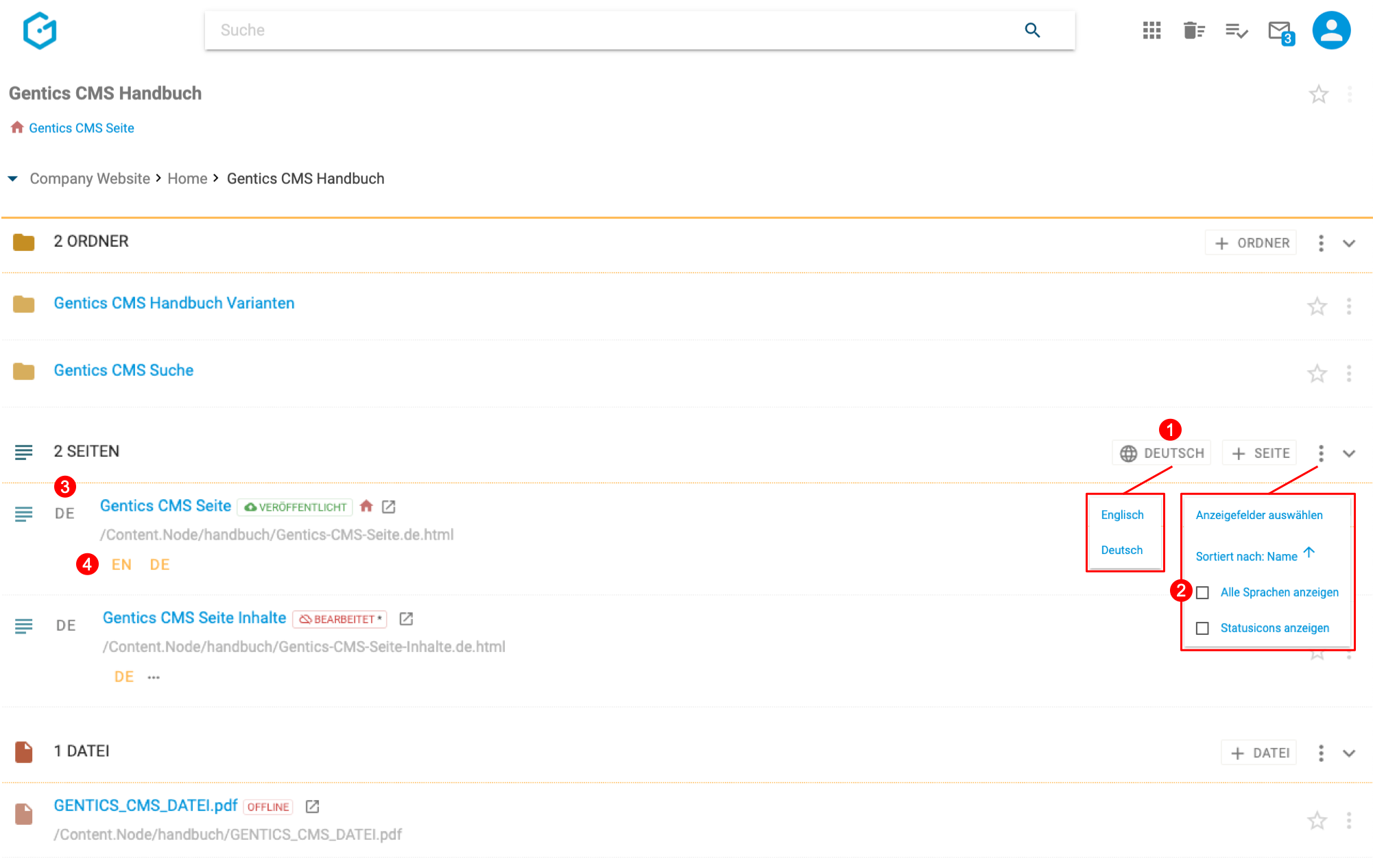
So finden Sie im Seitenbereich zusätzlich folgende Möglichkeiten (siehe entsprechende Nummerierung in untenstehender Abbildung):
Außerdem finden Sie pro Seite zusätzliche Informationen bzw. Aktionen (siehe entsprechende Nummerierung in untenstehender Abbildung):
-
Sprach- bzw. Status-Icon, zur Anzeige der gerade aktiven Sprache
-
Sprachleiste, zur Anzeige der vorhandenen und fehlenden Sprachvarianten mit Möglichkeit zum Anlegen und Bearbeiten dieser Sprachvarianten.

In den folgenden Kapiteln werden Ihnen die Elemente und Aktionsmöglichkeiten des Seitenbereichs im Detail vorgestellt.
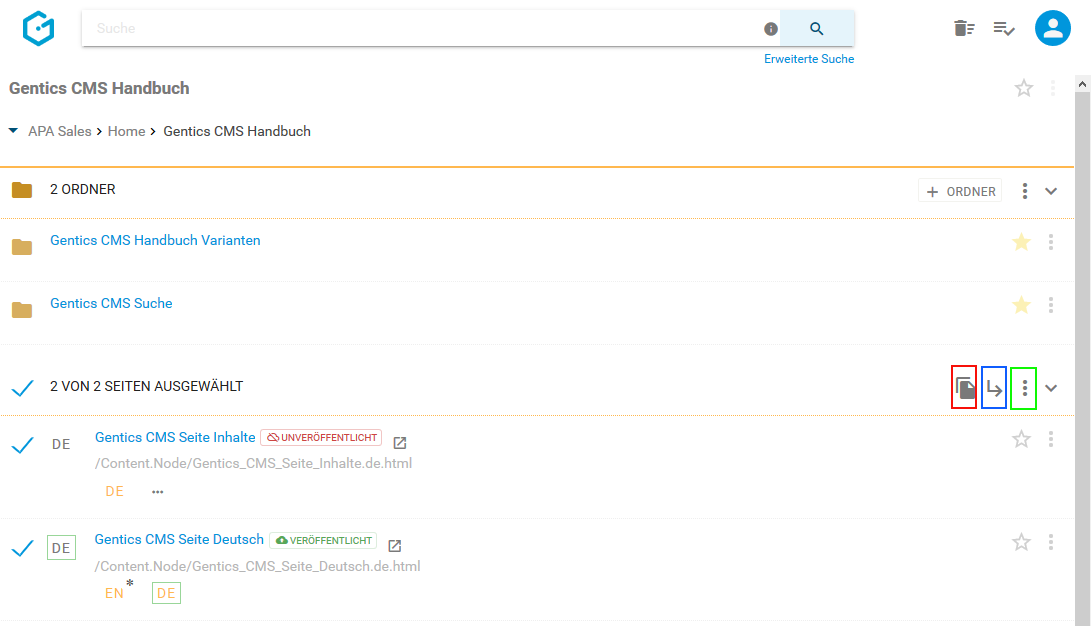
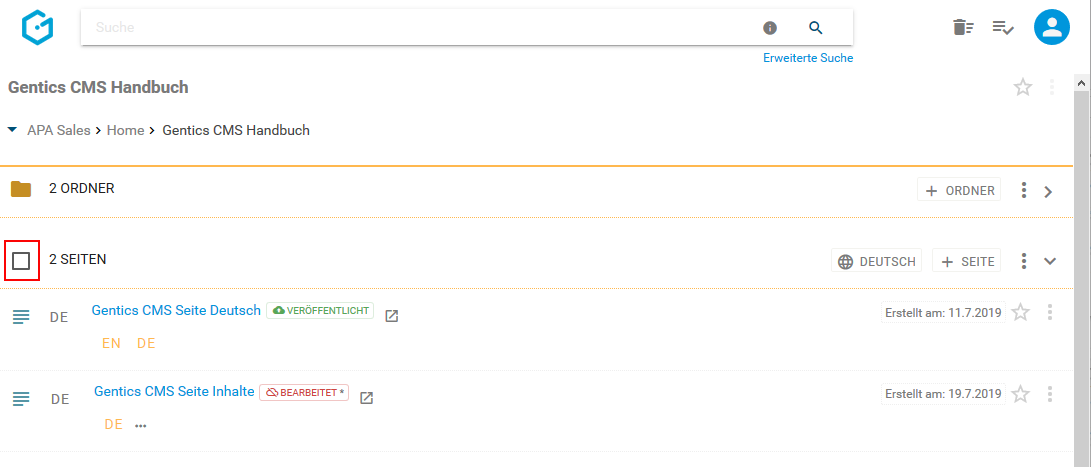
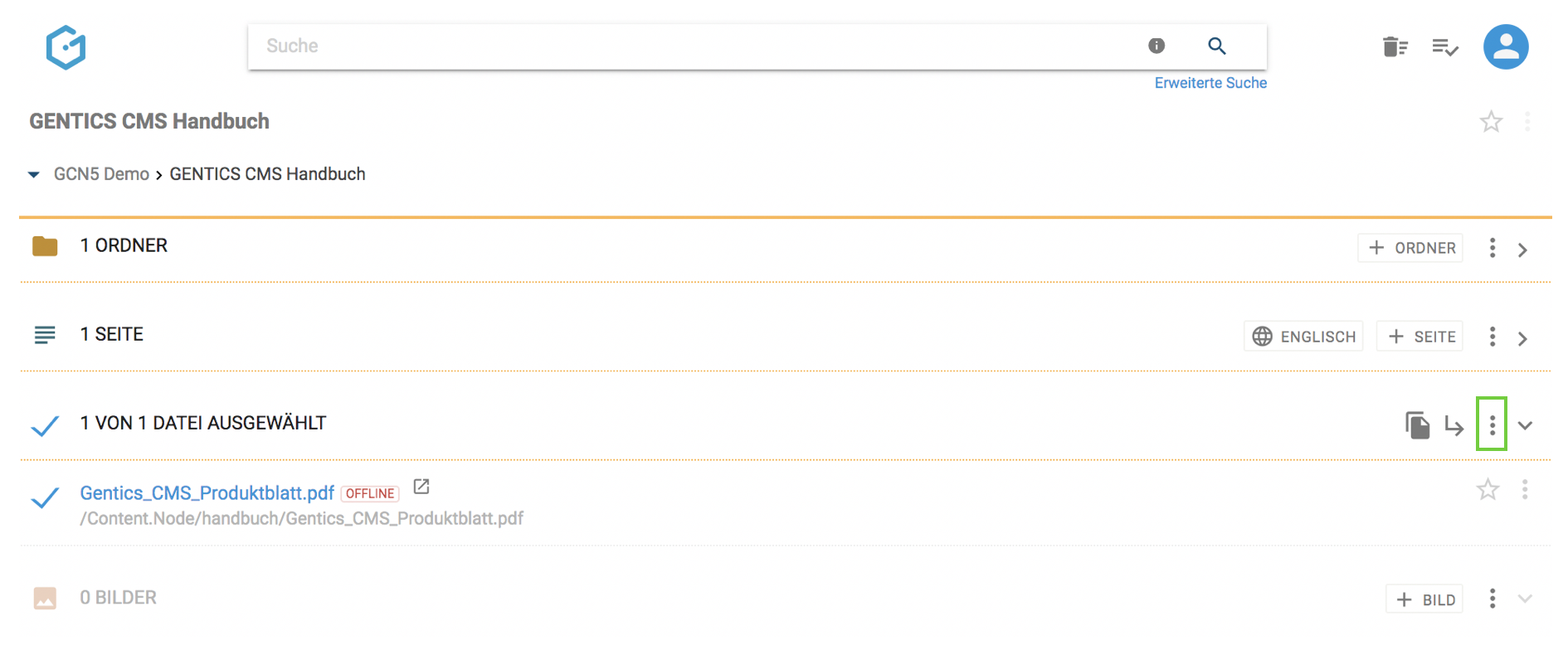
11.2. Markieren aller Seiten (für Sammel-Operationen)
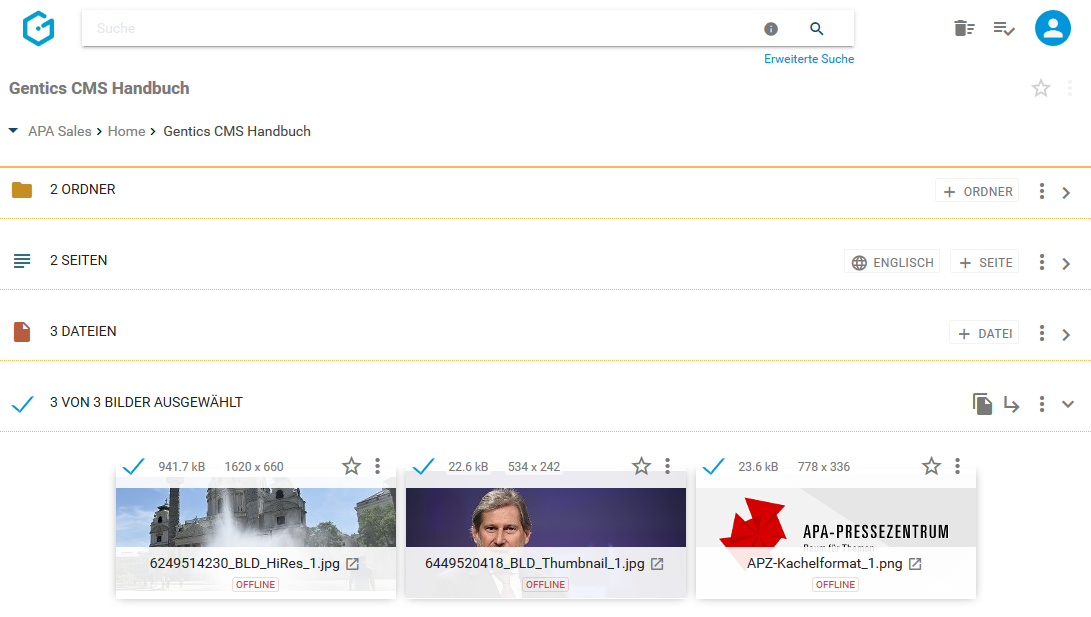
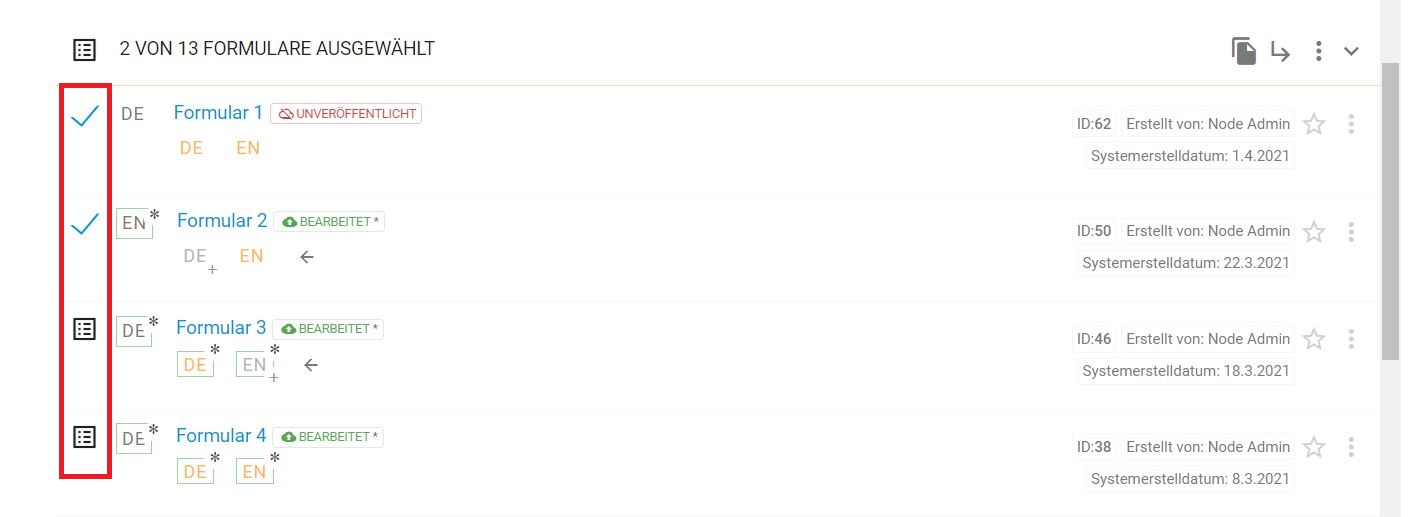
Wenn Sie die Checkbox am Beginn des Seitenbereichs markieren, werden alle Seiten des gesamten Bereichs markiert. Die markierten Seiten werden mit einem blauen Haken versehen.
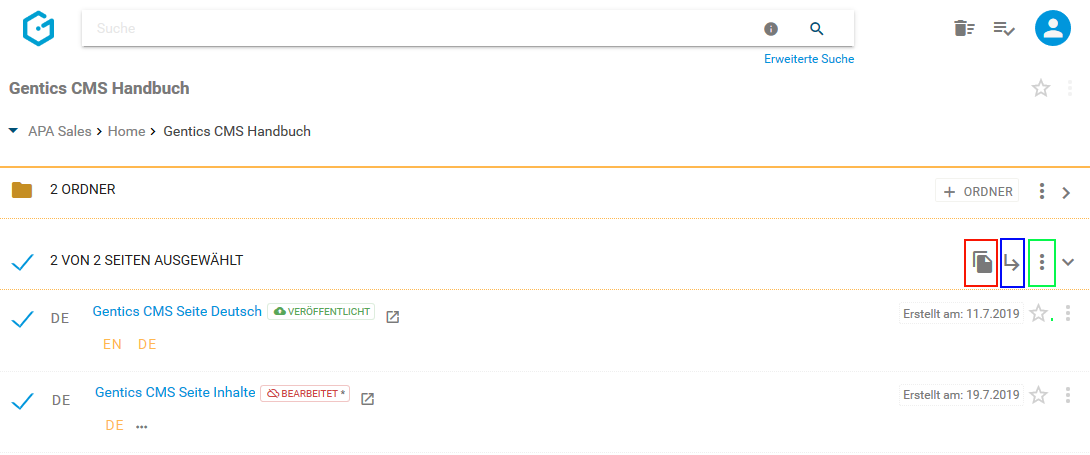
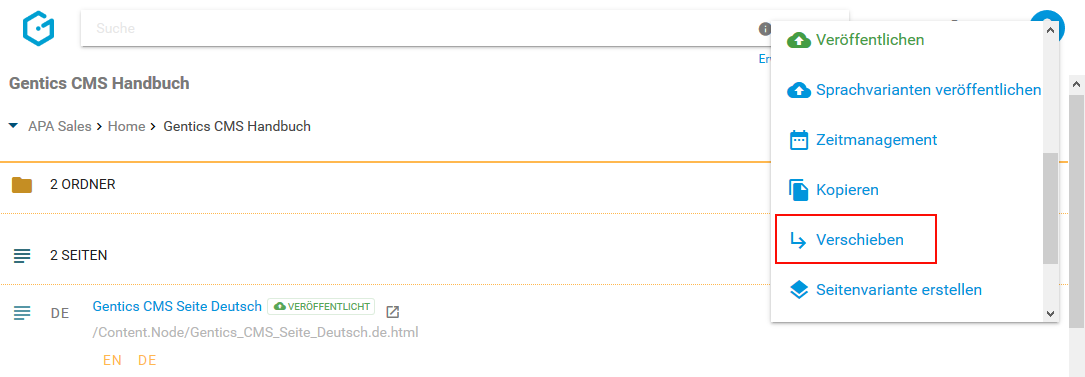
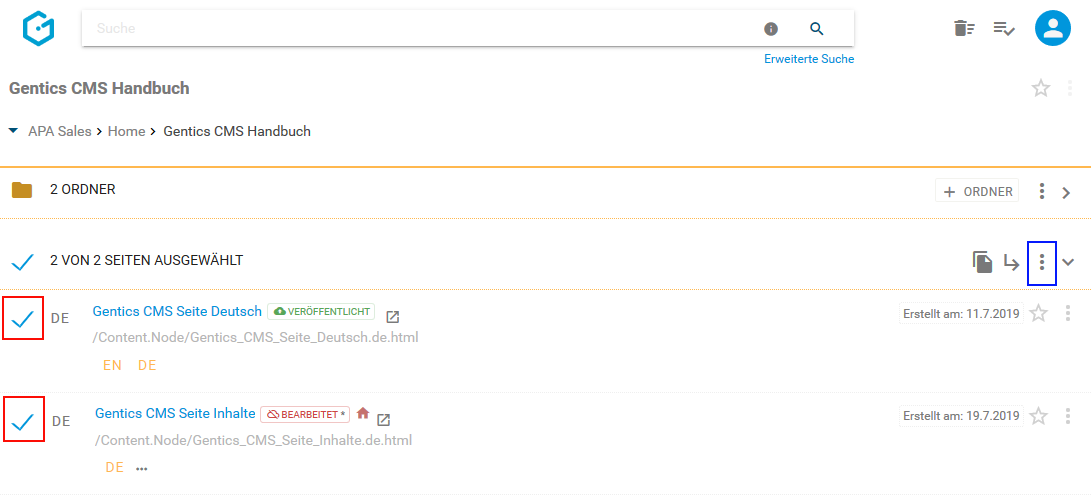
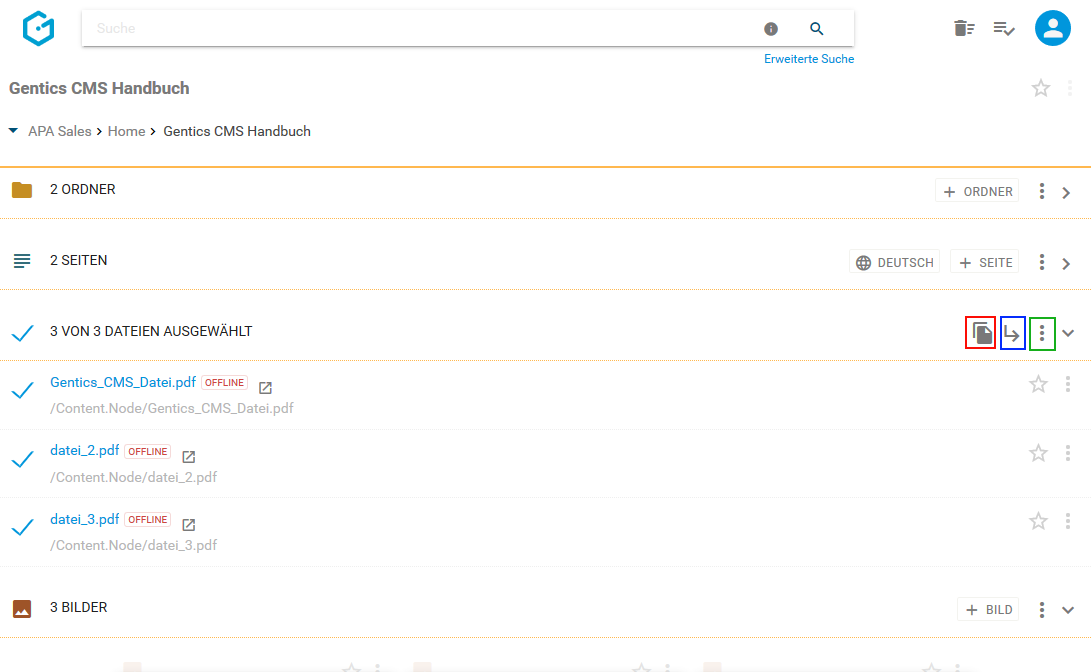
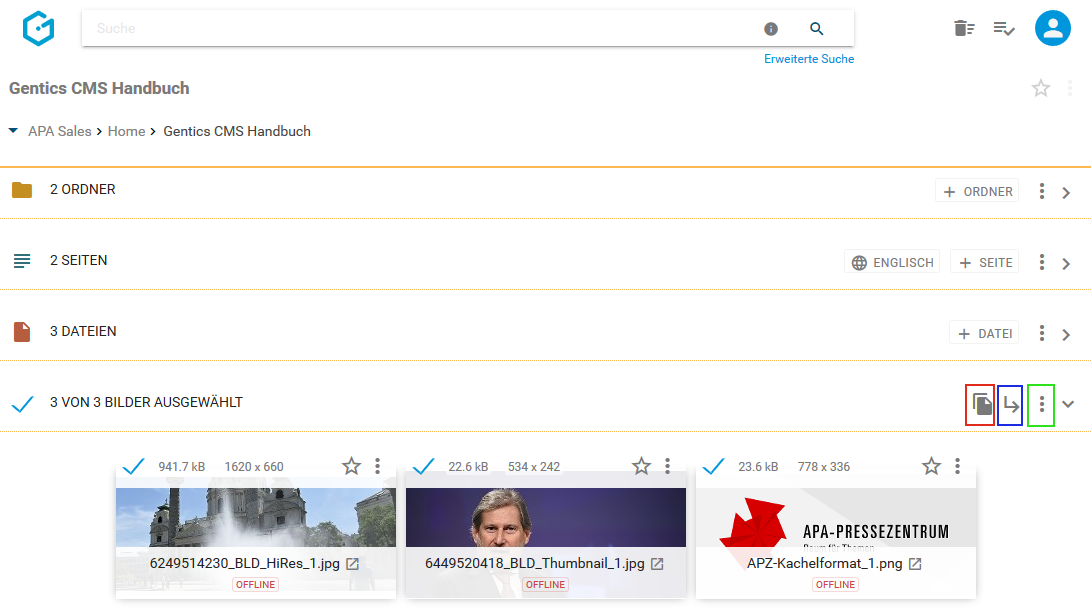
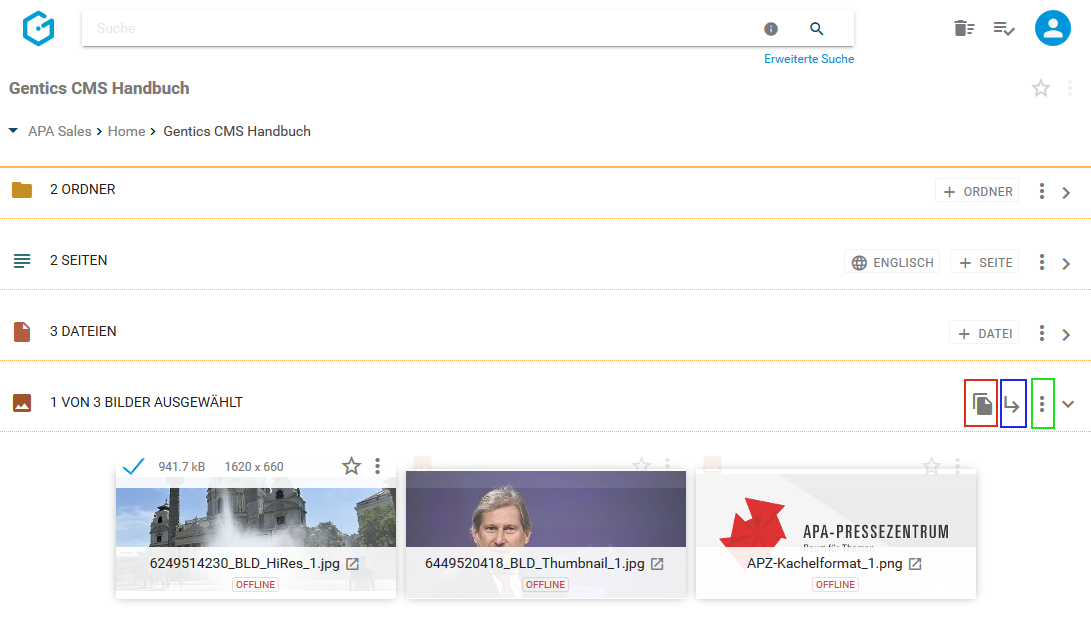
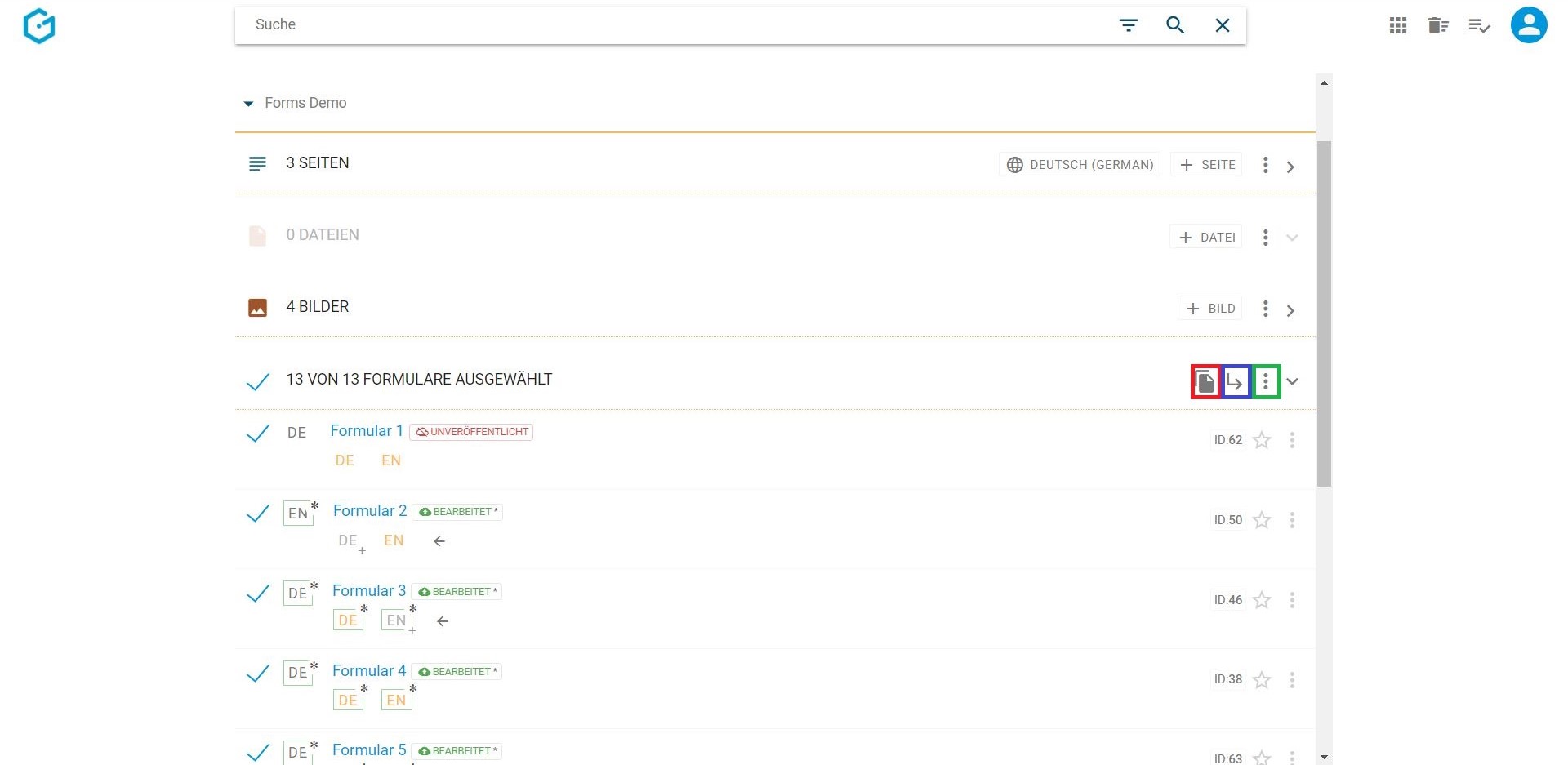
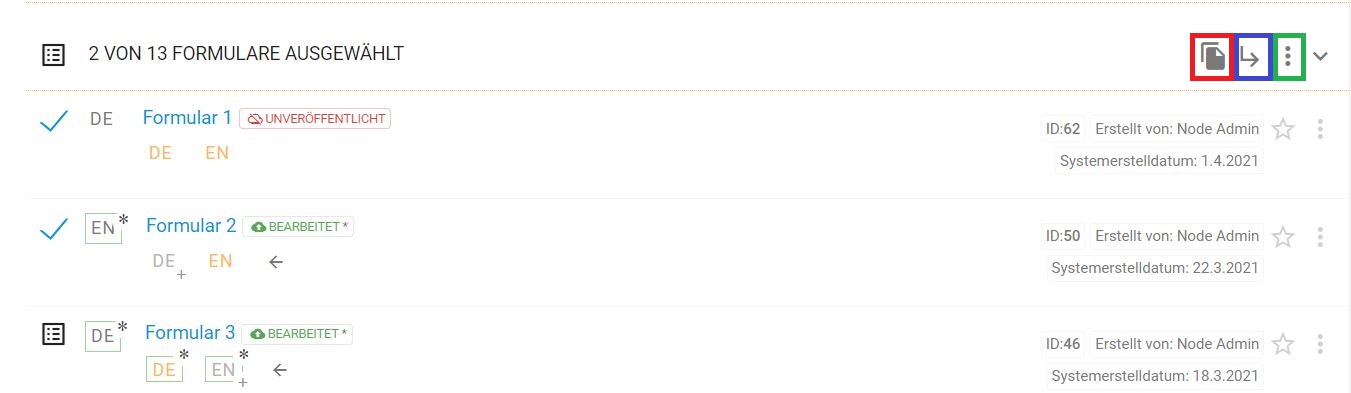
Sie können dann alle markierten Seiten gesammelt weiter bearbeiten: mit Klick auf das Kopieren-Icon (siehe untenstehende Abbildung, rote Markierung) werden markierte Seiten kopiert, mit Klick auf das Verschieben-Icon (siehe untenstehende Abbildung, blaue Markierung) verschoben.
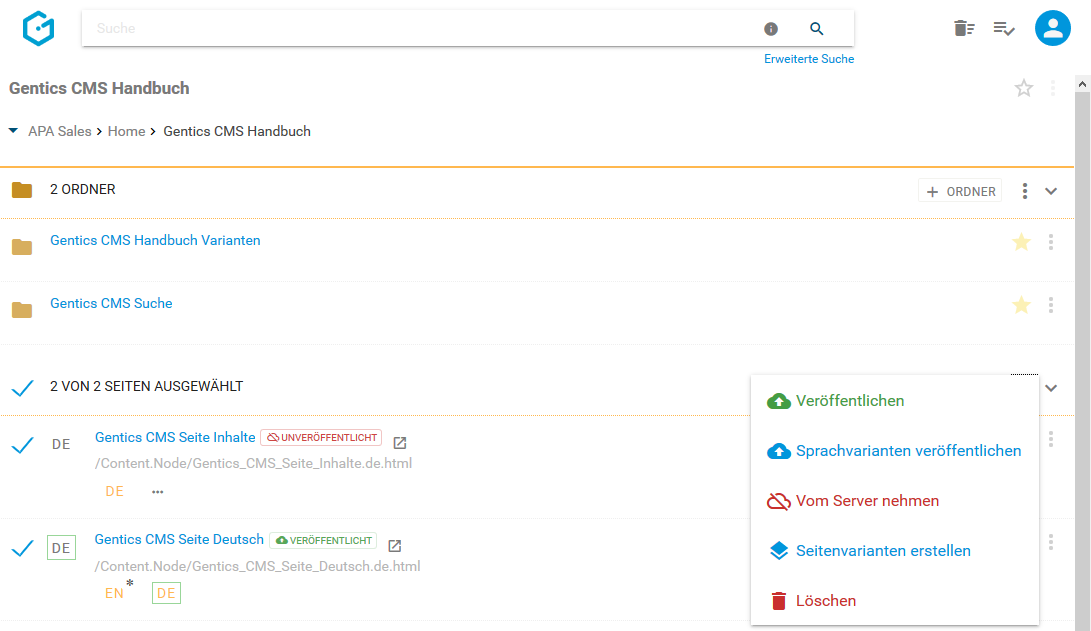
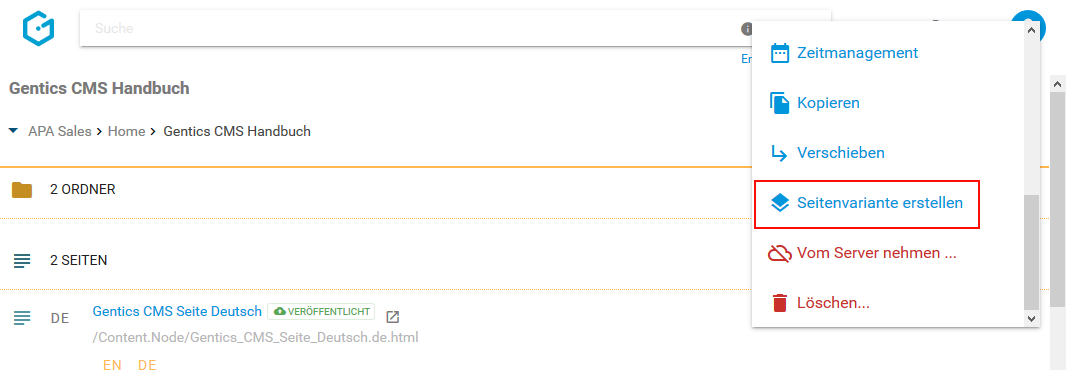
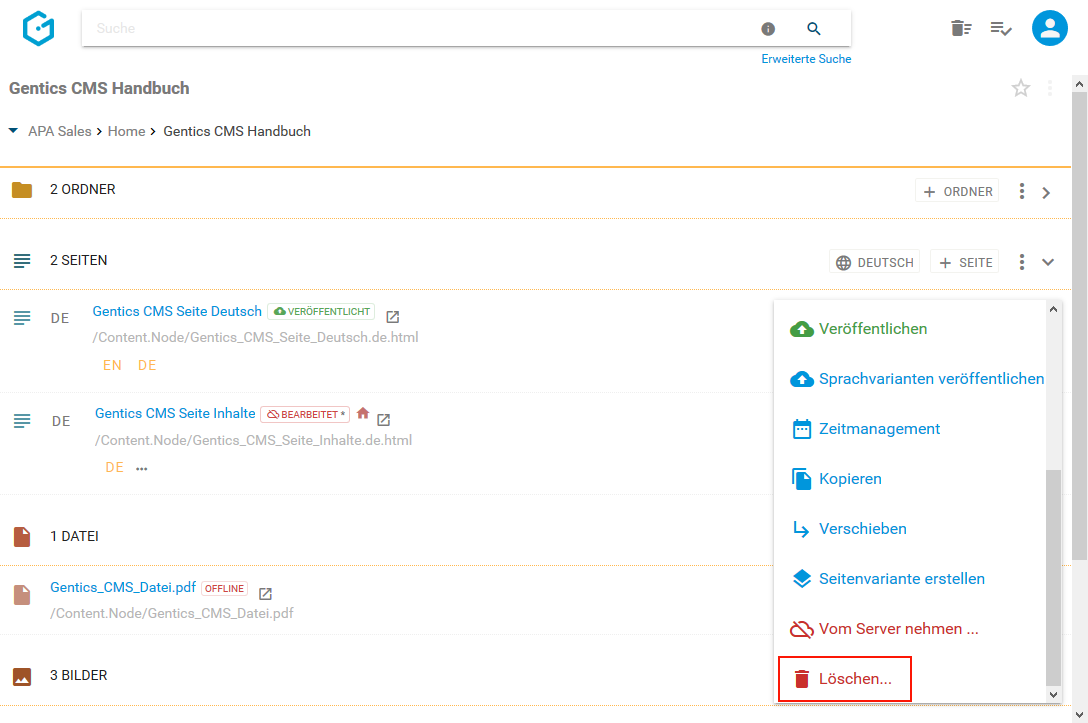
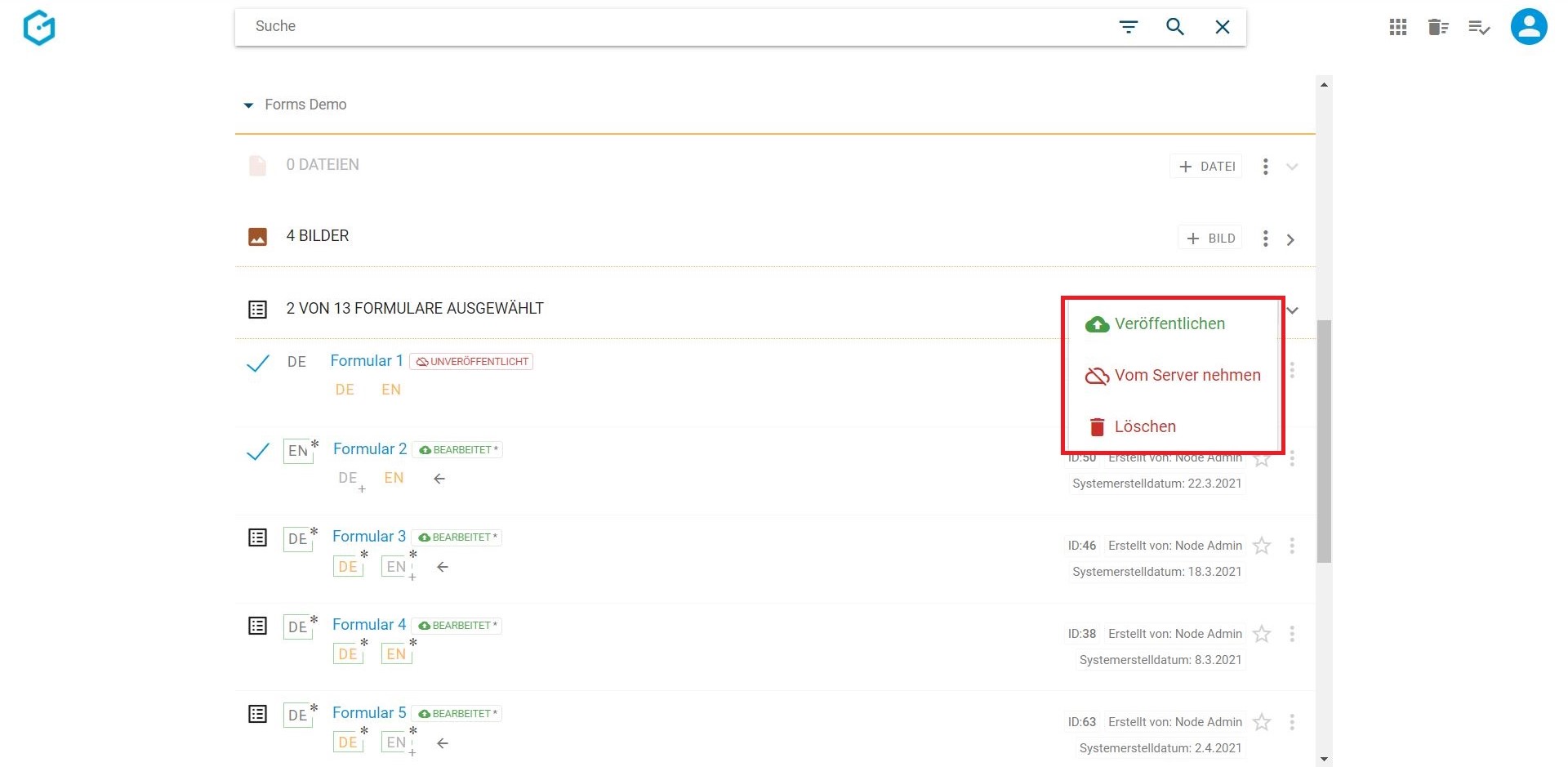
Wenn Sie auf das Kontextmenü klicken (siehe untenstehende Abbildung, grüne Markierung), können Sie darüber hinaus die markierten Seiten veröffentlichen, vom Server nehmen, Seitenvarianten erstellen, oder löschen


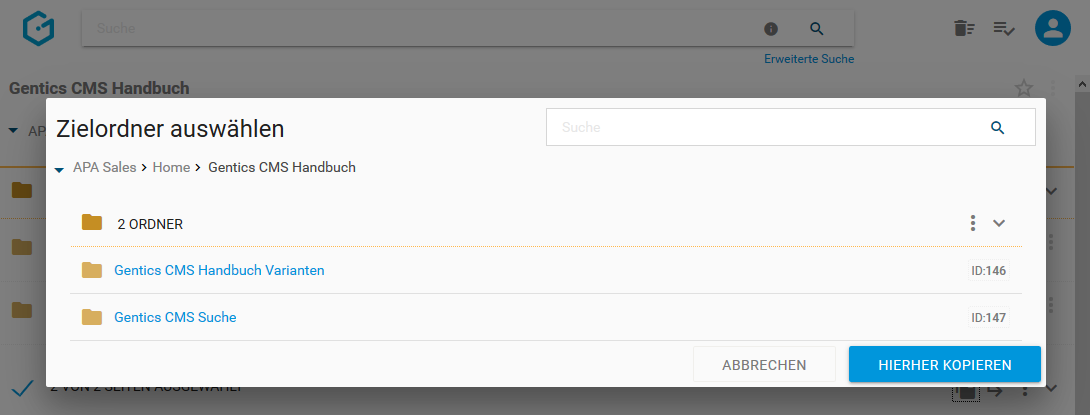
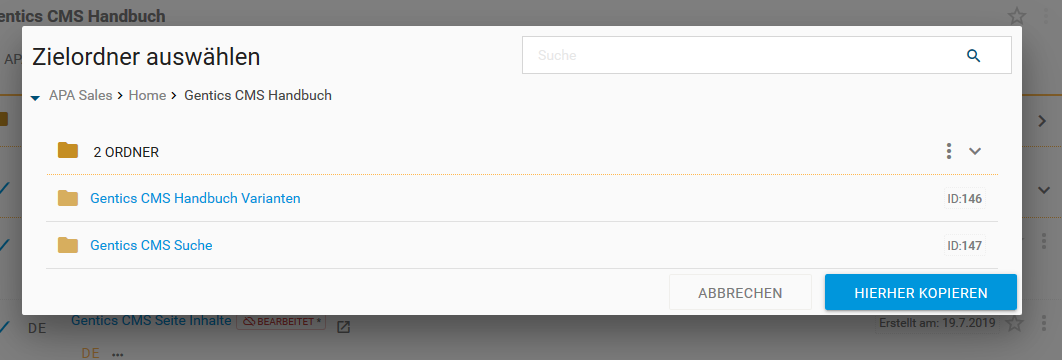
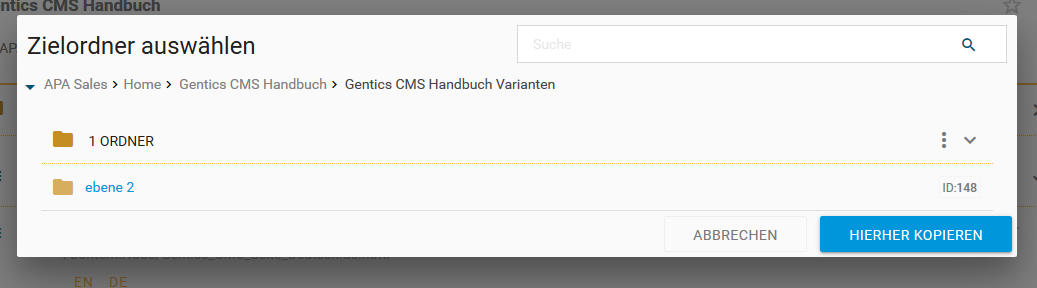
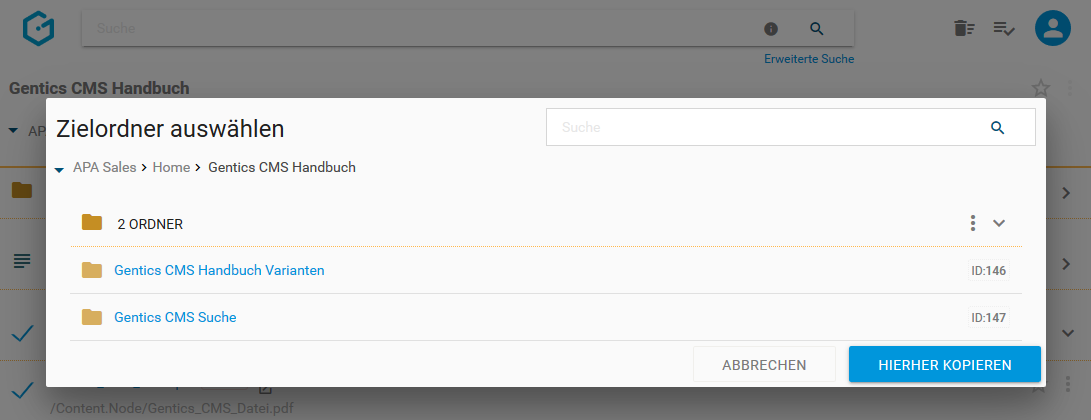
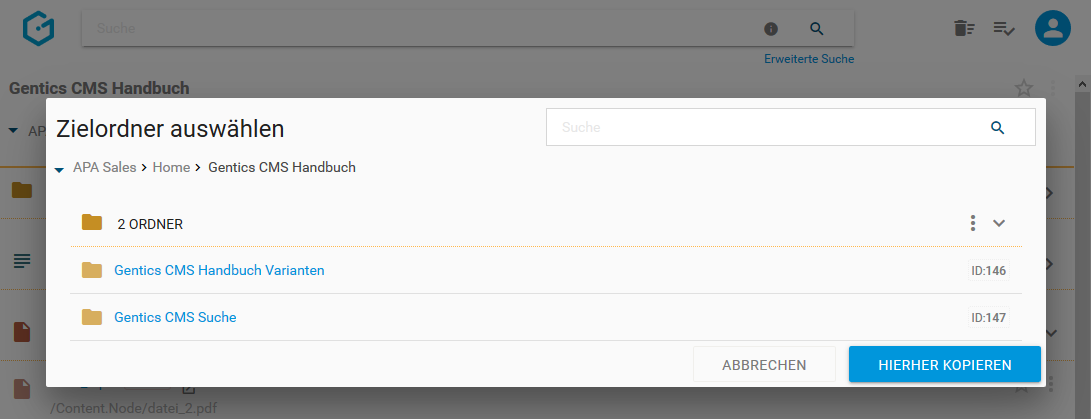
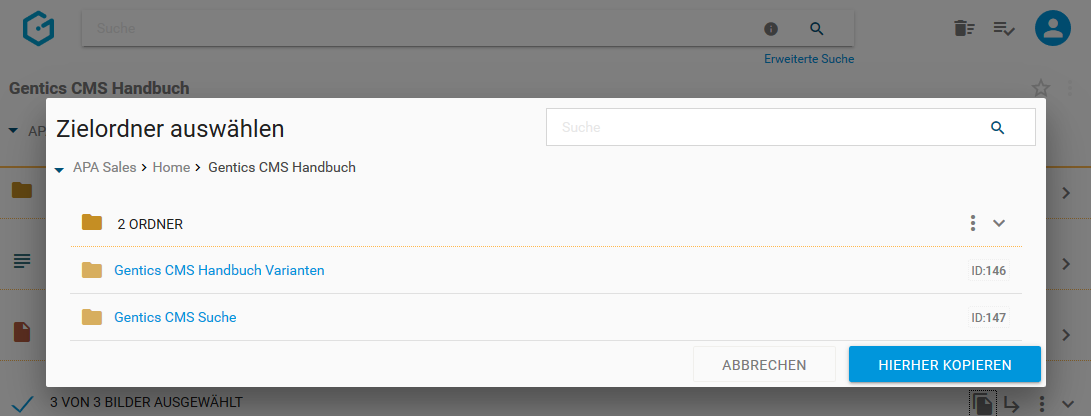
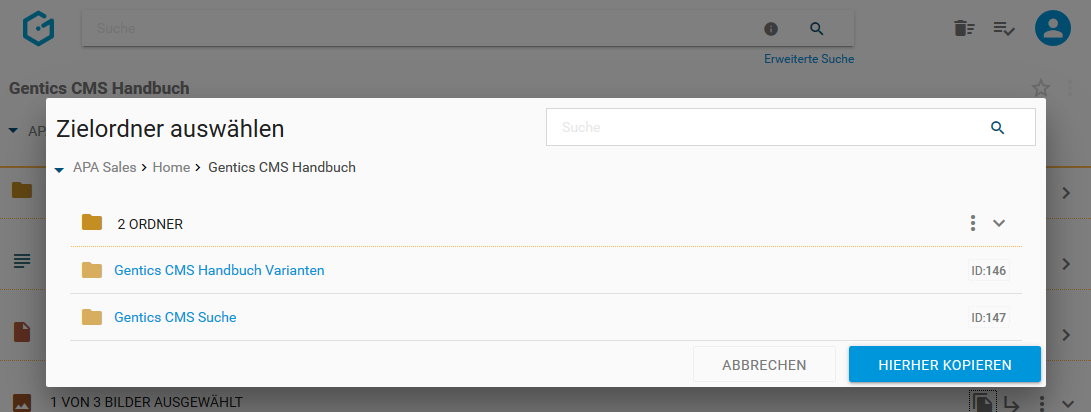
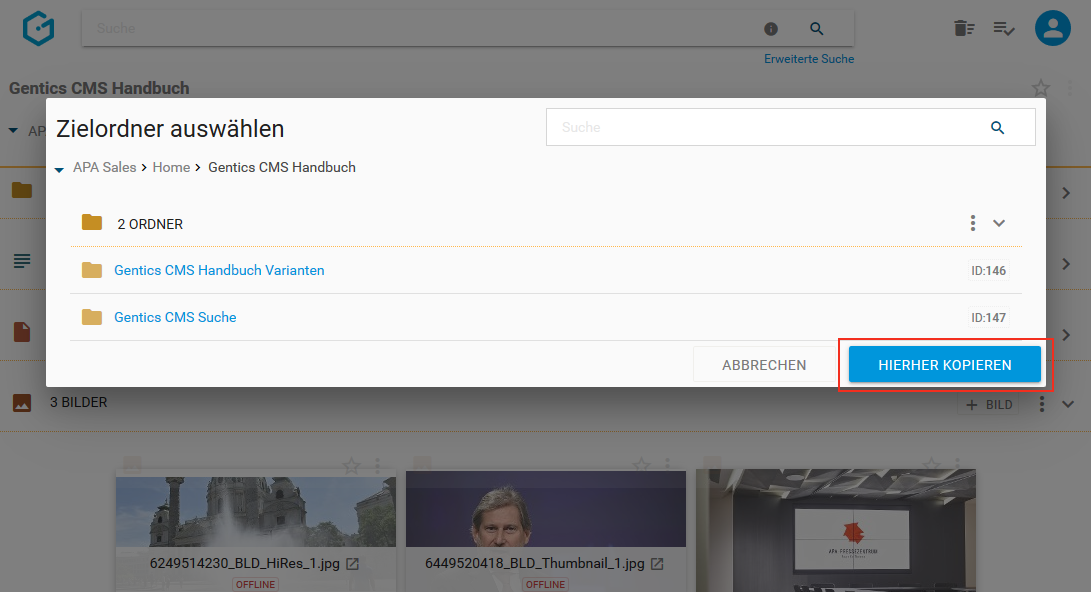
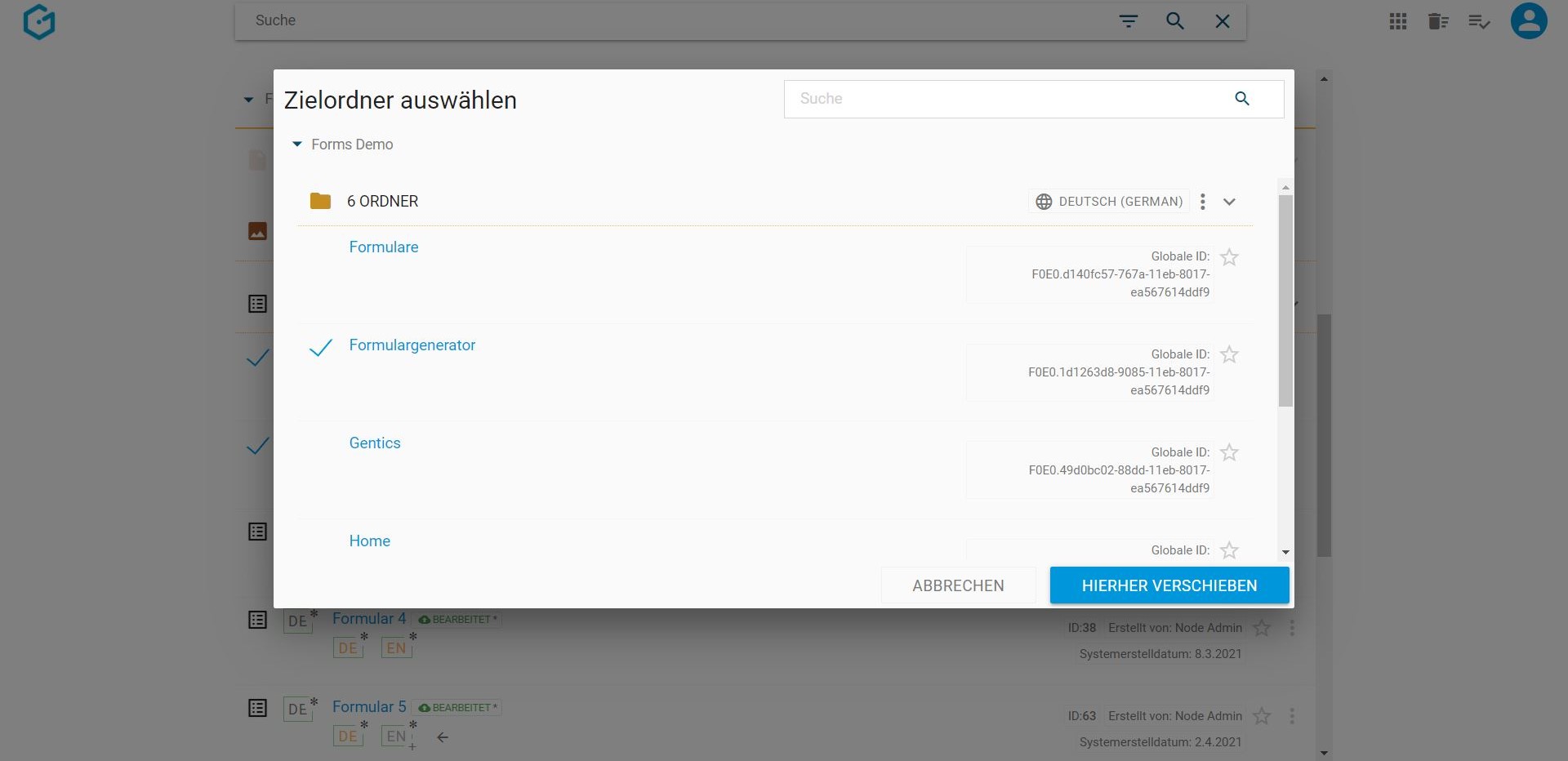
Beim Kopieren von Seiten können Sie dann in der folgenden Dialogmaske den Zielordner für das Kopieren der markierten Seiten auswählen und mit dem blauen Button “HIERHER KOPIEREN” bestätigen.

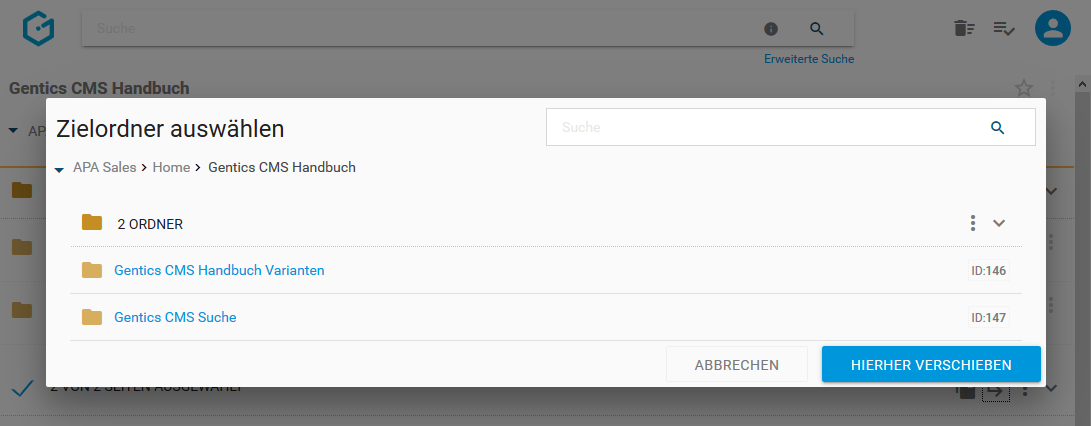
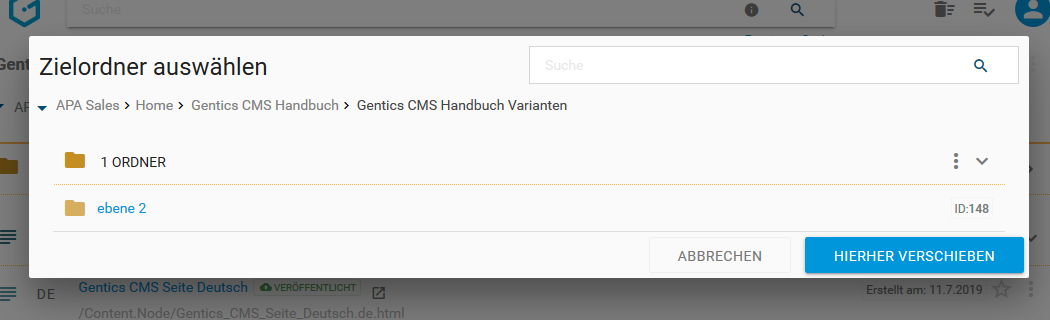
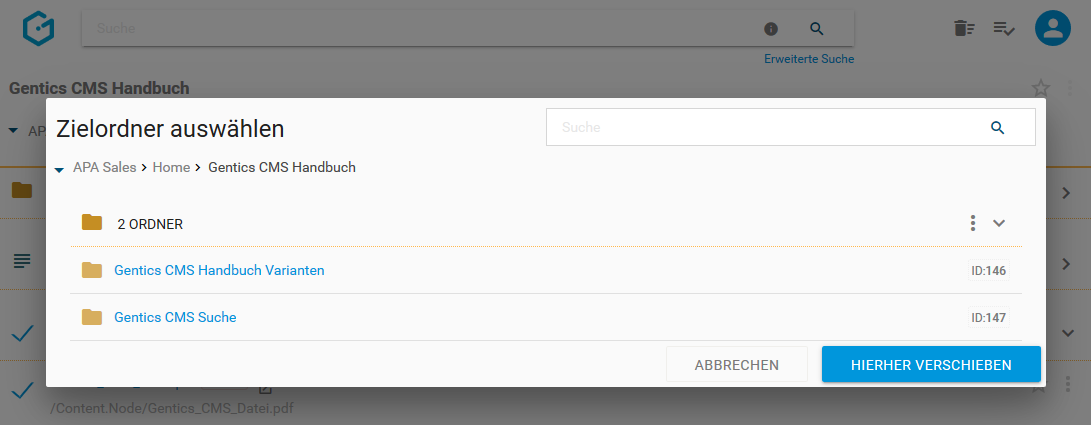
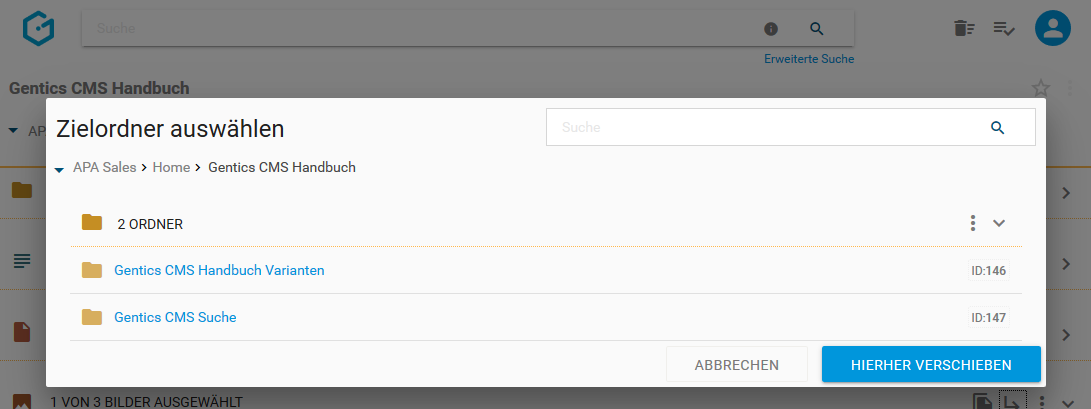
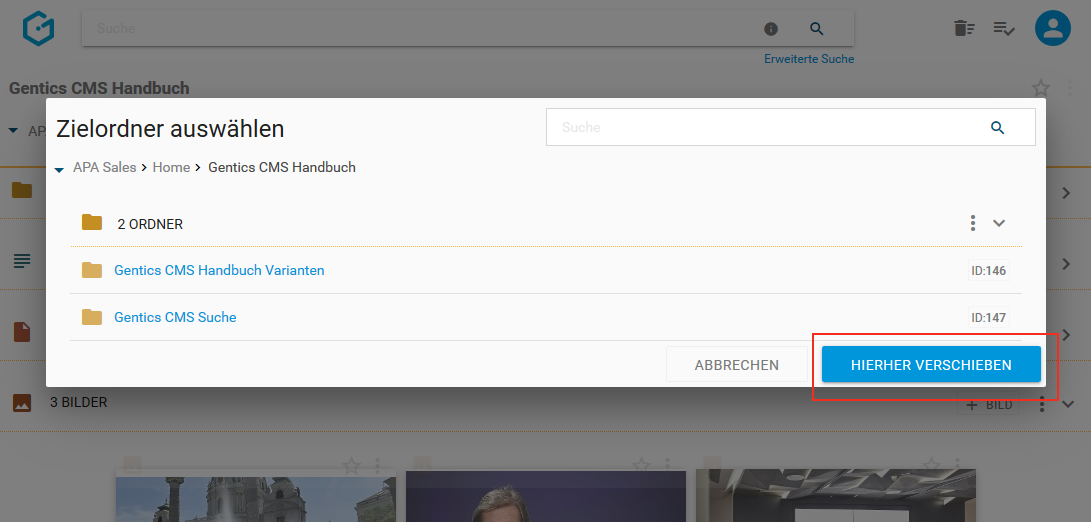
Beim Verschieben von Seiten können Sie in der folgenden Dialogmaske den Zielordner für das Verschieben auswählen mit dem blauen Button “HIERHER VERSCHIEBEN” durchführen.

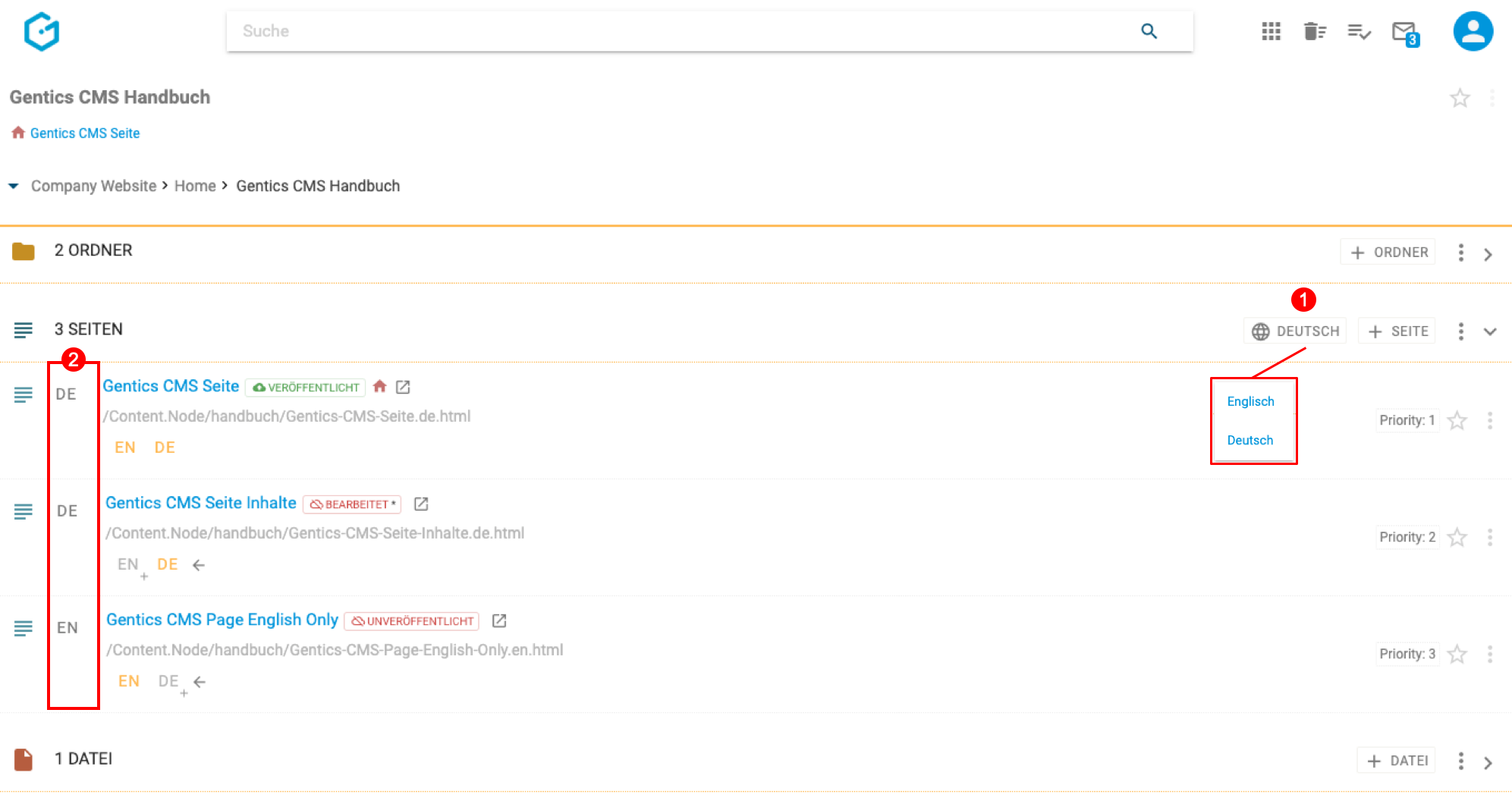
11.3. Sprache wechseln
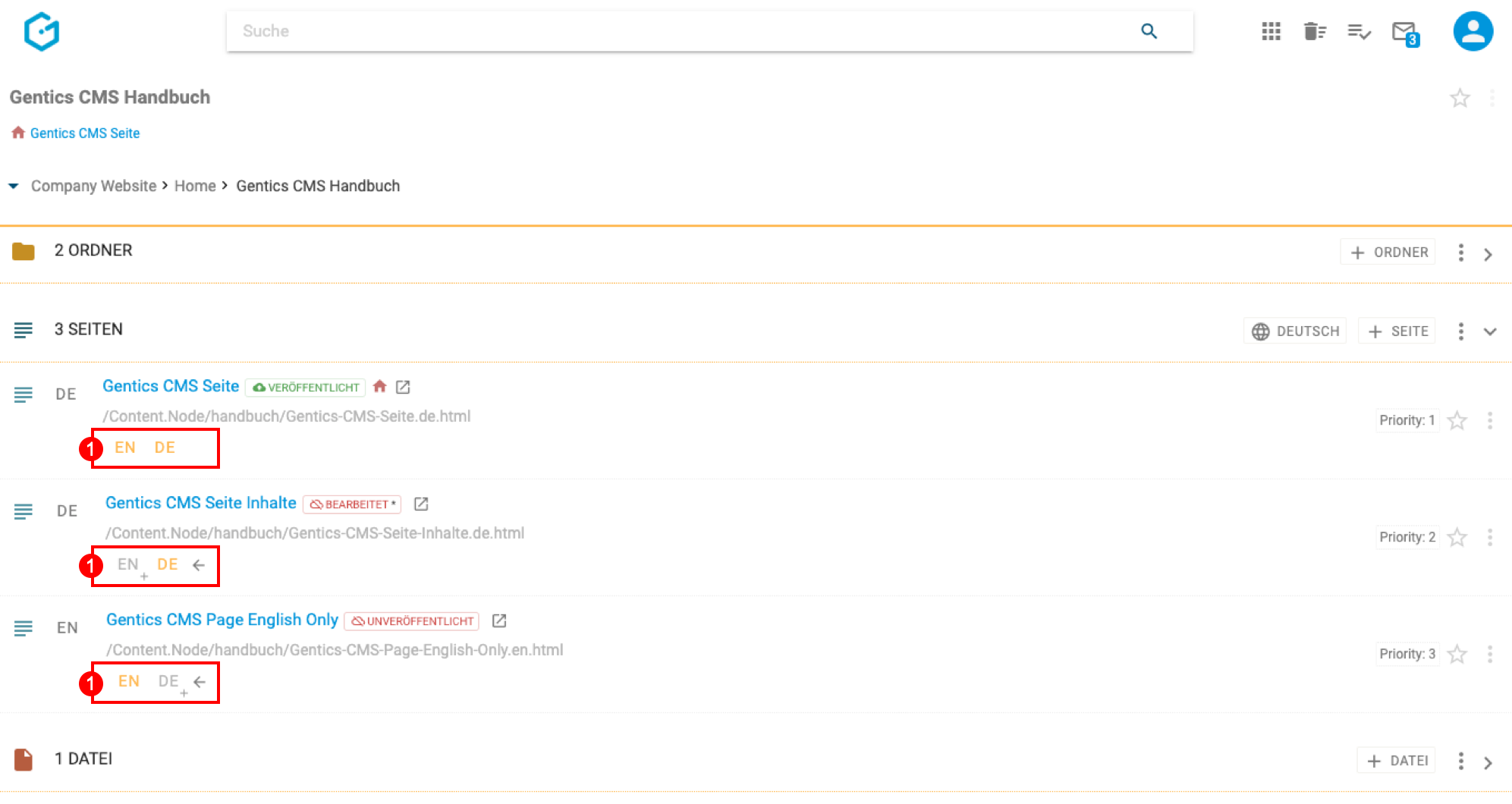
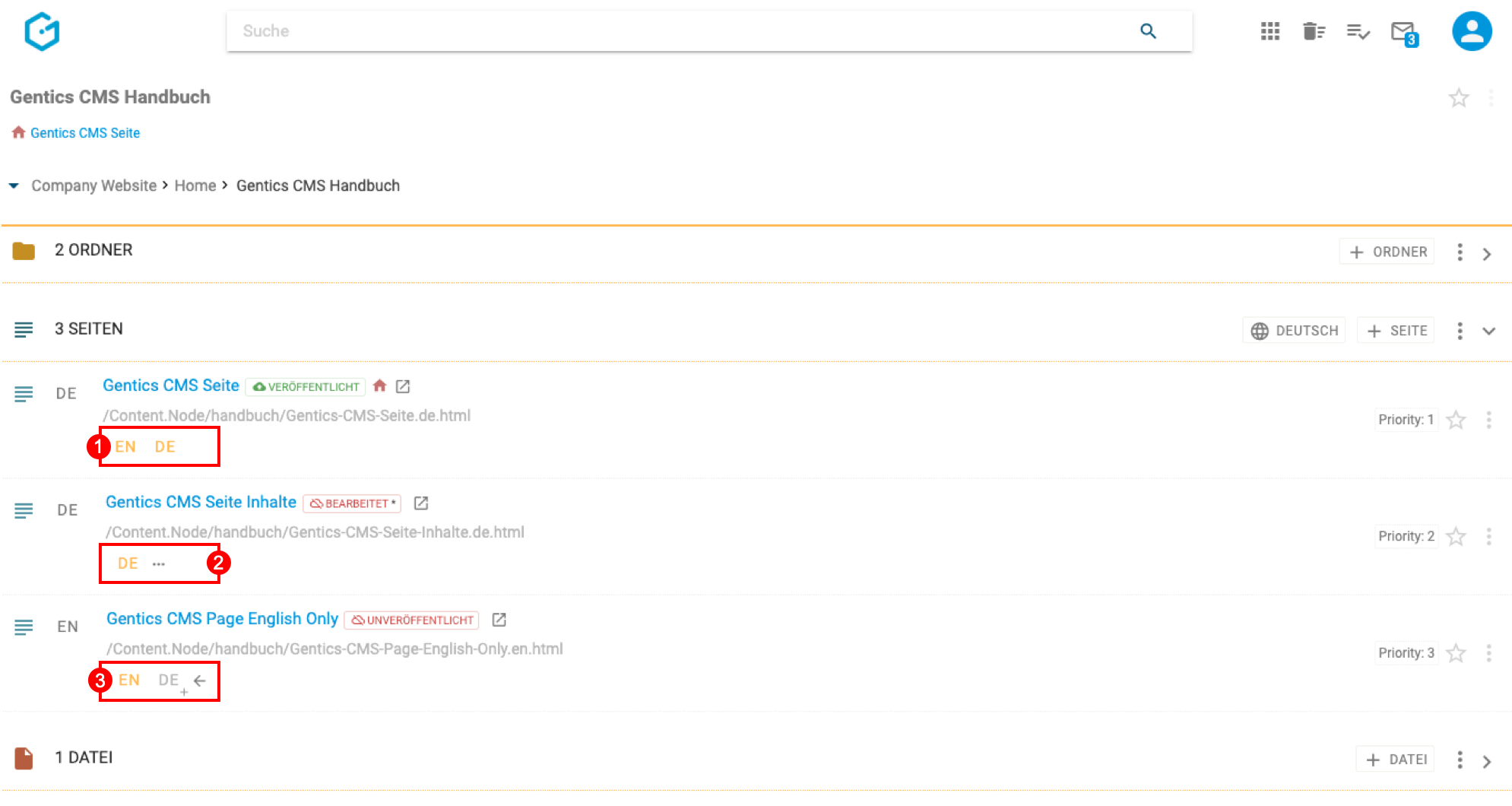
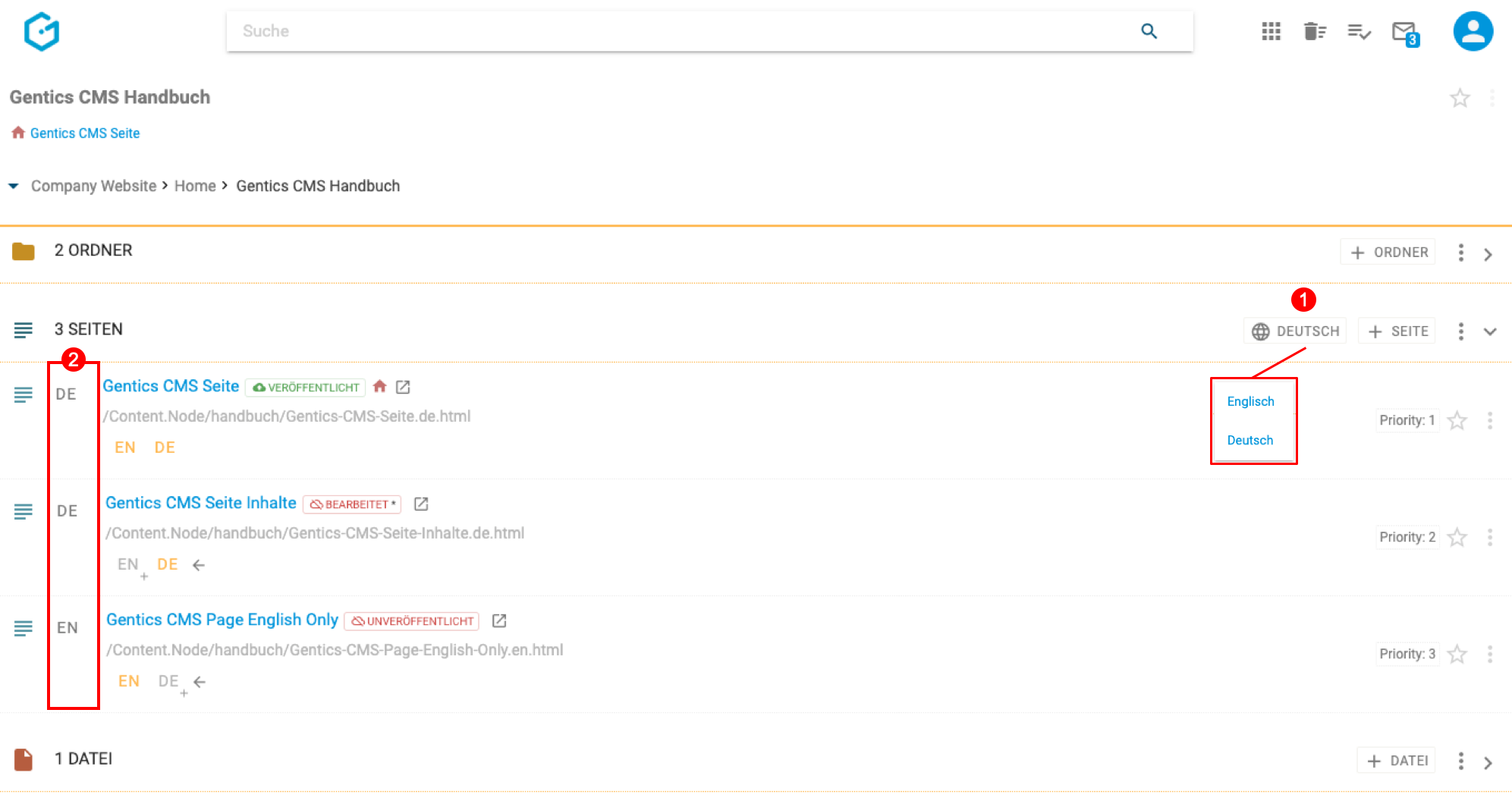
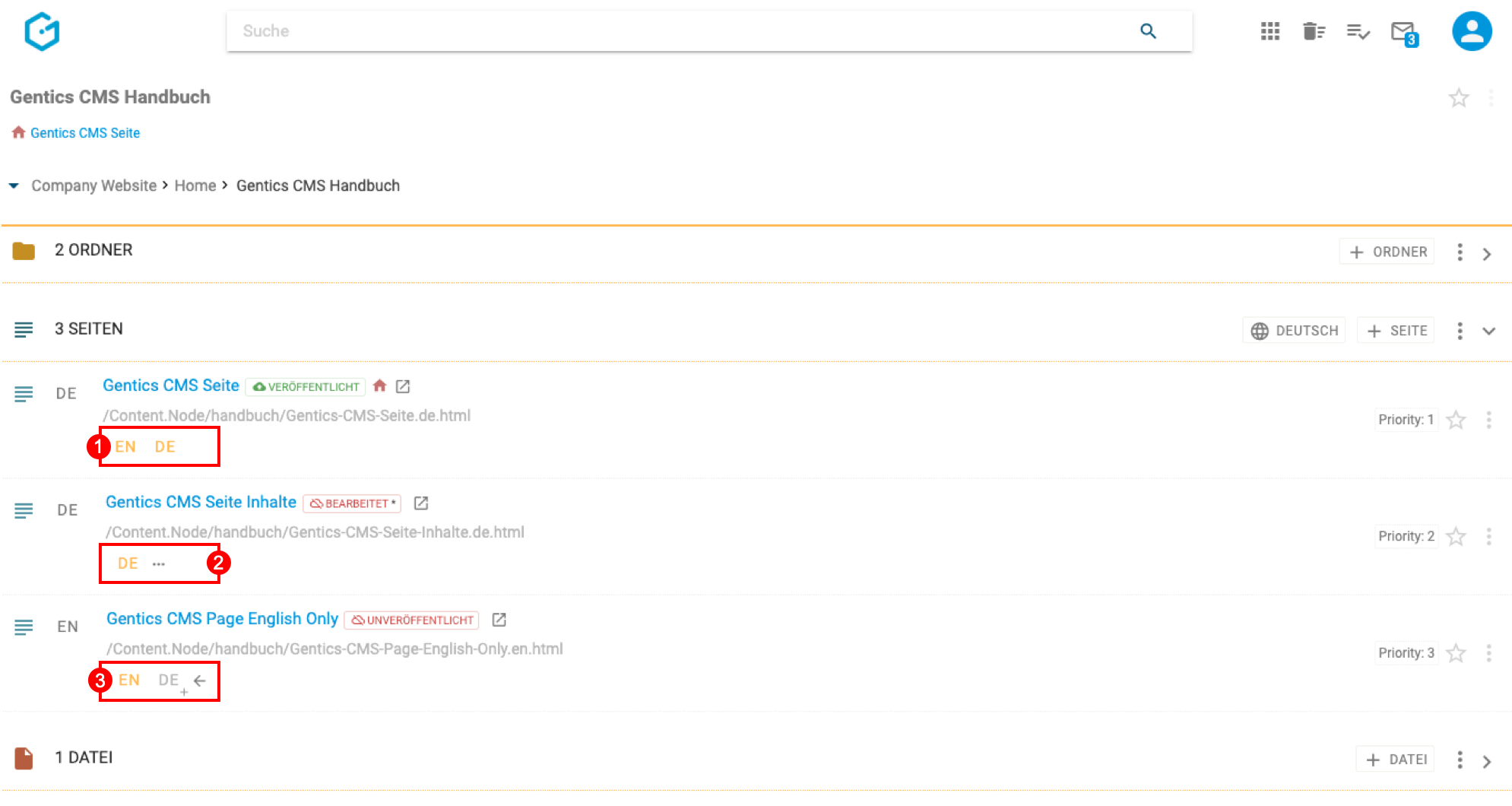
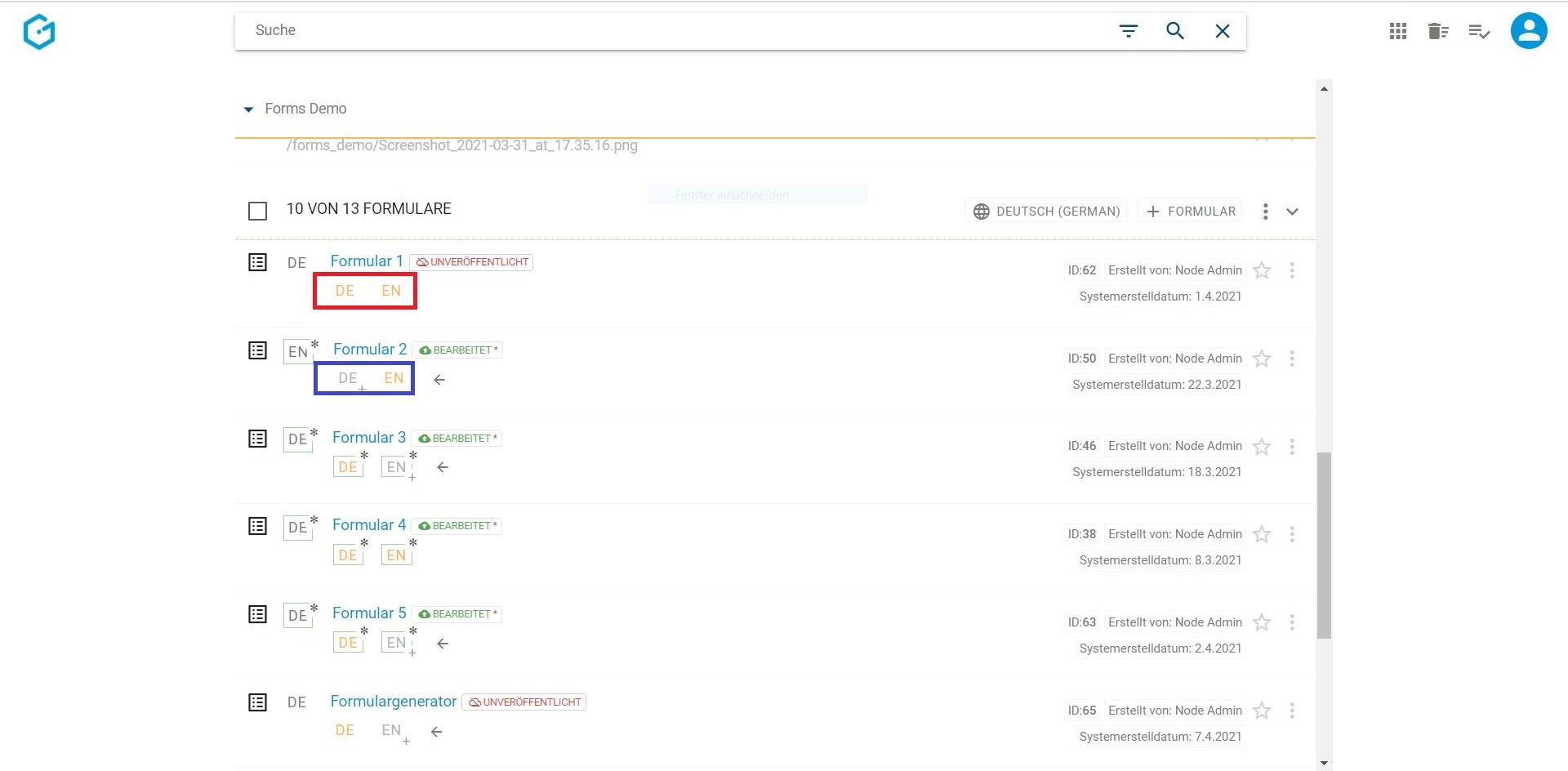
In einem mehrsprachigen Projekt werden die Sprachvarianten einer Seite über die sogenannte Sprachleiste angezeigt (siehe untenstehende Abbildung, rote Markierung 1).

Der Sprachwechsler definiert die aktive Sprache im Seitenbereich und erlaubt eine der im Projekt verfügbaren Sprachen auszuwählen (siehe untentstehende Abbildung, rote Markierung 1).

Für alle Seiten im Seitenbereich wird dann passend zur gewählten Sprache im Sprachwechsler, die gewählte Sprachvariante im Sprach-Icon angezeigt (siehe obenstehende Abbildung, rote Markierung 2). Ist die gewünschte Sprachvariante für eine Seite noch nicht vorhanden, dann wird in der Reihenfolge der gelisteten Sprachen in der Sprachleiste, die nächste Sprachvariante angezeigt. In obigem Beispiel demonstriert die dritte Seite genau diesen Fall: die Seite ist nur in der englischen Sprachvariante vorhanden, die deutsche Version existiert nicht, weswegen das Sprach-Icon die aktive Sprachvariante “EN” anzeigt.
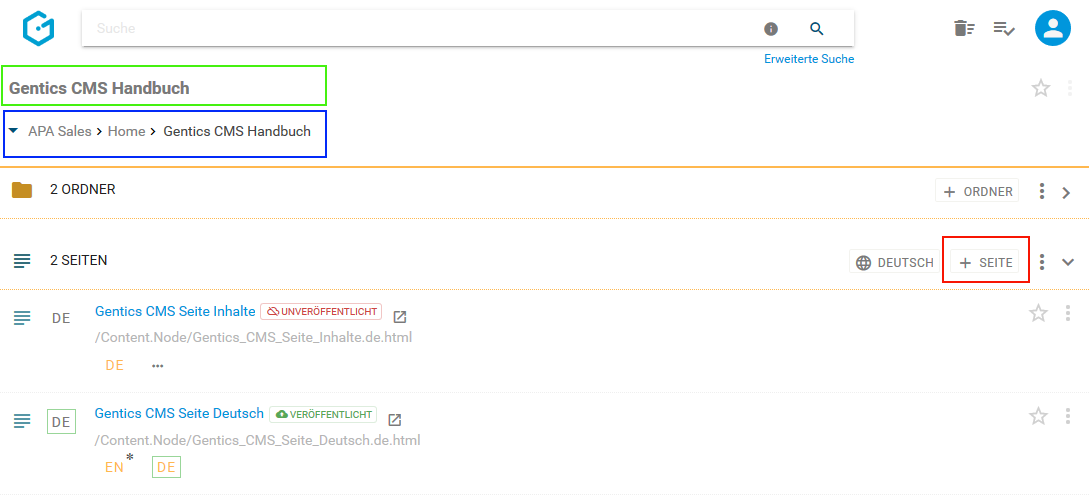
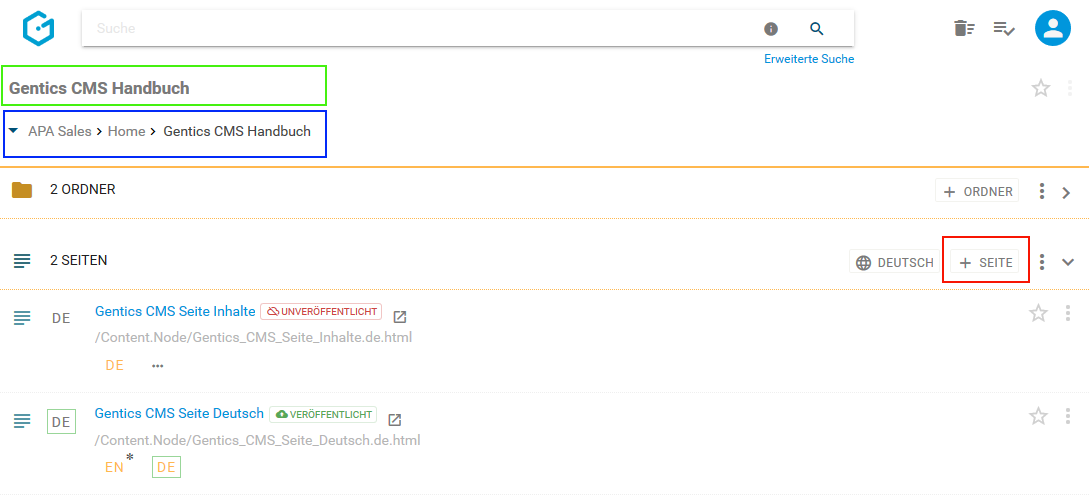
11.4. Erstellen einer neuen Seite
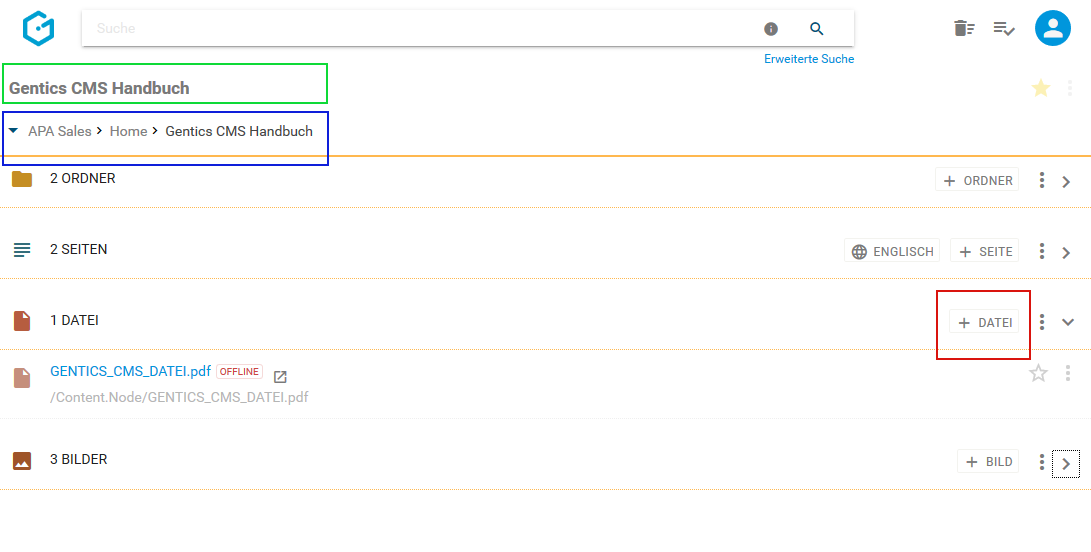
Durch den Klick auf den Button “+ Seite” (siehe Abbildung unten, rote Markierung) erstellen Sie im Seitenbereich eine neue Seite. Diese wird im aktuellen Ordner (erkennbar an der Breadcrumb-Navigation; siehe Abbildung unten, blaue Markierung bzw. grüne Markierung) erstellt.

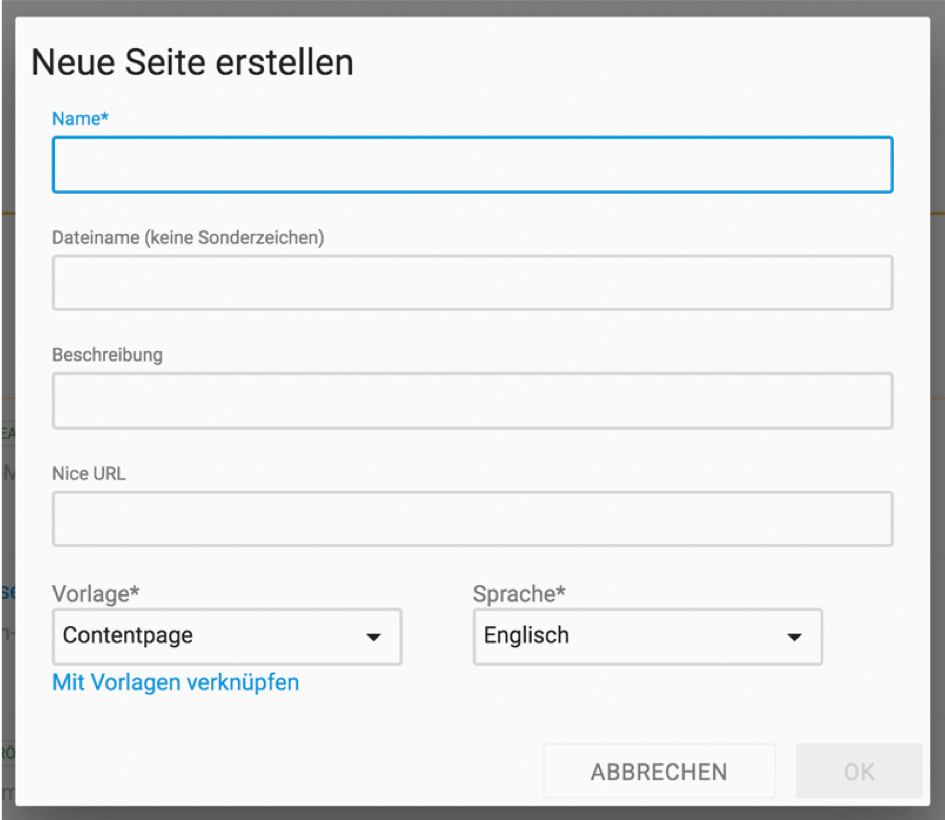
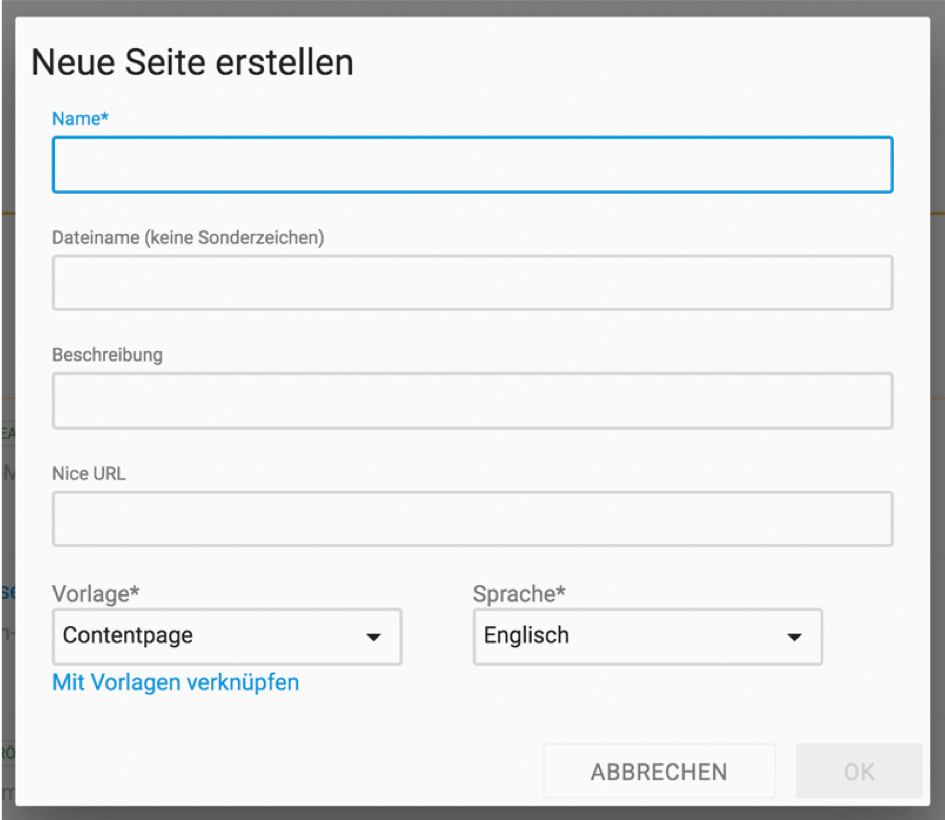
Im darauffolgenden Dialog, müssen Sie einen Namen und Dateinamen für die neue Seite eingeben. Sie können darüber hinaus eine Beschreibung für die Seite angeben. Wenn der Dateiname von Ihnen nicht gewählt wird, dann wird dieser automatisch vom System gesetzt.

Sie müssen auch eine Vorlage für die Seite auswählen. Die Wahl der Vorlage bestimmt die Art und Struktur der Seite, die Sie erstellen. Welche Vorlagen Ihnen zur Verfügung stehen sind vom jeweiligen Online-Projekt abhängig.
Typische Vorlagen-Arten für Seiten sind
-
Vorlagen für Inhaltsseiten
-
Vorlagen für Startseiten
-
Vorlagen für Übersichtsseiten
Sollte eine Vorlage im aktuellen Ordner nicht zur Verfügung stehen, so haben Sie die Möglichkeit über den Link "Mit Vorlage verknüpfen" einen Dialog zu öffnen und die fehlende Vorlage mit dem aktuellen Ordner zu verknüpfen.
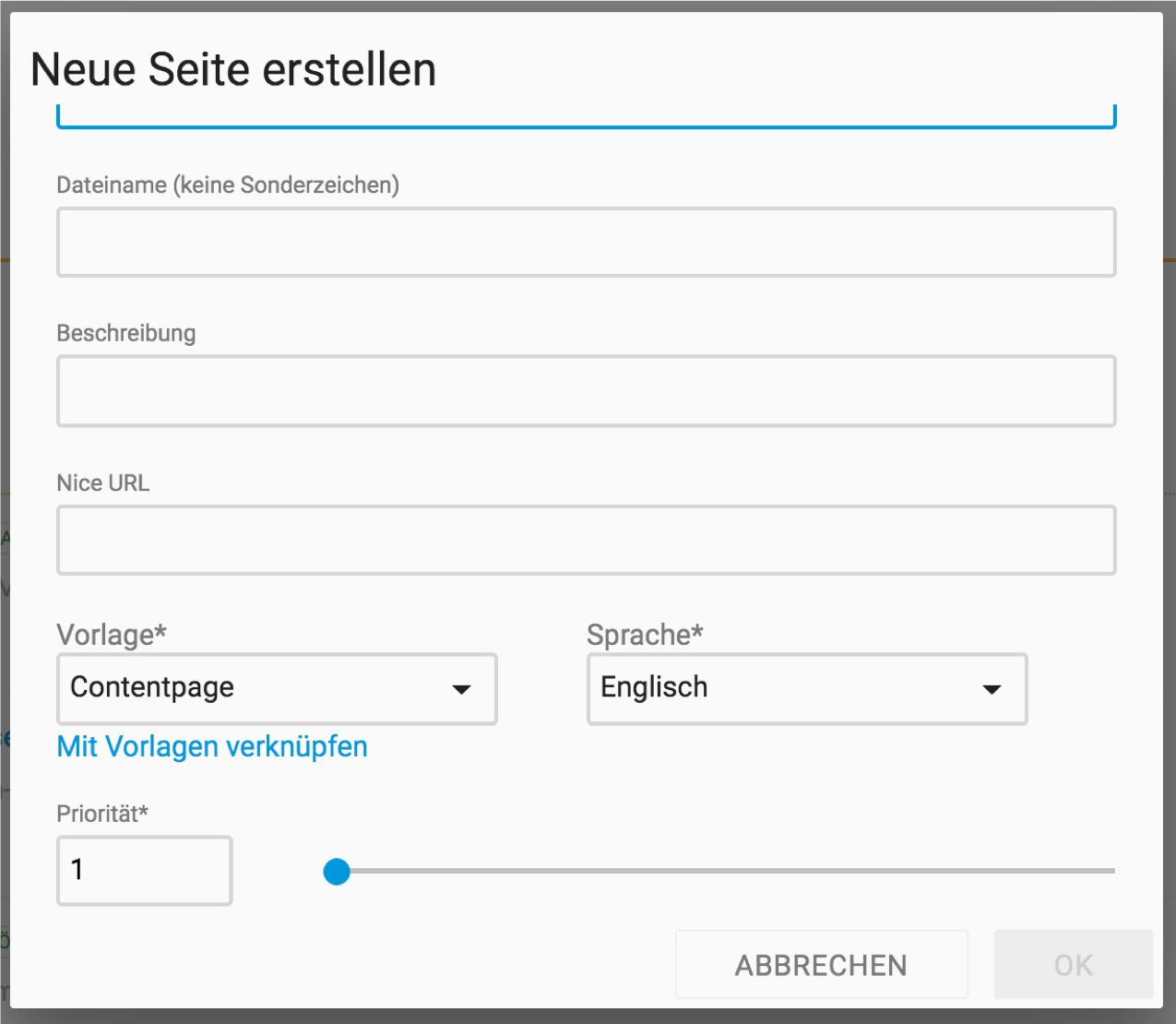
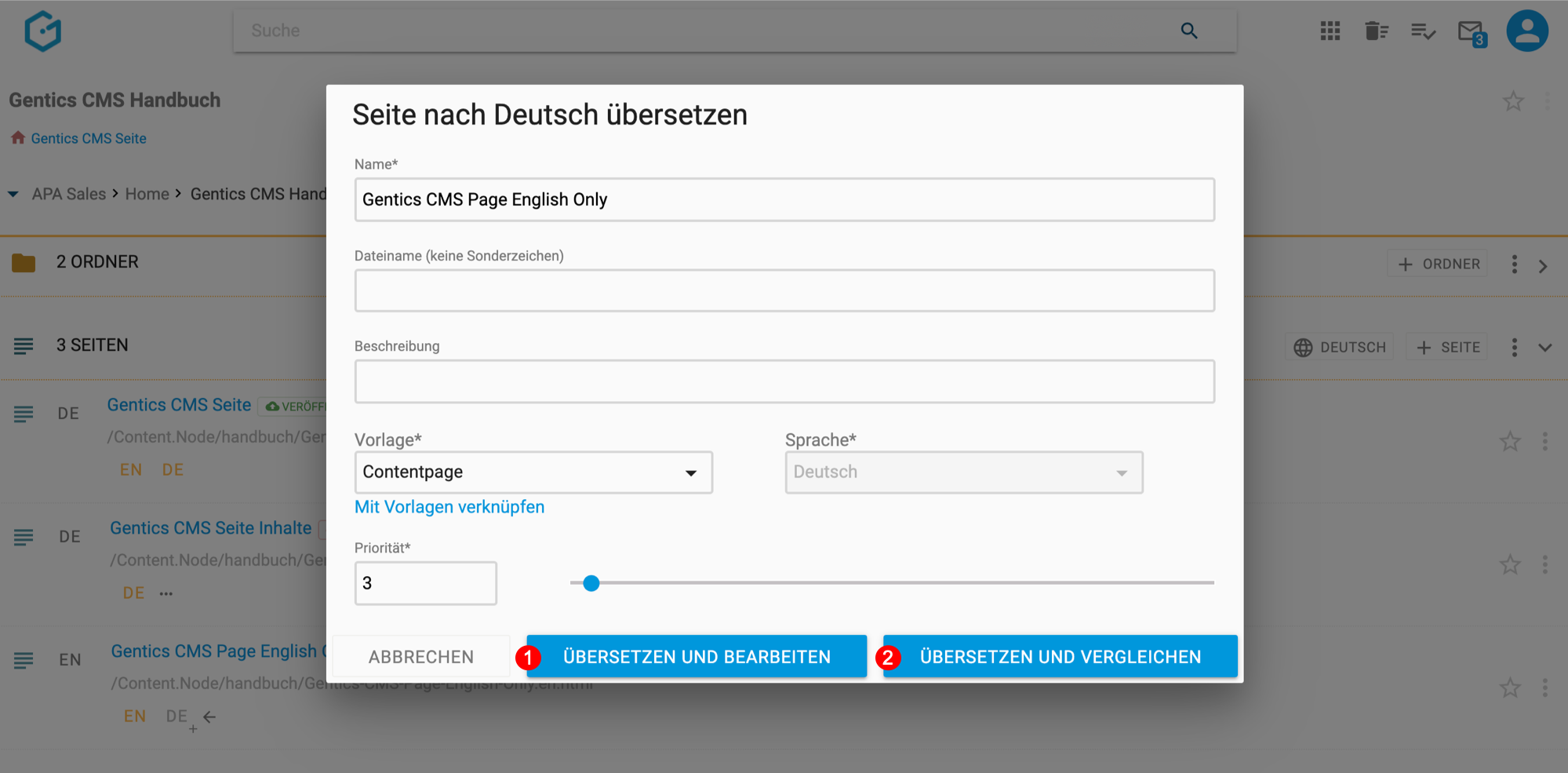
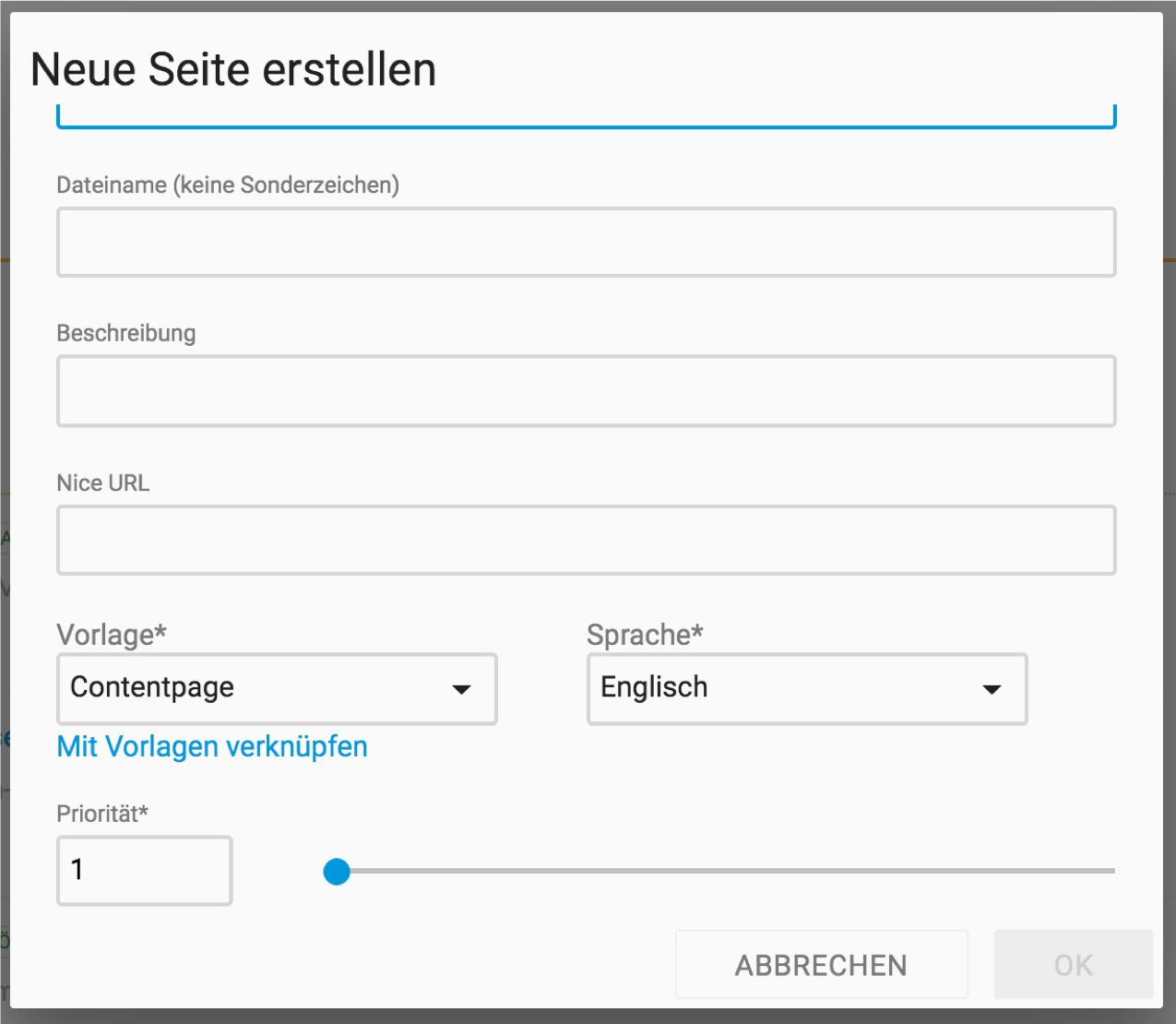
Im Feld "Priorität" (siehe untenstehende Abbildung) können Sie jeder Seite eine Ordnungszahl zuweisen. In manchen Online-Projekten wird diese Ordnungszahl für die Sortierung von Seiten in Übersichten verwendet. Die Ordnungszahl kann entweder direkt in das Feld "Priorität" eingetragen werden oder über den Slider daneben eingestellt werden.

11.5. Anzeigefelder des Seitenbereichs auswählen
Im Kontextmenü des Seitenbereichs (siehe untenstehende Abbildung, rote Markierung 1) können Sie die Anzeigefelder der Liste der Seiten im Seitenbereich konfigurieren.

Durch Auswahl der Checkboxen (siehe untenstehende Abbildung, rote Markierung 1) können Sie die entsprechenden Anzeigefelder im Seitenbereich einblenden. Der Seitenpfad ist standardmäßig vorausgewählt. Mittels Drag & Drop (siehe blau Markierung 2) können Sie die Reihenfolge der Darstellung der Anzeigefelder steuern.

Die konfigurierten Anzeigefelder, werden danach pro Seite rechts im Seitenbereich eingeblendet (siehe untenstehende Abbildung, rote Markierung 1).

11.6. Sortierung des Seitenbereichs einstellen
Über das Kontextmenü des Seitenbereichs (siehe untenstehende Abbildung, rote Markierung 1) können Sie die Sortierungseinstellung der Seiten im Seitenbereich konfigurieren.

Das Menü bietet Ihnen eine Reihe von Seiteneigenschaften als Sortieroption sowie die Möglichkeit, die Sortierreihenfolge (aufsteigend/absteigend) festzulegen.

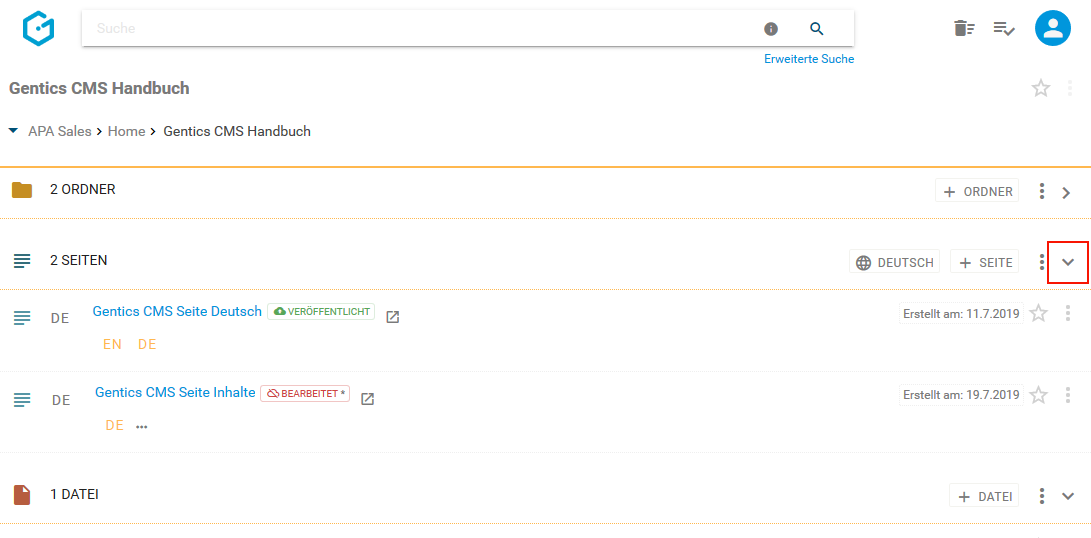
11.7. Alle Sprachvarianten anzeigen
In mehrsprachigen Online-Projekten, werden die verfügbaren Sprachvarianten in der Sprachleiste angezeigt (siehe untenstehende Abbildung, rote Markierung 1)

In der Regel ist die Sprachleiste eingeklappt und zeigt nur die existierenden Sprachvarianten einer Seite an. Sind noch nicht alle im Projekt vorgesehenen Sprachvarianten einer Seite vorhanden, dann kann man die Sprachleiste ausklappen (siehe obenstehende Abbildung, rote Markierung 2).
Die noch fehlenden Sprachvarianten können dann über die eingeblendeten Sprach-Buttons angelegt werden (siehe obenstehende Abbildung, rote Markierung 3).
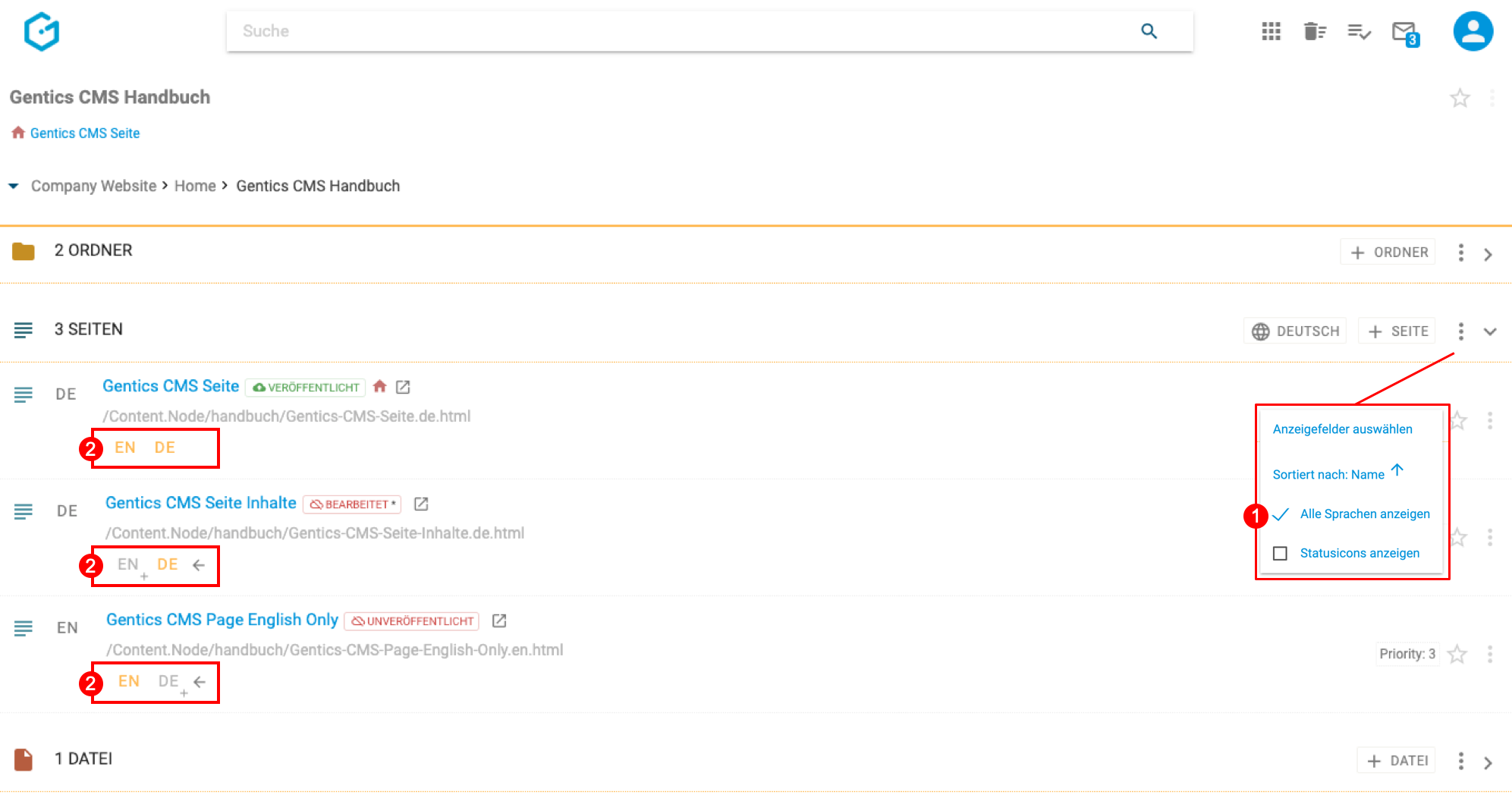
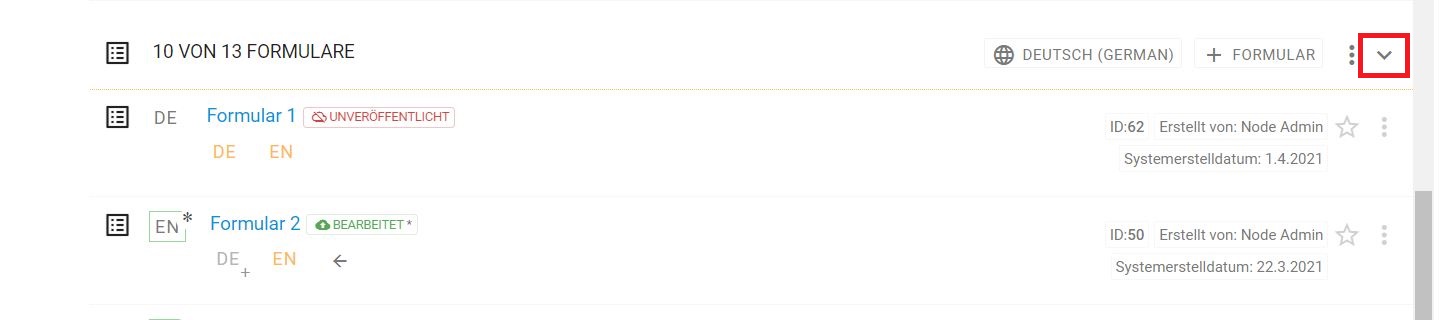
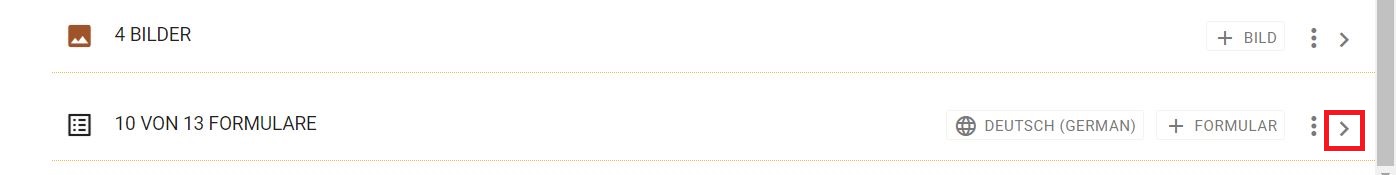
Über das Kontextmenü des Seitenbereichs können Sie die Sprachleiste für alle Seiten dauerhaft ausklappen (siehe untenstehende Abbildung, rote Markierung 1).

Sie sehen dann auf einen Blick, welche Sprachvarianten bereits vorhanden sind, und welche Übersetzungen noch nicht vorliegen (siehe obenstehende Abbildung, rote Markierung 2).
11.8. Statusicons anzeigen
Die Benutzeroberlfäche von Gentics CMS ist für die tägliche Arbeit von Content-Managern optimiert. Sie legt ein spezielles Augenmerk auf neue BenutzerInnen oder solche, die nur selten mit dem CMS arbeiten. “So wenig wie möglich, so viel wie nötig.” - Nach diesem Prinzip ist die Benutzeroberfläche gestaltet. Für Power-User wie Redaktionverantwortliche und TeamleiterInnen, ist ein mehr an Information jedoch hilfreich. Diese Mehr an Information lässt sich mit dem Einblenden von zusätzlichen Statusicons erreichen und Fragen wie die folgenden einfacher beantworten:
-
Welche Seiten wurden seit ihrer Veröffentlichung bearbeitet.
-
In welchem Status befinden sich die Übersetzungen nach Französich: Welche Seiten sind noch nicht angelegt, welche wurden schon veröffentlicht, wo sind Seiten noch in Bearbeitung?
Um die zusätzliche Statusinformation anzuzeigen, wählen Sie im Kontextmenü “Statusicons anzeigen” (siehe untenstehende Abbildung, rote Markierung 1).
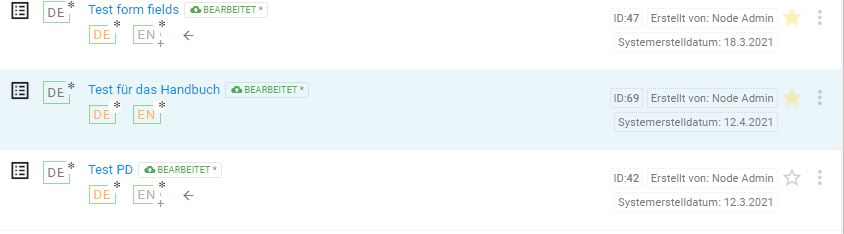
Das folgende Beispiel zeigt ein einsprachiges Projekt. In einer zusätzlichen Spalte vor dem Seitennamen zeigt das nun eingeblendete Status-Icon die Informationen aus dem Status-Label einer Seite in kompakter Form. Ein Überblick über alle Seiten ist somit schnell erfassbar (siehe untenstehende Abbildung, rote Markierung 1).
Für mehrsprachige Projekte werden die Status-Icons auch auf die Spalte der aktiven Sprache mittels Sprachvarianten-Buttons angewendet (siehe untenstehende Abbildung, rote Markierung 2)
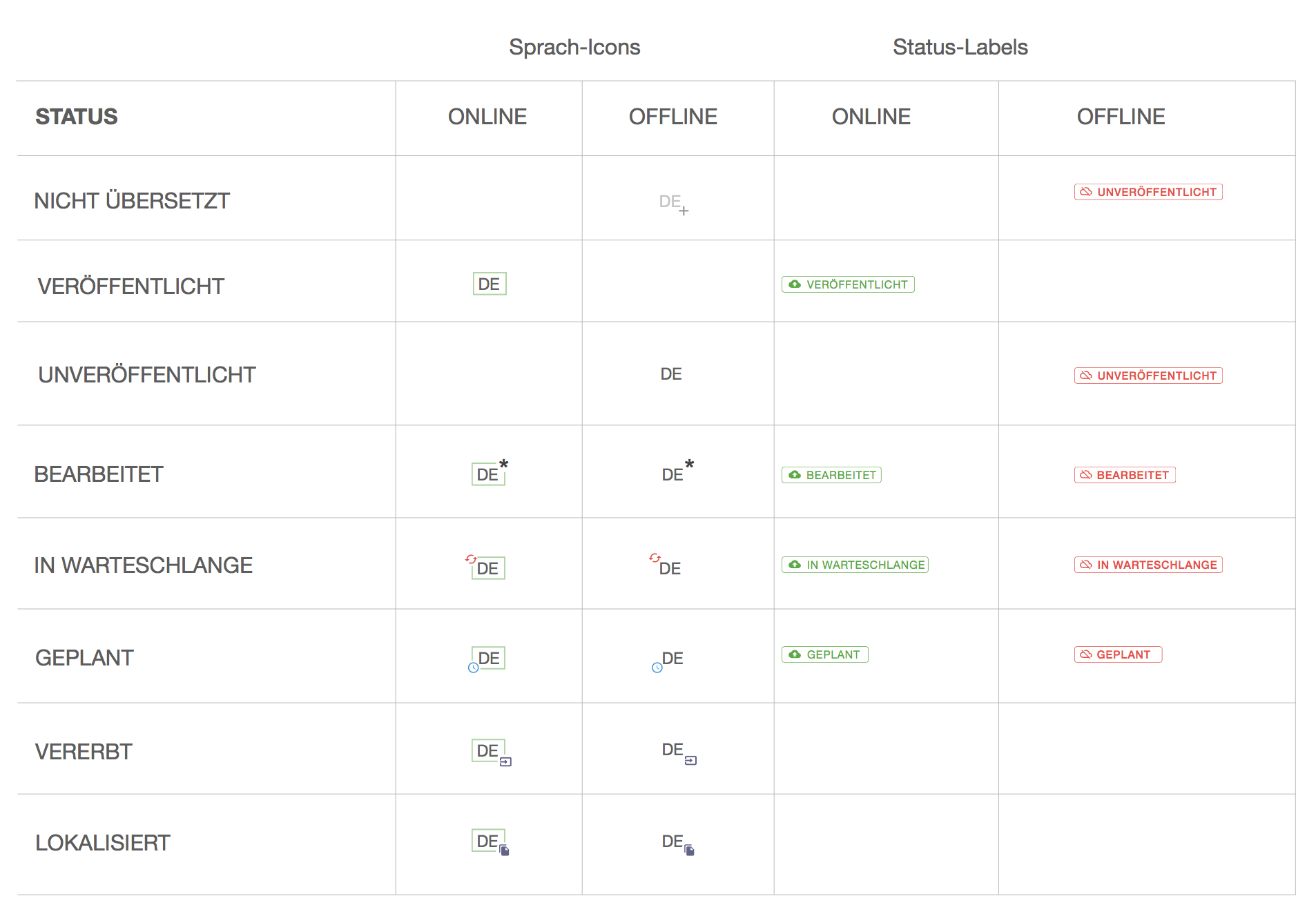
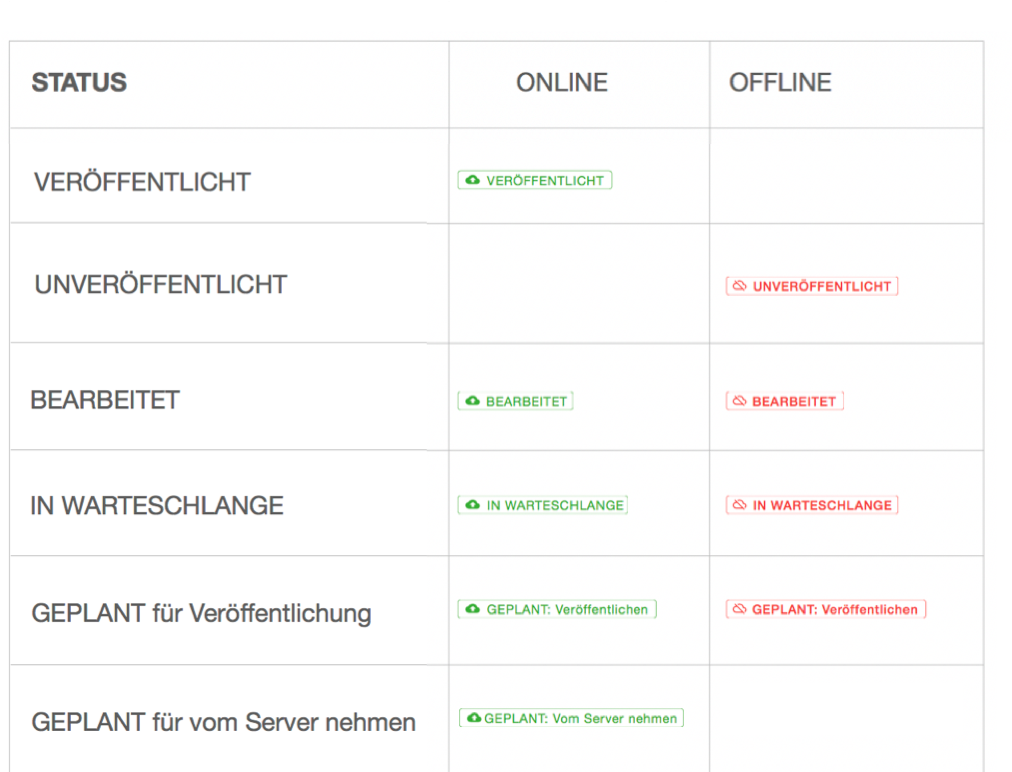
Im Folgenden sehen Sie eine Tabelle zu Erklärung der unterschiedlichen Stati und ihrer Darstellung im System:

11.9. Seitenbereich aufklappen/zuklappen
Durch Klick auf das in der Abbildung unten rot markierte Icon kann der Ordnerbereich zugeklappt werden. Damit können Sie sich mehr Platz im sichtbaren Bereich der Gentics CMS Oberfläche schaffen.

Sie können den Seitenbereich jederzeit wieder durch Klick auf dasselbe Icon wieder aufklappen und damit die Liste der Seiten wieder sichtbar machen.

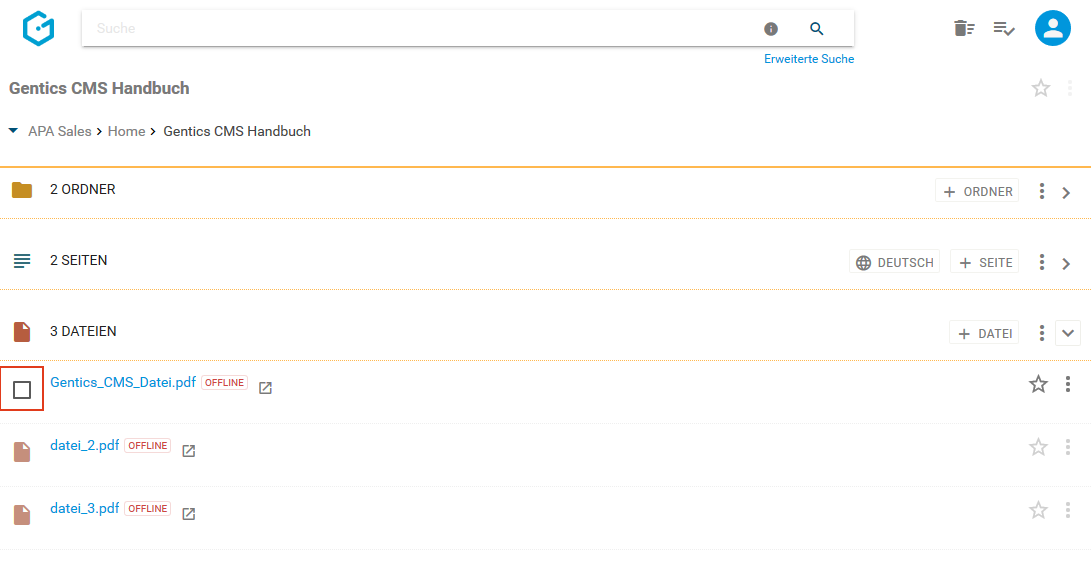
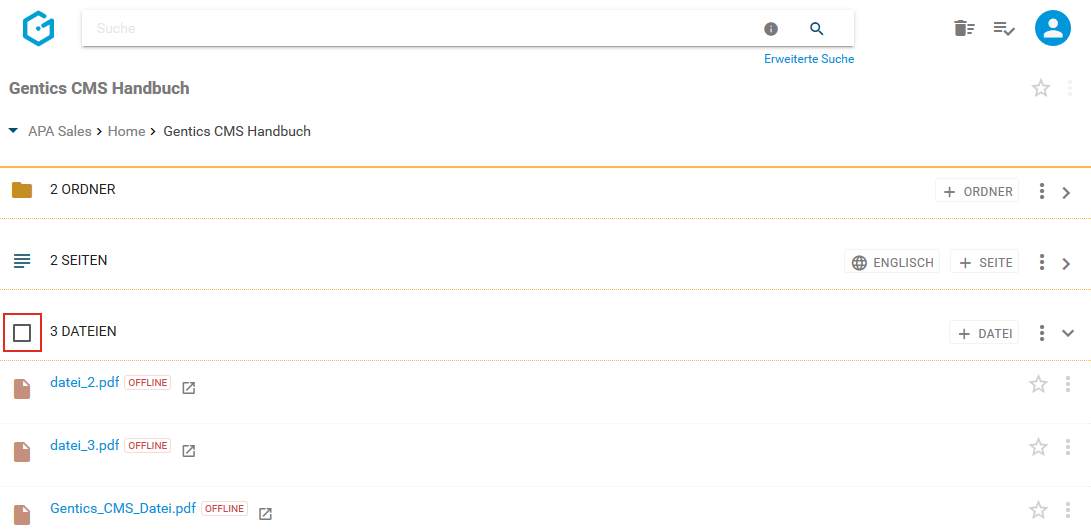
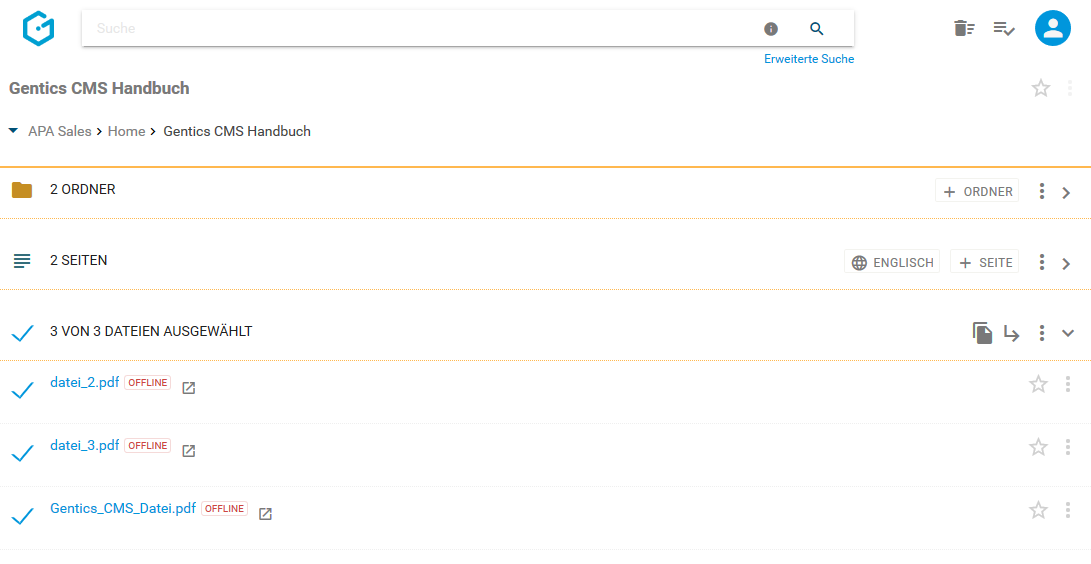
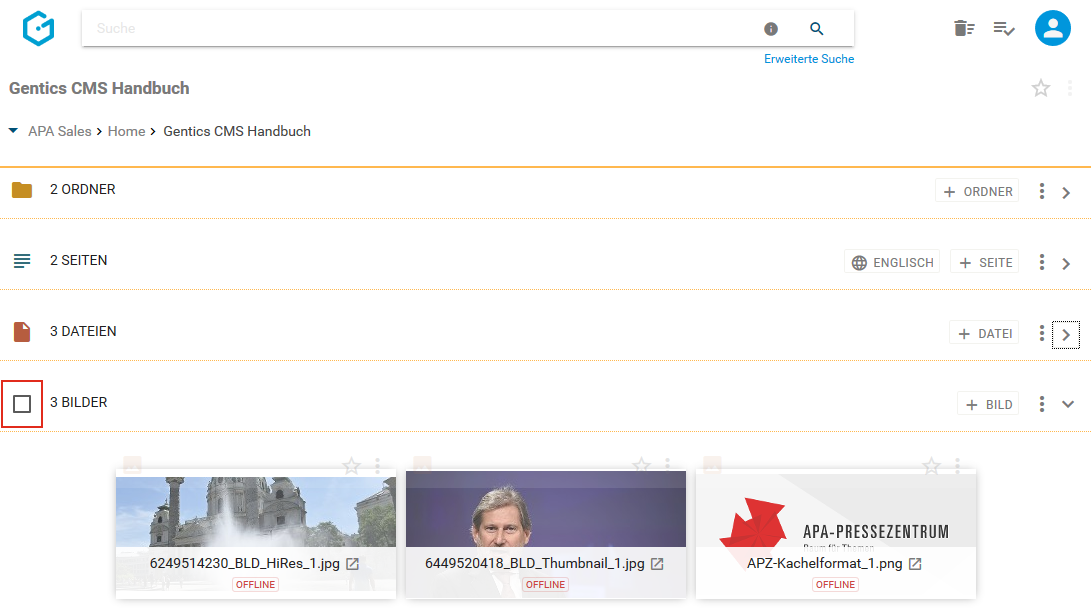
11.10. Seiten-Icon/Checkbox: Seiten auswählen für Kopieren, Verschieben und Löschen
Wenn Sie mit der Maus über ein Seitensymbol fahren, erscheint eine Checkbox. Durch Klick auf die Checkbox (siehe untenstehende Abbildung, rote Markierung) können Sie eine Seite markieren. Durch Klick auf mehrere Checkboxen können Sie mehrere Seiten auf einmal auswählen.

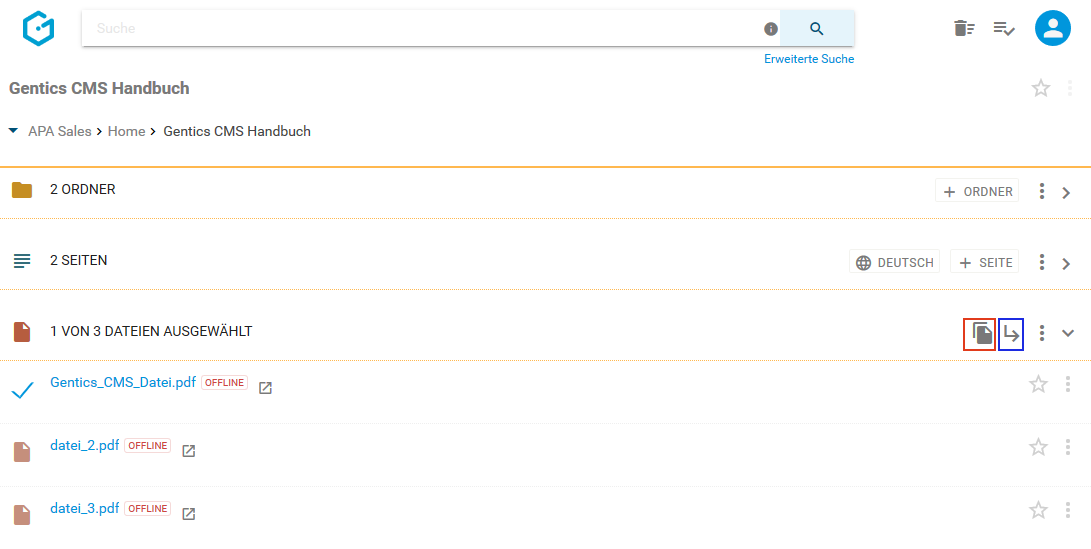
Wenn Sie die Checkbox am Beginn des Seitenbereichs markieren, werden alle Seiten des gesamten sichtbaren Seitenbereichs ausgewählt.
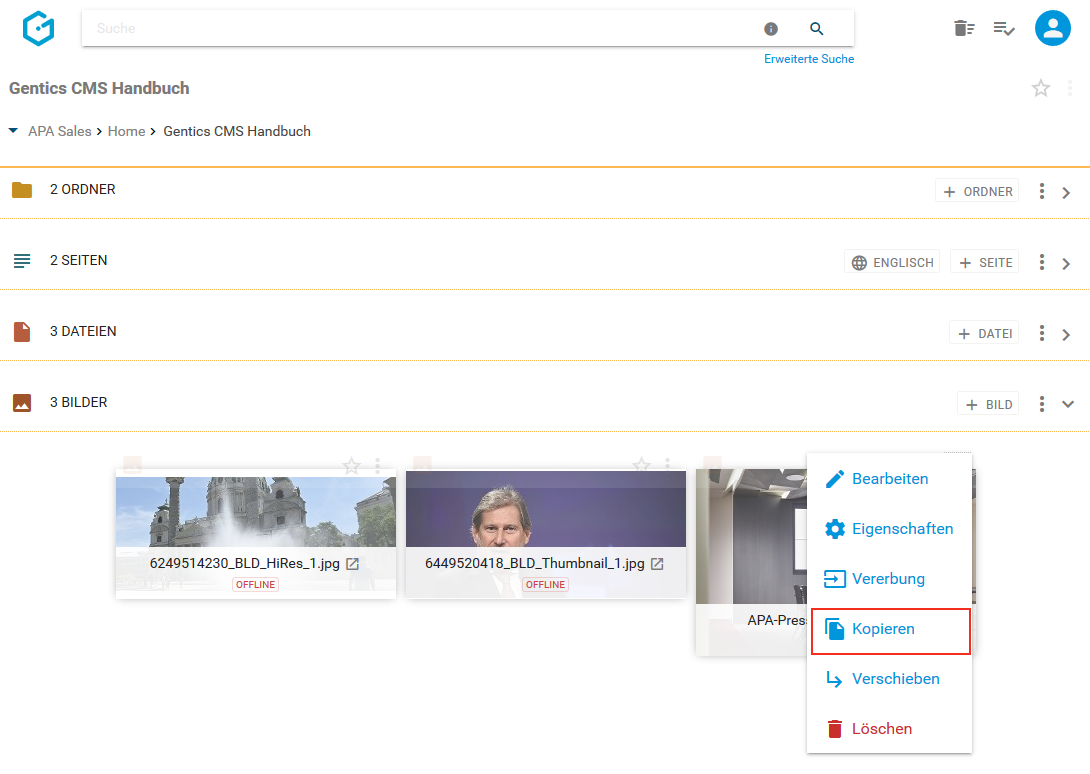
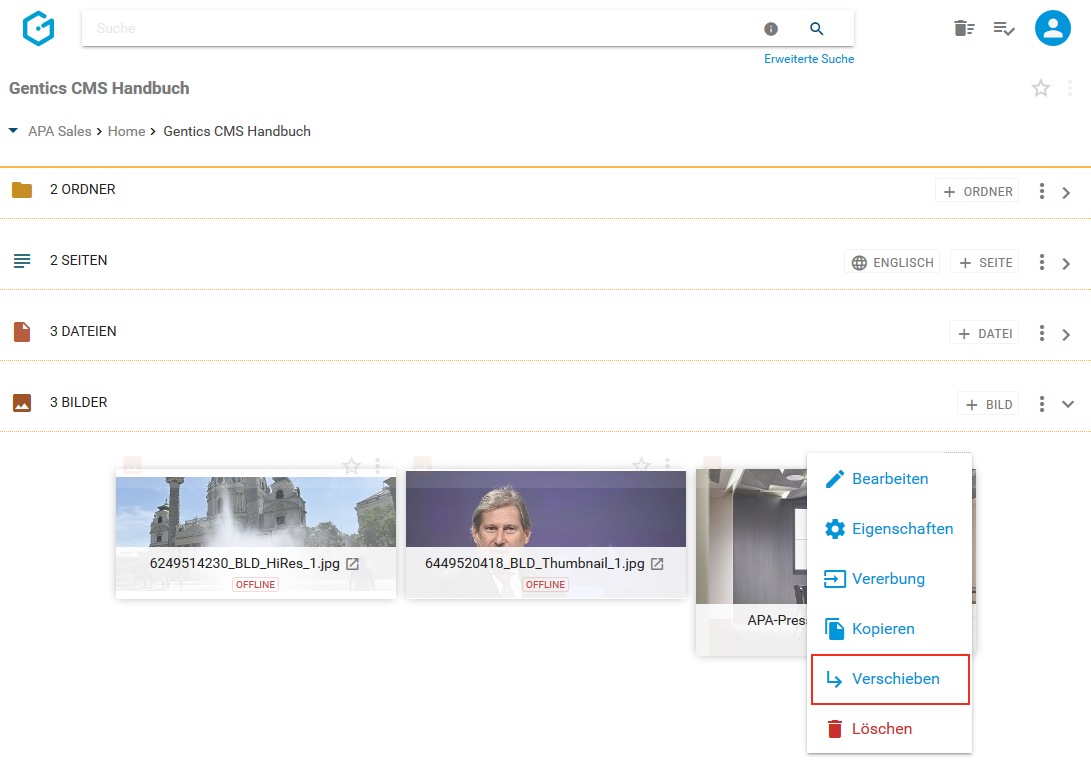
Nach der Auswahl können Sie die markierte Seite kopieren (Klick auf Kopier-Icon, untenstehende Abbildung rot markiert), verschieben (Klick auf Verschiebe-Icon, untenstehende Abbildung blau markiert) oder löschen (Klick auf Kontextmenü, untenstehende Abbildung grün markiert).

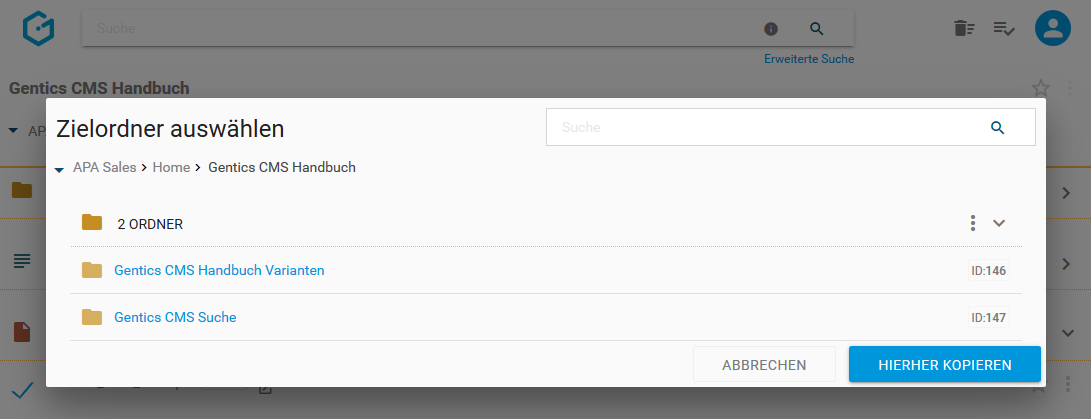
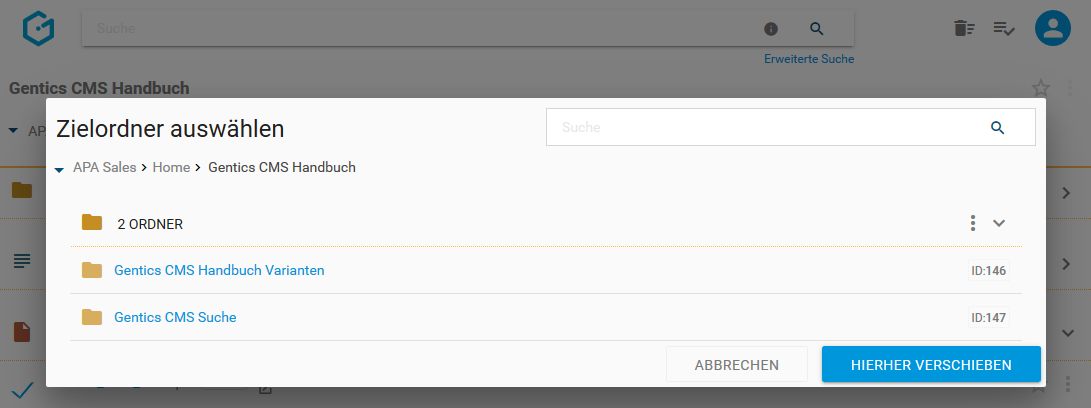
Beim Kopieren oder Verschieben einer Seite können Sie in der folgenden Dialogmaske den Zielordner für das Kopieren oder Verschieben auswählen und mit dem blauen Button “HIERHER KOPIEREN” bzw. “HIERHER VERSCHIEBEN” bestätigen (siehe untenstehende Abbildungen).


11.11. Sprach-/Status-Icon
In mehrsprachigen Projekten zeigt das Sprach-Icon die aktive Sprachvariante im Seitenbereich an (siehe untenstehende Abbildung, rote Markierung 1).
Die aktive Sprache wird über den Sprachwechsler eingestellt (siehe untenstehende Abbildung, rote Markierung 2).

Ist die gewünschte Sprachvariante für eine Seite noch nicht vorhanden, dann wird in der Reihenfolge der gelisteten Sprachen in der Sprachleiste, die nächste Sprachvariante angezeigt. In obigem Beispiel, demonstriert die dritte Seite genau diesen Fall: die Seite ist nur in der englischen Sprachvariante vorhanden, die deutsche Version existiert nicht, weswegen das Sprach-Icon die aktive Sprachvariante “EN” anzeigt.
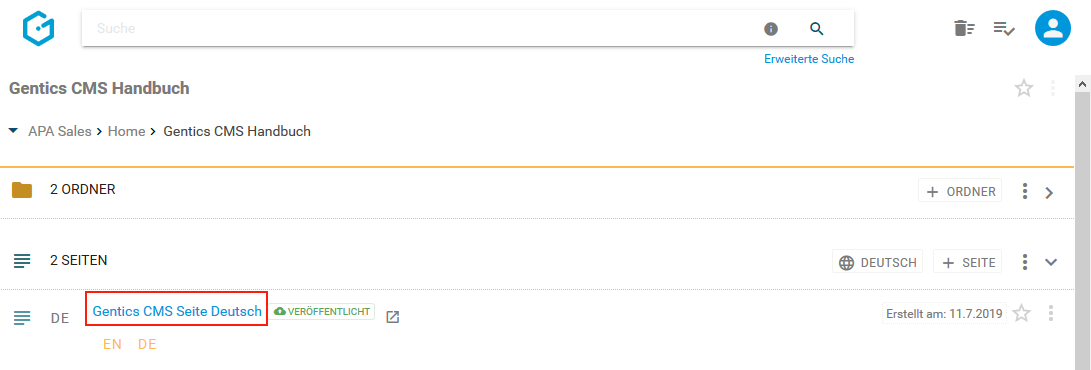
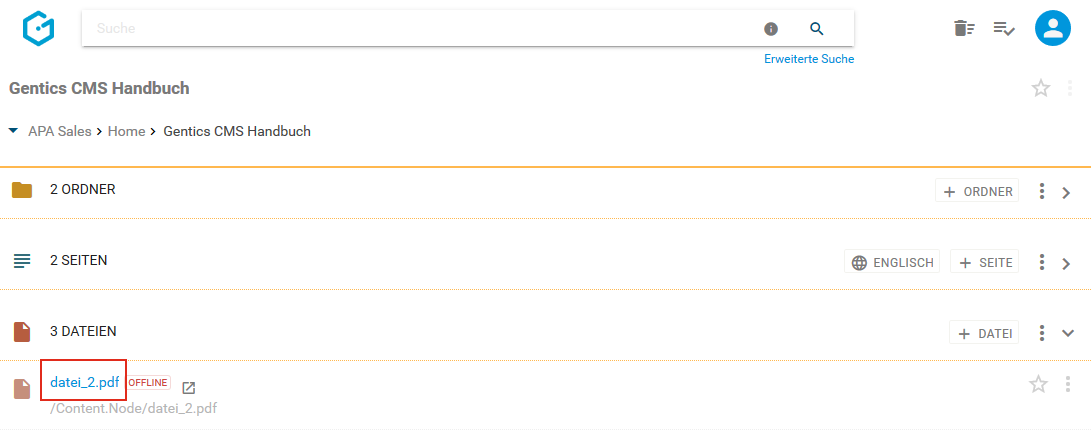
11.12. Seitenname CMS
Der Seitenname (siehe untenstehende Abbildung, rote Markierung) wird bei der Erstellung einer Seite von Ihnen vergeben. Dieser Name erscheint jedenfalls in Gentics CMS selbst. Der Name kann in den Eigenschaften der Seite jederzeit geändert werden.

11.13. Status der Seite
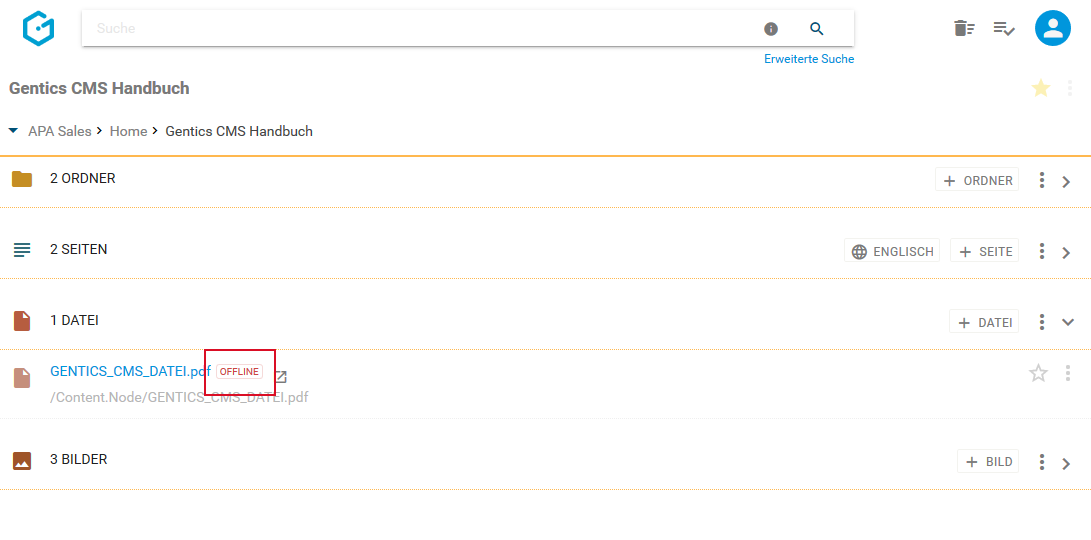
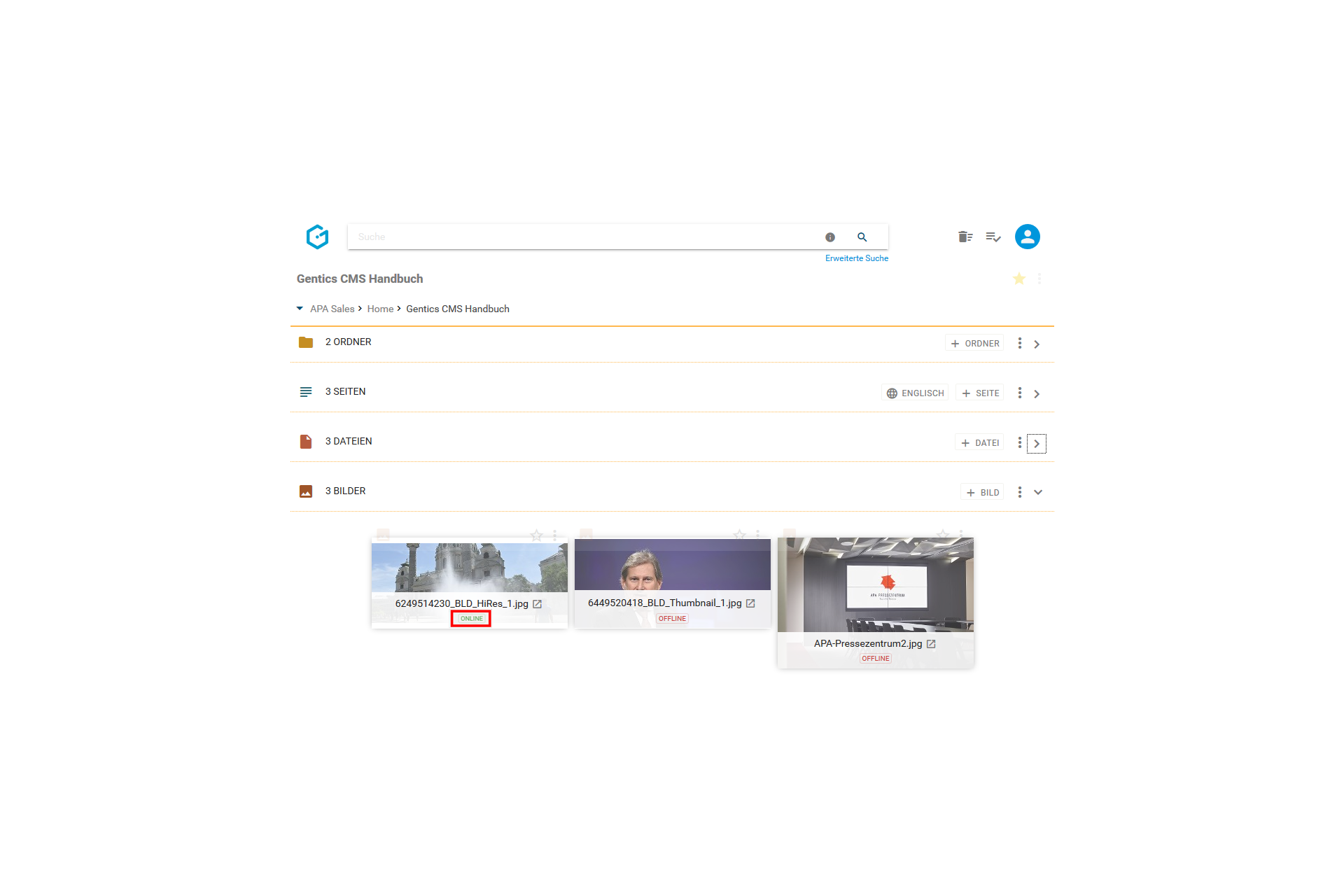
Jede Seite hat einen Status, der wichtig für die Bearbeitung und Veröffentlichung ist. Diesen Status finden Sie immer rechts neben dem Seitennamen CMS. Wichtig dabei ist auch das Icon des Statuslabels. Eine grüne Wolke steht für “Online” also veröffentlicht und eine rote, durchgestrichene Wolke steht für “Offline”, also für die Besucher ihres Online-Auftritts nicht erreichbar.
Es gibt folgende Stati von Seiten:

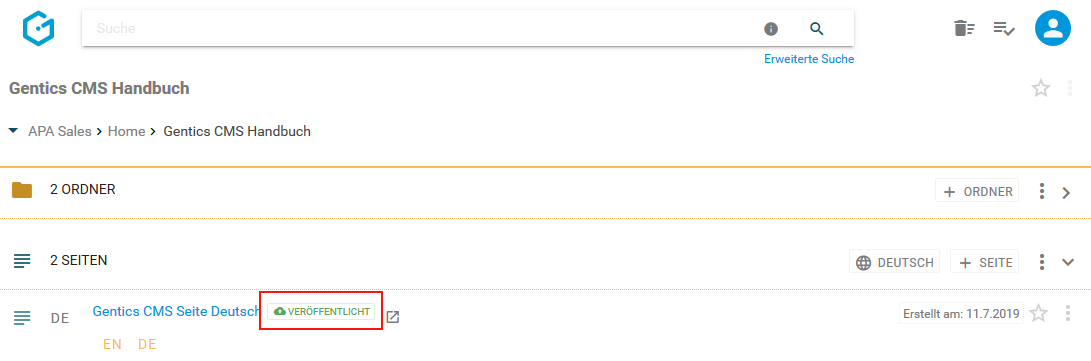
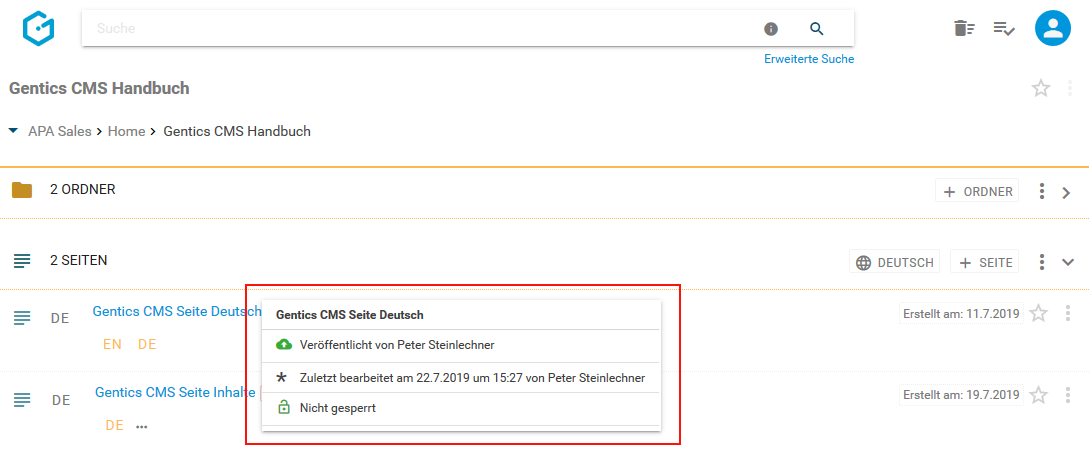
11.13.1. Seitenstatus: “Veröffentlicht”
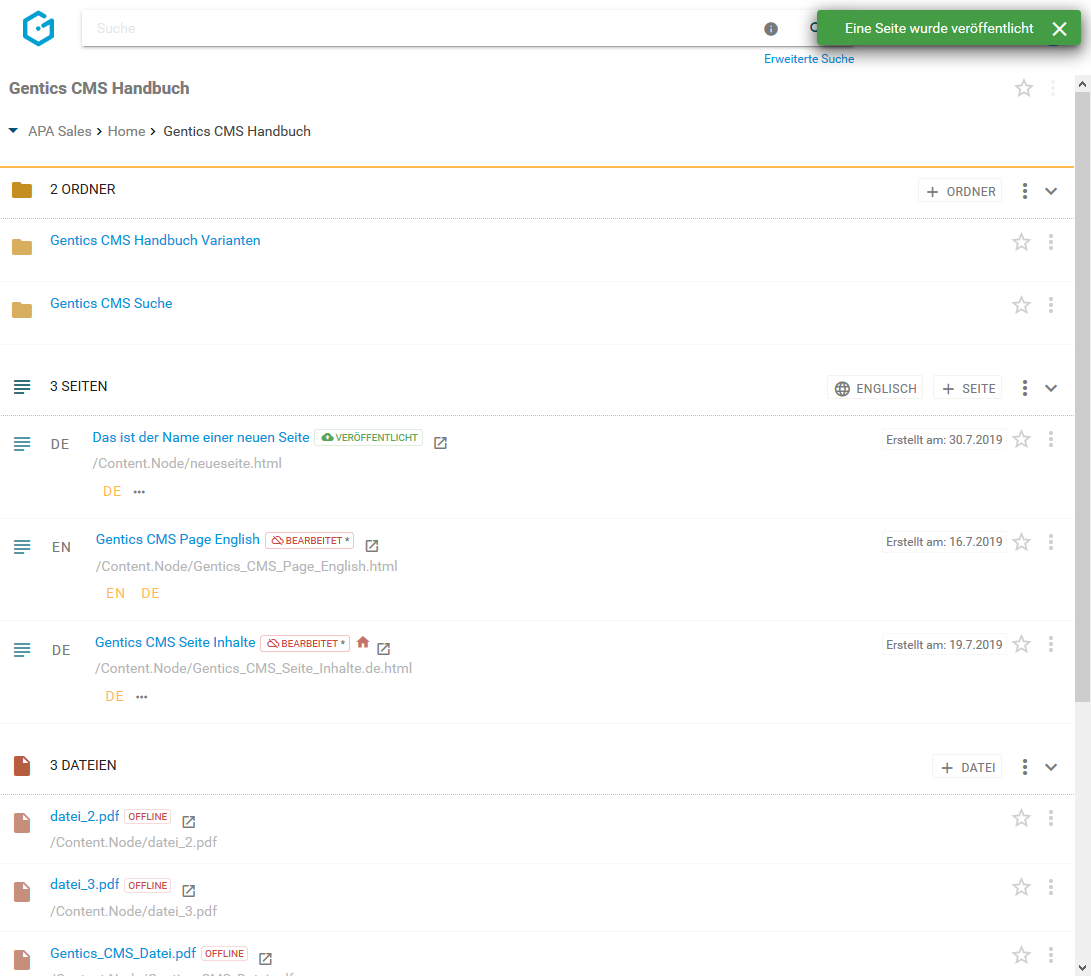
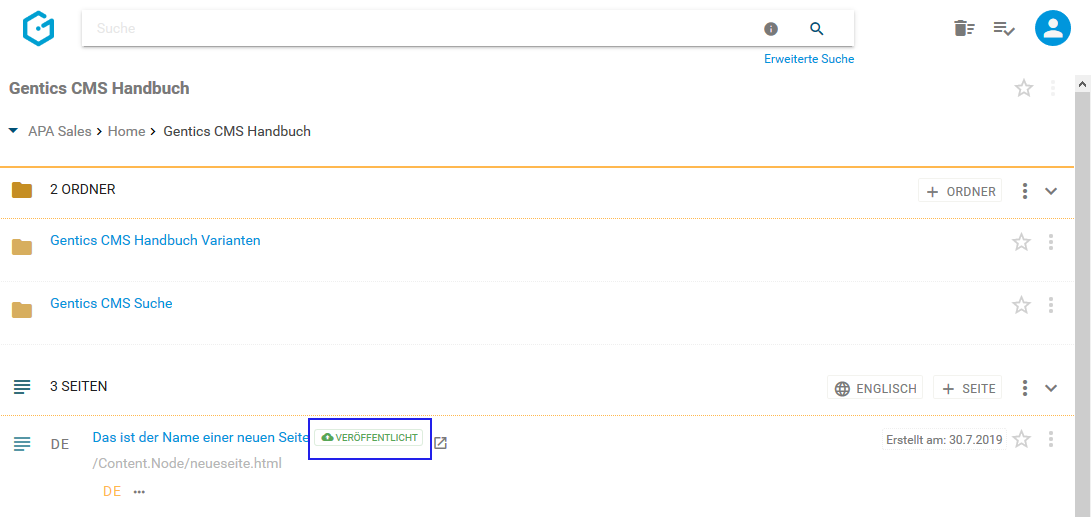
Wenn Sie diesen Status sehen (siehe untenstehende Abbildung, rote Markierung), ist diese Seite veröffentlicht. Damit ist sie im Online-Auftritt für die Besucher sichtbar und online.

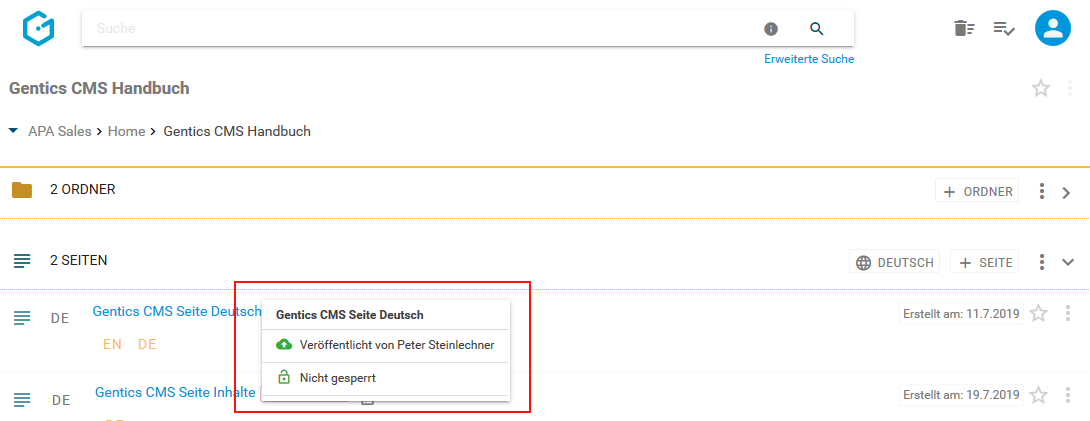
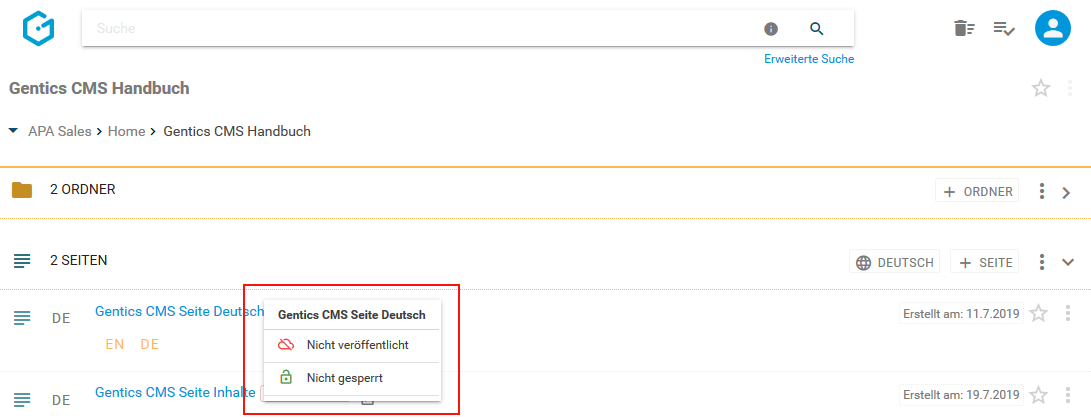
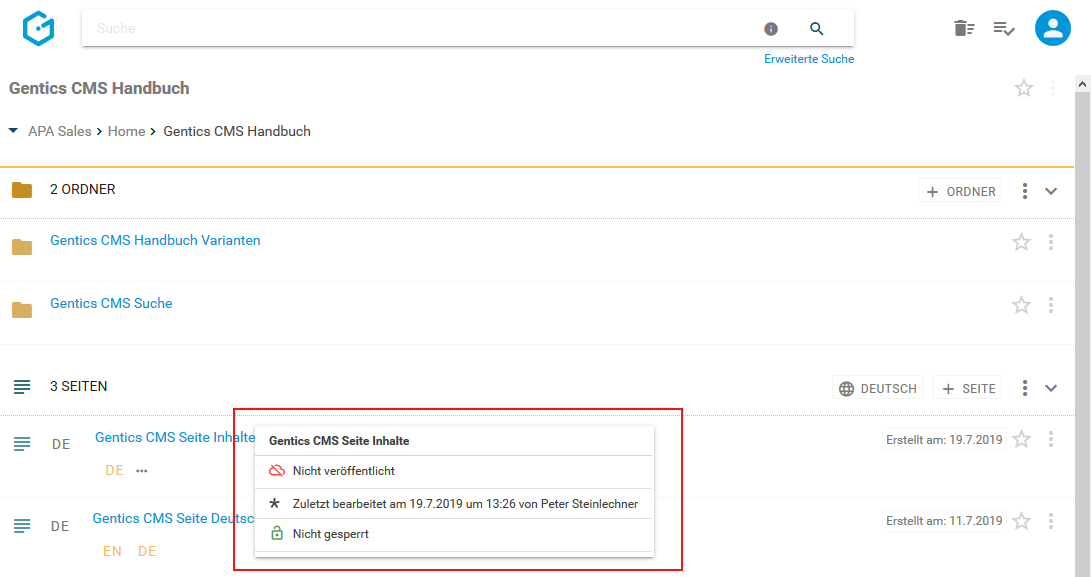
Nach Mausklick auf den Status erhalten Sie zu diesem nähere Informationen (siehe untenstehende Abbildung, rote Markierung).

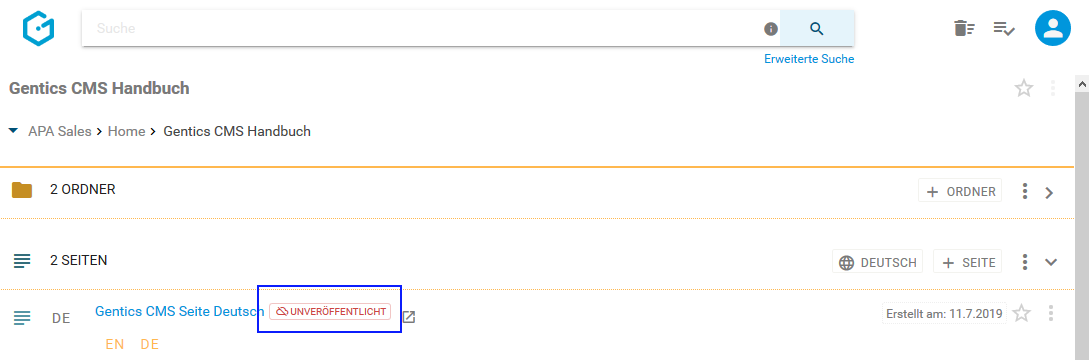
11.13.2. Seitenstatus: “Unveröffentlicht”
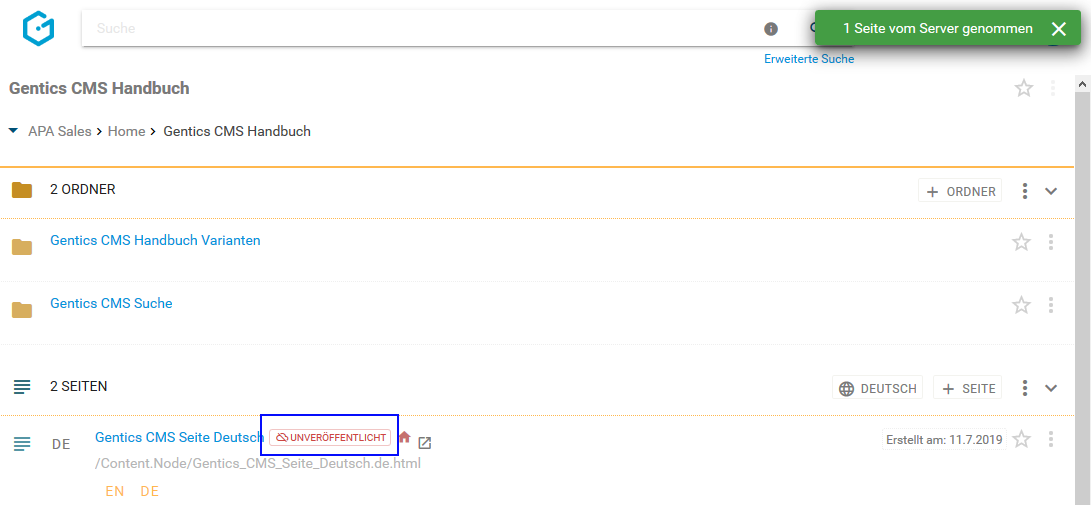
Die Seite mit dem Status “Unveröffentlicht” (siehe untenstehende Abbildung, blaue Markierung) ist eine Seite, die bereits online war aber von einem Content-Manager “vom Server genommen” bzw. offline genommen worden ist. Alternativ ist das der Status für eine neu erstellte Seite, die noch nicht veröffentlicht wurde. Damit ist diese Seite im Online-Auftritt für Besucher nicht sichtbar. Die Seite kann jederzeit (wieder) veröffentlicht werden und ist dann (wieder) im Online-Auftritt für die Besucher sichtbar.

Nach Mausklick auf den Status erhalten Sie zu diesem nähere Informationen (siehe untenstehende Abbildung, rote Markierung).

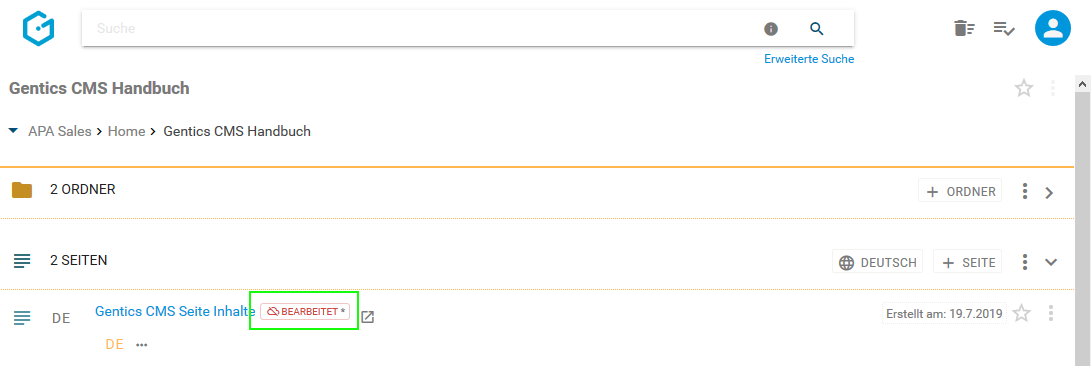
11.13.3. Seitenstatus “Bearbeitet, nicht online”:
Der Status der Seite wird direkt bei der Seite angezeigt (siehe untenstehende Abbildung, grüne Markierung)

Die Seite ist gespeichert aber noch nicht veröffentlicht, d.h. im Online-Auftritt ist sie für die Besucher nicht sichtbar. Nach Mausklick auf den Status erhalten Sie zu diesem nähere Informationen (siehe Abbildung oben, rote Markierung).

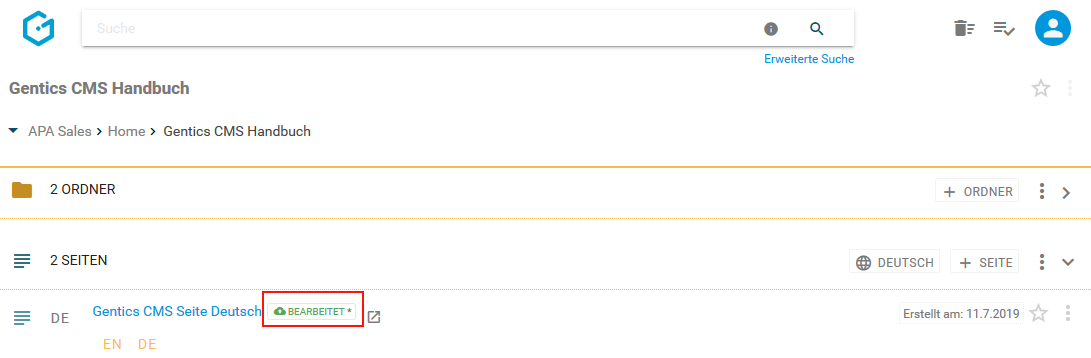
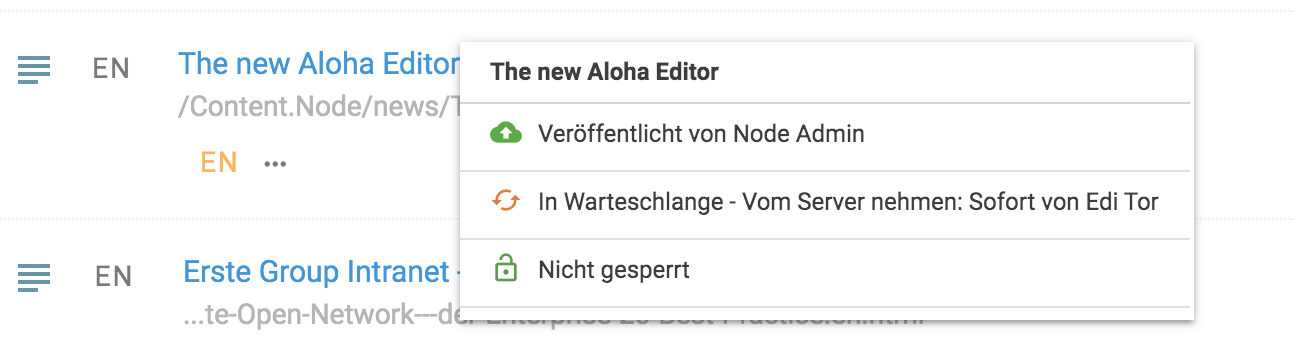
11.13.4. Seitenstatus “Bearbeitet, online”
Der Status der Seite wird als Label direkt bei der Seite angezeigt (siehe untenstehende Abbildung, rote Markierung)

Dieser Status bedeutet, dass die Seite bereits veröffentlicht wurde und aktuell online ist. Sie wurde in Gentics CMS bearbeitet und gespeichert, aber die bearbeitete Version ist noch nicht veröffentlicht, d.h. die vorgenommenen Änderungen im Online-Auftritt sind für die Besucher noch nicht sichtbar.
Nach Mausklick auf das Status-Label erhalten Sie zu diesem nähere Informationen (siehe untenstehende Abbildung, rote Markierung).

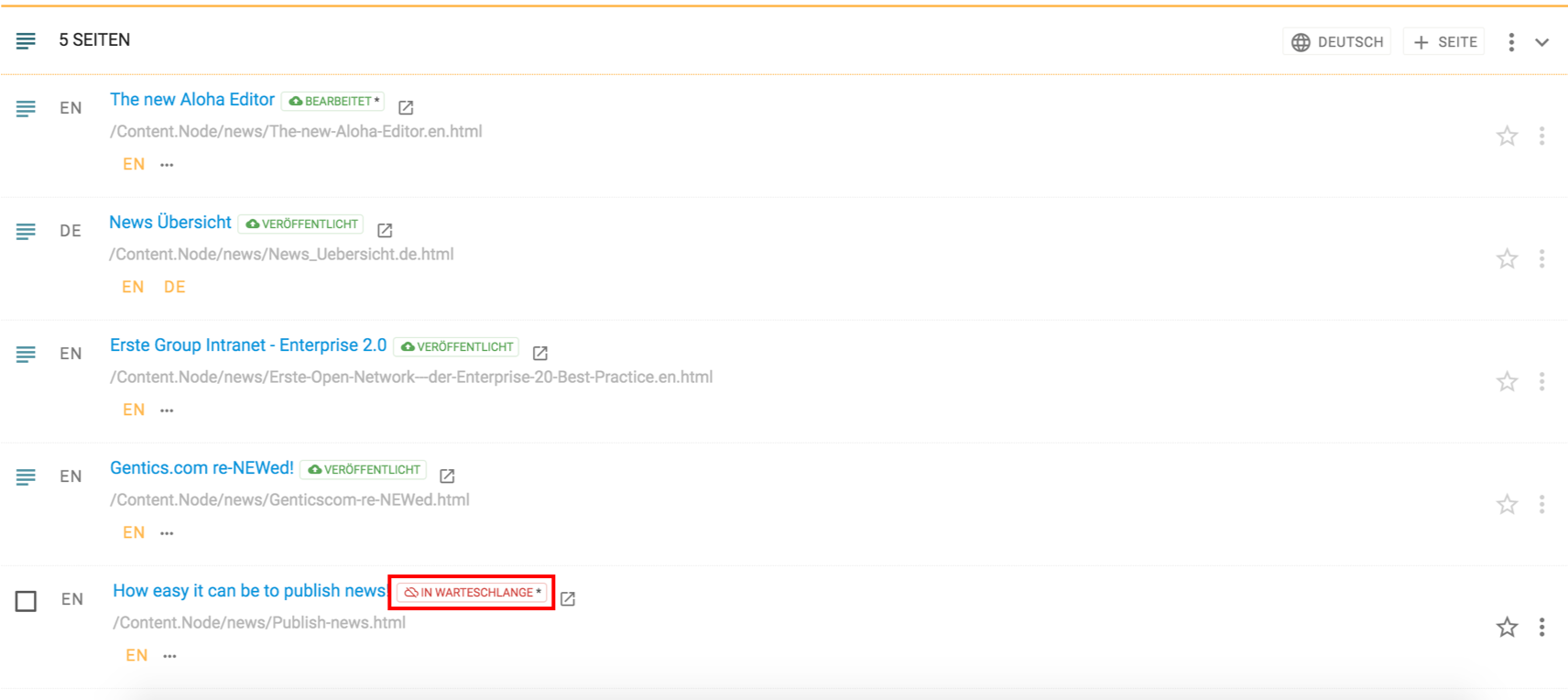
11.13.5. Seitenstatus “In Warteschlange, nicht online”
Wenn Sie diesen Status (siehe untenstehende Abbildung, rote Markierung) sehen, bedeutet das, dass ein Gentics CMS Content-Manager ohne Veröffentlichungs-Rechte die Veröffentlichung dieser Seite angestoßen hat. In dem Fall wird die Seite in die Warteschlange gestellt bis diese von einem Content-Manager, der das Recht zur Veröffentlichung hat, überprüft und gegebenenfalls zur Veröffentlichung freigegeben wird (siehe Kapitel 8. Warteschlange Aufgaben).
Dies kann in der Ansicht der Warteschlange oder im Kontextmenü der Seite erfolgen, wenn der Content-Manager das Recht zur Veröffentlichung hat.

Nach Mausklick auf den Status erhalten Sie zu diesem nähere Informationen (siehe untenstehende Abbildung, rote Markierung).

Der Status “IN WARTESCHLANGE” wird auch dann angezeigt, wenn ein Content-Manager ohne Veröffentlichungs-Rechte versucht eine Seite vom Server zu nehmen. Auch in diesem Fall, muss die Aktion von einem berechtigten Content-Manager geprüft und freigegeben werden.
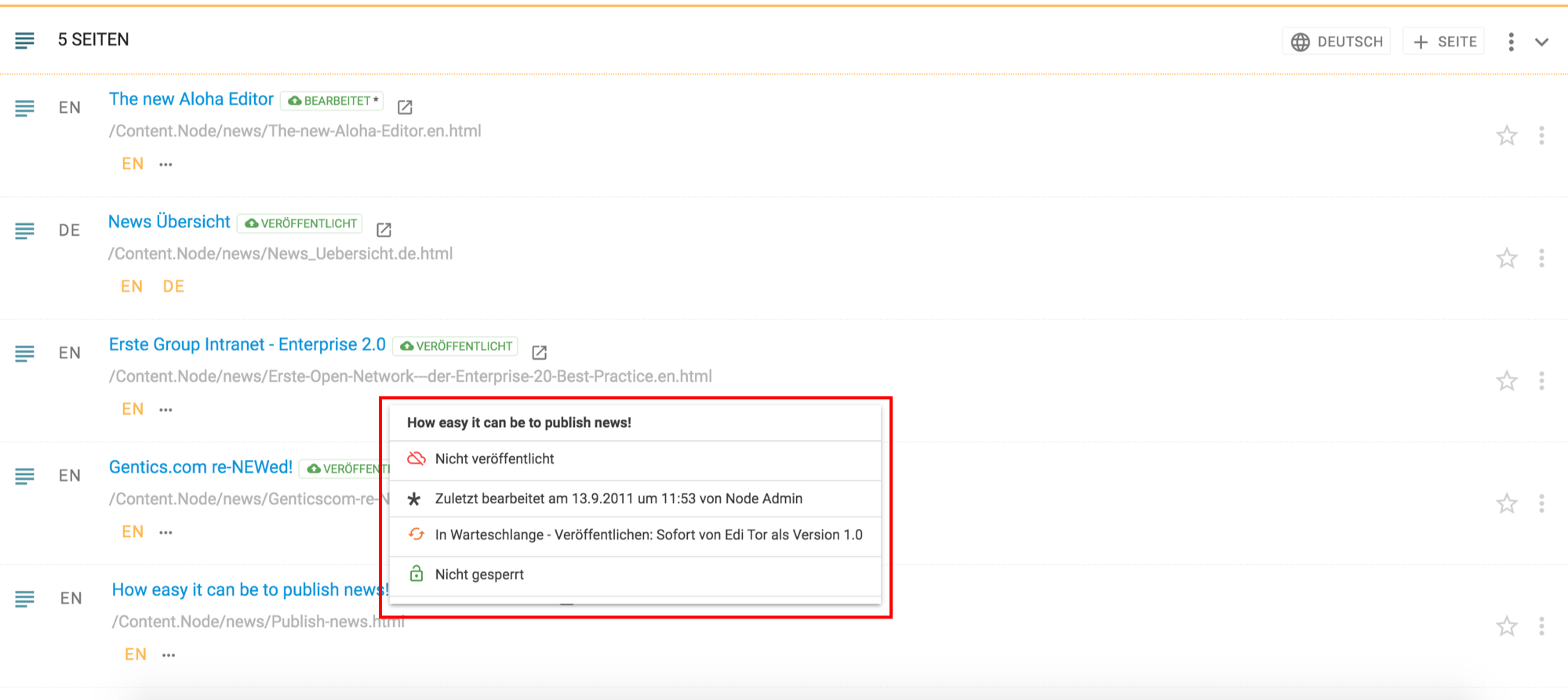
11.13.6. Seitenstatus “In Warteschlange, online”
Ist das Statuslabel “IN WARTESCHLANGE” grün gefärbt, so bedeutet dies, dass die vorhandene Seite bereits veröffentlicht wurde und somit online ist, die neuerlichen Änderungen für eine Veröffentlichung sich aber aktuell in der Warteschlange befinden und auf Prüfung und Freigabe durch einen berechtigten Content-Manager warten.

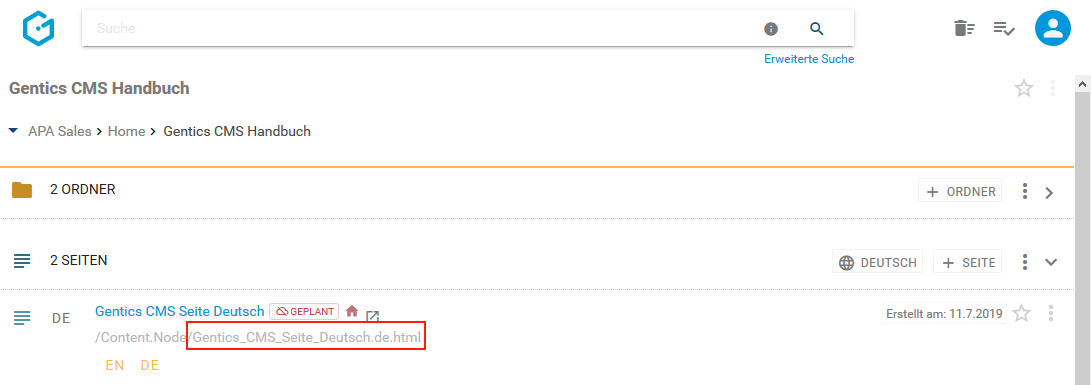
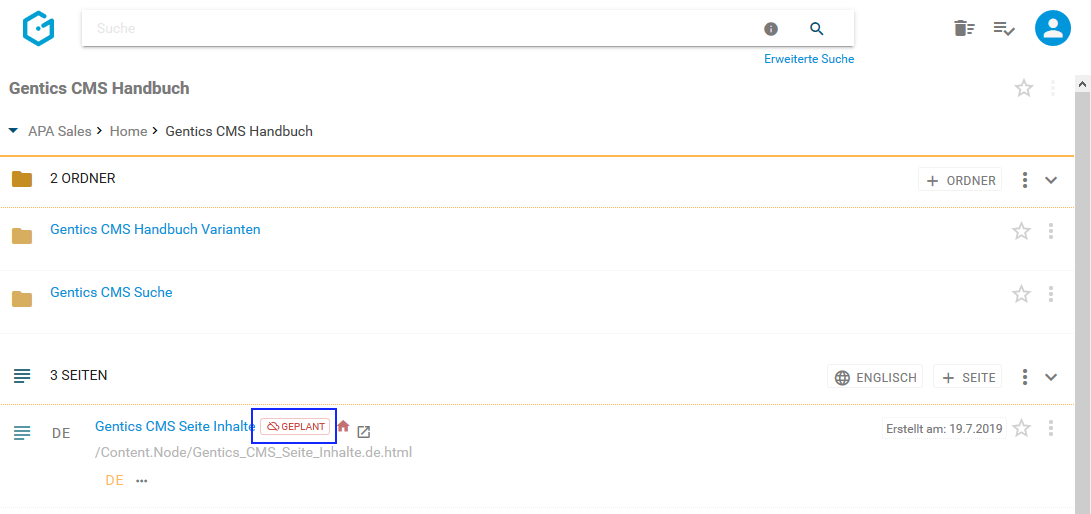
11.13.7. Seitenstatus: “GEPLANT: Veröffentlichen, nicht online”
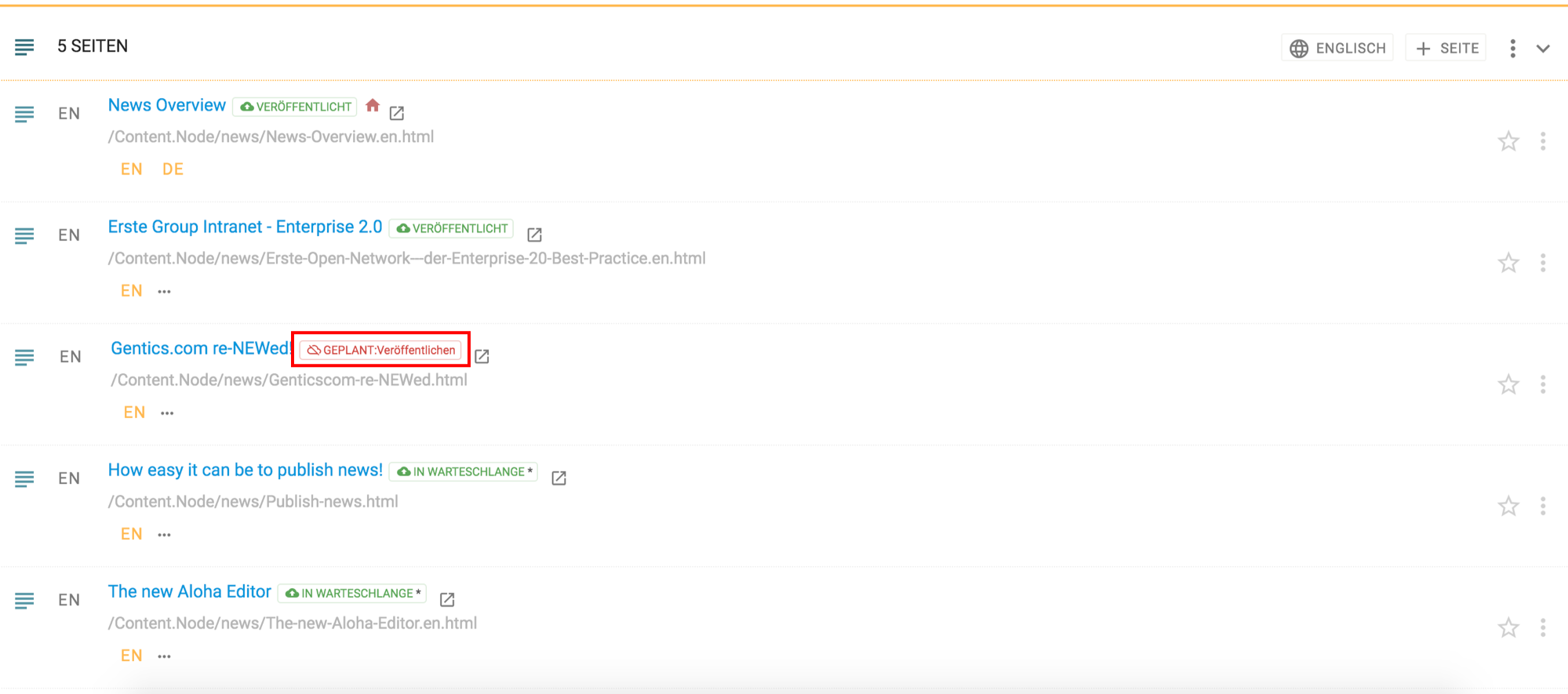
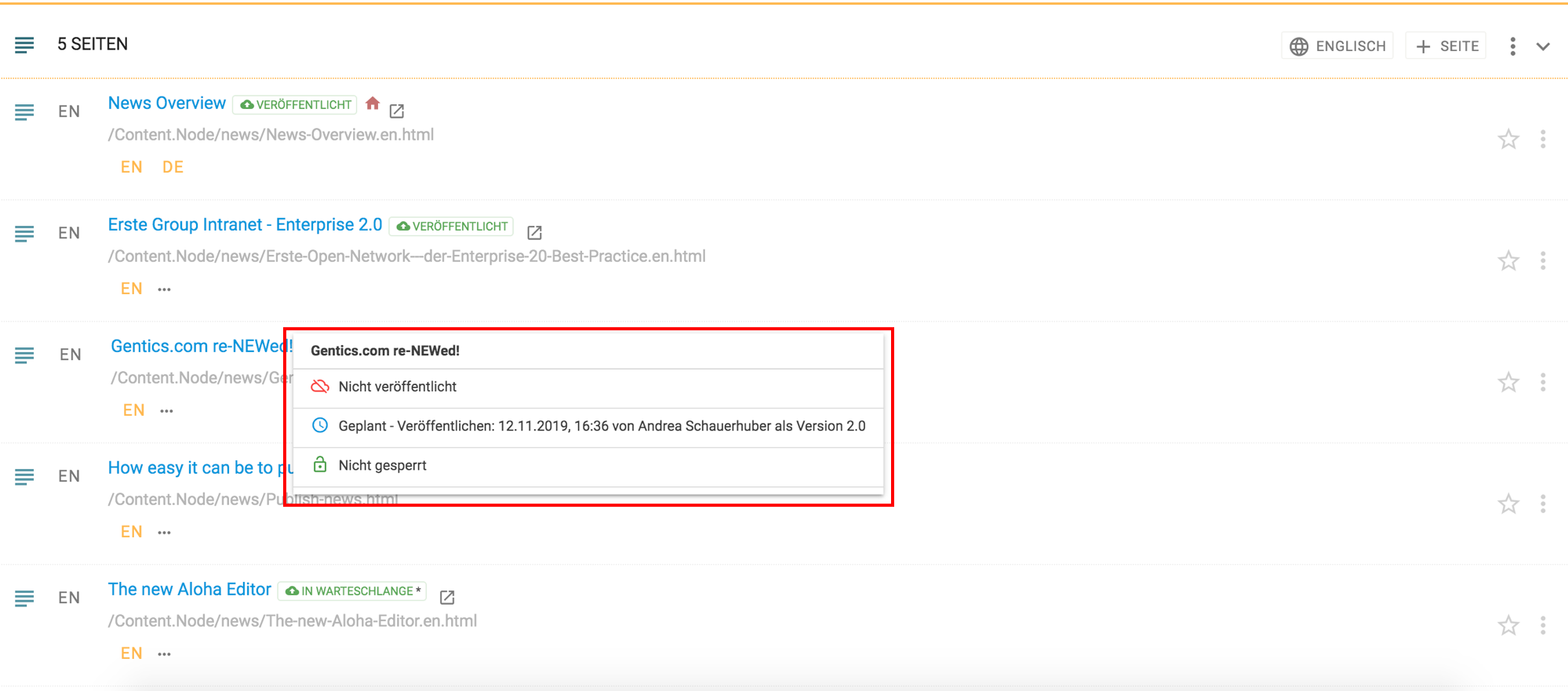
Die Seite mit dem Status “GEPLANT: Veröffentlichen” (siehe untenstehende Abbildung, rote Markierung) wurde mit Hilfe der Funktion “Zeitmanagement” für eine Veröffentlichung ab einem bestimmten Zeitpunkt geplant. Ist das Status-Label rot gefärbt bedeutet dies, dass die vorhandene Seite unveröffentlicht und somit offline ist. Solange der definierte Zeitpunkt noch nicht erreicht wurde, wird der Status “GEPLANT:Veröffentlichen” angezeigt. Eine Seite mit diesem Status ist im Online-Projekt für Besucher nicht sichtbar.

Nach Mausklick auf den Status erhalten Sie zu diesem nähere Informationen (siehe untenstehende Abbildung, rote Markierung).

11.13.8. Seitenstatus: “GEPLANT: Veröffentlichen, online”
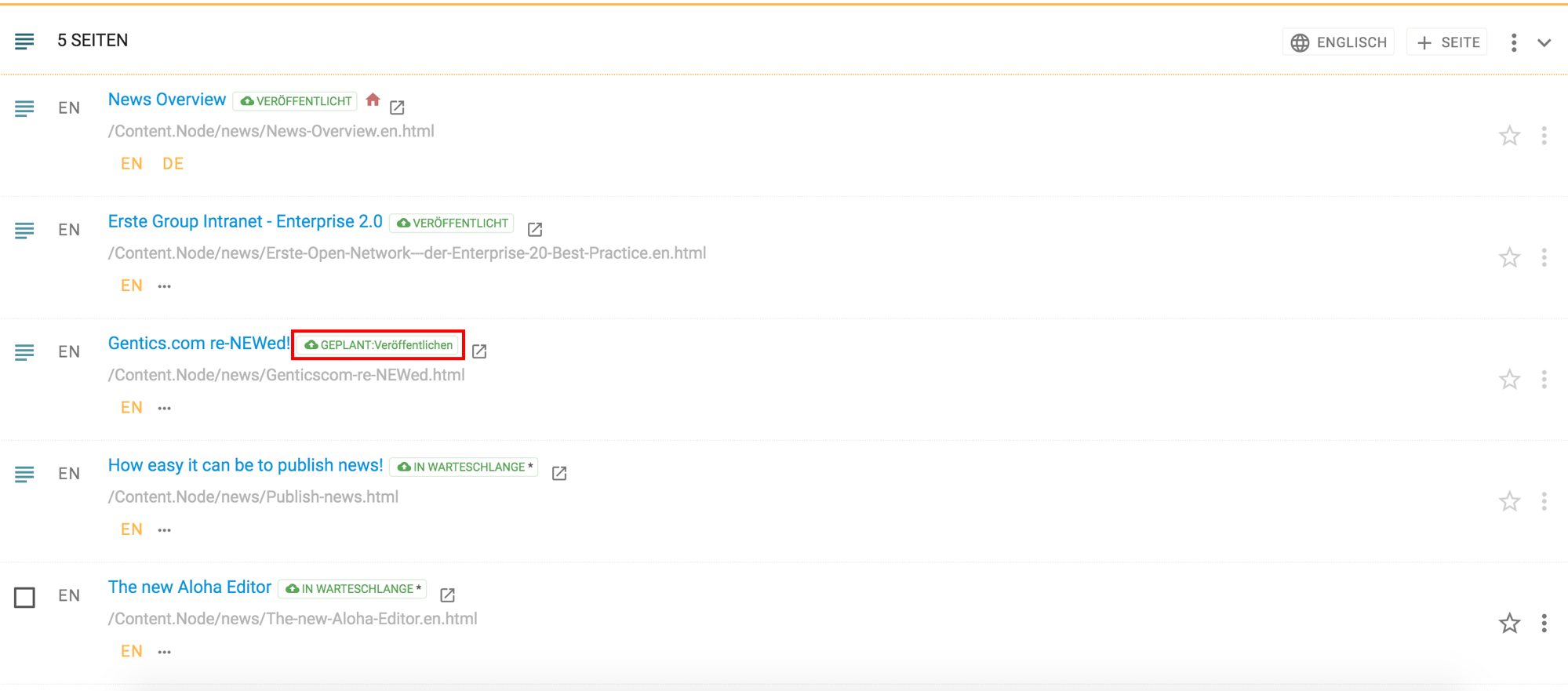
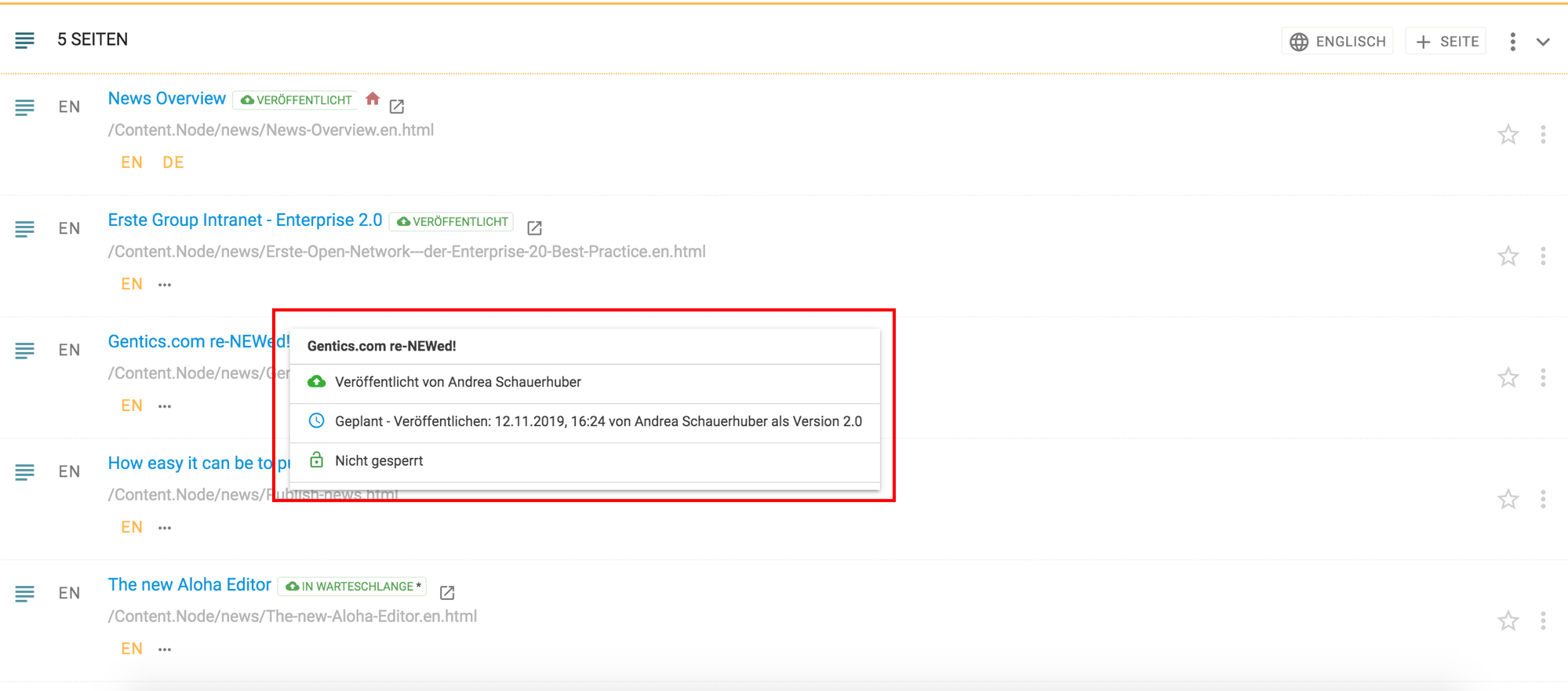
Die Seite mit dem Status “Geplant: Veröffentlichen” (siehe untenstehende Abbildung, rote Markierung) wurde mit Hilfe der Funktion “Zeitmanagement” für eine Veröffentlichung ab einem bestimmten Zeitpunkt geplant. Ist das Status-Label grün gefärbt, bedeutet dies wie im Beispiel unten, dass die vorhandene Seite veröffentlicht ist, geplante Änderungen aber erst per Zeitsteuerung veröffentlicht werden.

Nach Mausklick auf den Status erhalten Sie zu diesem nähere Informationen (siehe untenstehende Abbildung, rote Markierung).

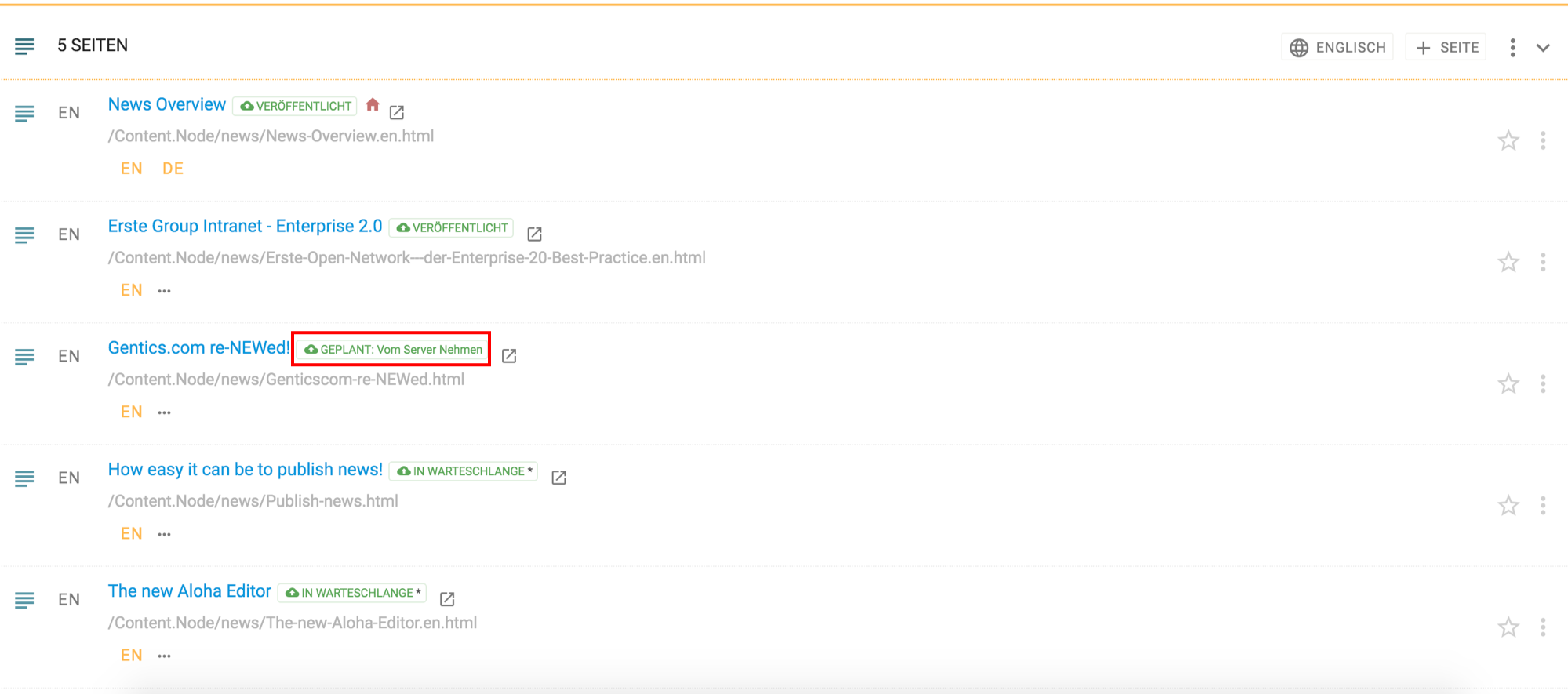
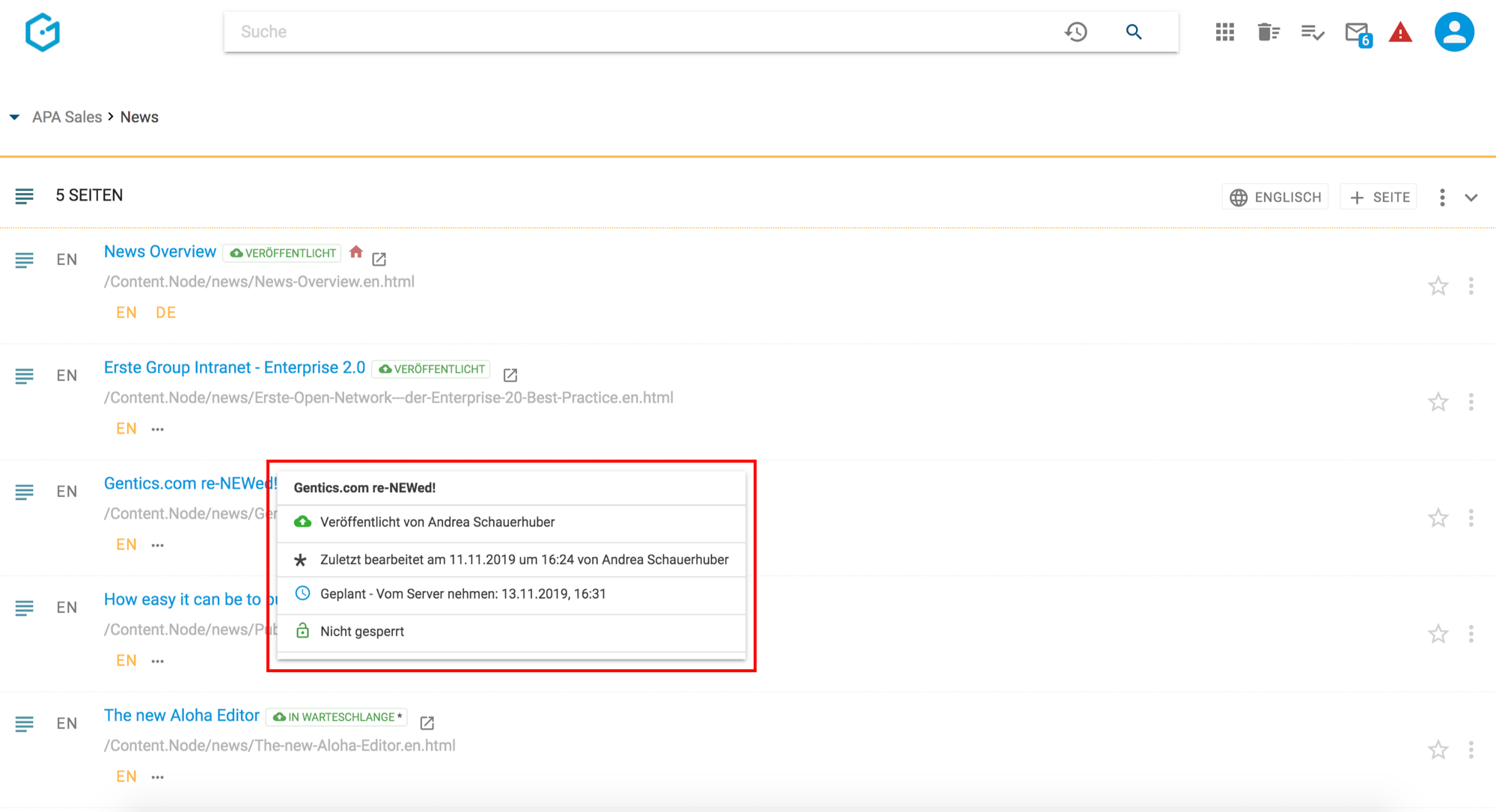
11.13.9. Seitenstatus: “GEPLANT: Vom Server nehmen”
Ist das Statuslabel “GEPLANT: Vom Server nehmen” grün gefärbt, bedeutet dies wie im Beispiel unten, dass die vorhandene Seite veröffentlicht ist, aber per Zeitsteuerung in der Zukunft offline genommen wird.

Nach Mausklick auf den Status erhalten Sie zu diesem nähere Informationen (siehe untenstehende Abbildung, rote Markierung).

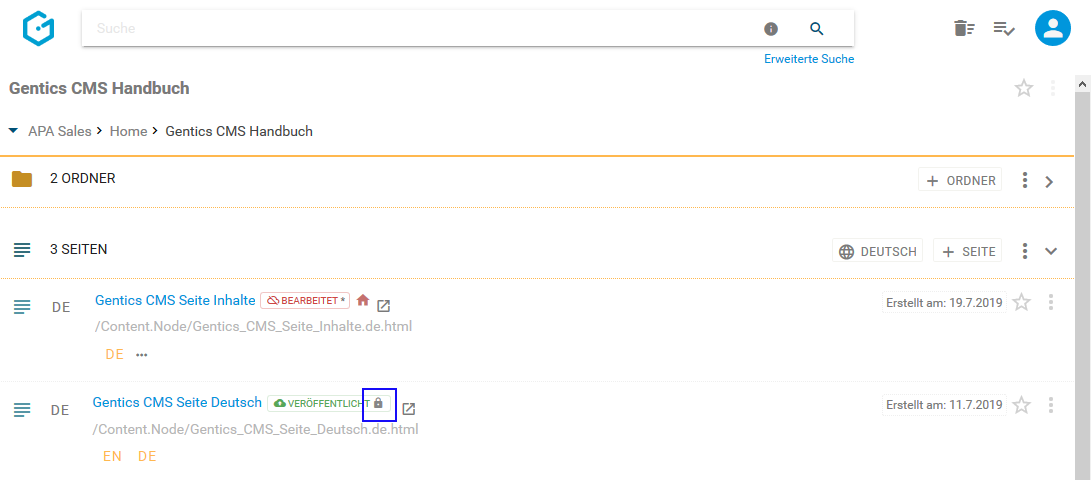
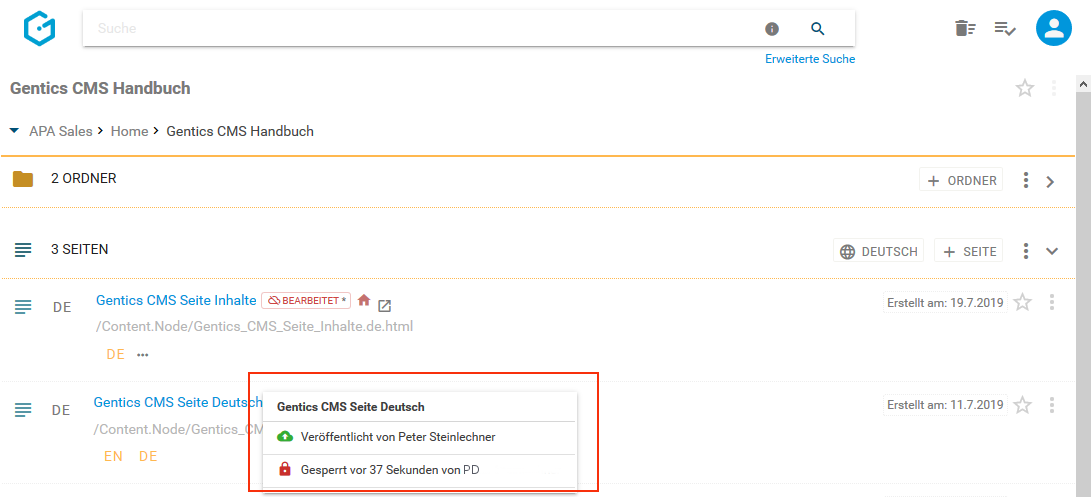
11.13.10. Seitenstatus: “Gesperrt”
Wird eine Seite gerade von einem Content-Manager bearbeitet, erscheint im Status ein kleines Schloss-Icon (siehe untenstehende Abbildung, blaue Markierung). Wenn eine Seite gesperrt ist, kann sie von keinem anderen Content-Manager bearbeitet werden.

Nach Mausklick auf den Status erhalten Sie zu diesem nähere Informationen (siehe untenstehende Abbildung, rote Markierung).

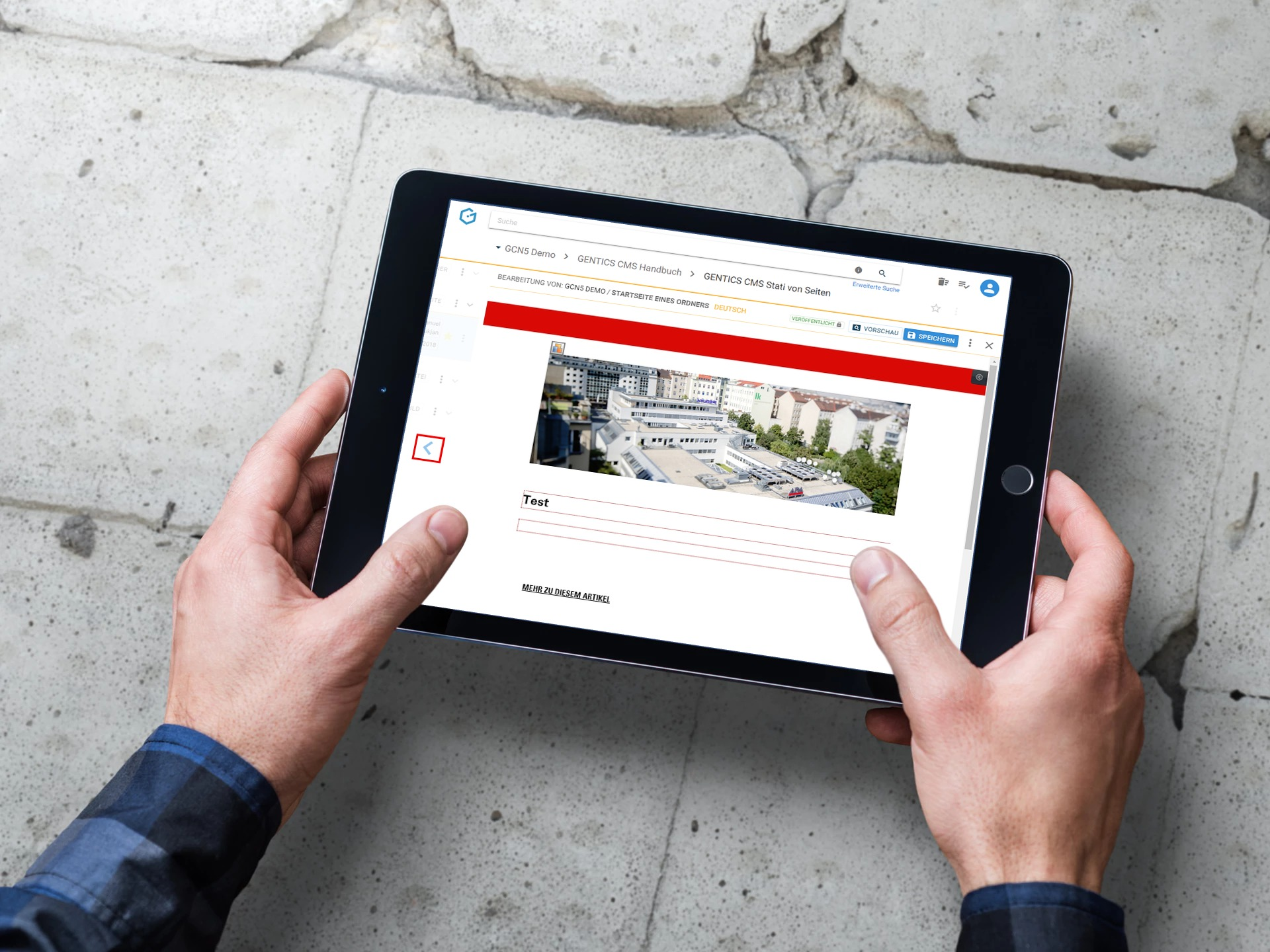
11.14. Startseite eines Ordners
Oft sind einzelne Ordner in Gentics CMS ident mit einzelnen Navigations-Punkten des Online-Auftritts. Die Seite, die beim Klick auf einen Navigations-Punkt angezeigt wird, ist in Gentics CMS die sogenannte “Startseite eines Ordners”.
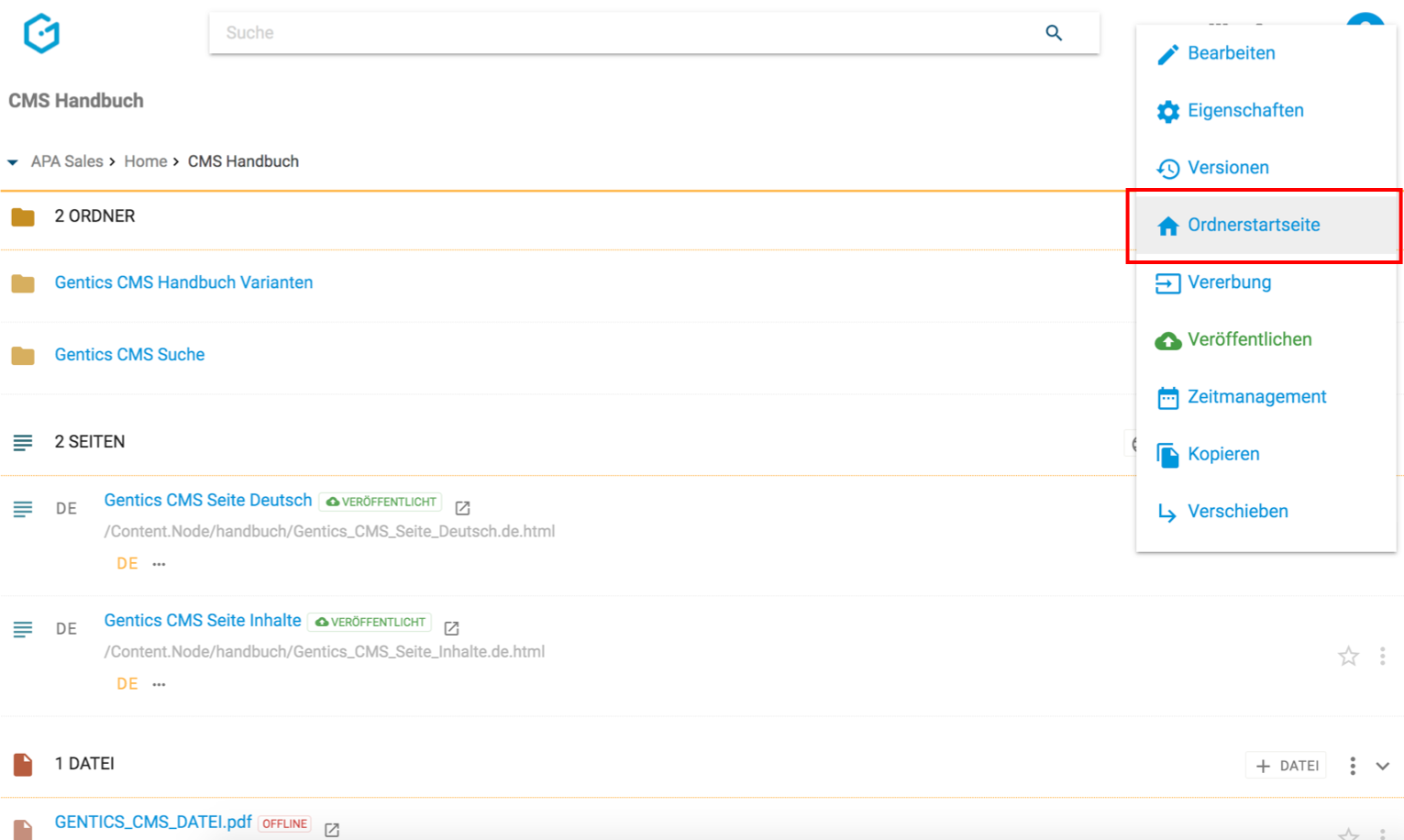
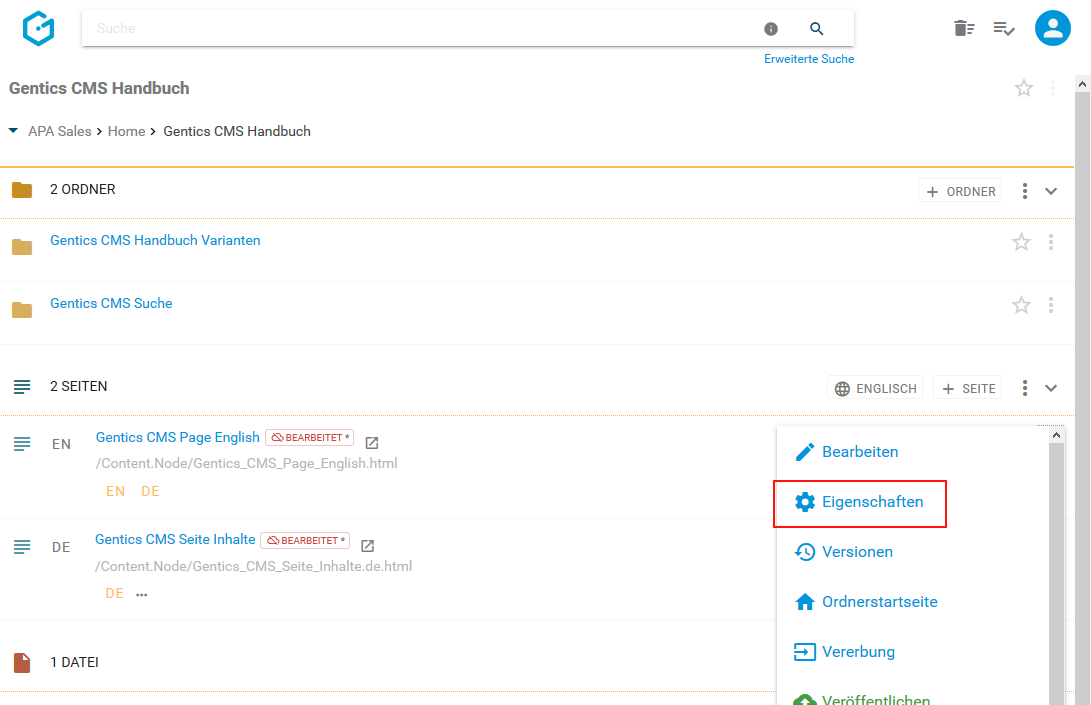
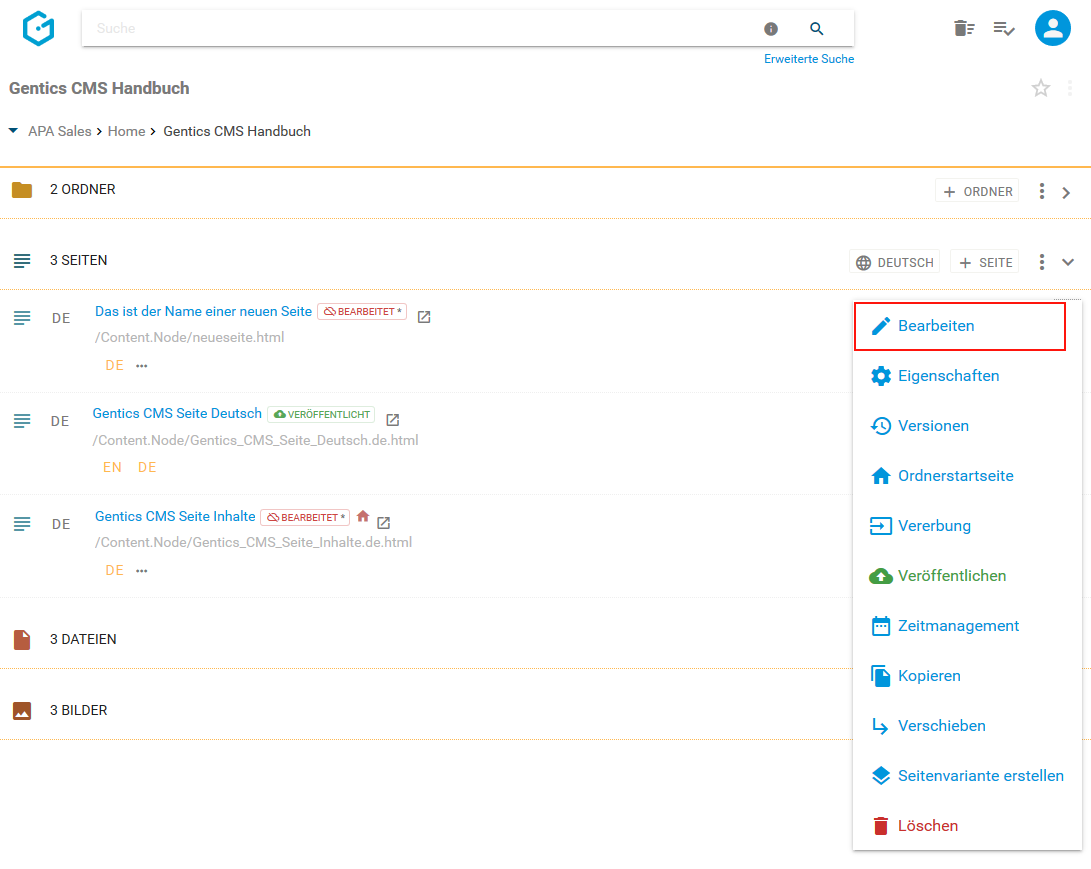
Eine beliebge Seite in einem Ordner kann zur Startseite dieses Ordners gemacht werden. Ist noch keine Startseite für einen Ordner definiert, kann dies durch Klick auf das Kontextmenü der Seite und danach durch Auswahl des Menüpunkts “Ordnerstartseite” (siehe untenstehende Abbildung, rote Markierung) gemacht werden.

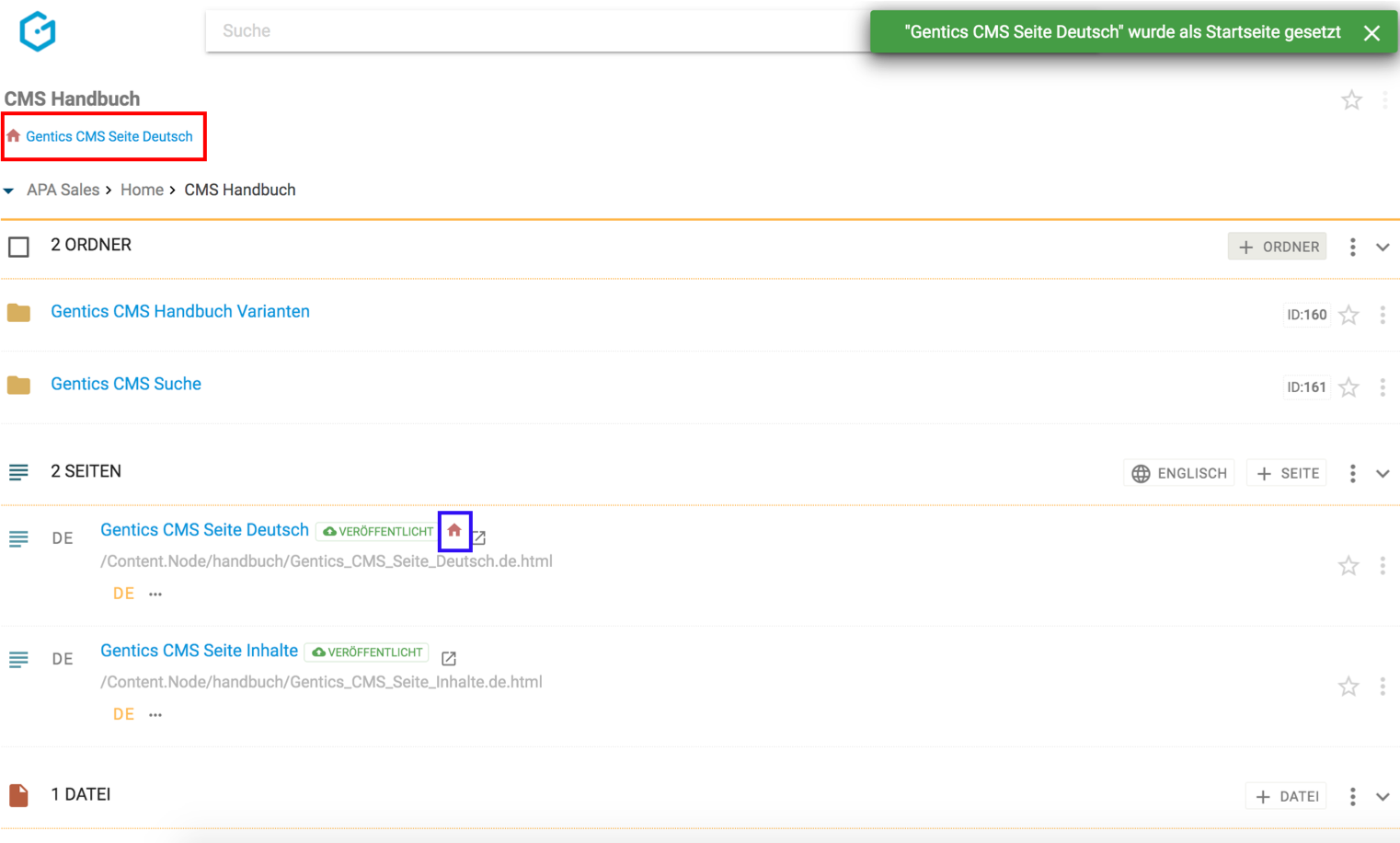
Die Startseite eines Ordners wird dann unterhalb des aktuellen Ordnernamens angezeigt (siehe untenstehende Abbildung, rote Markierung). Zusätzlich wird in der Übersicht der Seiten eines Ordners die Startseite durch ein kleines “Home”-Icon (siehe untenstehende Abbildung, blaue Markierung) gekennzeichnet.

Über den Startseiten-Link (siehe obenstehende Abbildung, rote Markierung) ist die Startseite somit leicht auffindbar, auch wenn ein Ordner sehr viele Seiten beinhaltet und die Startseite sich aufgrund der gewählten Sortierung nicht in der ersten Ansicht der Paginierung befindet.
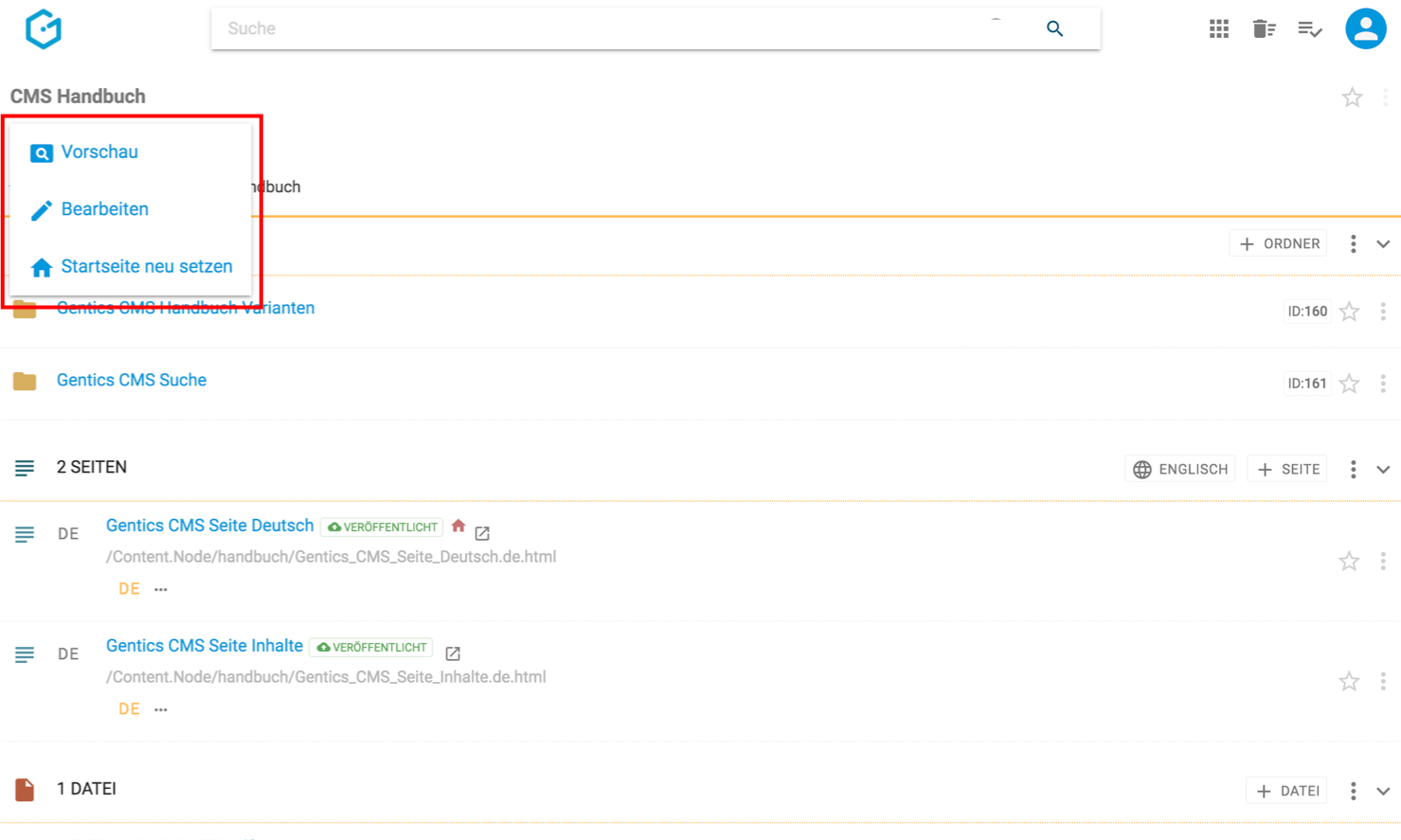
Über den Startseiten-Link öffnet sich ein kleines Menü welches folgende Aktionen erlaubt: * Die Startseite im Vorschaumodus öffnen * Die Startseite im Bearbeitungsmodus öffnen * Eine alternative Startseite für den Ordner setzen

11.15. Live-URL-Vorschau
|
Hinweis
|
dieses “live_urls” Feature muss für Ihr Online-Projekt aktiviert werden |
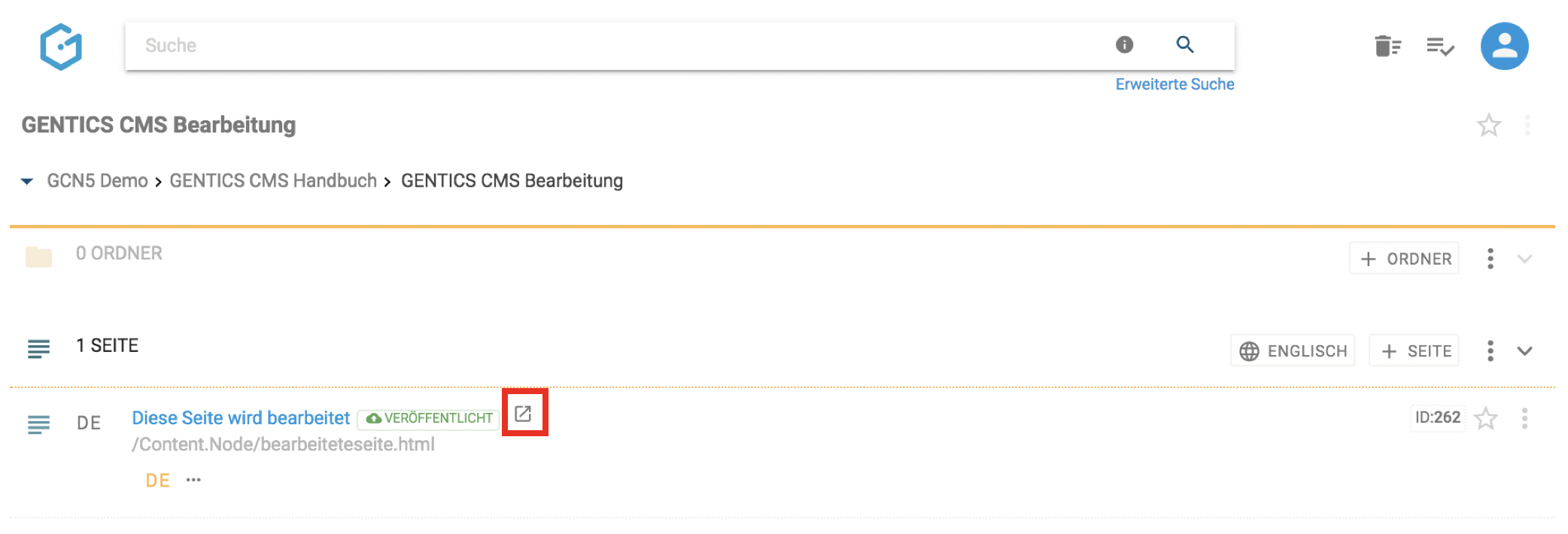
Für jede Seite im CMS gibt es die Möglichkeit die veröffentlichte Version im Online-Auftritt mittels Klick auf das Icon “Live-URL-Vorschau” (siehe untenstehende Abbildung, rote Markierung) anzusehen.

Unabhängig vom Status der Seite im CMS, kann es zu Unterschieden am Frontend, d.h. im Online-Auftritt kommen. So kann der Link zu einer “404 – Seite nicht gefunden” Fehlermeldung führen. Dies ist dann der Fall, wenn die Publizierung noch nicht vollständig abgeschlossen ist.
11.16. Verzeichnispfad
Der Verzeichnispfad (siehe Abbildung unten, rote Markierung) zeigt Ihnen, wie Seiten in der URL-Zeile im Web-Browser beim Besuch Ihres Online-Projektes abgebildet wird.
Der Pfad kann über die Ordner-Eigenschaften geändert werden.

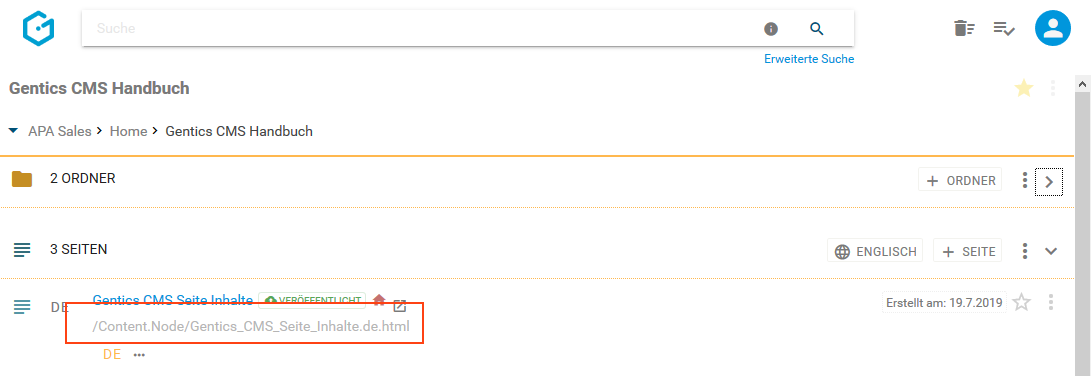
11.17. Dateiname der Seite online
Der Dateiname online (siehe untenstehende Abbildung, rote Markierung) zeigt Ihnen, wie die Seite in der URL-Zeile im Web-Browser beim Besuch Ihres Online-Projektes abgebildet wird.
Der Dateiname kann über die Seiten-Eigenschaften jederzeit geändert werden.

11.18. Sprachleiste
In mehrsprachigen Online-Projekten, werden die verfügbaren Sprachvarianten in der Sprachleiste angezeigt (siehe untenstehende Abbildung, rote Markierung 1)

In der Regel ist die Sprachleiste eingeklappt und zeigt nur die existierenden Sprachvarianten einer Seite an. Sind noch nicht alle im Projekt vorgesehenen Sprachvarianten einer Seite vorhanden, dann kann man die Sprachleiste ausklappen (siehe obenstehende Abbildung, rote Markierung 2).
Die noch fehlenden Sprachvarianten können dann über die eingeblendeten Sprach-Buttons angelegt werden (siehe obenstehende Abbildung, rote Markierung 3).
Über das Kontextmenü des Seitenbereichs können alle Sprachen dauerhaft angezeigt werden.
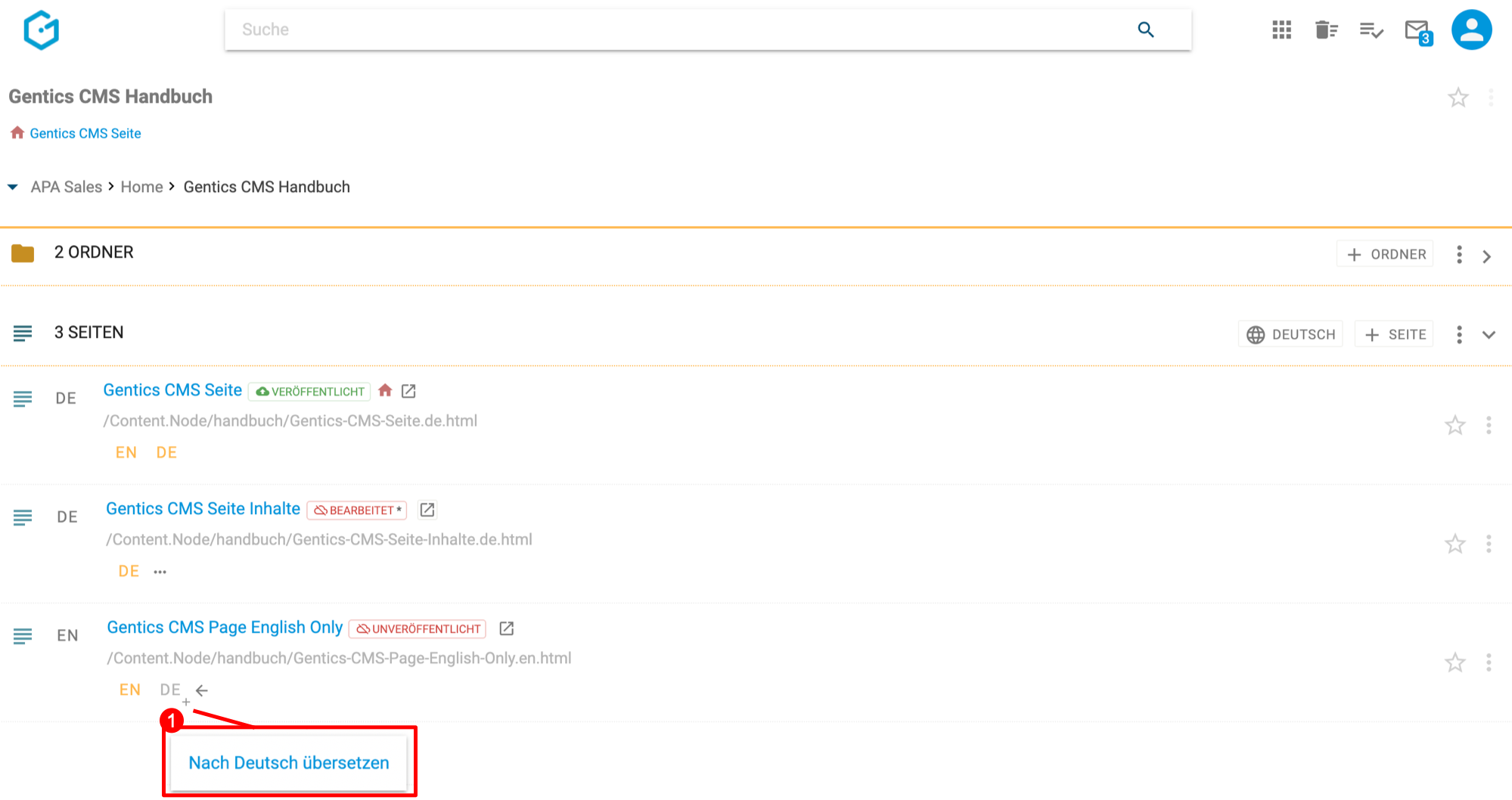
11.18.1. Neue Sprachvariante anlegen bzw. übersetzen
Ist eine Sprachvariante einer Seite noch nicht vorhanden, so kann sie über den entsprechenden Sprach-Button angelegt werden (siehe untenstehende Abbildung, rote Markierung 1).
Dabei wird immer ausgehend von der aktiven Sprache der Seite übersetzt. Im gezeigten Beispiel ist der Sprachwechsler auf Deutsch eingestellt. Grundsätzlich werden also die deutschen Sprachvarianten im Seitenbereich als aktive Sprache angezeigt. Ist die deutsche Sprachvariante nicht vorhanden, wird in der Reihenfolge der gelisteten Sprachen in der Sprachleiste, die nächste Sprachvariante angezeigt. In folgendem Beispiel demonstriert die dritte Seite genau diesen Fall: die Seite ist nur in der englischen Sprachvariante vorhanden, die deutsche Version existiert nicht, weswegen das Sprach-Icon die aktive Sprachvariante “EN” anzeigt. Möchte man also diese Seite übersetzen, dann wird dies von der gerade aktiven Sprachvariante “EN” durchgeführt.

Ist der Sprach-Button nicht sichtbar, dann ist die Sprachleiste noch auszuklappen.
Bei Klick auf den Sprach-Button öffnet sich ein Dialog zum Anlegen der neuen Sprachvariante. Ähnlich wie beim Anlegen einer neuen Seite müssen gewisse Felder ausgefüllt werden. Das CMS befüllt die Seite mit den Werten der Ausgangssprache vor, welche dann verändert werden können.
Als Content-Manager haben Sie dann die Möglichkeit, die Seite im gewohnten Bearbeitungsmodus (siehe untenstehende Abbildung, rote Markierung 1) oder im Vergleichsmodus (siehe untenstehende Abbildung, rote Markierung 2) zu übersetzen.

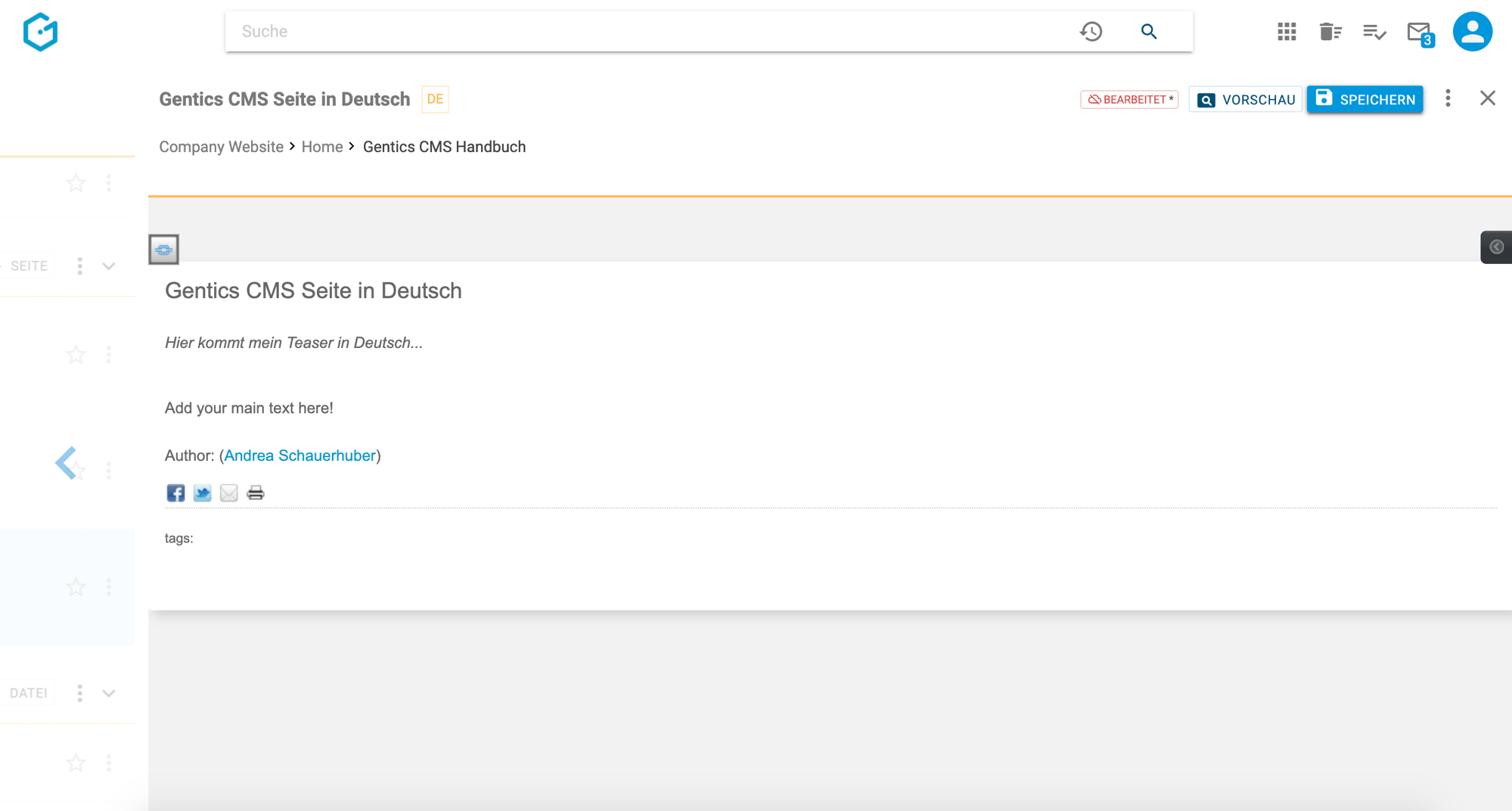
Im gewöhnlichen Bearbeitungsmodus werden die Inhalte der Ausgangssprachevariante kopiert und Sie können diese übersetzen (siehe untenstehende Abbildung).

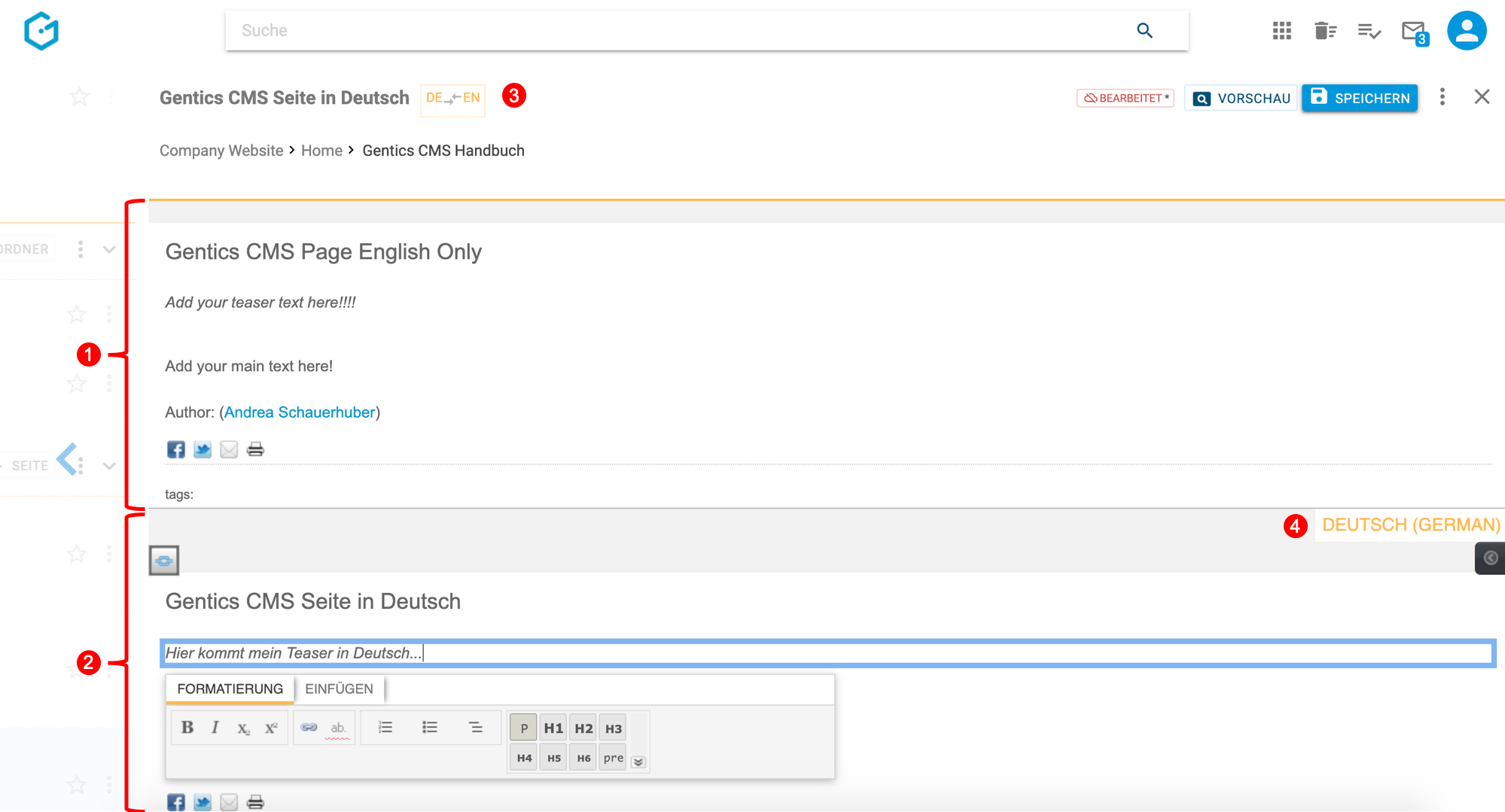
Im Vergleichsmodus wird der Bearbeitungsbereich geteilt. Die Ausgangssprache wird im oberen Bereich angezeigt (siehe untentsehende Abbildung, rote Markierung 1), während die Zielsprache der Übersetzung im unteren Bereich angezeigt wird und bearbeitet werden kann (siehe untenstehende Abbildung, rote Markierung 2).

Welche Sprachen gerade in Bearbeitung sind, ist zusätzlich neben dem Seitennamen dargestellt (siehe obenstehende Abbildung, rote Markierung 3). Die gerade bearbeitete Sprachvariante steht dabei immer links. Zusätzlich ist auch nochmals im unteren Bereich des Vergleichsmodus, die Zielsprache der Übersetzung angegeben (siehe obenstehende Abbildung, rote Markierung 4).
11.18.2. Sprachvarianten vergleichen bzw. übersetzen
Bestehende Sprachvarianten können miteinander verglichen werden. Dies ist sinnvoll um zu überprüfen, ob die Inhalte in den Sprachvarianten noch ident sind.
Haben sich die Inhalte beispielsweise in einer Sprachvariante verändert, so müssen die Änderungen üblicherweise auch in den anderen Sprachvarianten nachbearbeitet werden.
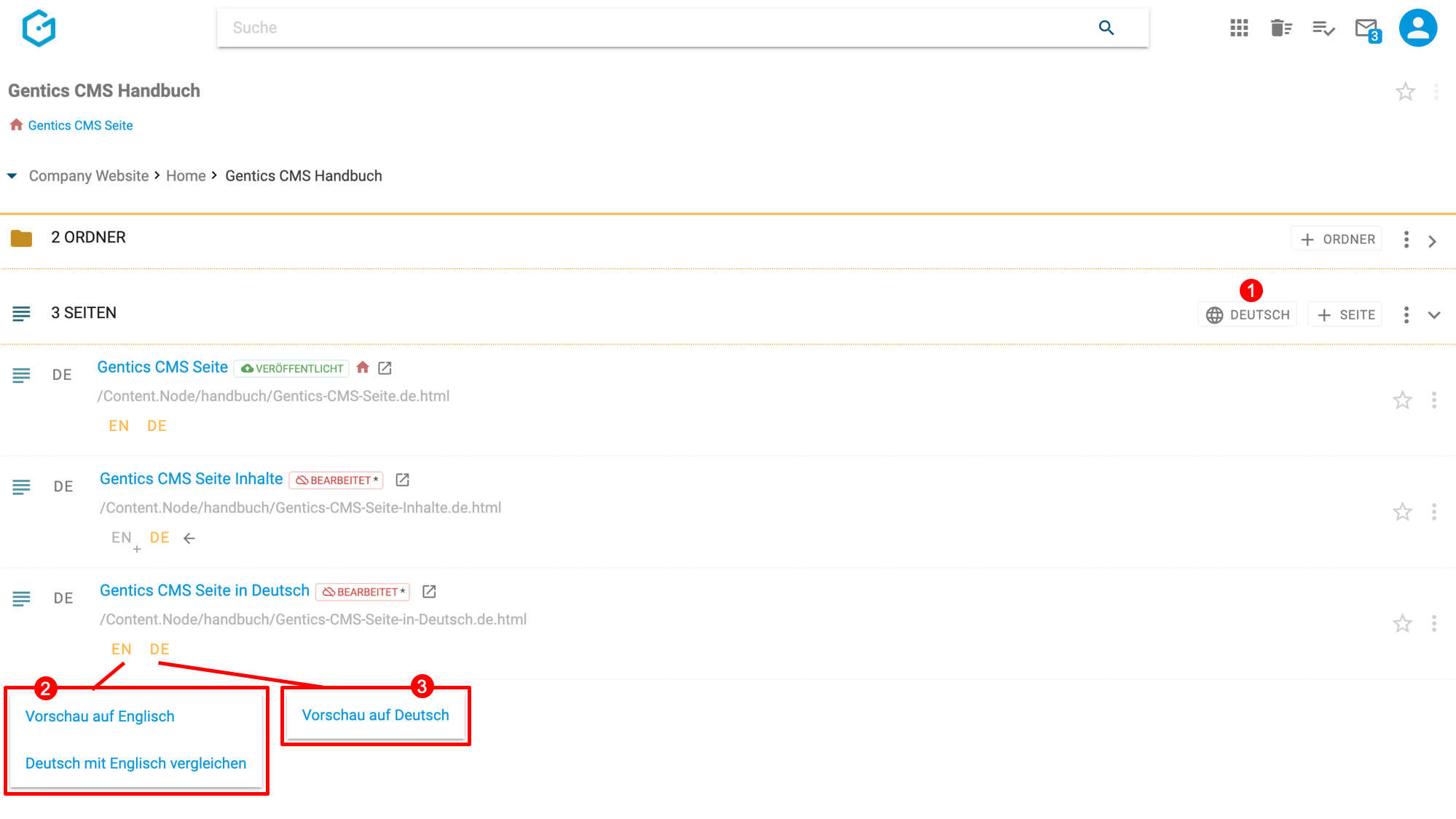
Sie können immer die aktive Sprache einer Seite im Seitenbereich mit all ihren Sprachvarianten vergleichen.
In folgendem Beispiel, ist mit dem Sprachwechsler die aktive Sprache “Deutsch” eingestellt (siehe untentstehende Abbildung, rote Markierung 1).

In der Sprachleiste der dritten Seite können beispielsweise alle Sprachvarianten im Vorschaumodus geöffnet werden (siehe obenstehende Abbildung, rote Markierung 2 und 3). Im Menü des Sprach-Buttons der englischen Sprachvariante gibt es darüber hinaus die Möglichkeit, die aktive deutsche Sprachvariante mit der Englischen zu vergleichen (siehe obenstehende Abbildung, rote Markierung 2). Dabei wird der Vergleichmodus geöffnet und im oberen Bereich die englische Sprachvariante und im unteren Bereich die aktive deutsche Sprachvariante angezeigt. Die aktive Sprachvariante ist jene die bearbeitet und übersetzt werden kann (siehe untenstehende Abbildung).

11.19. Favoriten-Icon: Seite als Favoriten setzen
Falls Sie einzelne Seiten öfter bearbeiten, können Sie diese als Favoriten markieren.
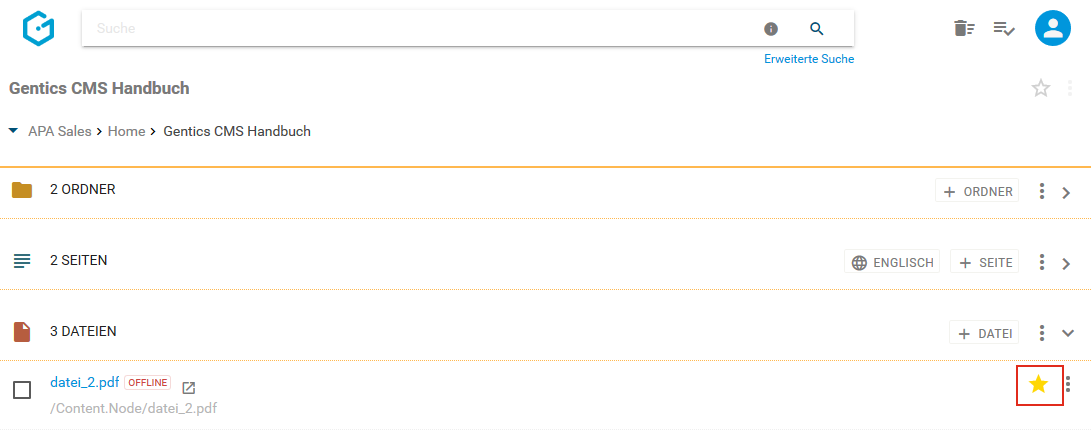
Dazu klicken Sie bei der jeweiligen Seite auf den Stern am rechten Rand des Seitenbereichs (siehe untenstehende Abbildung, rote Markierung). Dieser wird dann gelb gekennzeichnet. Damit ist diese Seite als Favorit gesetzt und über die Profil-Sidebar schnell erreichbar.
Wenn Sie diese Seite nicht mehr als Favorit benötigen, können Sie diese Markierung mit erneutem Klick auf den Stern löschen.

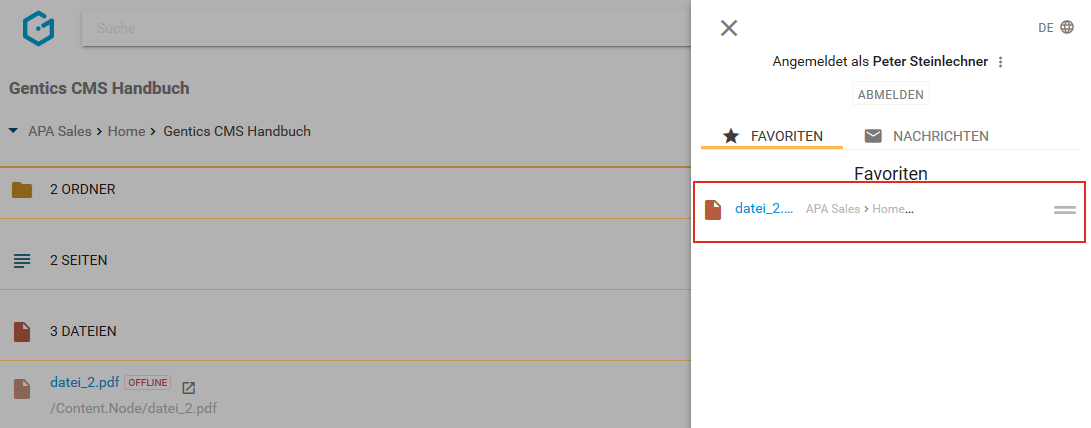
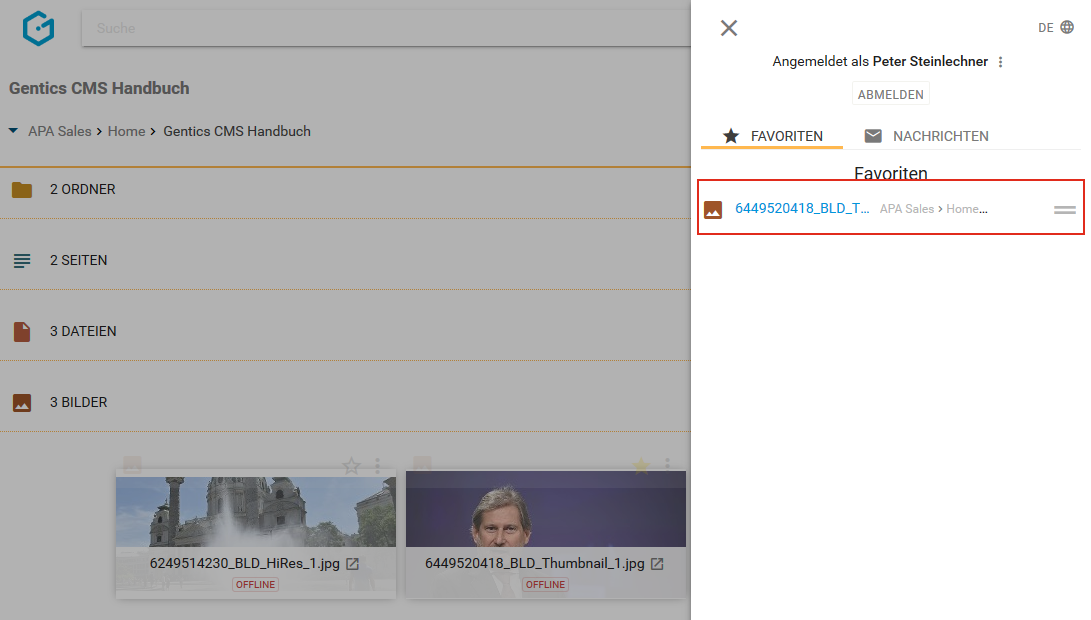
Ihre Favoriten sind jederzeit in Ihrer Profil-Sidebar zu finden (siehe untenstehende Abbildung, rote Markierung). Mit einem Klick auf einen Favoriten kommen Sie direkt auf die jeweilige Seite in Gentics CMS. Zusätzlich befindet sich rechts neben dem favorisierten Objekt auch die dazugehörige Breadcrumb-Navigation.

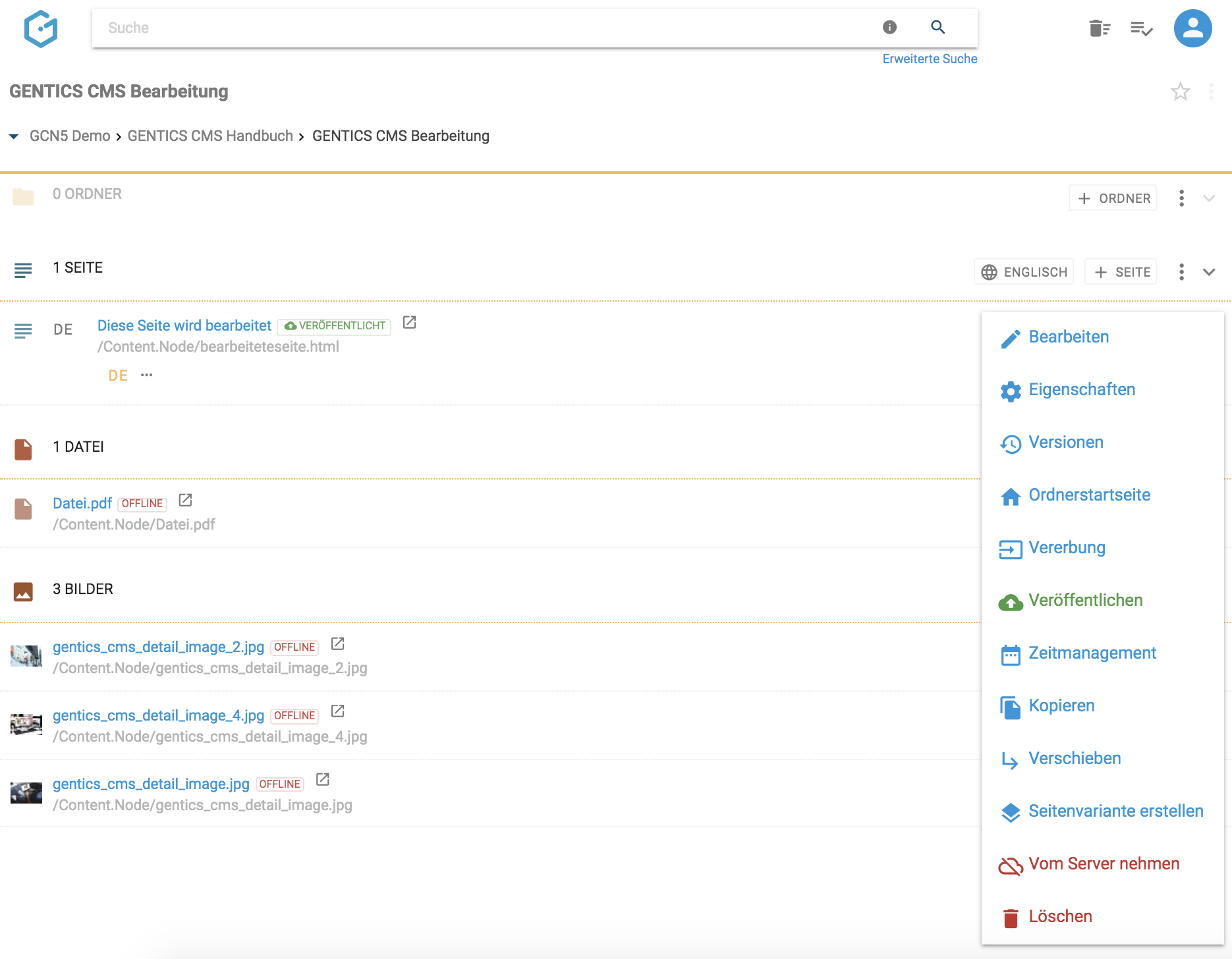
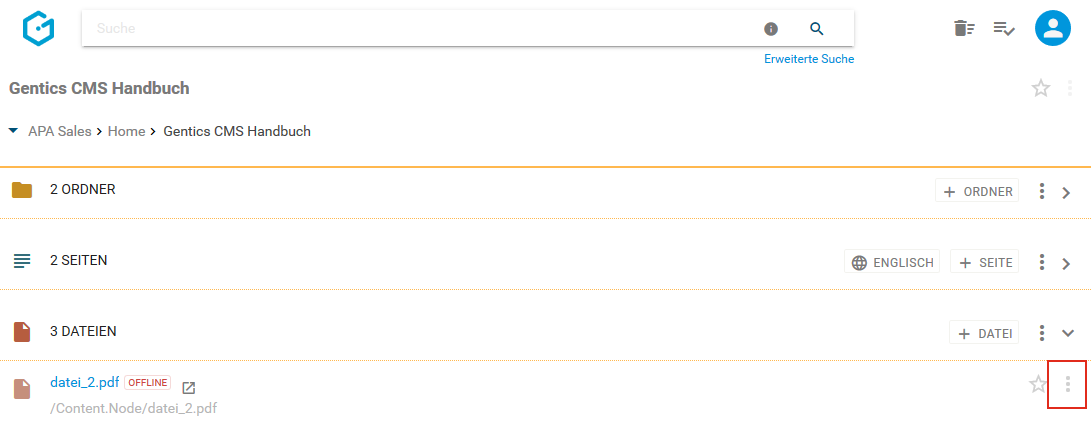
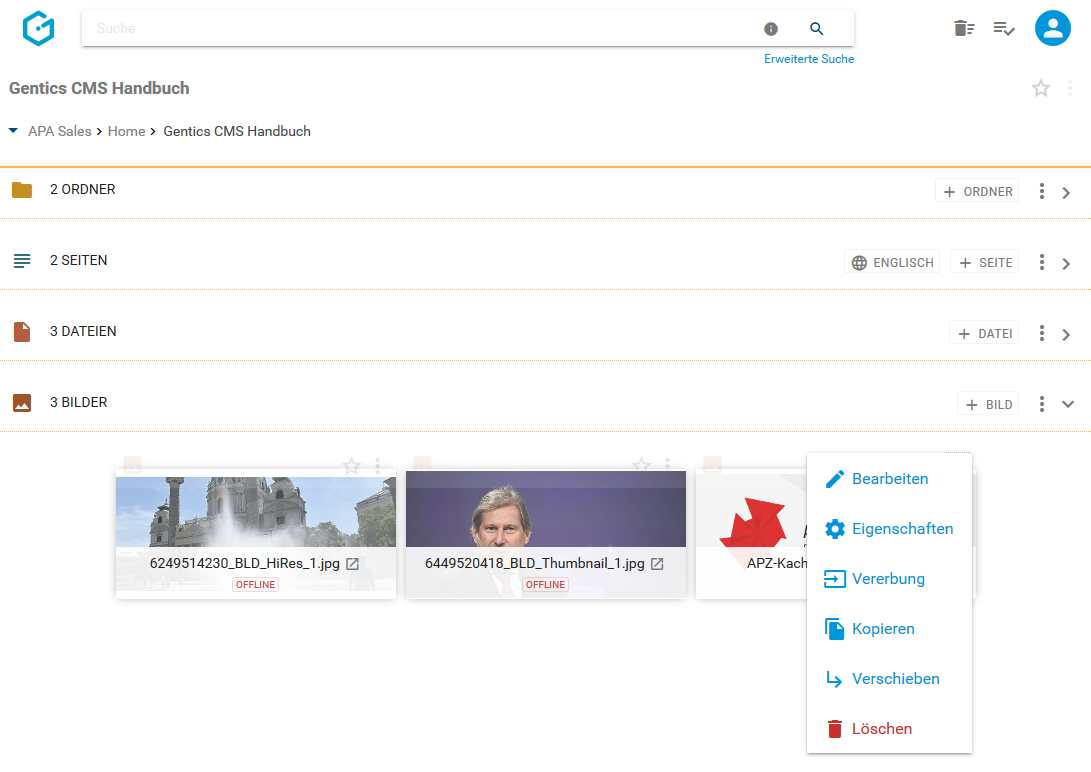
11.20. Seiten Kontextmenü
Wenn Sie mit der Maus im Seitenbereich über einen Eintrag in der Gentics CMS Oberfläche fahren, erscheint rechts das Seiten Kontextmenü (in der untenstehenden Abbildung rot markiert).

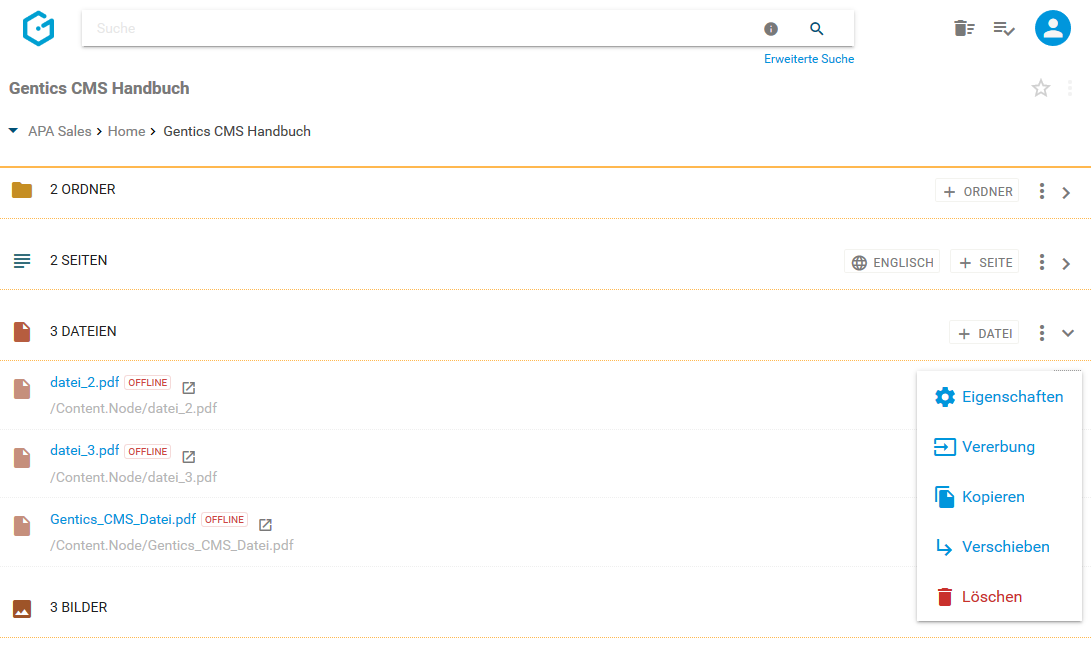
In diesem Kontextmenü können Sie folgende Aktionen in Gentics CMS ausführen (siehe untenstehende Abbildung):
-
“Bearbeiten”: Seite bearbeiten
-
“Eigenschaften”: Seiten-Eigenschaften einsehen und verändern
-
“Versionen”: Versionen der Seite einsehen und wiederherstellen
-
“Ordnerstartseite”: Seite wird als Startseite des aktuellen Ordners gesetzt
-
“Vererbung”: Vererbung einer Seite in Child Channels (diese Funktion erscheint nur dann, wenn das Gentics CMS Feature “Multichanneling” in Ihrem Online-Projekt aktiviert ist)
-
“Veröffentlichen”: Damit wird eine Seite veröffentlicht, d.h. sie ist für die Besucher Ihres Online-Projekts sichtbar. Dieser Menüpunkt ist nur dann sichtbar, wenn die Seite noch nicht veröffentlicht ist.
-
“Zeitmanagement”: Zeitmanagement der Seite einsehen und verändern
-
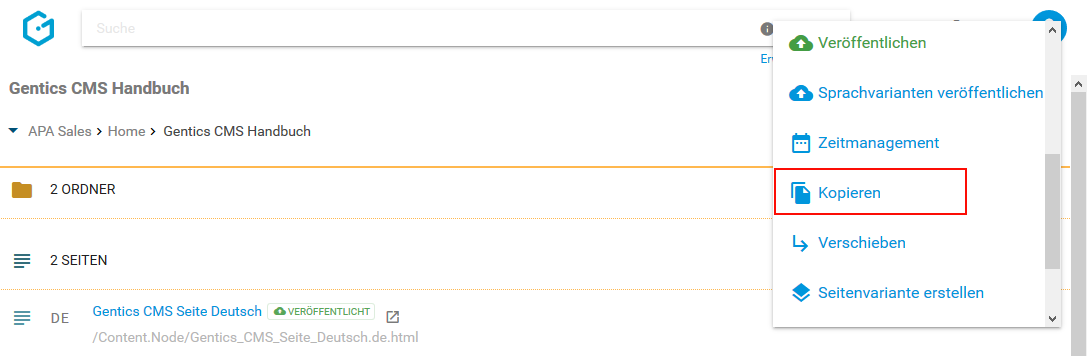
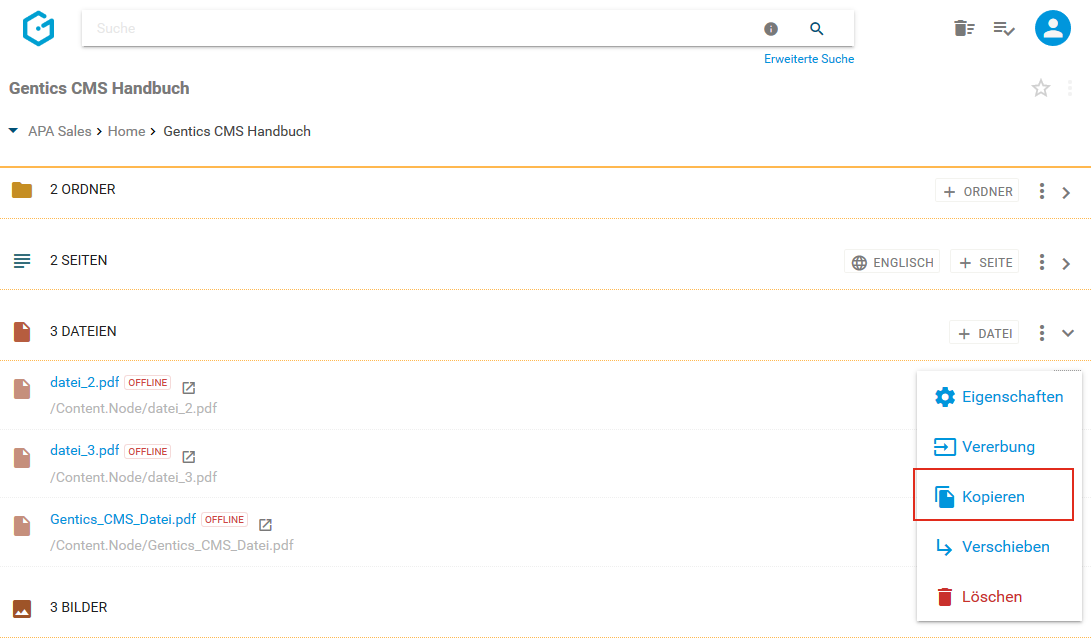
“Kopieren”: Seite kopieren
-
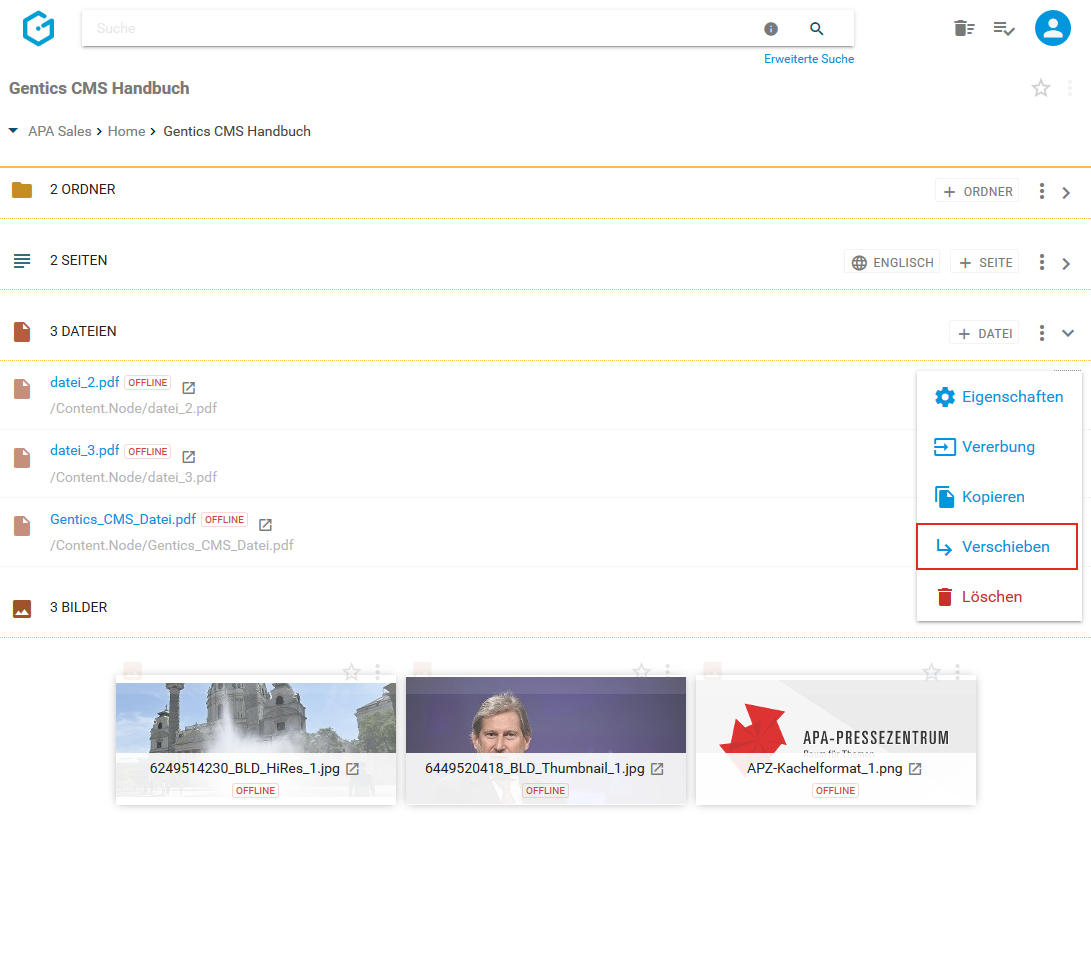
“Verschieben”: Seite verschieben
-
“Seitenvariante erstellen”: Damit wird eine Variante der Seite erstellt
-
“Vom Server nehmen”: Eine bereits veröffentlichte Seite wieder vom Server nehmen, d.h. sie ist dann nicht mehr für Besucher des Online-Auftritts sichtbar. Dieser Menüpunkt ist nur dann sichtbar, wenn die Seite veröffentlicht ist.
-
“Löschen”: Damit wird die Seite gelöscht, in den Papierkorb verschoben und ist nicht mehr für die Besucher Ihres Online-Auftritts sichtbar.

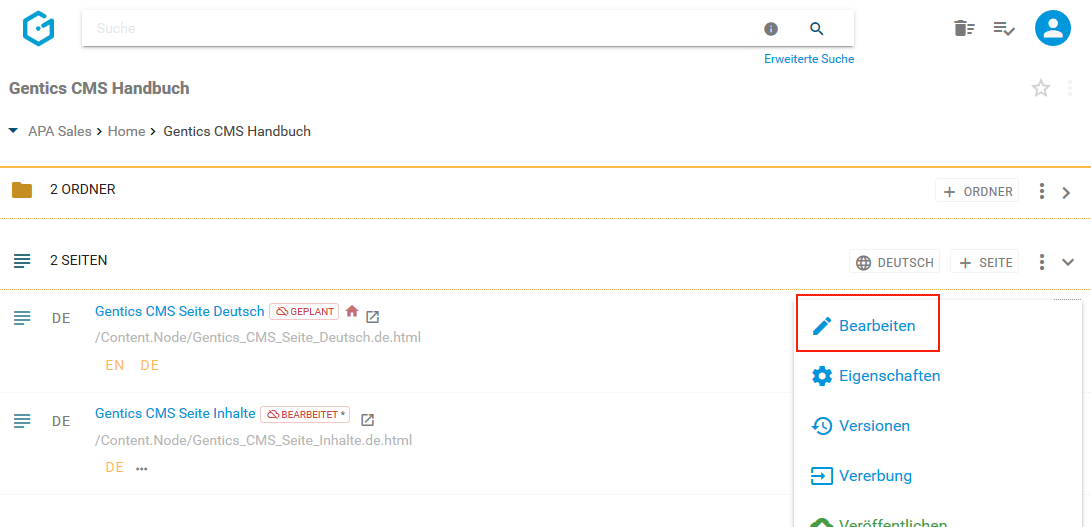
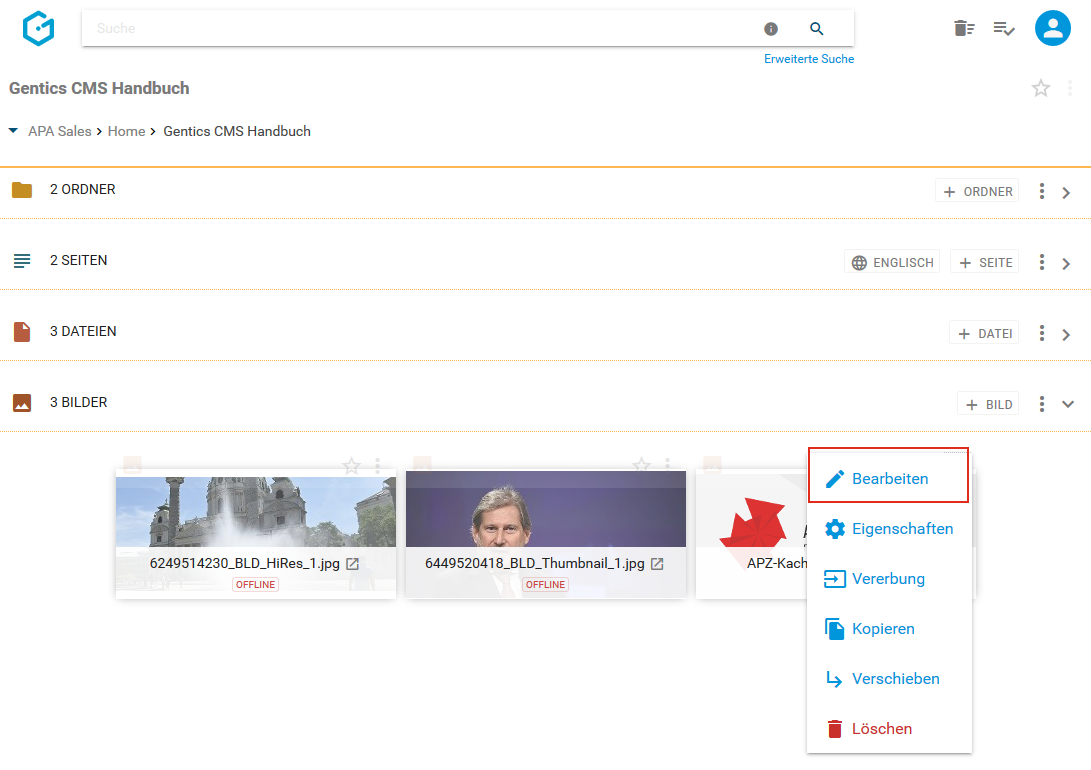
11.20.1. Seite bearbeiten
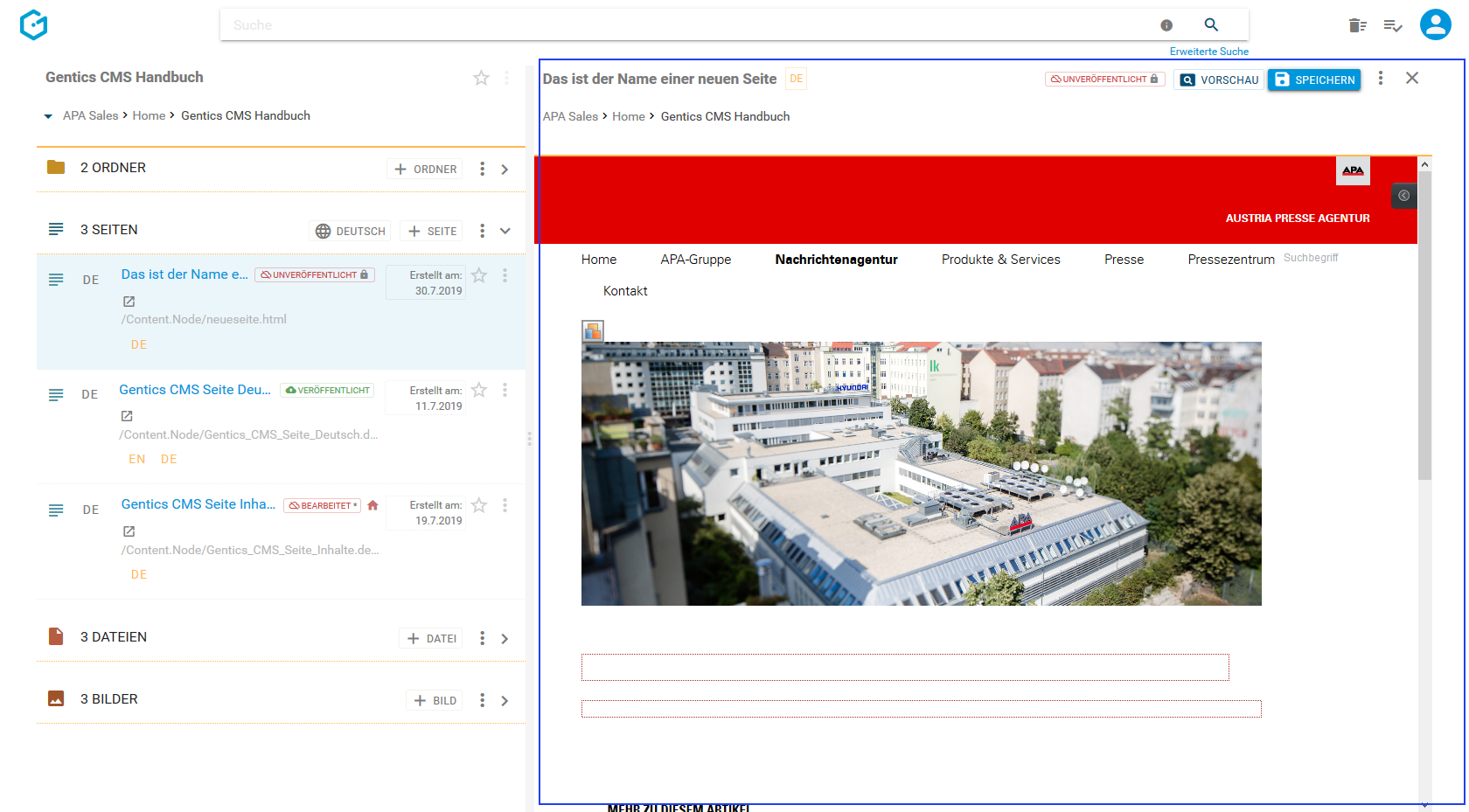
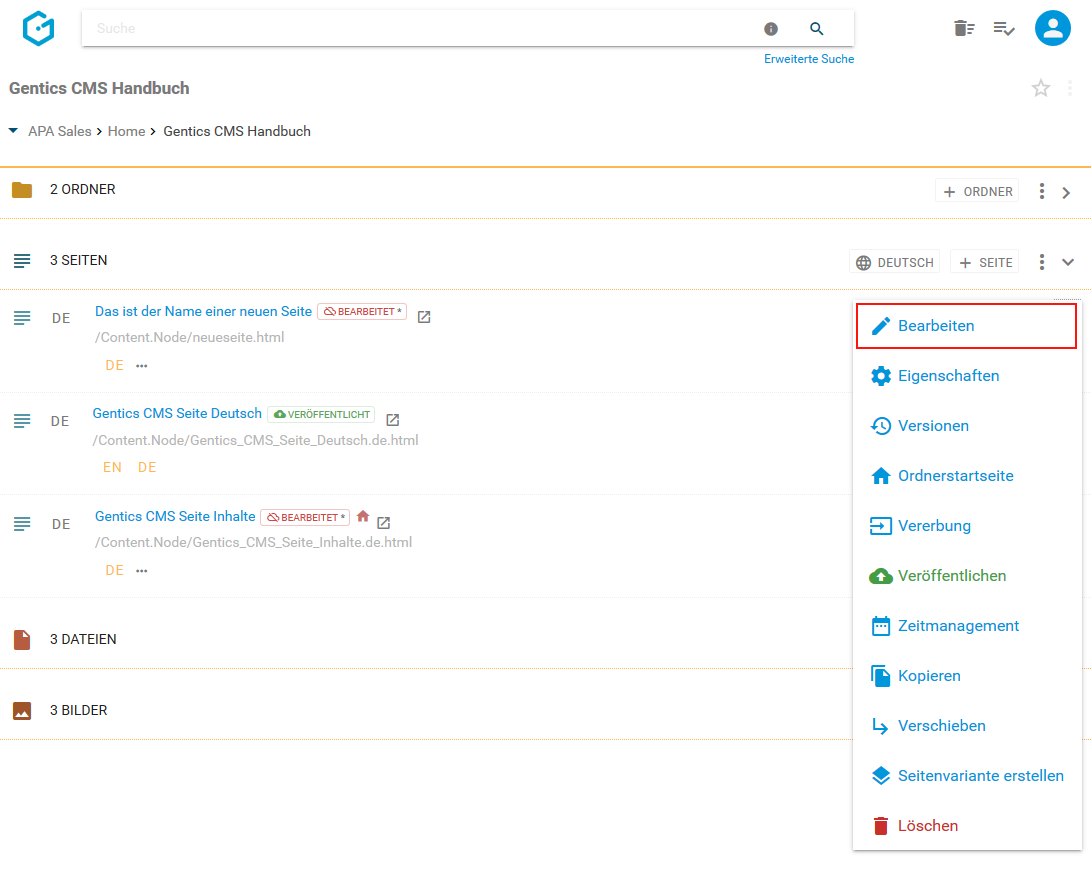
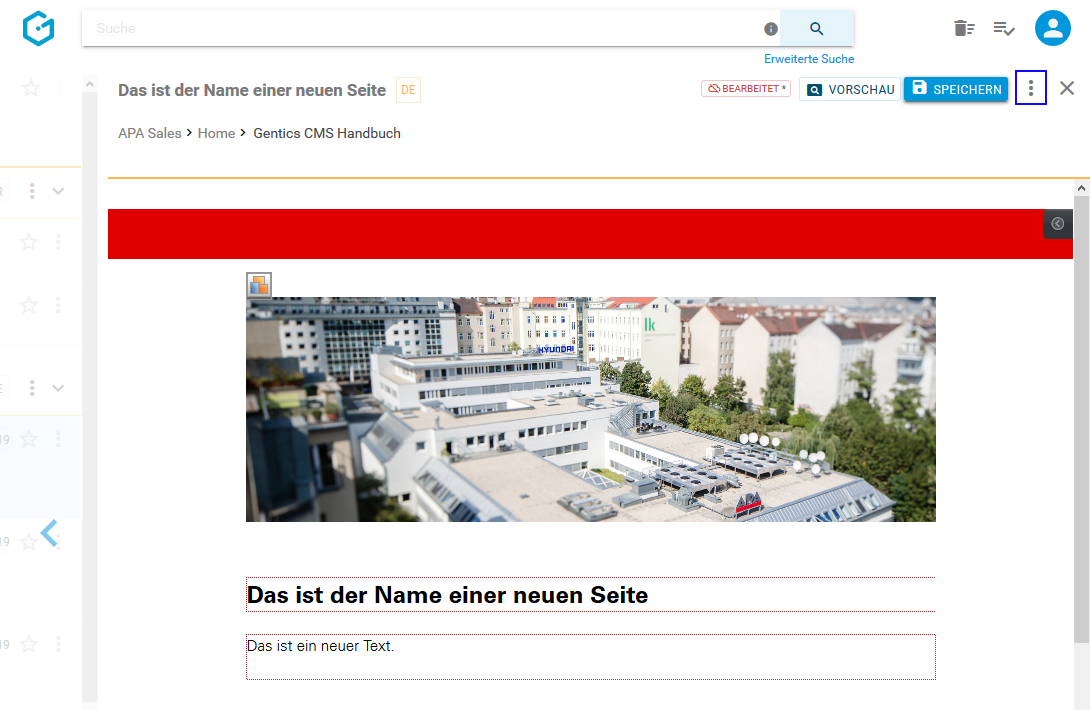
Nach einem Klick auf “Bearbeiten” (siehe untenstehende Abbildung, rote Markierung), wird die
Seite im Bearbeitungsmodus geöffnet.
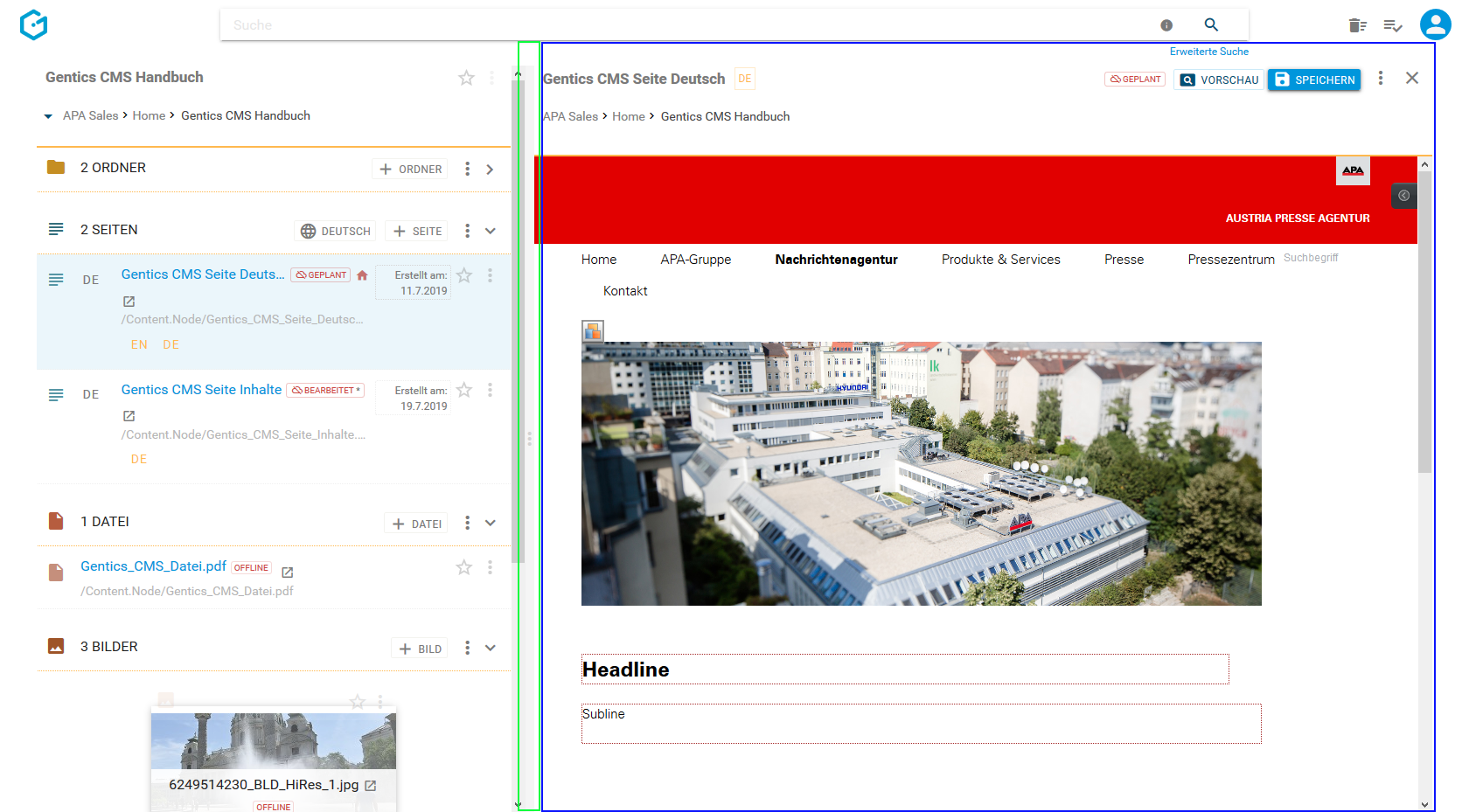
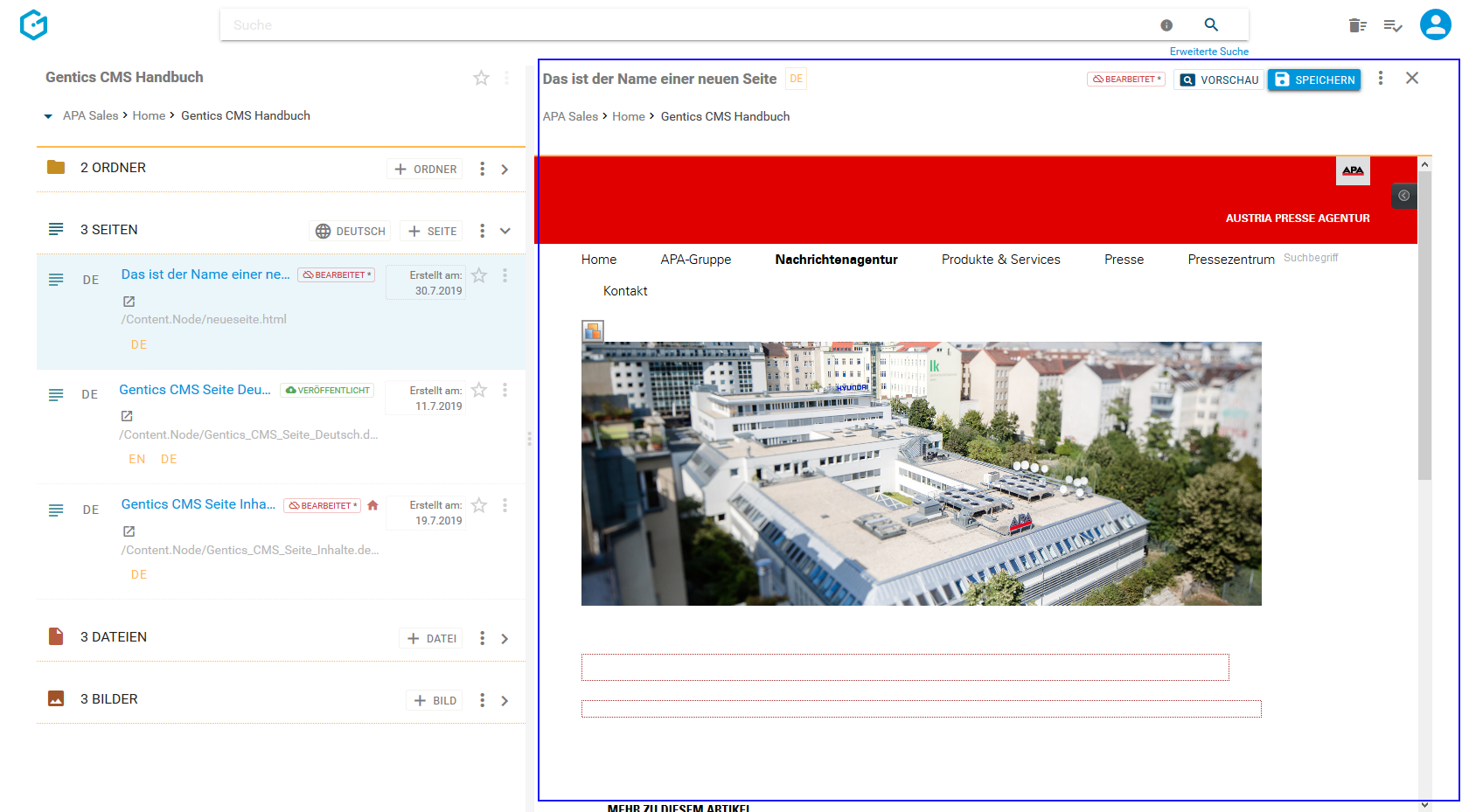
Je nach Größe Ihres Bildschirms bzw. Browserfensters, öffnet sich die Seite rechts vom Ordner-Inhaltsbereich oder nimmt den gesamten Platz des Fensters ein.

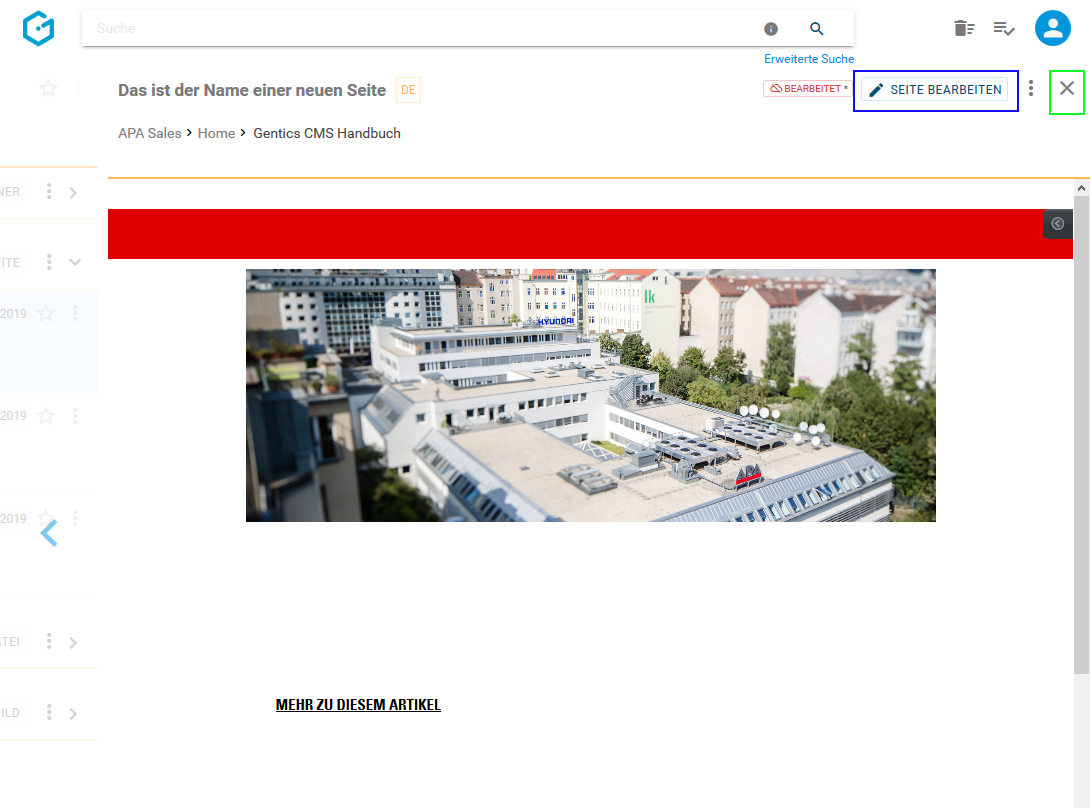
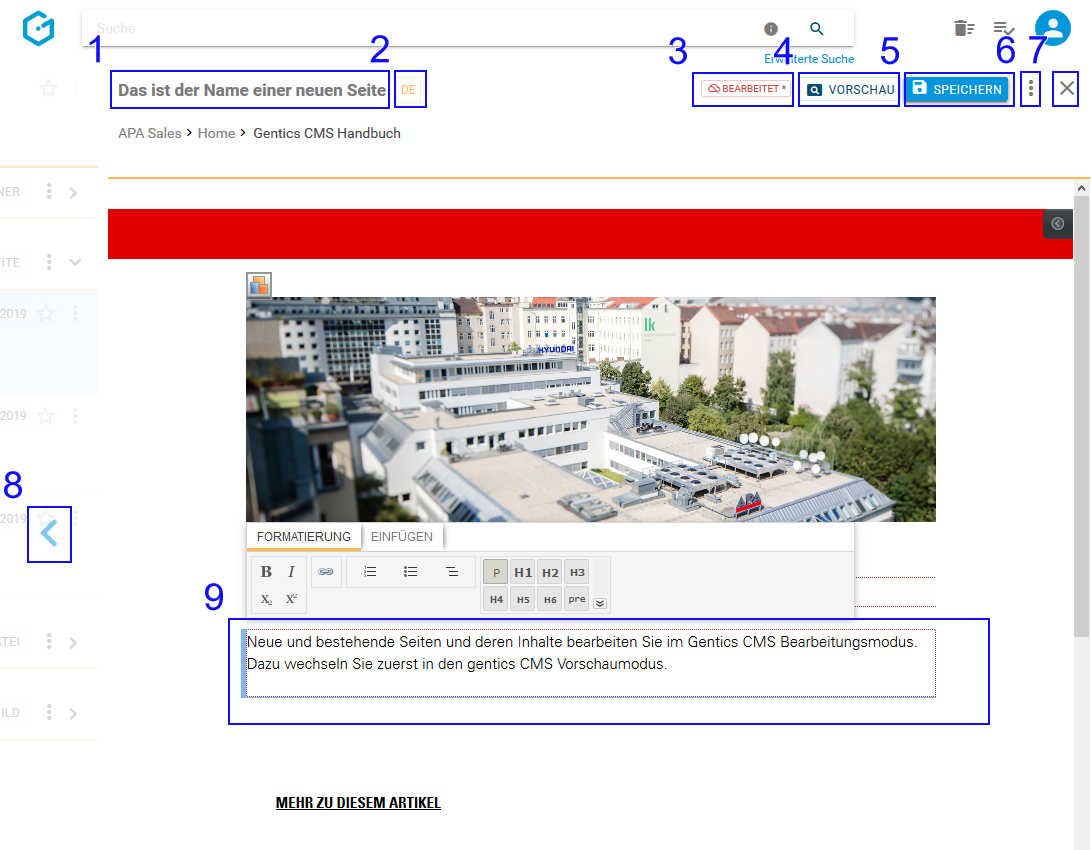
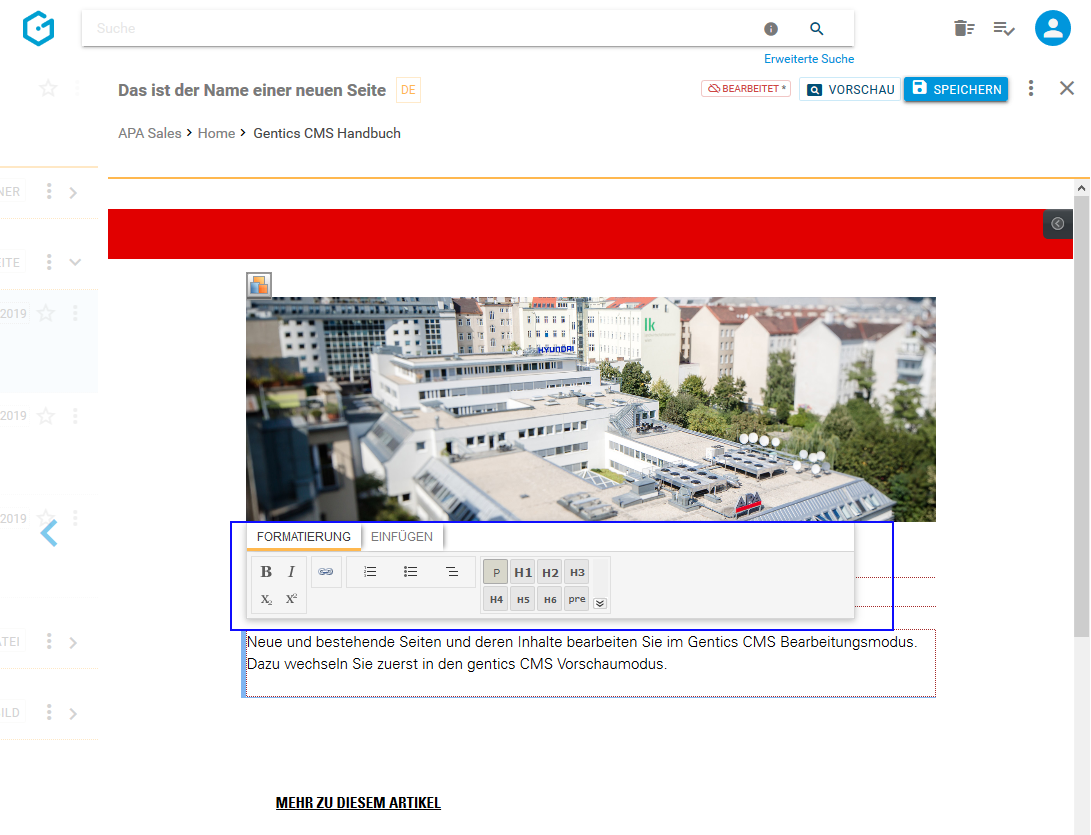
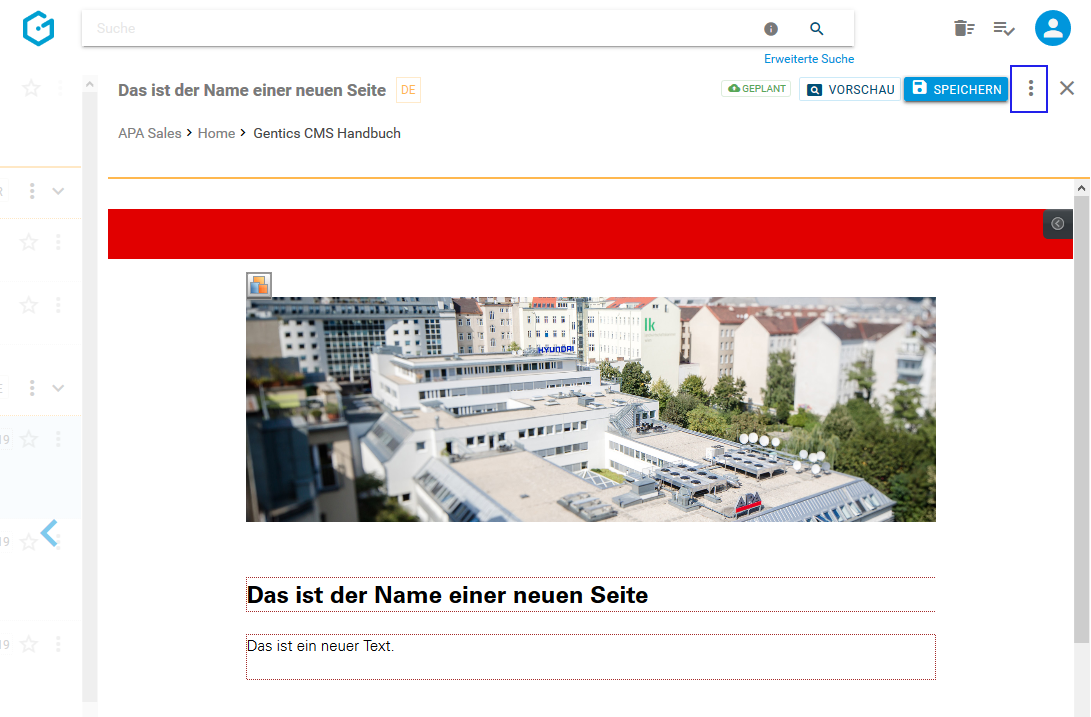
Farbige Rechtecke auf der zu bearbeitenden Seite markieren die editierbaren Bereiche dieser Seite, in denen Sie Inhalte eingeben können (siehe als Beispiel das Feld mit dem Text “Headline” in der untenstehenden Abbildung)
Der Bearbeitungsbereich (siehe untenstehende Abbildung, blaue Markierung) nimmt, wenn aktiv, den rechten Teil des Bildschirms ein. Über den Teiler (siehe untenstehende Abbildung, grüne Markierung) können Sie den Bearbeitungsbereich größer und kleiner ziehen.

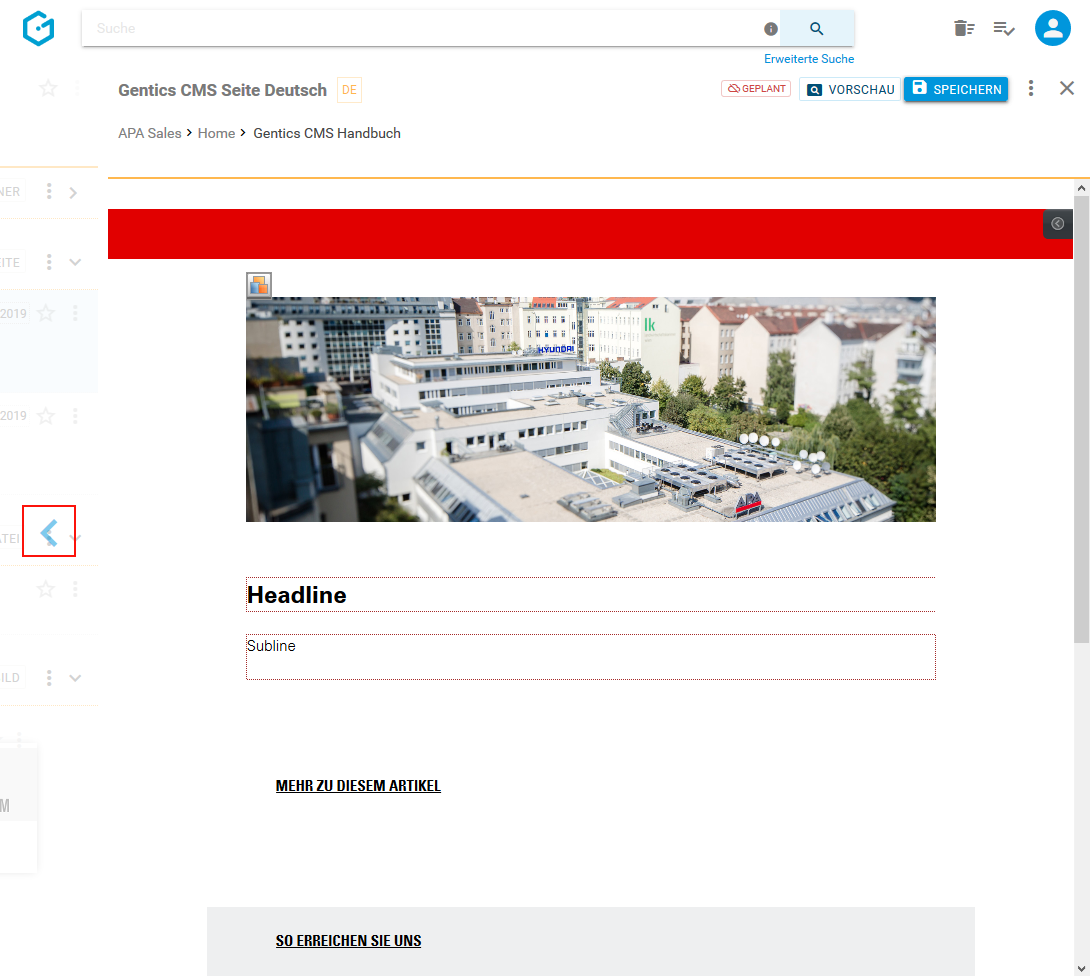
Auf kleineren Bildschirmen oder auf mobilen Geräten wird der linke Teil der Benutzeroberfläche verkleinert. Durch Klick auf das “Pfeil”-Icon (siehe untenstehende Abbildung, rote Markierung) können Sie jederzeit den ausgeblendeten Teil wieder sichtbar machen. Sie beenden den Bearbeitungsmodus dabei nicht und können jederzeit über das “Pfeil”-Icon zurückwechseln und Ihre Bearbeitung nahtlos fortführen.

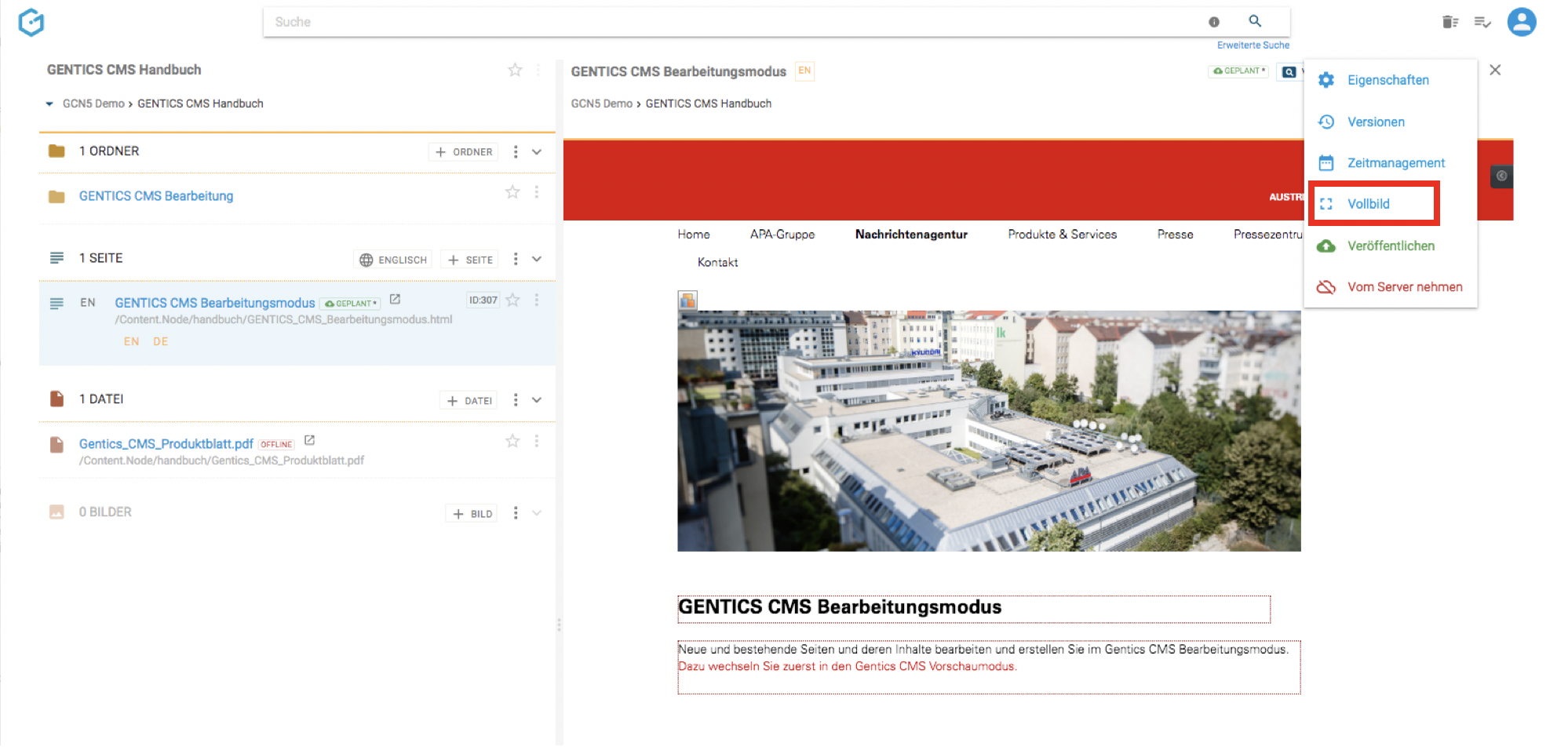
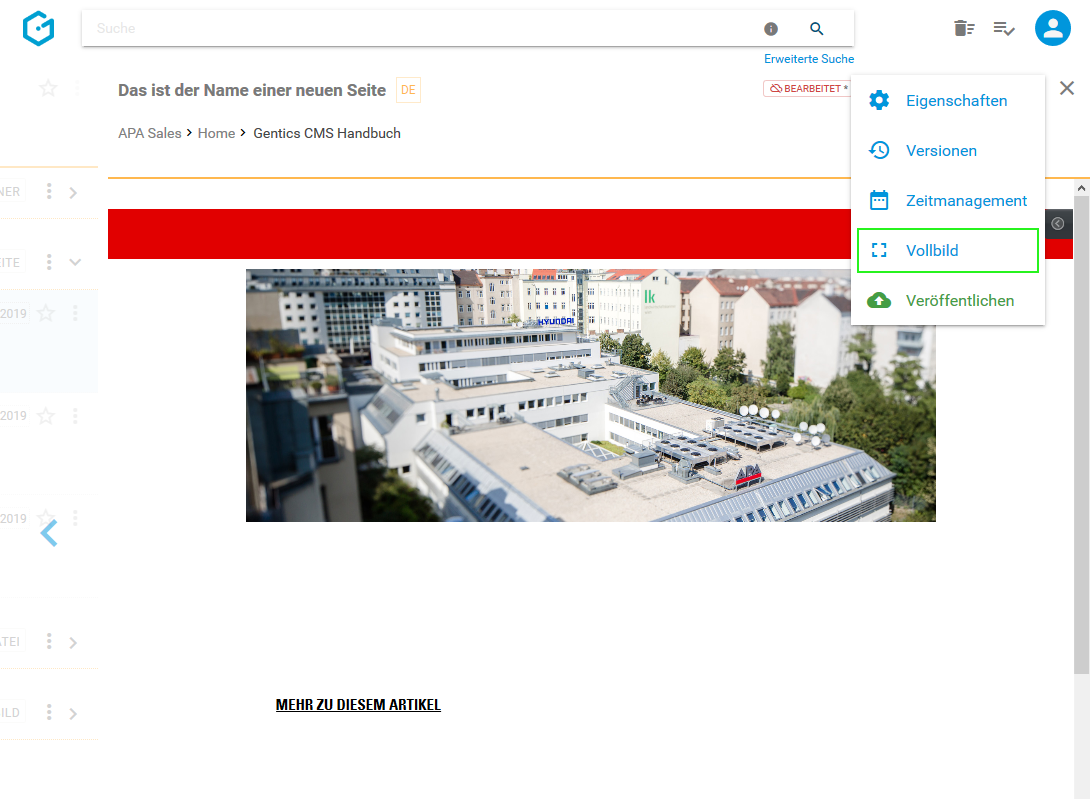
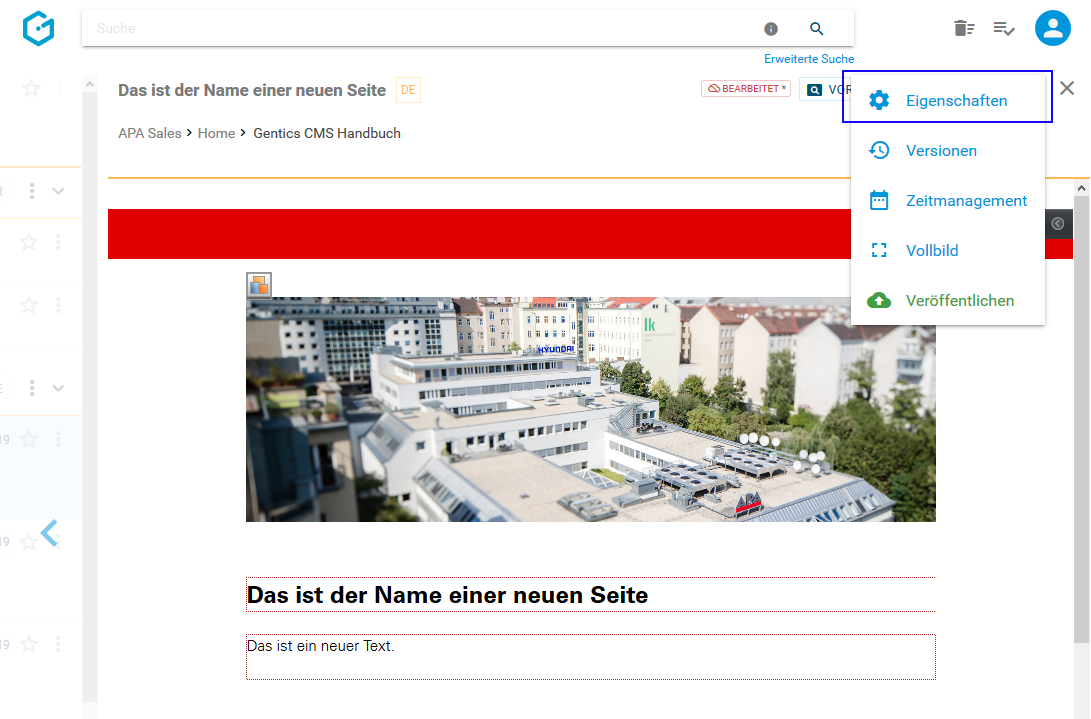
Über das Kontextmenü haben Sie darüber hinaus die Möglichkeit den Vollbildmodus zu aktivieren (siehe untenstehende Abbildung, rote Markierung).

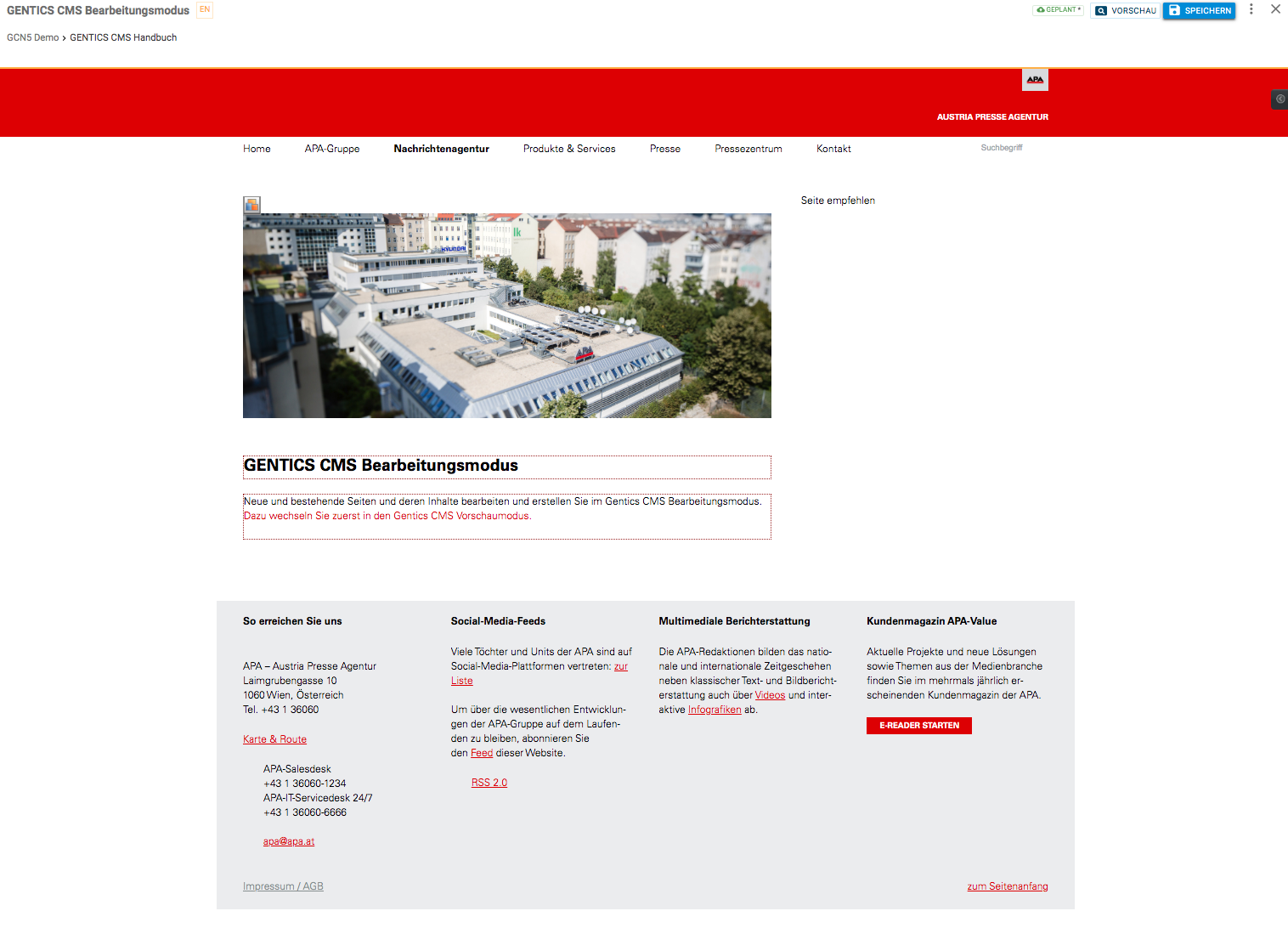
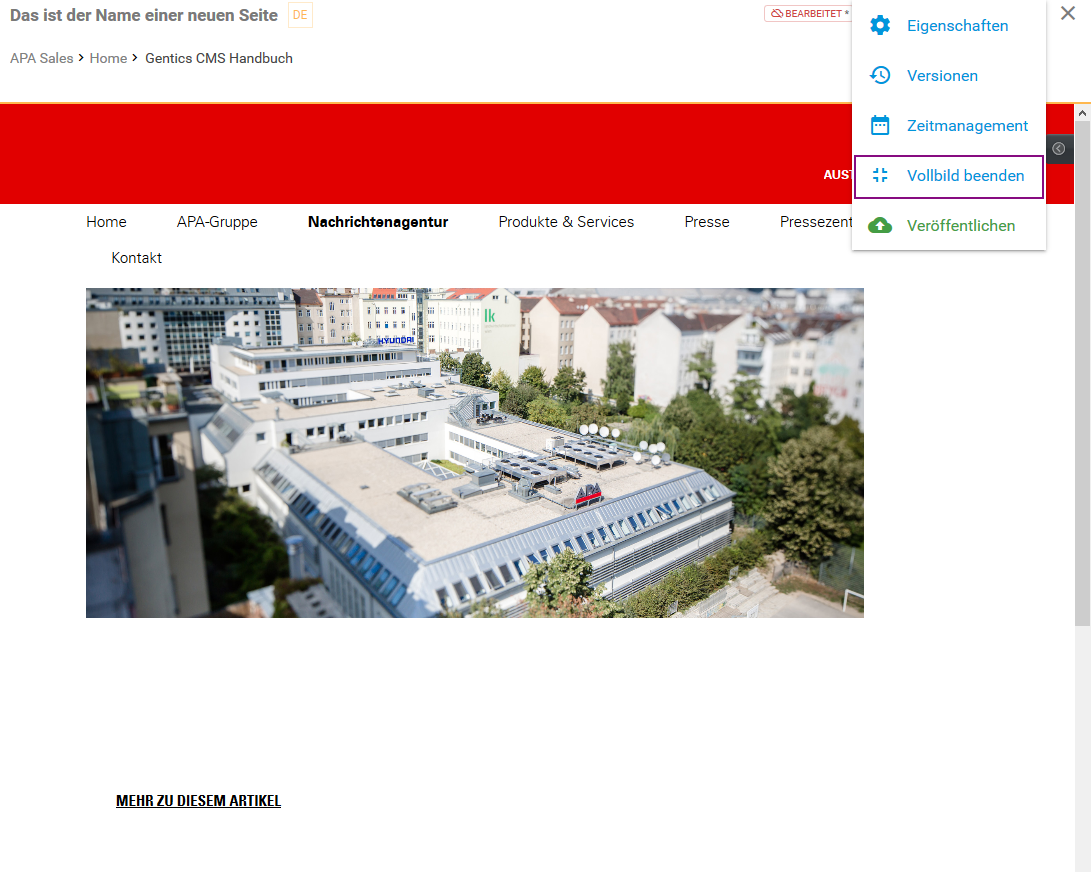
Bei aktivem Vollbildmodus wird der maximale Platz im Browserfenster genutzt, der Ordner-Inhaltsbereich wie auch der oberste Bereich mit Suchfeld, Papierkorb, Warteschlange und Profil-Sidebar werden ausgeblendet (siehe Abbildung unten).

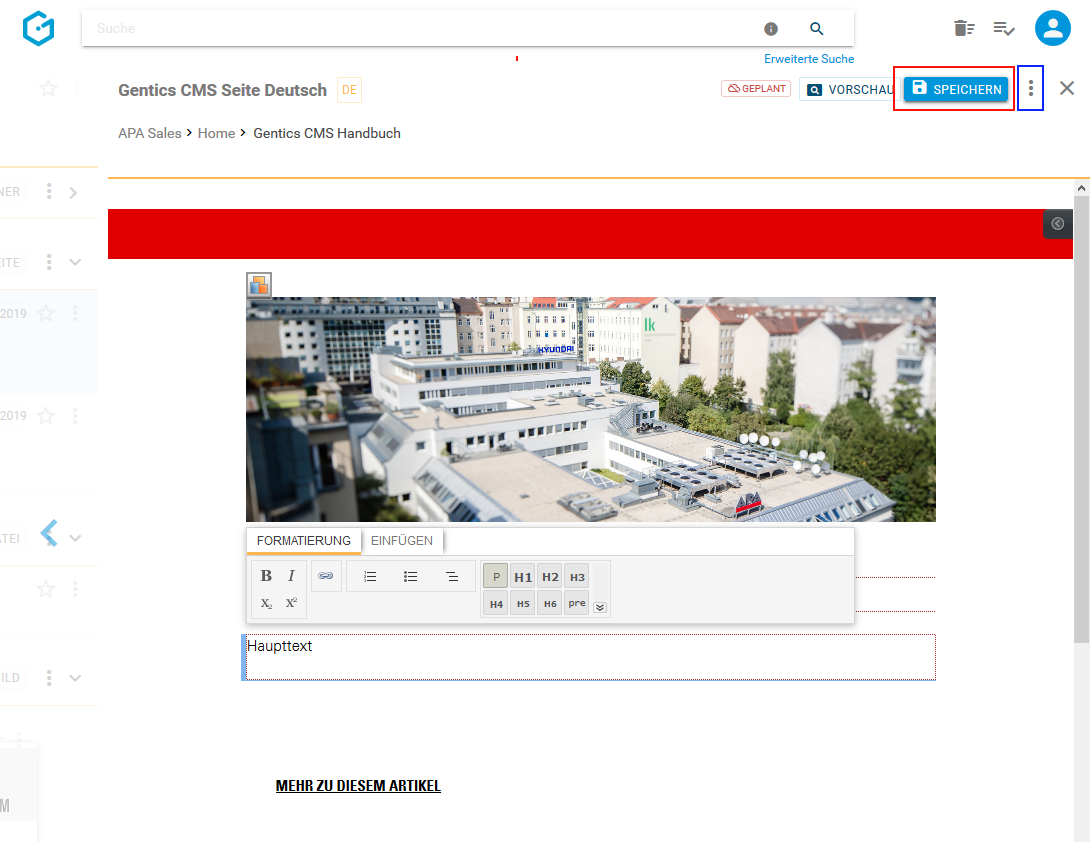
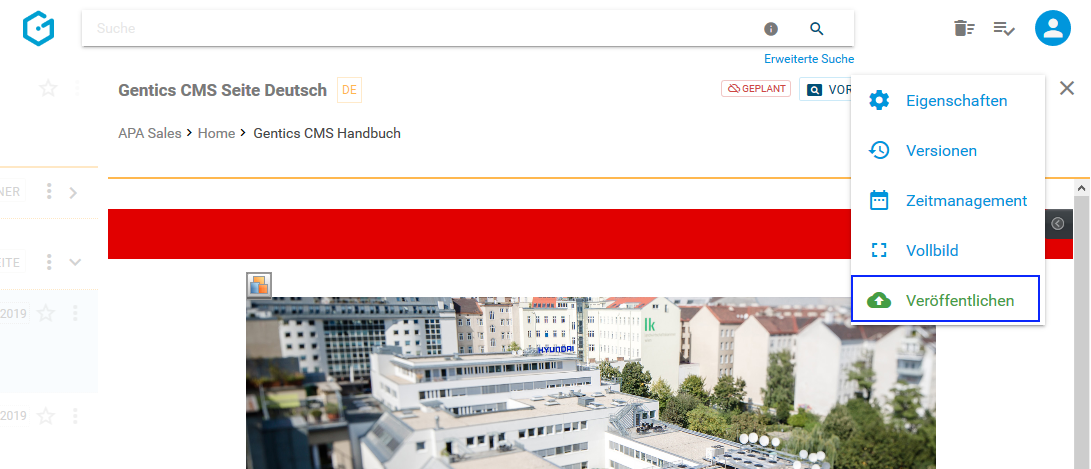
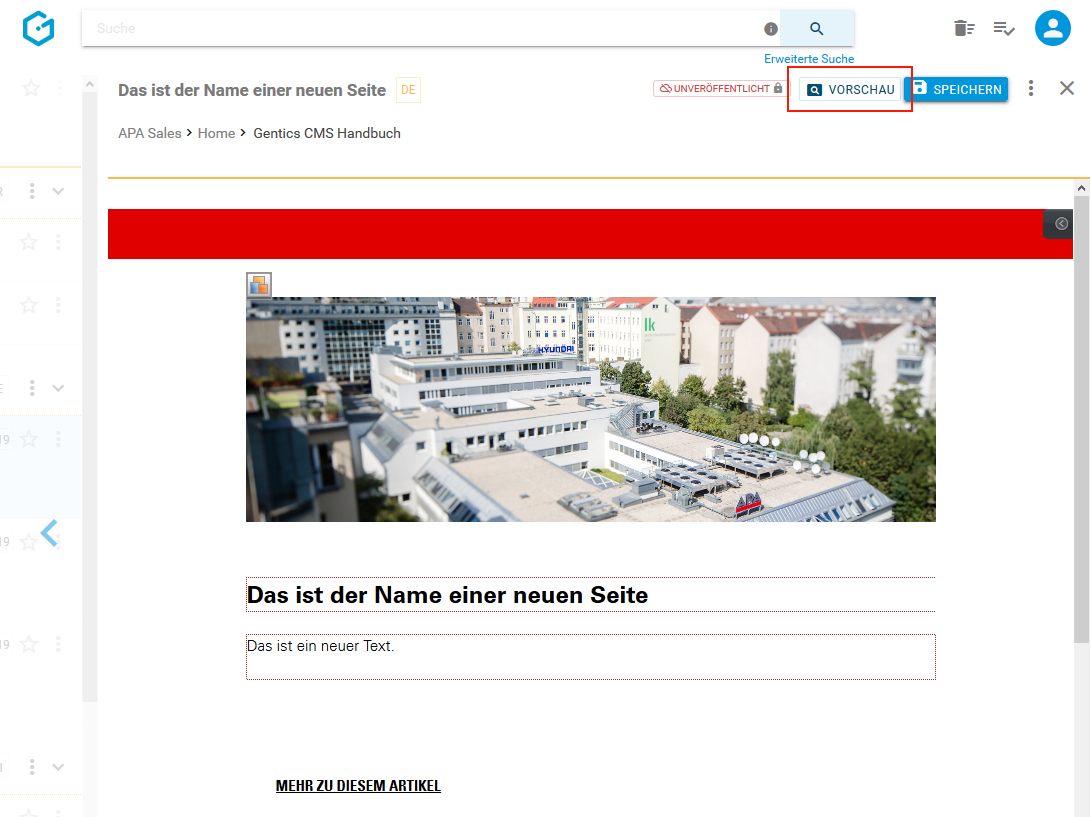
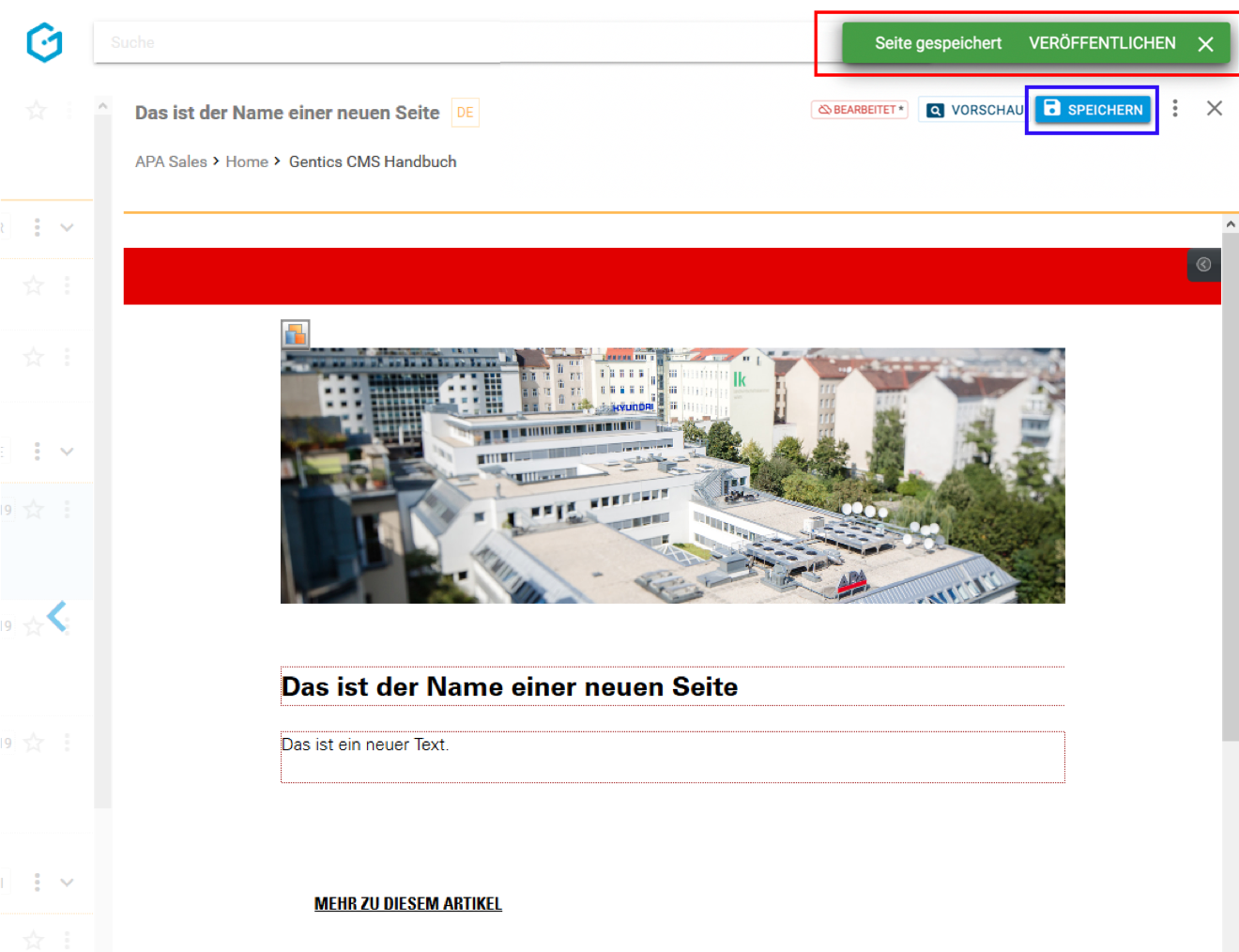
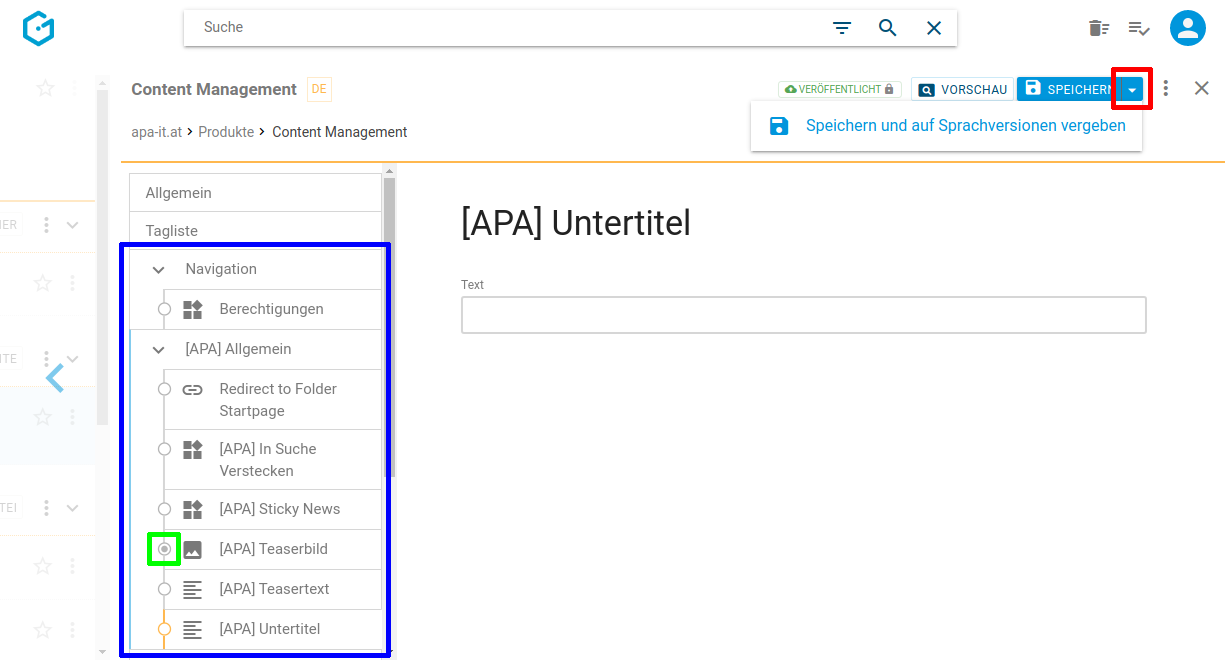
Wenn Sie mit der Bearbeitung einer Seite fertig sind, speichern Sie diese durch Klick auf den Button “SPEICHERN” (siehe untenstehende, rote Markierung) und schließen Sie über das Schließen-Icon. Alternativ können Sie durch Klick auf “Veröffentlichen” im Kontextmenü (siehe untenstehende Abbildungen, blaue Markierung) die Seite veröffentlichen und schließen.


Sie können Ihre Seite auch auf jedem mobilen Gerät (z.B.: Smartphone, Tablet) bearbeiten.

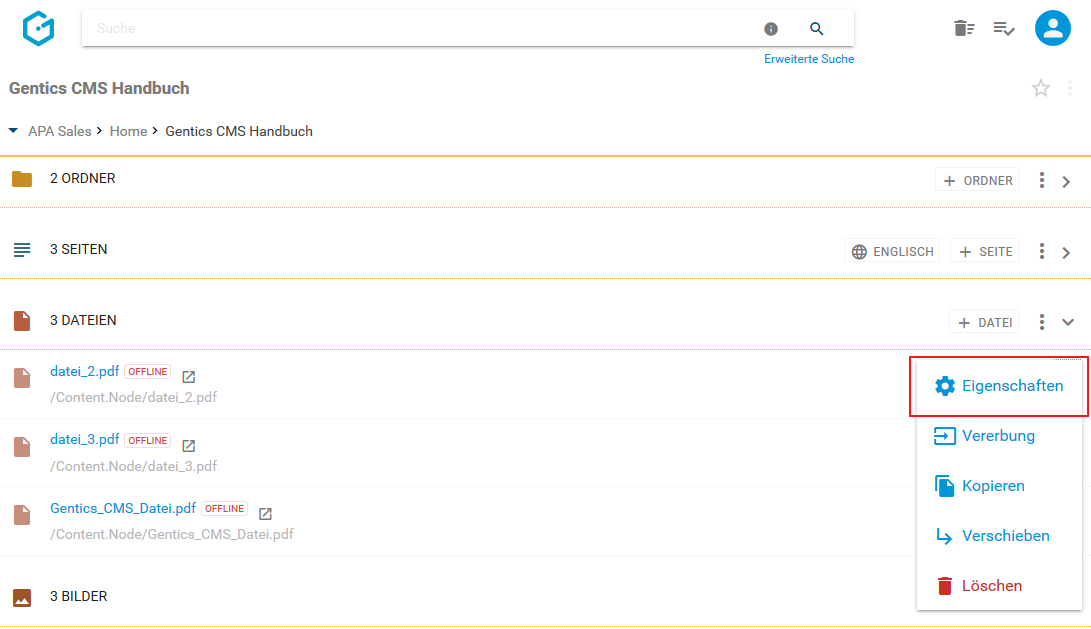
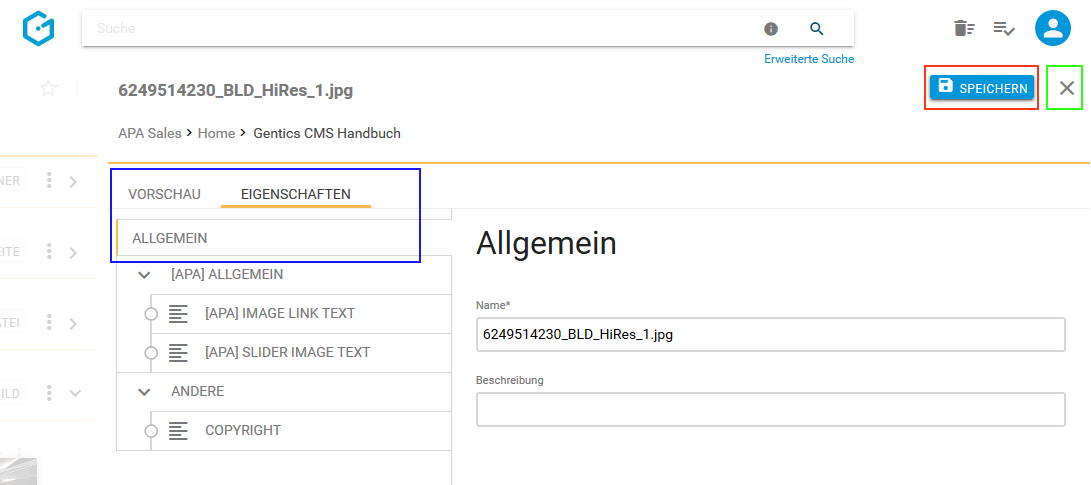
11.20.2. Seiten-Eigenschaften einsehen und verändern
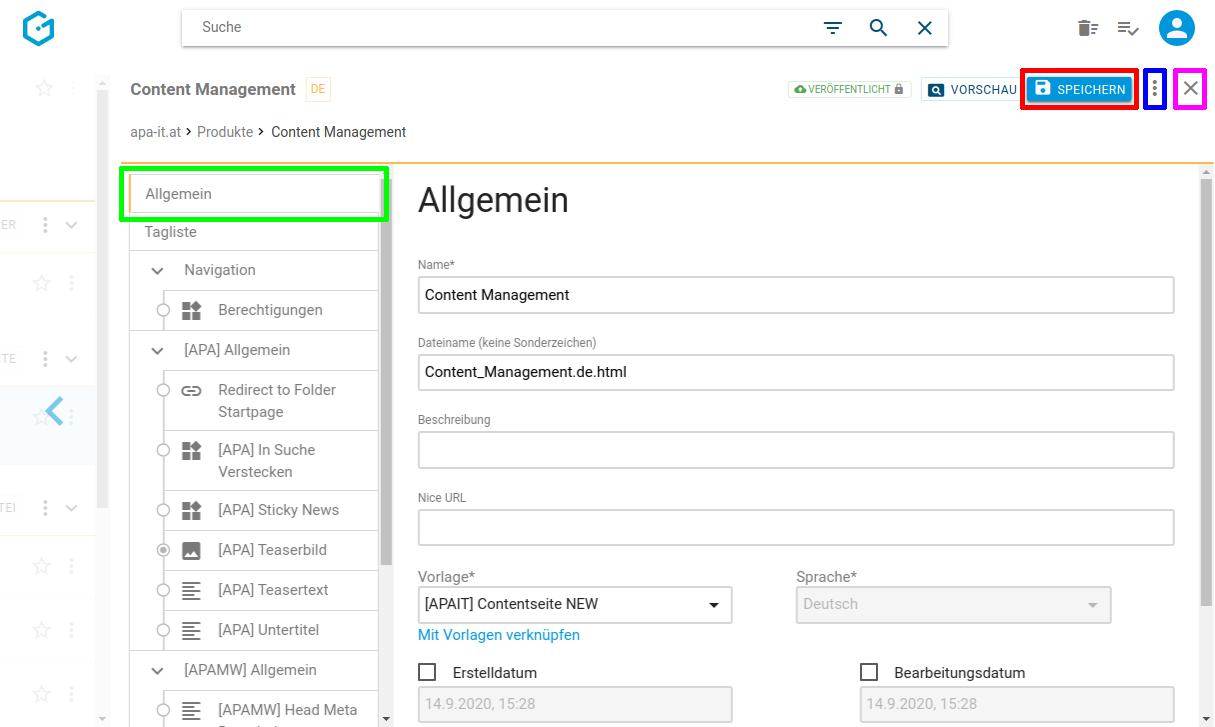
Wenn Sie im Seiten-Kontextmenü den Punkt “Eigenschaften” wählen (siehe untenstehende Abbildung, rote Markierung), wechseln Sie in den Bearbeitungsmodus und können dort alle allgemeinen und projektspezifischen Eigenschaften der Seite einsehen und bei Bedarf ändern.

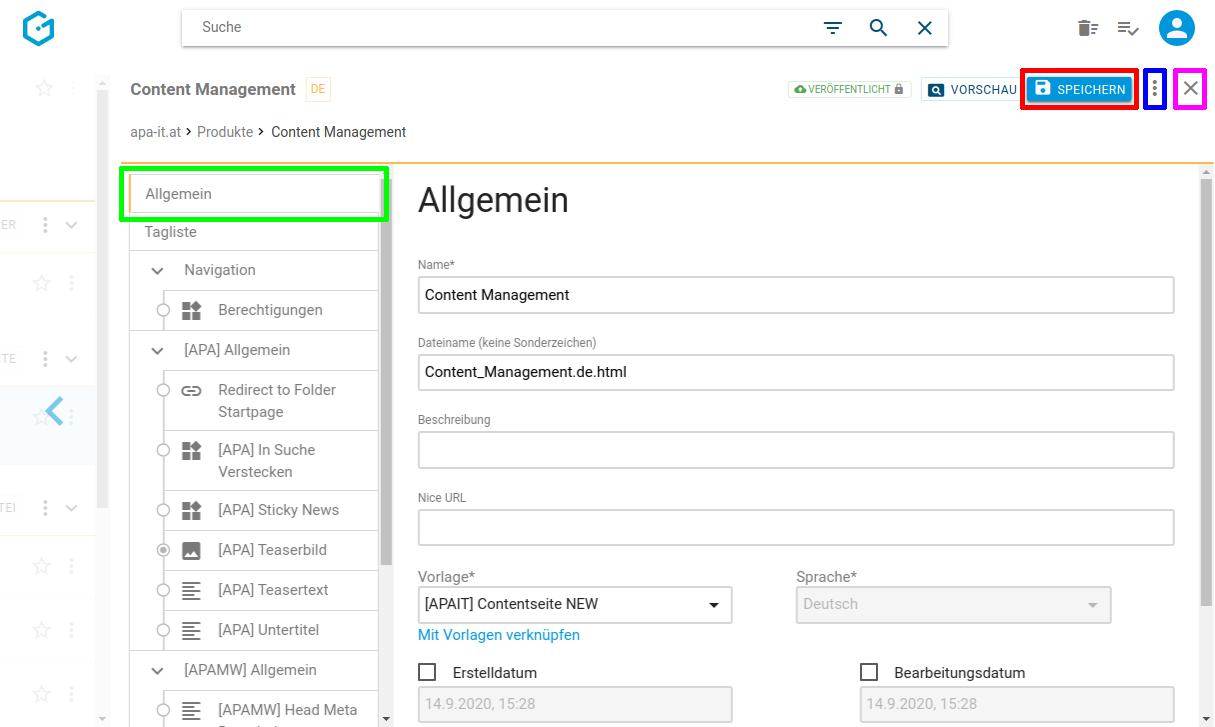
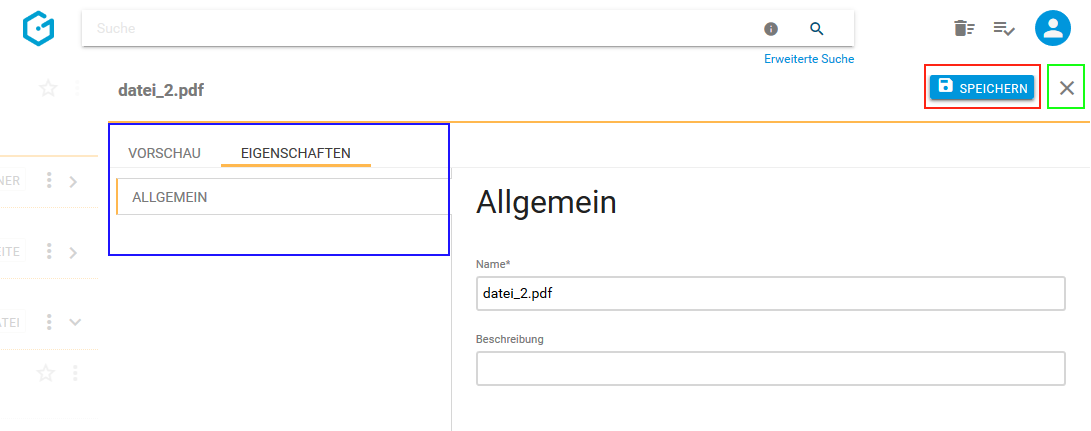
Im Reiter “Allgemein” (siehe untenstehende Abbildung, grüne Markierung) finden Sie den CMS-Namen der Seite, deren Dateinamen im Online-Projekt, die Beschreibung der Seite, die Vorlage auf der die Seite basiert sowie deren Sortier-Priorität. Diese Eigenschaften können Sie auch ändern. Diese Änderungen müssen dann per Klick auf den Button “Speichern” (siehe untenstehende Abbildung, rote Markierung) abgeschlossen werden. Die Seite ist nach den Änderungen im Status bearbeitet und muss veröffentlicht werden, damit die Änderungen wirksam werden.
Durch Klick auf das “Schließen”-Icon (siehe untenstehende Abbildung, pinke Markierung) kehren in die vorige Ansicht zurück. Wenn Sie Änderungen vorgenommen haben und diese noch nicht gespeichert haben, werden Sie beim Verlassen von Gentics CMS gefragt, ob Sie die Änderungen speichern oder verwerfen wollen.
Durch Klick auf das Kontextmenü (siehe untenstehende Abbildung, blaue Markierung), können Sie direkt in den Bearbeitungsmodus wechseln oder die Seite direkt veröffentlichen.

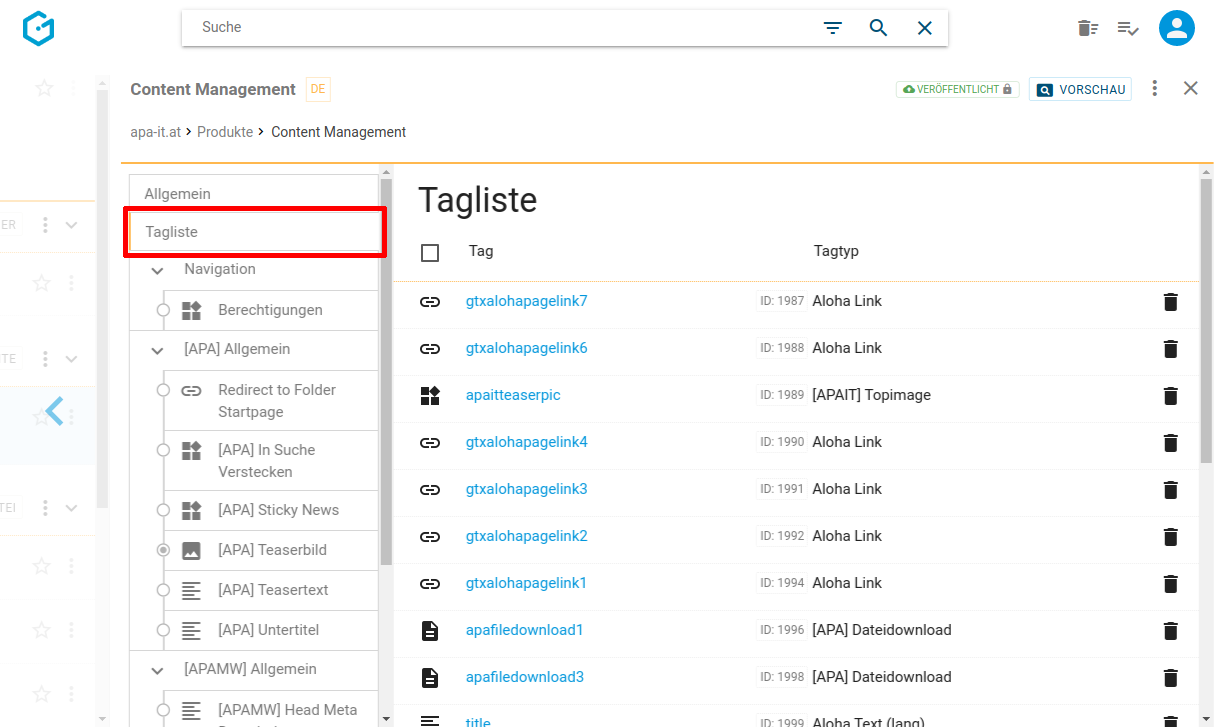
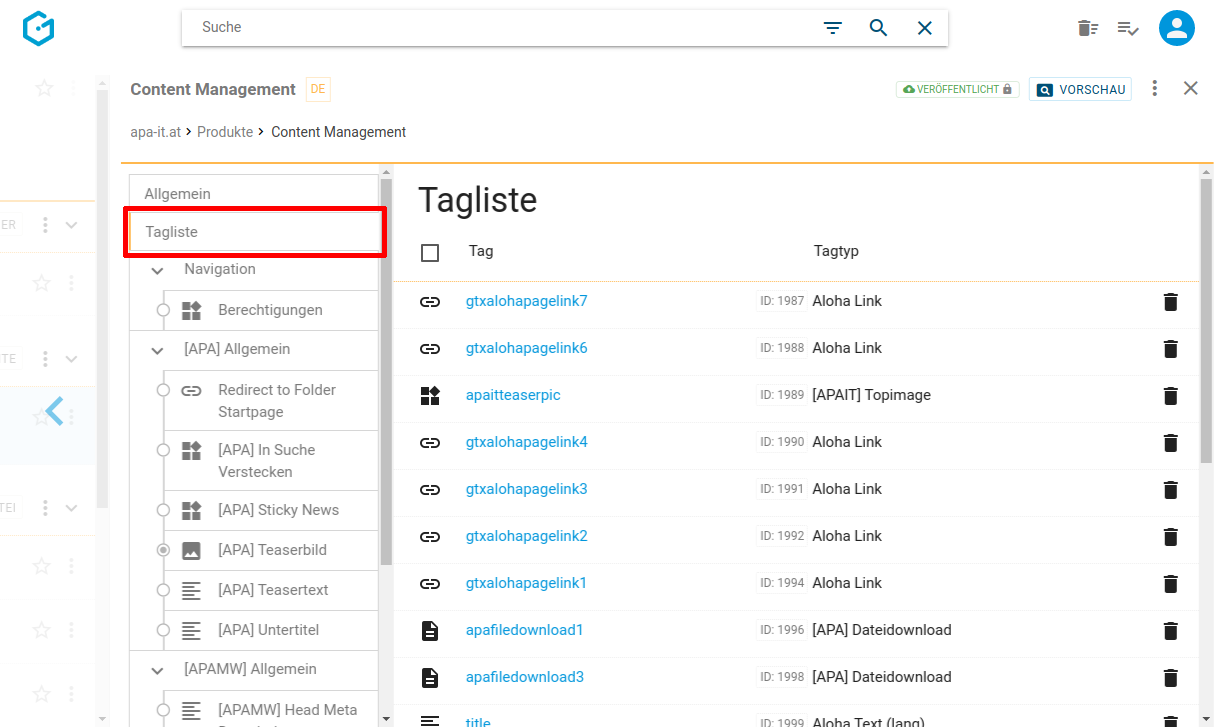
Als nächstes finden Sie die Liste aller in dieser Seite verwendeten Content Elemente (“Tags” genannt, siehe untenstehende Abbildung, rote Markierung). Diese Information ist speziell für Entwickler interessant, die das Aussehen der Seiten in Gentics CMS bestimmen.

Darunter können alle verfügbaren projektspezifischen Eigenschaften der Seite eingesehen, verändert und gespeichert werden (siehe untenstehende Abbildung, blaue Markierung). Gentics CMS zeigt Ihnen dabei optisch, welche der Eigenschaften befüllt sind (grüne Markierung). In mehrsprachigen Online-Projekten haben Sie hier die Möglichkeit, eine Änderung gleich auf alle Sprachvarianten anzuwenden (rote Markierung).

Diese projektspezifischen Eigenschaften sind je nach Online-Projekt unterschiedlich, weil sie Teil der Implementierung Ihres Projekts sind. Typische Beispiele dafür sind:
-
für welche Zielgruppe eine Seite gedacht ist
-
ob diese Seite in einer Seitenübersicht ausgeblendet werden soll
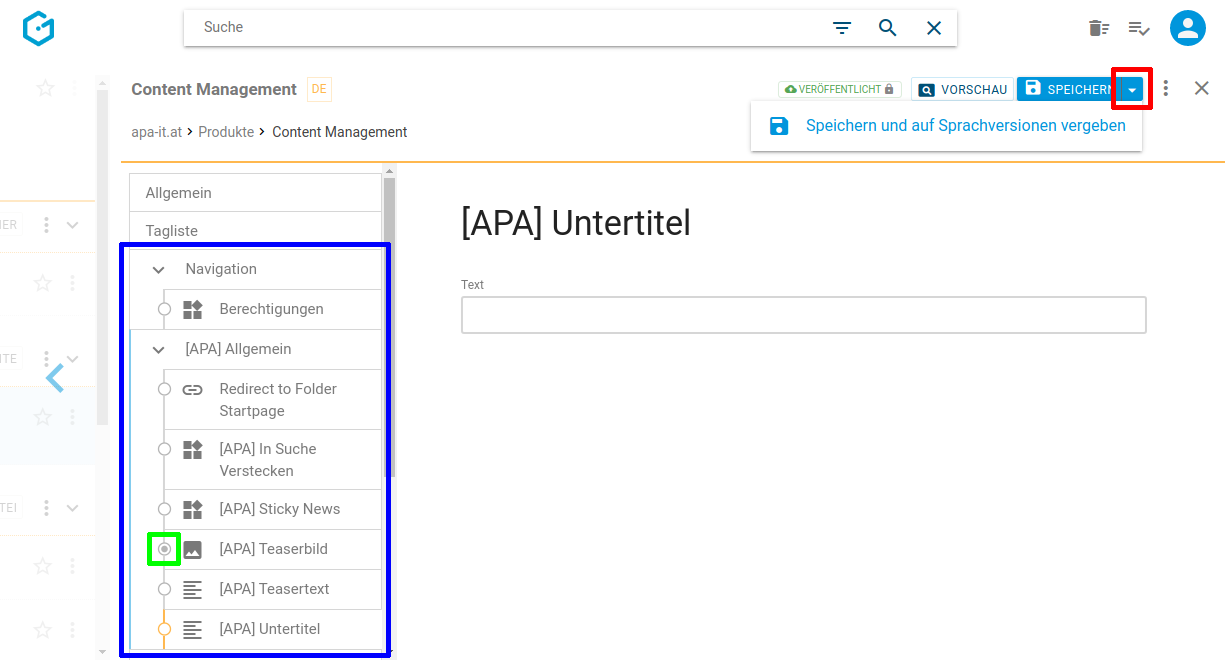
Falls die Seite in mehreren Sprachvarianten verfügbar ist, werden Ihre Änderungen an den projektspezifischen Eigenschaften standardmäßig nur für die aktuelle Sprache gespeichert. Wenn Sie Ihre Änderungen auf alle Sprachvarianten anwenden möchten, wählen Sie den Button “Speichern und auf Sprachversionen vergeben”.
Erstell- und Bearbeitungsdatum ändern
In Ihrer projektspezifischen Implementierung möchten Sie womöglich das CMS-Systemerstelldatum bzw. das CMS-Systembearbeitungsdatum übersteuern können. Ein Anwendungsfall ist die Angabe eines Veröffentlichungs- bzw. Aktualisierungsdatums eines News-Artikels Ihres Online-Auftritts.
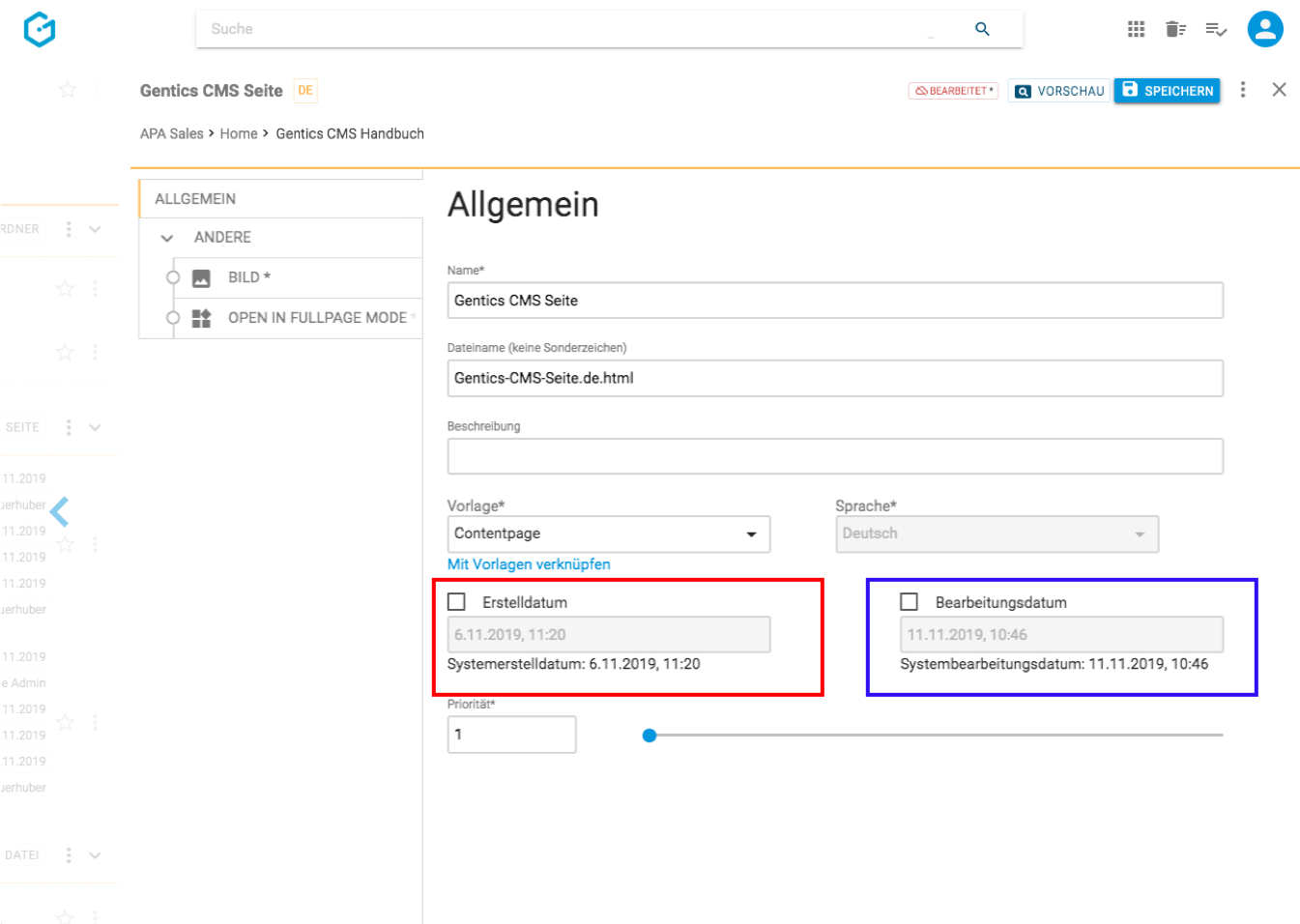
Aktivieren Sie per Klick in den allgemeinen Eigenschaften entweder das Kästchen für “Erstelldatum” (siehe Abbildung unten, rote Markierung) und/oder das Kästchen “Bearbeitungsdatum” (siehe Abbildung unten, blaue Markierung).

Tragen Sie dort jeweils das gewünschte neue Datum ein und sichern Sie Ihre Eingabe mit “Speichern”.
11.20.3. Versionen der Seite einsehen und wiederherstellen
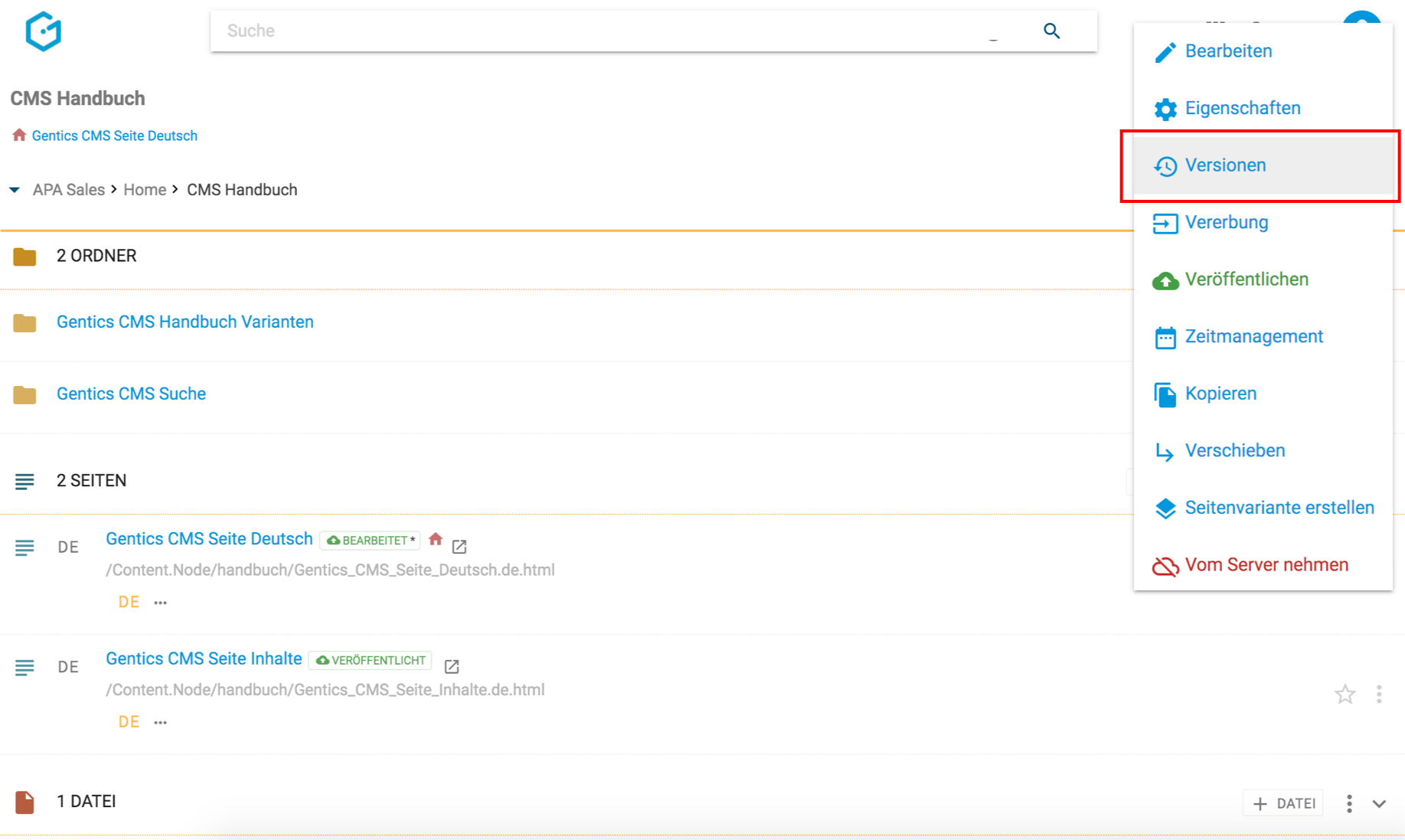
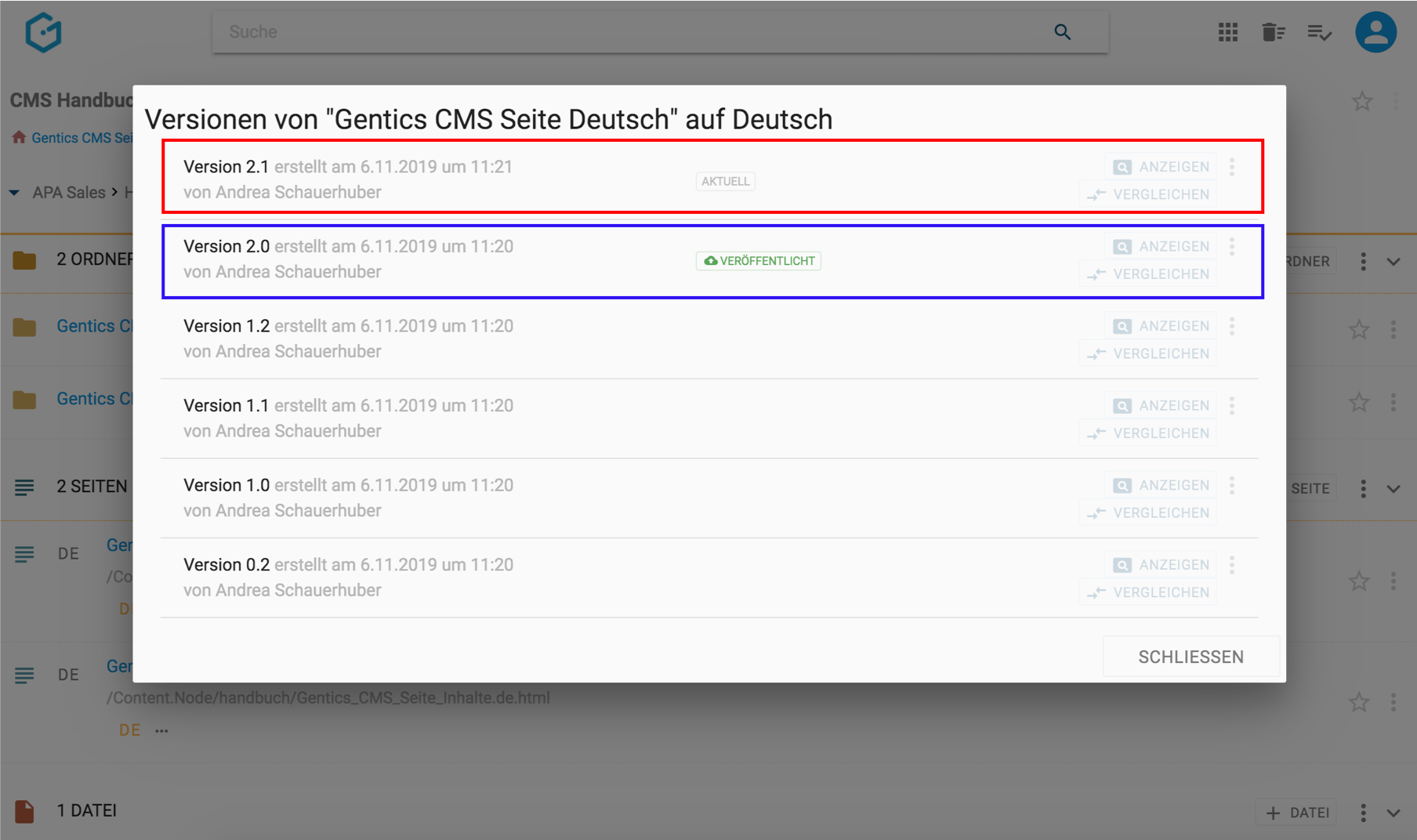
Wenn Sie im Seiten Kontextmenü den Punkt “Versionen” wählen (siehe untenstehende Abbildung, rote Markierung), sehen Sie die Versionshistorie der ausgewählten Seite.

Sie können bei Bedarf:
-
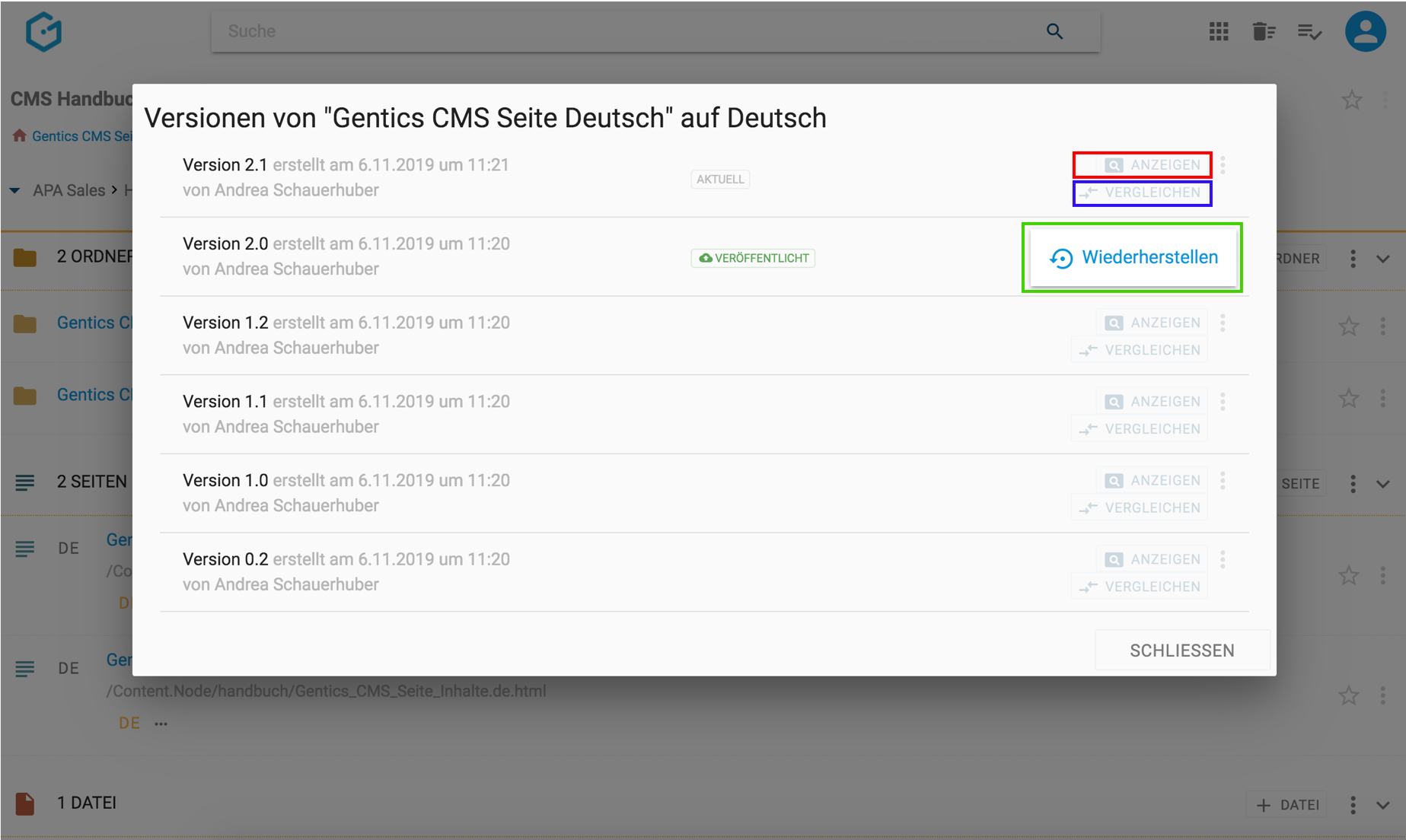
bestimmte Versionen anzeigen (siehe untenstehende Abbildung, rote Markierung)
-
unterschiedliche Versionen vergleichen (siehe untenstehende Abbildung, blaue Markierung)
-
eine ausgewählte Version über das Kontextmenü wiederherstellen (siehe untenstehende Abbildung, grüne Markierung)

Alle Änderungen einer Seite werden als Versionen gespeichert, wobei das einfache Speichern einer Seite zu einer Erhöhung der Versionsnummer um ein Zehntel und die Veröffentlichung einer Seite zur Erhöhung um eine ganze Zahl führt.
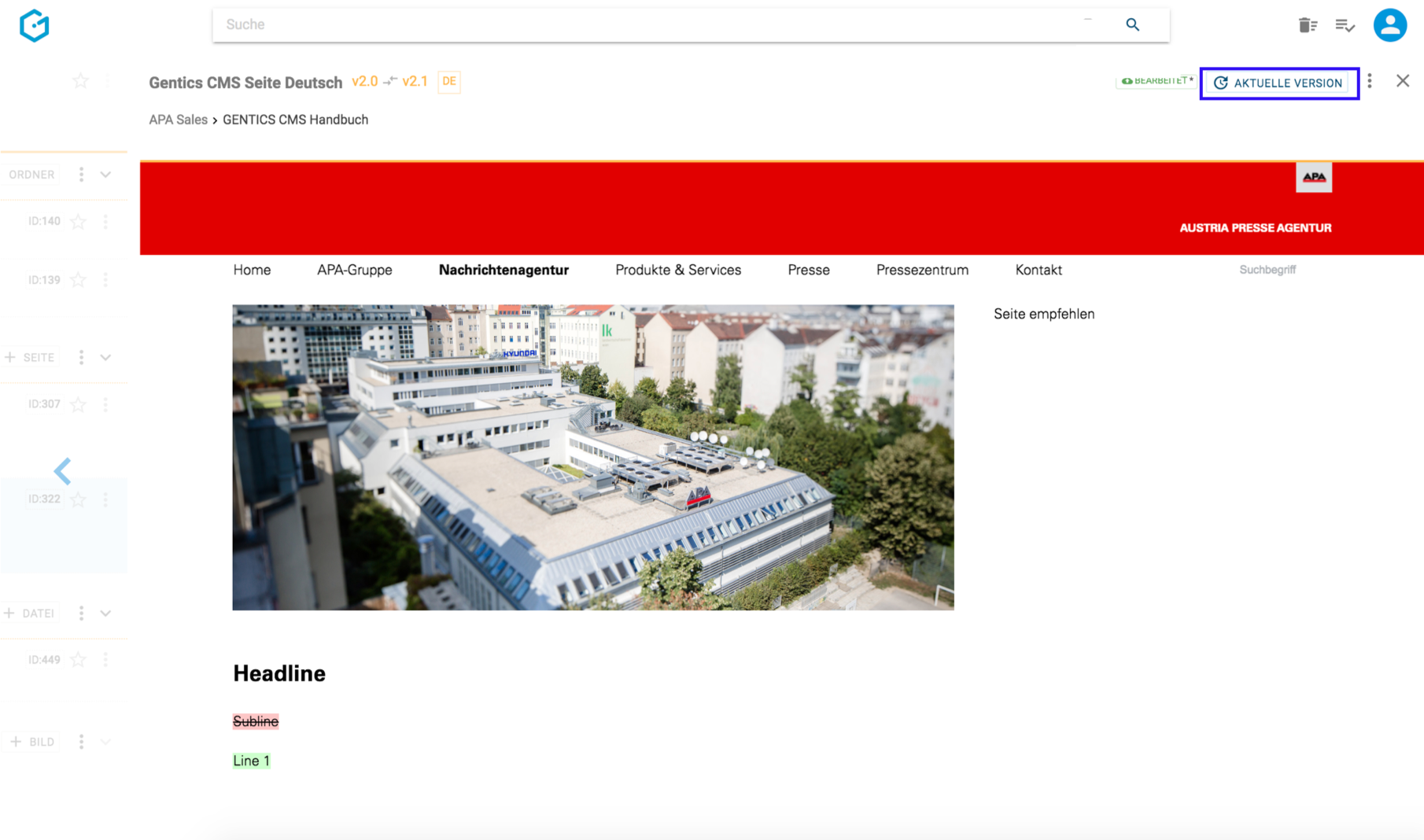
Durch Klick auf die Buttons “VERGLEICHEN” bei zwei verschiedenen Versionen werden diese miteinander verglichen. In der Abbildung wird Version 2.1 (siehe untenstehende Abbildung, blaue Markierung) mit Version 2.0 (siehe untenstehende Abbildung, rote Markierung) der Seite verglichen.

Die Änderungen von der älteren Version auf die neuere Version werden farblich markiert dargestellt. Rot und durchgestrichen kennzeichnet einen gelöschten Teil einer Seite. Der grün hinterlegte Teil kennzeichnet einen Teil der neu hinzugefügt wurde. Durch Klick auf den Button “AKTUELLE VERSION” (in untenstehender Abbildung, blaue Markierung) können Sie zur aktuellsten Version der Seite springen.

11.20.4. Vererbung einer Seite mit Multichanneling
|
Hinweis
|
Dieser Punkt ist im Seiten-Kontextmenü nur dann verfügbar, wenn das Gentics CMS Feature “Multichanneling” für Ihr Online-Projekt aktiviert ist. |
Ist dieses Feature in Ihrem Online-Projekt aktiviert, können Seiten aus einem Online-Projekt (= Master-Channel) in einen anderen Content-Channel (= Child-Channel) vererbt werden. In diesem Fall ist diese Seite 1:1 in einem oder mehreren Child-Channels verfügbar.
Alle Sprachvarianten dieser Seite aus dem Master-Channel werden automatisch 1:1 in einen anderen Content-Channel vererbt.
Jede so vererbte Seite und deren Sprachvarianten in einem Child-Channel sind physisch mit der Seite und allen ihren Sprachvarianten im Master-Channel ident.
Wird die Ursprungs-Seite im Master-Channel verändert oder gelöscht, ist die Seite in allen Child-Channels in die sie vererbt wird, im selben Moment ident geändert bzw. gelöscht.
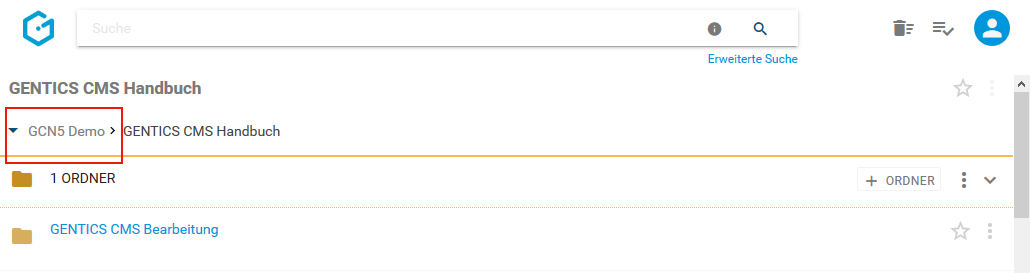
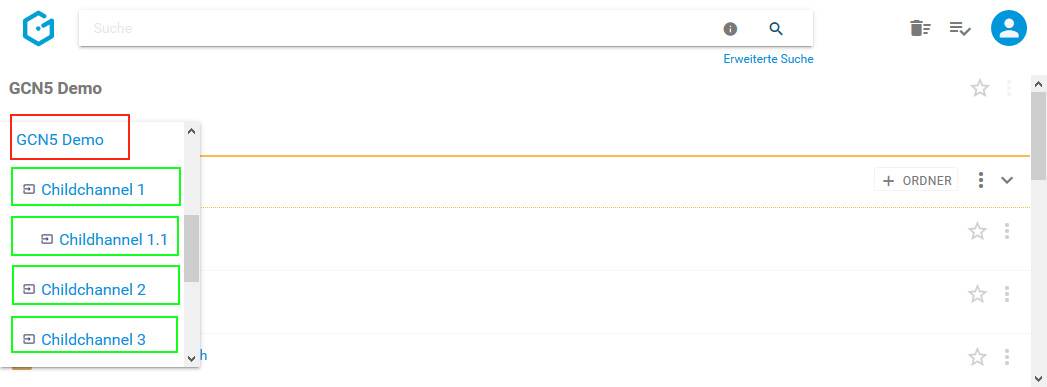
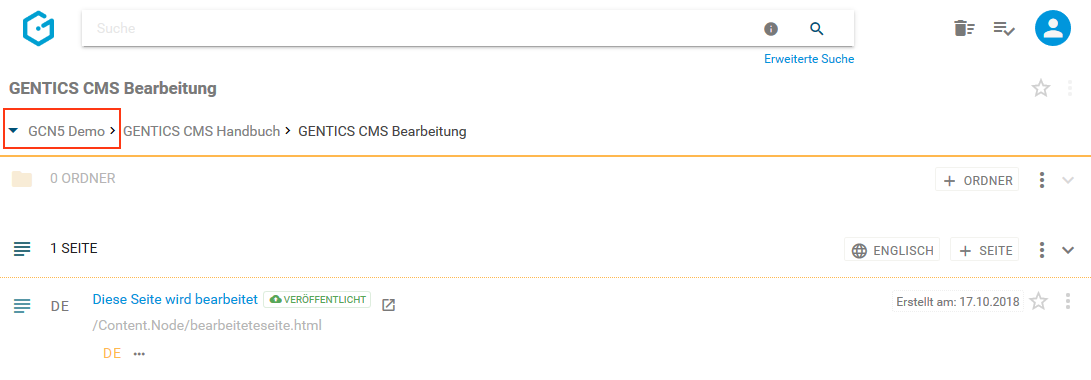
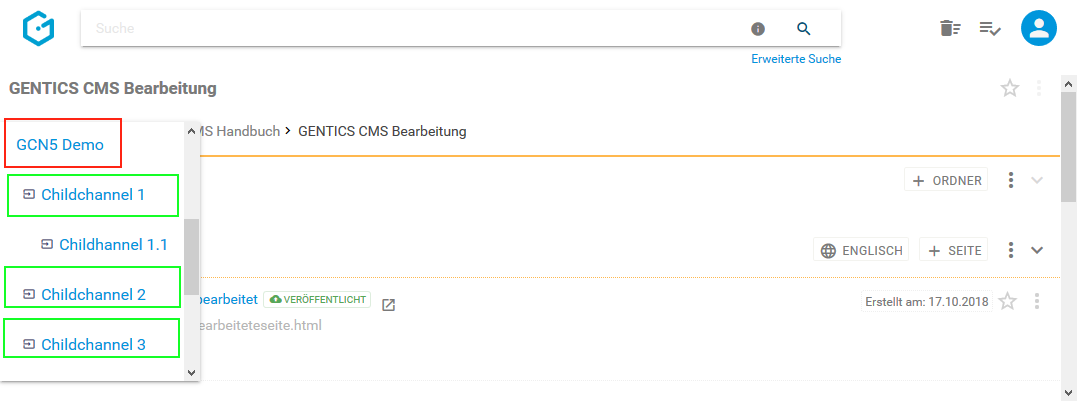
Besteht Ihr Online-Projekt aus einem Zusammenspiel mehrerer Channels, so können Sie den Channel über die Breadcrumb-Navigation wechseln (siehe untere Abbildung, rote Markierung).

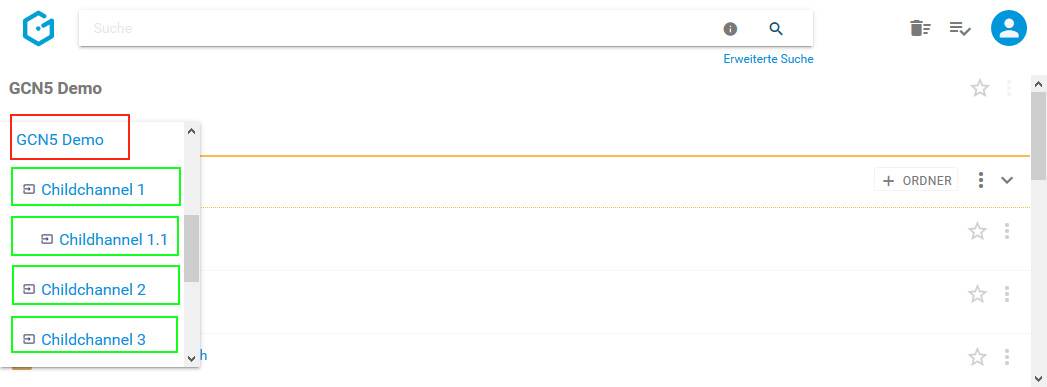
In untenstehender Abbildung ist der “GCN5 Demo” der Master-Channel (rote Markierung). “Childchannel1”, “Childchannel1.1”, “Childchannel2” und “Childchannel3” (in untenstehender Abbildung grün markiert) sind dessen Child-Channels.

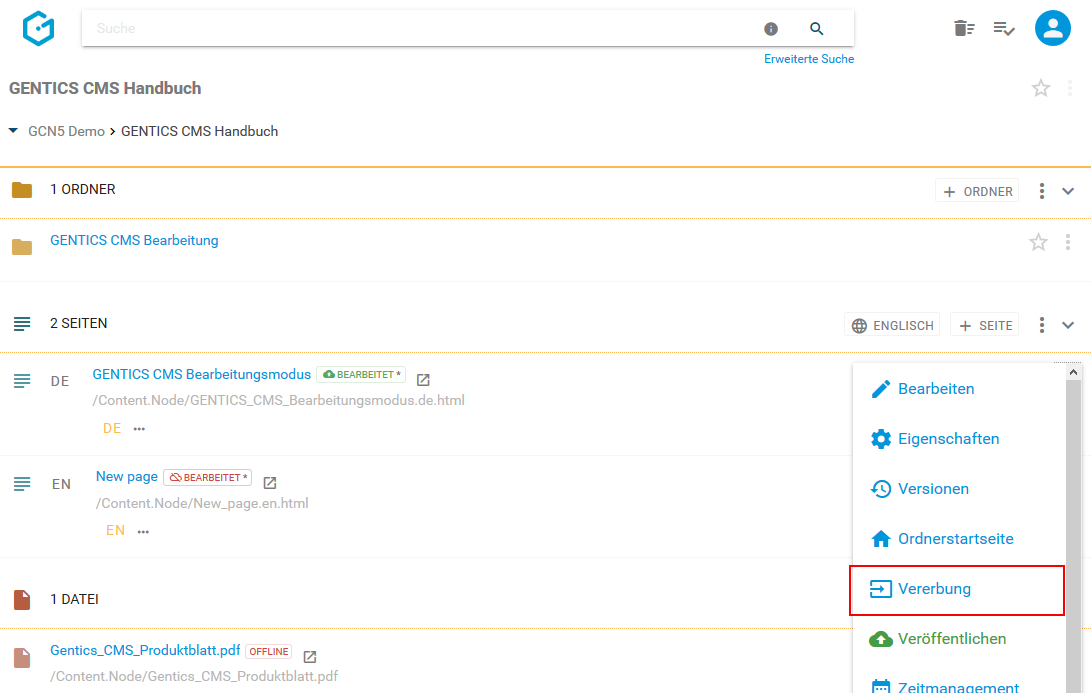
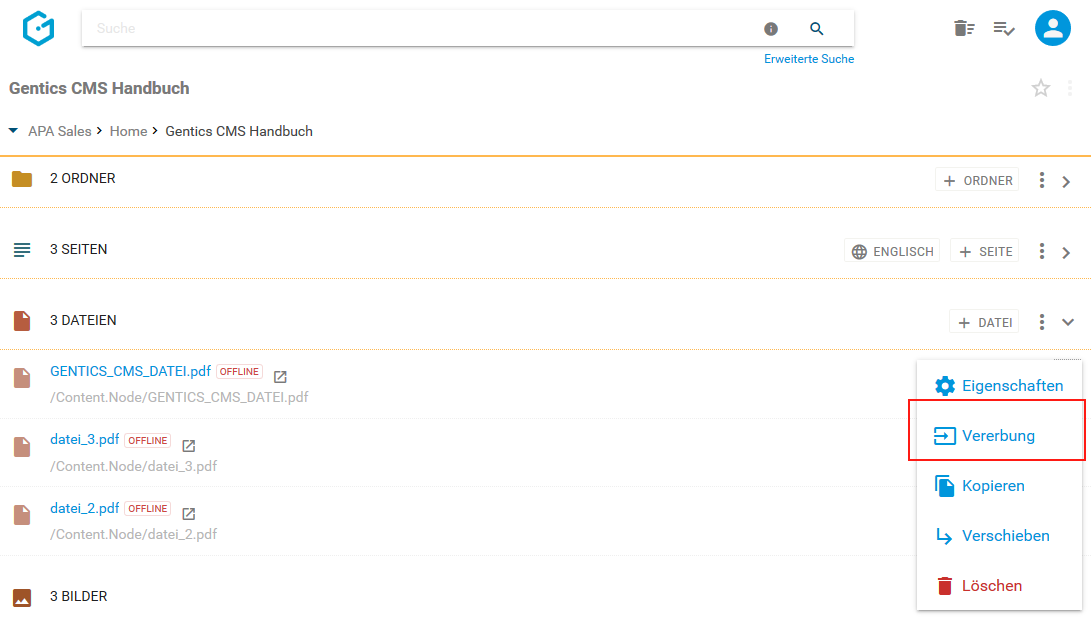
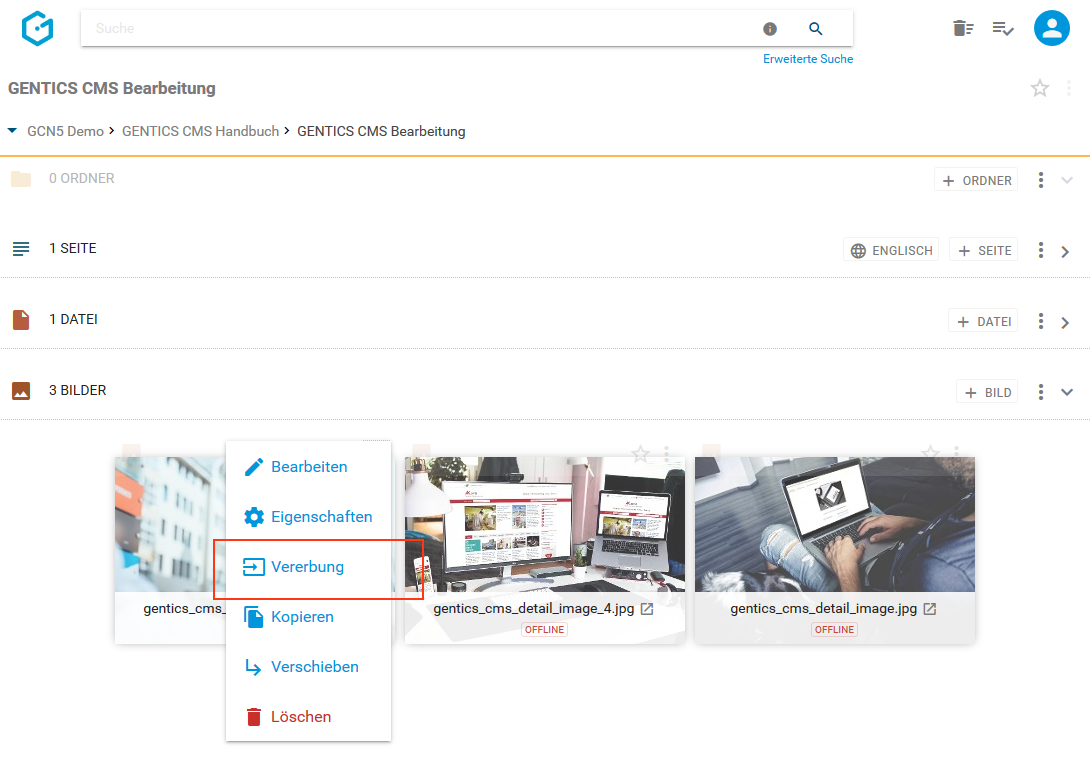
Wenn Sie im Seiten-Kontextmenü den Punkt “Vererbung” wählen (siehe untenstehende Abbildung, rote Markierung), können Sie die Vererbung der aktuellen Seite im Rahmen des Gentics CMS Multichanneling steuern.

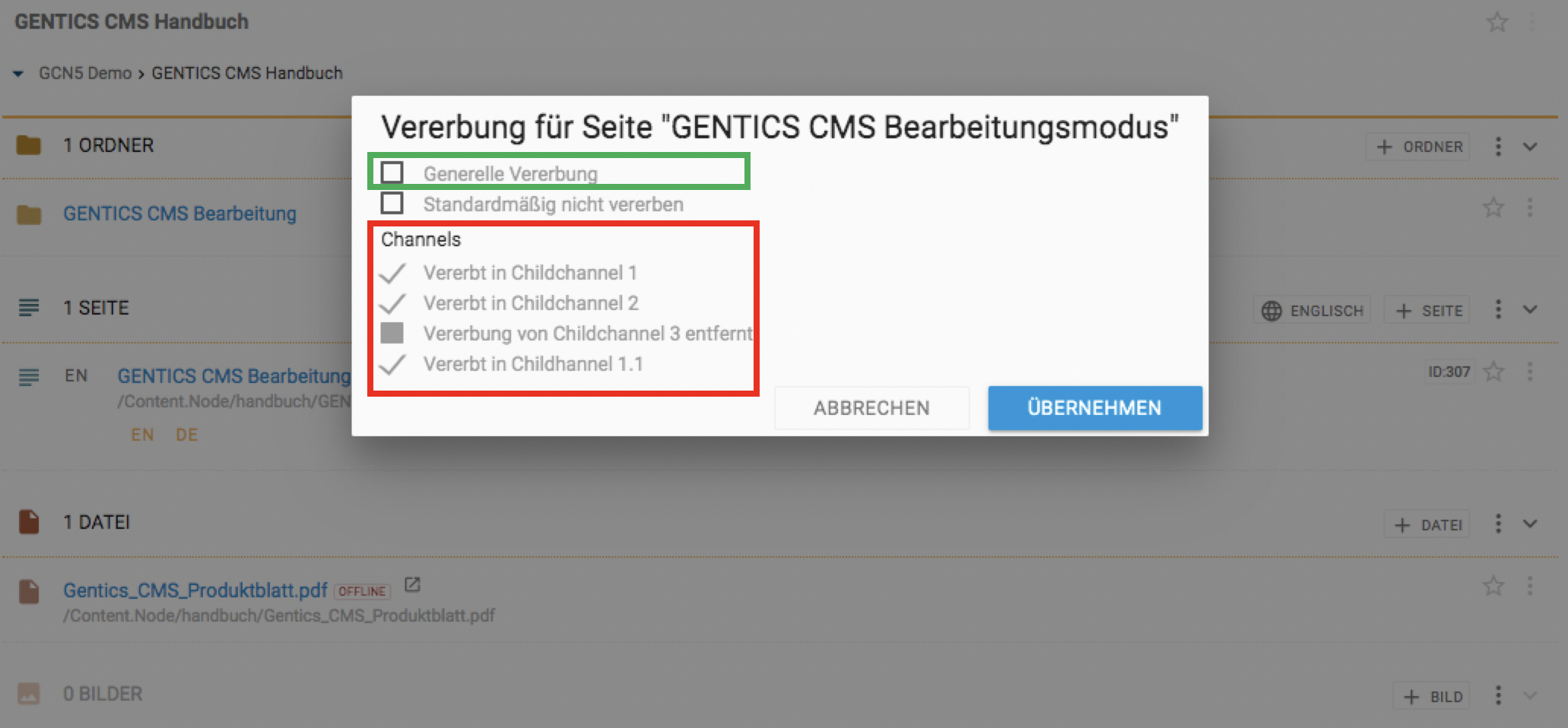
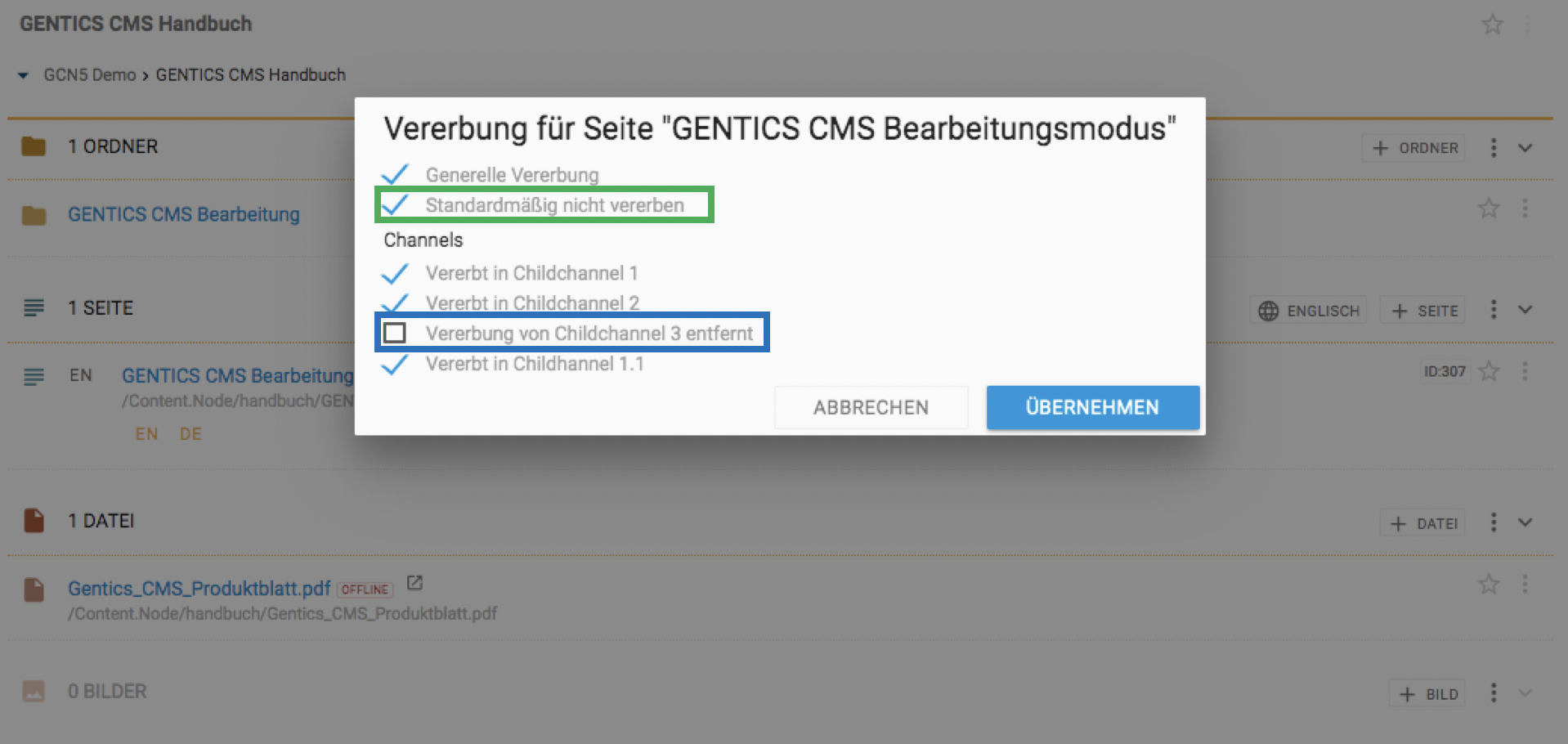
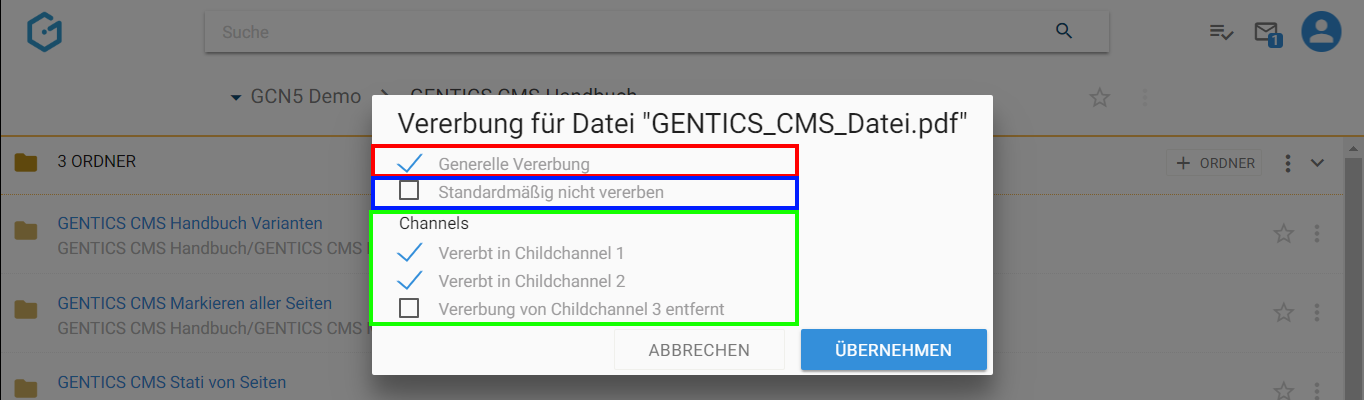
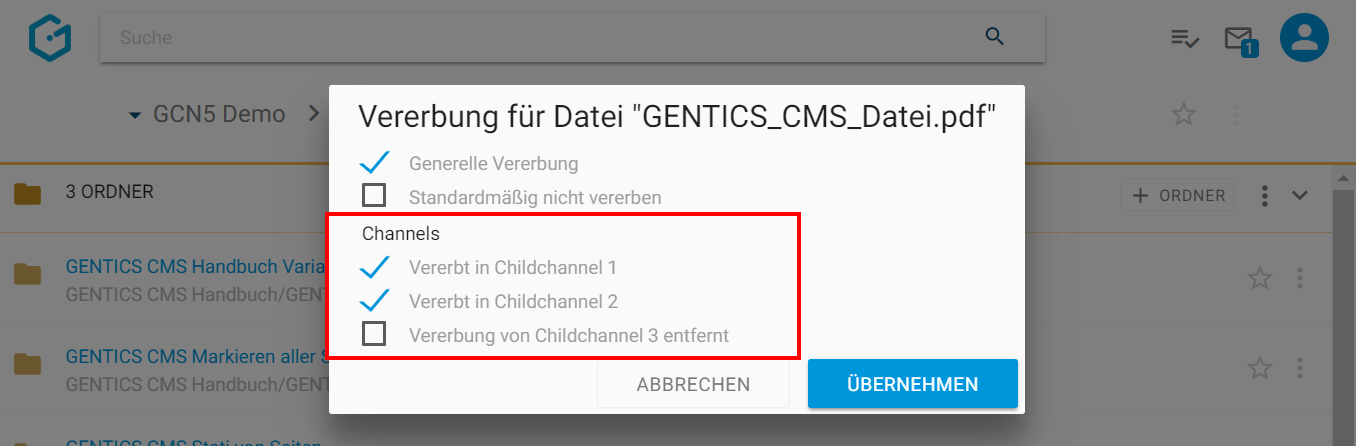
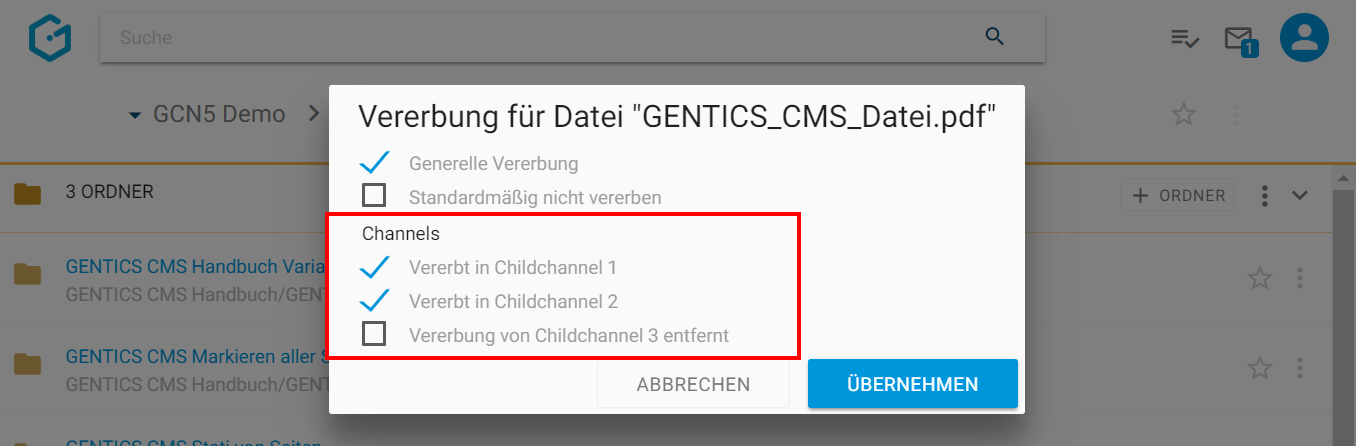
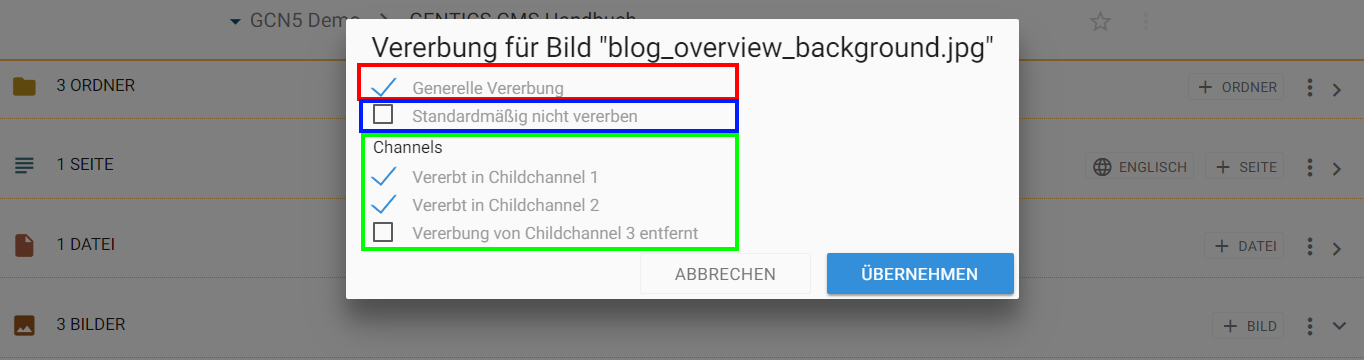
Es erscheint dann die untenstehende Dialogmaske. Dort haben Sie die Möglichkeit folgende Optionen zu wählen:
-
Generelle Vererbung (siehe untenstehende Abbildung, grüne Markierung)
-
Standardmäßig nicht vererben (siehe untenstehende Abbildung, blaue Markierung)
Auswahl Channels: Auswahlmöglichkeit von Child-Channels in denen die Seite vererbt ist bzw. deren Vererbung entfernt wurde (siehe untenstehende Abbildung, rote Markierung)

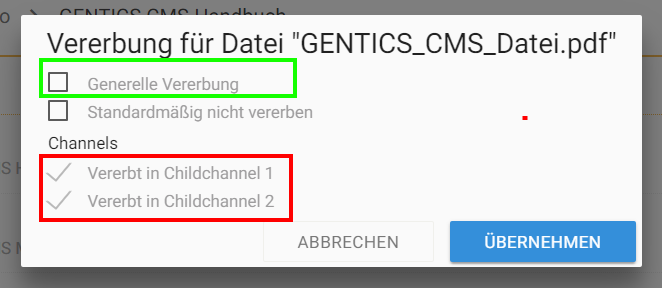
Was bedeutet die Option “Generelle Vererbung”?
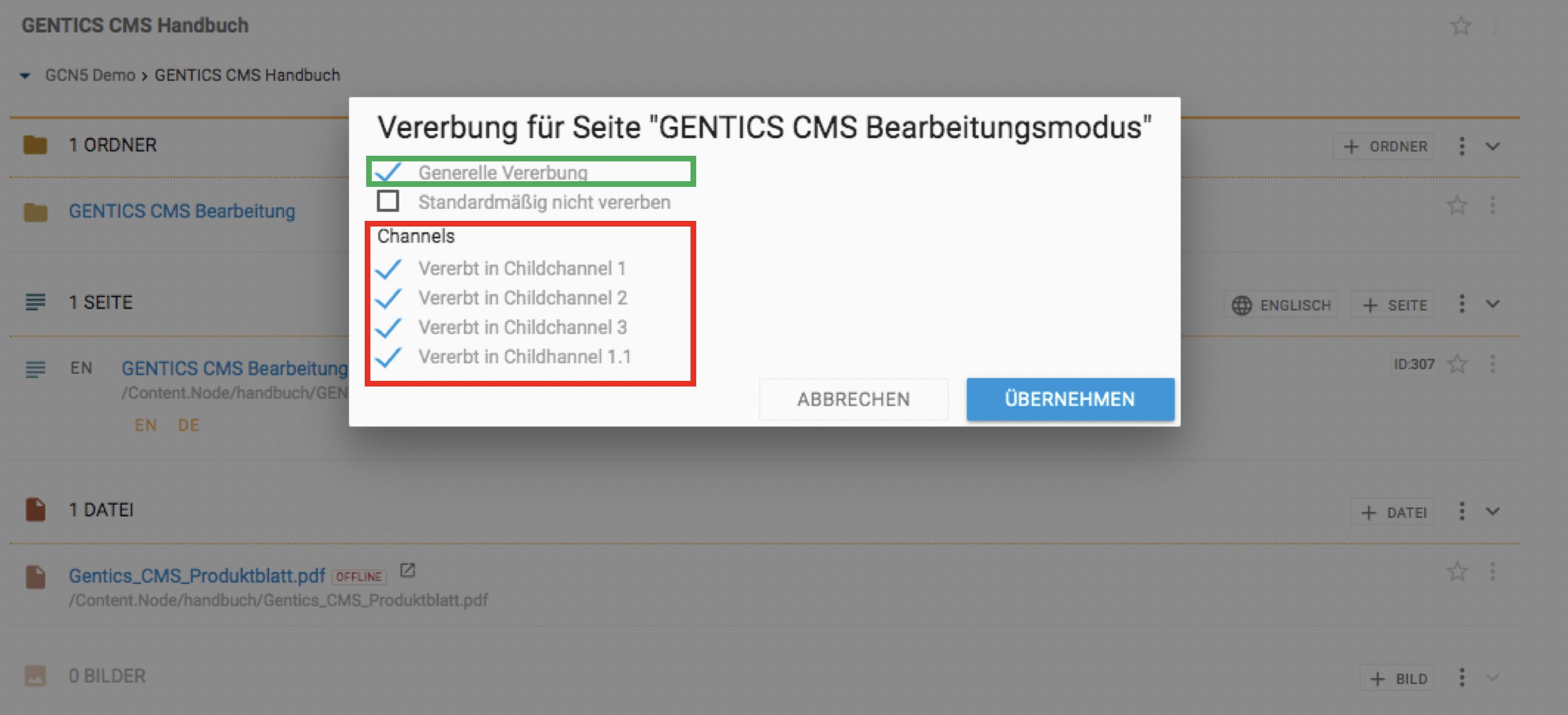
Ist “Generelle Vererbung” aktiv (siehe obenstehende Abbildung, rote Markierung), ist diese Seite grundlegend in andere Child-Channel vererbbar. Die Auswahl in welche Channels vererbt werden sollen, können Sie im grün markierten Bereich in obenstehender Abbildung treffen. Diese Option ist standardmäßig aktiv.
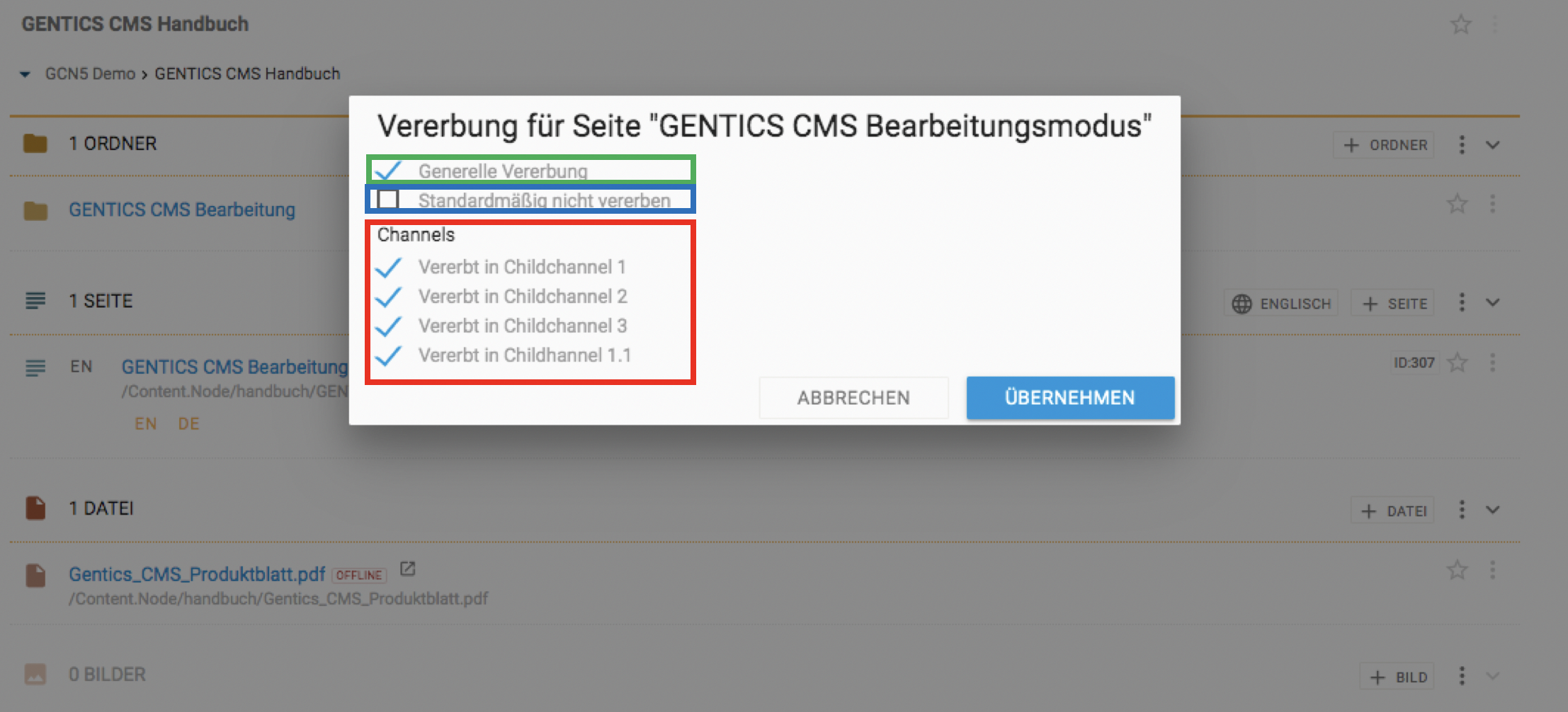
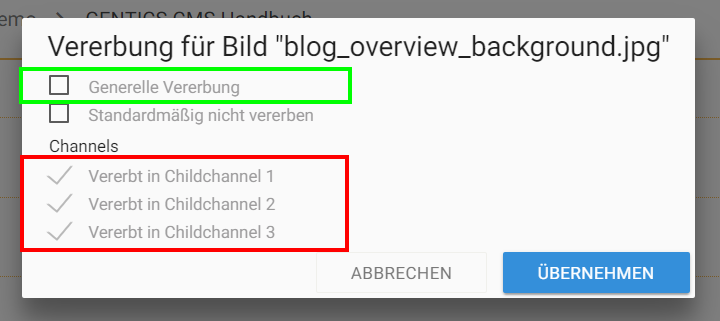
Wenn Sie diese Option abwählen (siehe untenstehende Abbildung grüne Markierung), ist die Möglichkeit einen Child-Channel zur Vererbung auszuwählen nicht mehr aktiv und ausgegraut (siehe untenstehende Abbildung rote Markierung). Damit kann diese Seite in keinen anderen Child-Channel vererbt werden.

Was bedeutet die Option “Channels”?
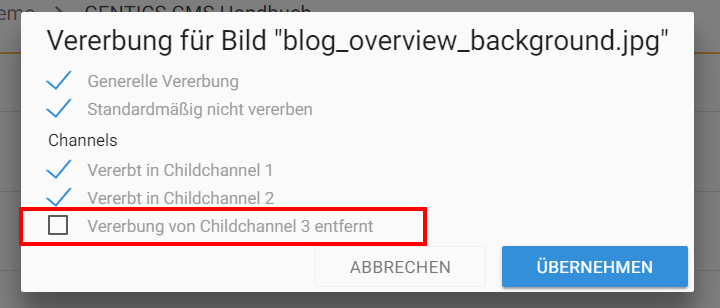
Wenn die Option “Generelle Vererbung” angewählt ist, können Sie auswählen in welche Child-Channels die Seite vererbt werden soll (siehe untenstehende Abbildung, rote Markierung). Ist ein Child-Channel angewählt, existiert dort die vererbte Seite. In untenstehender Abbildung existiert die vererbte Seite in allen Child-Channels.

Dort können Sie eine Vererbung in einen oder mehreren Child-Channels auch wieder entfernen. Dies passiert durch Entfernen der Markierung bei den jeweiligen Child-Channels.
|
Warnung
|
Wenn Sie eine Vererbung in einen Channel abwählen, verschwindet die vererbte Seite im jeweiligen Child-Channel sofort. |
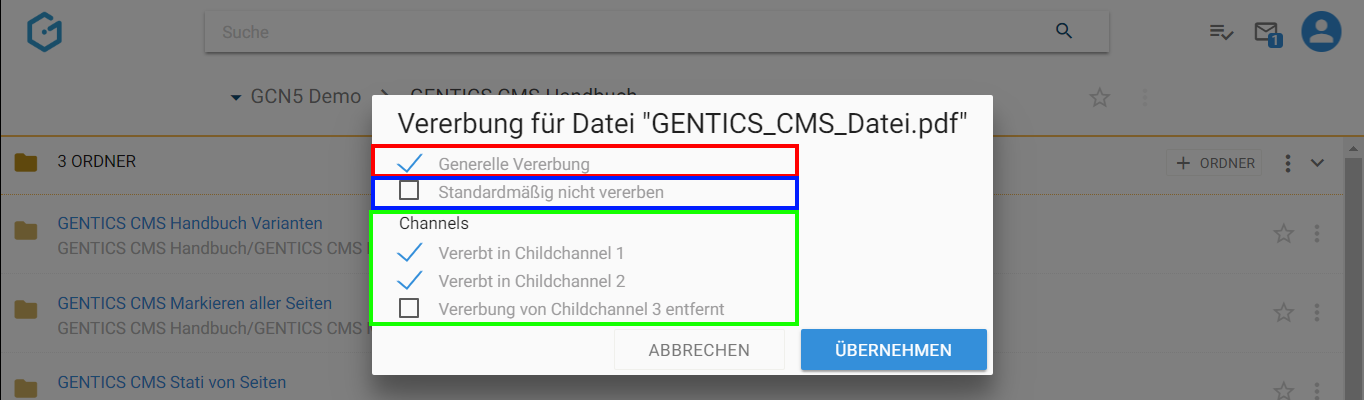
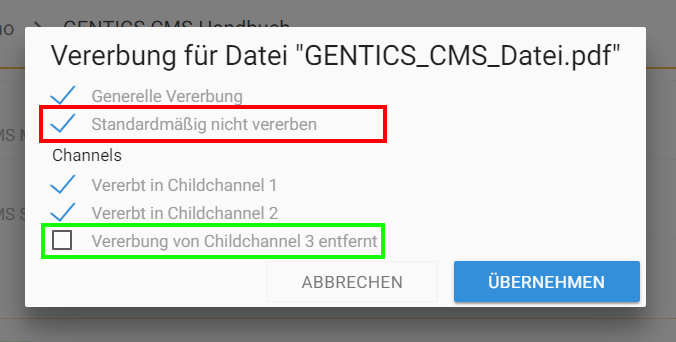
Was bedeutet die Option “Standardmäßig nicht vererben”?
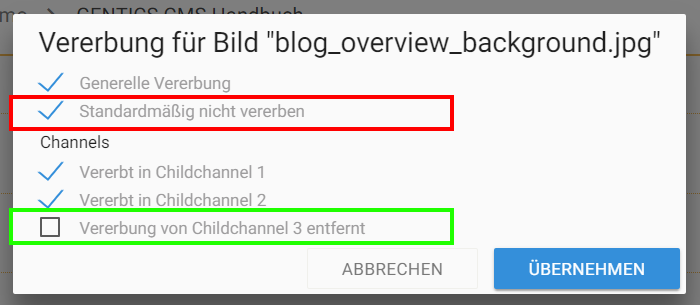
Wenn Sie die Option “Standardmäßig nicht vererben” anwählen, wird diese Seite in Child-Channels die nach dem Zeitpunkt der Auswahl dieser Option neu erstellt werden, NICHT automatisch vererbt.
In untenstehender Abbildung wurde die Option “Standardmäßig nicht vererben” gewählt (siehe untenstehende Abbildung, grüne Markierung). Childchannel 3 wurde erst danach neu erstellt. Daher wurde diese Seite nicht in Childchannel 3 vererbt (siehe untenstehende Abbildung, blaue Markierung), d.h. diese existiert nicht in Childchannel 3.

11.20.5. Lokalisieren einer Seite mit Multichanneling
|
Hinweis
|
Dieser Punkt ist im Seiten Kontextmenü nur dann verfügbar, wenn das Gentics CMS Feature “Multichanneling” für Ihr Online-Projekt aktiviert ist. |
In Online-Projekten in denen das Feature Multichanneling aktiviert ist, können vererbte Seiten selektiv “lokalisiert” werden.
“Lokalisieren” bedeutet dabei, dass die Vererbungsbeziehung Master-Channel – Child-Channel gelöst wird. Die Seite im Child-Channel wird dann als eigenständige Seite neu erstellt und hat keinen Zusammenhang mit dem Master-Channel mehr. D.h. Änderungen an der Seite im Master-Channel haben keine Auswirkungen auf die lokalisierte Seite.
Alle Sprachvarianten dieser Seite werden dabei ebenfalls lokalisiert.
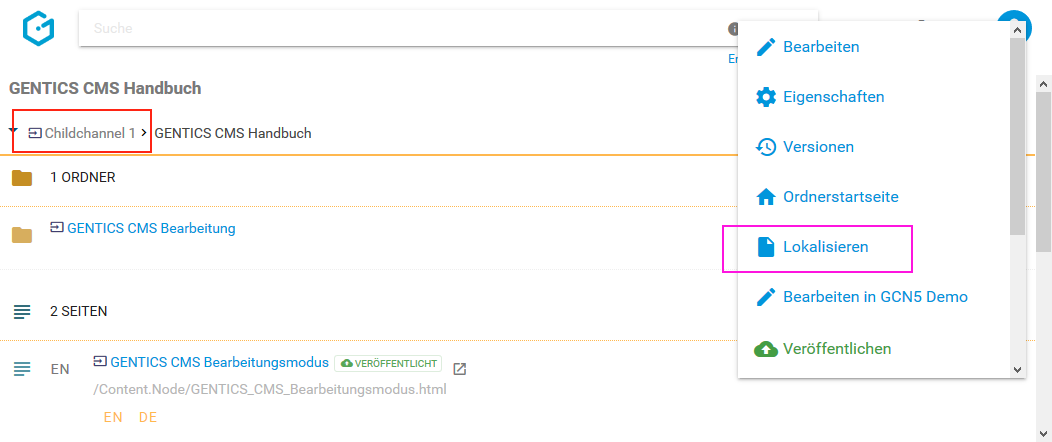
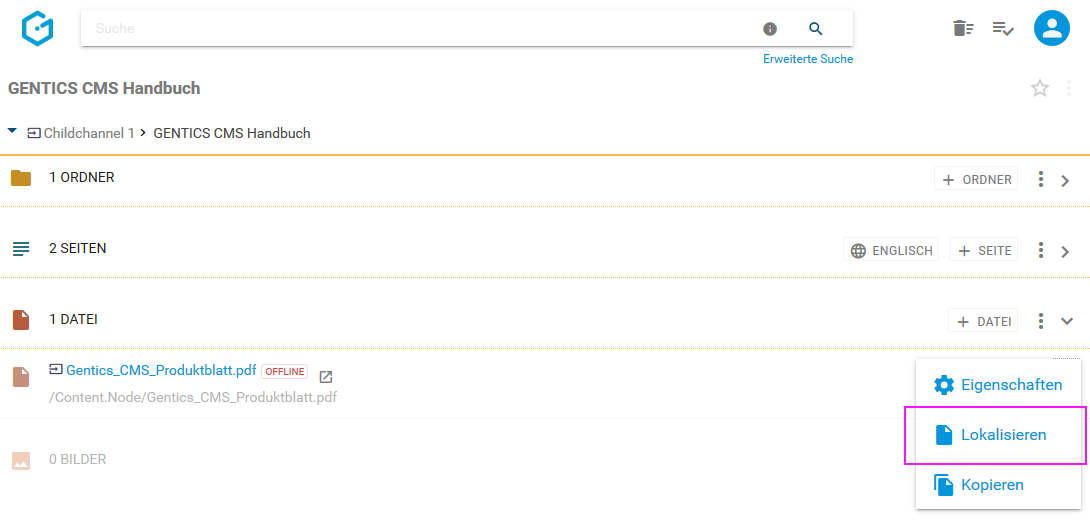
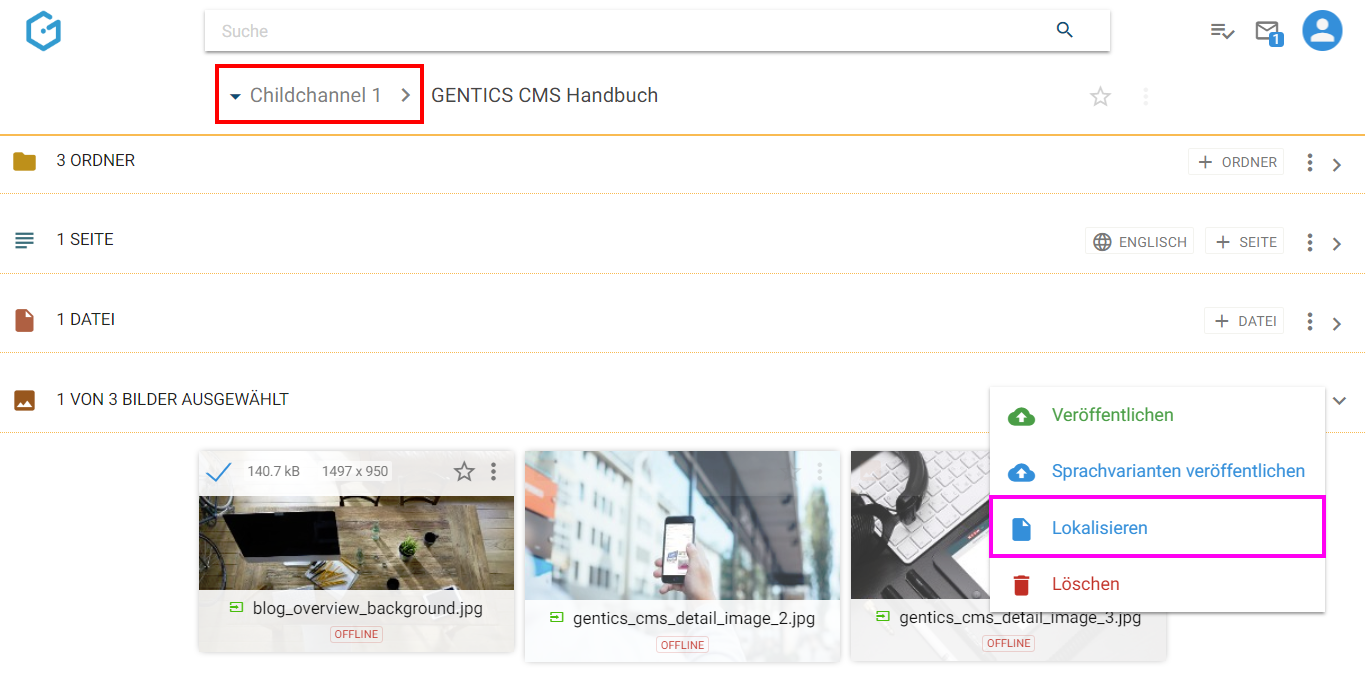
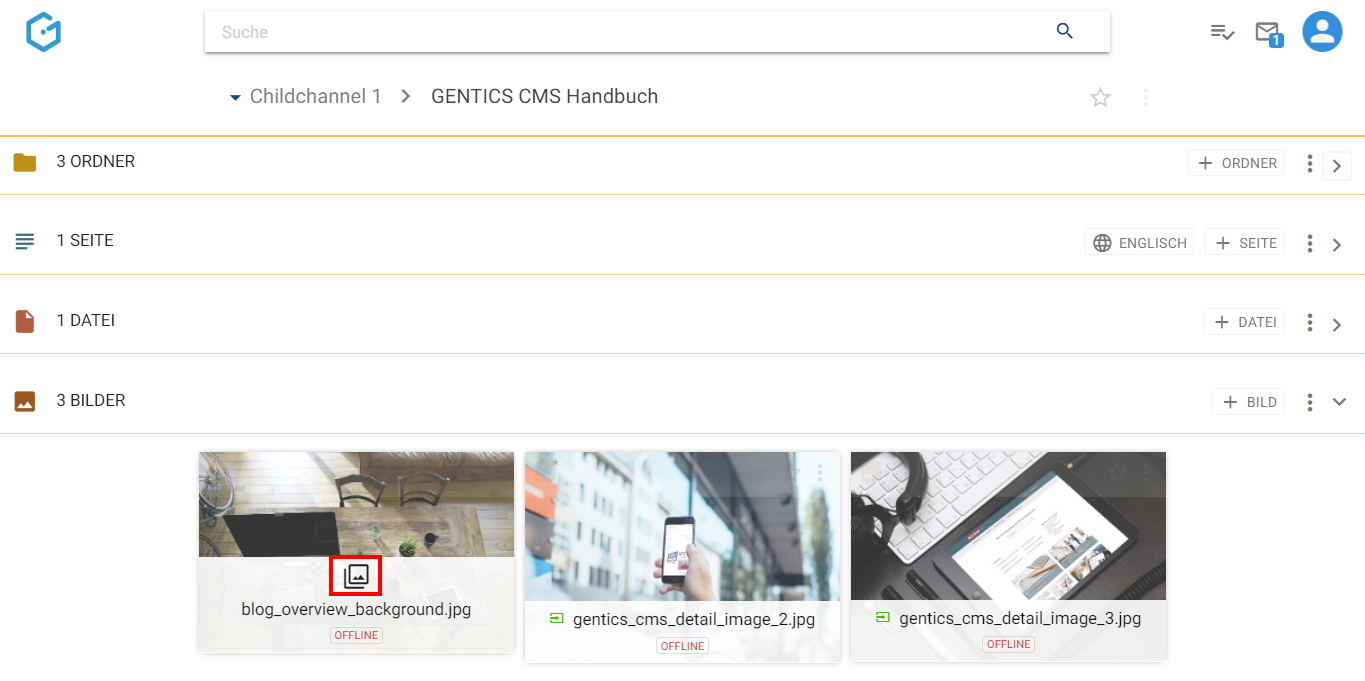
Dazu öffnen Sie im Child-Channel, in dem Sie die Seite lokalisieren wollen (in untenstehender Abbildung rot markiert), das Kontextmenü bei der Seite die lokalisiert werden soll. Dort finden Sie die Option “Lokalisieren” (siehe untenstehende Abbildung violett markiert)

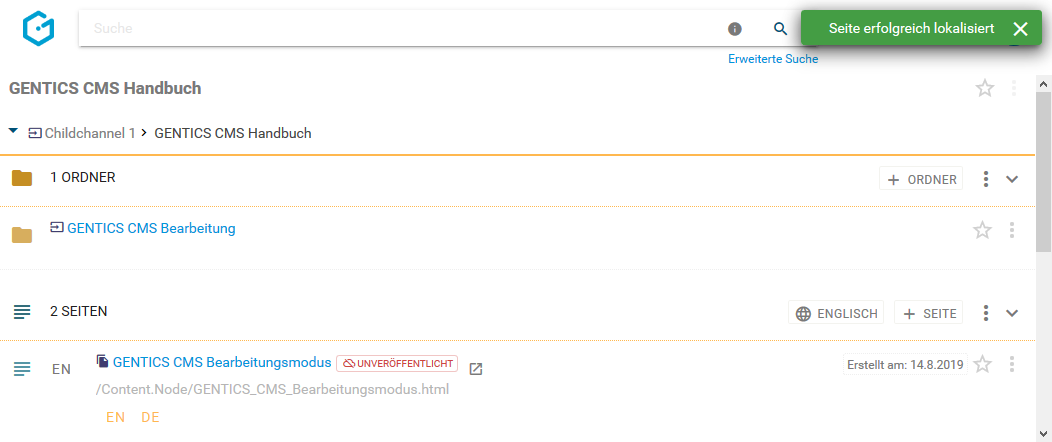
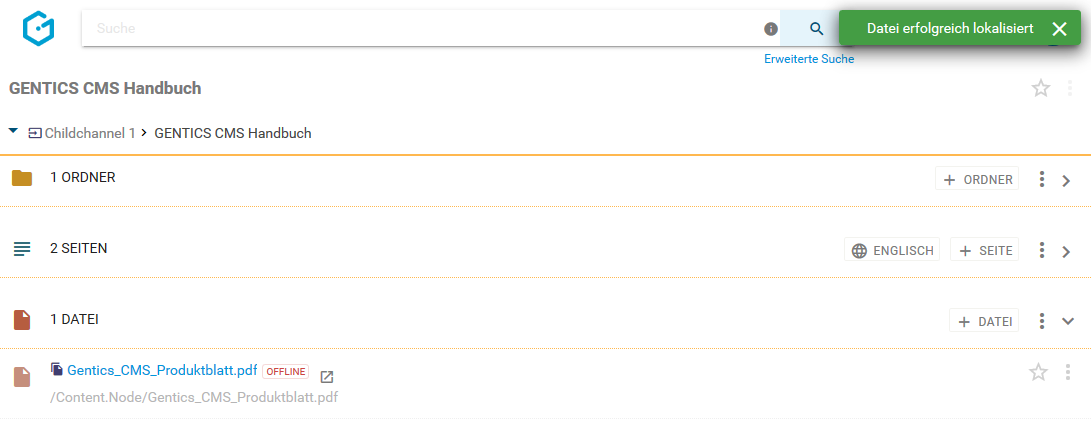
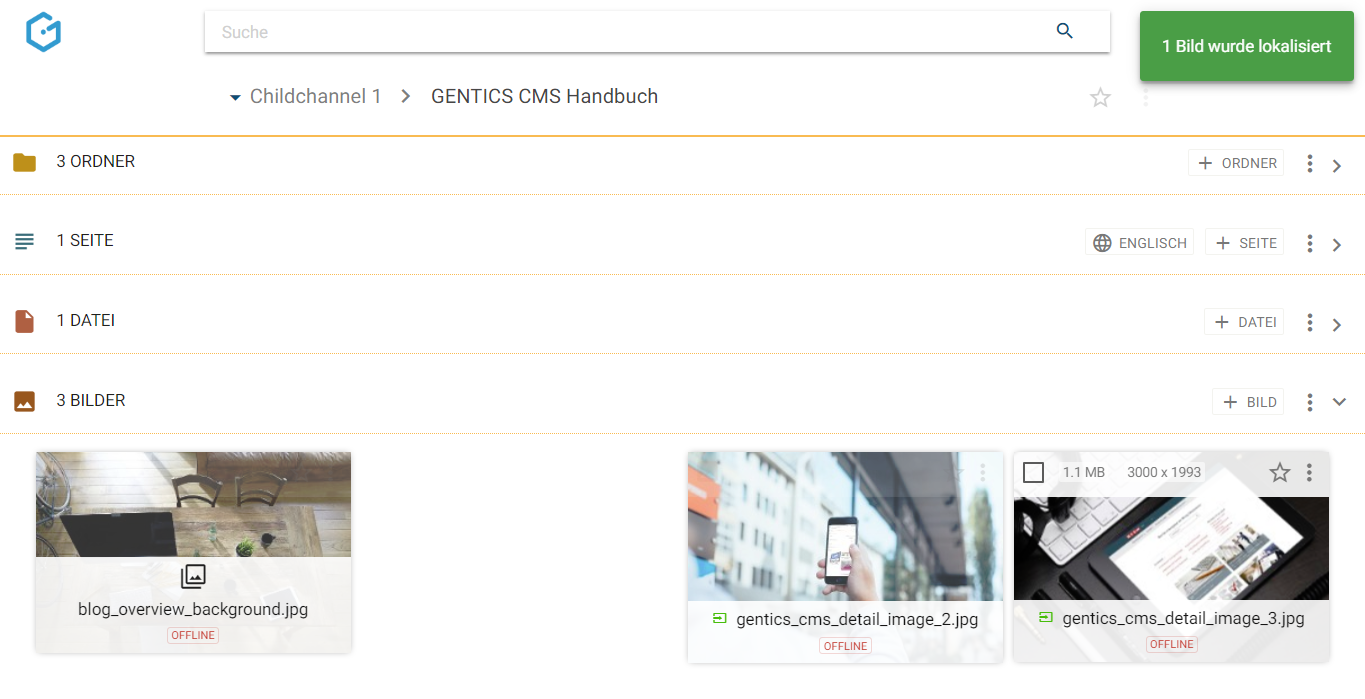
Sie erhalten eine Bestätigung über die erfolgreiche Lokalisierung (siehe untenstehende Abbildung)

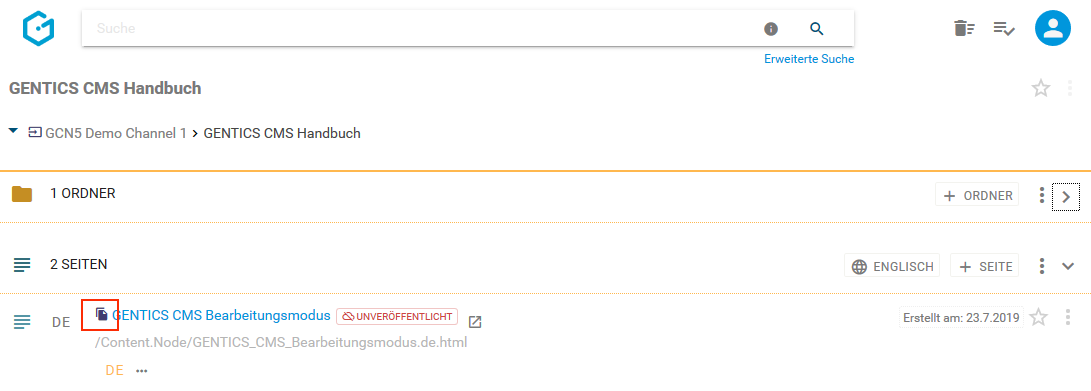
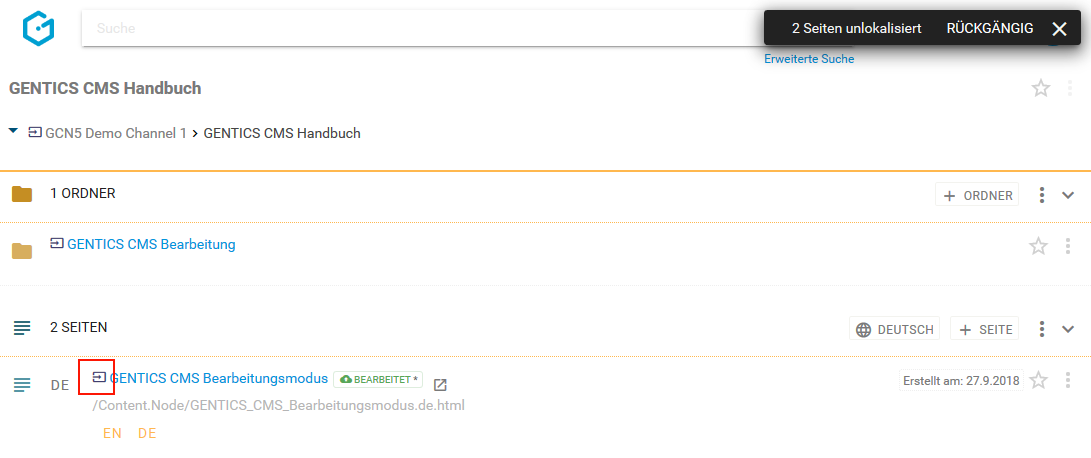
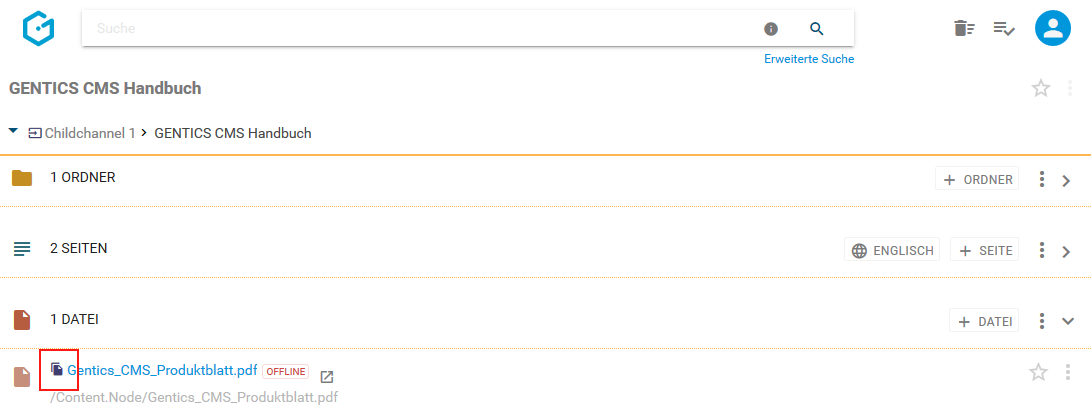
Eine lokalisierte Seite wird mit einem eigenen Icon als solche gekennzeichnet (siehe untenstehende Abbildung, rote Markierung)

11.20.6. Lokalisierte Seite löschen (Vererbung wiederherstellen)
|
Hinweis
|
Dieser Punkt ist im Seiten Kontextmenü nur dann verfügbar, wenn das Gentics CMS Feature “Multichanneling” für Ihr Online-Projekt aktiviert ist. |
Die Lokalisierung einer Seite kann auch wieder rückgängig gemacht werden, indem man die lokalisierte Seite einfach löscht. Die Vererbungsbeziehung zwischen Master- und Child-Seite ist dann wiederhergestellt.
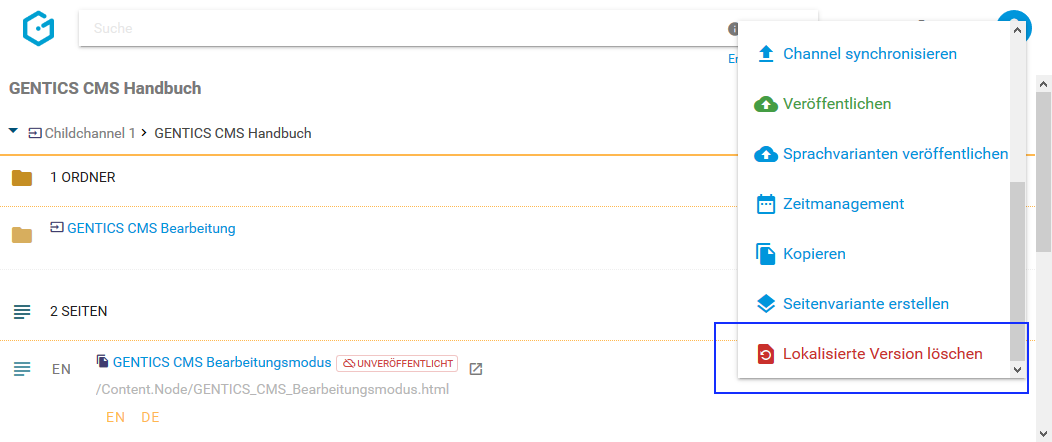
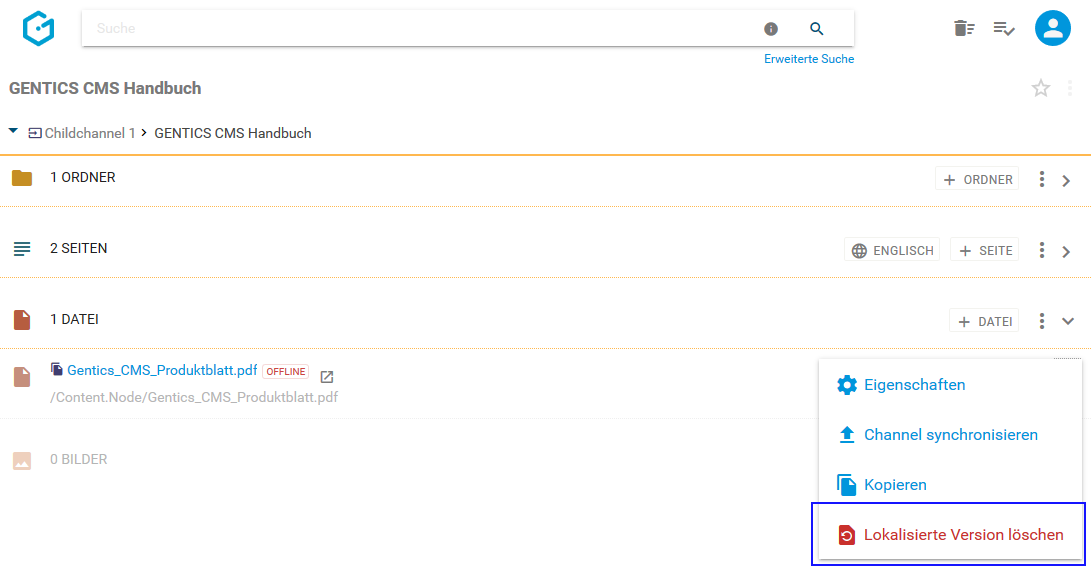
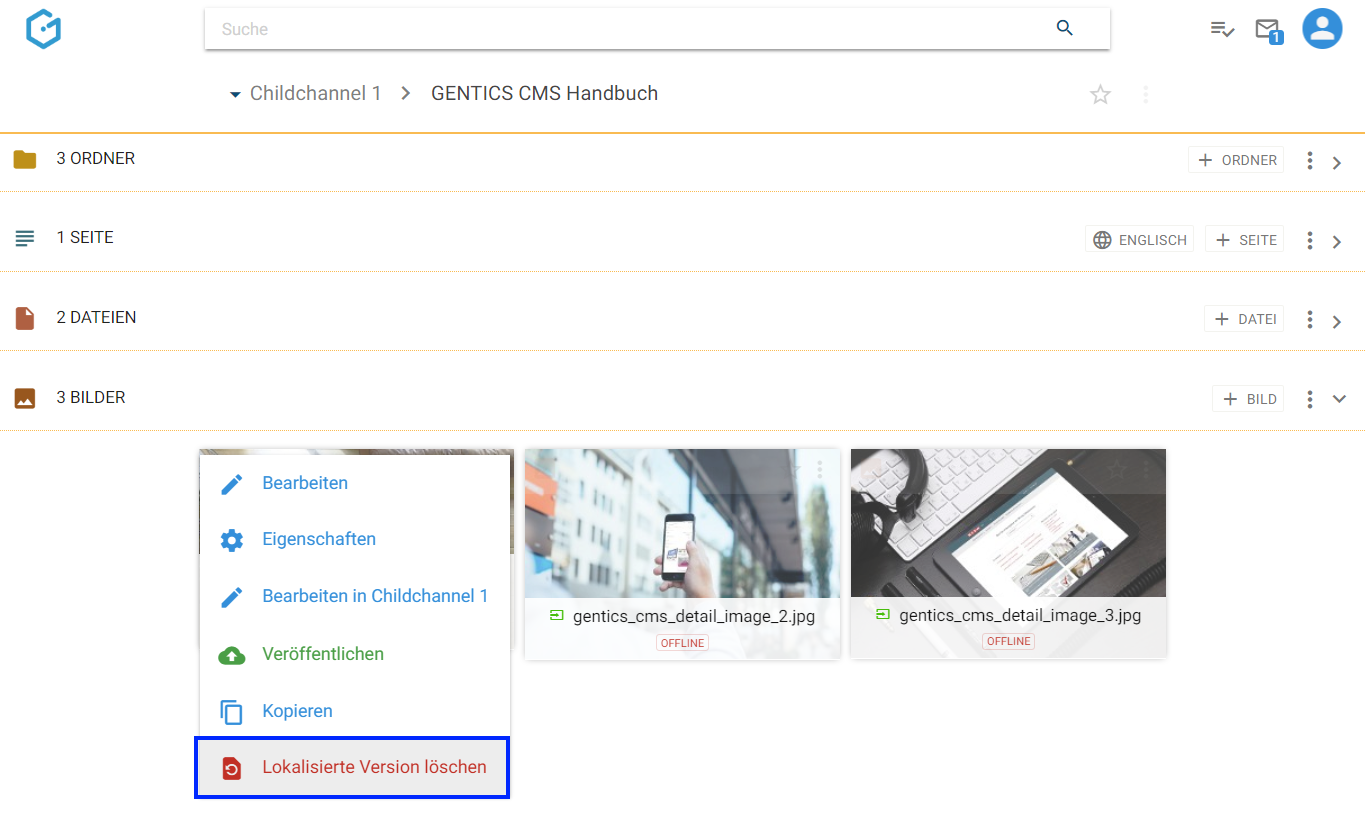
Dazu wählen Sie im Kontextmenü der Seite die Sie löschen wollen, den Punkt “Lokalisierte Version löschen” (siehe untenstehende Abbildung, blaue Markierung). Die gelöschte Seite ist nun im Papierkorb verfügbar und kann von dort auch wiederhergestellt werden.

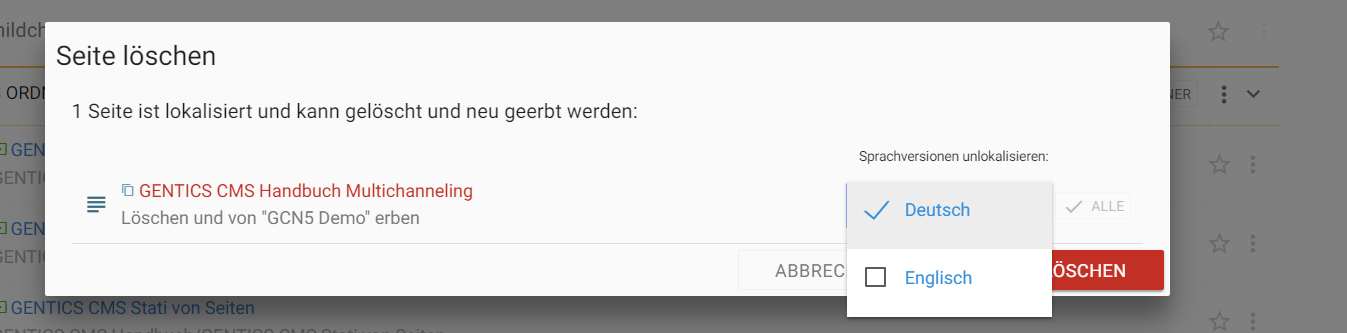
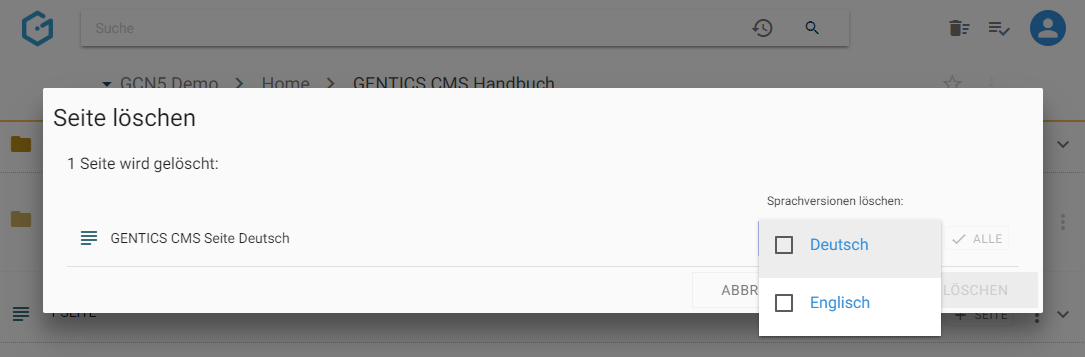
Sollte eine Seite zwei oder mehrere Sprachvarianten haben, können Sie auswählen ob nur eine bestimmte lokalisierte Sprachvariante oder alle lokalisierten Sprachvarianten dieser Seite gelöscht werden sollen.
In untenstehender Abbildung wird nur die Sprachvariante “Deutsch” gelöscht.

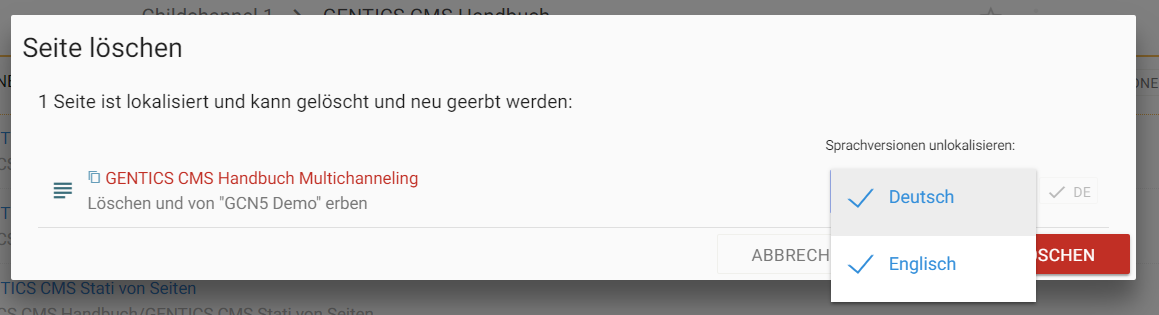
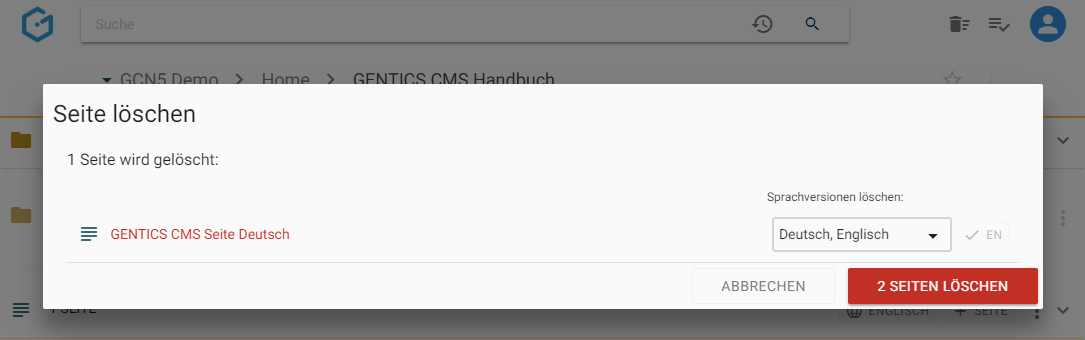
In untenstehender Abbildung werden die Sprachvarianten “Deutsch” und “Englisch” gelöscht.

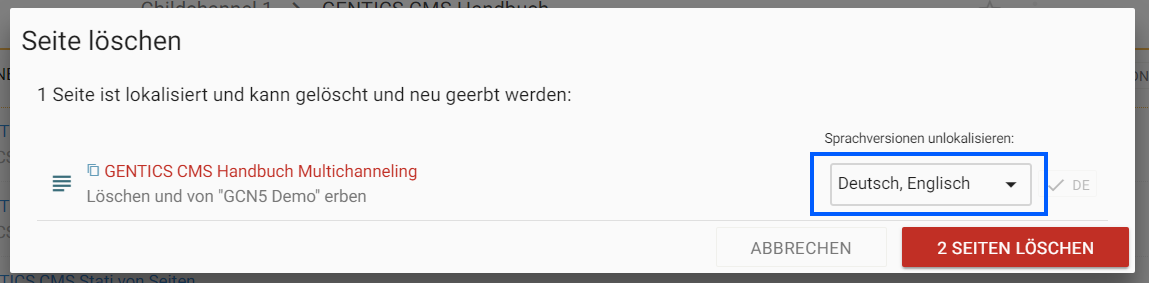
Diese Auswahl sehen Sie vor dem Löschen auch noch im rechten Dropdown-Feld (siehe untenstehende Abbildung blau markiert).

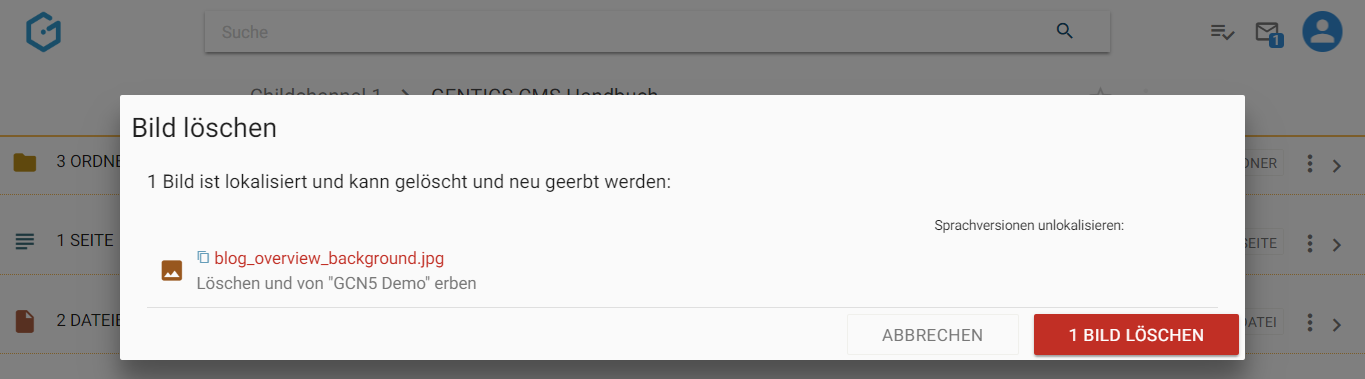
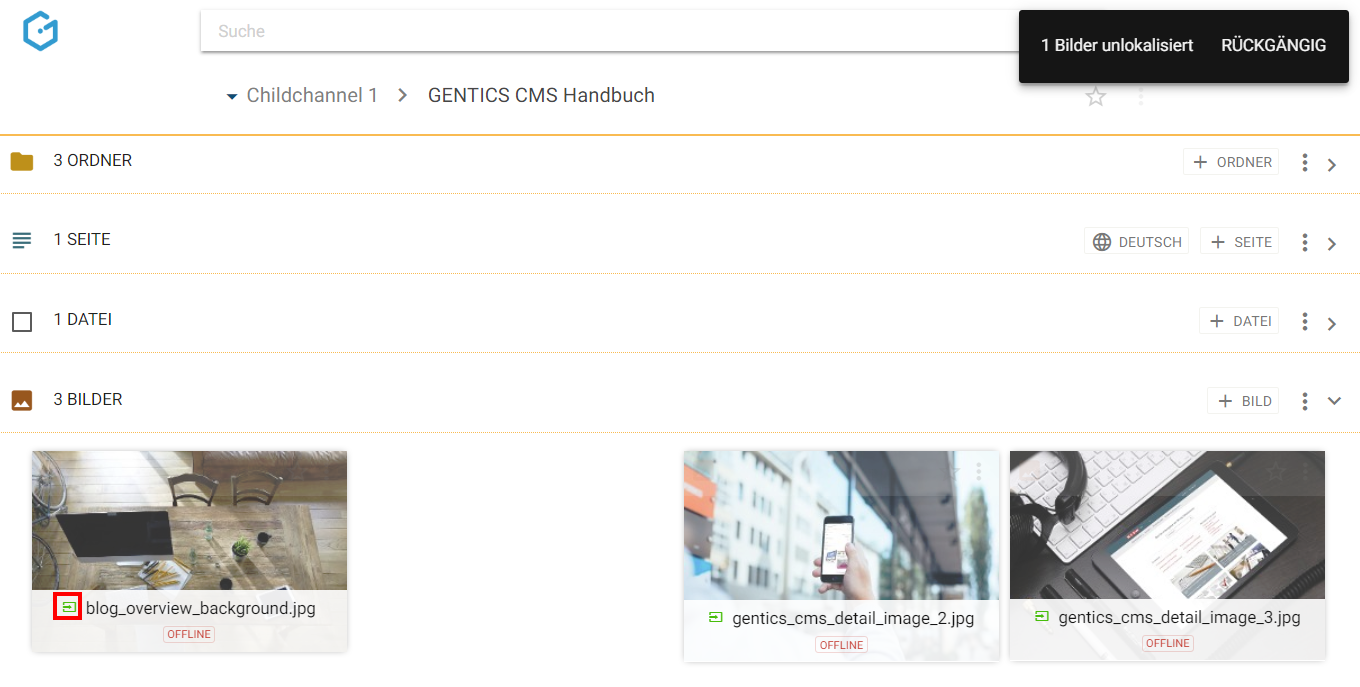
Sie müssen das Löschen der lokalisierten Seite bzw. deren lokalisierten Sprachvariante noch einmal bestätigen (siehe untenstehende Abbildung). Die lokalisierten Seiten werden danach gelöscht und wieder durch die geerbten Seiten bzw. Sprachvarianten ersetzt (siehe untenstehende Abbildung, rote Markierung).

11.20.7. Vom Server nehmen
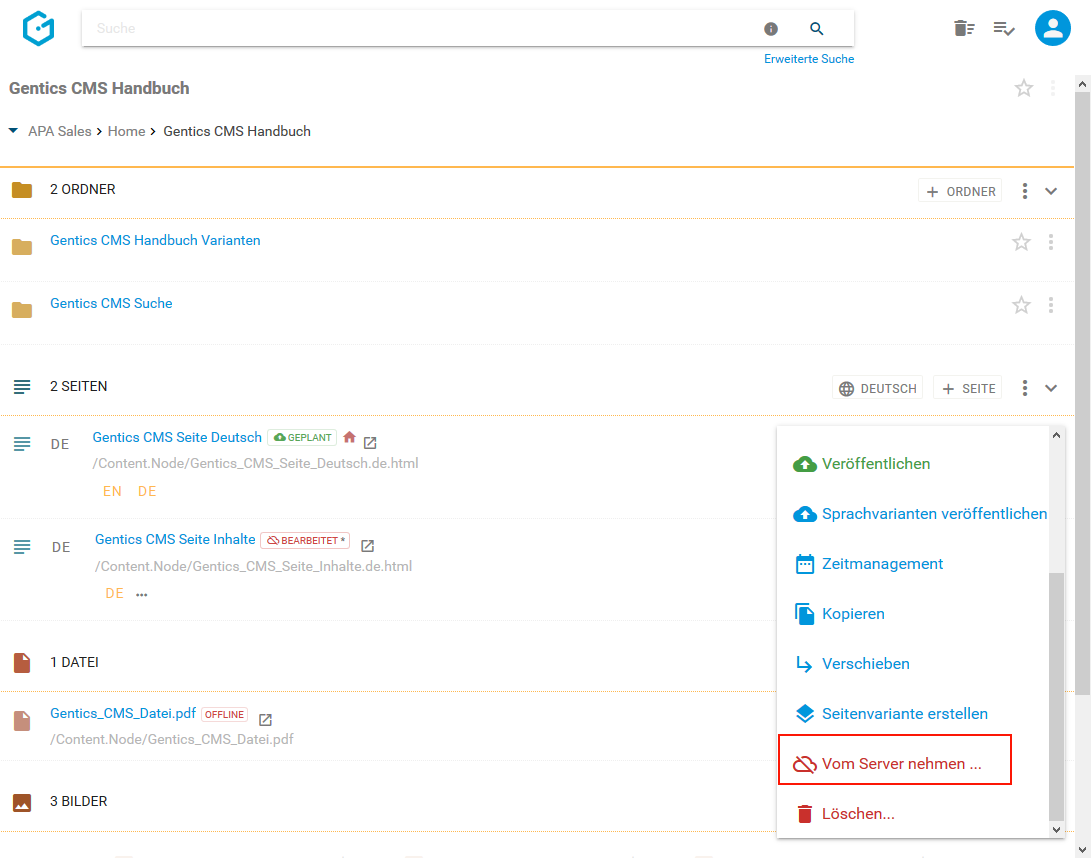
Eine bereits veröffentlichte Seite kann wieder vom Server genommen werden, d.h. sie ist dann nicht mehr für Besucher des Online-Auftritts sichtbar. Dieser Menüpunkt ist im Kontextmenü nur dann verfügbar, wenn die Seite veröffentlicht ist. (siehe untenstehende Abbildung, rote Markierung).


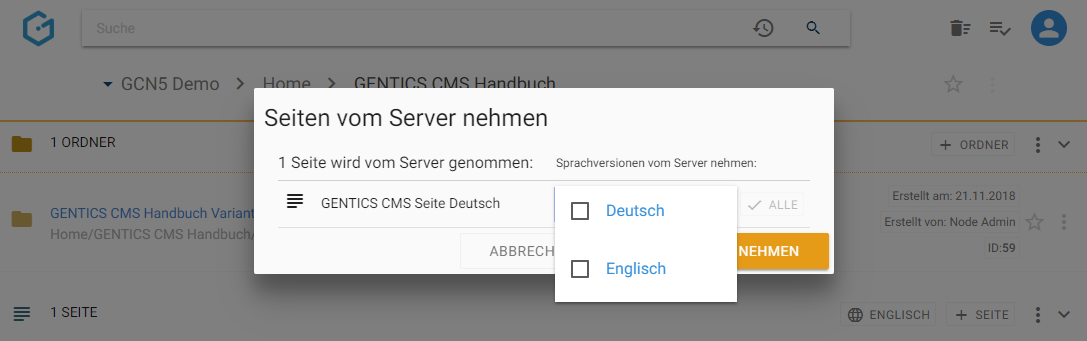
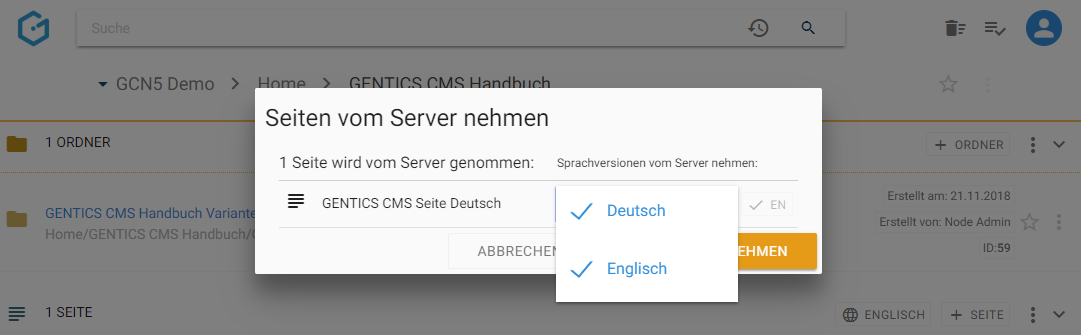
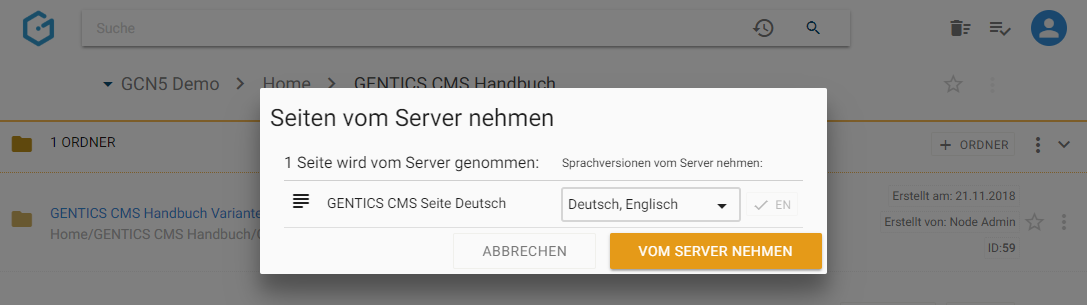
Gibt es von dieser Seite eine oder mehrere Sprachvarianten, so erhalten Sie eine eigene Dialogmaske und Dropdown-Feld (siehe untenstehende Abbildungen), in der Sie wählen können ob Sie die aktuelle, mehrere, oder alle Sprachvarianten dieser Seite auf einmal vom Server nehmen möchten.



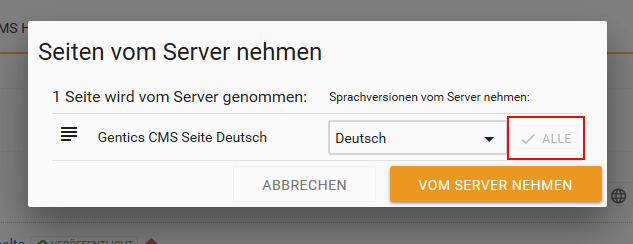
Sie können aber auch mit einem Klick auf den Button “ALLE” (siehe untenstehende Abbildung, rote Markierung) alle bestehenden Sprachvarianten auswählen.

11.20.8. Seite Veröffentlichen
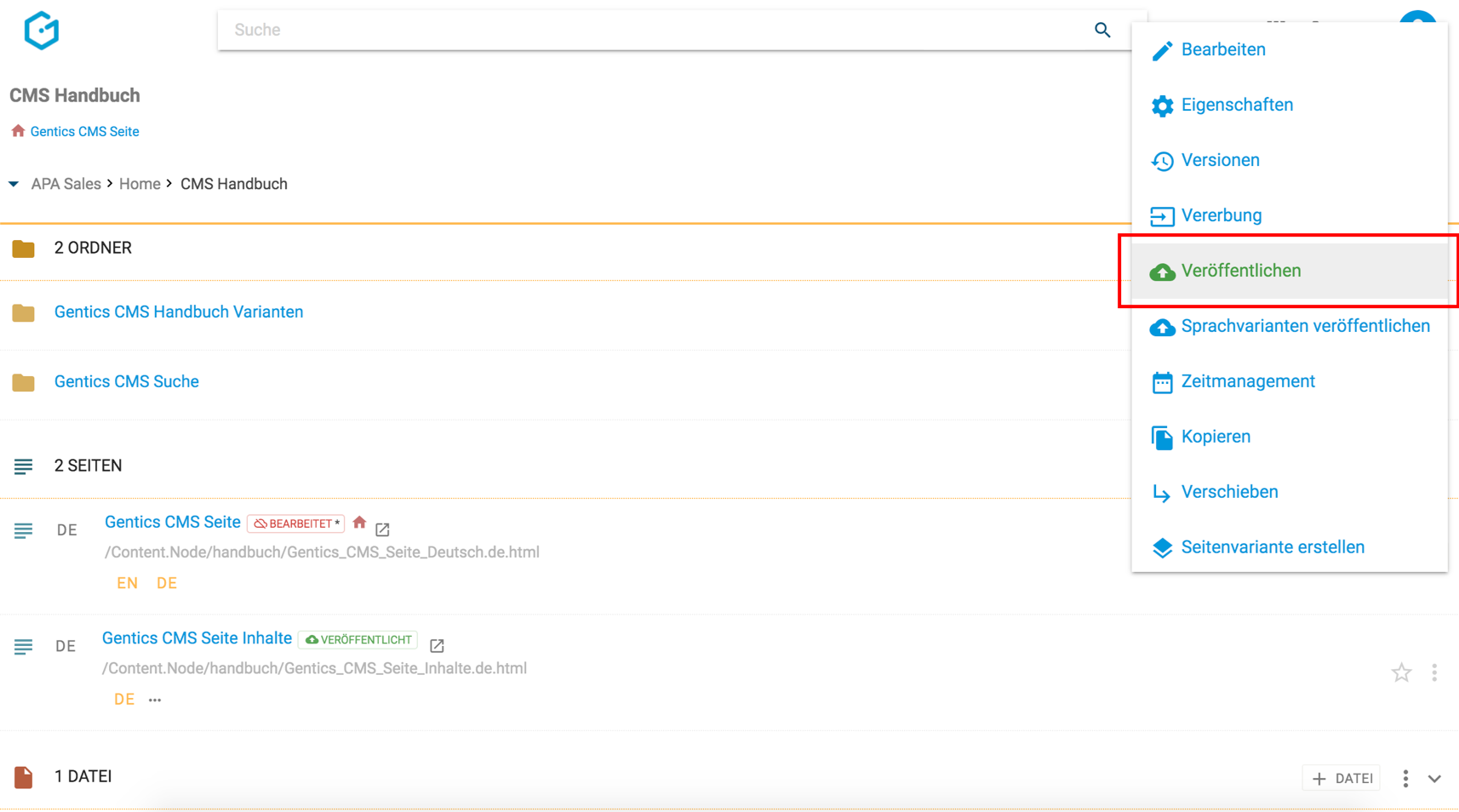
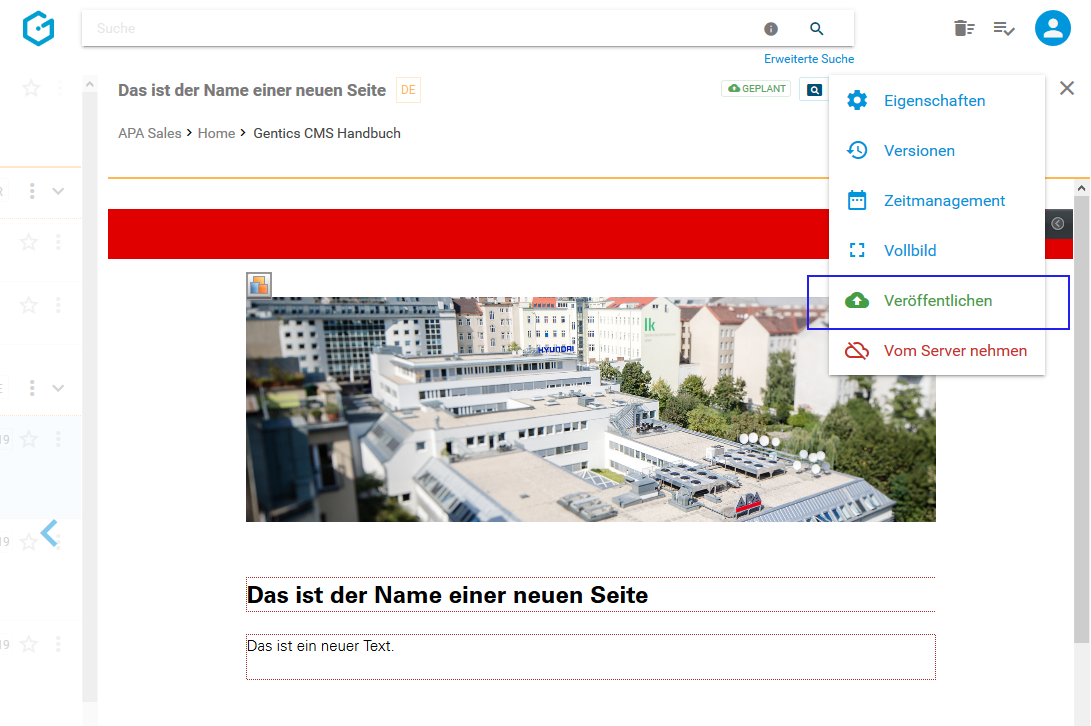
Wenn Sie im Seiten-Kontextmenü den Punkt “Veröffentlichen” wählen (siehe untenstehende Abbildung, rote Markierung), können Sie eine gespeicherte Seite online nehmen, d.h. die Änderungen in dieser für die Besucher Ihres Online-Auftritts sichtbar machen.

Bei mehreren Sprachvarianten wird die gerade aktive Sprache (in untenstehender Abbildung “DE”) veröffentlicht.
Wenn Sie keine Rechte zur Veröffentlichung im CMS haben, wird die Anforderung nach Veröffentlichung an den entsprechend berechtigten Content-Manager weitergeleitet. Die Seite ist dann im Status “in Warteschlange”. Erst nach Freigabe durch einen berechtigten Content-Manager wird die Seite endgültig veröffentlicht und der Status der Seite auf “Veröffentlicht” gestellt.
11.20.9. Sprachvarianten veröffentlichen
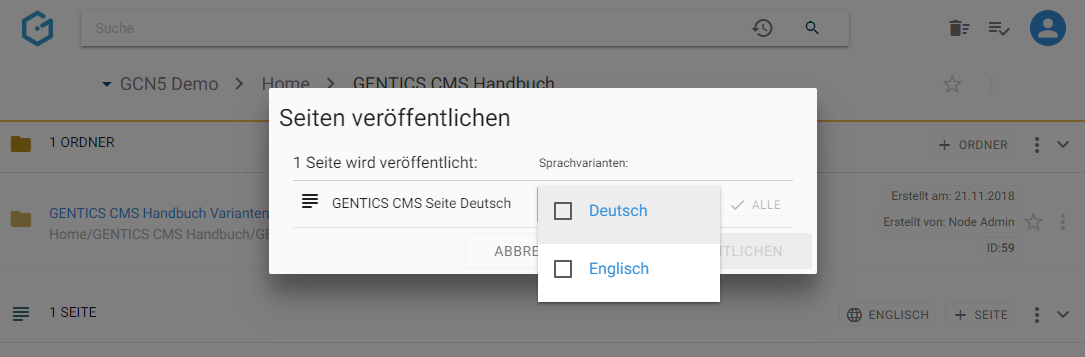
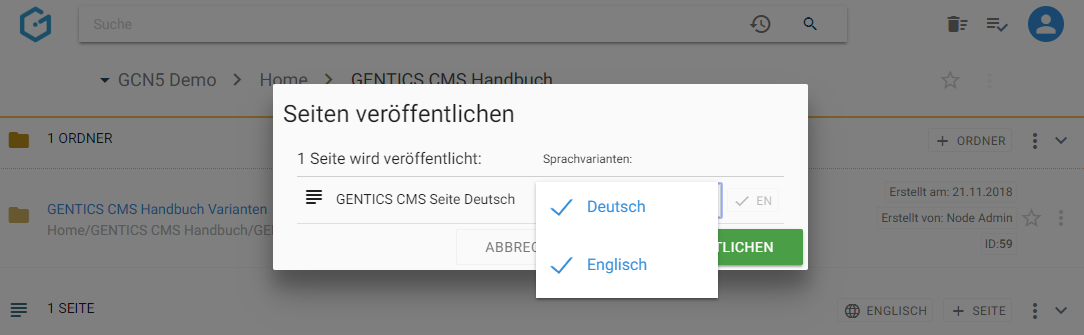
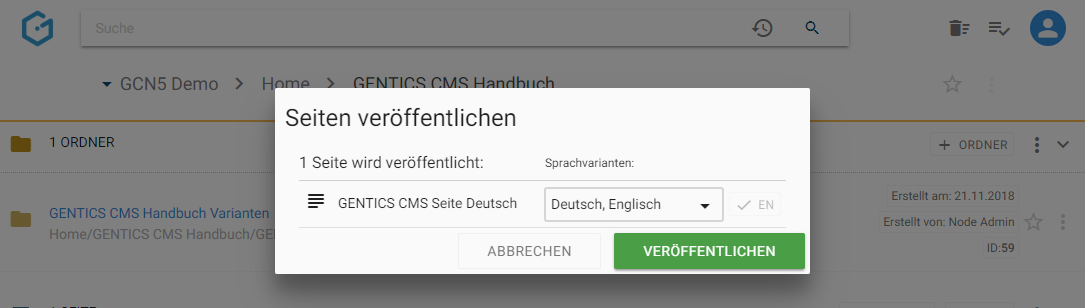
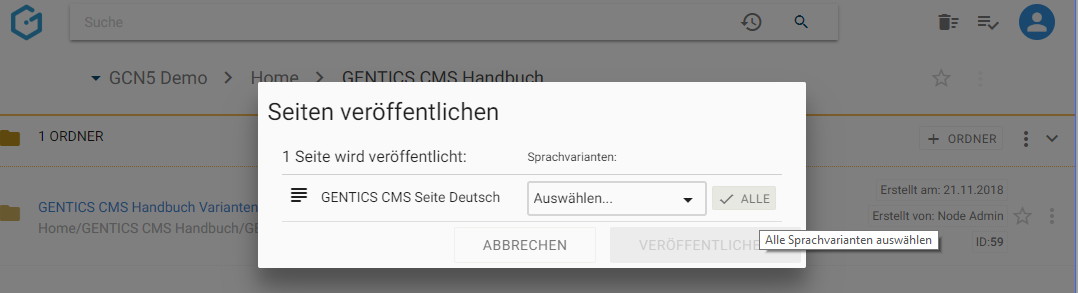
Gibt es von einer Seite eine oder mehrere Sprachvarianten, ist der Punkt “Sprachvarianten veröffentlichen” im Seiten Kontextmenü verfügbar (siehe untenstehende Abbildung, rote Markierung).
Wenn Sie diesen Punkt wählen, können Sie die aktuelle, mehrere, oder alle Sprachvarianten dieser Seite veröffentlichen, d.h. die aktuelle, mehrere, oder alle Sprachvarianten dieser Seite für die Besucher Ihres Online-Auftritts sichtbar machen.
![Sprachvarianten einer Seite veröffentlichen in Gentics CMS]](images/seite-kontextmenue-sprachvarianten-veroeffentlichen-genticscms.png)
Sie erhalten nach Klick auf “Sprachvarianten” veröffentlichen eine eigene Dialogmaske und ein Dropdown-Feld (siehe untenstehende Abbildungen), in der Sie wählen können, ob Sie die aktuelle, mehrere, oder alle Sprachvarianten dieser veröffentlichen.



Sie können aber auch mit einem Klick auf den Button “ALLE” (siehe untenstehenden Abbildung, rote Markierung) alle bestehenden Sprachvarianten auswählen.

Wenn Sie keine Rechte zur Veröffentlichung im CMS haben, wird die Anforderung nach Veröffentlichung an die Gruppe entsprechend berechtigter Content-Manager weitergeleitet. Die Seite ist dann im Status “in Warteschlange”. Erst nach dessen Freigabe wird die Seite endgültig veröffentlicht und der Status der Seite auf “Veröffentlicht” gestellt.
11.20.10. Zeitmanagement der Seite einsehen und aktivieren
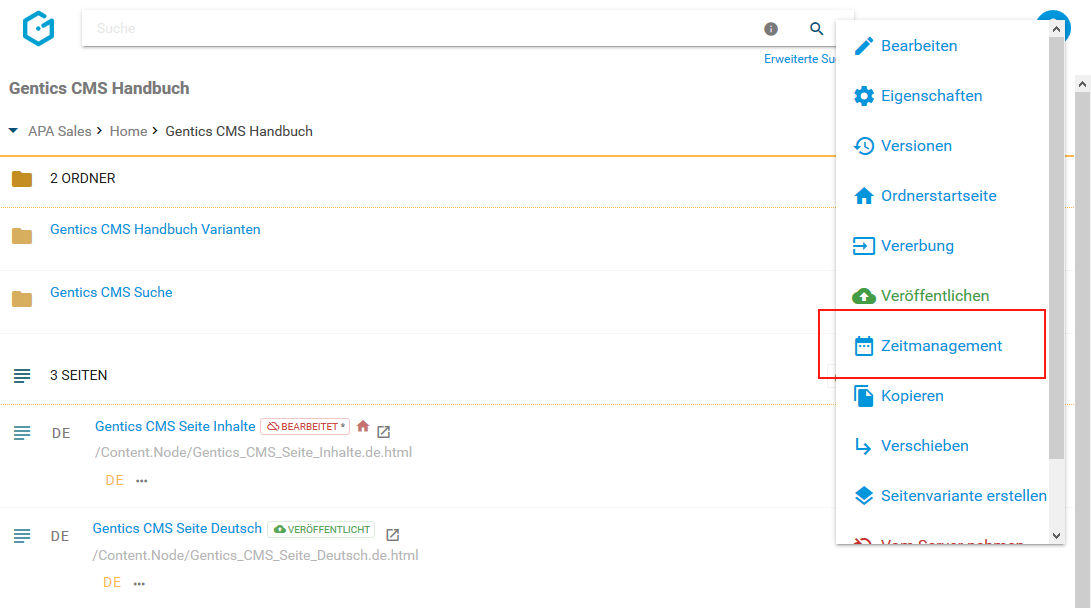
Wenn Sie im Seiten-Kontextmenü den Punkt “Zeitmanagement” wählen (siehe Abbildung unten, rote Markierung), können Sie das Zeitmanagement der Seite einsehen und aktivieren.

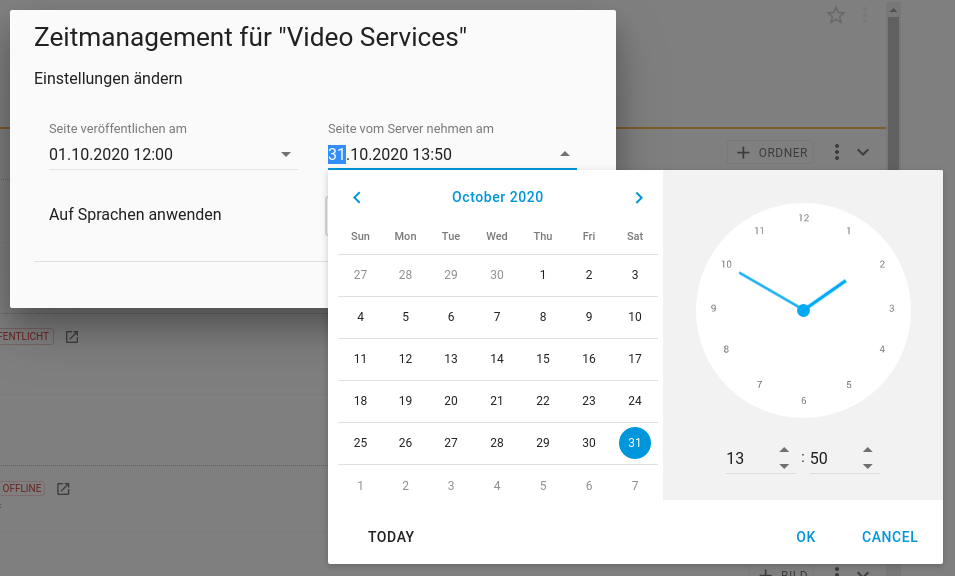
Mit dem Zeitmanagement von Gentics CMS können Sie vorab festlegen, in welchem Zeitraum die Seite im Online-Projekt veröffentlicht werden soll.
Dazu können Sie in die Felder “Seite veröffentlichen am” und “Seite vom Server nehmen am” Datum und Uhrzeit entweder über die Tastatur oder mit Hilfe des aufklappbaren Kalenders eintragen. Wenn der Zeitraum wie in der folgenden Abbildung definiert wird, wird diese Seite automatisch am 1. Oktober in Ihrem Online-Auftritt online gehen und automatisch am 31. Oktober wieder offline genommen. Somit ist die Seite für die Besucher des Online-Auftritts nur im Oktober sichtbar.

Sie können aber auch vorab festlegen, zu welchem Zeitpunkt die Seite online gehen soll ohne einen Zeitpunkt für das Offline-Nehmen zu definieren. Ebenso können Sie für eine bereits veröffentlichte Seite einen Zeitpunkt definieren, an dem sie automatisch offline genommen werden soll.
Solange der festgelegte Zeitpunkt nicht erreicht ist, hat die diese Seite den Status “GEPLANT” (siehe untenstehende Abbildung, blaue Markierung).

11.20.11. Seite kopieren
Wenn Sie im Seiten-Kontextmenü den Punkt “Kopieren” wählen (siehe untenstehende Abbildung, rote Markierung), können Sie die Seite innerhalb des CMS kopieren.

Sie können in der folgenden Dialogmaske den Zielordner für das Kopieren auswählen und mit dem blauen Button “HIERHER KOPIEREN” durchführen.

11.20.12. Seite verschieben
Wenn Sie im Seiten-Kontextmenü den Punkt “Verschieben” wählen (siehe untenstehende Abbildung, rote Markierung), können Sie die Seite innerhalb des CMS verschieben.

Sie können dann in der Dialogmaske den Zielordner für das Verschieben auswählen. Das Verschieben der Seite bestätigen Sie durch Klick auf den blauen Button “HIERHER VERSCHIEBEN”.

11.20.13. Seitenvariante erstellen
Seitenvarianten sind keine echten Kopien einer Seite. Sie erlauben dieselben Inhalte an mehreren Stellen im CMS bzw. in Ihrem Online-Projekt, wenn gewünscht auch mit einer anderen Vorlage (z.B. eine Vorlage ohne Bilder) darzustellen. Die Verknüpfung zur originalen Quellseite bleibt allerdings bestehen.
Die Seitenvariante hat eine eigenen Seitenamen und Dateinamen und damit eine eigene URL. Alle anderen Änderungen in der originalen Quellseite werden automatisch in der Seitenvariante nachgezogen.
Wenn Sie im Seiten-Kontextmenü den Punkt “Seitenvariante erstellen” wählen (siehe untenstehende Abbildung, rote Markierung), können Sie eine Variante dieser Seite innerhalb des CMS erstellen.

Sie können dann in der Dialogmaske den Zielordner in der die Seitenvariante erstellt werden soll, durch Klick auf die Checkbox auswählen. Das Erstellen der Seitenvariante bestätigen Sie durch Klick auf den blauen Button “ERSTELLEN”. In untenstehender Darstellung ist das der Ordner “ebene 3”.

11.20.14. Multiple Seitenvariante erstellen
Sie können in einem Schritt auch mehrere Varianten mehrerer Seiten auf einmal erstellen. Dazu selektieren Sie im Ordner-Inhaltsbereich durch Klick auf die Checkboxen mehrere Seiten. Die Checkboxen erscheinen, wenn Sie mit dem Mauszeiger über die Seiten-Icons fahren (siehe untenstehende Abbildung, rote Markierungen)
Wenn Sie im Seiten-Kontextmenü den Punkt “Seitenvariante erstellen” wählen (siehe untenstehende Abbildung, blaue Markierung), können Sie jeweils eine Variante aller ausgewählten Seiten innerhalb des CMS erstellen.

Sie können dann in der Dialogmaske einen oder mehrere Zielordner, in der die eine Variante aller ausgewählten erstellt werden soll, durch Klick auf die Checkbox auswählen.
Das Erstellen der Varianten der ausgewählten Seiten bestätigen Sie durch Klick auf den blauen Button “ERSTELLEN”. In untenstehender Darstellung ist das der Ordner “Gentics CMS Handbuch Varianten”.

11.20.15. Seite löschen
Wenn Sie im Seiten-Kontextmenü den Punkt “Löschen” wählen (siehe untenstehende Abbildung, rote Markierung), können Sie diese Seite aus dem CMS löschen.

Jede Löschaktion in Gentics CMS wird Ihnen in einem Dialogfenster nochmals zusammengefasst und Bedarf Ihrer Prüfung und endgültigen Bestätigung.
Zudem können Sie das Löschen sofort wieder durch Klick auf den “RÜCKGÄNGIG”-Button rechts oben rückgängig machen (siehe untenstehende Abbildung).

Sie können sich die gelöschte Seite anzeigen lassen, indem Sie im Seiten-Kontextmenü die Option “Gelöschte Objekte anzeigen” aktivieren (siehe untenstehende Abbildung, rote Markierung). Wenn aktiviert, werden Ihnen auch gelöschte Seiten angezeigt (grüne Markierung), und können direkt wiederhergestellt werden.

Die gelöschte Seite finden Sie weiters im Papierkorb, dort kann sie auch nach längerer Zeit wiederhergestellt werden. Die Behaltefrist kann in der CMS-Installation konfiguriert werden.
Gibt es von der zu löschenden Seite eine oder mehrere Sprachvarianten, so erhalten Sie eine eigene Dialogmaske mit Dropdown-Feld (siehe untenstehende Abbildungen), in der Sie wählen können ob Sie die aktuelle, mehrere, oder alle Sprachvarianten dieser Seite auf einmal löschen wollen.


Sie können aber auch mit einem Klick auf den Button “ALLE” (siehe untenstehende Abbildung, rote Markierung) alle bestehenden Sprachvarianten auswählen.

12. Dateienbereich
Im Gegensatz zu anderen Content Management Systemen, erlaubt Gentics CMS Dateien dort zu verwalten, wo auch der dazugehörige Content liegt. Dateien werden nicht in das Korsett einer zentralen “Assets-Verwaltung” gezwängt. Dateien können beliebig mit Ordnern strukturiert werden, ob zentral in einem Ordner oder dort wo der dazugehörige Content liegt, bleibt Ihnen überlassen.

Dateien helfen Ihnen dabei Ihre Inhalte anzureichern. Von Gentics CMS werden alle Arten von Content, die keine Seiten oder webfähige Bilder sind (Bildarten, die von jedem Web-Browser angezeigt werden wie .jpg, .png, .svg etc.), automatisch als Dateien behandelt und im Dateienbereich organisiert. Videos werden auch als Dateien in Gentics CMS behandelt.
Typische Beispiele dafür sind:
-
PDF-Dateien
-
MS Word, MS Excel, MS Powerpoint
-
Video-Dateien wie .avi, .mov, .mp4
Dateien werden im Dateienbereich der Gentics CMS Oberfläche abgebildet. Dieser Bereich kann von Ihnen mit einem Klick auf- und zugeklappt werden.
Wenn es eine größere Zahl an Dateien gibt, wird die Liste aufgeteilt, und Sie können durch die Liste blättern (siehe Abbildung unten, rote Markierung). Die Anzahl an Dateien, die in der Liste angezeigt werden, können Sie selbst wählen (blaue Markierung).

Durch Klick auf eine Datei wechseln Sie in den Vorschau- bzw. Eigenschaften-Modus.
Folgende Aktivitäten können für den gesamten Dateienbereich von Ihnen gesetzt werden:
-
Markieren aller Dateien
-
Hochladen einer neuen Datei
-
Anzeigefelder des Dateienbereichs auswählen
-
Sortierung des Dateienbereichs einstellen
-
Dateienbereich aufklappen/zuklappen
Bei jeder Datei in der Auflistung im Dateienbereich finden Sie folgende Elemente:
-
Dateien-Icon/Checkbox
-
Dateiname und Verzeichnispfad
-
Online-Status
-
Live-URL
-
Favoriten-Icon
-
Datei-Kontextmenü
12.1. Markieren aller Dateien

Wenn Sie die Checkbox am Beginn des Dateienbereichs markieren, werden alle Dateien des gesamten Bereichs markiert. Die markierten Dateien werden mit einem blauen Haken versehen (siehe untenstehende Abbildung).

Sie können dann alle markierten Dateien mit Klick auf das Kopieren-Icon (siehe obenstehende Abbildung, rote Markierung) kopieren, mit Klick auf das Verschieben Icon (siehe obenstehende Abbildung, blaue Markierung) verschieben. Mit Klick auf das Kontextmenü (siehe obenstehende Abbildung, grüne Markierung) können sie die markierten Dateien löschen.
Beim Kopieren von Dateien können Sie dann in der folgenden Dialogmaske den Zielordner für das Kopieren auswählen und mit Klick auf den blauen Button “HIERHER KOPIEREN” durchführen (siehe untenstehende Abbildung).

Beim Verschieben von Dateien können Sie dann in der folgenden Dialogmaske den Zielordner für das Verschieben auswählen und mit Klick auf den blauen Button “HIERHER VERSCHIEBEN” ausführen (siehe untenstehende Abbildung).

12.2. Hochladen einer neuen Datei
Durch Klick auf den Button “+ DATEI” (siehe Abbildung unten, rote Markierung), können Sie eine neue Datei im Dateienbereich erstellen. Diese Datei wird in der aktuellen Ordnerebene (siehe Abbildung unten, grüne Markierung) hochgeladen. Zusätzlich ist der jeweilige aktuelle Ordner, in dem man sich befindet, über die Breadcrumb-Navigation erkennbar (siehe Abbildung unten, blaue Markierung).

Sie erhalten dann einen Standard-Datei-Upload-Dialog Ihres Betriebssystems. Dort können Sie wie gewohnt eine oder mehrere Dateien zum Upload markieren und den Upload starten.
Sie können aber auch komfortabel mittels Drag & Drop von Ihrem lokalen Gerät Dateien in das CMS hochladen. Dafür markieren Sie die hochzuladenden Dateien mit der Maus und ziehen Sie mit gedrückter Maustaste auf die Gentics CMS Oberfläche. Wenn Sie die Maustaste loslassen, werden die markierten Dateien in Gentics CMS hochgeladen.

Wenn die Dateien in Gentics CMS schon existieren, erhalten Sie die folgende Warnmeldung bei der Sie das gewünschte Verhalten beim Hochladen auswählen können.

12.3. Anzeigefelder des Dateienbereichs auswählen
Im Kontextmenü des Dateienbereichs (siehe untenstehende Abbildung, rote Markierung) können Sie die Anzeigefelder der Liste der Dateien im Dateienbereich bestimmen.


Wenn Sie eine der Checkboxen markieren (siehe Abbildung oben, rote Markierung), können Sie die entsprechenden Anzeigefelder im Dateienbereich einblenden. Bei Mausklick auf das in der obenstehenden Abbildung blau markierte Element, können Sie mittels Drag & Drop die Reihenfolge der Darstellung der Anzeigefelder steuern.
12.4. Sortierung des Dateienbereichs einstellen
Im Kontextmenü des Dateienbereichs (siehe untenstehende Abbildung, rote Markierung) können Sie die Sortierung der Ordner im Dateienbereich einstellen


12.5. Dateienbereich aufklappen/zuklappen
Durch Klick auf das in der untenstehenden Abbildung rot markierte Icon kann der Dateienbereich zugeklappt werden. Damit können Sie sich mehr Platz im sichtbaren Bereich der Gentics CMS Oberfläche schaffen.

Sie können den Dateienbereich jederzeit durch Klick auf dasselbe Icon wieder aufklappen und damit die Liste der Dateien wieder sichtbar machen.

12.6. Datei-Icon/Checkbox: Datei auswählen für Verschieben, Kopieren und Löschen
Wenn Sie mit der Maus über ein Dateisymbol fahren, erscheint eine Checkbox (siehe untenstehende Abbildung, rote Markierung). Durch Klick auf die Checkbox können Sie eine Datei markieren.

Nach der Auswahl haben Sie die Möglichkeit, die markierte Datei zu kopieren (obenstehende Abbildung rote Markierung), zu verschieben (untenstehende Abbildung, blaue Markierung) oder über das Datei-Kontextmenü zu löschen.

Sie können dann in der untenstehenden Dialogmaske den Zielordner für das Kopieren auswählen und mit dem blauen Button “HIERHER KOPIEREN” ausführen (siehe untenstehende Abbildung).

Sie können dann in der untenstehenden Dialogmaske den Zielordner für das Verschieben auswählen und mit dem blauen Button “HIERHER VERSCHIEBEN” ausführen (siehe untenstehende Abbildung).

Wenn Sie die markierte Datei löschen wollen, öffnen Sie das Kontextmenü des Dateibereichs (untenstehende Abbildung, grüne Markierung). Dort finden Sie den Menüpunkt “Löschen”.

Wenn Sie die Checkbox am Beginn des Dateienbereichs markieren (siehe untenstehende Abbildung, rote Markierung), werden alle Dateien des gesamten Bereichs markiert.


12.7. Dateiname CMS
Der Dateiname (siehe untenstehende Abbildung oben, rote Markierung) wird beim Hochladen einer Datei direkt übernommen. Dieser Name erscheint jedenfalls in Gentics CMS selbst.
Der Name kann in den Datei-Eigenschaften jederzeit geändert werden.

12.8. Verzeichnispfad

Der Verzeichnispfad (siehe Abbildung oben, rote Markierung) zeigt Ihnen wie die Datei in der URL-Zeile im Web-Browser beim Besuch Ihres Online-Auftritts abgebildet wird.
Der Pfad kann über die Ordner-Eigenschaften geändert werden.
12.9. Online-Status
Der Online-Status (siehe untenstehende Abbildung, rote Markierung) zeigt Ihnen, ob die Datei online verfügbar ist. Eine Datei ist dann online verfügbar, wenn sie in einer Seite eingebunden ist (z.B. in Form eines Downloadlinks) oder wenn die Publizierung manuell erzwungen wird (siehe Publizierung einer Datei erzwingen).

12.10. Favoriten-Icon: Datei als Favoriten setzen
Falls Sie einzelne Dateien öfter verwenden oder bearbeiten, können Sie diese als Favoriten markieren.
Dazu müssen Sie bei der jeweiligen Datei auf den Stern am rechten Rand des Dateienbereichs (siehe untenstehende Abbildung oben, rote Markierung) klicken. Dieser wird dann gelb gekennzeichnet. Damit ist diese Datei als Favorit gesetzt.

Wenn Sie diese Datei nicht mehr als Favorit benötigen, können Sie die Markierung durch erneuten Klick auf den Stern löschen.
Ihre Favoriten sind jederzeit in Ihrer Profil-Sidebar zu finden (siehe untenstehende Abbildung, rote Markierung). Mit einem Klick auf einen Favoriten wechseln Sie direkt auf den jeweiligen Ordner in Gentics CMS und die Datei wird angezeigt.

12.11. Datei-Kontextmenü
Wenn Sie mit der Maus im Dateienbereich über einen Eintrag in der Gentics CMS Oberfläche fahren, erscheint rechts das Datei-Kontextmenü (in untenstehender Abbildung rot markiert).

In diesem Kontextmenü können Sie folgende Aktionen ausführen:
-
“Eigenschaften”: Datei-Eigenschaften einsehen und verändern
-
“Vererbung”: Datei vererben (wenn das Feature Multichanneling aktiviert ist)
-
“Kopieren”: Datei kopieren
-
“Verschieben”: Datei verschieben
-
“Löschen”: Datei löschen

12.11.1. Datei-Eigenschaften einsehen und verändern
Wenn Sie im Datei-Kontextmenü den Punkt “Eigenschaften” wählen (siehe untenstehende Abbildung, rote Markierung), wechseln Sie in den Eigenschaftenmodus und können dort alle allgemeinen und projektspezifischen Eigenschaften der Datei einsehen und bei Bedarf ändern.

Im Reiter “Eigenschaften”, “Allgemein” (siehe untenstehende Abbildung, blaue Markierung) finden Sie den CMS-Namen der Datei sowie deren Beschreibung. Diese Eigenschaften können Sie ändern, per Klick auf den Button “SPEICHERN” (siehe untenstehende Abbildung, rote Markierung) werden die Änderungen übernommen.
Durch Klick auf das Schließen-Icon (siehe untenstehende Abbildung, grüne Markierung) verlassen Sie den Eigenschaftenmodus und kehren in den Dateienbereich zurück. Wenn Sie Änderungen vorgenommen haben und diese noch nicht gespeichert sind, werden Sie beim Verlassen von Gentics CMS gefragt, ob Sie die Änderungen speichern oder verwerfen wollen.

Analog dazu können alle verfügbaren projektspezifischen Eigenschaften der Datei eingesehen, verändert und gespeichert werden. Diese projektspezifischen Eigenschaften sind je nach Online-Projekt unterschiedlich. Typische Beispiele dafür sind:
-
Copyright einer Datei
-
Autor einer Datei
Publizierung einer Datei erzwingen
Dateien werden automatisiert veröffentlicht sofern sie in einer Seite eingebunden, also in Verwendung sind. Andernfalls ist eine Datei offline.
Wenn eine Datei auf jeden Fall alleinstehend online verfügbar sein soll, d.h. ohne in einer Seite eingebunden worden zu sein, können Sie die dafür nötige Publizierung erzwingen.
Dazu wechseln Sie über den Punkt “Eigenschaften” im Datei-Kontextmenü (in untenstehender Abbildung rot markiert), in den Eigenschaftenmodus.


Durch Klick auf die Checkbox “Publizieren erzwingen” und Bestätigen durch Klick auf den Button “SPEICHERN” wird die Publizierung der Datei erzwungen. Die Meldung “Datei gespeichert” bestätigt die Veröffentlichung der Datei.

Im Ordner-Inhaltsbereich wird über das Status-Label “Online” (in untenstehender Abbildung, rote Markierung) die Information dargestellt, dass eine Datei online oder offline ist.

Datei austauschen
In Gentics CMS können sie eine Datei durch eine neue Datei austauschen. Die neue Datei wird dann in allen Seiten, in denen die ursprüngliche Datei referenziert und verwendet wird, automatisch ausgetauscht.
Wenn Sie auf den Dateinamen klicken, wechseln Sie in den Vorschaumodus.
Durch Klick auf den Button “NEUE DATEI HOCHLADEN” (siehe untenstehende Abbildung, grüne Markierung) tauschen Sie die bestehende Datei durch eine neue Datei von Ihrem Computer aus.

In untenstehender Abbildung wird die neue Datei “Gentics_CMS_Produktblatt_austausch.pdf” in Gentics CMS hochgeladen und mit der bestehenden Datei ausgetauscht. Die Datei mit dem Namen “Gentics_CMS_Produktblatt.pdf” ist dann mit dem Inhalt der neuen Datei ausgetauscht. Damit ist die Datei in allen Seiten, in denen die ursprüngliche Datei eingebunden ist, automatisch ersetzt.

Wenn Sie die Checkbox “Dateinamen beibehalten” durch Klick deaktivieren (siehe untenstehende Abbildung, rote Markierung), wird der Name der bestehenden Datei auf den Namen der neuen Datei, die hochgeladen wird, geändert (siehe untenstehende Abbildung blaue Markierung). Trotzdem wird die Datei in allen Seiten, in denen die ursprüngliche Datei enthalten ist, automatisch ausgetauscht.

12.11.2. Vererbung einer Datei mit Multichanneling
|
Hinweis
|
Dieser Punkt ist im Datei-Kontextmenü nur dann verfügbar, wenn das Gentics CMS Feature “Multichanneling” für Ihr Online-Projekt aktiviert ist. |
Wenn dieses Feature in Ihrem Online-Projekt aktiviert ist, können Dateien aus einem Online-Projekt (= Master-Channel) in einen anderen Content-Channel (= Child-Channel) vererbt werden. In diesem Fall ist diese Datei 1:1 in einem oder mehreren Child-Channels verfügbar.
Jede so vererbte Datei in einem Child-Channel ist physisch mit der Datei im Master-Channel ident.
Wird die Ursprungs-Datei im Master-Channel ausgetauscht oder gelöscht, ist die Datei in allen Child-Channels, in die sie vererbt wird, im selben Moment ident ausgetauscht bzw. gelöscht.
Besteht Ihr Online-Projekt aus einem Zusammenspiel mehrerer Channels, so können Sie den Channel über die Breadcrumb-Navigation wechseln (siehe untere Abbildung, rote Markierung).

In untenstehender Abbildung ist der “GCN5 Demo” der Master-Channel (rote Markierung), “Childchannel1”, “Childchannel2” und “Childchannel3” (in untenstehender Abbildung grün markiert) sind dessen Child-Channels.

Wenn Sie im Datei-Kontextmenü den Punkt “Vererbung” wählen (siehe untenstehende Abbildung, rote Markierung), können Sie die die Vererbung der aktuellen Datei im Rahmen des Gentics CMS Multichanneling steuern.

Es erscheint dann die untenstehende Dialogmaske. Dort haben Sie die Möglichkeit folgende Optionen zu wählen:
-
Generelle Vererbung (siehe untenstehende Abbildung, rote Markierung)
-
Standardmäßig nicht vererben (siehe untenstehende Abbildung, blaue Markierung)
-
Auswahl Channels: Auswahlmöglichkeit von Child-Channels in denen die Datei vererbt ist bzw. deren Vererbung entfernt wurde (siehe untenstehende Abbildung, grüne Markierung)

Was bedeutet die Option “Generelle Vererbung”?
Ist “Generelle Vererbung” aktiv (siehe untenstehende Abbildung, rote Markierung), ist diese Datei grundlegend in andere Child-Channel vererbbar. Die Auswahl in welche Channels vererbt werden soll, können Sie im grün markierten Bereich in obenstehender Abbildung treffen. Diese Option ist standardmäßig aktiv.

Wenn Sie die Option “Generelle Vererbung” abwählen (siehe untenstehende Abbildung grüne Markierung), ist die Möglichkeit einen Child-Channel zur Vererbung auszuwählen nicht mehr aktiv und ausgegraut (siehe untenstehende Abbildung rote Markierung). Damit kann diese Datei in keinen anderen Child-Channel vererbt werden.

Was bedeutet die Option “Channels”?
Wenn die Option “Generelle Vererbung” angewählt ist, können Sie auswählen in welche Child-Channels die Datei vererbt werden soll (siehe untenstehende Abbildung, rote Markierung). Ist ein Child-Channel angewählt, existiert die vererbte Datei dort. In untenstehender Abbildung existiert die vererbte Datei in “Childchannel 1” und “Childchannel 2”. In “Childchannel 3” existiert sie nicht.
Hier können Sie eine Vererbung in einen oder mehrere Child-Channels auch wieder entfernen. Dies passiert durch Entfernen der Markierung bei den jeweiligen Child-Channels (siehe untenstehende Abbildung, rote Markierung, “Vererbung von Childchannel 3 entfernt”).

|
Warnung
|
Wenn Sie eine Vererbung in einen Channel abwählen, verschwindet die vererbte Datei im jeweiligen Child-Channel sofort (in obenstehender Abbildung in “Childchannel 3”). |
Was bedeutet die Option “Standardmäßig nicht vererben”?
Wenn Sie die Option “Standardmäßig nicht vererben” anwählen, wird diese Datei in Child-Channels die nach dem Zeitpunkt der Auswahl dieser Option neu erstellt werden, nicht automatisch vererbt.
In untenstehendem Beispiel wurde die Option “Standardmäßig nicht vererben” gewählt (siehe untenstehende Abbildung, rote Markierung). Childchannel 3 wurde erst danach neu erstellt. Daher wurde diese Datei nicht in Childchannel 3 vererbt (siehe untenstehende Abbildung, grüne Markierung), d.h. diese Datei existiert in Childchannel 3 nicht.


12.11.3. Lokalisieren einer Datei mit Multichanneling
In Online-Projekten, in denen das Feature Multichanneling aktiviert ist, können vererbte Dateien selektiv “lokalisiert” werden.
“Lokalisieren” bedeutet dabei, dass die Vererbungsbeziehung Master-Channel – Child-Channel gelöst wird. Die Datei im Child-Channel wird dann als eigenständige Datei neu erstellt und hat keinen Zusammenhang mit dem Master-Channel mehr. Änderungen an der Datei im Master-Channel haben somit keine Auswirkungen auf die lokalisierte Datei.
Dazu wählen Sie im Child-Channel, in dem Sie die Datei lokalisieren wollen, im Kontextmenü der Datei die Option “Lokalisieren” (siehe untenstehende Abbildung violett markiert).

Sie erhalten eine Bestätigung über die erfolgreiche Lokalisierung (siehe untenstehende Abbildung).

Eine lokalisierte Datei wird mit einem eigenen Icon als solche gekennzeichnet (siehe untenstehende Abbildung, rote Markierung)

12.11.4. Lokalisierte Datei löschen (Vererbung wiederherstellen)
Eine Lokalisierung einer Datei kann auch wieder rückgängig gemacht werden, indem man die lokalisierte Datei einfach löscht. Die Vererbungsbeziehung zwischen Master- und Child-Datei ist dann wiederhergestellt.
Dazu wählen Sie im Kontextmenü der Datei, die Sie löschen wollen, den Punkt “Lokalisierte Version löschen” (siehe untenstehende Abbildung, blaue Markierung). Die gelöschte Datei ist nun im Papierkorb verfügbar und kann dort auch wiederhergestellt werden.


12.11.5. Datei kopieren
Einzelne Dateien können über das Datei-Kontextmenü (siehe untenstehende Abbildung, rote Markierung) kopiert werden.

Wenn Sie im Datei-Kontextmenü den Punkt “Kopieren” wählen, können Sie in der folgenden Dialogmaske den Zielordner für das Kopieren auswählen. Das Kopieren bestätigen Sie durch Klick auf den blauen Button “HIERHER KOPIEREN”.

12.11.6. Datei verschieben
Einzelne Dateien können über das Datei-Kontextmenü (siehe obenstehende Abbildung, rote Markierung) verschoben werden.

Wenn Sie im Datei-Kontextmenü den Punkt “Verschieben” wählen, können Sie in der folgenden Dialogmaske den Zielordner für das Verschieben auswählen. Das Verschieben bestätigen Sie durch Klick auf den blauen Button “HIERHER VERSCHIEBEN”.

12.11.7. Datei löschen
Einzelne Dateien können über das Datei-Kontextmenü (siehe untenstehende Abbildung, rote Markierung) gelöscht werden.
Bei Auswahl der Option “Löschen” wird Ihnen die Löschaktion in einem Dialogfenster nochmals zusammengefasst und Bedarf Ihrer Prüfung und endgültigen Bestätigung. Die Datei wird dann gelöscht.

Allerdings können Sie das Löschen sofort wieder rechts oben durch Klick auf den “Rückgängig”-Button (siehe untenstehende Abbildung) rückgängig machen.

Sie können sich die gelöschte Datei anzeigen lassen, indem Sie im Datei-Kontextmenü die Option “Gelöschte Objekte anzeigen” aktivieren (siehe untenstehende Abbildung, rote Markierung). Wenn aktiviert, werden Ihnen auch gelöschte Dateien angezeigt (grüne Markierung), und können direkt wiederhergestellt werden.

Die gelöschte Datei finden Sie weiters im Papierkorb, dort kann sie auch nach längerer Zeit wiederhergestellt werden. Die Behaltefrist kann in der CMS-Installation konfiguriert werden.
13. Bilderbereich
Im Gegensatz zu anderen Content Management Systemen, erlaubt Gentics CMS Bilder dort zu verwalten, wo auch der dazugehörige Content liegt. Bilder werden nicht in das Korsett einer zentralen “Assets-Verwaltung” gezwängt. Bilder können beliebig mit Ordnern strukturiert werden, ob zentral in einem Ordner oder dort wo der dazugehörige Content liegt, bleibt Ihnen überlassen.
Bilder helfen Ihnen, Ihre Inhalte visuell zu veredeln. Von Gentics CMS werden alle Arten von webfähigen Bildern automatisch als Bilder behandelt und im Bilderbereich organisiert. Unter webfähigen Bildern versteht man Bildformate, die von jedem Web-Browser angezeigt werden können.
Typische Beispiele dafür sind Bildformate mit folgenden Endungen:
-
.JPG Bilder
-
.PNG Bilder
-
.GIF Bilder
-
.SVG Bilder
|
Hinweis
|
Videos werden als Dateien in Gentics CMS behandelt. Daher finden Sie Videos nach dem Upload im Dateienbereich. |
Bilder werden im Bilderbereich der Gentics CMS Oberfläche (siehe untenstehende Abbildung rote Markierung) abgebildet. Dieser Bereich kann von Ihnen mit einem Klick auf- und zugeklappt werden.

Wenn es eine größere Zahl an Bildern gibt, wird die Liste aufgeteilt, und Sie können durch die Liste blättern (siehe Abbildung unten, rote Markierung). Die Anzahl an Bildern, die in der Liste angezeigt werden, können Sie selbst wählen (blaue Markierung).

Folgende Aktivitäten können für den gesamten Bilderbereich von Ihnen durchgeführt werden:
-
Markieren aller Bilder
-
Hochladen eines Bildes oder mehrerer Bilder
-
Wechseln zwischen Miniaturansicht und Listenansicht
-
Anzeigefelder des Bilderbereichs auswählen
-
Sortierung des Bilderbereichs einstellen
-
Bilderbereich aufklappen/zuklappen
Bei jedem Bild in der Auflistung im Bildbereich finden Sie folgendes Element:
-
Bildname (=Dateiname)
-
Online-Status
Bei der Listenansicht finden Sie noch zusätzlich den Verzeichnispfad.
Wenn Sie mit dem Mauszeiger über ein Bild fahren, werden zusätzlich folgende Funktionen eingeblendet:
-
Bild-Icon/Checkbox
-
Dateigröße Bild
-
Abmessungen Bild
-
Favoriten-Icon
-
Bild-Kontextmenü
In den folgenden Abbildungen sehen Sie einen Vergleich der beiden Ansichten. Dabei liegt der Mauszeiger über dem ersten Bild.
Miniaturansicht (Standardeinstellung):

Listenansicht:

13.1. Markieren aller Bilder
Wenn Sie die Checkbox am Beginn des Bilderbereichs markieren (siehe untenstehende Abbildung, rote Markierung), werden alle Daten des gesamten Bereichs markiert. Die markierten Bilder werden mit einem blauen Haken versehen (siehe untenstehende Abbildung).


Sie können dann alle markierten Bilder mit Klick auf das Kopieren-Icon (siehe untenstehende Abbildung, rote Markierung) kopieren und mit Klick auf das Verschieben-Icon (siehe untenstehende Abbildung, blaue Markierung) verschieben. Mit Klick auf das Kontextmenü (siehe untenstehende Abbildung, grüne Markierung) können Sie die markierten Bilder löschen.

Beim Kopieren von Bildern können Sie in der folgenden Dialogmaske den Zielordner für das Kopieren auswählen und das Verschieben mit dem blauen Button “HIERHER KOPIEREN” durchführen (siehe untenstehende Abbildung).

Beim Verschieben von Bildern können Sie in der folgenden Dialogmaske den Zielordner für das Verschieben auswählen und das Verschieben mit dem blauen Button “HIERHER VERSCHIEBEN” ausführen (siehe untenstehende Abbildung).

13.2. Hochladen eines neuen Bildes
Durch Klick auf den Button “+ Bild” (siehe untenstehende Abbildung, rote Markierung), können Sie ein neues Bild im Bilderbereich erstellen. Dieses Bild wird in der aktuellen Ordnerebene (erkennbar an der Breadcrumb-Navigation; siehe Abbildung unten, blaue Markierung) hochgeladen. Zusätzlich ist der jeweilige aktuelle Ordner, in dem man sich befindet, immer dargestellt (siehe Abbildung unten, grüne Markierung). Sie erhalten dann einen Standard Bild-Upload-Dialog Ihres Betriebssystems. Dort können Sie wie gewohnt eine oder mehrere Bilder zum Upload markieren und den Upload starten.

Sie können Bilder aber auch komfortabel mittels Drag & Drop von Ihrem lokalen Gerät in Gentics CMS hochladen. Dafzu markieren Sie die hochzuladenden Bilder mit der Maus und ziehen diese mit gedrückter Maustaste auf die Gentics CMS Oberfläche. Wenn Sie die Maustaste loslassen, werden die ausgewählten Bilder in Gentics CMS hochgeladen.

Wenn die hochzuladenden Bilder in Gentics CMS schon existieren, erhalten Sie eine Warnmeldung (siehe untenstehende Abbildung) bei der Sie das gewünschte Verhalten beim Hochladen auswählen können.

13.3. Zur Listenansicht des Bilderbereichs wechseln
Standardmäßig werden Bilder im Bilderbereich in einer Miniaturansicht in verkleinerter Form als sogenannte “Mansonry” angezeigt.
Im Kontextmenü des Bilderbereichs (siehe untenstehende Abbildung, rote Markierung) können Sie zur Listenansicht von Bildern im Bilderbereich wechseln.

In der Listenansicht wird jedes Bild als Listeneintrag mit allen Details angezeigt (siehe untenstehende Abbildung). Statt einem Icon wird im Vergleich zu Seiten und Dateien, ein kleines Thumbnail des Bilds angezeigt.

Wenn Sie mit dem Mauszeiger über den Bildnamen fahren, erhalten Sie eine vergrößerte Ansicht und weitere Informationen zu Bildgröße und Bildmaßen (siehe Abbildung unten erstes Bild).

13.4. Zur Miniaturansicht des Bilderbereichs wechseln
Wenn die Bilder im Bilderbereich in der sogenannten Listenansicht angezeigt werden, können Sie im Kontextmenü des Bilderbereichs (siehe untenstehende Abbildung, rote Markierung) zur Miniaturansicht von Bildern im Bilderbereich wechseln.

In der Miniaturansicht werden die Bilder als Thumbnails mit allen Details angezeigt (siehe untenstehende Abbildung).

Wenn Sie mit dem Mauszeiger über das Bild fahren, erhalten Sie weitere Informationen zum Bild und die Aktionselemente wie Checkbox, Favoriten und Kontextmenü werden sichtbar (siehe Abbildung unten erstes Bild).

13.5. Anzeigefelder des Bilderbereichs auswählen
Im Kontextmenü des Bilderbereichs (siehe untenstehende Abbildungen, rote Markierungen) können Sie die Anzeigefelder der Liste der Bilder im Bilderbereich bestimmen.


Wenn Sie eine der Checkboxen markieren (siehe untenstehende Abbildung, rote Markierung), können Sie die entsprechenden Anzeigefelder im Bilderbereich einblenden. Bei Mausklick auf das in der untenstehenden Abbildung blau markierte Element können Sie mittels Drag & Drop die Reihenfolge der Darstellung der Anzeigefelder steuern.

13.6. Sortierung des Bilderbereichs einstellen
Im Kontextmenü des Bilderbereichs (siehe untenstehende Abbildungen, rote Markierungen) können Sie die Sortierung der Bilder im Bilderbereich einstellen.



13.7. Bilderbereich aufklappen/zuklappen
Durch Klick auf das in der untenstehenden Abbildung rot markierte Icon kann der Bilderbereich zugeklappt werden. Damit können Sie sich mehr Platz im sichtbaren Bereich der Gentics CMS Oberfläche schaffen.

Sie können den Bilderbereich jederzeit durch Klick auf dasselbe Icon (siehe untenstehende Abbildung, rote Markierung) wieder aufklappen und damit die Liste der Bilder wieder sichtbar machen.

13.8. Bild-Icon/Checkbox: Bild auswählen für Kopieren, Verschieben und Löschen
Wenn Sie mit der Maus über das Bildsymbol fahren, erscheint eine Checkbox (siehe untenstehende Abbildung, rote Markierung). Durch Klick auf die Checkbox können Sie ein Bild markieren.


Nach der Auswahl werden Ihnen die Möglichkeiten angezeigt, das markierte Bild zu kopieren (siehe untenstehende Abbildung, rote Markierung), zu verschieben (siehe untenstehende Abbildung, blaue Markierung) oder zu löschen (siehe untenstehende Abbildung, grüne Markierung).

Bei Auswahl der Option “Kopieren” können Sie in der folgenden Dialogmaske den Zielordner für das Kopieren auswählen und mit dem blauen Button “HIERHER KOPIEREN” bestätigen.

Bei Auswahl der Option “Verschieben” können Sie in der folgenden Dialogmaske den Zielordner für das Verschieben auswählen und mit dem blauen Button “HIERHER VERSCHIEBEN” ausführen.

Bei Auswahl der Option “Löschen” wird Ihnen die Löschaktion in einem Dialogfenster nochmals zusammengefasst und Bedarf Ihrer Prüfung und endgültigen Bestätigung. Die markierten Bilder werden dann gelöscht.
Damit wandern Sie in den Papierkorb von Gentics CMS und können bei Bedarf dort eingesehen und wiederhergestellt werden. Nach dem Löschen wird am oberen rechten Rand eine Bestätigung des Löschvorgangs für ein paar Sekunden eingeblendet. Hier können Sie die Löschung sofort widerrufen (siehe untenstehende Abbildung).

Wenn Sie die Checkbox am Beginn des Bilderbereichs markieren, werden alle Bilder des gesamten Bereichs markiert.

13.9. Bildname CMS
Der Bildname (siehe untenstehende Abbildung, rote Markierung) wird beim Hochladen eines Bildes direkt übernommen. Der Bildname kann in den Eigenschaften des Bildes jederzeit geändert werden.

13.10. Verzeichnispfad

Der Verzeichnispfad (siehe Abbildung oben, rote Markierung) zeigt Ihnen, wie das Bild in der URL-Zeile im Web-Browser beim Besuch Ihres Online-Projektes abgebildet wird. Um den Verzeichnispfad zu sehen, müssen Sie von der Miniaturansicht in die Listenansicht der Bilder wechseln.
13.11. Dateigröße Bild
Wenn Sie mit dem Mauszeiger über ein Miniaturbild fahren, erscheint ein weißes Overlay. In diesem Overlay finden Sie (siehe untenstehende Abbildung, rote Markierung) die Dateigröße des Bildes in Kilobyte (kB).

13.12. Abmessungen Bild
Wenn Sie mit dem Mauszeiger über ein Miniaturbild fahren, erscheint ein weißes Overlay. In diesem Overlay finden Sie (siehe untenstehende Abbildung, rote Markierung) die Abmessungen des Bildes in Breite mal Höhe in Pixel.

13.13. Favoriten-Icon: Bild als Favoriten setzen
Falls Sie mit einzelnen Bildern öfter arbeiten, können Sie diese als Favoriten markieren.
Wenn Sie mit dem Mauszeiger über ein Miniaturbild fahren, erscheint ein weißes Overlay. Durch Klick auf den Stern im Overlay (siehe untenstehende Abbildung, rote Markierung) wird dieser gelb gekennzeichnet. Damit ist dieses Bild als Favorit gesetzt.

Wenn Sie dieses Bild nicht mehr als Favorit benötigen, können Sie die gelbe Markierung mit erneutem Klick auf den Stern löschen.
Bilder als Favoriten sind jederzeit in Ihrer Profil-Sidebar zu finden (siehe untenstehende Abbildung, rote Markierung). Mit einem Klick auf einen Favoriten kommen Sie direkt auf das jeweilige Bild und wechseln in den Ordner des Bildes in Gentics CMS.

13.14. Bild Kontextmenü
Wenn Sie mit dem Mauszeiger über ein Miniaturbild fahren, erscheint ein weißes Overlay. Dort finden Sie das Kontextmenü des Bildes (siehe untenstehende Abbildung, rote Markierung).

In diesem Kontextmenü können Sie folgende Aktionen ausführen:
-
“Bearbeiten”: Bild bearbeiten
-
“Eigenschaften”: Bild-Eigenschaften einsehen und verändern
-
“Vererbung”: Vererbung eines Bildes in einen anderen Content-Channel
-
“Kopieren”: Bild kopieren
-
“Verschieben”: Bild verschieben
-
“Löschen”: Bild löschen

13.14.1. Bilder bearbeiten - Bildbearbeitungsmodus
Wenn Sie im Bild-Kontextmenü die Option “Bearbeiten” auswählen (siehe untenstehende Abbildung, rote Markierung), wechselt Gentics CMS in den Bildbearbeitungsmodus.

Dort können Sie das ausgewählte Bild (siehe untenstehende Abbildung, türkise Markierung) bearbeiten.
Im Bildbearbeitungsmodus können Sie folgende Aktionen ausführen:
-
Bild zuschneiden (siehe untenstehende Abbildung, grüne Markierung)
-
Bildgröße anpassen (siehe untenstehende Abbildung, rote Markierung)
-
Fokuspunkt für automatisches Bild-Resizing setzen (siehe untenstehende Abbildung, blaue Markierung)
-
Bildbearbeitung abbrechen und verlassen (siehe untenstehende Abbildung, braune Markierung)

Bild zuschneiden
Durch Klick auf das Zuschneiden-Icon (siehe untenstehende Abbildung, grüne Markierung) können Sie die entsprechende Bildbearbeitungsfunktion aufrufen.

Das blaue Fenster (siehe untenstehende Abbildung) zeigt Ihnen den Ausschnitt des Bildes, der nach Abschluss des Zuschneidens bestehen bleibt. Der Bereich des Bildes der nach Zuschneiden wegfällt, wird abgedunkelt dargestellt.
Durch Klick auf den Rahmen und mittels Drag & Drop können Sie die Größe des Auswahlfensters bestimmen. Durch Klick in das Auswahlfenster können Sie mit gedrückter Maustaste die Position des gesamten Auswahlfensters verändern.
Sie können auch einstellen, ob das Auswahlfenster für das Zuschneiden
-
im selben Seitenverhältnis wie das Originalbild (siehe untenstehende Abbildung, rote Markierung, Option “Original”)
-
im quadratischen Seitenverhältnis (siehe untenstehende Abbildung, rote Markierung, Option “Quadratisch”)
-
in einem frei einstellbaren Seitenverhältnis (siehe untenstehende Abbildung, rote Markierung, Option “Frei”)
verkleinert oder vergrößert werden kann.
Die voreingestellten Formate können sich je nach Projekt unterscheiden.
Wenn Sie die Auswahl zurücksetzen wollen, klicken Sie auf das Zurücksetzen-Icon (siehe untenstehende Abbildung, grüne Markierung).
Wenn Sie den Zuschneidemodus verlassen wollen ohne das Bild zu editieren, klicken Sie auf das Abbrechen-Icon (siehe untenstehende Abbildung, lila Markierung).
Wenn Sie mit der Auswahl zufrieden sind, bestätigen Sie das Zuschneiden durch Mausklick auf das Anpassen-Icon (siehe untenstehende Abbildung, gelbe Markierung).

Nach Bestätigen des Zuschneidens sehen Sie, wie das zugeschnittene Bild in einer Seite für die Besucher Ihres Online-Projekts sichtbar ist.
Sie können das Originalbild mit dem bearbeiteten Bild durch Klick auf den Button “ÄNDERUNGEN SPEICHERN” (siehe untenstehende Abbildung, rote Markierung) überschreiben.
Durch Klick auf “SPEICHERN ALS KOPIE” (siehe untenstehende Abbildung, grüne Markierung) wird das bearbeitete Bild als Kopie im selben Ordner abgespeichert.
Mit einem Mausklick auf “ABBRECHEN” (siehe untenstehende Abbildung, blaue Markierung) verlassen Sie den Bildbearbeitungsmodus. Sie können dabei zwischen den Möglichkeiten Ihre Änderungen am Bild zu speichern oder zu verwerfen wählen.

Wenn Sie eine Kopie des Bildes erstellen, erhalten Sie die Systemmeldung “Bild kopiert” (siehe untenstehende Abbildung). Die Kopie des Bildes (siehe untenstehende Abbildung, rote Markierung) wird dabei mit einem Zusatz im Dateinamen versehen und im selben Ordner wie das Originalbild gespeichert.
Wenn Sie mit den Änderungen durch Klick auf den Button “Änderungen speichern” das Originalbild überschreiben, erhalten Sie die Systemmeldung “Bild gespeichert”

Bildgröße anpassen
Im Bildbearbeitungsmodus können Sie auch die Größe eines Bildes anpassen. Dazu klicken Sie im Bildbearbeitungsmodus auf das Anpassen-Icon (siehe untenstehende Abbildung, rote Markierung).

Die Anpassung der Bildgröße erfolgt durch Klick und Verschieben des Sliders (siehe untenstehende Abbildung, rote Markierung).
Der Faktor der Vergrößerung oder Verkleinerung wird oberhalb des Sliders angezeigt (siehe untenstehende Abbildung, türkise Markierung).
Standardmäßig erfolgt die Anpassung der Bildgröße unter Beibehaltung des Verhältnisses Breite:Höhe des Bildes. Wenn Sie auch dieses Verhältnis ändern wollen, klicken Sie vorher auf das Schloss-Icon (siehe untenstehende Abbildung, blaue Markierung).
Wenn Sie die Anpassung der Bildgröße zurücksetzen wollen, klicken Sie auf das Zurücksetzen-Icon (siehe untenstehende Abbildung, grüne Markierung).
Wenn Sie den Modus zur Anpassung der Bildgröße verlassen wollen, ohne das Bild zu editieren, klicken Sie auf den “ABBRECHEN”-Button (siehe untenstehende Abbildung, lila Markierung).
Wenn Sie mit der Anpassung der Bildgröße zufrieden sind, bestätigen Sie diese mit Klick auf das Bestätigen-Icon (siehe untenstehende Abbildung, gelbe Markierung).

Nach Bestätigung der Größenanpassung verlassen Sie den Anpassen-Modus.
Sie können das Originalbild mit dem bearbeiteten Bild durch Klick auf den Button “ÄNDERUNGEN SPEICHERN” (siehe untenstehende Abbildung, rote Markierung) überschreiben.
Durch Klick auf den “SPEICHERN ALS KOPIE”-Button (siehe untenstehende Abbildung, grüne Markierung) wird das bearbeitete Bild als Kopie im selben Ordner abgespeichert.
Durch den Klick auf den Button “ABBRECHEN” (siehe untenstehende Abbildung, blaue Markierung) verlassen Sie den Bildbearbeitungsmodus. Sie können dabei zwischen den Möglichkeien, Ihre Änderungen am Bild zu speichern oder zu verwerfen, wählen

Wenn Sie eine neue Kopie des Bildes erstellen, erhalten Sie die Systemmeldung “Bild kopiert” (siehe untenstehende Abbildung). Die Kopie des Bildes (siehe untenstehende Abbildung, rote Markierung) wird dabei mit einem Zusatz im Dateinamen versehen und im selben Ordner wie das Originalbild gespeichert.
Wenn Sie mit den Änderungen das Originalbild überschreiben, erhalten Sie die Systemmeldung “Bild gespeichert”.

Fokuspunkt für automatisches Bild-Resizing setzen
Gentics CMS kann ein Bild für ihren Online-Auftritt automatisch in verschiedenen Größen auf resizen (z.B. im Rahmen von Websites mit Responsive Design). Beim automatischen Resizing durch Gentics CMS wird ein Bild immer ausgehend vom sogenannten Fokuspunkt als Zentrum verkleinert/vergrößert und bei Bedarf auch zugeschnitten. Standardmäßig ist dieser Fokuspunkt genau im Zentrum des Bildes.
Je nach Motiv des Bildes kann es aber dazu kommen, dass aufgrund der standardmäßigenm zentralen Lage des Fokuspunktes wichtige Elemente des Bildes beim Resizing nicht mehr sichtbar sind.
Für solche Bilder gibt es im Bildbearbeitungsmodus die Möglichkeit, die Lage des Fokuspunktes neu zu setzen um das automatische Resizing mit Gentics CMS zu steuern.
Dazu klicken Sie im Bildbearbeitungsmodus auf das Fokuspunkt-Icon (in untenstehender Abbildung, blau markiert)..

Durch Klick auf das Fokuspunkt-Icon (in untenstehender Abbildung, rote Markierung 1) kann der Fokuspunkt mittels Drag & Drop verschoben und gesetzt werden.
Wenn Sie die Änderung der Lage des Fokuspunkts zurücksetzen wollen, klicken Sie auf das Zurücksetzen-Icon (siehe untenstehende Abbildung, rote Markierung 2).
Wenn Sie den Modus zur Änderung der Lage des Fokuspunkts verlassen wollen, ohne das Bild zu editieren, klicken Sie auf den “ABBRECHEN”-Button (siehe untenstehende Abbildung, rote Markierung 3).
Wenn Sie mit der Änderung der Lage des Fokuspunkts zufrieden sind, bestätigen Sie diese mit Klick auf das Bestätigen-Icon (siehe untenstehende Abbildung, rote Markierung 4).

Nach Bestätigen der Änderung der Lage des Fokuspunkts sehen Sie die neue Lage des Fokuspunktes.
Sie können das Originalbild mit dem bearbeiteten Bild durch Klick auf den Button “ÄNDERUNGEN SPEICHERN” überschreiben (siehe untenstehende Abbildung, rote Markierung 3).
Durch Klick auf “SPEICHERN ALS KOPIE” (siehe untenstehende Abbildung, rote Markierung 2) wird das bearbeitete Bild als Kopie im selben Ordner abgespeichert.
Durch den Klick auf “ABBRECHEN” (siehe untenstehende Abbildung, rote Markierung 1) verlassen Sie den Bildbearbeitungsmodus. Sie können dabei zwischen den Möglichkeien, Ihre Änderungen am Bild zu speichern oder zu verwerfen, wählen.

Wenn Sie eine Kopie des Bildes erstellen, erhalten Sie die Systemmeldung “Bild kopiert” (siehe untenstehende Abbildung). Die Kopie des Bildes (siehe untenstehende Abbildung, rote Markierung) wird dabei mit einem Zusatz im Dateinamen versehen und im selben Ordner wie das Originalbild gespeichert.
Wenn Sie mit den Änderungen das Originalbild überschreiben erhalten Sie die Systemmeldung “Bild gespeichert”

13.14.2. Bilder Eigenschaften
Wenn Sie im Bild-Kontextmenü den Punkt “Eigenschaften” (in untenstehender Abbildung rot markiert) wählen, wechseln Sie in die Eigenschaftenmodus.

Im Reiter “Eigenschaften”, “Allgemein” (siehe untenstehende Abbildung, blaue Markierung) finden Sie den CMS-Namen des Bildes sowie dessen Beschreibung. Diese allgemeinen und projektspezifischen Eigenschaften können Sie ändern. Diese Änderungen müssen dann per Klick auf den Button “Speichern” (siehe untenstehende Abbildung, rote Markierung) abgeschlossen werden, damit sie wirksam werden.
Durch Klick auf das Schließen-Icon (siehe untenstehende Abbildung, grüne Markierung) verlassen Sie den Bearbeitungsmodus und kehren in den Bilderbereich zurück. Wenn Sie Änderungen vorgenommen aber noch nicht gespeichert haben, werden Sie beim Verlassen von Gentics CMS gefragt ob Sie die Änderungen speichern oder verwerfen wollen.

Analog dazu können alle verfügbaren projektspezifischen Eigenschaften der Bilder eingesehen, verändert und gespeichert werden.
Diese projektspezifischen Eigenschaften sind je nach Online-Projekt unterschiedlich. Ein typisches Beispiel dafür ist das Copyright eines Bildes.
13.14.3. Publizierung eines Bildes erzwingen
Bilder werden automatisiert veröffentlicht sofern sie in einer Seite eingebunden, also in Verwendung sind. Andernfalls ist das Bild offline.
Wenn ein Bild auf jeden Fall alleinstehend, d.h. ohne in einer Seite eingefügt zu sein, online verfügbar sein soll, können Sie die dafür nötige Publizierung erzwingen.
Dazu wechseln Sie über den Punkt “Eigenschaften” im Bild-Kontextmenü (in untenstehender Abbildung rot markiert) in den Eigenschaftenmodus.

Durch Klick auf die Checkbox “Publizieren erzwingen” und Bestätigen durch Klick auf den Button “SPEICHERN” wird die Publizierung des Bildes erzwungen. Die Meldung “Bild gespeichert” bestätigt die Publizierung des Bildes.

In der Bilderliste wird über das Label “ONLINE” (in untenstehender Abbildung) die Information dargestellt, dass ein Bild online ist.

13.14.4. Bild austauschen
In Gentics CMS können sie ein Bild mit einer neuen Bilddatei austauschen. Das neue Bild wird dann in allen Seiten, in denen das Ursprungsbild referenziert und verwendet wird, automatisch ausgetauscht.
Klicken Sie auf das Bild und wechseln Sie in den Vorschaumodus.
Durch Klick auf den Button “NEUES BILD HOCHLADEN” (siehe untenstehende Abbildung, grüne Markierung) tauschen Sie das bestehende Bild mit einer neuen Datei von Ihrem Computer aus.

In untenstehender Abbildung wird das die neue Bilddatei “gentics_cms_detail_image austausch.jpg” in Gentics CMS hochgeladen und mit dem bestehenden Bild ausgetauscht. Das Bild mit dem Namen “gentics_cms_detail_image_3.jpg” ist ab dann mit dem Inhalt der neuen Bilddatei ausgetauscht. Damit ist das Bild in allen Seiten, in denen das Ursprungsbild enthalten ist, automatisch ersetzt.

Wenn Sie die Checkbox “Dateinamen beibehalten” durch Klick deaktivieren (siehe obenstehende Abbildung, rote Markierung), wird der Name des bestehenden Bilds auf den Namen der neuen Bilddatei, die hochgeladen wird, getauscht (siehe untenstehende Abbildung blaue Markierung). Trotzdem wird das Bild in allen Seiten in denen das Ursprungsbild enthalten ist, automatisch ausgetauscht.

13.14.5. Vererbung eines Bildes mit Multichanneling
|
Hinweis
|
Dieser Punkt ist im Bild-Kontextmenü nur dann verfügbar, wenn das Gentics CMS Feature “Multichanneling” für Ihr Online-Projekt aktiviert ist. |
Wenn dieses Feature in Ihrem Online-Projekt aktiviert ist, können Bilder aus einem Online-Projekt (= Master-Channel) in einen anderen Content-Channel (= Child-Channel) vererbt werden. In diesem Fall ist dieses Bild 1:1 in einem oder mehreren Child-Channels verfügbar.
Jedes so vererbte Bild in einem Child-Channel ist physisch mit dem Bild im Master-Channel ident. Wird das Ursprungsbild im Master-Channel verändert oder gelöscht, ist das Bild in allen Child-Channels in das es vererbt wird, im selben Moment automatisch geändert bzw. gelöscht.
Besteht Ihr Online-Projekt aus einem Zusammenspiel mehrerer Channels, so können Sie den Channel über die Breadcrumb-Navigation wechseln (siehe untere Abbildung, rote Markierung).

In untenstehender Abbildung ist “GCN5 Demo” der Master-Channel (rote Markierung), “Childchannel1”, “Childchannel2” und “Childchannel3” (in untenstehender Abbildung grün markiert) sind dessen Child-Channels.

Wenn Sie im Bild-Kontextmenü den Punkt “Vererbung” auswählen (siehe untenstehende Abbildung, rote Markierung), können Sie die Vererbung des aktuellen Bildes im Rahmen des Gentics CMS Multichanneling steuern.

Es erscheint dann die untenstehende Dialogmaske. Dort haben Sie die Möglichkeit, zwischen folgenden Optionen zu wählen:
-
Generelle Vererbung (siehe untenstehende Abbildung, rote Markierung)
-
Standardmäßig nicht vererben (siehe untenstehende Abbildung, blaue Markierung)
-
Auswahl Channels: Auswahlmöglichkeit von Child-Channels, in denen Bild vererbt sind bzw. deren Vererbung entfernt wurde (siehe untenstehende Abbildung, grüne Markierung)

Was bedeutet die Option “Generelle Vererbung”?
Ist “Generelle Vererbung” aktiv (siehe obenstehende Abbildung, rote Markierung), ist dieses Bild grundlegend in andere Child-Channel vererbbar (Auswahl können Sie im grün markierten Bereich in untenstehender Abbildung treffen). Diese Option ist standardmäßig aktiv.
Wenn Sie diese Option abwählen (siehe untenstehende Abbildung grüne Markierung), ist die Möglichkeit einen Child-Channel zur Vererbung auszuwählen nicht mehr aktiv und ausgegraut (siehe untenstehende Abbildung rote Markierung). Damit kann dieses Bild in keinen anderen Child-Channel vererbt werden.

Was bedeutet die Option “Channels”?
Wenn die Option “Generelle Vererbung” angewählt ist, können Sie auswählen in welche Child-Channels das Bild vererbt werden soll (siehe untenstehende Abbildung, rote Markierung). Ist ein Child-Channel angewählt, existiert dort das vererbte Bild. In untenstehender Abbildung existiert das vererbte Bild in “Childchannel 1” und “Childchannel 2”. In “Childchannel 3” existiert es nicht.
Dort können Sie eine Vererbung in einen oder mehreren Child-Channels auch wieder durch Abwählen der Markierung bei den jeweiligen Child-Channels (siehe untenstehende Abbildung, rote Markierung) entfernen.
|
Warnung
|
Wenn Sie eine Vererbung in einem Channel abwählen, verschwindet das vererbte Bild im jeweiligen Child-Channel sofort (siehe untenstehende Abbildung, rote Markierung). |

Was bedeutet die Option “Standardmäßig nicht vererben”?
Wenn Sie die Option “Standardmäßig nicht vererben” auswählen, wird dieses Bild in Child-Channels die nach dem Zeitpunkt der Auswahl dieser Option neu erstellt werden, nicht automatisch vererbt.
In untenstehender Abbildung wurde die Option “Standardmäßig nicht vererben” gewählt (siehe untenstehende Abbildung, rote Markierung). Childchannel 3 wurde erst danach neu erstellt. Daher wird dieses Bild nicht in Childchannel 3 vererbt (siehe untenstehende Abbildung, grüne Markierung) und existiert in demnach Childchannel 3 nicht.

13.14.6. Lokalisieren eines Bildes mit Multichanneling
In Online-Projekten in denen das Feature Multichanneling aktiviert ist, können vererbte Bilder selektiv “lokalisiert” werden.
“Lokalisieren” bedeutet dabei, dass die Vererbung Master-Channel – Child-Channel gelöst wird. Das Bild im Child-Channel wird dann als eigenständiges Bild neu erstellt und hat keinen Zusammenhang mit dem Master-Channel mehr. Änderungen an dem Bild im Master-Channel haben daher keine Auswirkungen auf das lokalisierte Bild.
Dazu wählen Sie im Child-Channel, in dem Sie das Bild lokalisieren wollen (in untenstehender Abbildung rot markiert), das Bild-Kontextmenü. Dort finden Sie die Option “Lokalisieren” (siehe untenstehende Abbildung violett markiert)

Sie erhalten eine Bestätigung über die erfolgreiche Lokalisierung (siehe untenstehende Abbildung).

Ein lokalisiertes Bild wird mit einem eigenen Icon als solches gekennzeichnet (siehe untenstehende Abbildung, rote Markierung).

13.14.7. Lokalisiertes Bild löschen
Wurde ein Bild lokalisiert kann es auch gelöscht werden.
Dazu wählen Sie im Kontextmenü des Bildes das Sie löschen wollen, den Punkt “Lokalisierte Version löschen” (siehe untenstehende Abbildung, blaue Markierung). Das gelöschte Bild ist nun im Papierkorb verfügbar und kann dort auch wiederhergestellt werden.

Sie müssen das Löschen der lokalisierten Version noch einmal bestätigen (siehe untenstehende Abbildung).

Das lokalisierte Bild wird danach gelöscht (= unlokalisiert) und wieder durch das vererbte Bild aus dem Master-Channel ersetzt (siehe untenstehende Abbildung, rote Markierung).

13.14.8. Bilder kopieren
Einzelne Bilder können über das Bild Kontextmenü (siehe untenstehende Abbildung, rote Markierung) kopiert werden.

Wenn Sie im Bild-Kontextmenü den Punkt “Kopieren” wählen, können Sie in der folgenden Dialogmaske den Zielordner für das Kopieren auswählen. Das Kopieren des Bildes bestätigen Sie durch Klick auf den Button “HIERHER KOPIEREN” (in untenstehender Abbildung rot markiert).

13.14.9. Bilder verschieben
Einzelne Bilder können über das Bild-Kontextmenü (siehe untenstehende Abbildung, rote Markierung) verschoben werden.

Wenn Sie im Bild-Kontextmenü den Punkt “Verschieben” auswählen, können Sie in der folgenden Dialogmaske den Zielordner für das Verschieben auswählen. Das Verschieben des Bildes bestätigen Sie durch Klick auf den Button “HIERHER VERSCHIEBEN” (siehe untenstehende Abbildung, rote Markierung).

13.14.10. Bild löschen
Einzelne Bilder können über das Bild-Kontextmenü (siehe untenstehende Abbildung, blaue Markierung) gelöscht werden.

Bei Auswahl der Option “Löschen” wird Ihnen die Löschaktion in einem Dialogfenster nochmals zusammengefasst und bedarf Ihrer Prüfung und endgültigen Bestätigung. Das Bild wird dann gelöscht.
Allerdings können Sie das Löschen sofort durch Klick auf den “RÜCKGÄNGIG”-Button (siehe untenstehende Abbildung rote Markierung) wieder rückgängig machen.

Sie können sich das gelöschte Bild anzeigen lassen, indem Sie im Bild-Kontextmenü die Option “Gelöschte Objekte anzeigen” aktivieren (siehe untenstehende Abbildung, rote Markierung). Wenn aktiviert, werden Ihnen auch gelöschte Bilder angezeigt (grüne Markierung), und können direkt wiederhergestellt werden.

Das gelöschte Bild finden Sie weiters im Papierkorb (siehe untenstehende Abbildungen rote Markierungen), dort kann es auch nach längerer Zeit wiederhergestellt werden. Die Behaltefrist kann in der CMS-Installation konfiguriert werden.

14. Erstellen und Bearbeiten von Seiten und Inhalten
In Gentics CMS können Sie Seiten und deren Inhalte ohne technische Programmierkenntnisse erstellen und bearbeiten.
Je nach Online-Projekt können das sein:
-
Startseite
-
Inhaltsseiten
-
Blog-Post, etc.
Welche Inhalte Sie erstellen und verwalten können, variiert je nach Online-Projekt. In diesem Handbuch beschreiben wir, wie Sie allgemeine Seiten und deren Inhalte erstellen und bearbeiten können.
14.1. Erstellen einer neuen Seite
Durch den Klick auf den Button “+ Seite” (siehe Abbildung unten, rote Markierung) erstellen Sie im Seitenbereich eine neue Seite. Diese wird im aktuellen Ordner (erkennbar an der Breadcrumb-Navigation; siehe Abbildung unten, blaue Markierung bzw. grüne Markierung) erstellt.

Im darauffolgenden Dialog, müssen Sie einen Namen und Dateinamen für die neue Seite eingeben. Sie können darüber hinaus eine Beschreibung für die Seite angeben. Wenn der Dateiname von Ihnen nicht gewählt wird, dann wird dieser automatisch vom System gesetzt.

Sie müssen auch eine Vorlage für die Seite auswählen. Die Wahl der Vorlage bestimmt die Art und Struktur der Seite, die Sie erstellen. Welche Vorlagen Ihnen zur Verfügung stehen sind vom jeweiligen Online-Projekt abhängig.
Typische Vorlagen-Arten für Seiten sind
-
Vorlagen für Inhaltsseiten
-
Vorlagen für Startseiten
-
Vorlagen für Übersichtsseiten
Sollte eine Vorlage im aktuellen Ordner nicht zur Verfügung stehen, so haben Sie die Möglichkeit über den Link "Mit Vorlage verknüpfen" einen Dialog zu öffnen und die fehlende Vorlage mit dem aktuellen Ordner zu verknüpfen.
Im Feld "Priorität" (siehe untenstehende Abbildung) können Sie jeder Seite eine Ordnungszahl zuweisen. In manchen Online-Projekten wird diese Ordnungszahl für die Sortierung von Seiten in Übersichten verwendet. Die Ordnungszahl kann entweder direkt in das Feld "Priorität" eingetragen werden oder über den Slider daneben eingestellt werden.

Nach Klick auf den Button “OK” wechselt Gentics CMS in den Bearbeitungsmodus (in untenstehender Abbildung blau markiert).

14.2. Vorschaumodus als Vollbild
Sie können den Vorschaumodus auch als Vollbild nutzen. Wählen Sie dazu im Seiten-Kontextmenü die Option “Vollbild” (siehe untenstehende Abbildung, grüne Markierung) aus.

Zum Beenden des Vollbildmodus gehen Sie wieder in das Seiten-Kontextmenü und wählen die Option “Vollbild beenden” (siehe untenstehende Abbildung, violette Markierung) aus.

14.3. Bearbeiten einer bestehenden Seite
Bereits bestehende Seiten können Sie jederzeit bearbeiten. Dazu klicken Sie im Seitenbereich auf das Seiten-Kontextmenü und wählen den dort den ersten Menüpunkt “Bearbeiten” (siehe untenstehende Abbildung, rote Markierung) aus.

Nach dem Klick auf die Option “Bearbeiten” wechselt Gentics CMS direkt in den Bearbeitungsmodus der gewählten Seite (sie untenstehende Abbildung, blaue Markierung).

14.4. Gentics CMS Bearbeitungsmodus
Neue und bestehende Seiten und deren Inhalte bearbeiten und erstellen Sie im Gentics CMS Bearbeitungsmodus. Sie können entweder eine neue Seite durch Klick auf den Button “+ SEITE” erstellen, oder durch Klick auf “Bearbeiten” im Seiten-Kontextmenü eine bestehende Seite (in untenstehender Abbildung rot markiert) bearbeiten.

Im Gentics CMS Vorschaumodus können Sie durch Klick auf den Button “SEITE BEARBEITEN” (siehe untenstehende Abbildung, blaue Markierung) auch in den Bearbeitungsmodus wechseln.

Die blau markierten und nummerierten Bereiche der untenstehenden Abbildung beziehen sich auf die folgenden verfügbaren Elemente und Funktionen im Bearbeitungsmodus:
1: Hier sehen Sie anhand des Seitennamens, welche Seite Sie gerade bearbeiten
2: Sprache, in der die Seite erstellt wird
3: Status der Seite (in der untenstehende Abbildung ist diese Seite im Status offline & “BEARBEITET”)
4: Mit dem Button “VORSCHAU” gelangen Sie zum Vorschaumodus der Seite (aktuell ist die Seite im Bearbeitungsmodus)
5: Mit dem Button “SPEICHERN” speichern Sie die Seite ohne sie zu veröffentlichen
6: Im Kontextmenü des Bearbeitungsmodus können Sie die Seiten-Eigenschaften einsehen und verändern, Versionen der Seite einsehen und wiederherstellen, das Zeitmanagement der Seite einsehen und aktivieren, sowie die Seite veröffentlichen oder vom Server nehmen.
7: Beenden des Bearbeitungsmodus und Schließen der Seitenansicht
8: Wechsel in den Ordner-Inhaltsbereich ohne Beendigung des Bearbeitungsmodus
9: Jeder Bereich der Seite, in denen Sie Inhalte erstellen und bearbeiten können, ist durch farbige Rahmen markiert

14.5. Erstellen neuer Inhalte mit Aloha Editor
Um Inhalte wie Texte, Bilder, Videos etc. in den bearbeitbaren Bereichen einer Seite einfach zu erstellen oder zu bearbeiten, stellt Ihnen Gentics CMS als Werkzeug den Aloha Editor zur Verfügung.
Sobald Sie im Bearbeitungsmodus in einen der farbig umrandeten, bearbeitbaren Bereiche (in untenstehender Abbildung hellblau markiert) einer Seite klicken, wechselt der Rahmen die Farbe und es erscheint das Aloha Editor Menü (in untenstehender Abbildung blau markiert).
Standardmäßig schwebt das Aloha Editor Menü und folgt Ihnen wenn Sie im Bearbeitungsmodus zwischen den bearbeitbaren Bereichen wechseln und wenn Sie scrollen.

14.6. Aloha Editor Menü
An folgendem Beispiel sehen Sie die Möglichkeiten, die Ihnen Aloha Editor in seinem Menü anbieten kann. Diese Möglichkeiten sind sehr flexibel einstell- und erweiterbar und ist von der Ausgestaltung Ihrer Gentics CMS Installation bzw. Ihres Online-Projekts abhängig.
-
Formatieren von Text (siehe untenstehende Abbildung, rote Markierung)
-
Einfügen eines Links bzw. Verweises auf interne Seiten, interne Dateien oder externe URLs (siehe untenstehende Abbildung, grüne Markierung)
-
Einfügen von Listen - nummeriert, mit Bullet Points, Definitionen-Liste (siehe untenstehende Abbildung, türkise Markierung)
-
Formatieren von Absätzen & Überschriften (siehe untenstehende Abbildung, gelbe Markierung)
-
Einfügen von Content-Elementen (siehe untenstehende Abbildung, blaue Markierung)

14.6.1. Formatieren von Text
Um einen Text zu formatieren, markieren Sie diesen und klicken auf einen der Buttons für Formatierungen Kursiv oder Fett (siehe untenstehende Abbildung, rote Markierung). Sie sehen die Änderung der Formatierung sofort.

14.6.2. Einfügen von einem externen Link
Markieren Sie den Text bzw. Textteil den Sie verlinken wollen. Klicken Sie dann auf das Link-Icon (siehe untenstehende Abbildung, blaue Markierung). Nach Klick auf das Link-Icon haben Sie die Wahl einen Link zu einer externen Website, einer Inhaltsseite in Gentics CMS, einer bestimmten Stelle in einer Inhaltsseite in Gentics CMS (d.h. einen Anker), einem Bild oder einer Datei zu setzen.

Um einen externen Link zu setzen, schreiben Sie die jeweilige Webadresse (komplett mit http:// oder https://) in das entsprechende Textfeld (siehe untenstehende Abbildung rote Markierung).

Durch Klick auf das Icon der Aloha Editor-Sidebar (siehe untenstehende Abbildung, grüne Markierung), blenden Sie die Aloha Editor-Sidebar ein.

In der Aloha Editor-Sidebar können Sie das Ziel, den Titel und die Sprache des Links steuern bzw. setzen (siehe untenstehende Abbildung rote Markierung).

Mit der Enter-Taste schließen Sie die Eingabe ab und der Link ist aktiv.
Um den externen Link zu entfernen (ohne den Text zu löschen), klicken Sie auf das Icon “Verweis entfernen” (in untenstehender Abbildung rot markiert).

Auf eine Inhaltsseite, ein Bild oder eine Datei in Gentics CMS verlinken
Markieren Sie den Text bzw. Textteil den Sie verlinken wollen. Klicken Sie dann auf das Link-Icon (in untenstehender Abbildung rot markiert). Nach Klick auf das Link-Icon haben Sie die Wahl einen Link zu einer externen Website, einer Inhaltsseite in Gentics CMS, einer bestimmten Stelle in einer Inhaltsseite in Gentics CMS (d.h. einen Anker), ein Bild oder eine Datei zu setzen.

Um auf eine Inhaltsseite in Gentics CMS verlinken tippen Sie im URL-Textfeld einen Suchbegriff ein. Gentics CMS antwortet mit entsprechenden Vorschlägen zu Seitennamen (siehe untentstehende Abbildung).

Alternativ klicken Sie auf das Icon “Verweis einfügen” (in untenstehender Abbildung rot markiert).

In der folgenden Dialogmaske können Sie zur gewünschten Seite navigieren und diese auswählen (in untenstehender Abbildung grün markiert). Gleichermaßen können Sie statt einer Seite über diesen Dialog ein Bild oder eine Datei als Link-Ziel auswählen.
Wenn Sie den Namen der Seite oder einen Teil von der Seite, die Sie verknüpfen möchten, wissen, können Sie den Suchbegriff in das Suchfeld (in untenstehender Abbildung blau markiert) eingeben und Gentics CMS schlägt automatisch eine Liste mit einer oder mehreren Seiten mit dem Suchbegriff vor.

Um die Verlinkung zu bestätigen, klicken Sie auf den Button “Verknüpfen”. Bestehende Links zu Inhaltsseiten in Gentics CMS funktionieren auch nach Verschieben oder Umbenennung der verlinkten Inhaltsseite.
Wird die verlinkte Inhaltsseite gelöscht, wird der Link automatisch entfernt. Der Text des Links bleibt bestehen. Wenn Sie der Ersteller der Inhaltsseite sind in welcher der Link erstellt wurde, werden Sie von Gentics CMS mit einer Nachricht informiert, dass die verlinkte Zielseite gelöscht wurde.
Einen Anker in einer Seite setzen
Innerhalb einer Inhaltsseite können Links eingefügt werden, die einen bestimmten Abschnitt bzw. eine bestimmte Stelle derselben Inhaltsseite referenzieren. Dazu muss für diese Stelle ein Anker in der Inhaltsseite definiert werden, zu dem gesprungen werden soll. Auf diesen Anker kann dann in einem Link mit einem Hashtag “#” verwiesen werden.
Nach Klick auf das Anker-Icon (in untenstehender Abbildung rot markiert) erscheint ein Feld (in untenstehender Abbildung blau markiert) in dem Sie den Namen des Ankers eingeben.
Mit der Enter-Taste schließen Sie die Eingabe ab und der Anker ist aktiv. Wenn Sie den Anker entfernen wollen, markieren Sie Ihn und klicken noch einmal auf das Anker-Icon.

14.6.3. Einfügen von Listen
Es gibt zwei Möglichkeiten eine Liste zu erstellen, die jeweils zum gleichen Ergebnis führen.
-
Geben Sie alle Listenelemente ein, markieren Sie den eingegebenen Text und klicken Sie auf den Button der gewünschten Listenart (untenstehende Abbildung rot markiert).
-
Klicken Sie auf die Stelle im Text an der Sie eine Liste eingeben wollen, klicken dann auf den Button der gewünschten Listenart (untenstehende Abbildung rot markiert) und fangen an zu schreiben. Mit jedem Enter wird ein neuer Listeneintrag erzeugt. Wenn Sie keinen Listeneintrag mehr schreiben wollen, klicken Sie noch einmal auf den Button der Liste.

14.6.4. Formatieren von Überschriften
Sie können Ihre Texte durch das Einfügen und Formatieren von Überschriften strukturieren. Dafür markieren Sie den Text, der eine Überschrift werden soll. Sie können dann aus den vorhandenen Möglichkeiten auswählen und dem markierten Text ein Überschriftformat zuweisen (in untenstehender Abbildung rot markiert).

Sie können Überschriftformatierungen wieder entfernen (ohne den Text selber zu löschen). Dazu markieren Sie den Text, klicken auf das in untenstehender Abbildung rot markierte Icon und wählen die in untenstehender Abbildung blau markierte Option, um damit die zugewiesene Überschriftenformatierung zu entfernen.

14.6.5. Einfügen von Content Elementen
Zusätzlich zu Text können Sie auch andere Arten von Inhalten in Gentics CMS einfügen. Diese Inhalte sind vielfältig und je nach Online-Projekt unterschiedlich.
Typische Beispiele dafür sind:
-
Bilder
-
Bildergalerien
-
Videoplayer
-
Download-Listen etc.
Für solche Inhaltsarten stellt Gentics CMS sogenannte Content Elemente (auch Tags genannt) zur Verfügung.
Um Content Elemente einzufügen, klicken Sie im Text an die Stelle, an der Sie diese einfügen.
Dann klicken Sie im Aloha Editor Menü auf den “Einfügen”-Reiter (in untenstehender Abbildung rot markiert)

Dort sehen Sie nach Klick auf den Einfügen-Button (in untenstehender Abbildung rot markiert) in einer Dropdown-Liste die Kategorien der Content Elemente bzw. die Content Elemente selber. Kategorien, Art und Anzahl der Content Elemente sind je nach Online-Projekt unterschiedlich.
Wählen Sie das Content-Element, das sie einfügen wollen (in untenstehender Abbildung blau markiert).

An der Stelle, an der das Content-Element eingefügt wird, erscheinen die in der untenstehenden Abbildung rot und blau markierten Icons als Platzhalter.

Wenn Sie auf das Icon ![]() klicken, erscheint untenstehende Dialogmaske in der Sie alle nötigen Infos für das jeweilige Content-Element eingeben können.
Je nach Content-Element haben Sie verschiedene Felder und Informationen die sie ausfüllen müssen.
Es kann optionale oder verpflichtende Felder geben.
klicken, erscheint untenstehende Dialogmaske in der Sie alle nötigen Infos für das jeweilige Content-Element eingeben können.
Je nach Content-Element haben Sie verschiedene Felder und Informationen die sie ausfüllen müssen.
Es kann optionale oder verpflichtende Felder geben.
Durch Klick auf das Icon  können Sie jedes eingefügte Content Element löschen.
können Sie jedes eingefügte Content Element löschen.
Wenn Sie Objekte (Bilder, Dateien, Seiten etc.) aus Gentics CMS benötigen, erscheint ein entsprechendes Icon (in untenstehender Abbildung rot markiert).

Nach Klick auf dieses Icon erscheint eine Dialogmaske mit der Sie die entsprechenden Objekte (Bilder, Dateien, Seiten etc.) aus dem CMS auswählen können. Sie können hier durch alle Bereiche im CMS navigieren bzw. im Suchfeld nach Objekten suchen. Durch Klick auf den Button “Auswählen” wird dieses Objekt ausgewählt.
Wenn Sie alle gewünschten bzw. benötigten Infos des Content-Elements eingegeben haben, bestätigen Sie das Einfügen durch Klick auf den “OK” Button am Ende der Dialogmaske
14.6.6. Einfügen von Tabellen
Sie können an jeder Stelle im bearbeitbaren Bereich Tabellen einfügen. Durch Klick auf das entsprechende Icon (in untenstehender Abbildung rot markiert) können Sie das Einfügen einer Tabelle starten.

Es erscheint ein Dialogfeld mit dem Sie per Maus die Anzahl der Spalten und Zeilen der einzufügenden Tabelle auswählen können. In untenstehender Abbildung wird die Größe der einzufügenden Tabelle mit 3 Spalten und Zeilen festgelegt.

Sie können nach dem Einfügen einer Tabelle jederzeit die Spalten und Zeilen einfügen und löschen.
Wenn Sie Spalten bearbeiten wollen (Spalten löschen, Spalten einfügen, Spalten löschen Spalten als Tabellenkopf formatieren) markieren Sie diese zu bearbeitenden Spalten durch Mausklick (Position für Markierung der Spalte 1 in untenstehender Abbildung mit gelbem Pfeil markiert).
Mehrere Spalten markieren Sie mit Maus-Klick und gleichzeitig gedrückter Shift-Taste.
Nach Markierung haben Sie die folgenden Möglichkeiten der Spaltenbearbeitung:
-
Spalte links von der markierten Spalte einfügen - in untenstehender Abbildung rot markiert
-
Spalte rechts von der markierten Spalte einfügen - in untenstehender Abbildung blau markiert
-
Markierte Spalte(n) löschen - in untenstehender Abbildung grün markiert
-
Markierte Spalte als Tabellenkopf formatieren - in untenstehender Abbildung violett markiert
Nach Klick auf das entsprechende Icon wird die gewünschte Spaltenbearbeitung durchgeführt.

Analog dazu können Sie markierte Spalten durch Klick auf das entsprechende Icon verknüpfen (in untenstehender Abbildung rot markiert) oder wieder trennen (in untenstehender Abbildung blau markiert).

Wenn Sie Zeilen bearbeiten wollen (Zeilen löschen, Zeilen einfügen, Zeilen löschen Zeilen als Tabellenkopf formatieren) markieren Sie diese zu bearbeitenden Zeilen durch Mausklick (Position für Markierung der Zeile 1 in untenstehender Abbildung mit gelbem Pfeil markiert).
Mehrere Zeilen markieren Sie mit Maus-Klick und gleichzeitig gedrückter Shift-Taste.
Nach Markierung haben Sie die folgenden Möglichkeiten der Zeilenbearbeitung:
-
Spalte links von der markierten Spalte einfügen - in untenstehender Abbildung rot markiert
-
Spalte rechts von der markierten Spalte einfügen - in untenstehender Abbildung blau markiert
-
Markierte Spalte(n) löschen - in untenstehender Abbildung grün markiert
-
Markierte Spalte als Tabellenkopf formatieren - in untenstehender Abbildung violett markiert
Nach Klick auf das entsprechende Icon wird die gewünschte Zeilenbearbeitung durchgeführt.

Analog dazu können Sie markierte Zeilen durch Klick auf das entsprechende Icon verknüpfen (in untenstehender Abbildung rot markiert) oder wieder trennen (in untenstehender Abbildung blau markiert).

Die Tabellenbeschreibung ergänzen Sie, indem sie die Tabelle aktivieren und in diese hineinklicken. Dann klicken Sie auf das Caption Icon (in der untenstehenden Abbildung rot markiert). Daraufhin erscheint eine exemplarische Tabellenbezeichnung oberhalb der Tabelle (in der untenstehenden Abbildung blau markiert), welche Sie mit einem sinnvollen Namen versehen können.
Den WAI-Tag können Sie rechts neben dem Icon für die Tabellenbezeichnung in das Textfeld eingeben (in der untenstehenden Abbildung grün markiert).
Eine Tabelle löschen Sie indem Sie auf das dritte Icon von links klicken (in der untenstehenden Abbildung gelb markiert) und den Löschvorgang nochmals per Klick bestätigen.

14.7. Vorschau von Seiten
Sie können während der Bearbeitung durch Klick auf den Button “Vorschau” (in untenstehender Abbildung rot markiert) die Seite in einer Vorschau ansehen. Dabei sehen Sie die Seite so wie sie ein Besucher Ihres Online-Projektes veröffentlicht sehen würde.
CMS-Hilfen wie die Markierung der bearbeitbaren Bereiche oder die Icons von Content-Elementen sind nicht sichtbar in der Vorschau (siehe untenstehende Abbildung).
Durch Klick auf “Seite bearbeiten” Button können Sie wieder in den Bearbeitungsmodus zurückkehren. Durch Klick auf das “Kreuz” Icon verlassen Sie sowohl Vorschau als auch Bearbeitungsmodus.

14.8. Speichern von Seiten
Wenn Sie Ihre Änderungen an einer Seite Speichern wollen, klicken Sie auf den Button “Speichern” (in untenstehender Abbildung, blaue Markierung).
Sie erhalten nach erfolgter Speicherung einen kurzen Hinweis eingeblendet, dass die Seite erfolgreich gespeichert wurde (siehe untenstehende Abbildung, rote Markierung). Diese Änderungen sind allerdings in ihrem Online-Projekt noch nicht veröffentlicht d.h. für dessen Besucher nicht sichtbar.
Der Hinweis enthält außerdem einen Link, um die Seite im Anschluss an das Speichern sofort zu “VERÖFFENTLICHEN”. Sie müssen also nicht extra das Kontextmenü öffnen, und dort den Menüpunkt “Veröffentlichen” wählen.

14.9. Seiten-Eigenschaften einsehen und verändern
Wenn Sie im Kontextmenü Bearbeitungsmodus (siehe untenstehende Abbildungen, blaue Markierungen) den Punkt “Eigenschaften” wählen, können Sie alle allgemeinen und projektspezifischen Eigenschaften der Seite einsehen und bei Bedarf ändern.


Im Reiter “Allgemein” (siehe untenstehende Abbildung, grüne Markierung) finden Sie den CMS-Namen der Seite, deren Dateinamen im Online-Projekt, die Beschreibung der Seite, die Vorlage auf der die Seite basiert sowie deren Sortier-Priorität. Diese Eigenschaften können Sie auch ändern. Diese Änderungen müssen dann per Klick auf den Button “Speichern” (siehe untenstehende Abbildung, rote Markierung) abgeschlossen werden. Die Seite ist nach den Änderungen im Status bearbeitet und muss veröffentlicht werden, damit die Änderungen wirksam werden.
Durch Klick auf das “Schließen”-Icon (siehe untenstehende Abbildung, pinke Markierung) kehren in die vorige Ansicht zurück. Wenn Sie Änderungen vorgenommen haben und diese noch nicht gespeichert haben, werden Sie beim Verlassen von Gentics CMS gefragt, ob Sie die Änderungen speichern oder verwerfen wollen.
Durch Klick auf das Kontextmenü (siehe untenstehende Abbildung, blaue Markierung), können Sie direkt in den Bearbeitungsmodus wechseln oder die Seite direkt veröffentlichen.

Als nächstes finden Sie die Liste aller in dieser Seite verwendeten Content Elemente (“Tags” genannt, siehe untenstehende Abbildung, rote Markierung). Diese Information ist speziell für Entwickler interessant, die das Aussehen der Seiten in Gentics CMS bestimmen.

Darunter können alle verfügbaren projektspezifischen Eigenschaften der Seite eingesehen, verändert und gespeichert werden (siehe untenstehende Abbildung, blaue Markierung). Gentics CMS zeigt Ihnen dabei optisch, welche der Eigenschaften befüllt sind (grüne Markierung). In mehrsprachigen Online-Projekten haben Sie hier die Möglichkeit, eine Änderung gleich auf alle Sprachvarianten anzuwenden (rote Markierung).

Diese projektspezifischen Eigenschaften sind je nach Online-Projekt unterschiedlich, weil sie Teil der Implementierung Ihres Projekts sind. Typische Beispiele dafür sind:
-
für welche Zielgruppe eine Seite gedacht ist
-
ob diese Seite in einer Seitenübersicht ausgeblendet werden soll
Falls die Seite in mehreren Sprachvarianten verfügbar ist, werden Ihre Änderungen an den projektspezifischen Eigenschaften standardmäßig nur für die aktuelle Sprache gespeichert. Wenn Sie Ihre Änderungen auf alle Sprachvarianten anwenden möchten, wählen Sie den Button “Speichern und auf Sprachversionen vergeben”.
14.10. Versionen der Seite einsehen und wiederherstellen
Die Informationen zu Seitenversionen, Vergleichen und Wiederherstellen von Seiten finden Sie bei der Beschreibung des Seitenbereichs.
14.11. Zeitmanagement der Seite einsehen und verändern
Die Informationen zu Zeitmanagement von Seiten und zeitgesteuertes Veröffentlichen von Inhalten finden Sie bei der Beschreibung des Seitenbereichs.
14.12. Seite Veröffentlichen
Wenn Sie im Bearbeitungsmodus Kontextmenü den Punkt “Veröffentlichen” wählen (siehe untenstehende Abbildungen, blaue Markierungen), können Sie eine gespeicherte Seite online stellen, d.h. diese für die Besucher Ihres Online-Projektes sichtbar machen.
Wenn Sie keine Rechte zur Veröffentlichung im CMS haben, wird die Anforderung nach Veröffentlichung an den entsprechend berechtigten Content-Manager weitergeleitet. Erst nach dessen Freigabe wird die Seite endgültig veröffentlicht und der Status der Seite auf “Veröffentlicht” gestellt.


Wenn Veröffentlichung möglich ist und erfolgt ist, erhalten Sie eine Bestätigung, dass die Veröffentlichung durchgeführt wurde. (siehe untenstehende Abbildung).

Die Seite hat dann den Status “Veröffentlicht” (siehe untenstehende Abbildung, blaue Markierung)

15. Formulare
15.1. Formularbereich
Der Formulargenerator bietet die Möglichkeit, ein individuell angepasstes Formular nach Ihren Bedürfnissen zu erstellen. Die Standardeingabefelder können variiert und erweitert werden. So lassen sich Pflichtfelder auswählen, Textfelder hinzufügen, Auswahllisten erstellen etc.. Der Generator ist nicht nur in der Eingabe, sondern auch in der Ausgabe konfigurierbar und für Ihr Projekt anpassbar. Formulare werden im Formularbereich der Gentics CMS Oberfläche abgebildet. Dieser kann von Ihnen auf- und zugeklappt werden. Im Formularbereich sehen Sie alle Formulare des aktuellen Ordners (siehe Abbildung unten, rote Markierung).

Wenn es eine größere Anzahl an Formularen gibt, wird die Liste aufgeteilt und Sie können durch die Liste blättern (siehe Abbildung unten, rote Markierung). Die Anzahl an Ordnern, die in der Liste angezeigt werden, können Sie selbst wählen (siehe Abbildung unten, blaue Markierung).

Folgende Aktivitäten können für den gesamten Formularbereich gesetzt werden:
-
Markieren aller Formulare
-
Erstellen eines neuen Formulars
-
Anzeigefelder des Formularbereichs auswählen
-
Status-Icon anzeigen
-
Sortierung des Formularbereichs einstellen
-
Formularbereich auf- und zuklappen
Bei jedem Formular in der Auflistung finden Sie folgende Elemente:
-
Formular Kontextmenü
-
Favoriten-Icon
-
Formularname im CMS
-
Formular-Icon/Checkbox
-
Status des Formulars und Status-Icon
15.1.1. Markieren aller Formulare
Wenn Sie mit dem Mauszeiger über die Checkbox im linken oberen Bereich des Formularbereichs fahren, wird aus dem Icon eine Checkbox. Dadurch ist es möglich alle, Formulare zu markieren. Die markierten Formulare werden anschließend mit einem blauen Haken versehen. Die markierten Elemente können gesammelt weiter bearbeitet werden: es besteht die Möglichkeit die Formulare zu kopieren (siehe Abbildung unten, rote Markierung), oder verschoben werden (siehe Abbildung unten, blaue Markierung). Durch einen Klick auf das Kontextmenü (siehe Abbildung unten, grüne Markierung) kann man des Weiteren die Formulare Veröffentliche, vom Server nehmen oder Löschen.

Beim Verschieben der Formulare wird ein neues Dialogfeld geöffnet, in diesem können Sie einen Zielordner auswählen und mit einem Klick auf „HIERHER VERSCHIEBEN“ bestätigen.

15.1.2. Erstellen eines neuen Formulars
Durch einen Klick auf den Button „+ Formular“ (siehe Abbildung unten, rote Markierung) kann ein neues Formular erstellt werden. Das Formular wird in dem Ordner erstellt, in dem man sich aktuell befindet. Zu sehen ist das in der Breadcrumb-Navigation (siehe Abbildung unten, blaue bzw. grüne Markierung).

Nach dem Klick auf „+ Formular“ wird ein neues Dialogfenster geöffnet zum Erstellen eines neuen Formulars. Die Eingabe des Namens sowie die Sprache sind verpflichtend (siehe Abbildung unten, rote Markierung). Die Art des Formulares ist ebenfalls verpflichtend anzugeben, jedoch gibt es eine Vorauswahl. Die Eingabe der Beschreibung, der E-Mail Adresse sowie der URL sind freiwillig.

Für die Formularart stehen zwei Optionen zur Verfügung: "Allgemein" sowie "Umfrage" (siehe Abbildung unten, rote Markierung).
-
"Allgemein": Ein Standardformular ohne spezielle semantische Bedeutung.
-
"Umfrage": Ein Umfrageformular, das für das Durchführen von Umfragen benutzt werden kann.
Jede Formularart kann eine eigene Auswahl an Formularfeldern anbieten.

Mehrere E-Mail Empfänger können komma-spariert angegeben werden. Zum Beispiel: admin@example.com,office@example.com

15.1.3. Formularfelder
Nach dem Erstellen eines neuen Formulars, können Sie im Kontextmenü des Formulars unter „Bearbeiten“ das Formular nach Ihren Wünschen einrichten. Durch einen Klick auf das „+“ Symbol können Sie die verschiedenen Elemente zu Ihrem Formular hinzufügen. Es sind 14 verschiedene Elemente die Sie in Ihr Formular einfügen können verfügbar (siehe Abbildungen unten, rote Markierung).


Nach dem Hinzufügen der verschiedenen Teile des Formulars, lassen sich diese mittels Drag and Drop verschieben. Dazu bewegen Sie den Mauszeiger über ein Element, drücken und halten Sie die Maustaste und ziehen Sie nun das Element an den gewünschten Platz. Die Möglichkeit wohin Sie das Element verschieben können, wird dunkelblau angezeigt (siehe Abbildung unten).

Im folgendem werden die einzelnen auswählbaren Elemente näher beschrieben:
-
Eingabefelder
-
Checkbox
-
Auswahl
-
Fileupload
-
Benutzer E-Mail
-
Recaptcha
-
Button
-
Sektionsüberschrift
-
Text
-
Abstand
-
Gruppe
-
Seite
-
Fortschrittsbalken
Eingabefelder
Bei dem Eingabefeld handelt es sich um allgemeines Datenfeld für mehrere Datentypen. So kann man auswählen, ob in das Aufgabenfeld Zahlen, Telefonnummer, SV-Nummer, Datum, Zeit oder die E-Mail Adresse angegeben werden soll. Je nach Auswahl des Validators, sind nur gewisse Eingabemöglichkeiten zulässig. Wählt man „Zahl“ aus, sind nur Zahlen zulässig im Eingabefeld, bei der Telefonnummer sind nur Ziffern und Leerzeichen gültig, bei der SV-Nummer nur Ziffern mit 10 Stellen wobei die letzten 6 Stellen das vergangen Datum sein müssen, beim Wählen des Datums müssen Sie auswählen zwischen den Eingabemöglichkeiten yyyy-MM-dd oder DD.MM.YYYYY und bei der Zeit ist das Format HH:MM (siehe dazu Abbildung unten, rote Markierungen).

Zusätzlich sind im Eingabefeld folgende Angaben möglich (siehe Abbildung unten):
-
Verpflichtend: Auswahl ob das Feld verpflichtend sein soll
-
Label: Label für dieses Eingabefeld
-
Platzhalter: Platzhalter für dieses Eingabefeld
-
Beschreibung: Beschreibung für dieses Eingabefeld
-
Tooltip
-
Standardwert: Standardwert für dieses Eingabefeld
-
Mindestwert: Mindestwert für Zahleneingabe
-
Maximalwert: Maximalwert für Zahleneingabe
-
Eingabelänge: Anzahl der Zeichen, die eingegeben werden dürfen

Checkboxen
Bei den Checkboxen können folgende Felder angegeben werden (siehe Abbildung unten):
-
Label
-
Verpflichtend
-
Beschreibung
-
Wert

Auswahl
Bei diesem Element können Sie verschiedene Auswahlmöglichkeiten angeben, die anschließend in einer gewünschten Menüauswahl angezeigt und ausgewählt werden können (siehe Abbildung unten, rote Markierung). Sie können angeben, ob nur eine Auswahl oder mehrere Optionen auswählbar sind.

Das Auswahlelement können Sie zum Beispiel bei der Geschlechtsabfrage verwenden (siehe Abbildung unten).

Fileupload
Wenn Sie das Feld Fileupload hinzufügen, bietet dies die Möglichkeit ein File bzw. ein Dokument in Ihr Formular hochzuladen. Folgende Einstellungen können Sie bei diesem Element angeben (siehe Abbildung unten):
-
Label
-
Verpflichtend
-
Beschreibung
-
Tooltip
-
Max. Dateigröße (MB)

Benutzer E-Mail
Wenn Sie dieses Feld zu Ihrem Formular hinzufügen und die E-Mail Adresse angegeben wird, wird eine E-Mail nach dem fertigen Ausfüllen an die angegebene E-Mail Adresse versendet.
Folgende weitere Einstellungen sind in diesem Feld Möglich (siehe Abbildung unten):
-
Label
-
Platzhalter
-
Beschreibung
-
Tooltip
-
Eingabelänge: maximale Eingabelänge
-
eMail Betreff: Betreff der E-Mail die versendet wird
-
eMail Vorlage: Vorlage, die zur Darstellung des Inhalts verwendet werden soll

Recaptcha
Bei dem Feld Recaptcha handelt es sich um einen Spamschutz um sicherzugehen, dass Ihr Formular von einem Menschen und nicht von einem Computerprogramm bzw. Bot ausgefüllt wird.
Button
Dieses Feld ist notwendig, um das Formular abzusenden oder wahlweise auch zurückzusetzten zu können. Das Label ist der Name des Buttons. Ob der Button zum Zurücksetzten angezeigt werden soll, können Sie selbst bestimmen.

Sektionsüberschrift
In diesem Feld können Sie die gewünschte Überschrift für Ihr Formular eingeben (siehe Abbildung unten).

Text
Das Textfeld bietet Ihnen die Möglichkeit zusätzliche Informationen zwischen den Formularfeldern hinzuzufügen (siehe Abbildung unten):

Abstand
Das Abstandsfeld vergrößert den Abstand zwischen den Formular-Elementen für eine bessere Übersicht.
Gruppe
Das Gruppenelement bietet Ihnen die Möglichkeit, mehrere Elemente eines Formulars zu einer Gruppe zusammenzuführen.
Seite
Wenn Sie das Element Seite zu Ihrem Formular hinzufügen, werden die Formularelemente welche zur neuen Seite hinzugefügt worden sind, auf einer neuen Seite angezeigt (siehe Abbildung unten). Das Formular wird durch dieses Element also übersichtlich in mehrere Seiten unterteil.
Im Beispiel unten werden also die Felder „Sektionsüberschrift“ und „Auswahl“ auf einer neuen Seite angezeigt.

Bitte beachten Sie, dass jede Formularseite eine Button-Element benötigt. Nur so können Benutzer eine Seite abschließen und zur nächsten gelangen.
Fortschrittbalken
Der Fortschrittbalken kann bei einem mehrseitigen Formular verwendet werden. Es zeigt an auf welcher Seite des Formulars man sich beim Ausfüllen befindet.
15.1.4. Formulare in eine Seite einfügen
Sobald Sie sich im Bearbeitungsmodus der gewünschten Seite befinden, ist es möglich ein bereits erstelltes Formular auf diese Seite einzufügen. Dafür müssen Sie im Menü unter dem Reiter „Einfügen“ den Tag „Formular“ auswählen (siehe Abbildung unten, rote Markierung)

15.1.5. Anzeigefelder des Formularbereichs auswählen
Im Kontextmenü des Formularbereichs ist es möglich, die verschiedenen Anzeigefelder auszuwählen, welche in der Liste der Formulare im Formularbereich angezeigt werden sollen (siehe Abbildung unten, rote Markierung).

Durch das Markieren der Checkboxen (siehe Abbildung unten, rote Markierung), können Sie die gewünschten Felder auswählen welche im Anzeigebereich des Formularbereichs angezeigt werden sollen. Mittel Drag & Drop können Sie die Reihenfolge der Darstellung ändern (siehe Abbildung unten, blaue Markierung).

Die ausgewählten Anzeigefelder werden anschließend im Formularbereich eingeblendet (siehe Abbildung unten, rot Markierung).

15.1.6. Sortierung des Formularbereichs
Im Kontextmenü des Formularbereichs können Sie die Sortierungseinstellungen der Formulare bestimmen (siehe Abbildung unten, rote Markierung).

Das Menü bietet Ihnen eine Reihe von Eigenschaften um die Sortierung des Formularbereichs einzustellen (siehe Abbildung unten).

15.1.7. Alle Sprachvarianten anzeigen
Wenn es Formulare in mehreren Sprachen gibt, werden die verfügbaren Sprachvarianten in der Sprachleiste angezeigt (siehe Abbildung unten, rote Markierung). Wenn das Formular nur in einer Sprache verfügbar ist, wird die fehlende Sprachevariante ausgegraut (siehe Abbildung unten, blaue Markierung).

15.1.8. Statusicons anzeigen
Durch das Einblenden der Statusicons können Sie sehen, welches Formular vor der Veröffentlichung noch einmal bearbeitet wurde und in welchem Status sich die Übersetzung eines Formulars befindet. Um die Statusicons einzublenden, müssen Sie im Kontextmenü das Feld „Statusicons anzeigen“ auswählen (siehe Abbildung unten, rote Markierung).
In der zusätzlich eingeblendeten Statusspalte können Sie einfach und schnell die Status der Formulare erkennen (siehe Abbildung unten, rote Markierung).
In der unten angeführten Tabelle sind die verschiedenen Status die im Gentics CMS zu finden sind aufgelistet und erklärt:
15.1.9. Formularbereich auf- und zuklappen
Um eine bessere Übersicht im Gentics CMS zu schaffen und mehr Platz im sichtbaren Bereich zu bekommen, können Sie den Formularbereich zuklappen (siehe Abbildung unten, rote Markierung). Sie können den Formularbereich jederzeit durch einen Klick auf dasselbe Icon wieder aufklappen.


15.1.10. Formular-Icon/Checkbox: Formulare auswählen für Kopieren, Verschieben und Löschen
Wenn sie mit der Maus im Formularbereich über die Checkboxen fahren, können Sie diese durch einen Klick markieren. Sie haben die Möglichkeit ein oder mehrere Formulare zu markieren (siehe Abbildung unten, rote Markierung).

Nach dem Markieren der Formulare haben Sie die Möglichkeit, die markierten Elemente zu kopieren (siehe Abbildung unten, rote Markierung), zu verschieben (siehe Abbildung unten, blaue Markierung) oder zu löschen (siehe Abbildung unten, grüne Markierung).

Beim Verschieben und Kopieren öffnet sich ein neues Dialogfenster indem Sie auswählen können, in welchem Zielordner Sie das Formular kopieren bzw. verschieben wollen (siehe Abbildung unten).

Über das Kontextmenü können Sie Formulare löschen, vom Server nehmen und Veröffentlichen (siehe Abbildung unten, rote Markierung).

15.2. Favoriten-Icon: Formular als Favoriten setzen
Falls Sie bestimmte Formulare öfter verwenden, können Sie diese praktisch als Favoriten markieren. Dafür müssen Sie am rechten Rand des gewünschten Formulars auf den Stern klicken. Dieser wird gelb gekennzeichnet und das Formular ist somit als Favorit gesetzt (siehe Abbildung unten, rote Markierung). Wenn Sie das Formular wieder von Ihren Favoriten entfernen wollen, müssen Sie einfach noch einmal auf den gelb markierten Stern klicken. Die gesetzten Favoriten sind jederzeit in Ihrer Profil-Sidebar zu finden. Mit einem Klick auf das Formular, wird dieses direkt geöffnet.

16. Werkzeuge
Gentics CMS verfügt über einen Erweiterungsmechanismus mit dem zuätzliche Funktionen und Werkzeuge in die Gentics CMS Oberfläche zur Verfügung gestellt werden können.
Diese Werkzeuge sind über das Werkzeuge-Menü zugänglich (siehe untenstehende Abbildung, rote und blaue Markierung).

Gentics CMS bietet einige Werkzeuge, darüber hinaus können auf Basis der Gentics CMS Schnittstellen eigene Werkzeuge entwickelt und über die Oberfläche verfügbar gemacht werden.
Je nach Aktivierung des jeweiligen Features beziehungsweise abhängig von Ihren Berechtigung, können Sie das Werkzeugmenü und die darunterliegenden Werkzeuge sehen.
Aktuell bietet Gentics Software folgende Werkzeuge an:
-
Administration - die neue Oberfläche für Administratoren, Entwickler und Betrieb
-
Link Checker - eine filterbare und durchsuchbare Übersicht über fehlerhafte Links auf externe Seiten, d.h. Webseiten, die nicht Teil Ihres Online Projekts sind.
16.1. Link Checker
|
Hinweis
|
Diese Funktionalität ist nicht standardmäßig für Ihre CMS-Installation bzw. Ihr CMS-Projekt aktiviert (Feature “link_checker”). |
Der Link Checker prüft in regelmäßigen, konfigurierbaren Abständen sämtliche externe Links, die in Ihren CMS-Seiten redaktionell gepflegt werden können. Dabei wird geprüft, ob die verlinkten externen Seiten noch verfügbar sind.
In der Benutzeroberfläche werden Sie durch ein das Symbol der Warnungszentrale auf aktuelle Warnungen aufmerksam gemacht (siehe entsprechende Hervorhebung in untenstehender Abbildung).
Durch Klick auf das Warnungs-Icon, gelangen Sie in die Warnungszentrale, die in der Profil-Sidebar verortet ist. Die Warnungszentrale bietet Platz für eine Zusammenfassung der fehlerhaften Links in den von Ihnen bearbeitbaren CMS-Seiten sowie einen Button zum Öffnen der Link Checker Benutzeroberfläche (siehe untenstehende Abbildung, rote Markierung).

Im Link Checker haben Sie Zugriff auf die Auswertung aller Online-Projekte, für die der Link Checker konfiguriert wurde und auf die Sie zudem auch berechtigt sind.
Die folgenden Abbildungen und Markierungen darin beschreiben die Benutzeroberfläche des Link Checker Werkzeugs:
-
Anzahl der defekten Links in Online-Projekten im CMS auf die der Benutzer berechtigt ist.
-
Der Zeitpunkt der letzten Prüfung. Die externen Links werden in regelmäßigen, konfigurierbaren Abständen im Hintergrund geprüft (in einem Background-Job).
-
Der Projekt-Wechsler (Node-Wechsler), ermöglicht Ihnen zwischen den Projekten (bzw. zwischen den Nodes) zu wechseln. Außerdem gibt er Ihnen einen Überblick über die fehlerhaften Links pro Projekt.
-
Anzahl der defekten Links im aktuell gewählten Projekt
-
Das Suchfeld erlaubt die Liste an fehlerhaften Links zu durchsuchen. Es können nach URLs, nach Linktexten und Seitennamen gesucht werden.
-
Filter nach dem letzten Bearbeiter einer Seite. Zur Auswahl stehen der eigene Benutzer, oder alle Benutzer.
-
Filter nach Sprachvariante
-
Filter nach gültigen, fehhlerhaften und noch ungeprüften Links
-
Anzahl der gefundenen Seiten mit defekten Links
-
Aktionen zur Änderung der Darstellung der Übersicht (aufklappen, zuklappen, Anzeigefelder)

Darunter finden Sie eine Liste aller Seiten, die Links enthalten, die Ihren Filterkriterien entsprechen. Sie können die Zeilen aufklappen, um folgende Detailinformation einzusehen:
-
Zusammenfassung aller fehlerhafte Links pro Sprachvariante einer Seite:
-
Icon zum Auf-/Zuklappen der gefundenen defekten Links zu einer Seite
-
Sprachkürzel zur Identifikation der Sprachvariante
-
Seitenname (verlinkt mit Vorschau der Seite)
-
Live URL Link, zur Anzeige der Seite im Online-Auftritt
-
Anzahl der defekten Link
-
diverse Anzeigefelder (je nach Benutzereinstellung)
-
Button zur Bearbeitung der Seite
-
Button zum Ersetzen des defekten Links
-
Kontextmenü mit Option zur Vorschau der Seite
-
-
Darstellung von defekten Inline Links die über den Aloha Editor gepflegt werden
-
Darstellung von defekten Links in Content Elementen

Über den Button “Seite bearbeiten” können Sie die fehlerhaften Links direkt bearbeiten. Die defekten Links werden dabei im Bearbeitungsmodus besonders hervorgehoben (siehe untenstehende Abbildung und Markierungen)
-
Content Elemente, die in einem der Formularfelder fehlerhafte Links beinhalten, erhalten ein rotes Warnsymbol neben dem Lösch-Icon.
-
Inline Links, die mit dem Aloha Editor gepflegt werden erhalten eine Farbhinterlegung in rot, sowie ein rotes Warnsymbol.

-
In der Aloha Editor Sidebar ist zudem nochmals die Liste aller defekten Links in der CMS-Seite angeführt zum Zeitpunkt der letzten Prüfung durch den Link Checker Hintergrund-Job angeführt. Per Klick auf ein Element dieser Liste, wird die Stelle in der CMS-Seite annavigiert, bzw. das Formular des Content Elements zur Bearbeitung geöffnet.
Über den Button “Ersetzen” können Sie fehlerhafte Links auch direkt ersetzen, ohne die einzelnen Seiten bearbeiten zu müssen. Sie können dies entweder einzeln, für mehrere Seiten, für ein Online-Projekt, oder sogar global durchführen.

17. Administrationsoberfläche
Einleitung
Die Administrationsoberfläche bietet Ihnen Zugang zu Werkzeugen zur
-
BenutzerInnen-, Rechte- und Rollenverwaltung,
-
Konfiguration Ihrer Gentics CMS Installation,
-
Verwaltung des laufenden Betriebs sowie
-
Ausgestaltung der in Gentics CMS verfügbaren Templates, Datenquellen, Tags, ect.
17.1. Login
Die Administrationsoberfläche kann über die Gentics CMS Oberfläche aufgerufen werden.
Im “Werkzeuge”-Menü (1) befindet sich ein Eintrag mit dem Namen “Administration” (2).
Ein Klick auf diesen Eintrag leitet direkt zur Administrationsoberfläche weiter, wobei ein erneutes Anmelden nicht notwendig ist.

Alternativ kann die Administrationsoberfläche durch einen direkten Aufruf ihrer Web-Adresse erreicht werden.
Sie kommen im ersten Schritt auf die Login-Maske.
Wenn Sie Ihren korrekten Gentics CMS Benutzernamen und Ihr Passwort in die entsprechenden Felder eingeben, können Sie mit Mausklick auf den “Anmelden”-Button in die Administrationsoberfläche einsteigen.

17.2. Dashboard
Das Dashboard stellt die Startseite der Administrationsoberfläche dar.
Die folgende Abbildung hebt die drei Hauptbereiche des Dashboards hervor. Es gibt
-
eine Modulübersicht (1),
-
eine CMS-Statusanzeige (2) sowie
-
ein Überblick über den Veröffentlichungsprozess (3).

Zusätzlich gibt es Grundelemente, die neben dem Dashboard auch in allen weiteren Bereichen der Administrationsoberfläche zu finden sind. Diese sind wie folgt:
-
Home-Button
-
Breadcrumbs
-
Aktivitäten – Icon
-
Nachrichten – Icon
-
Profil-Sidebar – Icon

Das Dashboard bietet Ihnen Zugriff auf mehrere Module und gibt Ihnen auch einen Überblick über Statusinformationen und den Veröffentlichungsprozess.
Durch Klick auf ein Modul–Icon in der Modulübersicht kann das entsprechende Modul geöffnet werden.
Jedes Modul deckt einen Teil der verfügbaren Einstellungen ab.
Sie sind entsprechend kategorisiert und benannt und werden in den folgenden Kapiteln nähergebracht.
17.3. Benutzer und Berechtigungen
17.3.1. Benutzer
Das Handbuch zum Modul “Benutzer” folgt in Kürze.
17.3.2. Gruppen
Das Handbuch zum Modul “Gruppen” folgt in Kürze.
17.3.3. Rollen
Das “Rollen”-Modul ermöglicht das Erstellen, Bearbeiten und Löschen von Rollen. Es kann durch einen Klick auf das “Rollen”-Modul–Icon im Dashboard erreicht werden.
Mithilfe von Rollen können Berechtigungen bis auf Sprachen genau vergeben werden. Diese Rollen erlauben es, auf Gruppenebene Rechte zur Seitenmanipulation detailliert für jede Sprache zu vergeben.
Beispielsweise können so ÜbersetzerInnen, welche Seiten im System direkt übersetzen sollen, nur das Recht für die zu übersetzende Sprache zugewiesen werden. Diese können somit komfortabel direkt in der Gentics CMS Benutzeroberfläche die Übersetzung durchführen ohne ein weiteres System zu benutzen.
Für jede Sprache existieren eigene Rechte, welche individuell für jede Rolle neu vergeben werden können. Es kann festgelegt werden, ob die Rolle lesen, erstellen, bearbeiten, löschen, publizieren und übersetzen kann. Diese Einstellungen können auch für Bilder und Dateien vorgenommen werden.
Nach dem Öffnen des “Rollen”-Moduls ist folgende Oberfläche sichtbar:

Erstellen von Rollen
Durch einen Klick auf den “Neue Rolle Erstellen”-Button kann ein Modal geöffnet werden, das die Erstellung einer neuen Rolle ermöglicht. In diesem Modal können Name und Beschreibung der Rolle angegeben werden. Durch Drücken der Schaltfläche “Erstellen” wird die gewünschte Rolle erstellt.

Löschen von Rollen
Eine Rolle kann gelöscht werden, indem in der zugehörigen Zeile auf den “Löschen”-Button am rechten Listenrand gedrückt wird.
Wie in der folgenden Abbildung sichtbar, öffnet sich nach dem Drücken dieses Knopfes ein Modal, in dem der Vorgang bestätigt werden soll.

Alternativ können auch mehrere Rollen auf einmal gelöscht werden, indem die gewünschten Rollen zuvor am linken Listenrand selektiert werden (1) und anschließend der “Löschen”-Button im oberen rechten Eck der Liste gedrückt wird (2).
Wie in der folgenden Abbildung sichtbar, öffnet sich auch hier nach dem Drücken dieses Knopfes ein Modal, in dem der Vorgang bestätigt werden soll.

Bearbeiten von Rollen
Eine Rolle kann bearbeitet werden, indem in der zugehörigen Zeile auf den “Bearbeiten”-Button am rechten Listenrand gedrückt wird.

In Folge stehen drei Reiter zur Bearbeitung zur Verfügung: “Eigenschaften”, “Seiten” sowie “Bilder und Dateien”.
Im Reiter “Eigenschaften” können Name und Beschreibung einer Rolle definiert werden.
Um die Änderungen zu sichern, muss der “Speichern”-Button rechts oben gedrückt werden.
Dieser Button wird erst nach erfolgten Änderungen aktiv.
Dies gilt analog für Änderungen in anderen Reitern, die gesichert werden sollen.

Im Reiter “Seiten” können die bereits erwähnten Rechte “Lesen”, “Erstellen”, “Bearbeiten”, “Löschen”, “Publizieren” und “Übersetzen” gesetzt werden.
Dies kann für alle Sprachen (unter “Alle Sprachen” zu Beginn des Reiters) als auch für spezifische Sprachen gemacht werden.

Im Reiter “Bilder und Dateien” können die Rechte “Lesen”, “Erstellen”, “Bearbeiten” und “Löschen” für alle Bilder und Dateien vergeben werden.

Rollenvergabe
Um das erstellte Rollenkonzept nutzen zu können, muss die Rolle einer Gruppe zugewiesen werden.
Diese Zuweisung erfolgt innerhalb des “Gruppen”-Modul im “Inhaltsberechtigungen”-Reiter einer Gruppe.
Hier muss der Ordner ausgewählt werden, für den Rollenberechtigungen für die gegebene Gruppe eingestellt werden sollen. Dabei muss in der zugehörigen Zeile auf den “Bearbeiten”-Button am rechten Listenrand gedrückt werden (1) (weiters lässt sich neben dem “Bearbeiten”-Button die Anzahl der vergebenen Rollen ablesen (2)).

Ein Modal öffnet sich nachdem der “Bearbeiten”-Button gedrückt wurde. Am unteren Ende befindet sich eine Liste mit allen Rollen, die vergeben werden können (1).
Diese Rollen können für jeden Ordner und Subordner separat vergeben werden. Jedoch kann mit dem Anhaken von “Auch an Unterordner vergeben” eine einmalige Weitergabe der Rechte an die in der Hierarchie darunter liegenden Ordner bei der Vergabe berücksichtigt werden. Ist “Auch an Untergruppen vergeben” aktiv, werden die Rollen auch entsprechend für alle Untergruppen gesetzt (2). Die Sicherung der Änderungen erfolgt durch das Drücken des “Speichern”-Buttons.

Rechte, die durch Rollen vergeben werden, gelten zusätzlich zu den Berechtigungen, die direkt auf den Ordner vergeben wurden.
Beispiel:
Ein Benutzer soll nur englische Seiten ansehen können. In der Rolle wird diesem Benutzer das “Anzeigen”-Recht für englische Seiten zugewiesen. In den Gruppenberechtigungen wird die Rolle dem Ordner hinzugefügt, aber das “Seiten anzeigen”-Recht wird nicht vergeben, da der Benutzer sonst Seiten in allen Sprachen anzeigen könnte.
|
Hinweis
|
Typischerweise werden bei Übersetzungsszenarien zumindest folgende Rechte vergeben:
|
17.3.4. Ordner
Das Handbuch zum Modul “Ordner” folgt in Kürze.
17.4. Konfiguration
17.4.1. Node Verwaltung
Das Handbuch zum Modul “Node Verwaltung” folgt in Kürze.
17.4.2. Sprachen
Das Handbuch zum Modul “Sprachen” folgt in Kürze.
17.4.3. Content Repositories (bald verfügbar)
Das Modul “Content Repositories” ist in baldiger Zukunft verfügbar.
17.5. Betrieb
17.5.1. Suchindex-Wartung
Das Handbuch zum Modul “Suchindex-Wartung” folgt in Kürze.
17.5.3. Scheduler (bald verfügbar)
Das Modul “Scheduler” ist in baldiger Zukunft verfügbar.
17.5.4. Inhaltswartung (bald verfügbar)
Das Modul “Inhaltswartung” ist in baldiger Zukunft verfügbar.
17.5.5. Wartungsmodus (bald verfügbar)
Das Modul “Wartungsmodus” ist in baldiger Zukunft verfügbar.
17.5.6. Import / Export (bald verfügbar)
Das Modul “Import / Export” ist in baldiger Zukunft verfügbar.
17.5.7. AutoUpdate (bald verfügbar)
Das Modul “AutoUpdate” ist in baldiger Zukunft verfügbar.
17.6. Entwicklung
17.6.1. Object Eigenschaften (bald verfügbar)
Das Modul “Object Eigenschaften” ist in baldiger Zukunft verfügbar.
17.6.2. Tagtypen (bald verfügbar)
Das Modul “Tagtypen” ist in baldiger Zukunft verfügbar.
17.6.3. Datenquellen
Das Handbuch zum Modul “Datenquellen” folgt in Kürze.
17.6.4. CR Fragmente (bald verfügbar)
Das Modul “CR Fragmente” ist in baldiger Zukunft verfügbar.
17.6.5. Pakete
Das Handbuch zum Modul “Pakete” folgt in Kürze.
17.6.6. Vorlagen (bald verfügbar)
Das Modul “Vorlagen” ist in baldiger Zukunft verfügbar.